Добрались таки и до этой долгожданной темы. Вообще, интересно было бы глянуть статистику, какое количество из всех существующих приложений содержит в себе виджеты. Подозреваю, что не чаще, чем одно из десяти. Возможно, ближайшие несколько уроков эту статистику изменят )
Для понимания темы виджетов желательно знать, что такое BroadcastReceiver. Я о нем упоминал в Уроках 96 и 100. Это просто слушатель, который регистрируется в системе, ловит с помощью настроенного Intent Filter сообщения (Intent) и выполняет какой-либо код. Почему-то не сделал я отдельного урока по нему. Но, думаю, еще сделаю.
Есть там свои интересные особенности, о которых можно поговорить.
Думаю, нет особой необходимости подробно объяснять, что такое виджеты. Все их видели на своих девайсах. Это что-то типа мини-приложений расположенных на рабочем столе (Home). Они позволяют просмотреть какую-либо информацию из основных приложений, либо повлиять на поведение этих приложений.
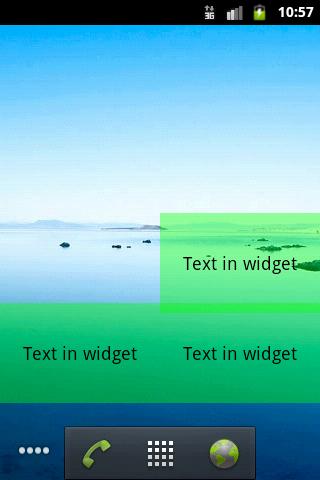
В качестве примера можно привести – прогноз погоды, текущее время, баланс какого-либо счета, список сообщений в различных мессенджерах, управление состоянием WiFi/3G/GPS/Bluetooth, яркость экрана и т.д. и т.п. В этом уроке сделаем простейший виджет, который отобразит статичный текст.
Как установить или удалить Виджеты на Samsung
Чтобы создать простейший виджет нам понадобятся три детали:
В нем мы формируем внешний вид виджета. Все аналогично layout-файлам для Activity и фрагментов, только набор доступных компонентов здесь ограничен следующим списком:
2) XML-файл c метаданными
В нем задаются различные характеристики виджета. Мы пока что укажем следующие параметры:
— layout-файл (из п.1.), чтобы виджет знал, как он будет выглядеть
— размер виджета, чтобы виджет знал, сколько места он должен занять на экране
— интервал обновления, чтобы система знала, как часто ей надо будет обновлять виджет
3) Класс, наследующий AppWidgetProvider. В этом классе нам надо будет реализовать Lifecycle методы виджета.
Давайте создадим три этих детали. Activity нам не понадобится, поэтому не забудьте убрать галку Create Activity в визарде создания нового проекта
Создадим проект без Activity:
Теперь давайте удалим с экрана два этих экземпляра виджета. Сначала второй. В логах увидим:
onDeleted [9]
Сработал onDeleted и получил на вход ID удаляемого экземпляра виджета.
Удаляем первый экземпляр. В логах:
onDeleted [8]
onDisabled
Снова сработал onDeleted — нас оповестили, что экземпляр виджета с был удален. И сработал onDisabled, т.е. был удален последний экземпляр виджета, больше работающих экземпляров не осталось.
Наш виджет обновляется (получает вызов метода onUpdate) раз в 40 минут. Если кому не лень, добавьте снова пару виджетов на экран и подождите. Когда они снова обновятся, в логах это отразится.
Так создается и работает простой виджет. Пока остановимся на этом, чтобы уложились в голове схема создания виджета и его lifecycle-методы. Из интересного хотелось бы еще отметить пару вещей.
Как сделать IOS 14 на Андроид Виджеты и иконки + эстетичное оформление ☁
BroadcastReceiver
Класс AppWidgetProvider является расширением класса BroadcastReceiver (в манифесте мы его и прописали как Receiver). Он просто получает от системы сообщение в onReceive, определяет по значениям из Intent, какое именно событие произошло (добавление, удаление или обновление виджета), и вызывает соответствующий метод (onEnabled, onUpdate и пр.).
В манифесте мы для нашего Receiver-класса настроили фильтр с action, который ловит события update. Каким же образом этот Receiver ловит остальные события (например, удаление)? Хелп пишет об этом так:
The element must include an element with the android:name attribute. This attribute specifies that the AppWidgetProvider accepts the ACTION_APPWIDGET_UPDATE broadcast. This is the only broadcast that you must explicitly declare. The AppWidgetManager automatically sends all other App Widget broadcasts to the AppWidgetProvider as necessary.
Т.е. ACTION_APPWIDGET_UPDATE – это единственный action, который необходимо прописать явно. Остальные события AppWidgetManager каким-то образом сам доставит до нашего AppWidgetProvider-наследника.
Отступы
Если мы расположим рядом несколько экземпляров виджета, увидим следующую картину
Не очень приятное зрелище. Надо бы сделать отступ.
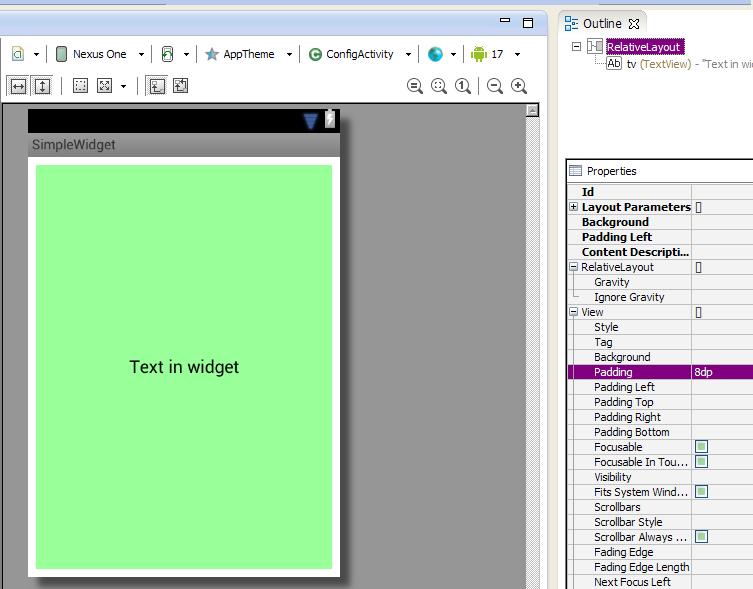
Добавим android_padding=»8dp» к RelativeLayout в нашем layout-файле
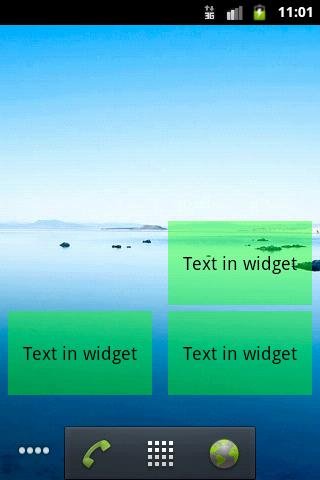
Виджеты на экране поменялись автоматически и теперь выглядят более пристойно.
Кстати, для них сработал onUpdate, смотрите логи. В метод был передан массив ID всех работающих экземпляров виджета.
В Android 4.0 (API Level 14) и выше этот недостаток с отступами был устранен, и вручную делать отступы больше не надо. Давайте проверим. Уберите ранее добавленный в RelativeLayout отступ. И укажите в манифесте android:targetSdkVersion версию 14 (или выше), чтобы система знала, что можно использовать стандартные возможности, а не режим совместимости.
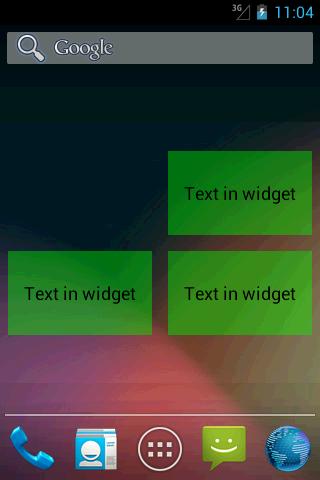
Все сохраняем, запускаем наш виджет на эмуляторе с 4.1. Добавим три экземпляра.
Система сама делает отступы между виджетами.
Получается для версий, ниже 4 надо делать отступ в layout, а для старших версий не надо. Хелп дает подсказку, как сделать так, чтобы ваш виджет корректно работал на всех версиях. Для этого используются квалификаторы версий.
В layout для RelativeLayuot указываете:
И создаете два файла.
res/values/dimens.xml с записью:
и res/values-v14/dimens.xml с записью:
В манифесте android:targetSdkVersion должен быть 14 или выше.
Таким образом, на старых версиях (без системного отступа) отступ будет 8dp, а на новых – 0dp и останется только системный отступ.
На следующем уроке:
— настраиваем виджет при размещении
— работаем с view-компонентами виджета при обновлении
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Compose, Kotlin, RxJava, Dagger, Тестирование, Performance
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
Источник: startandroid.ru
Как сделать виджет в Android без программирования
Для того чтобы сделать виджет в Android вовсе не обязательно уметь программировать. Есть несколько приложений-конструкторов, которые позволяют легко нарисовать виджет и дать ему нужный функционал.
Minimalistic Text
Приложение позволяет создавать минималистичные виджеты, состоящие из текста и чисел. Несмотря на название, у таких виджетов есть весьма широкие возможности.
После установки добавьте на рабочий стол виджет Minimalistic Text требуемого размера. Откроется окно настройки виджета.
В настройках можно выбрать фон, ориентирование, шрифт, действие по клику и т.д. Также в настройках есть предопределенные макеты для наполнения:
- Время.
- Дата.
- Уровень заряда.
- Температура.
Дополнительные возможности по наполнению виджета доступны при создании своего собственного макета виджета:
- Текст.
- Свободное/занятое место на карте SD.
- Время работы системы.
- Количество переданных данных по мобильной сети и не только.
- Название сети Wi-Fi, IP адрес в сети Wi-Fi.
- Нагрузка на CPU.
- Количество занятой оперативной памяти.
Все величины можно выводить в тексте и в цифрах.

Ultimate custom widget (UCCW)
При запуске открывается окно создания виджета. Чтобы добавить на виджет объект нажмите кнопку +/- вверху. Чтобы всяким образом перемещать и редактировать его нажмите вверху на кнопку «Select Object» и выберите добавленный объект.
На виджетах можно размещать такие объекты:
- Время, дату и день недели.
- Аналоговые часы.
- Пользовательский текст.
- Уровень заряда в цифрах или же графическое отображение оного.
- Всю информацию о погоде — температуру, влажность, скорость ветра и т.д.
- Геометрические фигуры.
- Картинки.
- Количество непрочитанных писем Gmail, sms и пропущенных звонков.
- Время, когда зазвонит будильник.
Каждый элемент можно вращать, растягивать, сгибать и менять ему цвет. Разумеется, можно настроить действие по клику (Select Object->Hotspots). Поддерживается импорт и экспорт созданных виджетов.
Источник: android-manual.org
Как создать и использовать виджет стека в Samsung One UI 5.0
Хотите создать штабелируемый виджет на своих телефонах Samsung Galaxy? К счастью, с Samsung One UI 5.0 на базе Android 13 теперь вы можете легко использовать сложенные виджеты. В этом руководстве вы узнаете, каксоздать и использовать виджет стека в samsungТелефоны Galaxy, такие как S22, S21 и другие, на One UI 5.0 на базе Android 13.
Смартфоны содержат небольшие программы, называемые виджетами, которые предоставляют пользователям немедленный доступ к определенным функциям других приложений на главном экране для дополнительного удобства. Samsung реализовала функцию Smart Widgets в One UI 4.1, чтобы вы могли использовать различные виджеты, не занимая места на главном экране.
Тем временем Samsung выпустила финальную версиюПользовательский интерфейс 5.0 для Samsung Galaxy S22, серии S21 и других. Есть много новых функций, таких как настройка экрана блокировки, обновленная цветовая палитра, языковые элементы управления для каждого приложения, дополнительная RAM Plus, режим обслуживания и несколько других незначительных изменений.
Однако одной из главных особенностей One UI 5.0 является виджет стека. Смарт-виджеты Samsung не являются чем-то новым; До выпуска One UI 5 вы могли складывать виджеты одинакового размера для экономии места. Тем не менее, One UI 5 делает разумную настройку. Теперь вы можете перетаскивать виджеты с главного экрана друг на друга, чтобы создавать стопки виджетов.
Раньше это была более сложная процедура, требующая возни с меню. Можно легко изменить размер отдельных виджетов перед созданием стека, но вы можете складывать в стек только виджеты одинакового размера.
Что вы узнаете здесь:
- Как создать виджет стека в Samsung One UI 5.0 (Android 13)
- Как редактировать виджет стека
Как создать виджет стека в Samsung One UI 5.0 (Android 13)
Вот как создать штабелируемый или штабелируемый виджет на телефоне Galaxy:
1. Нажмите и удерживайте главный экран и выберитеВиджеты.
2. Выберите нужный виджет и коснитесьДобавлять.
3. Теперь нажмите и удерживайте виджет и выберитесоздать стек.

Создать виджет стека в Samsung One UI 5.0 (Android 13)
4. Выберите второй желаемый виджет идобавлятьчто.

5. Теперь проведите пальцем влево или вправо, чтобы перемещаться между виджетами.
Вы можете легко перетащить виджет на другой виджет, чтобы создать составной виджет, вместо того, чтобы использовать меню виджета для добавления смарт-виджета. Это означает, что для ваших виджетов нет установленного размера.
Наряду с этим, обновление Samsung One UI 5.0 позволяет легко настроить этот стек, удерживая кнопку мыши в течение длительного времени. Чтобы добавить или удалить виджеты, выберите параметр «Редактировать стек». Кроме того, выбрав опцию «Удалить все», вы можете удалить весь стек. Если виджет приложения также можно настроить, вы можете нажать «Настройки», чтобы внести дополнительные изменения в фон, тему и т. д.
Как редактировать виджет стека
- Нажмите и удерживайте только что созданный виджет стека и выберитередактировать стек.

- Нажмите на–значок, чтобы удалить любой виджет.

- Проведите вправо и коснитесь+значок, чтобы добавить новый виджет.
- Вы также можете зажечьАвтоповорот виджетов.

Нажмите +, чтобы добавить виджет
Вот и все. Это были шаги по созданию и использованию виджета стека в Samsung One UI 5.0 на базе Android 13.
читать далее
Как использовать смарт-виджеты на Samsung Galaxy Phone One UI 4.1 (Android 12)
Всплывающие виджеты на Samsung: как их включить и использовать?
Похожие сообщения

Apple Music для Android, по-видимому, не будет поддерживать аудиоформат Dolby Atmos
Сообщается, что Apple Music для Android не будет обновляться с поддержкой звука Dolby Atmos, когда Apple выпустит свой новый…

Не говорите своей машине «Окей, Google», иначе она сломается.
Как известно, производители мобильных устройств постепенно обновляются до новой версии операционной системы Android 13 на своих…

5 способов установить напоминания на телефонах Android
Со временем наш мобильный стал универсальным инструментом, способным на все. Так что можно использовать как…

Алекса Мансур присоединилась к актерскому составу детективной драмы Apple TV+ «До темноты».
Похоже, к актерскому составу таинственного телесериала присоединилось новое лицо, меньше чем за месяц до второго…

По слухам, Apple Watch Series 7 имеют измененный дизайн и зеленый цвет
Apple рассчитывает, что ежегодно компания будет обновлять Apple Watch…

Если ваши Apple Watch не звонят при телефонных звонках при использовании CarPlay, эта настройка джейлбрейка может помочь.
Обновление iOS 14.5, выпущенное почти месяц назад, исправило досадную ошибку, затрагивающую устройства iOS 14.0-14.4.2, в которых…

YTShortsDownloader позволяет взломщикам загружать короткометражки из приложения YouTube.
Любой, кто неукоснительно пользуется YouTube, вероятно, заметил новую функцию в приложении, недавно названную Shorts. Это…

Премьер-министр Канады представил свой старый ржавый ноутбук HP как MacBook
Либеральная партия Канады недавно опубликовала изображение, на котором премьер-министр страны (премьер-министр) Джастин Трюдо использует ноутбук HP, притворяясь…
![]()
Apple, похоже, исправляет серый переключатель прозрачности отслеживания приложений.
Apple выпускает исправление для странной ошибки в iOS 14.5 и iPadOS 14.5, из-за которой некоторые пользователи…
Источник: codepre.com