Эта статья даст вам представление об элементе и его API. Мы объясним, почему поддержка видео в браузерах так важна, сделаем обзор элемента video в HTML5 и рассмотрим самые важные способы управления воспроизведением видео с помощью JavaScript.
Много лет тому назад понятие мультимедиа в веб связывалось с MIDI-мелодиями и GIF-анимацией. Благодаря увеличению пропускной способности каналов связи и улучшению технологий сжатия данных MP3 вытеснил MIDI, а видео стало распространяться повсеместно. За право захватить нишу веб-мультимедиа соревновались многие запатентованные продукты — Real Player, Windows Media Player и другие — пока один из них не вышел победителем в 2005 году — им был Adobe Flash. Это произошло во многом благодаря широкому распространению этого плагина, а также тот факт, что Flash-технология стала выбором YouTube; Flash стал фактически стандартом для передачи видео в Интернете.
Одним из самых впечатляющих нововведений в спецификации HTML5 является элемент , который позволяет разработчикам вставлять видео непосредственно на веб-страницы без необходимости использования каких-либо плагинов. Opera предложила стандартный элемент в качестве части HTML5 в 2007 году, а также обеспечила его поддержку в своем браузере Opera 10.50.
Flexbox CSS практический курс за 6 минут. Все свойства
Эта статья даст вам представление об элементе и его API. Мы объясним, почему поддержка видео в браузерах так важна, сделаем обзор элемента video и рассмотрим самые важные способы управления воспроизведением видео с помощью JavaScript.
- Зачем нам нужен элемент ?
- Анатомия тега
- Кодеки — ложка дёгтя в бочке мёда
- Больше нет второсортных жителей в Веб
- Проблемы управления с помощью клавиатуры
- хорошо взаимодействует с остальной частью страницы
- Оформление видео с помощью CSS
- Объединение элементов video и canvas
Зачем нам нужен элемент ?
До сегодняшнего дня если вы хотели вставить видео на страницу, вам пришлось бы разрываться между несколькими вариантами разметки. Ниже помещен пример, взятый непосредственно с сайта YouTube:
Прежде всего, у нас есть элемент — универсальный контейнер для «внешних объектов», который позволяет вставлять Flash-видео на веб-страницы. Для создания кроссбраузерности мы также используем элемент с дублированием большинства параметров элемента . Конечный код чересчур громоздкий и нелогичный.
Анатомия элемента
По сравнению с запутанными конструкциями, которые необходимы для вставки Flash на страницу, базовая разметка тега в HTML5 удивительно проста:
Заметьте, что в нашем примере мы используем нестрогий синтаксис HTML5 — вы не обязаны ставить кавычки вокруг значений атрибутов и можете использовать простые булевы атрибуты, такие как AutoPlay как отдельные слова. Если вы хотите, вы, конечно, можете придерживаться синтаксиса XHTML control=»control» и заключить в кавычки все значения атрибутов. Очевидно имеет смысл выбрать свой стиль кодирования, который вам больше подходит и придерживаться его для единообразия и удобства. В XHTML5 вы должны использовать синтаксис XHTML (а также создавать страницы в виде XML с правильным MIME-типом, который в настоящее время не работает в Internet Explorer).
Interactive Tv Set With Pure CSS | CSS Illustration | CSS Speed Art
Предназначение атрибутов элемента , использованных в нашем примере, очевидно:
src Источник видео, URL видео файла. width и height Также как и для элемента img , вы можете явно указать размеры видео — иначе будут использованы внутренние высота и ширина самого видео файла. Если вы укажите только один атрибут из двух, браузер изменит размер видео в соответствие с этим значением, сохранив соотношение сторон. controls Если этот атрибут установлен, то браузер отобразит элементы управления видео. Если же атрибут не указан, пользователь увидит лишь первый кадр (или указанное изображение poster ) и не будет иметь возможности воспроизвести видео, пока вы не запустите видео с помощью JavaScript или не создадите собственные средства управления, о чём мы расскажем далее в этой статье. poster Атрибут poster указывает на изображение, которое браузер будет показывать, пока загружается видео, или пока пользователь не начнёт воспроизведение. Если этот атрибут не указать, то вместо него будет показан первый кадр видео.
Для веб-браузеров, которые в настоящее время не поддерживают тег , можно включить альтернативный контент — по крайней мере он может содержать некоторый текст и прямую ссылку на видео файл, чтобы пользователь мог загрузить его и воспроизвести с помощью какого-либо медиа-плеера:
Итак, можете проверить, как работает видео в HTML5 в нашем примере с турецкими танцами.
Существует и другие атрибуты, о которых мы ещё не упомянули:
autoplay Если указать этот атрибут, то браузер начнёт воспроизведение видео автоматически. Используйте его с осторожностью, так как это может быть крайне неудобно для пользователя, например, если у него низкая скорость соединения (или мобильный телефон). autobuffer Если вы уверены, что пользователь захочет просмотреть видео, но вы не хотите использовать autoplay , вы можете установить атрибут autobuffer . Это заставит браузер начать загрузку видео после завершения загрузки страницы. (Эта часть спецификации в настоящее время находится в интенсивной разработке и может измениться; поэтому этот атрибут не реализован в Opera 10.5 beta) loop loop — атрубут типа boolean, позволяющий воспроизводить видео циклически. (В настоящее время не реализован в Opera 10.50 beta)
Кодеки — ложка дёгтя в бочке мёда
Opera поддерживает видео-кодек Ogg Theora: Theora — бесплатный и открытый видео-формат от Xiph.org Foundation, он может использоваться для распространения фильмов и видео онлайн и на дисковых носителях без лицензионных ограничений.
Firefox и Chrome также поддерживают кодек Theora. Однако, Safari его не поддерживает, предпочитая кодек H.264 (который также поддерживает и Chrome). Поэтому нам придётся конвертировать видео дважды, сначала в формат кодека Theora, а затем и в H.264, добавляя дополнительные элементы с соответствующим атрибутом type к видео на веб-странице, тем самым позволяя веб-браузерам загружать тот формат, который они могут воспроизвести. Заметьте, что в таком случае мы не снабжаем атрибутом src сам элемент :
Пример с использованием двух источников видео — .ogv и .mp4, который должен работать во всех браузерах, поддерживающих HTML5 видео, независимо от поддерживаемого кодека.
На момент написания этой статьи (февраль 2010-го) представители Microsoft не сделали официального заявления о том, какой видео-кодек они будут поддерживать (если вообще будут). Однако, тип файла MP4 может быть также воспроизведен с помощью плагина Flash, так что они могут использоваться совместно в качестве обратной связи для Internet Explorer и старых версий других браузеров. Ознакомьтесь с реализацией этого метода в статье Kroc Camen «Видео для всех!», в которой он добивается объединения элементов object и embed с новым элементом.
Конечно, если браузеры, не поддерживающие элемент , попробуют использовать плагины Quicktime или Flash, на самом деле мы вернемся к тому, с чего начали и не получим никакого преимущества от новых возможностей и усовершенствований, которые мы описали чуть выше. «В чём тогда смысл?», — спросите вы. А мы можем ответить, что это переходное решение, пока поддержка нового видео элемента не появится в большинстве браузеров.
Больше нет второсортных жителей в Веб
Таким образом, мы увидели, что разметка для нового HTML5-элемента во много раз более ясная и понятная по сравнению тем, как мы сейчас вставляем видео на веб-страницы с помощью Flash. Но вне зависимости от того, насколько ужасен старый способ вставки видео, в большинстве случаев он работает, ведь так? Так почему бы нам не продолжить использовать традиционный способ?
Главное преимущество элемента заключается именно в том, что он —полноценный житель в Веб, по сравнению с жителем окраин object или не проходящим валидацию элементом embed (хотя сейчас он её проходит в HTML5).
Проблемы управления с помощью клавиатуры
Одна из больших нерешенных проблем использования Flash — недоступность управления воспроизведением с клавиатуры. За исключением Internet Explorer на Windows не существует способа взаимодействовать с Flash-роликом посредством клавиатуры. И даже если пользователи каким-то образом могут переместить фокус на Flash-ролик, не существует простого способа вернуться обратно на страницу (если только это не предусмотрено в самом Flash-ролике с помощью программирования на ActionScript). В отличие от этого, браузер полностью отвечает за элемент , он может управлять воспроизведением видео и включать кнопки управления в стек табуляции.
Поддержка клавиатуры в HTML5 видео в настоящее время не реализована во всех браузерах. однако, она уже работает в бета-релизе Opera 10.50.
хорошо взаимодействует с остальной частью страницы
Проще говоря, всякий раз когда вы включаете плагин на веб-страницы, вы выделяете определенную область для отрисовки, которую браузер передает в управление этому плагину. По мере того как браузер загружает плагин, отведенная ему область остается чёрным прямоугольником — браузер никак не обрабатывает и не интерпретирует что-либо происходящее в этой области.
Обычно в этом нет никакой проблемы, но они могут возникнуть, когда ваша разметка перекрывает область с плагином. Например, представим себе сайт, который содержит Flash-ролики, а также выпадающее меню, реализованное средствами JavaScript и/или CSS, которое должно раскрываться поверх Flash-ролика. По умолчанию, область плагина размещается поверх веб-страницы, а это означает, что это меню странным образом раскроется позади ролика. Такой же неприятный эффект проявляется и в случае, когда на страницах присутствуют «модальные» окна — любые Flash-ролики вставляются поверх остальных элементов страницы. Именно поэтому многие скрипты, использующие «модальные» окна, сначала отключают все объекты (плагины) на странице, и только потом запускаются сами, а после закрытия модального окна, отключенные объекты восстанавливаются.
В случае некоторых плагинов Flash разработчики могут исправить такую проблему с наложением Flash-содержимого поверх остальных элементов на странице добавлением атрибута wmode=’opaque’ в элементе и эквивалентным тегом внутри элемента . Однако, это становится причиной того, что плагин становится полностью недоступным пользователям со скринридерами и поэтому его использования лучше избегать.
Проблемы и странности также возникают, если вы осуществляете изменения в разметке динамически. Если размеры области плагина изменяются, это иногда может привести к непредвиденным эффектам — видео, воспроизводимое плагином может не измениться в размерах, а вместо этого быть обрезанным.
Благодаря тому, что элемент является родным в среде браузера, именно браузер заботится о его отрисовке. В связи с этим элемент работает также как и любой другой элемент на веб-странице. Его можно позиционировать, применять свойство float , перекрывать или динамически изменять его размеры без каких-либо дополнительных хаков. Даже возможно достичь такого интересного эффекта, как полупрозрачное видео, просто назначив ему необходимое значение свойства opacity с помощью CSS.
Оформление видео с помощью CSS
Уже сейчас элемент video является частью ряда открытых веб-технологий, и мы можем использовать CSS, чтобы легко оформить видео. В качестве простой демонстрации того, что можно достичь уже сегодня, мы применим переходные эффекты CSS к нашему видео с турецкими танцами, для изменения его размеров при срабатывании событий :hover или :focus . (Читайте руководство по переходным эффектам в CSS3 и 2D-трансформациям.)
Объединение элементов video и canvas
Так как браузер сам заботится о выводе и отрисовке видео, мы можем легко перекрыть видео другими элементами и скомбинировать его с другими элементами на странице. В этом примере элемент накладывается поверх видео (Эффект виден только во время воспроизведения).
Обратите внимание на то, что перекрывает видео не полностью. Мы сделали канву на 40 пикселей короче, чем высота видео, для того чтобы случайно не перекрыть панель с элементами управления видео. Доступ с клавиатуры к элементам управления должен работать вне зависимости от того, перекрыты ли элементы управления или нет, однако поддержка управления с клавиатуры поддерживается в настоящее время не во всех браузерах.
Создание собственных элементов управления видео
Элементы и являются экземплярами новых медиа-элементов HTML5 DOM, которые предоставляют мощный API, позволяя разработчикам управлять воспроизведением видео с помощью целого ряда новых методов и свойств JavaScript. Давайте взглянем на некоторые наиболее интересные из них, позволяющие создать собственный простой контроллер:
play() и pause() Совершенно очевидно, эти методы начинают и останавливают воспроизведение видео. play() начнёт показ видео с текущей позиции воспроизведения. Когда фильм впервые загружен, этой позицией будет первый кадр ролика. Обратите внимание, что нет метода stop() — если вы хотите остановить воспроизведение и «перемотать» на начало ролика, вы должны использовать pause() и самостоятельно программно изменить текущую позицию воспроизведения. volume Этот атрибут может использоваться, чтобы получить или установить уровень громкости аудио-трека в видео — значение типа float от 0.0 (тихо) до 1.0 (громко). muted Независимо от уровня громкости позволяет отключить звук в видео. currentTime Этот атрибут возвращает текущую позицию воспроизведения в секундах (значение типа float). При установке этого атрибута позиция воспроизведения перемещается в указанную временную позицию, если это возможно.
Кроме того медиа-элементы поддерживают ряд событий в рамках своей модели обработки событий, которые мы можем перехватить или назначить. В нашем примере мы ознакомимся только с некоторыми из них:
loadeddata Возникает, когда браузер загрузил достаточный объем видео данных для начала воспроизведения с текущей позиции. play и pause Возникают, когда воспроизведение было начато или приостановлено. Если мы управляем видео с помощью JavaScript, нам понадобиться «прослушать» эти события, чтобы гарантировать, что вызов методов play() и pause() действительно был успешным. timeupdate Возникает при изменении текущей позиции воспроизведения. Причиной этого может служить то, что видео воспроизводится, скрипт изменил позицию программно или пользователь решил перескочить в другую позицию видео. ended Достигнут конец видео-трека и у элемента не установлен режим циклического воспроизведения или воспроизведения в обратном направлении (не обсуждаемые в этой статье).
Теперь у нас есть все основные строительные блоки, необходимые для создания простого контроллера. Прежде чем мы начнём, хочу вас предостеречь: когда мы создаём свой собственный контроллер на JavaScript, мы очевидно хотим подавить все собственные средства управления браузера по управлению воспроизведением видео.
Однако, мы можем оставить их в качестве запасного варианта, в случае если пользователь отключил JavaScript в своем браузере. По этой причине мы сохраним атрибуты управления видео в нашей HTML-разметке и программно удалим их во время выполнения нашего скрипта. В качестве альтернативы мы также можем установить значение атрибутов на false — оба подхода действуют одинаково. Так как наш собственный контроллер основан на написанных нами функциях, мы создадим разметку самого контроллера в JavaScript.
Ознакомьтесь с нашим примером программирования собственных элементов управления видео в HTML5. Скрипт большой по объему, и было бы полезно немного «очистить» его до использования на сайте, но надеюсь, это поможет проиллюстрировать некоторые из новых мощных возможностей, которые нам открывает видео в HTML5. Даже с базовыми знаниями JavaScript веб-разработчик теперь легко может создавать собственные средства управления воспроизведением видео, которые прекрасно дополнят дизайн сайта без необходимости создания специальных Flash-плееров.
Статья основана на публикации «Introduction to HTML5 video».
Источник: w3pro.ru
Что такое CSS: объясняем простыми словами

Встречая аббревиатуру CSS впервые, новички уже догадываются, что это как-то связано с сайтами. Разберёмся: CSS — Cascading Style Sheets — это каскадные таблицы стилей. По сути — язык, который отвечает за описание внешнего вида HTML-документа. Подавляющее большинство современных веб-сайтов работают на основе связки HTML+CSS.
Теперь ответим на вопрос о том, что делает CSS. Всё просто: если HTML структурирует контент на странице, то CSS позволяет отформатировать его, сделать более привлекательным для читателя. Изначально веб-разработчики использовали исключительно HTML — так было на заре развития интернет-технологий. С помощью разметки можно было выделить параграф, заголовок, изменить начертание текста. А большего и не требовалось.
Со временем этих возможностей стало мало — и появилась технология форматирования без изменения самого содержимого и структуры документа. CSS решил проблему «зоопарка» тегов форматирования, когда разные браузеры поддерживали разные теги. Их унификация и единая база упростили работу с веб-документами и облегчили жизнь веб-мастерам.
CSS и стили
CSS используется для определения стилей (правил) оформления документов — включая дизайн, вёрстку и вариации макета для различных устройств и размеров экрана. У такого способа форматирования несколько достоинств:
- теги не дублируются;
- документ проще обслуживать;
- внешний вид всего сайта можно изменить централизованно, а не корректировать форматирование каждой странички.
Стили можно разметить внутри тега или использовать отдельный CSS-файл.
Вот так можно прописать CSS в качестве атрибута непосредственно в HTML:

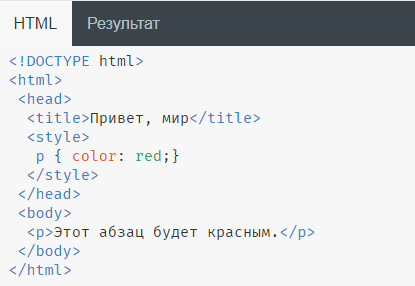
А так CSS прописывается при помощи тега и в теге документа HTML.

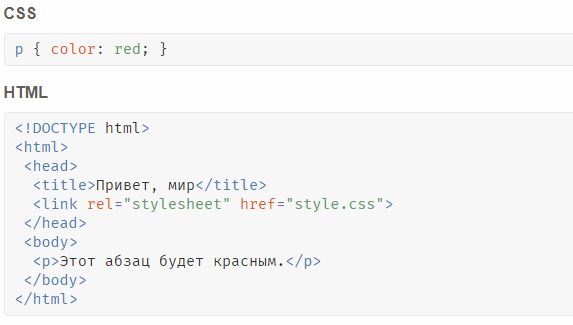
Теперь разберёмся, что такое CSS-файл. Всё просто — это файл с расширением .css, где прописываются правила оформления документа. Чтобы привязать файл к оформлению страницы, нужно использовать тег :

Современный способ оформления веб-документов вошёл в практику в 2011 году. Это свойство CSS grid — теперь оно поддерживается практически всеми браузерами. И если раньше приходилось верстать документы с использованием элементов вроде , то сейчас всё это выполняется средствами CSS.
После того как этот способ стал стандартом, проблема разделения содержания (HTML) и оформления (CSS) решилась раз и навсегда.
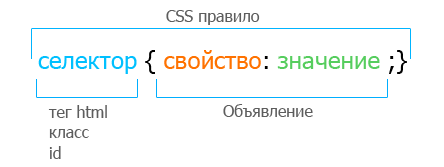
Синтаксис CSS
У языка CSS относительно простой синтаксис. Сначала прописывается селектор — он выбирает конкретный элемент на странице. Потом, после фигурных скобок, указываются свойства со значениями — между ними ставится двоеточие. Сами свойства отделяются друг от друга точкой с запятой.

Что такое селектор в CSS? Это конструкция, которая позволяет выбрать отдельные или однотипные элементы на странице, чтобы их стилизовать. С селектора начинается каждый блок объявлений в CSS:
.my-class background-color: #999; >
В качестве селектора в примере используется my-class. Все элементы с этим классом получают единое оформление — серый фон цвета #999.
Каскады в CSS
И всё-таки почему CSS — это именно Cascading Style Sheets? Дело в том, что в единую схему стили организуются при помощи каскада. Вот простой пример, который также поможет понять, что такое CSS-код и как он выглядит:
p color: green; font-size: 20px; > p color: red; >
При помощи каскадов мы присвоили элементу p красный цвет. Зелёный цвет, указанный выше красного, учитываться не будет. Используется то значение параметра, которое указано ниже, и это помогает избежать конфликтов. При этом размер шрифта — 20 пикселей — не меняется. Если упростить написанное выше, то получится:
p color: red; font-size: 20px; >
Кроме того, один элемент можно сделать зависимым от нескольких селекторов разного типа. Пример:
p color: red; > p.important font-size: 20px; > #intro font-style: italic; >
Чтобы использовать все параметры, в HTML указываем:
p class=»important» id=»intro»> CSS упрощает форматирование документов. /p>
Здесь мы присвоили элементу следующие свойства: он красный, размером 20 пикселей и написан курсивом. Важно, что в данном случае у разных селекторов — разный приоритет. Их порядок:
- Селектор типа элемента (p).
- Селектор класса (.important).
- Селектор id (#intro).
1 — низкий приоритет, 3 — высокий.
Приоритеты в CSS
Обговорим подробнее вопрос приоритетов. Их иерархия работает следующим образом:
- Самый высокий приоритет у свойств, в конце объявления которых указано !important.
- Затем идут инлайновые стили, которые прописываются в теге через атрибут style.
- Ещё ниже приоритет стилей, заданных в теге style в самом документе.
- Далее следуют стили, подключённые к документу как внешний CSS-файл с использованием тега
Методологии CSS
Начинающему веб-мастеру для работы с CSS достаточно просто знать, что такое стили и как их использовать, изучить основные свойства и способы их задавать. А вот при работе с большими проектами уже необходимо использовать специализированные инструменты, а также чёткие стандарты написания CSS. Иначе другие разработчики просто не смогут нормально обслуживать код.
Единой методологии CSS нет. Существует несколько вариантов, и задача разработчика — выбрать ту методологию, которая оптимально ему подходит. Но сначала стоит разобраться с основами, научиться работать с CSS. Кстати, новые варианты появляются не так уж редко, так что за новинками стоит следить.
Наиболее популярные современные методологии CSS — это Atomic CSS (Functional CSS) и CSS в JavaScript. В основе первого варианта лежит использование максимального количества базовых классов, чтобы как можно чаще применять их повторно. Сторонники второго варианта считают, что стили CSS стоит определять не в отдельной таблице, а внутри каждого компонента.
Будущее CSS
CSS постоянно развивается — сейчас активно разрабатывается уже третье поколение этого стандарта. В нём спецификация разделяется на модули, причём разработка и развитие каждого из них идут независимо. Разработчики современных браузеров постепенно расширяют поддержку стандарта CSS3.
Несколько лет назад начало формироваться и четвёртое поколение стандарта CSS, но пока спецификации находятся на уровне драфтов.
Все премудрости CSS, HTML и их совместного использования вы можете освоить на отдельном интерактивном курсе GeekBrains. В течение месяца вы научитесь верстать статические сайты, освоите блочную вёрстку, препроцессор Less, Bootstrap и другие полезные инструменты.
Источник: gb.ru
Что такое CSS и зачем нужны каскадные таблицы стилей

Рассказываем о языке, благодаря которому интернет стал красивым.
Основы CSS
Аббревиатура CSS расшифровывается как Cascading Style Sheets, что в переводе означает «каскадные таблицы стилей». Это язык разметки, используемый для визуального оформления веб-сайтов.
Объекты, расположенные на странице, размещаются с помощью HTML. А вот CSS отвечает за то, как эти объекты выглядят. Их размер, цвет, фоновое изображение, степень прозрачности, расположение относительно других элементов, поведение при наведении курсора, визуальное изменение кнопок при нажатии и т.п.
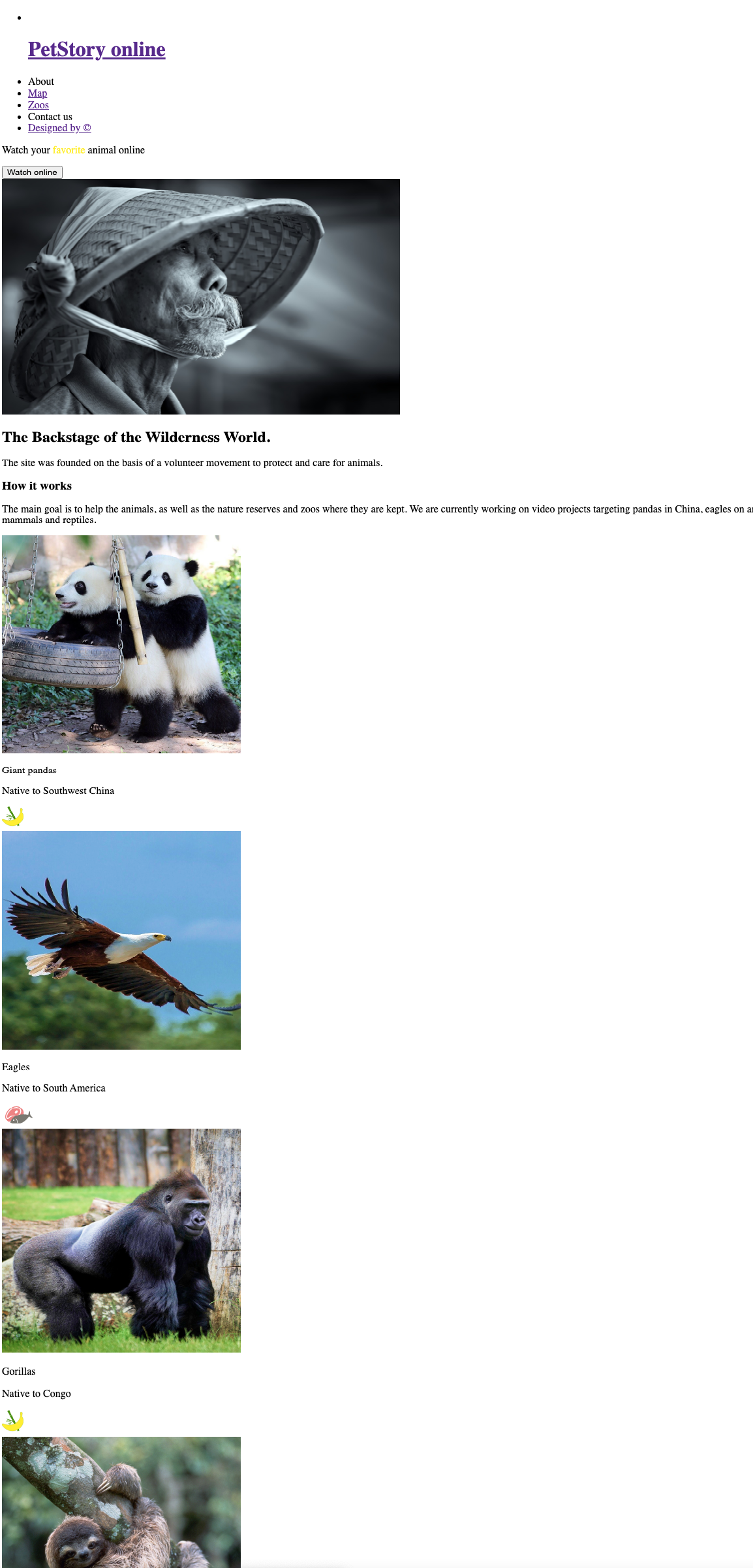
Вот сайт, сделанный с помощью одного лишь HTML:

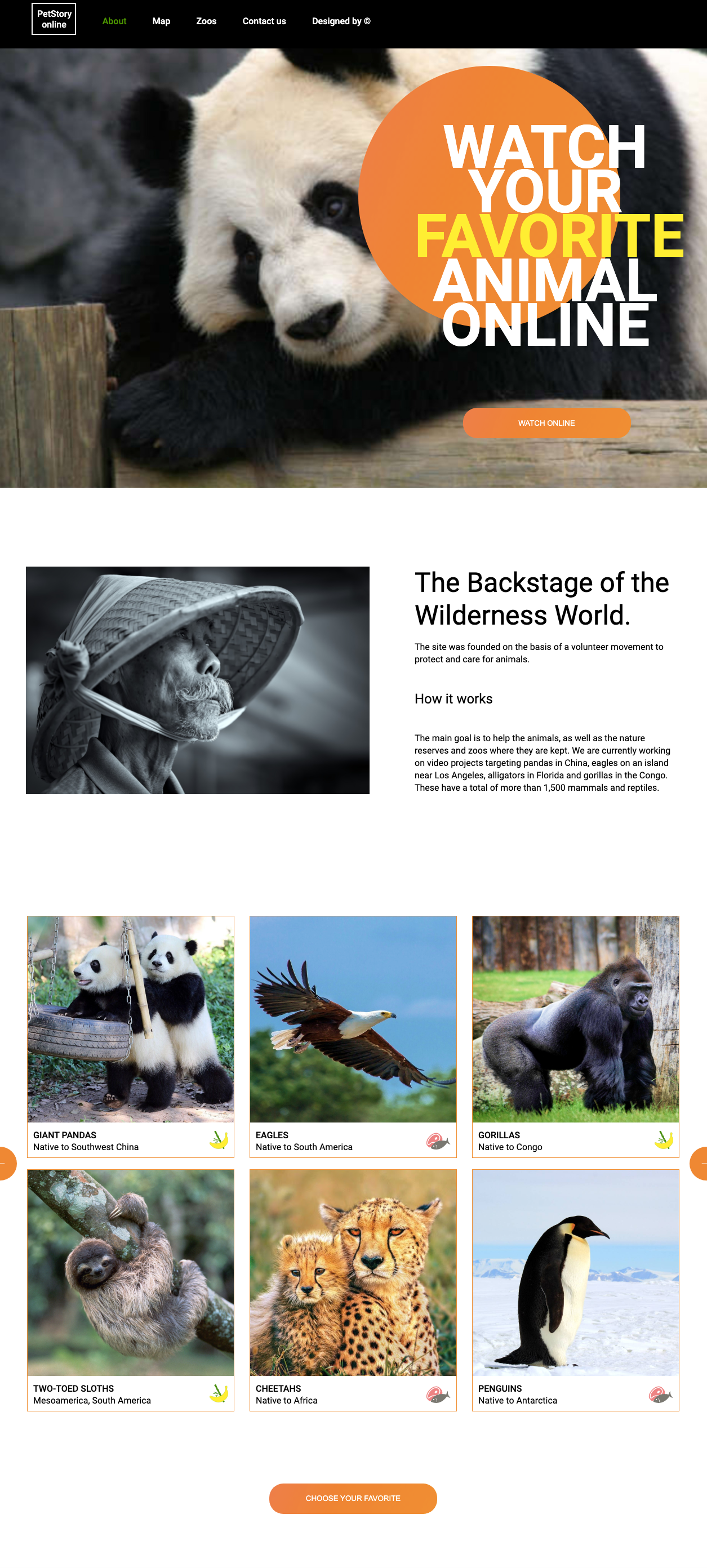
А вот как выглядит та же страница после добавления CSS-разметки и оформления блоков с помощью каскадных таблиц стилей:

Практически любые «внешние проявления» сайта создаются с помощью CSS. Это стиль ваших страниц.
Синтаксис разметки
Язык CSS быстро стал стандартом в веб-разработке, потому что он позволяет быстро изменить визуальное оформление сайта, не прибегая к использованию более сложных языков программирования.

Достаточно ознакомиться с простейшими правилами CSS, и можно легко собрать вполне симпатичный сайт со всем необходимым контентом. «Простота» обеспечивается за счет понятного синтаксиса.
Синтаксис CSS в отдельном файле в соответствующем формате (.css) выглядит так:
селектор
- Селектор – это ссылка на элемент в HTML, над которым будет вестись работа (оформление).
- Свойство – определенная характеристика элемента, которую нужно изменить. Например, размер или цвет.
- Значение – цифровое или текстовое обозначение для выбранного свойства.
Попробуем поменять цвет текста в блоке section на красный:
section
Как видите, все понятно даже без знания разметки. Даже далекий от программирования человек поймет, что происходит в вышеописанном коде. Это самое лучшее в CSS. Все логично.
Медиазапросы и тег
Такой код изменит цвет текста на красный в разделе section только для экранов с разрешением меньше 768 пикселей.
А еще CSS-разметку можно использовать прямо в HTML-файлах для тестирования стилей и внесения мелких изменений.
С другими примерами оформления CSS можно ознакомиться в официальном руководстве MDN.
Что еще может CSS
Выше я уже сказал, что CSS используется для всего визуального оформления документов. Но чтобы стало яснее, посмотрим на примеры использования разметки в коде. Так вы поймете, что возможностей у CSS куда больше, чем кажется.
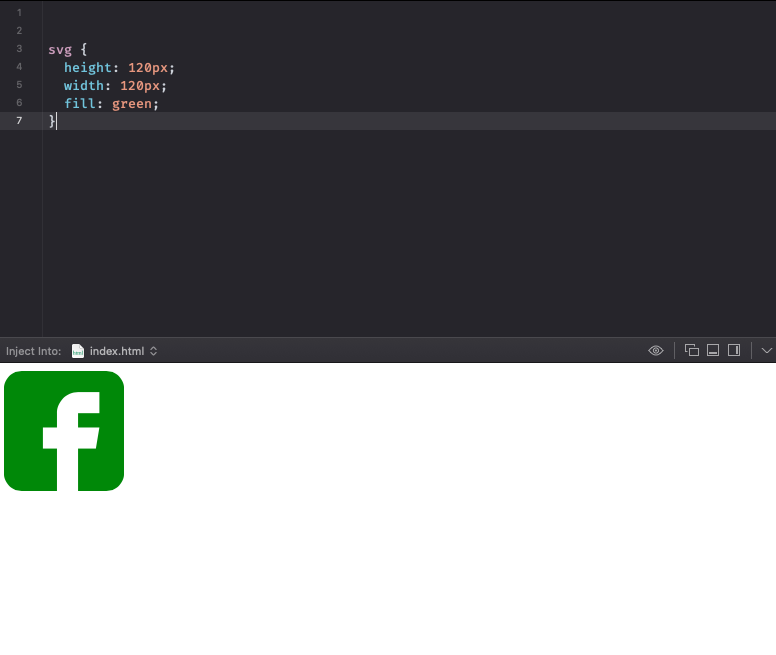
Например, с помощью CSS можно задать параметры для SVG-изображения:

Или создать блоки div любых размеров с SVG-изображением в качестве фона:
.block < width: 220px; height: 192px; background-image: url(«../path-to-image/image.svg»); >
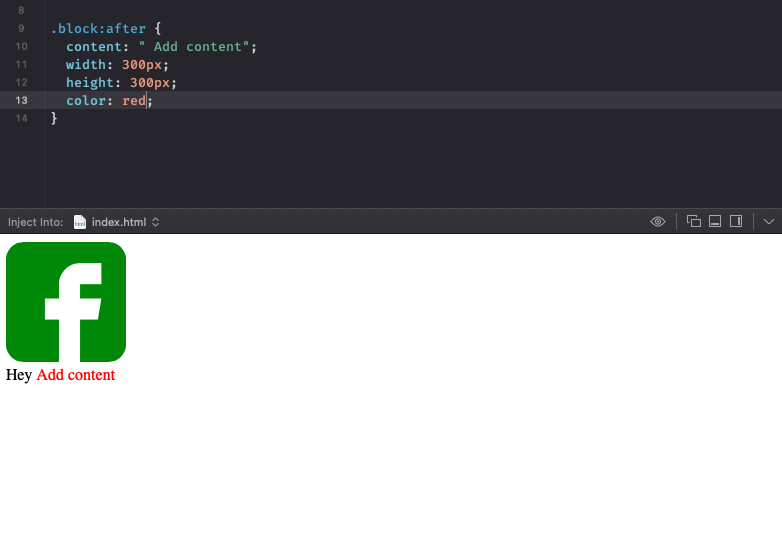
Или же вовсе добавить в блок информацию, которой изначально нет в HTML-документе:
.block:after

Также можно добавлять контент или CSS-разметку на новые объекты, созданные вне HTML. Для этого в CSS есть псевдоселекторы :after и :before (они позволяют разместить новые элементы до или после выбранного объекта).
И даже это мелочи. С помощью CSS можно рисовать, создавать объекты любых форм, анимировать их и т.п.

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Препроцессоры и другие варианты реализации CSS
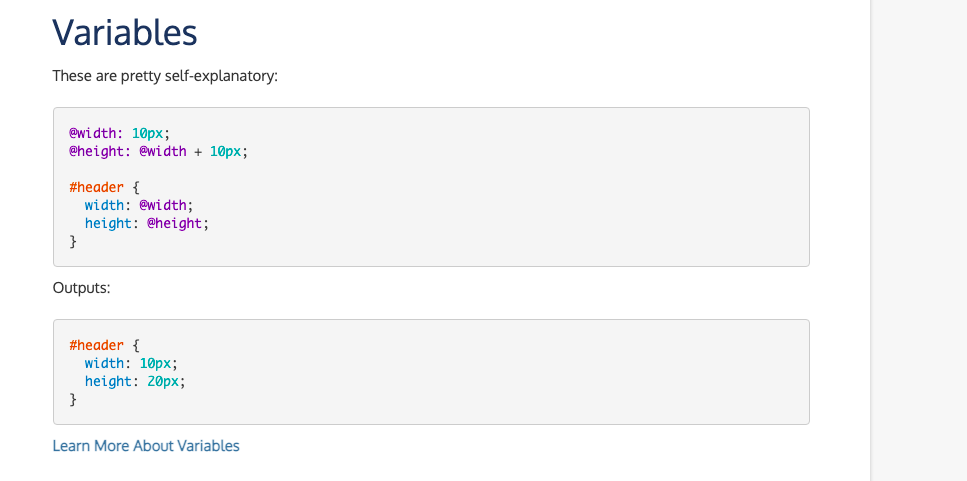
По умолчанию стили прописываются в текстовом файле, но это не единственный вариант. Базовый CSS не обладает преимуществами сложных языков программирования, переменными или вложением свойств.
Поэтому разработчики создали препроцессоры наподобие LESS. Это механизм на базе JavaScript, позволяющий внедрить в работу со стилями синтаксис и некоторые примитивные функции из JavaScript. Если вам кажется, что у CSS недостаточно функциональности, то следует ознакомиться с препроцессорами.

Также CSS часто реализуется внутри фреймворков. Например, технология react-styled-components перенасыщает всю функциональность каскадных стилей напрямую в код на базе React. То есть можно в одном файле прописывать стили, структуру приложения и его логику.
Правда, такой стиль взаимодействия со стилями противоречит первоначальной идее CSS.
О концепции деления контента и его оформления
Сама идея разделить контент и его оформление на две части появилась в связи с необходимостью создавать сайты более сложных форматов – с уникальными стилевыми решениями, красивыми шрифтами, анимациями, произвольным порядком блоков и кучей других деталей, вынуждающих верстальщиков искать новые пути взаимодействия с HTML-документами.
Постепенно вебмастеры и разработчики отказались от стандартного оформления страниц с помощью таблиц (это встроенный в HTML синтаксис, не требующий дополнительных инструментов для оформления), потому что это усложняло структуру страниц. HTML-файлы сильно раздувались, ими было сложно управлять, а способов оформить хотя бы текст больше не становилось. Но всех спас CSS.
Правда, даже CSS может заметно увеличить размеры HTML и сделать его трудночитаемым, если применять каскадные таблицы прямо в основном документе. Поэтому за правило взято оформление CSS-разметки в отдельном файле, который затем подключается к условному index.html, а тот уже подтягивает нужные стили.

Т.е. файлы HTML и CSS живут раздельно.
Основные принципы построения макетов с помощью CSS
Одна из ключевых задач CSS в современной верстке – создание макетов сайта. HTML уже не играет такой важной роли в том, как будут размещены объекты. HTML-документ отвечает за структуру и вложенность элементов, что упрощает чтение сайтов скринридерами и дальнейшую разметку с использованием каскадных стилей.

Для расположения элементов на «полотне» сайта используются две основные методики:
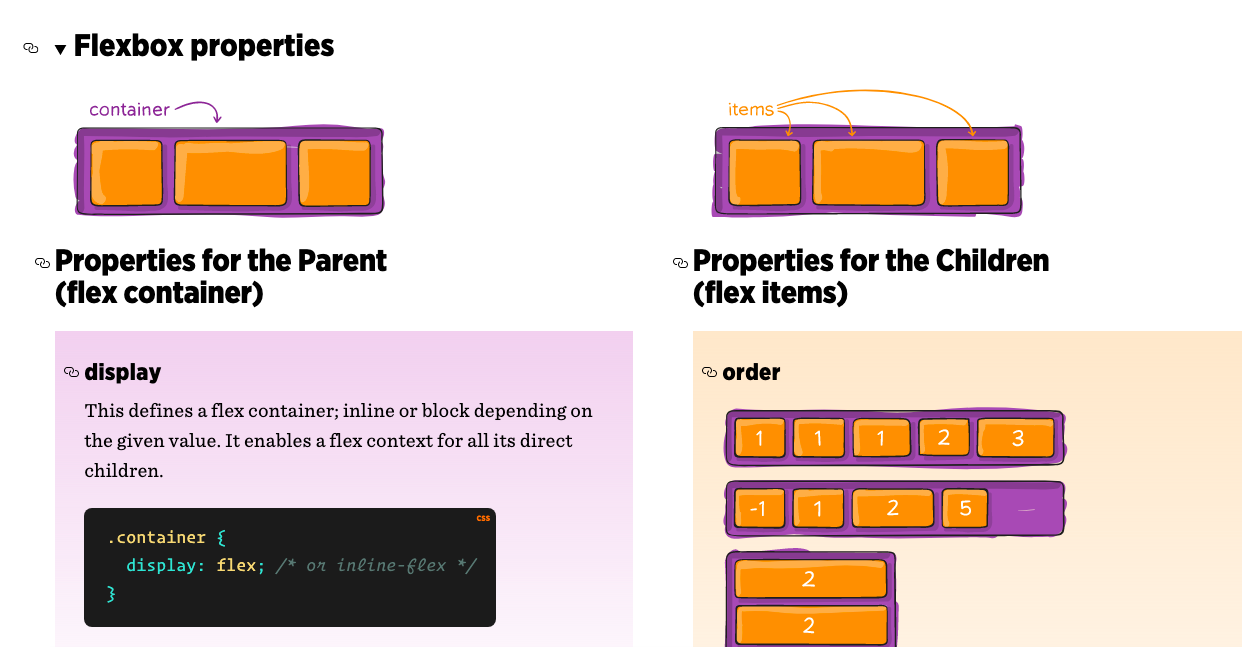
- Flex – позволяет автоматически распределить объекты в блоке за счет создания блоков-оберток со свойством flex.
- Grid – позволяет отказаться от оберток и размещать объекты по сетке.
Оба метода позволяют создавать сайты, элементы которых всегда занимают корректную позицию и адаптируются под меняющееся разрешение экрана.
Как изучить и начать использовать CSS?
Каскадные таблицы стилей – на удивление интуитивная вещь. Даже новички успешно справляют с самостоятельным изучением разметки без обращения за помощью к профессиональным разработчикам и дизайнерам. Достаточно обращаться в Google за описанием свойств стилей и запоминать их.
Но есть загвоздки. В частности, они касаются методик создания макетов. С ходу понять их тяжело, поэтому нужно хорошее руководство.
Ну и нельзя забывать про великое множество курсов для веб-разработчиков. Они всегда покрывают углубленное знакомство с HTML, CSS и JavaScript, причем качество изучения стилей почти везде находится на одному уровне. Не нужно отдавать сумасшедшие деньги за дорогие курсы, можно выбрать какой-нибудь бюджетный вариант (если интересует именно CSS).
Где и как редактировать разметку?
Если вы уже сейчас хотите опробовать свои силы, то можно создать стили с помощью любого текстового редактора. Создаем файл в формате .css, а потом вписываем туда свойства и их значения в соответствии с синтаксисом разметки.

Лучше использовать специализированные редакторы и IDE. Они автоматически дополнят код, подскажут свойства и их значения, сообщат об обнаруженных ошибках, упростят выбор цветов и так далее. Рекомендую использовать редактор VS Code (своего рода стандарт). Он бесплатный и функциональный. Но есть и другие варианты.
Чтобы внесенные в CSS-файл изменения возымели эффект над HTML-документом, первый нужно подключить ко второму. Для этого в head-тег HTML-файла нужно добавить ссылку в формате:
Вместо заключения
На этом все. Как видите, CSS – это мощный инструмент для оформления сайтов, без которого невозможно сделать красивую страницу (даже если использовать какие-либо фреймворки типа React).
Глубокое изучение каскадных таблиц поможет сделать ваши сайты более стильными, при этом не перебарщивая с количеством JS-кода, что положительно скажется на производительности ресурса.
Источник: timeweb.com