База данных (БД) — это программа, которая позволяет хранить и обрабатывать информацию в структурированном виде. БД — отдельная независимая программа, которая не входит в язык программирования. В базе данных можно сохранять любую информацию, чтобы позже получать к ней доступ.
Зачем нужны базы данных
Базы данных нужны для хранения информации. Чтобы получить полное понимание необходимости использования БД в современном веб-программировании, необходимо ответить на три вопроса:
- Какую информацию и зачем мы храним?
- В каком виде и как надо хранить эту информацию?
- Как и каким способом можно получить доступ к этой информации?
Предположим, вы решили сделать сайт, где каждый пользователь может вести личный дневник наблюдения за погодой в своем городе. Такой сайт должен иметь как минимум одну форму ввода со следующими полями: город, дата, температура, облачность, погодное явление, и так далее.
Каждый день наблюдатель записывает показания погоды в эту форму, чтобы когда-нибудь в будущем вернуться на сайт и посмотреть, какая была погода месяц или даже год назад. Из этого примера следует, что программист каким-то образом должен сохранять данные из формы для дальнейшего использования.
014. Создаём свой тип ТВ-параметра в EvolutionCMS(modx)
Кроме обычного просмотра дневника погоды за месяц в виде таблицы, можно сделать и более сложный проект. Например, чтобы электронный дневник чем-то качественно отличался от своего бумажного аналога, будет неплохо добавить туда возможности для простого анализа: показать какой день был самым холодным в ноябре или какой продолжительности была самая длинная серия пасмурных дней.
Получается, что данные надо не просто как-то хранить, но и иметь возможность их обрабатывать и анализировать.
Именно для этих целей и существуют базы данных.
Как хранится информация в базе данных
В основе всей структуры хранения лежат три понятия — база данных, таблица и запись.
База данных — это высокоуровневое понятие, которое означает объединение совокупности данных, хранимых для выполнения одной цели.
Если мы делаем современный сайт, то все его данные будут храниться внутри одной базы данных.
Таблица
По отношению к базе данных таблица является вложенным объектом. То есть одна БД может содержать в себе множество таблиц. Аналогией из реального мира может быть шкаф (база данных) внутри которого лежит множество коробок (таблиц).
Таблицы нужны для хранения данных одного типа, например, списка городов, пользователей сайта, или библиотечного каталога. Таблицу можно представить как обычный лист в Excel-таблице, то есть совокупность строк и столбцов.
Заполняя таблицу, пользователь определяет столбцы, у каждого из которых есть заголовок. В строках хранится информация. В БД точно также: создавая новую таблицу, необходимо описать, из каких столбцов она состоит, и дать им имена.
Запись
Запись — это строка электронной таблицы. Это неделимая сущность, которая хранится в таблице. Когда мы сохраняем данные веб-формы с сайта, то на самом деле добавляем новую запись в какую-то из таблиц базы данных.
Дополнения MODx. MIGX
Запись состоит из полей (столбцов) и их значений. Но значения не могут быть какими угодно. Определяя столбец, программист должен указать тип данных, который будет храниться в этом столбце: текстовый, числовой, логический, файловый и так далее. Это нужно для того, чтобы в будущем в базу не были записаны данные неверного типа.
Соберем всё вместе, чтобы понять, как будет выглядеть ведение дневника погоды при участии базы данных.
Создадим для сайта новую БД и дадим ей название weather_diary .
Создадим в БД новую таблицу с именем weather_log и определим там следующие столбцы:
— Город (тип: текст); — День (тип: дата); — Температура (тип: число); — Облачность (тип: число; от 0 (нет облачности) до 4 (полная облачность)); — Были ли осадки (тип: истина или ложь); — Комментарий (тип: текст).
При сохранении формы будем добавлять в таблицу weather_log новую запись, и заполнять в ней все поля информацией из полей формы.
Теперь можно быть уверенными, что наблюдения наших пользователей не пропадут, и к ним всегда можно будет получить доступ.
Реляционная база данных
Английское слово relation можно перевести как «связь», «отношение». А определение «реляционные базы данных» означает, что таблицы в этой БД могут вступать в отношения и находиться в связи между собой.
Например, одна таблица может ссылаться на другую таблицу. Это часто требуется, чтобы сократить объём и избежать дублирования информации. В сценарии с дневником погоды пользователь вводит название своего города. Это название сохраняется вместе с погодными данными. Но можно поступить иначе:
- Создать новую таблицу с именем cities .
- Все города в России известны, поэтому их все можно добавить в одну таблицу.
- Переделать форму, изменив поле ввода города с текстового на поле типа select , чтобы пользователь не вписывал город, а выбирал его из списка.
- При сохранении погодной записи, в поле для города поставить ссылку на соответствующую запись из таблицы городов.
Так мы решим сразу две задачи:
- Сократим объём хранимой информации, так как погодные записи больше не будут содержать название города;
- Избежим дублирования: все пользователи будут выбирать один из заранее определённых городов, что исключит опечатки.
Связи между таблицами в БД бывают разных видов. В примере выше использовалась связь типа «один-ко-многим», так как одному городу может соответствовать множество погодных записей, но не наоборот! Бывают связи и других типов: «один-к-одному» и «многие-ко-многим», но они используются значительно реже.
Приходите на курсы в HTML Academy. Серьёзно, у нас хорошо.23
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Источник: htmlacademy.ru
Диапазон дат в MODX с помощью MIGX

Потребовалось мне как-то добавить к ресурсу MODX неограниченное количество диапазонов дат. Так бывает нужно, например, если ресурс — это учебный курс, который проводится несколько раз в год с такой-то дату по такую-то, и надо это как-то выводить.
Что надо делать:
- Установить MIGX
- Переходим в Управление → MIGX → Добавить элемент
- В поле Name вводем имя “datePicker”
- Открываем вкладку Formtabs → Добавить элемент
- В поле “Caption” вводим “Диапазон дат”
- Тамже рядом с “Fields” находим Добавить элемент и жамкаем
- В появившемся окне вводим:
- Fieldname — “start_date”
- Caption — “Начальная дата“
- Input TV — “dateStart”
- Input TV type — “date”
- Жмем “Сохранить и закрыть”
- Снова жмем на “Добавить элемент” и добавляем такие параметры:
- Fieldname — “end_date”
- Caption — “Конечная дата“
- Input TV — “dateEnd”
- Input TV type — “date”
- Жмем “Сохранить и закрыть”
- Множество раз жмем “Сохранить и закрыть” пока не закроется всё
- Создаем TV-поле dateStart, где в параметрах ввода выбираем:
- Тип ввода: Дата
- Выбираем другие параметры, которые по-душе)
- Создаем другое поле dateEnd с такими же параметрами.
- Создаем третье ТВ-поле datePickTv и в нем в Параметрах ввода делаем следующее:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
[ «caption»:»Date Ranges», «fields»: [ «field»:»start_date», «caption»:»Start Date», «inputTVtype»:»date» >, «field»:»end_date», «caption»:»End Date», «inputTVtype»:»date» > ] > ]
1 2 3 4
- Не забываем добавить это поле к шаблону в “Доступно для шаблонов”, сохраняем, крестимся и проверяем…

В шаблоне пишем типа такого:
[[!getImageList? tpl=`date_range_tpl`]]
[[+start_date:date=`%d-%m-%Y`]] — [[+end_date:date=`%d-%m-%Y`]]
Источник: asarapulov.ru
MigX Modx Revo — быстрый старт. Примеры MigX.
Решил написать данную шпаргалку для компонента MigX, возможно больше для себя, но если кому-то будет полезна данная заметка, будет приятно. Изначально разбирал данный компонет, на сайте «IT Шефа» , так что если тут не понятно, разбирайте там.
Пример 1 — Вывод таблицы с информацией о датах заезда и датах выезда.
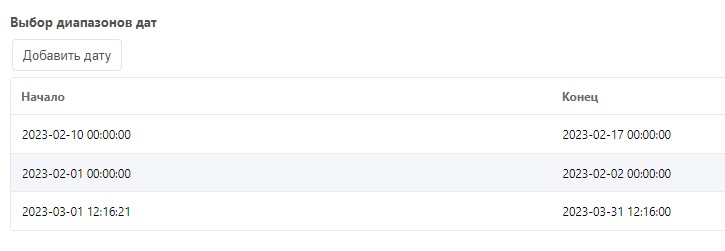
В итоге получим, в админ панели, в ресурсе, в закладке «дополнительные поля» — это

И на сайте — это
| 04.08.2019 | 25.08.2019 | Пираты карибского моря | 10000 руб. |
| 01.09.2019 | 30.09.2019 | Подземелье драконов | 25000 |
Шаг — 1
Скачаиваем и устанавливаем MigX

Шаг — 2
После установке видим его тут, или в выпадающем пункте Приложения, кто как установит.

Шаг — 3
Создаем ТВ-шку с именем DateSmen

Шаг — 4
В закдадке параметры ввода, выбираем тип ввода migx. В кофигурации пишем addSession — Это поле соединяет наш ТВ с MigX

Шаг — 5
Заходим в компонет MigX, и нажимаем вкладку MIGX. Далее — Добавить элемент

Шаг — 6
Тут нам потребуется заполнить вкладку Settings. В поле Name прописываем название элемента addSession Заметьте, тоже что указали в кофигурации TV-шки. Ну и для удобства заменяем фразу «Добавить элемент» на «Добавить смену». Нажимаем — Выполнено. Элемент migx создан и связан с нашим tv

Шаг — 7
На элементе нажимаем ПКМ — редактировать. Нажимаем закладку Formtabs, далее Добавить элемент

Шаг — 8
Это кнопка «Добавляем смену» — которая появится в админке, на нужном ресурсе.
Теперь нужно добавить столбцы таблицы, в которые будем вводить данные, через админку. Жмем Добавить элемент.


Шаг — 9
Заполняем поля отмеченные на рисунке.
Поскольку это поле «ДАТА», для удобства ввода, прокручиваем страницу чуть ниже и ставим «date» в полях Input TV и Input TV type.


Шаг — 10
В итоге после добавления нужных столбцов будущей таблицы имеем это. Мы создали поля куда будем вводить данные.

Шаг — 11. Создаем поля для админке, где будут видны введенные данные.
Для этого в закладке Columns жмем добавить элемент.

Шаг — 12
Добавляем нужные элементы, как на картике. Можно для красоты добавить ширину столбца. Я поставил 500.

Шаг — 13
Добавив все элементы. Это столбцы нашей будущей таблицы. Получаем это. Жмем Выполнено.

Шаг — 14
Если все сделали правильно, видим что у нас появился элемент с названием addSession.
После совершенных действий, мы можем вводить данные в админке и видеть результат

Шаг — 15. Вывод информации на страницу сайта.
Заходим в ресурс на котором должна выводиться наша табличка. Выбираем вкладку Дополнительные поля, видим результаты нашей предыдущей работы.
Жмем добавить смену, и заполняем все поля. Жмем выполнить.




Шаг — 16
Получили строку таблицы.

Шаг — 17
Выводим информацию на страницу. Для это используем компонент getImageList, который установился вместе с migx
DataSmen — tv который мы создали на 3-ем шаге
tpl.Session — чанк с помощью которого будем выводить строки таблицы

Шаг — 18
Создаеем чанк tpl.Session со следующим кодом. Все сохраняем и смотрим результат.

Результат трудов.
| 04.08.2019 | 25.08.2019 | Пираты карибского моря | 10000 руб. |
| 01.09.2019 | 30.09.2019 | Подземелье драконов | 25000 |
Пример — 2. Добавление Картинок в каталог при помощи MigX
Шаг — 1
Создаем TV параметр. Заполняем все поля, которые указаны на картинках. Делаем доступным данный TV для нужного нам шаблона. Жмем сохранить.



Шаг — 2
Заходим в MigX. Жмем кнопку добавить элемент и создаем элемент addImage (название такое же как в поле «конфигурация» нашего TV). Далее сохраняем данный элемент и жмем на нем ПКМ, редактировать.

Шаг — 3
Вкладка Settings — меняем стандартную надпись «Добавить элемент» на «Добавить картинку»

Шаг — 4
Вкладка Formtabs — жмем добавить элемент и создаем элемент UrlImage с полями: Fieldname — UrlImage, Caption — Выберите картинку, Input TV type — image. Жмем выполнено.




Шаг — 5
Вкладка Columns (то как выглядит добавленная картинка). Жмем добавить элемент. Заполняем поля: Header — Изображение, Field — UrlImage, Column width — нужную ширину колонки.
В этой же вкладке переходим в закладку Renderer и в списке выбираем this.renderImage и жмем выполнено.



Шаг — 6
Выводим результат на страницу
imageTvMigX — tv который мы создали на 3-ем шаге
tpl.addImage — чанк с помощью которого будем выводить строки таблицы
[[getImageList? tpl=`tpl.addImage` ]]
Содержание чанка. Я вывел через phpthumbof, чтобы фотки обрезались автоматически.
Результат трудов











Выбрать другую заметку
- Загрузка страницы с заданным скроллингом по середине — 11.07.2016
- Якорные ссылки с плавной прокруткой — Пример — 15.09.2016
- Перенос сайта на другой хостинг Modx revo — 17.08.2017
- Перенос дампа MySQL 5.7 в MySQL 5.5 или ишибка #1214 — The used table type doesn’t support FULLTEXT indexes — 16.05.2018
- Документация getProducts — 8.03.2018
- mFilter2 — быстрый запуск — 16.05.2018
- mSearch2 — быстрый запуск — 16.05.2018
- Автоматическое определение года — PHX Modx Revo, Вывод названий месяцев на русском — 16.05.2018
- Документация fastField Modx Revo — плагин для получения поля другого ресурса. — 16.05.2018
- MODX Revolution — Каталог ядра в открытом доступе — 1.06.2018
- Привязать картинку к ячейке excel — 5.07.2018
- Обновление MODX Revolution — 26.07.2018
- Перевод с http на https, сайт на ModX Revo, хостинг beget. — 19.12.2018
- pdoMenu — Как исключить определенные пункты меню — 5.02.2019
- Как вывести количество дочерних элементов modx revo — один из вариантов — 8.08.2019
- MigX Modx Revo — быстрый старт. Примеры MigX. — 17.08.2019
- Запрет на индексацию ссылок или текста — 15.10.2019
- Не выводить текущую новость через getProducts ModX revo — 22.10.2019
- Font boosting и проблемы со шрифтом в мобильных браузерах — 28.10.2019
- Как написать в техподдержку вКонтакте с компьютера — 13.02.2020
- Удобно для SEO, но только MODX REVO — 5.06.2020
- Сортировка ресурсов на странице через getProdutcts, как в дереве ресурсов — 28.04.2021
- Якорные ссылки на странице с плавной прокруткой. Html, CSS + javascript — 26.05.2021
- Phpthumbof modx revo. Быстрый старт и шпаргалка. Водяной знак. — 30.08.2021
- Getimagelist modx revo, сортировка в обратном порядке — MIGX — 23.09.2021
- Яндекс карта через API — Быстрый старт — 24.09.2021
- Проверка подключения jQuery — 10.03.2022
- Стандартные плейсхолдеры в MIGX — 19.12.2022
Источник: enterin.ru