Утечка информации происходит по весьма разнообразным причинам. Первая касается DNS, после ввода веб-адреса браузер начинает искать соответствующий сервер. Для этого он осуществляет отправку запроса в систему доменных имен – реестр доменных имен и IP-адресов, которые связаны с каждым конкретным адресом.
Самым крупным брокером информации считается Google. Их DNS расположен по адресу 8.8.8.8. при этом представители компании заявляют, что вся информация закрыта от стороннего доступа. На практике же стало известно, что сервисы Google могут читать электронные письма для создания рекламных профилей, а также изменять собственную политику без предупреждения пользователей.
Многие запросы шифруются в момент передачи информации при использовании протокола HTTPS. Несмотря на это, некоторые данные передаются в виде открытого текста. Это означает, что информация может быть перехвачена интернет-провайдером или третьими лицами.
Еще один момент касается геолокации. При отключении функции определения местоположения, с определением положения пользовательского устройства не возникает каких-либо проблем. Это связано с тем, что в IP-адресе шифруется информация о местоположении пользовательского устройства.
Как почистить историю браузера на Xiaomi Redmi 9 / Удаление элементов истории

Приведенная выше информация указывает на то, что для определения IP-адреса и типа VPN-сервиса достаточно вписать несколько строк на JavaScript. Исправить ситуацию можно различными способами, главное понять, как именно информация утекает из браузера. Для этого можно использовать различные способы и сервисы.
Как проверить браузер на утечку данных ?
Браузер может передавать DNS или IP-адрес. Определить утечку этой информации можно несколькими способами, все зависит от особенностей конкретного случая. В сети есть много различных сайтов, которые позволяют проверить браузер на утечку данных. В большинстве случаев принцип их работы следующий:
- Нужно отключить VPN, после чего зайти на выбранный сайт-тестировщик. После этого специализированный онлайн-сервис запишет основной IP-адрес и DNS-сервера.
- После подключения к VPN нужно снова зайти на сайт-тестировщик и проверить эти параметры. Если будут продемонстрированы другие значения, утечки данных из браузера нет.
Некоторые проблемы связаны с особенностями настройки используемого браузера. Именно поэтому необходимо проверить его работу с помощью специальных сервисов.
О сервисе browserleaks.com – возможности, преимущества, особенности, недостатки
Browserleaks.com – онлайн-сервис, который может использоваться для анализа текущего состояния используемого браузера. После проведения анализа, сервис продемонстрирует рекомендации по изменению настроек браузера. Наиболее важная информация:
- Cookie;
- IP-адрес;
- уникальная коллекция шрифтов;
- разрешение экрана;
- состояние батареи;
- уникальные номера приложений.
Вся эта информация может быть объединена в одном файле, который будет использоваться для отслеживания пользователей.
История браузера
Преимущества рассматриваемого сервиса связаны с полной проверкой всей информации о браузере. При этом он выводит рекомендации по изменению всех возможных настроек. К недостаткам можно отнести неполный отчет, который формируется после анализа пользовательского браузера.

О сервисе browserleaks.com – как его использовать? Пошаговое руководство
Рассматриваемый сервис достаточно прост в использовании. К рекомендациям можно отнести несколько моментов:
- Открывать официальный сайт сервиса необходимо через браузер, который нужно проверить на предмет утечки информации.
- В левой нижней части есть полный набор инструментов, используемый для проверки. Он отвечает за определение IP-адреса или геолокации.
- После перехода на страницу проверки происходит автоматизированное формирование отчета.
Каждая вкладка выглядит по-своему. Сервис автоматически выводит информацию о том, какие настройки необходимо изменить. Все параметры, которые соответствуют требованиям пользовательской безопасности, отмечаются зеленой галочкой. Другие данные выводятся исключительно для ознакомления.
При формировании отчета онлайн-сервис browserleaks.com отмечает важные моменты, на которые необходимо обратить внимание. Для этого напротив конкретного параметра ставится красный восклицательный знак. Не все рекомендации, которые предоставляет данный сервис, можно выполнить. Это связано с тем, что некоторые уязвимости связаны с конкретным браузером.
Советы и выводы
Для сохранения конфиденциальности пользовательской информации следует уделить внимание всем рекомендациям, предоставляемым онлайн-сервисом browserleaks.com. Благодаря этому можно свести к минимуму вероятность получения доступа к различным аккаунтам третьими лицами.
В заключение отметим, что существуют и другие инструменты, позволяющие тестировать браузер и оценивать безопасность передачи информации. При комплексном подходе к данному вопросу можно добиться максимально возможного результата.
Источник: www.internet-technologies.ru
6 способов, как посмотреть мобильную версию сайта на компьютере

В данной статье мы рассмотрим 6 способов, как проверить мобильную версию сайта с компьютера. Помните, что у хорошей мобильной версии сайта текст на странице можно прочитать без дополнительного увеличения, интересующей области экрана, т. е. размер содержания автоматически подстраивается под размер экрана. Чем меньше действий нужно совершить, тем удобнее использовать сайт, поэтому он может дать больше заявок и звонков клиентов.

- Под какие разрешения проверять? Наиболее популярные разрешения экранов
- Способы проверки мобильной версии сайта на компьютере:
Под какие разрешения проверять? Наиболее популярные разрешения(DPR) экранов
На основании статистики https://www.hotlog.ru/global/screen на начало 2020 г. наиболее популярными реальными(виртуальные DPR) разрешениями экрана среди мобильных были следующие:
| Наиболее популярные реальные(виртуальные DPR) размеры(разрешения) экранов телефонов на 2020 г. | |
| Разрешение(ширина x высота) | % от всех переходов с мобильных |
| 360px(640-780px) | 57% |
| 375px(667-812px) | 15% |
| 412px(846-892px) | 6% |
| 414px(736-896px) | 6% |
| 320x568px | 5% |
| 393x851px | 4% |
Как видно из статистики минимальная ширина экрана 320 px, поэтому лучше, если проверка мобильной версии сайта начинается именно с этой цифры и размер постепенно увеличивается.
Выше рассматривалась статистика по телефонам, но к мобильным устройствам также относятся и планшеты. Наиболее популярные разрешения среди планшетов 1024x768px и 1280x800px. Планшеты составляют всего 2,7% от всех устройств, с которых заходят в интернет(53,3% телефоны и 44% компьютеры), согласно исследованиям We Are Social и Hootsuite за 2019 г. При этом доля планшетов продолжает падать и за 2019 г. уменьшилась на 27%.
Учтите, что при отображении сайта на мобильном устройстве отсчет идет не от физических пикселей(они указаны в тех. характеристиках), а от виртуальных(DPR). Например, Samsung Galaxy S10 имеет разрешение 1440x3040px(физические пиксели, указанные в характеристиках), но фактически при отображении сайта такая детализация не нужна, поэтому реальное разрешение будет соответствовать 360x740px(виртуальные пиксели DPR). Проще говоря, каждые 16(4×4) физических пикселей будут сливаться вместе и выглядеть как один реальный(виртуальный).
Это сделано, чтобы сохранить читабельный размер мобильной версии сайта, иначе весь сайт сильно уменьшится и его станет неудобно просматривать.
Как узнать реальное(виртуальное DPR) разрешение смартфона
К сожалению, в характеристиках мобильных телефонов, как правило, не указывают число виртуальных пикселей, поэтому остается только искать таблицы соответствия физических и виртуальных пикселей в поисковиках, например, по запросу «viewport size».
1. Обычный браузер: Яндекс.Браузер, Google Chrome, Opera, Mozila Firefox (5 из 5 баллов)
Самый простой способ посмотреть мобильную версию сайта на компьютере — открыть его в обычном браузере и включить «Инструменты разработчика». При включении режима «Инструменты разработчика» вы сможете посмотреть, как выглядит сайт на популярных моделях телефонов и любом заданном размере экрана.
Плюсы/минусы проверки в браузере на компьютере
Плюсы: — самый удобный и простой способ при разработке сайта
— Самый универсальный и правдоподобный способ, т.к. тест в реальном браузере;
— Можно на компьютере проверить, как выглядит мобильная версия сайта при любом разрешении экрана.
— Не получится посмотреть небольшое количество сайтов(по личным оценкам менее 1%), у которых разработчики сделали недоступным просмотр мобильной версии на компьютере даже при изменении размера окна. Но если в браузере мобильная версия сайта отображается нормально, то 99,9%, что страница также будет открываться и на мобильных устройствах.
Как проверить мобильную версию сайта на компьютере в браузере
Чтобы открыть мобильную версию сайта на компьютере необходимо 2 шага:
1 Шаг. Включить «Инструменты разработчика»
Инструменты разработчика позволяют изменять ширину окна браузера до пропорций телефона и посмотреть, как выглядит мобильная версия при таком размере окна.
В Яндекс.Браузер зажмите Ctrl+Shift+I или кликните: три вертикальные полоски —> «Дополнительно» —> «Дополнительные инструменты» —> «Инструменты разработчика».

Как включить «Инструменты разработчика» на примере Яндекс браузера
В Google Chrome нажмите Ctrl+Shift+I или зайдите: три вертикальные точки —> «Доп. инструменты» —> «Инструменты разработчика».
В Mozila Firefox зажмите Ctrl+Shift+I или перейдите: три вертикальные полоски —> «Веб разработка» —> «Инструменты разработчика».
В Opera нажмите Ctrl+Shift+I или кликните: «Меню» —> «Разработка» —> «Инструменты разработчика».
2 Шаг. Включить «Режим адаптивного дизайна(toggle device toolbar)»
Режим адаптивного дизайна позволит получить более тонкие настройки: изменять ширину окна в пикселях и плотность пикселей экрана, а также на компьютере посмотреть мобильную версию на реальных моделях телефонов.
Как включить «Режим адаптивного дизайна(toggle device toolbar)»
В Яндекс.Браузер, Google Chrome, Opera после выполнения 1 шага зажмите (Ctrl+Shift+M) или кликните на значок Toggle device toolbar(изображен планшет с телефоном). Появится поле для изменения разрешения и меню популярных смартфонов.

Как включить «Режим адаптивного дизайна» на примере Яндекс браузера
В Mozila Firefox после выполнения 1 шага нажмите (Ctrl+Shift+M) или кликните на значок: три вертикальные полоски —> «Веб разработка» —> «Адаптивный дизайн». Далее, появится выбор разрешения и меню популярных телефонов.
3 Шаг проверка на наиболее популярных размерах экрана
Проверьте, как выглядит сайт при всех наиболее популярных размерах ширины экрана у мобильной версии: 320px, 360px, 375px, 393px, 412px, 414px, 1024px, 1280px.
Конечно, можно и не заходить в инструменты разработчика, а просто сжать по бокам окно просмотра, но проблема заключается в том, что у окна есть минимальная ширина, меньше которой сжать не получится, поэтому этот способ подойдет только при проверке на мобильных устройствах с большим размером экрана, например, на планшетах.

Проверка мобильной версии сайта на компьютере в Mozila Firefox. Достаточно открыть сайт и сжать окно просмотра.
2. Браузер blisk (5 из 5 баллов)
Браузер blisk — самый функциональный и удобный способ, как открыть и посмотреть мобильную версию сайта на компьютере при любом разрешении экрана. Blisk создан для разработчиков веб приложений и сайтов, основным отличием от проверки в обычном браузере является: более удобный интерфейс и возможность одновременного просмотра «десктоп» и «мобильной» версий в одном окне.
Также blisk обладает хорошим эмулятором мобильного устройства, что позволяет на компьютере открыть мобильные версии отдельных сайтов, у которых разработчики сделали недоступными их просмотр в обычном браузере, даже при изменении разрешения. Хоть таких сайтов очень мало, но все равно приятно, что разработчики учли даже это.
Плюсы/минусы проверки в браузере blisk
Плюсы: — самый удобный и простой способ при разработке сайта
— Быстрая установка без регистрации;
— Доступны все устройства с наиболее популярными разрешениями экранов;
— Самый функциональный и удобный способ;
— Проверить мобильную версию сайта можно при любом разрешении экрана;
— Посмотреть мобильную версию сайта на компьютере можно, даже если это запрещено разработчиками при просмотре с компьютера.
— Бесплатная проверка мобильной версии сайта ограничена 30 мин. в день, далее доступен только платный тариф.
При проверке сайта не забудьте отключить кэширование(поставить «Cache» в позицию «off» сверху слева в панели Toolbox), иначе даже после изменений, может отображаться старая версия сайта.
Разрешения экрана мобильных устройств для проверки в браузере blisk
Чтобы убедиться, что на большинстве мобильных устройств сайт отображается корректно, важно знать не только, как открыть и проверить мобильную версию сайта на компьютере, но и при каких разрешениях смотреть. Рекомендую прощелкать в меню значки устройств, имеющих следующие размеры ширины экрана: 320px, 360px, 375px, 393px, 412px, 414px, 1024px(планшет), 1280px(планшет). Данные значения ширины экрана являлись наиболее популярными на начало 2020 г., более подробная статистика выше.
3. Adaptivator (2,5 из 5 баллов)
Adaptivator позволяется посмотреть мобильную версию сайта online, но среди доступных размеров ширины экрана мобильных версий нет 67% наиболее популярных разрешений, а некоторые имеющиеся размеры дублируются. Сервис получает низкую оценку, потому что непонятно, как посмотреть мобильную версию сайта на компьютере у большинства устройств.
Минусы:
— Нельзя посмотреть, как выглядит сайт у 67% мобильных пользователей. Отсутствует проверка мобильной версии сайта при следующих размерах ширины: 57% пользователей используют 360px(виртуальные пиксели DPR), 6% — 412px и 4% — 393px. Данные статистики на начало 2020 г.
— Показывает, как выглядит сайт на 12 разрешениях мобильных устройств.
— Показывает весь сайт целиком;
— Есть ширина экрана 320px, 375px. Если на этих размерах сайт отображается корректно, то, скорее всего, будет нормально отображается и при самой популярной ширине — 360px.
4. Responsinator (2 из 5 баллов)
responsinator.com — бесплатный сервис, который позволяет проверить мобильную версию сайта на нескольких разрешениях, но на нем нет 65% наиболее популярных размеров ширины экрана, поэтому низкая оценка. Вопрос: «как проверить мобильную версию сайта на компьютере при минимальной и еще используемой ширине 320px?» — остается неотвеченным. Ширина экрана 320 px является важным субъективным критерием т.к. если сайт открывается при 320 px, то, скорее всего, при остальных размерах мобильной версии тоже должен корректно отображаться.
Минусы:
— нельзя посмотреть, как выглядит сайт у 65% мобильных пользователей. Минимальный размер разрешения мобильной версии начинается с 374px. Но 57% мобильных устройств имеет ширину экрана 360px(виртуальные пиксели DPR), 5% — 320px и 4% — 393px. Статистика по разрешениям на начало 2020 г.
— Показывает сразу, как выглядит сайт на 10 разных разрешениях мобильных устройств;
— Показывает весь сайт целиком.
5. Яндекс.Вебмастер (1 из 5 баллов)
Яндекс.Вебмастер позволяет проверить мобильную версию только сайтов, которые зарегистрированы в системе(нужно подтвердить доступ к сайту), помимо этого, необходимо быть зарегистрированным пользователем Яндекса, т. е. иметь почту. Показывается только одно разрешение и первый экран(область без прокрутки страницы) и как открыть остальную часть мобильной версии сайта непонятно.
Минусы:
— Показывает, как отображается только верхня часть(область без прокрутки страницы);
— Проверка мобильной версии сайта только с одним разрешением, по ширине 320px(5% от всех мобильных устройств на начало 2020 г.);
— Необходимо проходить регистрацию и подтверждать права на сайт;
— Показывает хоть что-то, а это лучше, чем ничего.
6. Google test (1 из 5 баллов)
Google test, позволяет без регистрации и входа на сайт проверить, как отображается только верхняя часть сайта на мобильном телефоне. Нельзя посмотреть, как выглядит мобильная версия сайта на компьютере целиком, даже в единственном доступном разрешении — отображается только верхняя часть(область без прокрутки страницы).
Минусы:
— Показывает как отображается только верхня часть(область без прокрутки страницы);
— Проверка только с одним разрешением, около 410px по ширине, а это размер всего 12% мобильных устройств на начало 2020 г.
— Показывает хоть что то, а это лучше, чем ничего.
Важно: Ваш сайт ассоциируется с качеством ваших услуг и товаров, поэтому при некорректном отображении страницы, доверие к вашей компании уменьшается, а вместе с этим и количество заявок. Ко всему прочему, у посетителя начинают появляться мысли, что если организация не может сделать себе качественный сайт, значит, она ненадежная и небольшая. Поэтому важно чтобы сайт хорошо отображался на любом мобильном устройстве и компьютере.
Источник: markov-m.ru
Как узнать версию Яндекс браузера на компьютере и смартфоне. Как узнать версию яндекс браузера на компьютере.

В версиях под управлением Windows 10 окно «Настройки» отсутствует — в этом случае следует сразу открыть «Панель управления».
Какая последняя версия Яндекс браузера и как посмотреть её номер на ПК и Android
Яндекс Браузер — это многофункциональный веб-браузер, который регулярно получает обновления для различных опций, интерфейсов и многого другого. Подобная активность побуждает пользователя следить за последними версиями браузеров, особенно если вы не активировали функцию автоматического обновления.
Если вы один из тех, кто хочет быть в курсе последних установленных версий, читайте дальше. В сегодняшней статье мы поговорим о том, как узнать версию браузера Яндекс на телефоне и компьютере.
На компьютере
Проверить версию установленного браузера можно двумя способами: через настройки браузера или через системные настройки. Оба случая более подробно описаны ниже.
Через настройки
Следуйте этим инструкциям, чтобы проверить версию браузера:
Этот метод требует посещения специальной страницы. В следующем разделе мы рассмотрим, как можно выполнить то же действие, но через системные настройки.
Через параметры Windows
Существует несколько способов открыть список приложений и просмотреть их установленную версию.
Способ 1
- Найдите папку «Мой компьютер» или «Этот компьютер» на рабочем столе (в зависимости от операционной системы) и откройте ее. Затем нажмите на кнопку «Удалить или изменить программу» в появившемся окне.
- Откроется список всех установленных приложений. Здесь нужно найти Яндекс браузер и щелкнуть по нему левой кнопкой мыши. Отобразится информация об установленной версии.
Способ 2
На телефоне
Вы также можете посмотреть версию браузера Яндекс на вашем телефоне через настройки приложения. Давайте рассмотрим пример:
Теперь вы знаете, как узнать версию браузера Яндекс на телефоне и компьютере. В первом случае достаточно открыть настройки приложения Яндекс браузер и перейти в раздел «О браузере». Во втором случае вы можете посмотреть установленную версию через дополнительные настройки браузера.

Ниже описано, как посмотреть версию браузера в двух случаях: когда Яндекс.Браузер запущен и когда мы по каким-то причинам не можем этого сделать.
Как узнать версию Яндекс браузера на компьютере и смартфоне?

Доброе утро, друзья. Яндекс Браузер — это многофункциональный веб-браузер, который регулярно получает обновления различных функций, дизайна и прочего. В основном из-за этой активности пользователи приходят к выводу, что необходимо следить за последними обновлениями этого браузера. Особенно, если вы не включили опцию обновления на компьютере. Если вы считаете, что вам необходимо обновить браузер, в этом случае мы проверим, как узнать версию Яндекс браузера на вашем компьютере и смартфоне.
Как узнать версию браузера Яндекс на компьютере?
Есть два способа узнать версию вашего браузера: в настройках браузера или в настройках вашего компьютера. Давайте рассмотрим эти два варианта подробнее.
Этот метод довольно прост. Все, что вам нужно сделать, — это следовать приведенным ниже шагам и выполнять их:
- Я думаю, что у вас уже открыт браузер. Нажмите на 3 горизонтальные линии в правом верхнем углу,
- Появится выпадающее меню, в котором нужно нажать на вкладку «Дополнительно» и в новом выпадающем меню выбрать пункт «О браузере»,
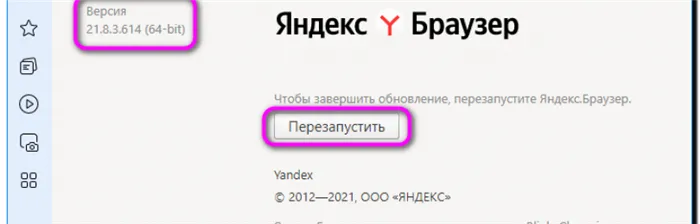
- Выполнено. В левом верхнем углу вы можете увидеть, какая версия браузера у вас установлена в данный момент. Он также дает вам возможность обновить браузер, если вы обнаружите, что он не обновлен. Для обновления просто нажмите на кнопку «Перезапустить».
При этом способе запускается сам браузер, в настройках которого отображается специальная страница с версией браузера, с которой можно произвести обновление. В другом способе мы рассмотрим, как узнать нужную вам версию браузера, зайдя в «Настройки» операционной системы.
Входим в «Параметры» системы
- Используйте меню Пуск для доступа к настройкам (значок шестеренки),
- В открывшемся окне выберите вкладку «Приложения»,
- Откройте другое окно, где справа ползунок переместится на ярлык Яндекс браузера, кликните по нему и увидите информацию о том, какая версия у вас сейчас установлена, что нам и нужно. Как видите, это очень простой и удобный метод.
Если вы используете смартфон, действия аналогичны тем, что и для компьютера. Вы запускаете браузер и переходите к настройкам браузера. Давайте пойдем шаг за шагом:

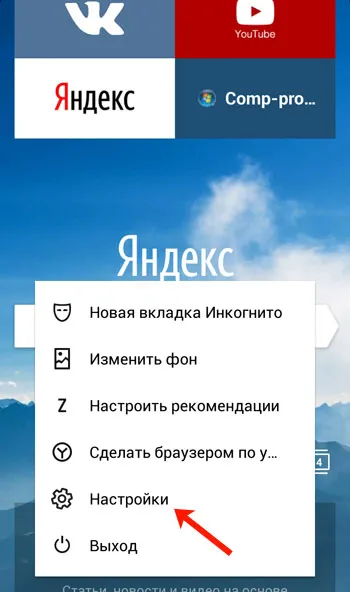
- Запустите браузер Яндекс и нажмите на 3 вертикальные точки в правой части строки поиска на главной странице,
- Откроется новое окно, в котором нужно перейти на вкладку «Настройки»,
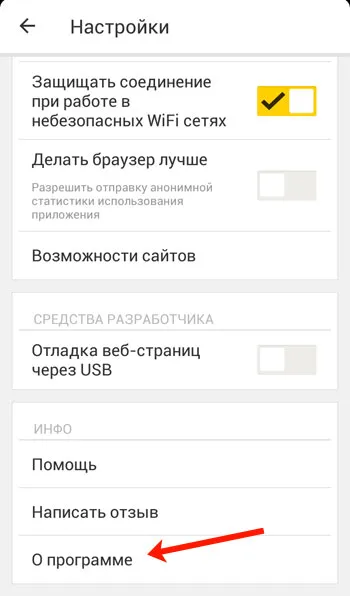
- Затем нам придется прокрутить длинную страницу вниз, пока мы не наткнемся на вкладку «О компании» в самом низу,
- Открыв новое окно, вы увидите версию и сборку браузера.
Вывод: Как узнать версию Яндекс браузера мы разобрали с компьютером и смартфоном. Как вы заметили, все методы довольно просты и легки, и вы можете легко разобраться в них без посторонней помощи. Удачи!
Появится окно, информирующее вас о том, что вы используете последнюю версию Яндекс.Браузера. Номер сборки можно увидеть в левом верхнем углу. Если есть обновления, которые у вас не установлены, вы увидите ссылку для загрузки обновления вместо сообщения о том, что вы используете последнюю версию.
Как узнать, какая версия установлена на телефоне
Чтобы посмотреть, что установлено на вашем телефоне или планшете, откройте меню и выберите Настройки.
На моем устройстве есть три кнопки: «Открыть контекстное меню», «Домой» и «Назад», я нажимаю на первую кнопку. Контекстное меню можно открыть разными способами.

Прокрутите страницу настроек до самого низа и выберите «Информация».

На следующей странице, прямо под названием браузера, вы увидите номер 17.3 и дату, когда было произведено обновление.