IPTV РАБОТАЕТ В ТЕСТОВОМ РЕЖИМЕ
Для просмотра IPTV Вам необходимо скачать программу здесь: IP-TV Player
Плей-лист для телевизора можно скачать тут : http://internet-flash.net/iptv.m3u
Установка и настройка IP-TV Player для просмотра IPTV на компьютере
После того как Вы всё скачали, первое что Вам необходимо сделать, это установить программу IP-TV Player.
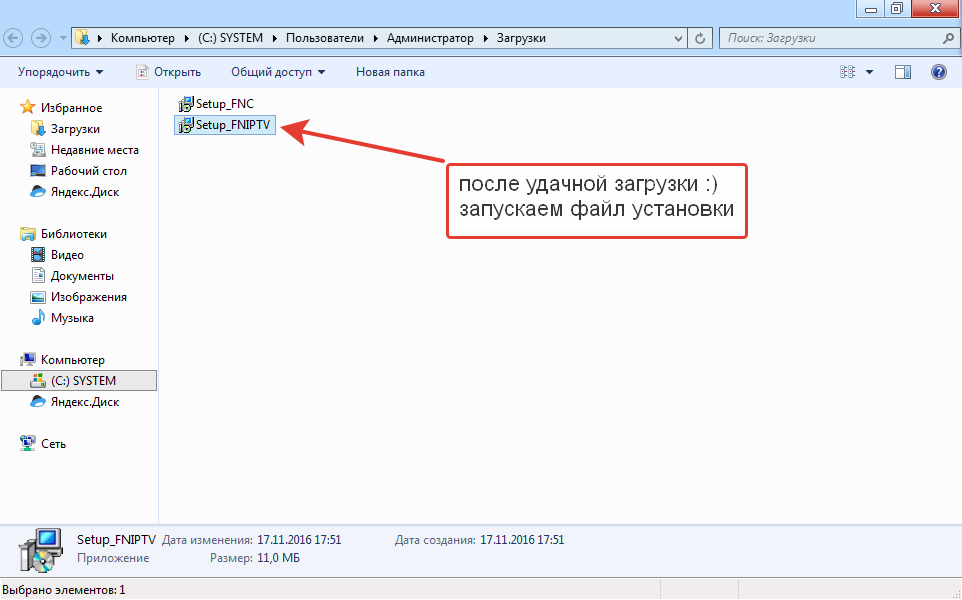
Находим место куда скачали программу, и запускаем её

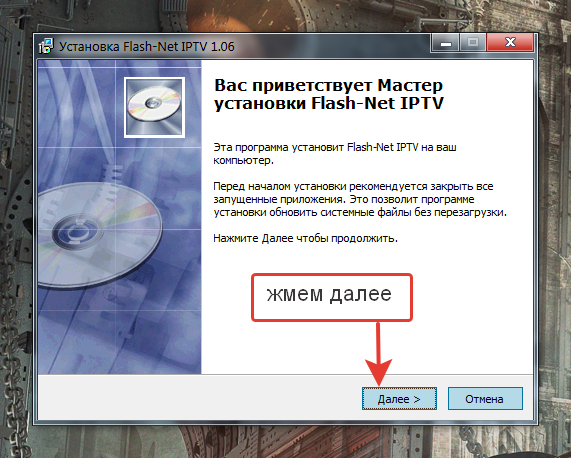
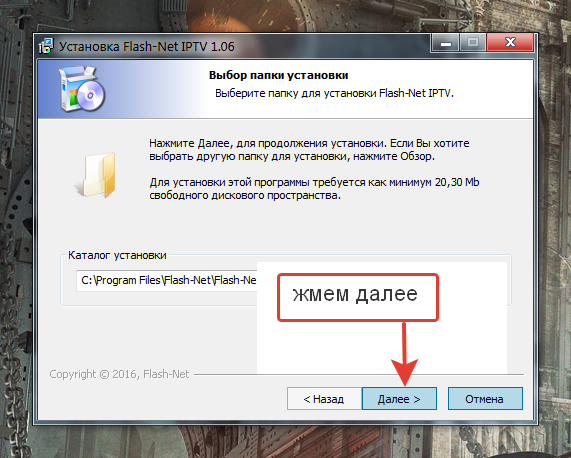
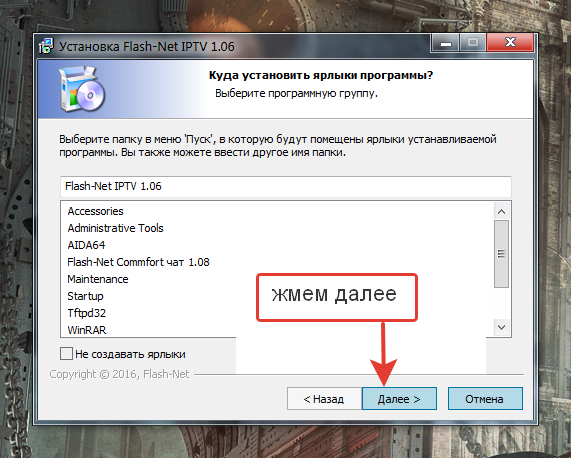
После чего запускается мастер установки IP-TV Player.



IP TV плеер установка. Как создать плейлист m3u для IPTV



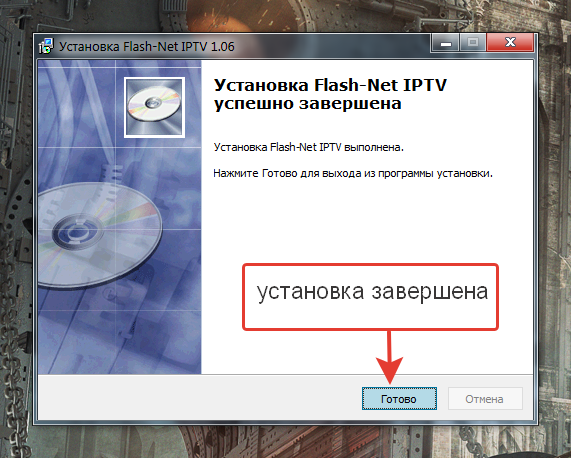
После того как мастер установки завершил свою работу, нажимаем кнопку «Готово»
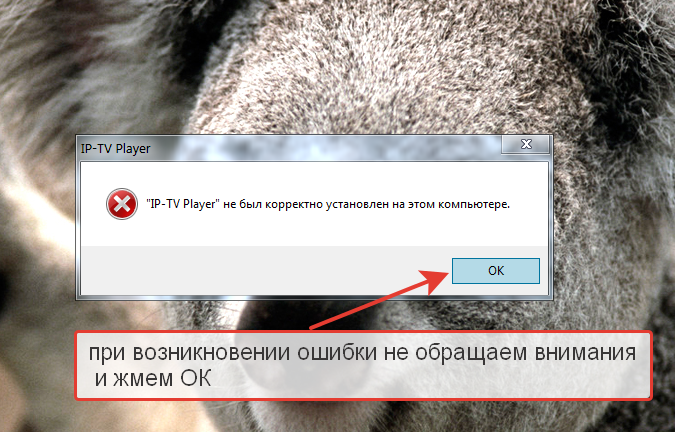
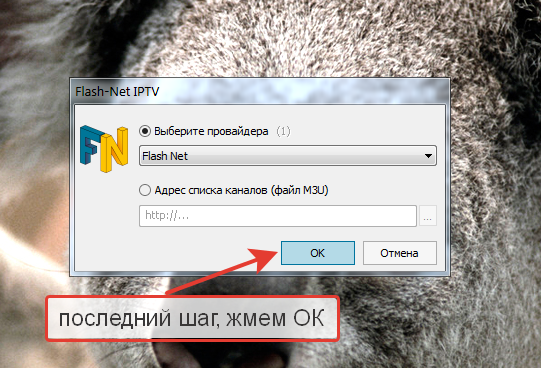
Далее Вам необходимо запустить IP-TV Player.



Всё, установка и настройка программы для просмотра IPTV завершена, приятного Вам просмотра:)
Источник: internet-flash.net
Смотреть видео с YouTube на IPTV

Вместо канала на вашем плейлисте вставляете эту ссылку.
Собрав весь список роликов, ваш файл должен приобрести такой вид, только с вашими ссылками:

Как сделать проигрыватель видео на HTML5 с нуля
Сегодня мы заглянем за кулисы HTML5 , и вы узнаете, как сделать проигрыватель видео с нуля. Цель этого урока заключается в том, чтобы объяснить код таким образом, чтобы любой мог создать свой собственный видеоплеер:
IPTV. Как создать плейлист m3u для IP-TV плеера.

Создание документа
Перед началом проекта нужно подготовить исходные материалы. Вам понадобятся:
- Пустой html документ;
- Два видеоролика ( вы можете загрузить примеры видеороликов с бесплатных онлайн-источников, таких как PixaBay.com или Videezy.com ). Убедитесь, что они оба формата .mp4;
- Обложка ( изображение для презентации видео ). Для этого можно скачать соответствующее изображение с Pexels.com или FreeImages.com ;
- Иконки для управления плеером ( можно воспользоваться такими сайтами, как FlatIcon.com или IconArchive.com ).
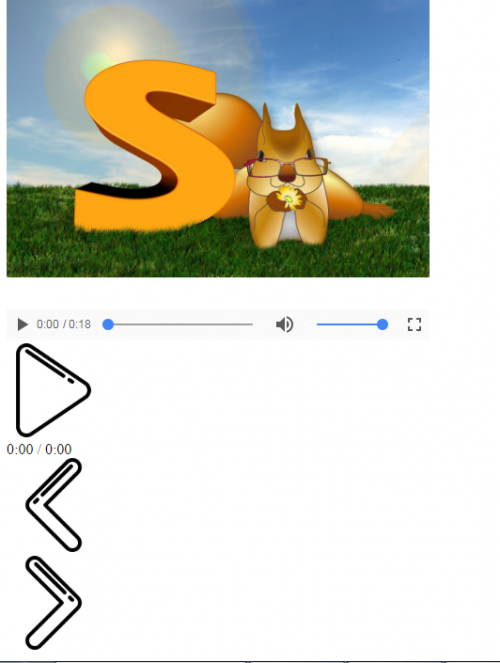
Результат должен выглядеть примерно так:

В своем уроке я буду использовать:
- Изображение Белка ;
- Архив контурных медиа кнопок ;
- Шрифт Awesome стилизованный под видеоплеер;
- Бесплатный редактор кода Brackets , меня привлекла в нем удобная кнопка « Live Preview » ( Предварительный просмотр ), расположенная в правом верхнем углу, которая показывает результат работы на веб-странице после того, как вы сохранили отредактированный html-файл .
Теперь, когда мы выбрали и собрали все необходимые материалы, можно приступить к работе над кодом плеера для сайта HTML5 .
Вставка видео на веб-страницу

Это базовый скелет HTML5 будущего видеоплеера. Он использует 10 основных строк кода, которые позволят видео отображаться на любой веб-странице с основными кнопками управления.
Начнем с разметки HTML , в ней используется универсальное объявление doctype . Это первое, с чего начинается любой HTML-документ . Оно нужно для того, чтобы браузер был в курсе, какой документ вы используете.
Теперь перейдем к элементам, которые нужно включить в HTML : и . Сейчас мы должны сосредоточиться на том, что происходит в body . Вы не сможете создать видео без тега . Внутри вставляем .
Теперь в теге нужно указать, какие размеры должен иметь плеер ( рекомендуется установить размеры плеера, чтобы избежать мерцания ). Источник видео, которое вы хотите воспроизвести в плеере, и изображение обложки. Это будет презентацией видео, которое зрители увидят, прежде чем нажмут кнопку « Play ».
Теперь рассмотрим доступные атрибуты и посмотрим, как они работают.
Атрибут poster — он нужен для создания изображения-презентации вашего видео. В нем необходимо указать папку с изображением ( в данном случае « Images » ) и название файла. Затем нужно выбрать ширину и высоту плеера. Я решил выбрать симметричную форму.
Чтобы собрать плеер для сайта, важно вставить атрибут « controls ». Без него вы можете управлять своим видео только правой кнопкой мыши, а затем выбрать « Воспроизвести » или другие основные функции. Тег отображает основной массив элементов управления: кнопки « Воспроизвести », « Пауза », « Громкость » и кнопку полноэкранного режима для более удобного использования функций.
Далее идет тег , в котором необходимо указать атрибут src с источником видео. Поскольку вы уже создали папку для видеоплеера, источник видео будет легко распознаваться кодом, достаточно просто указать имя конкретного видеофайла.
Поскольку тег поддерживает три формата видео ( MP4, WebM и Ogg ) необходимо указать в атрибуте type , какой из них используется. Для удобства пользователей рекомендуется использовать как можно больше версий видео. Поэтому, если у вас есть .ogg-версия видео, нужно открыть еще один тег . Например: .
Теперь, если вы нажмете кнопку « Video Preview » ( Предварительный просмотр видео ), то увидите базовый видеоплеер с обложкой, кнопками управления и видео, которое корректно воспроизводится в пределах выбранного размера.
Позиционирование видеоплеера с помощью CSS
Создаваемый плеер для сайта будет находиться в , который в свою очередь будет содержать два других :

Затем мы собираемся построить площадку для CSS-кода . Для этого я создал три идентификатора внутри большого тега div с именем video-player , поскольку — это цель нашего проекта.
Первый div-контейнер отвечает за скелет видео. Сюда нужно перенести первоначальные строки тега , который мы создали на втором этапе данного руководства. Второй div-контейнер содержит индикатор просмотра, а третий — кнопки видеоплеера. Помните, что каждый тег должен иметь уникальный идентификатор:

Далее я задаю каждому необходимые атрибуты. Таким образом, у div video-tree есть video теги.
progress-tree отвечает за индикатор выполнения, поэтому имеет идентификатор « progress ».
button-tree требует больше вашего внимания. Я вставил три кнопки: play ( воспроизвести ), back ( назад ) и next ( вперед ). Таким образом, каждая кнопка заключена в свой собственный тег , имеет собственный идентификатор ( « play-button », « backward-button » и « forward-button » ) и размеры ( 100 на 100 пикселей для каждой кнопки ).
У кнопки воспроизведения есть своя временная шкала, которую я вставил в с идентификатором « time-factor ». Не забудьте также использовать ограничения времени « 0: 00/0: 00 », которые представляют собой время начала и момент времени, которого достигло видео.
После всего этого ваш « Live Preview » ( Предварительный просмотр ) должен выглядеть так:

Как видите, кнопки плеера с плейлистом для сайта находятся в неправильном порядке, но мы исправим это с помощью CSS .
Стили видеоплеера
Сохраните файл html и откройте новый файл с именем « video-player.css ». Не забудьте сохранить файл css в той же папке, где html .
Теперь вернитесь в файл html и добавьте в тег атрибуты, которые свяжут файл html с css-файлом : css , просто указываете элемент с id , который отметили в html-файле , указав в начале # . Так вы сообщите редактору кода, какую часть необходимо стилизовать первой:

Выше показан скриншот файла css . Я показал основной CSS , но с помощью этого языка можно сконструировать видеоплеер более сложными способами. Когда понятны основы, можно исследовать более сложные стили самостоятельно.
Я последовательно настроил все элементы создаваемого плеера в файле css .
Для цветовой палитры видеоплеера я выбрал различные оттенки синего, чтобы различать его основные элементы.
У видеоплеера синий фон, он ограничен размерами дисплея плеера, так как функция display имеет значение inline-block . Поэтому веб-страница не станет полностью синей, так как синий фон будет ограничен размерами видеоплеера.
Следующий элемент проектирования — это video-tree , для которого я выбрал нужные размеры, и указал, чтобы видео выводилось на весь экран.
Для progress-tree я выбрал только цвет, и больше сосредоточился на ветке « progress », определяющей индикатор просмотра. Вам нужно выбрать для прогресс-бара цвет отличный от progress-tree , чтобы пользователи могли видеть, сколько осталось видео.
Для button-tree я создал две разные записи. Первая запись фокусируется только на ширине кнопок. Вторая запись управляет кнопками при горизонтальной перестройке с помощью команды « display: inline-block » и центрируется атрибутом « vertical-align: middle ».
Этот CSS позволяет настроить плеер для сайта на ваше усмотрение.
Создание функциональности с помощью JavaScript
На этом этапе вы должны снова сохранить проект, создать новый файл и назвать его « video-player.js ». Сохраните файл в той папке, которую используете для этого проекта.
Затем нужно связать файл JavaScript с исходным файлом HTML5 строкой между тегом и закрывающим тегом . Например: :

В приведенных выше строках JavaScript-кода я сосредоточился только на кнопке воспроизведения.
Сначала мы вводим идентификатор элемента, с которым хотим работать в первую очередь. В нашем случае это идентификатор « play-button ». Затем необходимо прописать форму кнопке через GetElementbyID .
Далее, когда зритель нажимает на кнопку воспроизведения, мы обрабатываем « Click » с помощью метода addEventListener . Функция « playOrPause » заставляет кнопку « Воспроизвести » работать, как обычную кнопку воспроизведения, а также как кнопку « Пауза ».
Затем в коде создания плеера для сайта вы описываете функцию playOrPause . Если видео приостановлено, нажатие кнопки активирует воспроизведение. Если не приостановлено ( блок «else» ), нажатие кнопки « Воспроизвести » остановит воспроизведение.
Вы можете поделиться своим опытом и мыслями относительно создания видеопроигрывателя в комментариях!
ВЛ Виктория Лебедева автор-переводчик статьи «
Источник: www.internet-technologies.ru
