
- Создаем первое TV
- Имя — inner_ul
- Подпись — Вложенный список
- Тип ввода — MIGX
- ВАЖНО! никакому шаблону данное поле не должно быть назначено
- Код для вставки :
- Создаем второе TV
- Имя — main_ul
- Подпись — Основной список
- Тип ввода — MIGX
- Код для вставки :
- Создаем чанк для вывода
- Имя — spisok.tpl
- Код для вставки :
- В шаблон вставляем
- Код:
- В итоге получаем:
Вложенные списки
- Первая строка
- Первая внутрення строка
- Вторая внутренняя строка
- Ещё одна первая внутрення строка
- Ещё одна вторая внутрення строка
Источник: derzaiii.ru
MODX Revolution урок 20 Вывод статей на главной странице MODX Revolution
MODx


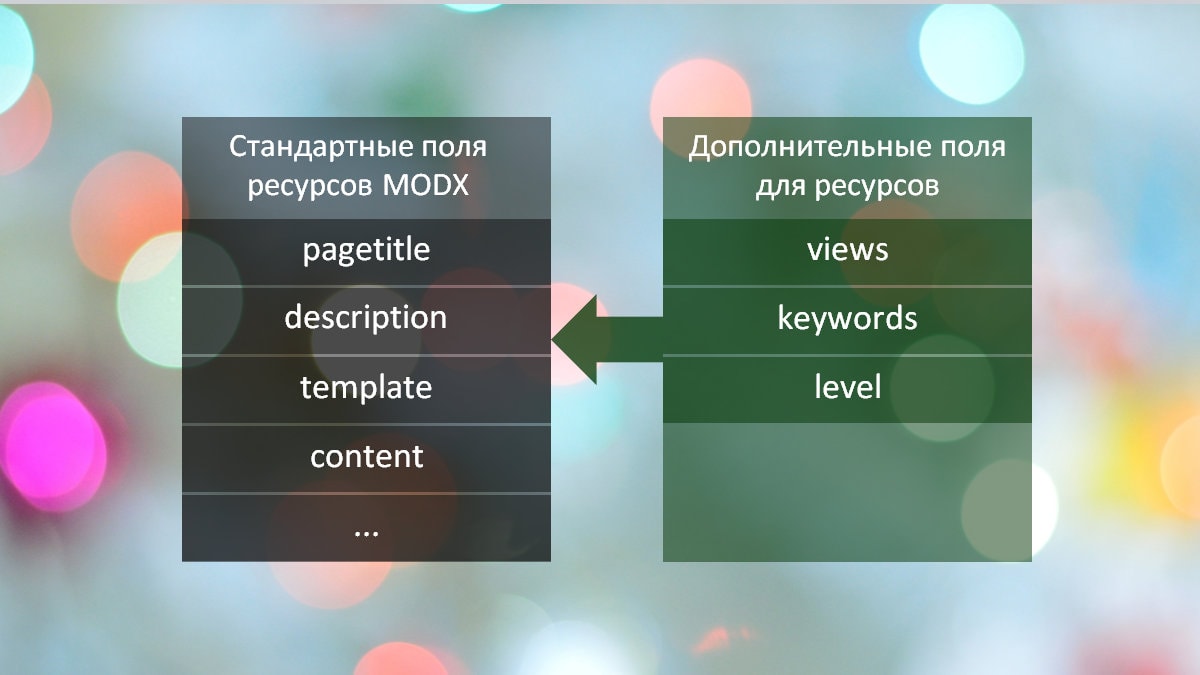
MODX — TV: создание и использование дополнительных полей
TV — дополнительные поля, которые вы можете заполнять при создание нового ресурса. Эти поля позволяют фильтровать и выводить различные значения.
К примеру, вывести миниатюру изображения ресурса его родителю (рубрике), как в обычном блоге. Простой текст, который нужно выводить в определённое место, видеоролики, флешролики, простые метки и многое другое.
Пример работы, миниатюра статьи
Рассмотрим простое использование, создадим TV (миниатюру изображения) для ресурсов — статей, которые будет выводиться в рубрику.
1. Для начала создадим наше TV, для этого во вкладке «Элементы» создадим дополнительное поле.

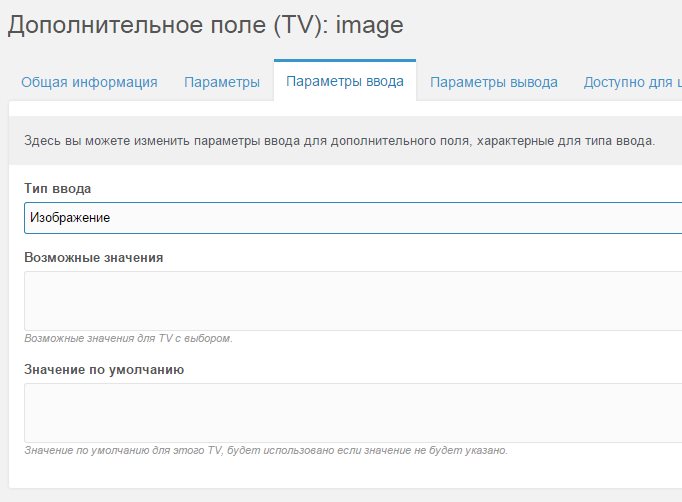
2. На первой вкладке указываем имя, его мы будем использовать для вывода.

3. Далее заходим во вкладку «Параметры ввода» и здесь мы указываем в каком формате мы будем записывать наше tv. Выберем изображение, тем самым при создании, мы сможем через диспетчер файлов загружать и выбирать изображения.

4. Заходим в пункт «Параметры вывода», где мы будем выбирать, в каком формате будем выводить наше tv. Указываем текст и при выводе мы будем получать адрес на наше изображение, к примеру: images/img.jpg.

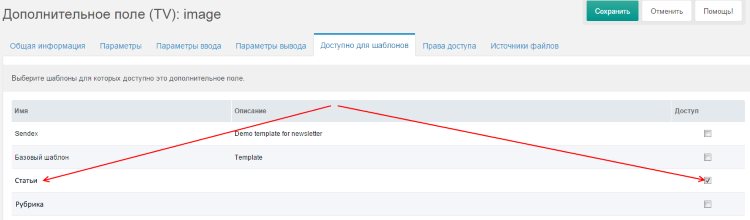
5. Заходим во вкладку «Доступно для шаблонов» и и выбираем шаблон для наших статей. Вы сможете писать tv во всех записях, у которых выбран данный шаблон.

7 Вывод товаров на главной странице MODX Revolution
6. Наше дополнительное поле создано, сохраняем его.
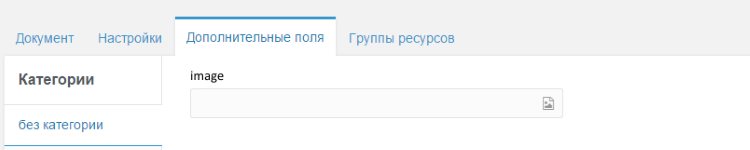
7. Заходим в редактирование нашего ресурса (шаблон которого мы указали выше) и переходим в новую вкладку «Дополнительные поля», где у нас появляется наше поле.

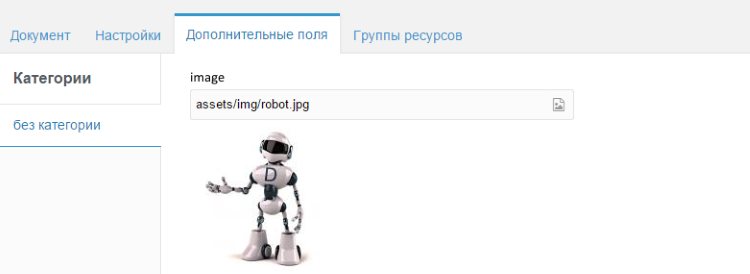
Нажмите на кнопку внутри дополнительного поля и откроется диспетчер файлов, загружаем или выбираем наше изображение.

8. Сохраняем запись, теперь мы сможем вывести наше изображение, как в самой статье, так и в рубрике.
9. Чтобы вывести в самой статье, заходим в шаблон статей и в нужном месте вызываем миниатюру:
Теперь в каждой статье будет выводиться изображение, где заполнено дополнительное поле.
MODX вариант вызова
[[*image:notempty=``]]
Лучше использовать такую запись. Она гласит — если дополнительное поле не заполнено, то мы ничего не выводим. Если использовать первый вариант, то во всех статьях, где не заполнено поле, будет выводится изображения без адреса.
10. Теперь выведем наше tv в родителе (рубрике), для этого заходим в его шаблон и вызываем наши рубрики с дополнительными полями:
[[!pdoResources? parents=`[[*id]]` includeTVs=`image`]]
Вывели мы через PdoResurses.
Главное подключить наше tv, за это отвечает — https://taursky.ru/post/modx/modx-tv-sozdanie-i-ispolzovanie» target=»_blank»]taursky.ru[/mask_link]
Вывод статей на сайте Modx Revo GetResources

Сегодня мы разберем основы вывода наших статей на сайте.
Для этого создаем два новых шаблона “Шаблон категории статей”, “Шаблон статьи” и вставьте в них свой код.
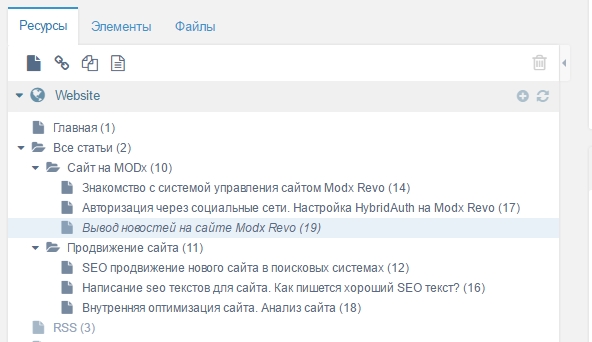
Далее задаем иерархию каталогов и пишем статьи, пример приведен ниже:

Modx revo вывод статей
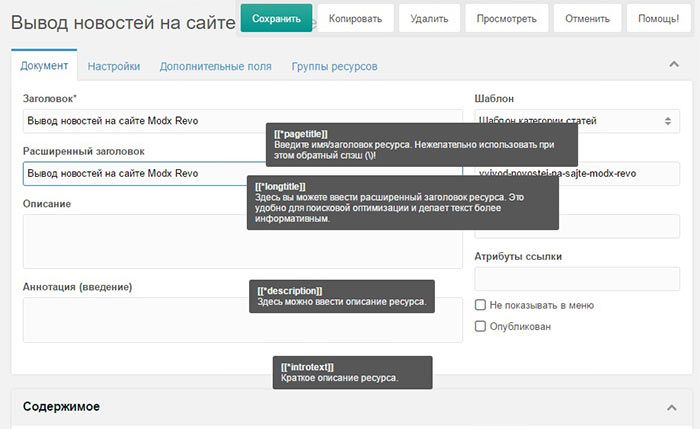
Для вывода отдельной статьи, в шаблоне “Шаблон статьи” необходимо прописать Плейсхолдеры.

На самом деле все очень просто.
Пример вывода статьи в html:
Название страницы
Название статьи
Текст статьи
Пример вывода статьи в шаблоне Modx:
[[*longtitle]]
[[*pagetitle]]
[[*content]]
Для вывода всех статей на страницу категорий, будем использовать сниппет getResources. Для начала установим его из стандартного установщика приложений Modx Revo.
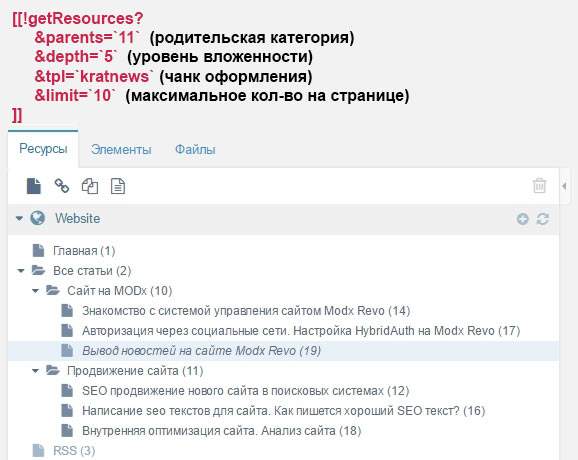
Далее странице категории статьи назначим “Шаблон категории статей” и в поле Содержимое вставим вызов сниппета.
[[!getResources? depth=`5` limit=`10`]]
Пример шаблона категории статей Modx:
GetResources Modx Revo
Разберем данный код на моем примере. Я вывожу на странице максимум 10 статей из родительской категории 11( Продвижение сайта), с глубиной сканирования 5 пунктов и чанком оформления “kratnews”

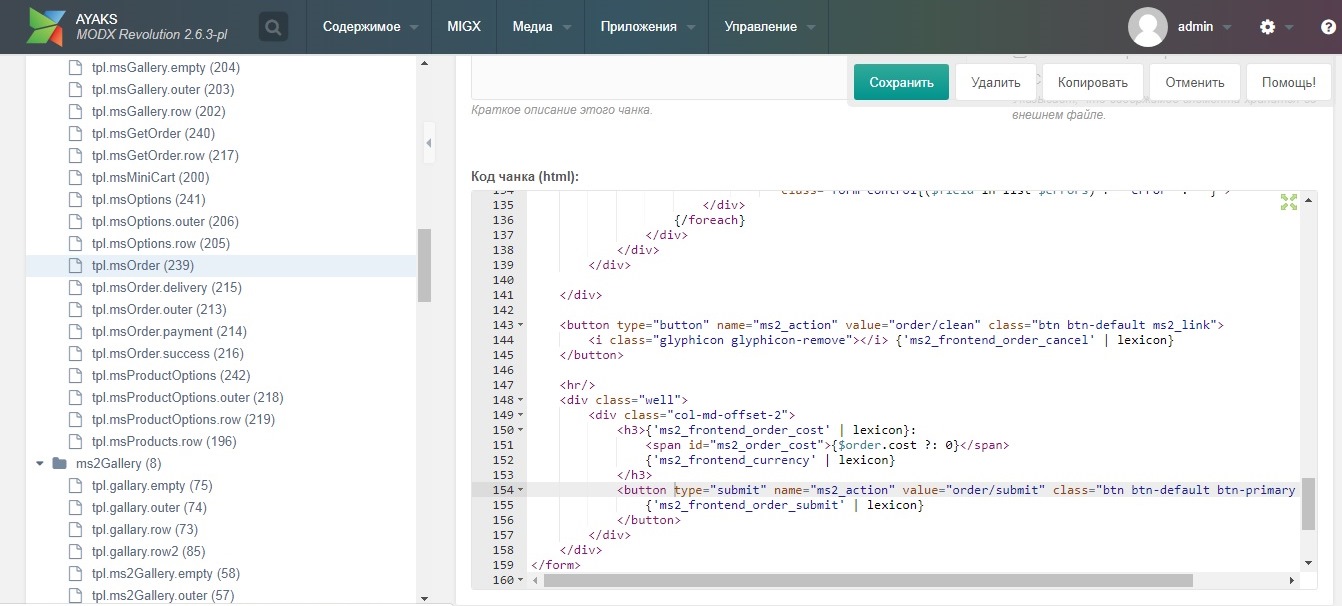
Пример чанка kratnews:
[[+longtitle]]
[[+introtext]]
Читать полностью >>
На этом все. Задавайте ваши вопросы в комментариях.
Похожие записи:
![[Modx REVO] Плейсхолдеры и Поля Ресурсов: различия между плюсом и звездочкой](https://foxtan.ru/wp-content/uploads/2020/10/unnamed.png)
Одним из преимуществ MODX является гибкое шаблонирование. Большая часть гибкости Подробнее:

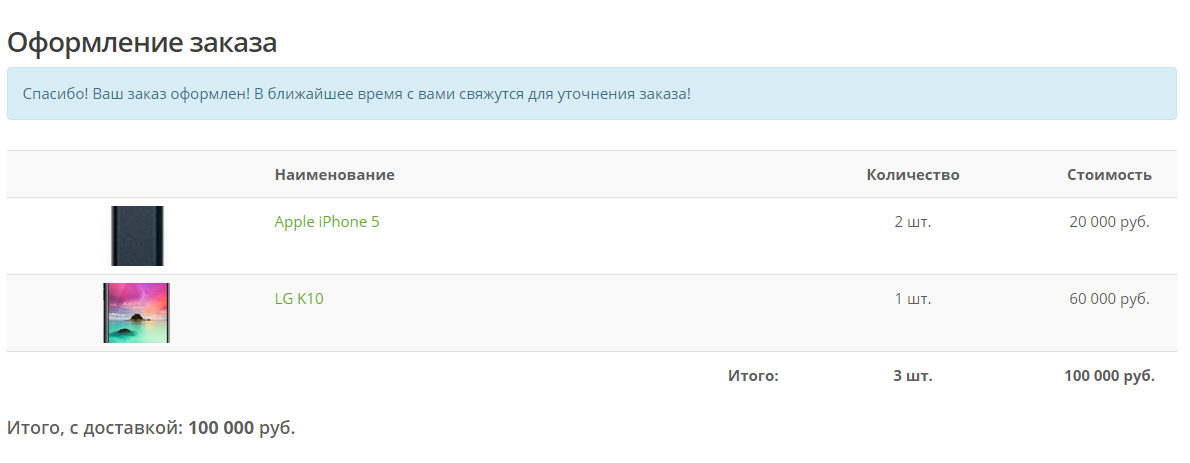
Итак, допустим клиенту потребовалось, чтобы помимо сообщений о том, что Подробнее:

В MODX Revo, как вы уже заметили, при создании дочерних ресурсов, Подробнее:

При оформлении заказа у каждого метода доставки есть свои обязательные Подробнее:
Источник: foxtan.ru