Как узнать размеры экрана, зная его диагональ в дюймах?
Размеры экранов телевизоров, дисплеев или проекторов обычно указывают в дюймах, при этом только размер диагонали. Многим привычнее воспринимать размер по ширине и высоте. Для того, чтобы вычислить размеры экрана, мы подготовили для вас этот простейший калькулятор, который позволит вам узнать ширину и высоту экрана, зная лишь размер его диагонали в дюймах.
Как узнать диагональ экрана ноутбука компьютера телефона телевизора планшета

Мониторы для настольных компьютеров доступны в различных размерах: от 13 до 50 или более дюймов, если вы используете телевизор в качестве монитора. Экраны ноутбуков обычно варьируются от 11,6 до 17 дюймов. В то время как технология играет роль, вообще говоря, чем больше размер монитора, тем выше стоимость. Ноутбуки немного отличаются, так как функции и портативность весят больше, чем цена. Как для настольных компьютеров, так и для ноутбуков, размер монитора или экрана — это расстояние от верхнего левого угла до нижнего правого угла в дюймах.
#размерэкранаандроид #андроид Как узнать размер экрана Андроид

Монитор настольного компьютера — экран измерения
Размер монитора настольного компьютера можно определить путем физического измерения экрана. Используя измерительную ленту, измерьте размер экрана от верхнего левого угла до нижнего правого угла. Измеряйте только экран и не включайте рамку (пластиковый край) вокруг экрана.
Шаг первый.
Когда ноутбук открыт, поместите конец измерительной ленты в верхнем левом углу экрана ноутбука. Не измеряйте весь путь до угла ноутбука, только сам экран.

Шаг второй.
Плотно прижмите измерительную ленту к правому нижнему углу экрана ноутбука.

Шаг третий.
Прочитайте измерение на вашей измерительной ленте. Это скажет вам размер экрана вашего ноутбука.

Монитор настольного компьютера — номер модели
Номер модели монитора обычно включает в себя размер монитора внутри него. Например, 20-дюймовый экран Acer может иметь номер модели S201HL. «20» после «S» — это размер монитора, в данном случае 20 дюймов. Как правило, номер модели начинается с одной или двух букв, за которыми следуют цифры. Первые два числа после букв обычно представляют размер монитора.
КАКОЙ РАЗМЕР ТЕЛЕФОНА ВЫБРАТЬ? КАК ВЫБРАТЬ ДИАГОНАЛЬ ЭКРАНА!
Экран ноутбука — мера экрана
Размер экрана ноутбука можно определить путем физического измерения экрана. Используя измерительную ленту, измерьте размер экрана от верхнего левого угла до нижнего правого угла. Измеряйте только экран и не включайте рамку (пластиковый край) вокруг экрана.
Экран ноутбука — обзор технических характеристик
Спецификации для ноутбука будут включать в себя размер экрана ноутбука. Проверьте характеристики ноутбука для раздела с надписью «Экран» или аналогичного. Размер экрана будет указан в этом разделе, в дюймах.

Способ определения диагонали прост И заключается он в осмотре документации, которая прилагается к вашему монитору. Внимательно осмотрите ее, и могу вам дать практически 100% гарантию, что кроме модели самого монитора будет указана и его диагональ.
Если монитор вы покупали в б/у состоянии, или же просто выбросили документацию к нему, то пропускаем этот шаг и переходим ко второму пункту.
Самым тщательным способом осмотрите поверхность своего монитора, а особенно его углы и надпись посередине нижней планки, часто производитель маркирует свои изделия и указывает диагональ сразу после буквенного обозначения в виде 2-цифр.
Если на передней панели монитора никаких надписей нет или они затерты, то внимательно осмотрите заднюю часть, там почти всегда присутствует информационная наклейка.
Заходим на Яндекс.Маркет в раздел Компьютеры – Мониторы и в строке поиска вводим модель вашего монитора. Жмем кнопку Найти и в результатах поиска смотрим на технические характеристики устройства.
Обычно тип монитора и его диагональ, находятся в первых строчках характеристик.
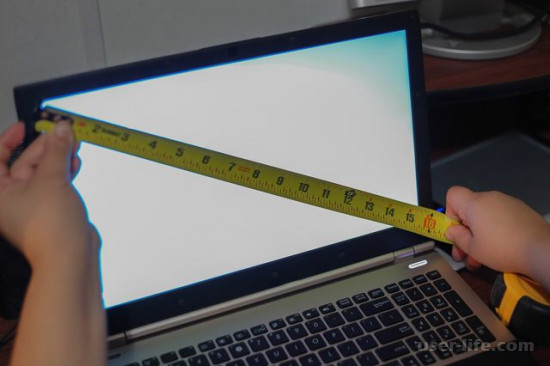
На мой взгляд, самый верный и проверенный временем способ. Если у вас нет документации к монитору, на самом устройстве нет никаких наклеек и знаков, а Яндекс.Маркет не ищет вашу модель, единственным 100% вариантом для определения диагонали монитора является его замер, обычной линейкой или рулеткой.
Берете в руки линейку (удобнее рулеткой) и с нижнего левого угла монитора, отмеряете расстояние к правому верхнему углу (можно и наоборот). Полученный результат в сантиметрах разделите на 2,54.
Важно! Замер нужно проводить только самого экрана монитора (без ободка).
измерение диагонали с помощью рулетки
Линейка с нижнего левого угла по правый верхний – покажет в сантиметрах, если в дюймах нужно, то просто поделите сантиметры на 2,54, так как 1 дюйм = 2,54 см.
К примеру, у меня получилось вот так:
Диагональ в сантиметрах = 58
В дюймах — 58/2,54 = 22,83, то есть моих 23 дюйма.
Пользователям, которые не знают модели ноутбука, могут отыскать техническую документацию либо упаковку устройства — там всегда указываются интересующие данные касательно приобретенной модели переносного ПК.
Информация о диагонали в документации к ноутбуку
В ситуации, когда всеми этими методами не удается воспользоваться, предлагаем ознакомиться с двумя другими вариантами, более сложными, но действенными.
Сторонние программы
Существует множество программ, предоставляющих подробную техническую информацию об устройстве. Наиболее популярной и информативной является AIDA64, отображающая сведения и об экране в том числе. У этой программы есть 30-дневный пробный период, которого более чем достаточно для поиска ответа на поставленный вопрос.
Установите программу и запустите ее.
Разверните вкладку «Отображение» и перейдите в подраздел «Монитор».
Справа найдите строку «Тип монитора» и та цифра, которая будет указана напротив заголовка, означает диагональ экрана в дюймах.
Информация о диагонали экрана в AIDA64
Если программный вариант определения — не ваш случай, переходим к следующему.
Ручной замер
Простой метод, требующий от вас любого измерительного инструмента – линейки, рулетки, ленточного сантиметра.
Приложите начало линейки к любому нижнему углу экрана. Протяните ее до противоположного верхнего угла (слева направо или справа налево) и посмотрите цифру в сантиметрах.
Поделите полученный результат на 2,54 (1 дюйм = 2,54 см). Например, у нас по результатам измерения получилось 56 см, выполняем деление: 56 ÷ 2,54 = 22,04. Округляем до целого числа и получаем результат 22″, точно такой же отобразила AIDA64.
Наиболее распространены следующие стандартные значения:
— Мониторы – 17”, 19”, 21”, 23”.
— Телевизоры – 32”, 43”, 49”, 50”, 55”, 65”.
— Мобильные телефоны и смартфоны – 4”, 4,5”, 5”, 5,5”.
— Ноутбуки – 13,3”, 15,6”, 17”, 19”.
* Некоторые производители могут хитрить, указывая на огромной этикетке одно из вышеприведенных чисел, а мелким шрифтом вписываю поправку, чаще всего в меньшую сторону. Например, 19 дюймов на практике совершенно легко превращаются в 18,5” а то и в 18,3”. Это делается изготовителем осознанно, в целях экономии и снижения затрат на производство устройства.
Специализированные программы
Специализированные программы. Узнать диагональ монитора компьютера, не прибегая к линейкам, поможет AIDA64, SiSoft Sandra и им подобные средства программой диагностики. Зайдя в раздел «Отображение» (название может отличатся для разного софта – ищем наиболее подходящий по смыслу пункт в меню программы) где напротив строки «Монитор» будет искомый параметр.
Программа берет значение из собственной базы данных, поэтому если данные будут отображены неверно или их вовсе не будет, рекомендуем воспользоваться более новой версией.
Как узнать размер диагонали монитора с помощью документации?
Если у вас сохранилась коробка от вашего устройства, то осмотрите ее со всех сторон – обычно в одном из углов размещена табличка со списком, где производитель прописывает параметры.
Гугл в помощь
Не обязательно конечно, гугл, но воспользовавшись поисковиком можно попасть на сайт производителя техники, где в разделе производимых компанией продуктов выбрать свою модель и посмотреть, что к чему.
Фабричная наклейка на корпусе
Если вышеперечисленные способы не подходят по каким-либо причинам можно попробовать осмотреть устройство и поискать на корпусе фабричную наклейку – на ней заводом будут вписаны основные данные, которыми вы можете воспользоваться.наклейка сзади монитора
Методом математических решений
Для совсем уж отчаянных любителей геометрии предлагается воспользоваться методом решения несложной задачки. Здесь на помощь приходит небезызвестный древнегреческий философ и математик Пифагор со своей знаменитой теоремой. Она гласит о том, что сумма квадратов катетов треугольника равна квадрату его гипотенузы.
В нашем случае катетами будут вертикаль и горизонталь дисплея, а гипотезуной – интересующая нас величина. Производим несложные вычисления – возводим в квадрат по отдельности ширину и высоту, суммируем их и из получившегося числа извлекаем квадратный корень. Если линейка градуирована в миллиметрах, то делим полученное на 2,54 и получаем дюймы.
* Прикладывая линейки, рулетки и прочее к дисплею будьте осторожны — не повредите матрицу и ее покрытие острыми частями. Некоторые экраны весьма хрупки, и оставить царапину проще простого.
Первый способ является самым верным, и гарантирует абсолютную точность результата. Вы сделаете замер своими руками и, при внимательном подходе к делу, ошибка будет исключена.
Диагональ диагонали рознь
Выбирая себе электронного друга по размеру дисплея, перед тем, как узнать какая диагональ у монитора, следует обратить внимание на соотношение сторон. Общая площадь экрана с соотношением сторон 4:3 больше, чем при 16:9. Первый вариант больше подходит для набора документов, браузинга по интернету, офисной работы с текстовыми файлами. Второй формат имеет мультимедийную направленность – широкоформатное кино, графические редакторы, просмотр видеороликов, программы обработки видео. Поэтому если вы не планируете на компьютере работать, то 16:9 будет оптимальным выбором – фильмы не обрежутся по краям черными полосами.
Другие способы измерения
Под какие разрешения мобильных устройств нужно адаптировать сайт

С каждым годом трафик с мобильных устройств растет и со временем превысит его. Поэтому до сборки сайта нужно подумать о представлении контента таким образом, чтобы он был ориентирован и на мобильную аудиторию. Одним из требований в ТЗ на разработку сайта является адаптивный дизайн под разные типы устройств (смартфоны, планшеты, десктопные мониторы). Для проектирования нового сайта опираются на общую статистику разрешений экрана наиболее популярных устройств.
Если кратко
Дизайн с резиновой версткой при минимальной ширине в 320 пикселей с элементами достаточно большими для удобного нажатия кончиками пальцев — наилучший вариант реализации мобильного веб-сайта.
Размеры экранов для адаптивной верстки
Разработчики ориентируются не на конкретные размеры страницы при адаптивной верстке, а на брейкпоинты — контрольные точки, при достижении которых меняется дизайн и соотношение элементов. «Каноническими» считаются следующие размеры дисплея для разных устройств:
Под какие устройства и разрешения экранов оптимизировать сайт
Однозначного ответа нет. Нужно смотреть с каких устройств на сайт заходит целевая аудитория. Но нужно принимать во внимание, что:
- Наиболее распространенный формат Андроид — 480×800 (hpdi), он соответствует всем смартфонам Samsung и большинству популярных Nokia.
- Второй по популярности формат — mdpi, 320×480
- Большинство смартфонов оснащены тач-скрином.
Макет сайта должен быть сделан в Фотошопе (или в таких программах как Figma). Обязательно должны быть адаптивные макеты. Каждая страница в базовых разрешениях.
Идеальный вариант когда шаблон сайта будет адаптивен и корректно отображаться при любом разрешении экрана. Или хотя бы под такие:
- 320×480 px — iPhone5
- 480×800 — HTC Desire, Nexus One, i9000 Galaxy S и другие
- 768×1024 — iPad
- 640×960 — iPhone 4
- 1000 и более×бесконечность — планшеты и десктоп
Статья по теме: Как оформить шапку сайта
Базовая ширина экранов разных устройств
Какие факторы учитывать
Оптимизация должна учитывать следующие факторы, влияющие на удобство взаимодействия с сайтом:
- тип клавиатуры (физическая, тачскрин)
- разрешение и соотношение сторон экрана
- поддержка изменения ориентации экрана
- скорость передачи данных (2G, 3G, 4G)
- операционная система
- возможности браузера (масштабирование, поддержка Flash и AJAX)
- простота навигации (перейти на страницу всего в три нажатия, скроллинг должен быть вертикальным, а не горизонтальным, неплохо добавить кнопки переходов в самый верх страницы и на главную страницу сайта – это значительно повысит уровень удобства использования, обязательное наличие поиска по сайту.
Разрешения экранов мобильных устройств
240×320
- Nokia 6300, Nokia N92, Nokia N95, Nokia N95 8GB, Nokia N96
- Sony Ericsson W850i 4th generation
- HTC Wizard, HTC Tattoo, HTC Touch2
320×240
- Blackberry: Curve 8530, Pearl Flip
- Android: Motorola Charm, Sony Ericsson Xperia X10 Mini и другие
- Symbian OS: Nokia E63 и другие
320×480
- Apple OS: iPhone, iPod
- Android: HTC Dream, HTC Hero, HTC Magic, HTC Wildfire S, Droid Pro, i7500 Galaxy, Samsung Galaxy Ace (S5830), Samsung Moment, Samsung Galaxy Gio GT-S5660, Sony Ericsson Live With Walkman и другие…
Статья по теме: URL-адреса рубрик без префикса «category»
480×360
Blackberry: Torch, Storm, Bold
360×640
Symbian OS: Nokia N8, Nokia C6-01 и другие
480×800
- Android: Liquid A1, HTC Desire, Nexus One, i9000 Galaxy S и другие
- Maemo (Linux): Nokia 900 и другие
- Windows Mobile 6: Sharp S01SH
- Windows 7 Phone Venue Pro, Samsung Omnia 7, HTC 7 Pro и другие
768×1024
640×960
1280×800
- Android: Motorola Xoom, Samsung Galaxy Tab 10.1
- Windows OS: Asus Eee Pad EP121
- Apple OS: Axiotron Modbook
2048×1536
У iPad 3 дисплей Retina при плотности 264 пикселя на дюйм (это даже больше, чем в 15-дюймовых MacBook Pro).
У iPhone 4S — 326 ppi.
One Web
Учитывая большое количество разрешений, правильным решением было бы реализация проекта «One Web». One Web — означает создание, насколько это возможно, одинаковых условий для использования и отображения информации на всех устройствах. Но это не означает, что одна и та же информация будет выглядеть абсолютно одинаково на разных устройствах.
Как определить разрешение с помощью CSS
Определить ширину экрана, положение и соотношение сторон с помощью media-запросов, которые появились в CSS3.
Минус данного способа, в том, что код инициирует три отдельных http-запроса. Подобных запросов должно быть как можно меньше, иначе это отразится на скорости загрузки страницы.
Чтобы сократить количество запросов, можно использовать один файл таблиц стилей.
Сервис для проверки адаптивности
- responsinator.com
Понравилась статья? Поделиться с друзьями:
Вам также может быть интересно

Создание сайта 2 1 181
Безусловно, сайты для бизнеса лучше создавать при помощи проверенных CMS или использовать самописный движок,
Создание сайта 0 2 645
СодержаниеТеория подготовки сайта к Retina дисплеямКак адаптировать изображения под Retina-экраныСкрипт RetinaПлагин Retinize It для
Создание сайта 0 4 199
Существенная доля посетителей начинает изучать ваш сайт с главной страницы и шапки сайта. Тут
Создание сайта 0 1 092
СодержаниеСовет 1. Тип сайтаСовет 2. Выбор CMSСовет 3. Тематика сайтаСовет 4. Структура сайтаСовет 5. Шрифты и
Комментарии: 8
alex 02.02.2015 в 13:49
Насколько актуальна эта информация? Хотелось бы узнать современную статистику (по 2015г) по разрешениям мобильных устройств
FORTRESS-DESIGN (автор) 02.02.2015 в 14:26
Информация вполне актуальна.
Никита 21.06.2016 в 08:14
Уважаемый, не вводите людей в заблуждение. Вообще-то, в вебе разрешения экранов мобильников отличается от заявленного производителем, например, для верстки под iPhone4 нужно прописывать в медиаквери 320х480, а для большинства андройдов на 5′ — 360х640. По факту, телефон может быть FullHD, а в вебе — 360х640 (пример — Google Nexus 5).
Под 6-й iPhone вообще верстать приходится отдельно, так как у него в вебе разрешение — 375х667. Весьма странно учить людей адаптивной верстке под мобилки, учитывая то, что прямо эта страница на андройде 5′ открывается с глюками. Лень было делать горизонтальный скроллинг в таблицах — так хоть бы шрифт уменьшили, что ли.
Слава Андриянов 12.11.2016 в 10:09
В наше время люди всё больше и больше стали отдавать предпочтение мобильному устройству, нежели персональному компьютеру. Поэтому для более удобной работы в интернете нужно адаптировать свои сайты для мобильных устройств. Всё сразу становится гораздо проще. Не нужно менять масштабирование, ориентацию и т.п.
Иногда можно встретить довольно печальную картину — сайты на мобильном устройстве теряют свой дизайн, теряют удобство и привычное оформление, нежели при просмотре на персональном компьютере. В любом случае, адаптировать свой сайт можно на http://www.mobile-version.ru/ , низкая цена, быстрота выполнение работы и качество гарантированы.
fortress-design 31.03.2017 в 09:50
Спасибо за обратную связь. Верстку поправим.
Александра Кравченко 12.08.2017 в 17:24
Мой интернет магазин работает почти полтора года, а мобильной версии у него до сих пор нет. Я решила, что удобство заказа со смартфона значительно повысит продажи. Времени разбираться с созданием адаптивного дизайна у меня совершенно нет, потому я решила обратиться к профессионалам.
Именно адаптивный дизайн я считаю оптимальным вариантом — пусть сайт самостоятельно подстраивается под разные размеры экранов, не требуется кнопка перехода в мобильную версию. На одном из форумов мне посоветовали обратиться в mobile-version.ru. Откровенно говоря, я очень боялась за безопасность сайта, но прочитав особенности работы команды и отзывы, я стала значительно спокойнее.
Здесь http://www.mobile-version.ru/ я отправила запрос на проверку, указала свои пожелания и выбрала способ оплаты ( в моём случае это перевод на карту Сбербанка). После предзаказа ребята со мной связались, пообещали выполнить работу не более, чем за неделю. Уже черз три дня (3!) адаптивная версия моего сайта была готова. Их работой я более чем довольна, а если учесть те копейки, которые я за нее заплатила, команда работает за спасибо. Кстати, по моей просьбе они устранили некоторые ошибки сайта, которые были до их работы. В целом я осталась очень довольна и всем своим друзьям я уже порекомендовала mobile-version.ru
fortress-design 12.08.2017 в 18:07
Я так понимаю, что это просто скрипт какой-то. Очень сомневаюсь, что он подойдет каждому сайту. Вы представляете себе инструмент, который как волшебная палочка превращает десктопную версию в мобильный вариант? Везде ведь разный дизайн. Вы не задумывались, почему при создании дизайна делается несколько макетов под разное разрешение?
Причем эта отрисовка стоит дополнительных денег. Серебряной пули нет и не может быть. Только профессиональный дизайн с продуманным размещением каждого элемента по принципу mobile first и качественная верстка обеспечит удобство пользования интернет-магазином. И второй вопрос: вы не пробовали замерять скорость загрузки сайта? Заодно сравните с конкурентами.
И вообще попробуйте зайти с мобильного на свой сайт и сайт конкурента. На каком удобнее находить товар, читать описание и совершать покупку?
Артур 11.05.2019 в 18:23
Не знаю, кто там в какие заблуждения ввёлся, но в статье всё чётко и по делу, все цифры по разрешениям можно легко проверить. Полезная и актуальная информация, но соглашусь, что данный сайт неплохо было бы подкорректировать на мобильных устройствах, убрать сайдбар, уменьшить шрифт, тогда в том числе и таблицам возможно вовсе и не понадобился бы горизонтальный скролл.
От себя добавлю, что если объединять стили, то лучше писать mobile first, чтобы стили переписывались под ПК или ноут, если потребуется, а на мобильниках грузились по минимуму, т.к. производительность на ПК заметно выше, нежели чем на мобильных устройствах и там это не будет особо критичным.
Источник: fortress-design.com