Недавно я реализовал поддержку тегов AI для видео в моем продукте Sortal. Частью этой функции является то, что вы можете затем воспроизводить загруженные вами видео. Я подумал, нет проблем — потоковое видео кажется довольно простым.
На самом деле, это настолько просто (всего несколько строк кода), что я выбрал потоковое видео в качестве темы для примеров в моей книге Bootstrapping Microservices.
Но когда мы подошли к тестированию в Safari, я узнал ужасную правду. Итак, позвольте мне перефразировать предыдущее утверждение: потоковое видео — это просто для Chrome, но не для Safari.
Почему с Safari так сложно? Что нужно, чтобы оно работало в Safari? Ответы на эти вопросы приведены в этой статье.
Попробуйте сами
Прежде чем мы вместе начнем изучать код, попробуйте сами! Код, сопровождающий эту статью в блоге, доступен на GitHub. Вы можете скачать код или использовать Git для клонирования репозитория. Вам понадобится установленный Node.js, чтобы попробовать его.
How to Install Safari & Popcorn Time & Kodi on Apple TV Without Jailbreak | Mac | Apple TV 4
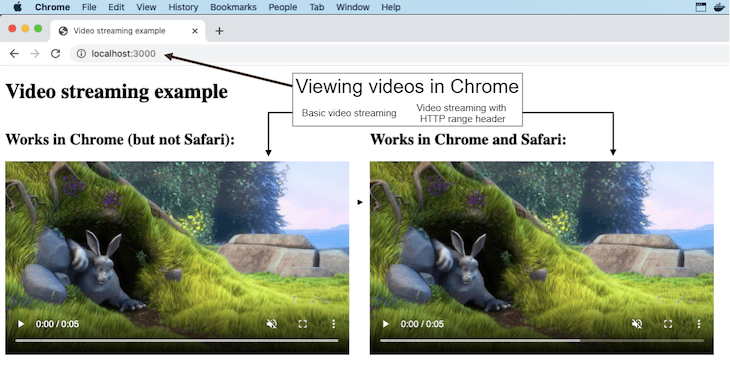
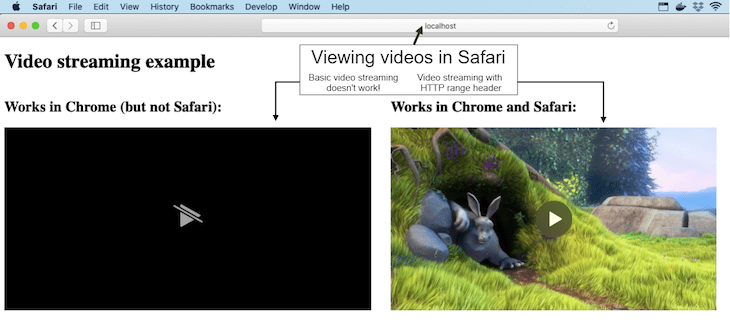
Запустите сервер в соответствии с инструкциями в файле readme и перейдите в браузере к http://localhost:3000 . Вы увидите либо рисунок 1, либо рисунок 2, в зависимости от того, просматриваете ли вы страницу в Chrome или Safari.
Обратите внимание, что на экране 2, когда веб-страница просматривается в Safari, видео слева не работает. Однако пример справа работает, и в этом посте объясняется, как я создал рабочую версию кода потокового видео для Safari.


Основы потокового видео
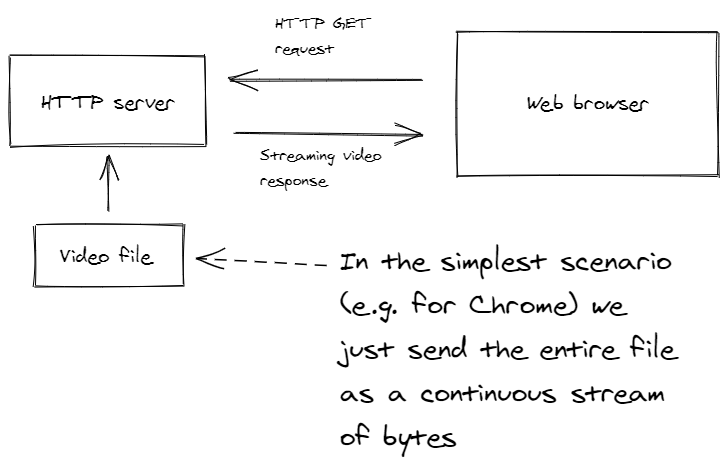
Базовую форму потокового видео, работающую в Chrome, легко реализовать на вашем HTTP-сервере. Мы просто транслируем весь видеофайл из серверной части во внешний интерфейс, как показано на рисунке 3.

В интерфейсе
Для рендеринга видео во внешнем интерфейсе мы используем элемент HTML5 video. В этом нет ничего особенного; В листинге 1 показано, как это работает. Это версия, которая работает только в Chrome. Вы можете видеть, что src видео обрабатывается в серверной части по маршруту /works-in-chrome .
Листинг 1. Простая веб-страница для рендеринга потокового видео, работающая в Chrome
Video streaming example
На бэкэнде
Бэкэнд для этого примера — очень простой HTTP-сервер, построенный на платформе Express, работающей на Node.js. Вы можете увидеть код в листинге 2. Здесь и реализуется маршрут /works-in-chrome .
В ответ на HTTP-запрос GET мы транслируем весь файл в браузер. Попутно мы устанавливаем различные заголовки HTTP-ответа.
How to install a web browser on Apple TV
Затем мы получаем stat файл, чтобы получить его длину и установить его в качестве заголовка content-length , чтобы браузер знал, сколько данных он получает.
Листинг 2: Веб-сервер Node.js Express с простой потоковой передачей видео, работающий в Chrome
const express = require(«express»); const fs = require(«fs»); const app = express(); const port = 3000; app.use(express.static(«public»)); const filePath = «./videos/SampleVideo_1280x720_1mb.mp4»; app.get(«/works-in-chrome», (req, res) => < // Set content-type so the browser knows it’s receiving a video. res.setHeader(«content-type», «video/mp4»); // Stat the video file to determine its length.
Но в Safari это не работает!
К сожалению, мы не можем просто отправить весь видеофайл в Safari и ожидать, что он заработает. Chrome может с этим справиться, но Safari отказывается играть в игру.
Чего не хватает?
Safari не хочет, чтобы весь файл был доставлен за один раз. Вот почему тактика прямой передачи всего файла не работает.
Safari хочет передавать части файла в потоковом режиме, чтобы его можно было поэтапно буферизовать по частям. Он также требует произвольного специального доступа к любой части файла, которая ему требуется.
Это действительно имеет смысл. Представьте, что пользователь хочет немного перемотать видео — вы же не хотите снова запускать потоковую передачу всего файла, не так ли?
Вместо этого Safari хочет просто вернуться немного назад и снова запросить эту часть файла. Фактически, это работает и в Chrome. Несмотря на то, что базовое потоковое видео работает в Chrome, Chrome действительно может выдавать HTTP запросы диапазона для более эффективной обработки потокового видео.
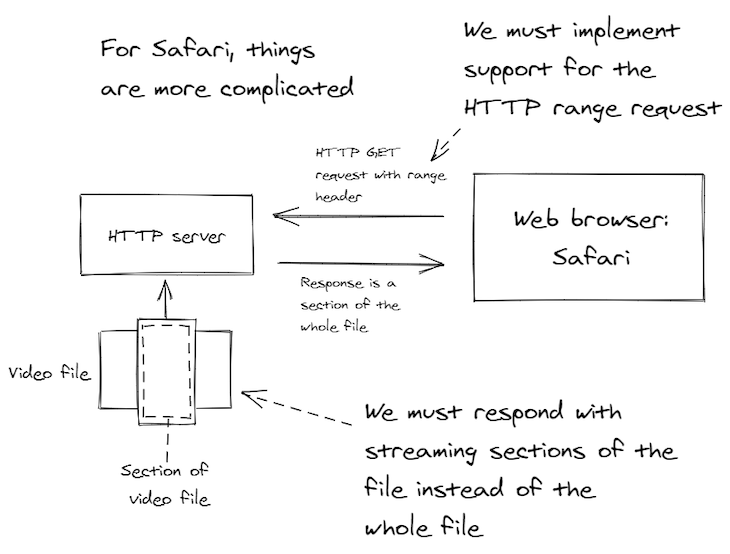
Рисунок 4 дает вам представление о том, как это работает. Нам нужно изменить наш HTTP-сервер, чтобы вместо потоковой передачи всего видеофайла во внешний интерфейс мы могли обслуживать части файла с произвольным доступом в зависимости от того, что запрашивает браузер.

Поддержка HTTP запросов диапазона
В частности, мы должны поддерживать запросы диапазона. Но как это реализовать?
Для него на удивление мало читаемой документации. Конечно, мы могли бы прочитать спецификации HTTP, но у кого есть для этого время и мотивация? (Я дам вам ссылки на ресурсы в конце этого поста.)
Вместо этого позвольте мне провести вас через обзор моей реализации. Ключ к этому — заголовок HTTP-запроса range , который начинается с префикса «bytes code-block»>
Листинг 3: Анализ HTTP заголовка диапазона
const options = <>; let start; let end; const range = req.headers.range; if (range) < const bytesPrefix = «bytes=»; if (range.startsWith(bytesPrefix)) < const bytesRange = range.substring(bytesPrefix.length); const parts = bytesRange.split(«-«); if (parts.length === 2) < const rangeStart = parts[0] parts[0].trim(); if (rangeStart rangeStart.length >0) < options.start = start = parseInt(rangeStart); >const rangeEnd = parts[1] parts[1].trim(); if (rangeEnd rangeEnd.length > 0) < options.end = end = parseInt(rangeEnd); >> > >
Ответ на запрос HTTP HEAD
HTTP-запрос HEAD — это то, как интерфейс исследует серверную часть для получения информации о конкретном ресурсе. Мы должны позаботиться о том, как с этим справиться.
Платформа Express также отправляет запросы HEAD нашему обработчику HTTP GET, поэтому мы можем проверить req.method и вернуть early из обработчика запросов, прежде чем выполнять больше работы, чем необходимо для запроса HEAD.
В листинге 4 показано, как мы отвечаем на запрос HEAD. Нам не нужно возвращать какие-либо данные из файла, но мы должны настроить заголовки ответов, чтобы сообщить веб-интерфейсу, что мы поддерживаем запрос диапазона HTTP, и сообщить ему полный размер видеофайла.
Листинг 4: Ответ на запрос HTTP HEAD
if (req.method === «HEAD») < res.statusCode = 200; // Inform the frontend that we accept HTTP // range requests. res.setHeader(«accept-ranges», «bytes»); // This is our chance to tell the frontend // the full size of the video file. res.setHeader(«content-length», contentLength); res.end(); >else < // . handle a normal HTTP GET request . >
Полный файл или частичный файл
А теперь самое сложное. Отправляем ли мы файл полностью или часть файла?
С некоторой осторожностью мы можем заставить наш обработчик запросов поддерживать оба метода. Вы можете видеть в листинге 5, как мы вычисляем retrievedLength из начальных и конечных переменных, когда это запрос диапазона и эти переменные определены; в противном случае мы просто используем contentLength (полный размер файла), когда это не запрос диапазона.
Листинг 5: Определение длины содержимого на основе запрошенной части файла
let retrievedLength; if (start !== undefined end !== undefined) < retrievedLength = (end+1) — start; >else if (start !== undefined) < retrievedLength = contentLength — start; >else if (end !== undefined) < retrievedLength = (end+1); >else
Отправить код состояния и заголовки ответа
Как загрузить и использовать Netflix на Apple TV
Вы когда-нибудь задумывались, как использовать Нетфликс на ваше Apple ТВ? Если вы любите смотреть сериалы, которые смотрите на Netflix, хорошая новость заключается в том, что вы можете легко смотреть их на своем Apple TV.
Все, что вам нужно сделать, это загрузить приложение Netflix на свой Apple TV, и вы сможете начать просмотр. Два крупнейших имени в технологической индустрии позволяют вам смотреть самые популярные шоу и фильмы в прямом эфире. Теперь вы не сможете ничего пропустить на большом экране.
Как загрузить Netflix на Apple TV из App Store

- Перейти к Магазин приложений с вашего Apple TV.
- Затем перейдите к Now Streaming и найдите Netflix. Другой способ — перейти в поле поиска и ввести Netflix.
- Выберите приложение Netflix.
- Нажмите кнопку «Загрузить» и дождитесь завершения процесса.
- После этого нажмите «Открыть».
Как настроить и смотреть Netflix на Apple TV
Чтобы настроить и начать смотреть Netflix на Apple TV, вам сначала потребуется иметь Аккаунт Netflix.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)

- Сначала зайдите на официальный сайт Netflix.
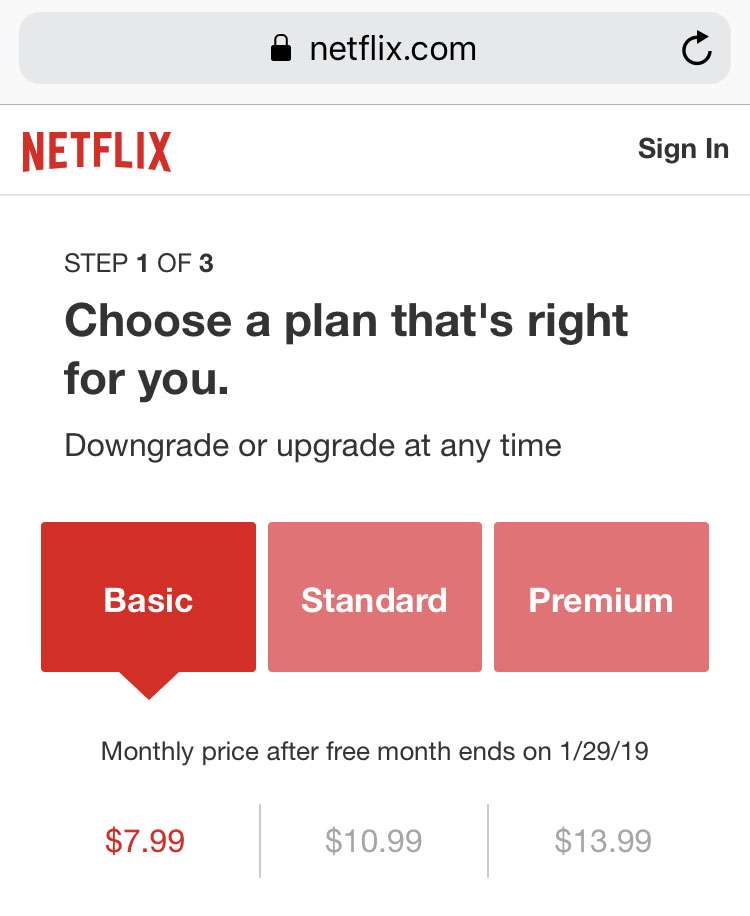
- Нажмите «Зарегистрироваться». Вы увидите различные планы, доступные для выбора.
- Выберите план, который вам нужен.
- Затем введите свой адрес электронной почты и пароль для создания учетной записи.
- Введите способ оплаты.
- После регистрации учетной записи Netflix вернитесь на свой Apple TV.
- Войдите в свою учетную запись Netflix, введя свой адрес электронной почты и пароль.
- Теперь вы подключены к Netflix на своем Apple TV.
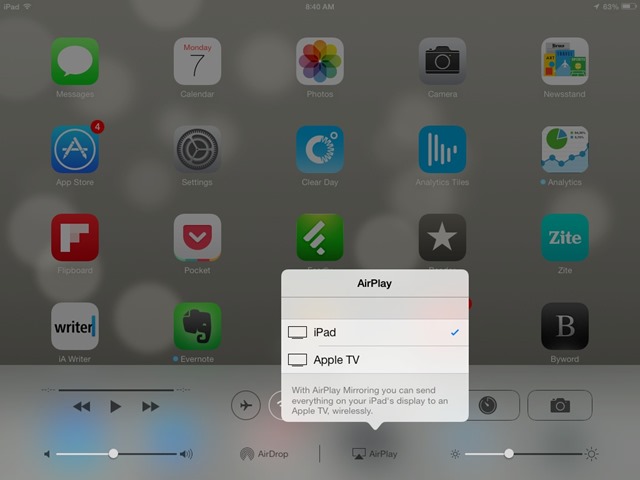
Использование AirPlay

Еще один способ потоковой передачи Netflix на Apple TV — использовать AirPlay. Это функция вашего устройство Apple это позволяет вам транслировать медиаконтент на Apple TV. Просто коснитесь значка AirPlay на своем устройстве, и вы сможете транслировать шоу Netflix по беспроводной сети на Apple TV.
К сожалению, потоковая передача Netflix доступна только на Apple TV 2-го поколения и выше. Apple TV 1 не может транслировать шоу на Netflix. В некоторых моделях телевизоров Netflix также предустановлен, поэтому вы можете пропустить загрузку и сразу войти в систему.
Вы пробовали смотреть Netflix на своем Apple TV? Как это было? Нам бы хотелось узнать, что вы думаете, поэтому сообщите нам об этом в комментариях ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Источник: etfa.ru
Как установить и использовать расширения Safari на iPhone и iPad

Крис Вук
Apple представила несколько интересных функций в iOS и iPadOS 15, но одна из самых полезных – поддержка расширений в Safari. Обновление уравновешивает его с настольным аналогом с точки зрения мощности, и вы можете воспользоваться этой мощностью прямо сейчас.
Что такое расширения Safari на iPhone и iPad?
Расширения Safari на вашем iPhone или iPad работают так же, как расширения в версии Safari для macOS. У них такой же уровень мощности, что и у расширений для настольных компьютеров, что дает вам гораздо больший контроль над просмотром веб-страниц, чем когда-либо ранее было возможно в iOS или iPadOS.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Apple представила поддержку этих расширений в iOS 15 и iPadOS 15, поэтому, прежде чем вы начнете их использовать, вам необходимо обновить свое устройство до iOS или iPadOS 15 или более поздней версии.
Как найти и установить расширения Safari на iPhone и iPad
Установка расширений Safari – простой процесс как на iPhone, так и на iPad. Процесс их фактического поиска может быть немного сложным. Некоторые расширения, такие как расширение 1Password, включены в приложение, а другие являются автономными расширениями.
В любом случае вы найдете расширения в App Store. По состоянию на сентябрь 2021 года нет отдельного раздела для расширений, поэтому вам нужно будет посмотреть список в App Store, чтобы узнать, включает ли он расширение или нет.
Например, чтобы установить расширение 1Password, вы должны открыть App Store, а затем выполнить поиск «1Password» в строке поиска в верхней части экрана. Затем вы нажимаете на список приложений и прокручиваете вниз, пока не увидите раздел «Поддержка».

Если приложение является расширением или включает его, вы увидите «Расширение Safari» в списке под заголовком «Поддерживает». Установите приложение, и оно установит расширение вместе с ним.
Чтобы просмотреть список доступных расширений, вы можете открыть настройки, прокрутить вниз до настроек Safari, а затем перейти в Расширения. Прокрутите экран вниз и нажмите «Другие расширения», чтобы просмотреть список расширений в App Store.

Это не полный список расширений Safari, но это хорошая отправная точка, чтобы узнать, что доступно.
Как включить расширения Safari на iPhone и iPad
Один сложный аспект расширений Safari как на iOS, так и на iPadOS заключается в том, что они не включены по умолчанию. Прежде чем вы сможете использовать расширение, вам необходимо его включить.
Процесс одинаков как на iPhone, так и на iPad. Откройте «Настройки», выберите меню настроек Safari, затем нажмите «Расширения».

В разделе «Разрешить эти расширения» вы увидите список всех установленных вами расширений с указанием того, включены они или нет. Чтобы включить расширение, нажмите на него, затем включите ползунок выбора в верхней части экрана.

Если для данного расширения есть какие-либо настройки разрешений, они появятся в нижней части экрана после того, как вы его включите. Например, для 1Password вы увидите список веб-сайтов, на которых вы разрешили расширение, а также возможность включить его на всех веб-сайтах.
Как использовать расширения Safari на iPhone и iPad
Некоторые расширения, такие как блокировщики контента, работают в фоновом режиме, поэтому вам никогда не придется их активно использовать. У других расширений есть параметры или функции, которые вы хотите использовать в Safari.
К счастью, использовать эти расширения на iPhone и iPad так же просто, как и в Safari на Mac. Тем не менее, процесс немного отличается между iPhone и iPad.
Использование расширений Safari на iPhone
Начиная с iOS 15, панель навигации Safari переместилась в нижнюю часть экрана, хотя вы можете переместить ее обратно в исходное положение, если хотите. Независимо от того, где находится панель навигации, найдите ее и коснитесь значка настроек веб-сайта (двойная A).

В появившемся меню вверху вы увидите Управление расширениями. Под ним вы увидите некоторые из включенных вами расширений. Нажмите здесь на расширение, чтобы использовать его.

В случае с 1Password, например, если вы коснетесь его пункта меню, приложение предложит вам ввести ваш главный пароль, а затем покажет вам доступные логины для веб-сайта, который вы просматриваете в данный момент.
Использование расширений Safari на iPad
Использовать расширения в Safari на iPad стало проще. На панели навигации в верхней части экрана вы увидите значок головоломки, который откроет экран «Управление расширениями».

Вы также увидите значки для определенных расширений, почти как в браузере настольного компьютера. Коснитесь значка расширения, чтобы использовать его или получить доступ к определенным настройкам.
После настройки расширений вы также можете быть заинтересованы в использовании виджетов на главном экране iPad.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Источник: cpab.ru