Типографика — это искусство расположения букв так, чтобы написанное было разборчивым, четким, а также визуально привлекательным для читателя. Это важная часть всего юзабилити сайта.
В любом контенте мы в основном обращаем внимание на смысл слов, а не на то, как выглядят буквы или как они расположены. Это происходит из-за того, что дизайнер заранее подумал о том, чтобы материал не резал глаза и его можно было удобно, беспрепятственно прочитать.
В статье разбираем, что такое типографика, а также на что обращать внимание при выборе шрифтов.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Почему типографика важна?
Давайте немного углубимся в то, почему на типографику обращают внимание.
Улучшает пользовательский опыт
Если материал невозможно прочитать, буквы расположены слишком близко друг к другу или важную часть текста вообще приходится читать справа налево — это вредит пользовательскому опыту.
Какие шрифты использовать? (зрение и компьютер)
Повышает узнаваемость бренда
Типографика определяет индивидуальность сайта. Со временем пользователи подсознательно начинают ассоциировать шрифт с конкретным брендом.
Она влияет на tone of voice компании: для тона важно не только то, как текст написан, но и в каком виде он представлен пользователю.
Узнаваемость бренда зависит от послания компании. Типографика справляется и с этой задачей, донося послание до пользователя с помощью шрифтов, слов и образов.

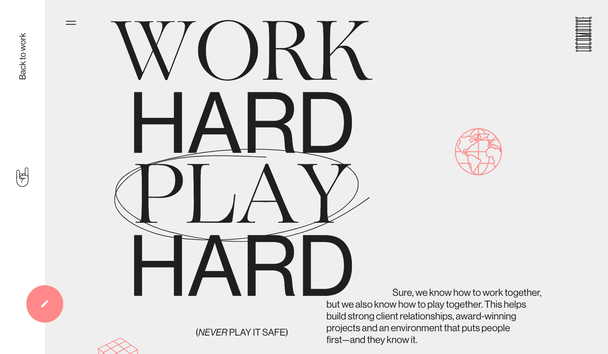
Благодаря типографике бренд Locomotive успешно доносит свой посыл (work hard, play hard — с акцентом на play) до пользователей
Влияет на принятие решений
Типографика влияет на то, как пользователи воспринимают информацию. Очевидно, что привлекательный, а также понятный материал гораздо более убедителен, чем тот, который невозможно прочитать.

Нам лично понадобилось время, чтобы прочитать, что здесь написано. Изображение: Amuki Estudio для Behance
Опять же типографика — важная часть юзабилити. Красивый и понятный контент может не повлиять на решение пользователей, но вот отсутствие какого-либо контента точно оттолкнет клиента.
Элементы типографики и их влияние на сайте
Чтобы понять, как выбрать шрифты для сайта, нужно сначала ознакомиться с необходимыми элементами типографики.
Шрифты и гарнитуры
Шрифт — это набор символов одного размера, ширины, а также стиля. Например, если использовать в документе Arial 11 размера — это будет шрифт.
Гарнитура, в свою очередь, состоит из наборов одинаковых шрифтов разного веса, ширины и стиля. Еще гарантиру называют «семейством» или «древом».
Лицензии на шрифты: какие они бывают
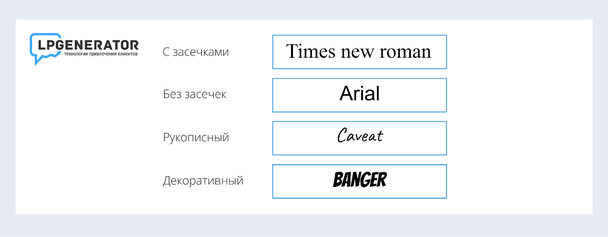
Шрифт бывает четырех основных видов: c засечками, без засечек, рукописный и декоративный.

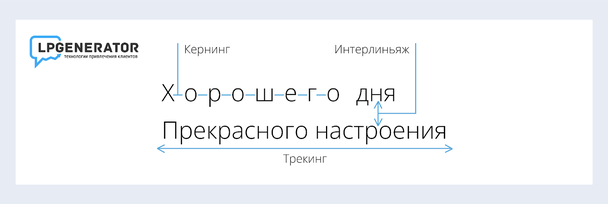
Интерлиньяж, кернинг, трекинг
Это аспекты типографики, которые напрямую связаны с интервалами.
- Интерлиньяж — это пространство между строками.
- Кернинг — пространство между двумя отдельными символами или буквами.
- Трекинг относится к общему межбуквенному интервалу всего слова или фрагмента текста.
Регулировка пространства может сделать блок текста открытым или переполненным. Следовательно, это может повлиять на легкость чтения и восприятия информации.

Цвет
Хотя цвет текста ограничен в большинстве типов печати, на онлайн-пространство это никак не влияет.
Цвет может подчеркнуть сообщение, сделать его более привлекательным для читателей и помочь в понимании. В то же время неправильный подход к выбору цвета может привести к неаккуратной презентации текста, который будет вызывать скорее противоречивые ощущения.
Как правило, сайты достаточно редко используют радужные цвета для текста. Всегда идет черный, белый или серый, а уже вокруг нарастают цветные иконки и кнопки.
Иерархия
Иерархия — это порядок, в котором следует читать разные фрагменты текста на странице или экране.
Иерархия отделяет текст, который нужно заметить и прочитать в первую очередь, от менее важного, который можно прочитать в последнюю очередь.
Можно использовать разные элементы для создания иерархии текста: размер, цвет, контраст и расположение или выравнивание.
Например, статьи в газетах и блогах используют разные шрифты и размеры для создания иерархии. Большой размер шрифта для заголовка и подзаголовков побуждает прочитать их в первую очередь и определить, стоит ли читать статью дальше или нет.
Также важный момент: никто не читает текст справа налево. Поэтому основная часть должна идти по левой стороне. Это можно заметить зайдя на любой сайт. Некоторая информация будет идти по центру, а основная часть — ближе к левому краю.
Это же правило касается и иллюстраций. Если на сайте есть комиксы или картинки с диалогом, разговор не может начинаться справа, так как люди сначала прочтут то, что написано с другой стороны.
Консистенция
Важно, чтобы дизайн многостраничного сайта оставался единым от одной страницы к другой или от одного слайда к другому.
Использование одинаковых цветов фона и текста помогает читателям связать различные разделы, в то время как страница или презентация с разными элементами, цветами и оформлением будут выглядеть беспорядочно: читателю будет казаться, что это разные куски текста с разной смысловой нагрузкой.
Вот наши советы:
- Чтобы шрифты были согласованными, старайтесь не использовать больше трех штук на сайте, макете или где-то еще.
- Размер текста должен соответствовать положению текста в иерархии: установите один размер и тип шрифта для заголовка, другой для подзаголовков и наименьший размер для основного текста.
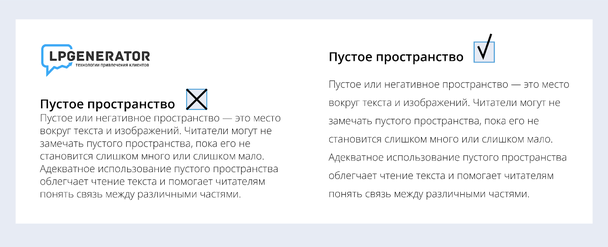
Пустое пространство
Пустое или негативное пространство — это место вокруг текста и изображений. Читатели могут не замечать пустого пространства, пока его не становится слишком много или слишком мало.
Адекватное использование пустого пространства облегчает восприятия текстового материала, графических элементов и других частей сайта.

Несколько советов по подбору шрифтов для сайта
Теперь, когда мы ознакомились с элементами типографики, можно поговорить об общих советах, которые помогут сделать сайт удобочитаемым.
Убедитесь, что шрифты соответствуют тону бренда
Выбранные шрифты должны гармонично сочетаться со всей визуальной частью сайта. Использование типографики должно способствовать общему повествованию и не должно сильно выделяться.

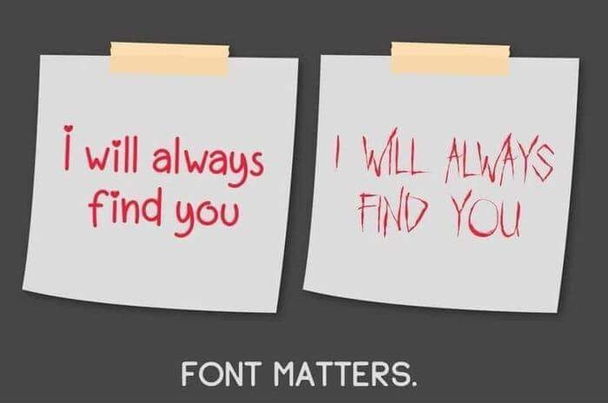
Шрифт имеет значение: послание «Я всегда найду тебя», написанное двумя разными шрифтами. Изображение: reddit
Избегайте использования заглавных букв
Логотип или призыв к действию может содержать заглавные буквы и не резать глаза. Но не стоит уходить в крайности и считать, что каждый заголовок на сайте должен словно кричать на людей. Изобилие крупного текста вызывает агрессивные ассоциации у людей.
Ранжируйте шрифты по важности
Как правило, не стоит использовать более двух-трех шрифтов, так как это режет глаза, а также сбивает с толку читателей. Каждый из выбранных шрифтов должен иметь разный уровень важности.

Основной шрифт будет заметным и привлечет внимание аудитории. Он будет использоваться на главной странице сайта и перетягивать на себя внимание. Это шрифт, который больше всего будет ассоциироваться с брендом, даже если он используется не так часто.
Вторичный используйте в большей части письменного контента. Главное правило при выборе вторичного шрифта для сайта — удобочитаемость. Пользователи не должны прилагать усилия, чтобы разобраться в том, что написано.
Вторичный шрифт используют:
- для описания товаров,
- статей в блоге,
- описания компании и т. д.
В общем, им будет заполнено 90% информации на сайте. Текст (особенно лонгриды) невозможно читать, если там есть засечки или он вовсе выглядит рукописно или декоративно. Лучше использоваться что-то, что не будет раздражать глаза, например Arial.
Акцентный — это тот, который будет использоваться только для очень конкретной цели. Когда дело доходит до сайтов, акцентный шрифт обычно используют для призывов к действию, привлекая внимание к самой важной кнопке на странице.

Готовый шаблон лендинга LPgenerator
Логотип — это еще один вариант, где можно использовать акцентный шрифт. Тут как раз так подойдут декоративные и рукописные элементы, с помощью которых можно будет показать уникальность бренда.
Следите за длиной строки
Количество букв в каждой строке является еще один шагом к удобочитаемости всего материала. Длинный текст на сайте никак не должен начинаться с одной стороны экрана и заканчиваться на другой.
Если строка выглядит как столбик, глаза будут вынуждены слишком часто возвращаться назад, нарушая ритм чтения. А если строка чересчур длинная, человеку будет трудно сфокусироваться на тексте.
Для мобильных устройств вообще желательно использовать не больше 30–40 символов в строке. Исключением будут только электронные книги.
Заключение
Типографика — важная часть всего юзабилити сайта. Шрифты можно выбирать по собственному желанию и вкусу. Главное понимать, насколько гармонично они будут смотреться на сайте, а также насколько легок и понятен будет контент. Это особенно важно для тех сайтах, где много текста.
Попробуйте разные варианты, чтобы найти нужный с точки зрения визуальной привлекательности и удобочитаемости. Не бойтесь экспериментировать с разными элементами и стилями, чтобы найти что-то уникальное.
Источник: lpgenerator.ru
Топ-19 актуальных в 2023 году шрифтов для сайта
Какие тенденции в дизайне появились в уходящем году и что ждет в будущем.

Дата публикации: 21 декабря 2022
Время чтения: 6 минут

Сергей Бабич Редакция «Текстерры»
Тренды уходящего 2022 года
Сохранилась тенденция прошлого года на вариативные шрифты, большое количество начертаний, различные ширины, углы наклона, лигатуры (знак, образованный путём соединения двух и более графем) по-прежнему ценятся дизайнерами и помогают создавать интересные макеты.
Экспериментальные шрифты, гуманистические гротески и высококонтрастные акцидентные шрифты радовали глаз в этом году и, вероятно, будут и в следующем. Вернулся интерес к шрифтам дорожных знаков и навигационных систем.
В очередной раз стал заметным спрос на советское, на конструктивизм и дизайн 20-х годов прошлого века.
Разработаем вам фирменный стиль
Быстро и красиво!

1. TT Trailers
TT Trailers —обновленная версия узкого гуманистического гротеска, разработанного студией TypeType. Передает привет киноплакатам прошлого, содержит большое количество начертаний, возможности titl (то есть Titling Alternates позволяет расположить буквы друг над другом).
Создан студией TypeType, платный
2. TT Ramillas
TT Ramillas. Высококонтрастная антиква (то есть шрифт с засечками) с легким налетом ретро и 28 начертаниями метит в лакшери-сегмент и подойдет как для акциденции, так и для основного текста.
Создан студией TypeType, платный
3. T Travels Next
Шрифт T Travels Next по замыслу шрифтовиков студии TypeType является логическим продолжением TT Trailers, его альтернативной версией в широких начертаниях. Гарнитура содержит 21 начертание, 26 OpenType-фич с лигатурами, стрелками, стилистическими альтернейтами (нестандартными дополнительными вариантами знака) и прочими радостями дизайнера.
Создан студией TypeType, платный
4. Gate A1
Gate A1.Вдохновленный гротеском DIN и немецкими национальными стандартами шрифт был разработан Дмитрием Кирсановым в 2012 году под именем DIN PT. В 2022 перевыпущен с дополнениями Александра Любовенко и является нам в гуманизированной версии: полной кириллицы, набором стрелок, альтернативным набором цифр, графических элементов.
Создан студией TypeType, платный
5. Nagel
Nagel. Экспериментальный пропорциональный гротеск Александра Любовенко с идеями из моноширинных шрифтов (то есть шрифтов, где все знаки имеют одинаковую ширину). Традиционно узкие для пропорциональных шрифтов знаки в Nagel сделаны по-моноширинному широкими.
Создан студией Paratype, платный
6. Futura PT
Futura PT. Вечно молодая Футура в 2022 году обновилась и приросла новыми узкими начертаниями — теперь их стало 25.
Создан студией Paratype, платный
7. Pragmatica Next
Pragmatica Next. Еще один герой, который никогда не сойдет с наших экранов, —гельветика в исполнении Александры Корольковой, Манвела Шмавоняна и Николая Недашковского. С новыми начертаниями (сейчас доступны шесть из них, остальные в разработке), от сверхширокого до сверхузкого, диапазон применения шрифта обещает стать поистине безграничным.
Создан Paratype, платный
8. SchoolBook New
SchoolBook New. Гарнитура Школьная, знакомая нам по советским учебникам и детской литературе, в 2022 году обновилась и осовременилась благодаря Александре Корольковой. И, по-прежнему, остается незаменимым шрифтом широкого круга применения —от книг до лонгридов.
Создан в Paratype, платный
9. Bad Russian
Bad Russian. Точнее не скажешь. Мария Касаткина внимательно изучила такие шрифтовые работы советского периода, как обложки бюллетеня Арктического института, Архитектуры СССР и Издательства Политкаторжан, результатом чего стали интересная крупнокегельная (то есть заголовочная) антиква и желание переосмыслить прошлое.
Создан в Paratype, платный
10. Biform
Biform. Биформ Саши Денисовой, две формы, два начертания, регулярное и пиксельное, вдохновленные моноширинными традициями и голландским модернизмом, явный поклон прошлому, но с верой в будущее.
Создан в Paratype, платный
11. Vast
Vast Прошлогодняя работа Манвела Шмавоняна и Александра Любовенко, вариативный гротеск с диапазоном начертаний от сверхсветлого до сверхжирного и от нормального до сверхширокого, не забылась и в 2022 году, и явно будут работать в 2023-м.
Создан в Paratype, платный
12. Ambidexter
— А Егор-то у нас — амбидекстр!
— ЕГОР!
Прекрасная работа Егора Белозерова, сделанная явно не одной левой, экспериментальный акцидентный курсив, вдохновленный каллиграфией ширококонечного пера, радовал нас в прошлом году и пригодится в следующем.
Создан в Paratype, бесплатный
13. DARCO C(ompact)
DARCO C(ompact) В названии акцидентного шрифта Валерия Голыженкова будто бы зашифровано «ар-деко» и, очевидно, не просто так.
Создан в Letterhead, платный
14. Stoleshnikov
Stoleshnikov. Изящный и контрастный шрифт Юрия Гордона будто изучал старую Москву еще в далеком 2019. Но мы возьмем его с собой в 2023.
Создан в Letterhead, платный
15. Unbounded
Unbounded. Вариативный гротеск от NaN стал бесплатным и с разрешением на модификацию благодаря финансированию через блокчейн.
Библиотека Google Fonts, бесплатный
16. Yuni Slab
Yuni Slab. Брусковый шрифт с отсылками в XIX век, но современный и с перспективами на 2023 год.
Создан в Type.Today, платный
17. Produkt
Produkt. Универсальная современная брусковая антиква с небольшой разницей в высоте между прописными и строчными.
Создан в Type.Today, платный
18. Ottessa
Ottessa —голландский гуманистический гротеск (то есть шрифт без засечек) c высокими строчными. Элегантный, экономный и универсальный.
Создан в Type.Today, платный
19. Druk
Druk. Разработанный в 2017 в Юрием Остроменцким, Ильей Рудерманом и Бёртоном Хасебе вариативный гротеск каждый год хочется называть новым. Увидимся в будущем, Друк!
Создан в Type.Today, платный
Источник: texterra.ru
Какие шрифты лучше использовать на сайте


Шрифт является важной составляющей страницы. Это не просто часть дизайна, а функциональный элемент. От него зависит качество подачи и удобство восприятия информации. Правильно подобранный шрифт подтолкнет посетителя прочитать статью, оформить заказ или остаться на сайте.
Как читают в интернете
Текст – это главный источник информации. Именно он несет основную смысловую нагрузку и решает главные задачи. Копирайтеры составляют его так, чтобы он достучался до целевой аудитории. Их старания будут напрасными, если статья будет опубликована нечитабельным шрифтом.
Согласно исследованиям компании Nielsen Norman Group в 2020 году, посетители сканируют текст взглядом, прежде чем решают прочитать его внимательно. Особое внимание уделяют заголовкам подзаголовкам. Пользователи смартфонов изучают контент внимательнее, чем владельцы декстопов. Последние предпочитают сжатую подачу: инфографику, таблицы, списки.
Задача дизайнера и веб-разработчика – грамотно подобрать шрифты для ресурса. Чтобы текст быстро сканировался «по диагонали», легко воспринимался и не утомлял глаза. При этом нужно учитывать цвета, тип гаджета и даже смысл информации. Шрифт может подчеркнуть серьезность контента или сделать его более непринужденным.
Какие шрифты бывают
Шрифт – это способ начертания букв и знаков. Группа шрифтов разных видов и размеров, имеющих общий стиль и оформление, называется гарнитурой. Сегодня граница между этими двумя понятиями стерлась. Говоря про типы, правильно применять слово «гарнитура». Но мы будем придерживаться привычных терминов.
- Рукописные – уникальные оригинальные шрифты с персонализированным стилем (шрифт Кафки, Пикассо и другие). Для обычного текста практически не применяются. Их используют дизайнеры для разработки логотипов, афиш и других проектов;
- Печатные – классические шрифты для набора текста и печати. Это наиболее распространенные типы. Они бывают с засечками и без засечек. Именно их используют на сайтах, в приложениях и документах. Разберем их далее.
Шрифты с засечками
Буквы таких шрифтов имеют засечки – черточки и штрихи на концах. Их второе название «антиквы», а в их английских обозначениях часто есть слово «serif». Засечки облегчают чтение, визуально очерчивают строку и направляют взгляд слева направо. Известный представитель семейства – Times New Roman.

Это самый старый тип шрифтов. Считается, что он появился в Древнем Риме. Там высекали латиницу на камнях. Процесс был трудоемким, поэтому на концах букв непроизвольно появились дополнительные линии – засечки. Со временем они стали нормой и в таком виде вошли в письменность и типографию, а затем перекочевали в интернет.
Шрифты с засечками преимущественно используются на бумажных носителях, реже – на сайтах. В сети и с их помощью чаще оформляют заголовки или выделяют важные фрагменты документов. Они придают тексту официальность и серьезность. К тому же они не позволяют латинским буквам сливаться и имеют большее межбуквенное расстояние, например: Illusion и Illusion.
Шрифты без засечек
Буквы имеют прямые концы без дополнительных линий и штрихов. Такие шрифты также называют «гротесками» или «рублеными». В их названиях часто присутствует выражение «sans-serif». Подобное начертание выглядит просто, минималистично, четко и разборчиво, а тексты легко читаются. Популярные sans-шрифты – Arial, Verdana.

Первый печатный шрифт с засечками появился в начале 19-го века. Он размещался на объявлениях, афишах и рекламных буклетах для привлечения внимания. Позже его начали использовать для набора текста и в интернете. Рубленые буквы считаются более узнаваемыми. Поэтому они часто встречаются в бумажной детской литературе.
Гротески ассоциируются с простотой и универсальностью. Они чаще применяются для оформления сайтов и статей в сети. Информационный, развлекательный и обучающий материал форматируются именно такими символами. Шрифты без засечек лучше масштабируются. Это значит, что страница будет комфортно читаться с экрана любого размера.
Антиквы при изменении масштаба искажаются, это заметно даже в редакторе Word.
Популярные шрифты для сайтов
Эти шрифты пользователи видят практически каждый день. Они встречаются на многих сайтах и в приложениях. Их правильно воспринимают браузеры, гаджеты и операционные системы. Некорректное отображение практически исключено:
- Times New Roman – один из самых распространенных шрифтов. Им традиционно оформляются деловые документы, как в бумажном, так и в электронном виде;
- Arial – ближайший конкурент Times New Roman. Используется и в документах, и в дизайне сайтов. Это шрифт по умолчанию в Google Docs;
- Roboto – легко читается вне зависимости от размера. Гармонично смотрится в сочетании с другими кириллическими шрифтами. Отлично подходит для интернет-ресурсов;
- Open Sans – универсальный шрифт для длинных текстов. Хорошо воспринимается в любом размере. Отлично смотрится на баннерах, презентациях и рекламных буклетах;
- Montserrat – шрифт без засечек в урбанистическом стиле. Легко читается и выглядит представительно. Идеален для рекламных заголовков;
- Tahoma – считается техническим шрифтом. Им оформляют инструкции, технические решения и сложные описания изделий;
- Courier New – современный вариант шрифта печатной машинки. Четкий и легко читается. Им имитируют фрагменты печатных изданий в сети. Является стилем по умолчанию во многих текстовых редакторах;
- Verdana – оптимальный шрифт для сайтов. Он без засечек, с комфортным межбуквенным расстоянием, легко понимается, не утомляет глаза и красиво смотрится в разных масштабах.
Где брать шрифты
Шрифты есть платные и бесплатные. Не стоит использовать нелегально скачанные. Впоследствии это может обернуться штрафом. В интернете много сервисов с бесплатными продуктами.
Google Fonts
Самая известная библиотека бесплатных шрифтов. Есть кириллица, латиница и другие языки. Здесь собрано около 1000 семейств для большинства языков мира. Есть фильтры для сортировки. Веб-дизайнеры давно работают с этой площадкой.
С ней не бывает проблем.
FontSpace
На платформе размещено более 37 тыс. бесплатных шрифтов. Есть даже пиктограммы. Присутствуют и платные продукты. Их можно приобрести для использования в коммерческих целях.
Allfont
Сайт с платными и бесплатными шрифтами. Они распределены по группам: 3D-шрифты, брендовые, готические, комические, восточные, поцарапанные и многое другое. Одних только кириллических здесь более 2 тыс.
FontStruct
Это конструктор шрифтов. Можно сделать свой самостоятельно или использовать бесплатно созданные другими пользователями.
Font Squirrel
На этом сайте помимо бесплатных шрифтов есть и платные. Но они продаются с хорошими скидками.
DaFont
Здесь можно скачать бесплатные шрифты для частного или коммерческого использования. Есть интересные категории, которых не найти на других ресурсах.
Urban Fonts
Платные и бесплатные продукты собраны в одном месте. Вторые выделены в отдельную категорию – Free;
Abstract Fonts
Очередной сборник бесплатных шрифтов. Его ассортимент постоянно пополняется.
My Fonts
Платный сервис. Но здесь много интересных оригинальных шрифтов по хорошим ценам. Если хочется найти что-то уникальное и необычное, то стоит посетить эту площадку.
Советы и сервисы для работы со шрифтами на сайте
Мало найти шрифт, нужно еще и подобрать подходящий. Необязательно полагаться на свой вкус. Есть зарекомендовавшие себя решения. Их подскажут и покажут умные сервисы. Например, на некоторых можно определиться со стильной цветовой гаммой для текста.
Также необходимо комбинировать шрифты и правильно задавать размеры. Каких рекомендаций стоит придерживаться:
- Разный шрифт для заголовка и текста;
Обычно ресурс оформляют в двух шрифтах: один для заголовков, другой для статей. Так посетители лучше воспринимают информацию. Гармоничные сочетания можно найти и скачать на сервисе Fontstorage. Здесь же можно менять размеры, типы, фоны, картинки и видеть в реальном времени, как это будет смотреться. Еще сервисы для подбора шрифтов: Тур.io, Google Type, Font Combinator, Font Pair, The Art of Mixing Typefaces;
- Цветовой круг для подбора гаммы;
Выбирать цвета нужно аккуратно, чтобы они не мешали чтению и не сливались со страницей. Чем больше контраст между текстом и фоном, тем меньше устают глаза. Удачные сочетания есть в Color wheel от компании Adobe. Нужно смотреть не только на цвет букв, но и на стиль всего сайта.
- Оптимальный размер;
Важен не только тип, цвет, но и размер (кегль). Рекомендуемый размер для обычного текста – 12-14, минимальный – 10, максимальный – 16. Кегль заголовка можно подсчитать по формуле «золотого сечения». Размер букв умножаем на 1,6 и выбираем ближайшее существующее значение. Например, для основного текста величиной 14px оптимальным будет заголовок в 22px (14х1,6=22,4).
Подобрать кегль можно в сервисе Modularscale. Оптимальный межстрочный интервал – 1,5;
- Правильный подход.
Шрифт должен быть простым и легко читаемым. Также он должен корректно отображаться на разных экранах и в браузерах. Поэтому не стоит слишком экспериментировать с экзотическими стилями. Для веб-ресурсов предпочтительней шрифты без засечек. Также необходимо учитывать направленность и стилистику статьи.
Для инструкций подойдут одни шрифты, для блога – другие, для премиум-продукции – третьи.
Шрифт – это один из ключевых элементов сайта. От него зависит качество подачи и удобство восприятия текстового контента. Поэтому выбор шрифта – ответственное решение. Универсального стиля, который подошел бы всем, нет. Главными критериями являются читабельность и соответствие тематике ресурса.
Шрифт должен подчеркивать направленность страницы и создавать комфортные условия для чтения.
При создании сайта важно все. Любая мелочь влияет на конверсию, а значит и на конечную прибыль. Нужен продающий сайт? Специалисты Белой Вороны реализуют самый смелый проект. Позвоните нам или оставьте заявку.
Приведем клиентов из интернета!
Если Вам понравилась статья — ставим лайк и делимся ей в социальных сетях. Хотите получать больше полезных статей? Подпишитесь на рассылку. Раз в неделю пишем коротко про интернет-маркетинг.

Автор
Александр Хмелев
Источник: bvorona.su