При android_minWidth=»250dp» и android_minHeight=»40dip» (новая формула):
- Google Nexus 7 — 3×1
- Samsung Galaxy S5 — 4×1
При android_minWidth=»292dp» и android_minHeight=»70dip» (старая формула):
- Google Nexus 7 — 4×1
- Samsung Galaxy S5 — 4×2
Как видно, размер виджета зависит от разрешения экрана и в любом случае высчитывается некорректно (либо 3×1, либо 4×2). Так как же правильно установить размер виджета?
Отслеживать
задан 25 янв 2015 в 13:32
1,314 10 10 серебряных знаков 26 26 бронзовых знаков
40dip или dp это случайно не опечатка? Описание по работе с Widget’ами
5 окт 2015 в 20:43
1 ответ 1
Сортировка: Сброс на вариант по умолчанию
Я так понимаю, здесь дело не в разрешении, а в разметке устройства.
Действительно, вы взяли хороший пример для того, чтобы проверить default-размер виджета при его создании, так как одно устройство типа phone и разметка скорей всего у него 4х4, а другое типа tablet, там разметка другая, возможно 6х6.
Как уменьшить или увеличить значки на Самсунге?
Google guide предлагает формулу: 70хN-30
гдe N — количество столбцов или строк.
Например, для того, чтобы сделать длину виджета 4 ячейки: 70х4-30=250dp — устанавливаем android_minWidth=»250dp» — это действительно работает на телефонах, но как только мы пробуем поставить на планшет, то возникает проблема.
Я по своему небольшому опыту могу предложить решение:
- android:minWidth=»1″ android_minHeight=»1″ устанавливаем такие параметры, и там же прописываем android_resizeMode=»horizontal|vertical»
Тогда вы получаете виджет с 1 ячейкой и можете растянуть до нужного размера, такой пример имеет свои недостатки но работает. - Можете разделить установку виджета, для телефона или планшета.
Для телефона 4х4 используем формулу 70хN-30, для планшета я использовал значение 96х96dp это полный размер ячейки.
То есть, в вашем примере, для Google Nexus 7, чтобы сделать виджет с изначальным размером 4х2, нужно установить значения:
android_minHeight=»192dp» android_minWidth=»384dp»
Все кончено зависит от конечного результата, но надеюсь это Вам хоть немножко поможет.
Источник: ru.stackoverflow.com
Изменение размера виджета iOS 14: инструкция

В iOS 14 наконец-то реализована долгожданная функция – виджеты на рабочем столе. Их можно добавлять, перемещать, настраивать. Многие пользователи уже успели поэкспериментировать и оценить новинку, добавив виджеты на рабочее пространство своего мобильного устройства. Но что делать, если нужно изменить размер виджета iOS 14 – сделать его больше или меньше? Как быть в такой ситуации?
В этой статье рассмотрим инструкцию по изменению размера виджетов в iOS 14.
Как поменять размер виджета в iOS 14
На текущий момент возможность изменить уже существующий, добавленный на рабочий стол, виджет не реализована . Пользователь, который желает поменять размер виджета в iOS 14 должен удалить существующий виджет , а затем – создать новый , выбрав подходящую величину блока.
Создание виджета в iOS 14 и выбор размера
Чтобы создать виджет в iOS 14 и выбрать для него размер нужно:
- Зажать пальцем пустое место на рабочем столе, пока иконки не начнут дрожать;
- Нажать на значок + в верхнем левом углу экрана;

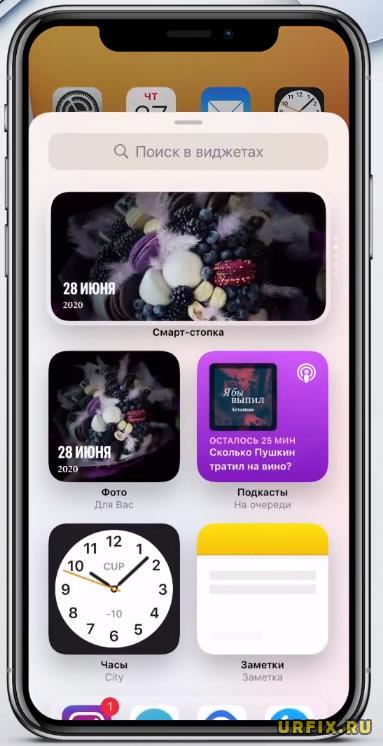
- Выбрать необходимый виджет в появившемся списке. Чтобы быстро найти нужный, можно воспользоваться встроенной строкой поиска;

- Выбрать размер виджета, сделав свайп влево или вправо;

- Нажать кнопку «Добавить виджет»;
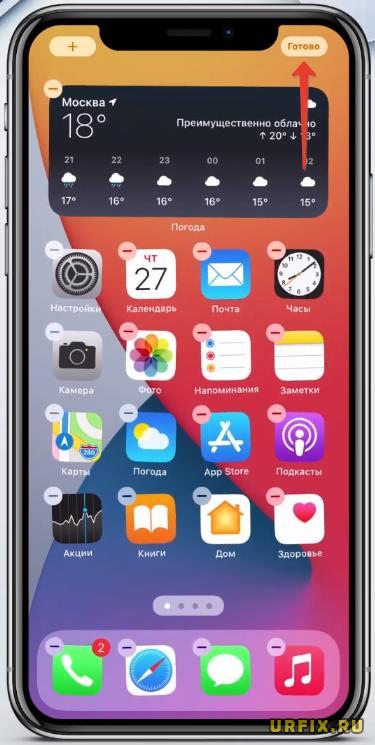
- Чтобы поменять местоположение виджета необходимо зажать его пальцем и перетащить в нужную область;
- Для завершения операции нажать кнопку «Готово» в верхней правой части экрана.

Видео-инструкция:
В зависимости от типа виджета у него может быть больше или меньше вариаций выбора формата. У некоторых это может быть стандартный блок длинной и шириной 2×2, у других 2×4, 4×4 или вообще – на все рабочее пространство.
На текущий момент список виджетов ограничивается дефолтными. Безусловно, он будет постепенно расширяться. Но уже сейчас можно получить больше виджетов и возможностей для их кастомизации с помощью различных приложений. Например, Widgetsmith.
Узнать о его возможностях можно в следующем видео:
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Источник: urfix.ru
Урок 122. Виджеты. Превью, изменение размера, экран блокировки, ручное обновление
В прошлых уроках мы рассмотрели все основные моменты, касающиеся виджетов. Осталось поговорить о нескольких небольших, но полезных возможностях.
Не буду создавать отдельный проект под это, покажу только фрагменты кода и скрины. Знаний, полученных в предыдущих уроках, должно хватит, чтобы понять, о чем идет речь.
Превью
(API Level 11)
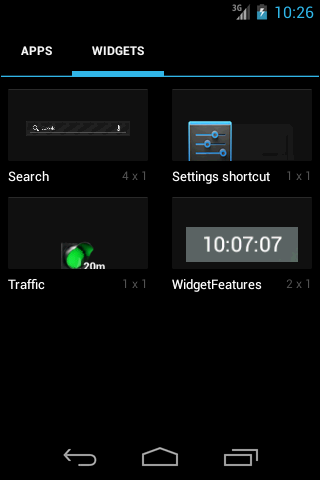
Когда вы хотите добавить виджет, вы открываете экран выбора и видите там список виджетов с названиями и картинками. По умолчанию, вместо картинки идет иконка приложения. А можно поставить туда свое изображение.
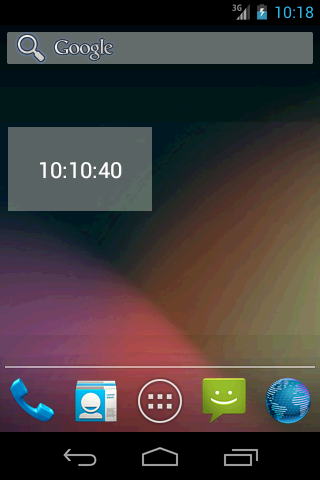
Я сделаю простой виджет, показывающий время при обновлении

Мой виджет называется WidgetFeatures и в списке виджетов он выглядит так:

В качестве превью-изображения сейчас используется иконка приложения и это не очень информативно.
Поставим свою картинку. Я сделаю скрин Home-экрана с моим виджетом, затем обрежу картинку до такого состояния

закину в папку res/drawable и пропишу ее в файле метаданных виджета
Теперь виджет в списке будет выглядеть так:

И пользователь имеет примерное представление, как будет выглядеть виджет после установки.
Изменение размера
(API Level 12)
Вы можете предоставить пользователю возможность менять размеры виджета.

Для этого необходимо прописать в метаданных:
android_resizeMode=»horizontal|vertical»
В этом случае виджет будет способен менять размер и по вертикали и по горизонтали. Если вам нужно только одно направление, оставьте только его в значении атрибута.
Вы можете растянуть виджет на сколько это позволит свободное место на экране. Но не сможете сделать его меньше, чем изначально указанные размеры minHeight и minWidth.
Для этого в API Level 14 появляются еще два атрибута для метаданных: minResizeWidth и minResizeHeight. Они как раз и ставят минимальные значения для изменения размера виджета, а атрибуты minHeight и minWidth становятся значениями по умолчанию и используются для задания первоначального размера виджета при добавлении.
В API Level 16 в классе провайдера появляется метод onAppWidgetOptionsChanged. Метод срабатывает, когда вы меняете размер виджета. Он предоставляет вам Bundle с данными (тип — int, единицы измерения — dp) о новом размере. Данные можно извлечь с помощью этих ключей:
Как видно по названию переменных, система возвращает не точное значение новой ширины или высоты виджета, а диапазон с минимальным и максимальным значением. Не знаю каким образом формируются эти значения, но нам предлагается использовать их, чтобы подстраивать содержимое виджета под новые размеры.
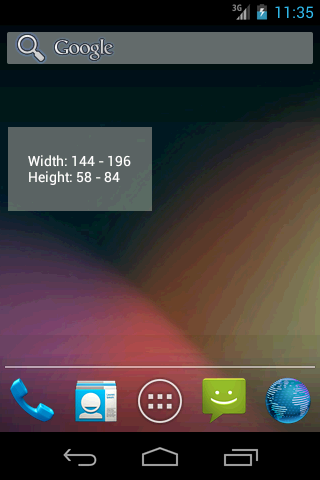
Для примера выведу эти цифры в виджет.
Вот виджет шириной в две ячейки и высотой в одну (2х1).

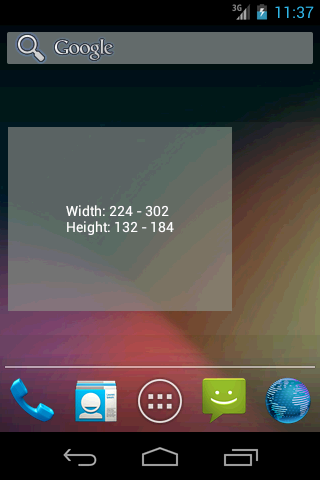
А вот, что будет, если его растянуть до 3х2

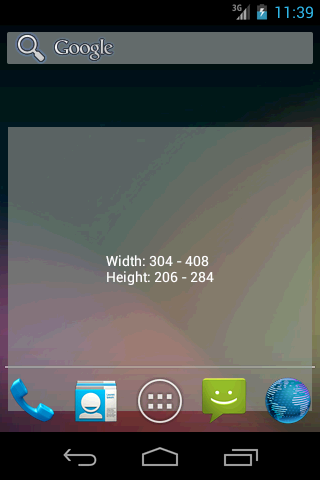
Растянем до 4х3

Данные о текущем размере виджета также можно получить с помощью метода getAppWidgetOptions класса AppWidgetManager. Он вернет вам Bundle с этими же параметрами.
Экран блокировки
(API Level 17)
Атрибут widgetCategory может определять возможность размещения виджета не только в Home (home_screen), но и на экране блокировки (keyguard) .
android_widgetCategory=»home_screen|keyguard»>
В этом случае виджет появится в списке виджетов для экрана блокировки

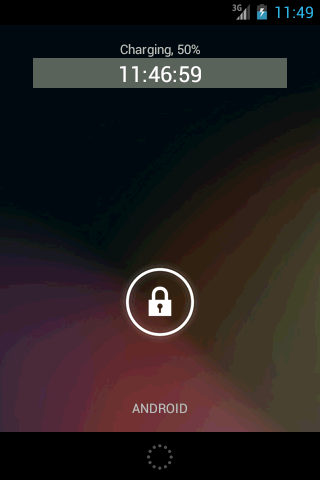
И после добавления он будет виден

Чтобы программно определить где расположен виджет, используйте снова метод getAppWidgetOptions. Он вернет вам Bundle, из которого по ключу OPTION_APPWIDGET_HOST_CATEGORY можно вытащить категорию (тип int). Она может быть равна либо WIDGET_CATEGORY_HOME_SCREEN (home), либо WIDGET_CATEGORY_KEYGUARD (экран блокировки).
В метаданных вы также можете отдельно задать layout, использующийся для виджета на экране блокировки. Это атрибут android:initialKeyguardLayout. Аналогично атрибуту android:initialLayout указываете там layout-файл. Правда, у меня он почему-то не сработал и виджет с экрана блокировки использовал тот же layout, что и виджет на экране Home. Я не понял, почему.
Ручное обновление виджетов
Обычно система сама посылает broadcast-сообщения о том, что пора обновлять виджет, и минимальный порог, который она позволяет задать – это полчаса. Мы можем обойти это и назначить свое расписание. Есть несколько вариантов, как это организовать и что откуда вызывать. Я покажу один из них.
Все это делается в классе провайдера.
final String UPDATE_ALL_WIDGETS = «update_all_widgets»;
Далее пишем в методах onEnabled и onDisabled:
Содержимое двух этих методов почти одинаково, только первый запускает посылку broadcast сообщения каждую минуту с помощью AlarmManager, а второй отменяет это.
В методе onReceive пишем:
где updateWidget – это ваш метод, в котором прописана логика обновления виджета.
Здесь мы ловим broadcast, который каждую минуту шлет AlarmManager. Далее создаем ComponentName, соответствующий провайдеру виджета нашего приложения и, используя его, получаем список ID виджетов с помощью метода getAppWidgetIds. Далее этот список прогоняем через метод обновления.
И не забудьте поставить в метаданных атрибут updatePeriodMillis = 0, чтобы выключить для виджета рассылку broadcast-сообщений от системы.
Тем самым, мы задали свое расписание обновления. Оно включится при создании первого экземпляра виджета (или при старте системы, если есть экземпляры виджета) и выключится при удалении последнего экземпляра.
На следующем уроке:
— создаем ключи и подписываем приложение
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Compose, Kotlin, RxJava, Dagger, Тестирование, Performance
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
Источник: startandroid.ru