Большинство элементов, описанных ранее, могут иметь свойства. Свойства во многом похожи на настройки. Они являются набором переменных, каждая из которых имеет имя, значение и описание. Подобно настройкам они могут создаваться и редактироваться в панели управления. Свойства наиболее часто используются со сниппетами, но также используются с плагинами, чанками, шаблонами и tv-параметрами.
Свойства могут показаться избыточными, но между ними и настройками есть важное различие. Настройки воздействуют на все страницы сайта. Свойства, наоборот, прикреплены к отдельным элементам MODX (чанкам, сниппетам, плагинам, шаблонам и tv-параметрам), поэтому область их действия ограничена элементом, к которому они прикреплены. Это делает их более эффективным выбором, когда вы хотите, чтобы значение применялось к отдельному элементу или к группе элементов, но не ко всему сайту.
В случае, когда свойства прикреплены к сниппету или плагину, значения свойств могут содержать информацию, используемую в этом элементе. Когда свойства прикрепляются к другому элементу, их значения передаются этому элементу через теги плейсхолдеров.
MODX — #1 — Системные настройки
Свойства существуют в трех формах. Они могут быть определены в теге элемента, в свойствах элемента по умолчанию или в наборе свойств. Во всех трех случаях свойства выполняют одну и ту же функцию : задать соответствие пары наименование/значение, которое может быть использовано в определенных элементах.
При указании в теге свойству всегда предшествует символ амперсанда, а их значения заключаются в обратные одинарные кавычки. Ниже приведен пример с двумя свойствами, задаваемыми в теге сниппета :
[[SnippetName? size=`large`]]
В данном примере значение свойства color устанавливается в «red» , а значение свойства size устанавливается в «large» . Многие стандартные сниппеты MODX используют свойства для передачи информации, которая требуется сниппету для выполнения его работы и управления действиями сниппета.
Сниппет, подобный Wayfinder, который создает меню, например, может иметь свойство, которое определяет отображать ли в меню неопубликованные ресурсы. Это свойство может выглядеть следующим образом :
Наборы параметров. Они также могут создаваться и редактироваться в разделе «Свойства» любого элемента, где они используются. Второй метод обычно является гораздо лучшим выбором, если вы планируете использовать набор свойств с определенным элементом. Если же вы хотите просто переопределить несколько свойств по умолчанию, проще всего передать им свойства в теге элемента.
| В более ранних версиях MODX свойства, передаваемые в теге, назывались параметрами. Вы можете до сих пор встретить этот термин в документации на старые версии или на форумах MODX. |
Более подробно мы рассмотрим свойства и все варианты их использования позднее.
Источник: modx4you.ru
Что такое теги и системные параметры в ModX? #4
Инструкция к CMS EVOLUTION (MODX)
Вход в систему управления сайтом
Для входа в систему управления сайтом необходимо к адресу вашего сайта добавить /manager. Итоговый адрес будет site.ru/manager
Далее необходимо ввести логин и пароль, который мы вам предоставляем, после этого вы попадаете на главный экран системы управления.
Словарь терминов
Чтобы общаться с вами «на одном языке», приведём несколько понятий, которые пригодятся:
«Система управления сайтом», она же «CMS (Content Management System)», она же «админка».
Это та «оболочка», через которую вы осуществляете всю работу с сайтом – наполнение, управление и так далее. На скриншоте ниже вы можете увидеть её внешний вид

Бэкенд («бэк»), фронтенд («фронт»)
Как понятно из названия, это «задник» и «передник» сайта. Бэком называется то, что вы видите в админке. Фронтом – то, что на реально действующем сайте.
Дерево ресурсов
Структура страниц сайта в виде раскрывающегося дерева. Её вы можете увидеть в левой части окна CMS. Она позволяет визуально понять, какие разделы, подразделы и страницы есть на сайте. На скриншоте выше дерево ресурсов находится слева, тёмная область.
Ресурс
Любая из страниц сайта. Это может быть главная, страница, статья, услуга, товар, страница контактов — что угодно. Всё, что вы видите на сайте — это ресурсы.
Дочерний ресурс
Ресурс второго уровня (подресурс). Например, у нас может быть раздел «Услуги» (в таком случае он называется ресурсом) и его подразделы — вот они будут называться дочерними ресурсами («дочерний» — понятие относительное, поэтому при любом раскладе они всё же называются «ресурсами»)
ID (айди) ресурса
Цифра, написанная справа от ресурса в дереве. Нужна, в основном, чтобы избежать путаницы при общении по какому-то вопросу. Например, может быть одновременно два ресурса с одинаковым названием (например, два врача-однофамильца). Чтобы проще объяснить кому-тО, какой ресурс смотреть, можно назвать его порядковый номер, то есть, айди.
Шаблон
Визуальная структура ресурса. От шаблона зависит, как будет отображаться та или иная страница. Любой ресурс можно сделать любым шаблоном. Например, любой услуге можно присвоить шаблон «Контакты» и на ней ожидаемо появится карта. Именно этот фактор является огромным преимуществом этой CMS.
Любой ресурс может выступать в роли любой страницы при условии смены всего лишь его шаблона.
Публикация
Статус ресурса. Ресурс может быть опубликован (тогда его увидят все пользователи), либо не опубликован (тогда его увидят только администраторы сайта и никто более)
«TV-параметр» (ТВ-параметр)
Поле с неким параметром сайта. Это может быть ввод картинки, какого-то названия, текста, заголовка – по-русски это называлось бы просто «параметром», но в рамках работы с этой CMS, чтобы не было путаницы, ввели понятие «TV-параметр». Самый простой пример – это ввод номера телефона, который отображается в шапке сайта. Поле ввода и будет называться TV-параметром. Пример ТВ-Параметров ниже на скриншоте.

«Мульти-TV»
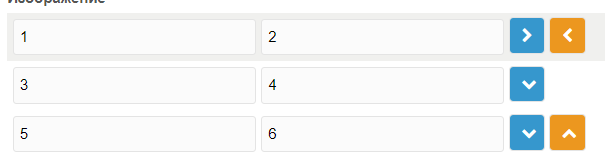
Аналогично предыдущему термину, это просто параметр ресурса. Однако, название явно показывает, что у него есть возможность ввода множества данных, объединённых одним TV-параметром. Например, если у компании несколько телефонов, то плодить множество TV-параметров неудобно (т.к. телефоны могут появляться хоть по 5 штук в день). В таком случае используется Мульти-ТВ. Пример внешнего вида мульти-ТВ находится ниже на скриншоте. Зелёным плюсом и красным минусом мы можем регулировать количество ТВ-параметров внутри одного мульти-ТВ

DocPicker (ДокПикер)
Используется нечасто и не факт, что у вас он будет, но инструкция общая для всех, поэтому нужно его упомянуть. Используется для логической связи ресурсов между собой. Например, одна из частых задач – конкретному филиалу компании присвоить нужных сотрудников. Для этого в строке пишутся номера ID ресурсов. На скриншоте ниже показано, что сотрудник относится именно к филиалу на Московской, д. 123.

Табы
«Закладки» внутри админки, на которых расположены ТВ-параметры. Расположены в самом верху окна редактирования ресурса.

Файловый менеджер
Используется для загрузки файлов и изображений на сайт. Вызывается кликом по кнопке «Вставить» в ТВ-параметре.

Представляет собой стандартный проводник с обычными файлами и папками. То, что вы видите в нём – это файлы, расположенные на хостинге (а не на вашем ПК). Для того, чтобы загрузить файл, необходимо нажать зелёную кнопку «Загрузить» и выбрать необходимый файл на вашем ПК. Рекомендуем создавать папки в левом дереве файлов, а не грузить всё в одну, чтобы потом вам самим было проще найти нужный файл.
PageBuilder (ПейджБилдер)
Один из самых сложных, но при этом, самых часто встречающихся модулей нашей админки. Представляет собой «сборщик-конструктор» страницы. В основном, используется на каких-то больших внутренних страницах (например, конкретной услуги, продукта, статьи и так далее).
Для начала вернёмся к объяснению, которое мы 100% рассказывали вам на встрече, просто вы забыли. Любая страница состоит из неких визуальных блоков. Если бы статья содержала в себе только текст, то было бы прекрасно, и никакой ПейджБилдер нам не потребовался бы. Однако, зачастую, статья может содержать в себе: текст, галерею, слайдер, отзывы, преимущества, что угодно.
Все эти блоки имеют свой html-код, свою вёрстку. И без знаний этого кода вы просто-напросто не сможете скомпоновать порядок блоков на странице так, как вам нужно.
Рассмотрим на примере. Ниже будет скриншот страницы услуги Стоматологии.

Явно видно, что на картинке шесть разных визуальных блоков. Но ведь очевидно, что прайс-лист на какой-то услуге может быть, а на какой-то – нет. На какой-то услуге может быть блок с круглыми картинками, а какая-то услуга – это всего лишь один абзац текста, т.к. про неё больше нечего писать. Именно для этого и нужен ПейджБилдер.
Он позволяет без знания кода формировать порядок блоков на странице. Фактически, ПейджБилдер – это всего лишь чуть более навороченный МультиТВ.
Теперь посмотрим, как выглядит этот же сайт в разрезе ПейджБилдера в админке.

По принципу МультиТВ мы можем добавить в любом порядке блок с определённой визуальной структурой и наполнением. Эти блоки можно менять местами, можно добавлять несколько одинаковых блоков и так далее.
Вот именно понять, как выбрать наиболее привлекательный блок для какого-то наполнения – это и есть основная проблема (даже не проблема, а сложность) в наполнении сайта.
Рассмотрим на примере. Один и тот же текст можно вверстать в сайт по разному, ниже три примера:



«Правильного» решения тут нет, это – абсолютный субъективизим, который влияет только на визуальную подачу, не более. Но именно этот момент вызывает у всех большинство вопросов.
Работа с деревом ресурсов
Работа с деревом ресурсов очень простая. Давайте прям пошагово:
- Первое, что нужно знать – изначально, все ресурсы и их подресурсы свёрнуты. Чтобы посмотреть, какие дочерники содержит в себе ресурс, необходимо нажать на стрелочку слева:

- Зажав ЛКМ, можно перетаскивать ресурсы вверх-вниз, это будет влиять на порядок отображения на фронте.
- По ресурсу можно кликнуть левой кнопкой мыши (далее просто «ЛКМ») или правой кнопкой мыши (далее ПКМ). ЛКМ откроет окно редактирования конкретного ресурса в правой области админки. ПКМ откроет контекстное меню редактирования ресурса, остановимся на нём.

По порядку по скриншоту:
- Дочерний ресурс. Создаст дочерний ресурс выбранного ресурса. Используется для добавления статей, услуг и так далее.
- Редактировать. Действие, аналогичное ЛКМ.
- Переместить. Позволяет перемещать созданный ресурс (например, если вы создали его не в том ресурса)
- Сделать копию. Создаёт полную копию выбранного ресурса (включая заполненные ТВ-параметры)
- Отменить публикацию. Меняет статус публикации ресурса.
- Удалить. Действие аналогично удалению файла в Windows. То есть, сначала ресурс просто зачёркивается, и только после нажатия на иконку корзины сверху, он удаляется. Это очень удобно и защищает от случайного удаления ресурса.
- Дочерняя веб-ссылка. Как правило, не используется.
- Обзор ресурса. Как правило, не используется.
- Просмотр ресурса. Открывает страницу сайта для просмотра.
Работа с окном редактирования ресурса
Работа с окном редактирования ресурса довольно простая. Давайте по порядку, сверху-внизу. Ниже – скриншот-пример:

Всегда обращаем внимание на табы. Есть три стандартных таба, которые есть у каждого ресурса: Общие, Настройки страницы, SEO. А есть у некоторых ресурсов дополнительные. Как правило, это различные галереи, пейджбилдеры и другие ТВ-параметры.
У каждого ресурса есть стандартные поля:
Табы SEO и «Настройка страницы», как правило, заказчиками не используется. Если же вам это нужно, то, скорее всего, вам эта инструкция уже бесполезна 🙂
Работа с редактором контента
Работа с редактором текста не сложнее работы в Microsoft Office.

На картинке дали пояснения к основным кнопкам.
Самые частые вопросы по использованию редактора контента:
- Как изменить шрифт текста, размер, интервалы? Делать этого не нужно! Над вашим сайтом работал профессиональный дизайнер, который подобрал именно тот шрифт, именно тот размер, именно то выравнивание, которое идеально подходит для тех или иных целей. Ваша задача – просто вставить текст, не более.
- Текст на фронте выглядит «слипшемся, без абзацев». Частая проблема, когда вы копируете текст с какого-то чужого сайта. Вам в некоторых случаях необходимо вставлять абзацы самостоятельно (просто нажав Enter на нужном участке текста). Ниже пример «слипшегося текста» и текста, как он должен выглядеть в админке, чтоб был красивый на фронте:

Что важно понимать?
Наполнение сайта — это сложный процесс, который требует усидчивости. Каждый сайт индивидуален, каждый имеет свой набор ТВ-параметров, табов, полей, визуальных блоков и так далее. Написать инструкцию к каждому — просто нереально технически
Первое, что нужно сделать после прочтения инструкции — зайти в админку своего сайта и прокликать каждый ресурс. Понять, какие ТВ-параметры используются, какая структура страниц и так далее. Мы всегда оставляем примеры наполнений в бэке, у вас всегда есть возможность их открыть и посмотреть, как всё работает, чтобы понять логику.
Подведем итоги
TVTable
Печать квитанции переводов и счетов на оплату для minishop2.
Версия 4.0.0-pl
Дата выпуска 05.04.2023
Загрузки 1 910
Просмотры 14 041
Внимание, этот компонент требует версию PHP 7.0 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.3 !

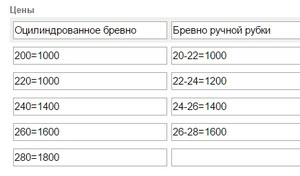
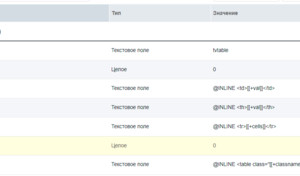
TVTable — это ТВ-параметр в виде таблицы, в которой можно менять количество не только строк, но и столбцов.
UPD:
Теперь таблица выглядит так: 
И поддерживает лексиконы!
Можно использовать чанки 
[[TVTable? id=`id ресурса` getX=`last` // Вывод последней строки ==================== getY=`first` // Или 0, вывести первый столбец ==================== getX=`last` getX=`1` getX=`last` https://modstore.pro/packages/utilities/tvtable» target=»_blank»]modstore.pro[/mask_link]