Очередная статья цикла «О кухне ресторанного бизнеса». В этой статье я расскажу вам о том, почему чем короче, тем лучше, и как на этом заработать больше.
28 показов
28K открытий
Меня зовут Сергей Моховцов. Я работаю бренд-шеф-поваром кафе «Веранда», кафе паназиатской кухни «Ли» и кейтеринговой организации «Первый кейтеринг» в городе Гродно, Беларусь.
Недавно я запустил личный проект «Шеф поможет».
«Шеф поможет» — это проект, в котором я собрал команду шеф-поваров, работающих в заведениях с разными концепциями. Вместе мы помогаем молодым рестораторам: делаем меню для их заведений, обучаем поваров, оснащаем и разбираемся с любыми вопросами, связанными с кухней ресторанов.
Поскольку тема ресторанной кухни и всех трудностей, которые с ней связаны, мне знакома, я решил поделиться своим опытом в цикле статей. Надеюсь, мне удастся помочь молодым рестораторам ответить для себя на некоторые вопросы, прочитав мои статьи цикла «О кухне ресторанного бизнеса».
- Как найти шеф-повара?
- Как выстроить смены поваров на кухне?
- Что нужно знать, чтобы разработать меню для ресторана.
- Разработка меню. Планирование.
- Разработка меню. Проработка, ценообразование.
- Запуск меню. Работа с чек-листами.
- Запуск меню. Как правильно оформить меню для ресторана. (эта статья)
- Запуск меню. Типичные трудности и их решения.
- Первая инвентаризация.
- Аналитика продаж и оптимизация меню.
Печать меню
Пример меню для тв. Меню борд
Когда вы проделали огромную работу, за плечами проработки меню и поиск «того самого» в кухне, чем вы будете отличаться от остальных — остаётся сделать завершающий аккорд. Это создание печатной версии меню .
Печатное меню — это рабочий инструмент для вашего заведения. То, как оно будет сделано — будет влиять на выбор посетителя, а значит и на ваши продажи.
Начнём с ключевого вопроса: «короткое или длинное?»
Чем короче меню, тем проще посетителю сделать выбор, чем длиннее оно в количестве блюд, тем дольше будет занят ваш столик и сложнее будет вашим поварам. Помните, меню в первую очередь должно удовлетворять вкусам и пожеланиям в еде ваших посетителей. Для этого не нужно делать его длинным. Достаточно просто дать разумное разнообразие.
Многие рестораторы ошибочно думают, что короткое меню быстро надоест посетителям и они перестанут ходить в заведение. Но, на самом деле, ваши посетители ходят на понравившиеся блюда . Нужно просто дать гостю то, за чем он пришёл и не более того.
Давайте разберём традиционный порядок расположения блюд в меню:
Холодные закуски:
- рыбные;
- мясные;
- овощные.
- рыбные;
- мясные;
- овощные.
Горячие закуски:
- рыбные;
- мясные;
- овощные.
- бульоны;
- заправочные супы;
- крем-суп и пюре.
Вторые блюда:
- рыбные;
- мясные;
- блюда под соусом;
- блюда из птицы и дичи;
- овощные.
Прочитали? А теперь извините меня за то, что засоряю вам мозг. Так 10-20 лет назад составляли меню столовые и рестораны советской кухни.
Сервисное меню Service menu Philips
Нам нужно не просто сориентировать посетителя в меню, а сделать так, чтобы меню работало на нас и, при этом, было понятным и структурированным. Правильное размещение блюд в меню — это когда посетитель пришёл покушать «Цезарь» и легко нашёл его в меню, но в процессе просмотра передумал и заказал салат с морепродуктами и стейк.
Дело в том, что гости чаще всего не читают меню от начала до конца , а просто бегло просматривают, уделяя внимание только тем позициям, которые понравились. Зная «точки фокуса», те области печатного меню, в которые гость смотрит первым делом — мы можем расположить блюда, в продаже которых заинтересованы. Эти точки меняются в зависимости от количества страниц в меню.
- В меню из одной страницы гость чаще всего сначала смотрит в центр, после скатывается глазами вниз и только после читает верх.
- В меню из 2х страниц гость вначале смотрит на правый верхний угол правого листа.
- В развороте меню из 3х страниц всё происходит так: середина — верхний правый угол — верхний левый угол — нижний левый угол — нижний правый угол.
Итак, под номером 1 (место куда ваш гость посмотрит в первую очередь), нужно располагать блюда с самой высокой маржой. Хорошим ходом будет выделить ярким элементом или рамкой сегмент блюд, которые вы хотите продать в первую очередь.
Также стоит помнить о том, что, как правило, человеку тяжело расставаться с деньгами, поэтому не нужно бить по больному. Располагать цену лучше не с правой стороны от блюда как делают многие, а под описанием или по центру под названием и выходом. И ни в коем случае не выделяйте цену другим шрифтом!
180/1../что?/кого?/что здесь происходит?
Ещё одним хорошим ходом будет округление «выхода» ! Когда гость оценивает блюдо, то выход это один из факторов, которые он будет принимать в расчёт.
Правила, выставленные управлением торговли, обязывают нас писать выход как в рецептурах (дробно). Но мы легко можем обойти этот момент, сделав выходы дробными в оригинале меню. А те меню, которые подаём гостю, обозначить как «рекламная копия» и писать там целые числа.
Вот вам два примера:
Стейк из свинины с картофелем и грибным соусом
180/160/60/15 20,00 руб
Стейк из свинины с картофелем и грибным соусом
415 гр. 20,00 руб.
Согласитесь, гораздо легче отдать 20 руб. за блюдо выходом 415гр. чем за блюдо весом 180/1../что?/кого?/что здесь происходит?… :/
Официанты при таком подходе к построению меню должны знать вес мяса, гарнира и соуса в отдельности! Если гость спросит, они должны без затруднений предоставить ему эту информацию.
А теперь описание блюда
В ингредиентах, описание должен знать в совершенстве тот, кто продаёт блюдо. Официант должен знать и процессы приготовления, и состав, и место происхождения продуктов. Когда вы описываете меню, вы обязаны пробудить эмоции у посетителя. Простое перечисление ингредиентов этому никак не способствует.
Так же невежеством будет применять уменьшительно-ласкательные предложения! Если речь не о кафе домашней кухни.
Картофель не станет вкуснее, если его назвать «картошечкой»
Если вам кажется, что в ресторане посетитель закажет «перчик» с большей вероятностью чем «перец», то поверьте — вам так только кажется. И помните, что если вы всё же делаете описание на основе перечисления ингредиентов, то начинать нужно всегда с главного.
Допустим: вы описываете салат «Цезарь с курицей». Что в нём главное? Курица? Нет! Курица — это только дополнение к салату, именно поэтому салат и называется «Цезарь с курицей».
На самом деле салат «Цезарь» — это 3 основных ингредиента: соус, сухарики, салат «ромен». Всё остальное дополнение.
Давайте рассмотрим примеры разных описаний одного и того же блюда в меню:
- «Обжаренное со специями куриное филе, сухарики пшеничные, листья салата, соус «Цезарь», томаты черри, сыр пармезан»
- «Сочная курочка с листьями салата, заправленными соусом «Цезарь». Подаётся с сухариками и томатами, под сыром пармезан»
- «Мы готовим соус для салата без анчоусов, по рецепту создателя — Цезаря Кардини. Цыплёнка маринуем 8 часов и жарим всегда только по заказу, чтобы он был максимально сочным»
Третий вариант оказался максимально полезен для гостя. В нём мы развеяли миф об анчоусах, погрузили читателя в процессы приготовления, пообещали качество, «сочного цыплёнка» и заинтересовали блюдом.
Это всего два предложения и они гораздо полезнее для гостя, чем просто описание ингредиентов, которые он, скорее всего, и так знает.
А теперь я дам вам совет как сделать своё меню лучше . Прежде чем напечатать его, представьте себя на месте посетителя и попробуйте выбрать то, что вы хотели бы заказать из меню. После покажите меню паре-тройке своих знакомых с такой же просьбой — сделать заказ по нему.
Если вам сложно сделать заказ, или вы не склоняетесь к выбору тех позиций, которые хотели бы продавать, или вам просто сложно ориентироваться — вам нужно перерабатывать меню.
Кроме того, когда будет готов разработанный дизайнером макет вашего печатного меню, не забудьте привлечь к вычитке шеф-повара. Кроме орфографических ошибок в меню могут содержаться ошибки в подаче информации. Например, в одном из мест где я работал, при описании постного меню в описании для блюда “Щи зелёные” употребили слово “суточные”. Сделано это было для красивого словца, без понимания процессов приготовления и знания истории блюда. Только ваш шеф-повар, тот человек который разрабатывал блюда вашего меню поможет вам избежать таких нелепостей в описании и не опозориться перед гостем.
Доведите до идеала ваше меню. Обратитесь к профессиональным дизайнерам. Меню — это важный продающий инструмент, такой же важный как официанты в вашем заведении. Сделайте своё меню максимально полезным для посетителя и ваших продаж.
Резюмируем полученную информацию:
- Короткое меню упрощает выбор посетителя и уменьшает время отдачи блюд кухней.
- Располагайте позиции, которые хотите продавать в «точках фокуса».
- Выделяйте высокомаржинальные блюда на фоне остальных.
- Не стоит выделять цену в меню и привлекать к ней дополнительное внимание.
- Выход одним числом смотрится привлекательней, нежели дробный.
- Описывайте блюда информативно, эмоционально и нетривиально.
- Не применяйте уменьшительно-ласкательные формы к описанию ингредиентов.
- Используйте уникальные шрифты, подходящие к стилистике вашего ресторана.
- Не экономьте на услугах дизайнера.
- Используйте специальные знаки возле блюд меню, чтобы показать острое (изображение перца), вегетарианское (изображение брокколи) и др. С пояснением по каждому такому рисунку внизу меню.
- Меню должно комфортно располагаться в руках, быть лёгким, не громоздким и приятным на ощупь.
- Работайте над описанием вместе с шеф-поваром и дизайнером.
- Дайте меню на вычитку нескольким людям, прежде чем отправить в печать.
- Узнайте заранее»сроки старения» материала, из которого сделано ваше меню, чтобы понимать когда оно будет нуждаться в замене. Это важно в оценке бюджета на его производство.
- Сделайте ваше меню уникальным продолжением концепции и стиля вашего заведения. Хорошее меню будет ассоциироваться с вашим брендом, как и форма поваров и официантов, стиль оформления вашего интерьера, ваш логотип и пр.
Оставайтесь вдохновлёнными, оставайтесь жаждущими и читайте мои статьи. Вместе мы разукрасим наш век новыми гастрономическими достижениями.
По просьбам читателей, я создал свой Telegram-канал, где вы сможете следить за выпуском новых статей. Также туда я публикую свои мысли о мире ресторанной кухни и ответы на интересные вопросы.
Источник: vc.ru
Настройка контекстного меню в Windows: как добавить или удалить команды и т.д.

Если оставить всё как есть, контекстные меню в системе Windows быстро становятся переполненными. Когда в меню при нажатии правой кнопкой мыши слишком много объектов, через которые нельзя прокручивать колесом мыши, приходится нажимать на стрелки наверху и внизу, что неудобно.
При этом, наверняка, в контекстном меню есть по меньшей мере одна программа, которую вы никогда не используете.
Оглавление показать
- Добавление и удаление объектов в контекстное меню
- Бонус
- Другие инструменты
- Easy Context Menu
- Filemenu Tools
- Right Click Enhancer
Вы можете настроить контекстное меню по своему усмотрению, избавившись от ненужных добавленных сторонними приложениями команд. Различные инструменты упрощают процесс добавления команд в часто используемое программное обеспечение, утилиты и т.д.
Microsoft даёт возможность получить быстрый доступ к разным панелям управления и местоположениям, нажав правой кнопкой мыши на меню «Пуск» или используя сочетание клавиш Windows + X. При этом в контекстных меню не хватает множества полезных команд.
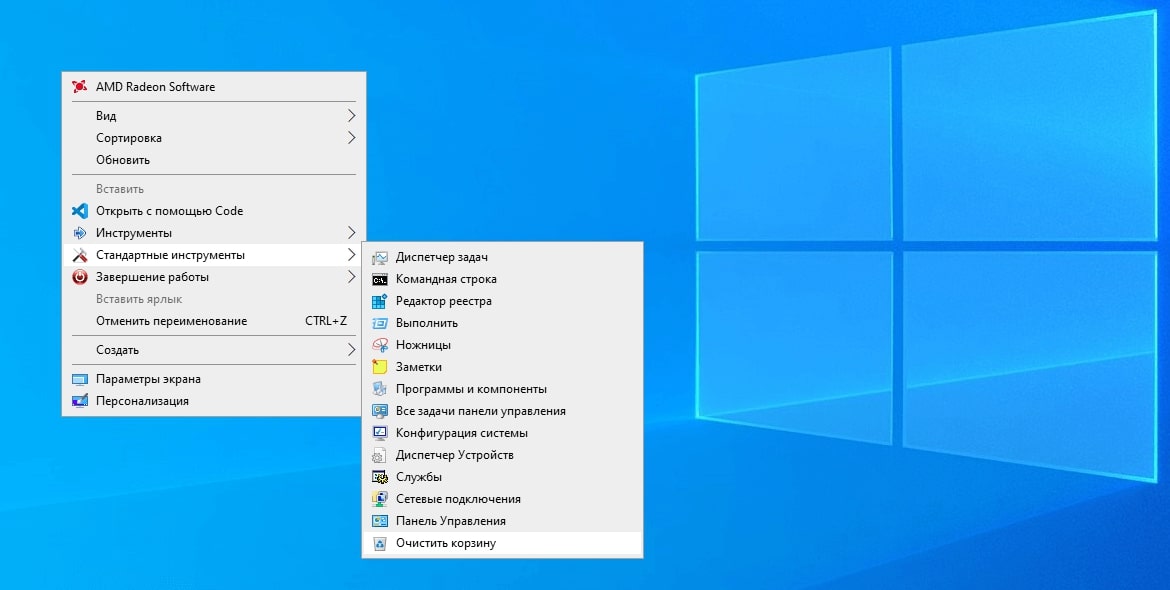
Например, не помешала бы возможность очищать корзину на рабочем столе Windows при помощи контекстных меню из любого места системы. Добавление команды очистки корзины при нажатии правой кнопкой мыши по рабочему столу позволит обойтись без использования иконки корзины.
Другие идеи для добавления в контекстное меню Windows:
- Командная строка с правами администратора
- Возможность подтверждать владение файлами и папками
- Команды для перезагрузки, выключения и спящего режима
- Ускорение доступа к инструментам вроде «Очистка системы», «Восстановление системы» и тому подобным, которые обычно находятся глубоко внутри меню

Утилита «Управление компьютером» в Windows даёт доступ к менеджеру диска операционной системы, диспетчеру устройств, монитору производительности, планировщику задач, просмотрщику событий, сервисам и т.д. в одном месте. Удобно было бы добавить её в контекстное меню.
Нужно иметь в виду, что многие инструменты контекстного меню правильно работают только при запуске с правами администратора.
Такой вариант запуска должен быть доступен в тот момент, когда вы правой кнопкой мыши щёлкните на исполняемый файл. Также вы можете кликнуть на программу, удерживая на клавиатуре Control и Shift.
Добавление и удаление объектов в контекстное меню
Если вы хотите удалить из меню только один объект, лучше делать это при помощи возможностей самой системы.
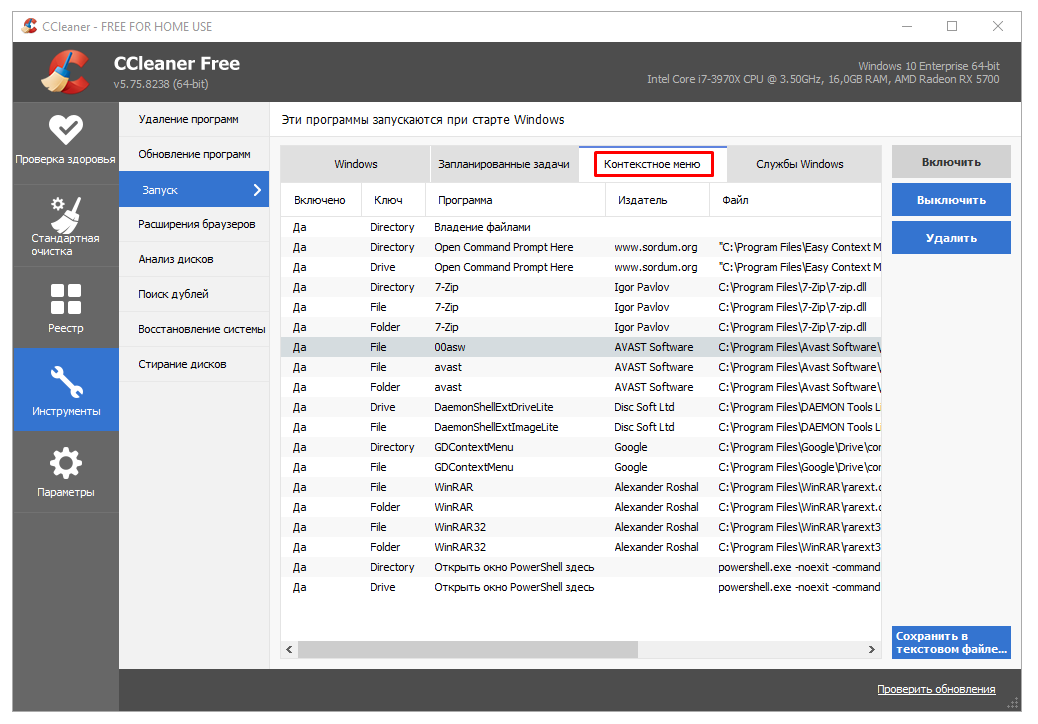
Другим наиболее быстрым способом является утилита CCleaner (Инструменты > Запуск> Контекстное меню), хотя во время тестирования здесь не было полного списка программного обеспечения из контекстного меню. Рекомендуется использовать эту портативную версию предложения, которую можно быстро удалить.

Glary Utilities предлагает похожий уровень функциональности с более удобным интерфейсом, но программа бесплатная только поначалу.
Бонус
Можно выбрать, будет появляться контекстное меню слева или справа от указателя мыши. Откройте диалоговое окно «Выполнить» и введите для запуска окна «Параметры планшетного компьютера»:
shell.
Откройте вкладку «Другие» для выбора стороны отображения меню.
Источник: trashexpert.ru
Знакомство с основными составляющими TV UI
Большинство пользователей в наши дни отказываются от платного телевидения, но используют большой экран для потребления контента. Согласно данным компании Nielsen, 92% взрослого населения Соединенных Штатов до сих пор предпочитает просматривать контент на экране телевизора. Это просто огромные цифры.
- Более 92% просмотров среди взрослых по-прежнему осуществляется с экрана телевизора.
Значение выражения «смотреть телевизор» сильно изменилось за последние несколько десятилетий. Мы больше не ограничены пультом и кабельными каналами для использования наших экранов, мы пользуемся Smart TVs, трансляциями Roku, Amazon Fire, и Apple TV, или подключаем игровые приставки: Xbox или Playstation. И каждое из этих устройств имеет значительно более мощный пользовательский интерфейс, чем ваше старомодное экранное меню.
26% онлайн-пользователей в мире платят за просмотр трансляций или просмотр телевизионного канала через онлайн-сервисы по подписке, такие как Hulu, Netflix или Amazon, (согласно Nielsen). Это значительное число. Тем не менее, 72% респондентов подтвердили, что они до сих пор платят за просмотр контента через тв-соединение.
Означает ли это, что традиционное телевидение останется?
Похоже, мы все думаем, что кабельная сеть будет демонстрировать самые высокие показатели. Nielsen сообщает, что 116,4 миллиона семей в США должны были смотреть телевизор в течение 2015-16 сезона. Это огромное количество. В отчете также было обнаружено, что около 9,5 миллионов из этих домов перешли на бесплатное спутниковое ТВ.
Из всех трансляций лидирует Netflix (60,7%), за ним следуют Amazon Prime Video (49,4%) и Hulu (26%). Я считаю, что одна из основных причин, по которой люди отказываются от кабельного телевидения, состоит в том, что мы хотим платить только за то, что мы используем.
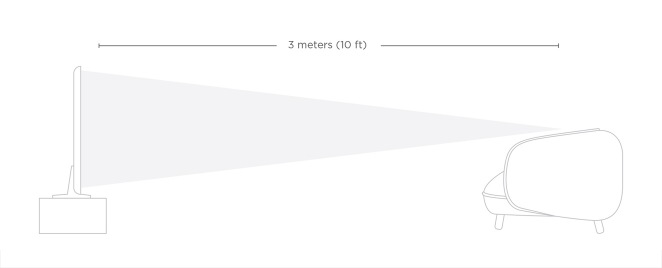
По сравнению с компьютерами и даже мобильными телефонами разработка пользовательских интерфейсов для телевидения по-прежнему является относительно новой областью. К тому же это принципиально другая платформа и иной способ потребления нами контента. Проектирование под ТВ требует учитывать ряд уникальных особенностей: размер экрана и расстояние от пользователя до телевизора, технические ограничения и контекст использования. Пользователи сидят в положении «откинувшись назад», в среднем на расстоянии 3 метров, и пользовательский интерфейс и опыт должны учитывать это. В отличие от планшетов и телефонов с сенсорным экраном, взаимодействие с телевизорами осуществляется с помощью клавиш-переключателей направления (D-pad) с использованием пульта дистанционного управления или контроллера видеоигр, что создает дополнительные сложности.

Экран
Телевизоры не похожи на планшеты и телефоны.
С течением времени телевизоры сильно изменились: прошли путь от огромного неуклюжего предмета мебели до гладкого минималистичного дисплея, висящего на стене. В прошлом, когда телевизоры занимали всю гостиную, они использовали технологию, создающую некачественное изображение на экране, особенно по краям. Чтобы компенсировать эти проблемы, телевизоры с электронно-лучевой трубкой делались с каемкой экрана. Это значит, что изображения были слегка увеличены, чтобы каемка обрамляла края зоны просмотра.
Как правило, телекомпании ожидали этого и хотели избежать слишком близкого расположения к краям экрана любой важной информации. Чтобы решить эту проблему, они установили допустимую область титров для отображения текста без искажений и сюжетно-важную область, где изображение можно было бы безопасно отобразить.

По независящим от нас причинам, каемка до сих пор есть . даже на ваших новых HD-телевизорах. Размер каемки не является постоянным и меняется в зависимости от телевизора. Чтобы быть уверенным, что вся ваша важнейшая информация, такая, как названия и значимые действия, будет видна, размещайте ее внутри безопасных областей.
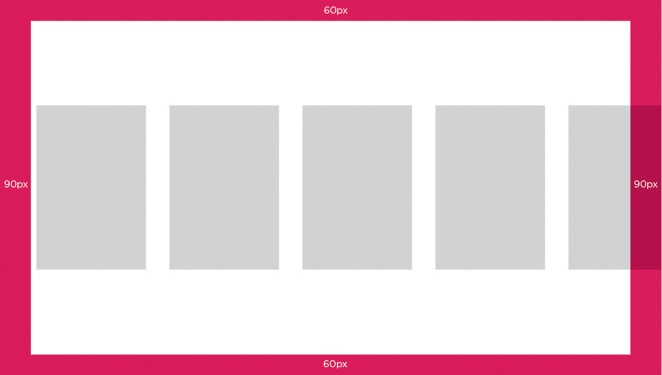
В настоящее время не существует «стандарта» для безопасных областей действия; он в основном определяется самой платформой. У Google безопасная область узкая, а Apple — немного больше. По результатам моих многочисленных поисков в Интернете эти зоны будут варьироваться от 85% до 95% экрана телевизора от центра. Чтобы соответствовать требованиям всех различных платформ, на которых вы можете работать, я бы предложил использовать безопасную область с верхними и нижними полями по 60 px и боковыми полями по 90 px. Это означает, что вся ваша главная информация должна располагаться в этой области, чтобы быть на виду на всех экранах телевизоров и соответствовать требованиям каждой платформы.
Начиная создавать новый дизайн пользовательского интерфейса телевизора, создайте новый холст 1920×1080. Ваши отступы (безопасная зона) должны составлять 90 px по бокам (слева и справа), а также 60 px сверху и снизу. Вы можете скачать бесплатный файл здесь.

Навигация
Как навигация «вверх-вниз-влево-вправо» формирует телевизионные интерфейсы.
Как и дизайнер, оборудование, для которого мы делаем интерфейс, определяет некоторые из наших схем проектирования. На мобильных устройствах для выполнения действий мы проводим пальцами, нажимаем, долго нажимаем, тянем и т. д. Вкладки и меню используются в качестве шаблонов навигации на наших устройствах. Телевидение предлагает замечательный большой холст, который может легко стать слишком запутанным, если спроектирован неправильно. Просмотр длинных рядов контента, чтобы максимально увеличить его видимость для пользователей, стал стандартным для пользовательских телевизионных интерфейсов.

В отличие от мобильных устройств, которые мы контролируем пальцами, большинство пользовательских телевизионных интерфейсов контролируется с помощью переключателя направления, который используется на расстоянии от экрана. На пульте дистанционного управления или джойстике переключатель направления ограничивает навигацию до четырех направлений: вверх, вниз, влево и вправо.
Каждая платформа также имеет свои установленные ограничения. Например, в Xbox переключатели отвечают за функцию «На страницу вверх» и «На страницу вниз», а боковые кнопки используются для переключения между представлениями контента. На каждой платформе также есть несколько кнопок «пользовательского режима» с которыми будут знакомы более опытные геймеры.

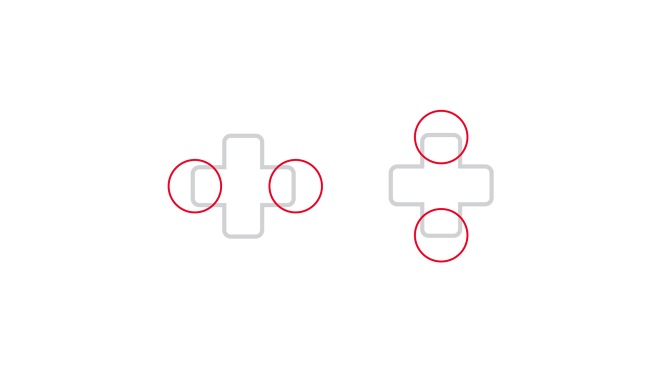
Другим критическим элементом в ТВ-интерфейсах является состояние фокуса. Без возможности касаться экрана или использования мыши пользователи должны перейти к элементу, который они хотят выбрать. По мере того, как пользователь перемещается в приложении, должны выделяться различные элементы пользовательского интерфейса, указывая на то, что элемент навигации находится в фокусе.

Фокус и выделение состояний очень важны при проектировании для телевидения. Состояние фокуса — это элемент, который выделяет выбранный компонент и обозначает текущее местоположение пользователя на экране. Форма, с помощью которой отображается фокус, может быть разной; однако, в зависимости от компонента, ее единообразие всегда имеет ключевое значение.
Четкая и заметная фокус помогает пользователю быстро распознать текущее местоположение на экране и упрощает навигацию. Когда пользователь на мгновение отрывается от телевизора и затем возвращает свой взгляд, он должен автоматически определить, какая опция в данный момент выбрана. Должна быть возможность навести курсор на любой элемент экрана, и всегда должно быть ясно, куда курсор может двигаться дальше.
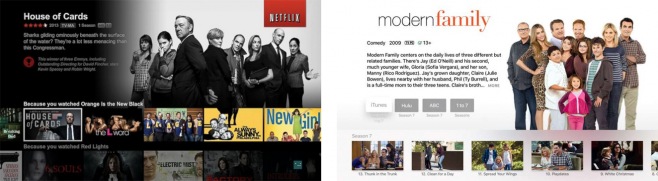
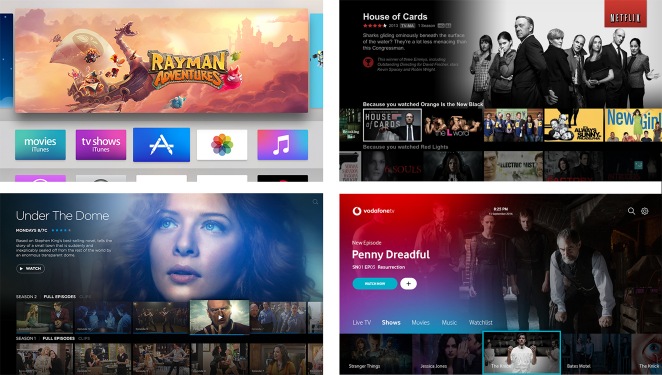
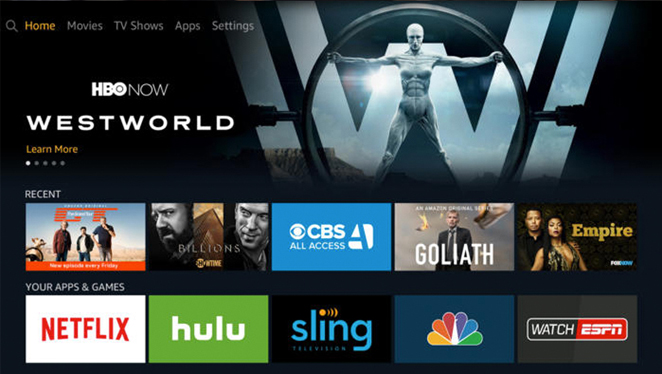
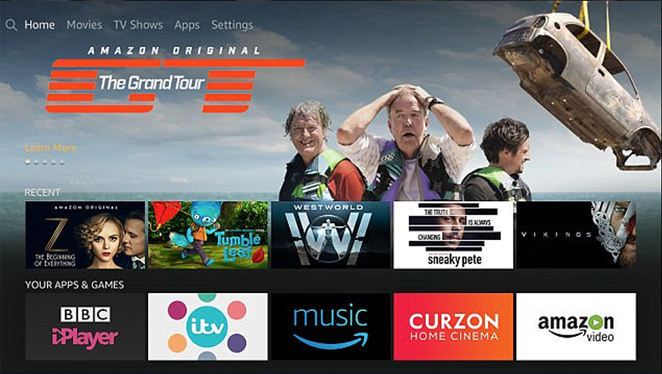
Примеры представлений, которые могут озадачить пользователя по поводу того, где они находятся в приложении. Эти примеры не обеспечивают достаточную визуальную индикацию (состояние фокусировки) позиционирования. Пользователи должны иметь возможность четко видеть в любой момент, где они находятся, без необходимости перемещаться вверх или вниз. Вы должны быть в состоянии оторваться от телевизора и взглянув обратно все еще знать, где вы находитесь.




Типографика
Чтение с расстояния в три метра.
Телевизионные приложения часто упоминаются в контексте «трехметрового опыта», термина, который описывает обычное расстояние между вами и вашим телевизором. В отличие от других устройств, таких, как мобильный телефон и настольный компьютер, считается, что телевидение нужно для спокойного и расслабленного времяпровождения. Учитывая это расстояние, нам нужно относиться к пользовательскому интерфейсу немного иначе, чем к интерфейсу для веб-сайта или мобильному.

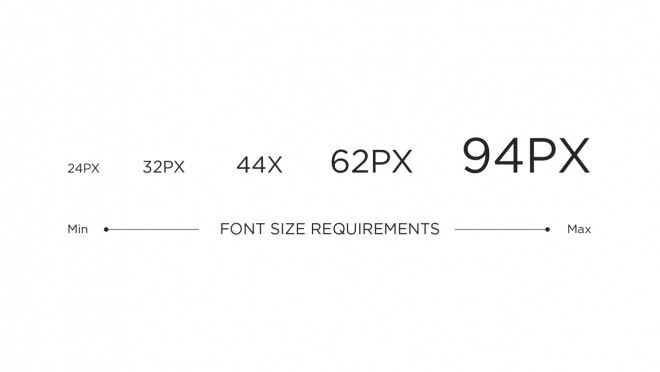
Телевизионные экраны обычно больше, чем мобильные устройства и мониторы для настольных компьютеров, но просматриваются с большего расстояния. Разборчивость становится важным свойством, а это означает, что размер текста и других элементов должен быть соответствующим образом скорректирован. В зависимости от вашего возраста, вероятно, 18 px будет самым маленьким читаемым размером и будет использоваться только для таких несущественных меток, как «хлебные крошки». Тем не менее, как правило, выбранные размеры шрифта никогда не должны быть меньше 24 pts. Это то, что я считаю минимальным размером шрифта, подходящим для любого пользователя.

Ключом к хорошей типографике на телевизоре является постоянное тестирование. Тонкий, маленький шрифт на вашем мониторе будет выглядеть чистым и четким, но на телевизоре он может казаться бледным или становиться непонятным.
Строка развертки
Что такое строка развертки?
В отличие от настольных, мобильных и планшетных экранов изображение на экране телевизора состоит из строк развертки: четных и нечетных. Телевизор периодически показывает эти строки, быстро чередуя нечетные и четные строки развертки между собой. Поэтому любой пиксель (или одна пиксельная линия) при попадании на одну строку развертки будет мерцать. Чтобы избежать мерцания ваших элементов на экране, вы должны делать свои строки всегда высотой в четное количество, и не меньше 2 пикселей. Это нужно учитывать при работе над кросс-платформенными проектами и при подготовке к переносу на телевидение ваших проектов с сенсорных устройств (мобильных и планшетов), в которых вы часто можете создавать кнопки с границей в 1px.
Другой способ избежать этих размытых линий или фигур — убедиться, что ваши проекты всегда выверены строго до пикселя (pixel perfect). Пример ниже — хороший пример строк, созданных с использованием нечетных чисел. Как вы можете видеть, мы можем ясно наблюдать последствия этого, и глазам становится некомфортно.
Цвет
Телевизионные дисплеи имеют ограничения.
Первый аспект, о котором следует помнить, — это то, что телевизоры имеют гораздо более высокое значение гаммы, чем настольные компьютеры, планшеты и мобильные телефоны. Лучший способ описать влияние гаммы на качество изображения заключается в том, что гамма представляет собой уровень разницы яркости между каждым шагом в градации серого или насколько «быстро» тёмные цвета становятся ярче. Мы воспринимаем вдвое больше света, когда его на самом деле лишь на единицу больше. Различные марки и модели телевизоров сильно различаются по яркости, настройкам экрана и другим характеристикам. Подобно шрифту, цвет должен часто заранее проверяться на телевизорах.
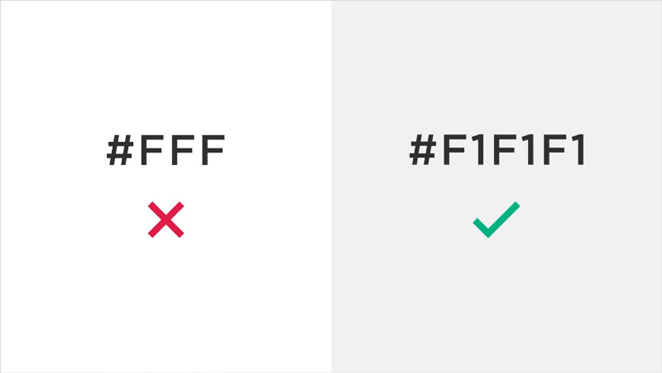
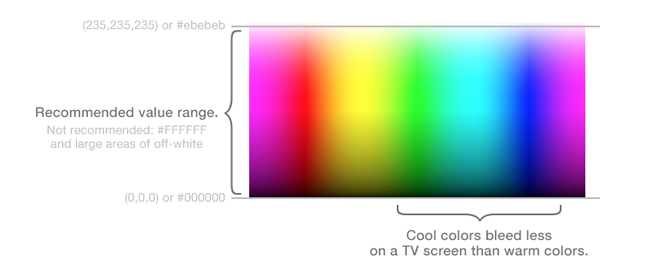
Несколько рекомендаций, которые следует соблюдать при выборе цветов: яркие цвета могут стать резкими для глаз при просмотре телевизора ночью или в темной комнате. Избегайте чрезмерного использования насыщенных цветов (особенно красного) и интенсивного использования белого цвета в больших элементах или фонах. Чистый белый создаст ореолы и другие визуальные отвлекающие факторы. При выборе белых цветов рекомендуется выбирать шестнадцатеричное значение # f1f1f1, чтобы избежать мерцания. Чтобы повысить читаемость, убедитесь, что вы создаете достаточный контраст между вашими элементами.


Общее правило — избегать резких переходов между высококонтрастными цветами (особенно яркими цветами рядом с темными цветами) и избегать «горячих» цветов, таких как очень насыщенные красные и желтые. Они будут расплываться легче, чем менее насыщенные цвета, или более прохладные цвета, такие как голубые и зеленые.
Всегда проверяйте цвета на реальном телевизоре, чтобы понять, как ваш выбор цвета переносится на большой экран. Если возможно, просмотрите свое приложение на нескольких телевизорах, потому что цвета могут сильно различаться между телевизионными моделями. Просто возьмите HDMI кабель от вашего телевизора и проверьте.
Основы
Детали, которые следует иметь в виду.
Вам стоит руководствоваться этими принципами при проектировании дизайна в целом. Самые главные соображения при проектировании ваших ТВ-интерфейсов — простота и легкое взаимодействие.
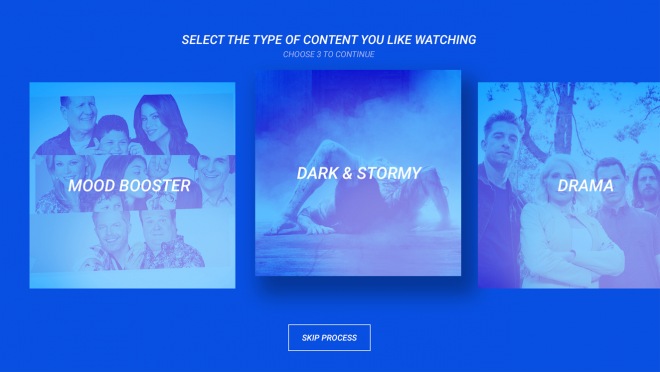
Хотя к проектированию интерфейсов для телевизора можно применить многие из основ и лучших практик интерактивного дизайна, телевизор используется в более расслабленной форме, в отличие от компьютера или мобильного устройства. Пользовательский интерфейс для телевизора должен быть ясным, простым и наглядным. Дизайн нуждается в простоте и ясности при низкой информационной плотности. Элементы должны быть большими и располагаться достаточно далеко друг от друга для чтения с расстояния. Представляйте четкий набор действий или возможностей для каждого экрана.

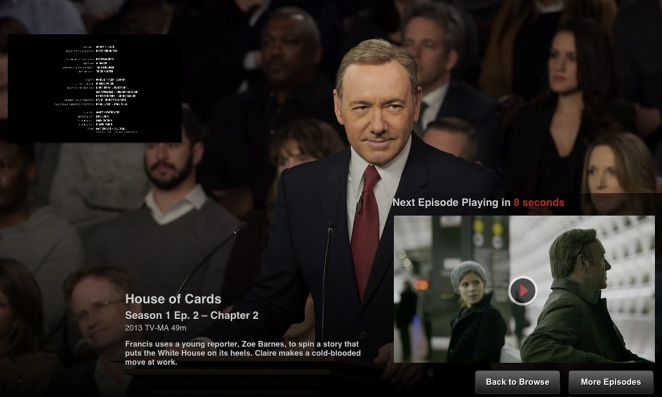
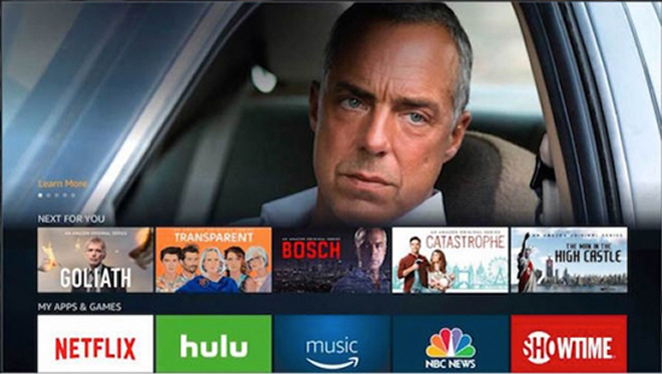
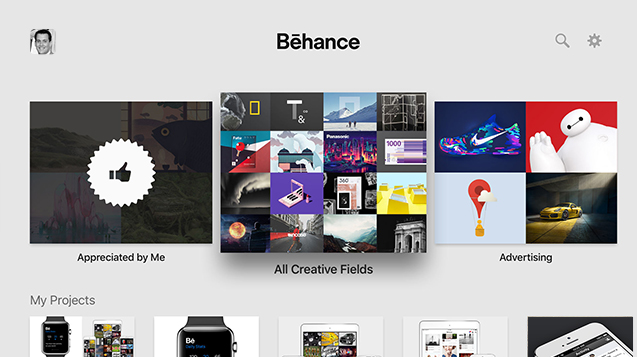
Этот дизайн чист и прост, в котором используется подход с большими приятными карточками. Фокус на объектах осуществляется с помощью масштаба и тени, которые сочетаются с остальным дизайном.

Этот дизайн чист и прост, в котором используется подход с большими приятными карточками. Фокус на объектах осуществляется с помощью масштаба и тени, которые сочетаются с остальным дизайном. Дополнительная информация также видна только при наведении, что позволяет пользователям сосредоточиться на текущей карточке.

Этот дизайн чист и прост, в котором используется подход с большими приятными карточками. Фокус на объектах осуществляется с помощью масштаба и тени, которые сочетаются с остальным дизайном.

Продуктовый дизайн для You.i TV
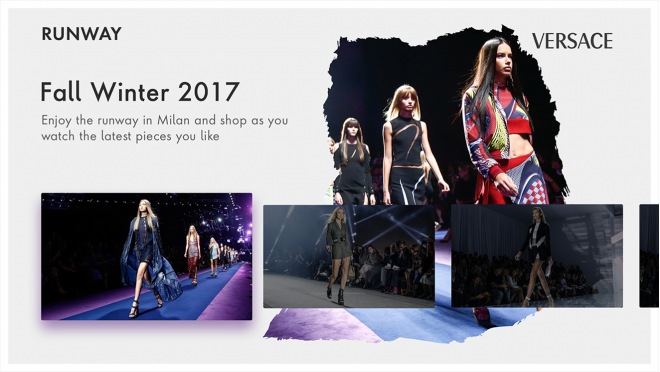
Выход за рамки традиционного телевизионного дизайна. Это означает кинематографический подход к представлению тв-программ, вместо обычного 16×9, который используют многие другие. По сравнению со многими другими сервисами, подход заключался в том, чтобы вывести меню в нижнюю часть экрана.

Продуктовый дизайн для You.i TV
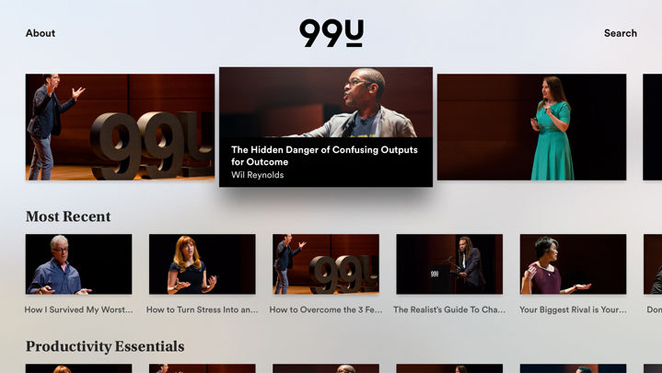
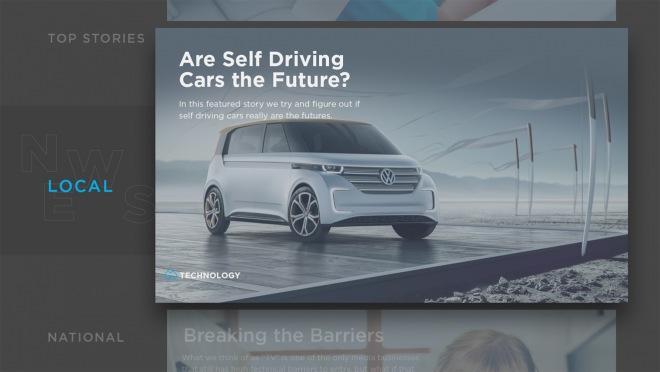
Выход за рамки традиционного телевизионного дизайна. Новости были выведены на передний план, чтобы пользователи смогли сосредоточиться на одной новости в один момент времени вместо того, чтобы просматривать длинные ряды контента.

Продуктовый дизайн для You.i TV
Детские пользовательские интерфейсы должны быть интуитивно понятными, забавными и простыми в использовании. Этот дизайн демонстрирует, что компании могут делать дизайн лучше, чем традиционная сетка, ориентированная на карточки 1×1, 2×3 или даже 16×9.
Сначала размещайте наиболее важный контент или параметры на экране, чтобы они были легко доступны для просмотра и навигации пользователем. Ненужные уровни экрана должны быть удалены. Переход на разные уровни и возврат должны быть простыми и очевидными.
Наиболее важным фактором при разработке телевизионного приложения является наличие четкой и точной навигации для пользовательских операций. Если навигация неоднозначна, пользователи будут чувствовать себя запутанными и неуверенными.
Короче говоря, пользователи всегда должны точно знать, где они находятся в приложении. Помните, что пользователь использует только базовые элементы управления для навигации. Движение, Возврат, Вход и другие основные функции навигации должны быть понятными. Пользователи должны иметь возможность сделать те действия, которые они хотят, с помощью этих функций.

Телевизионная подача Turner
Детские пользовательские интерфейсы должны быть интуитивно понятными, забавными и простыми в использовании. Этот дизайн демонстрирует, что компании могут делать дизайн лучше, чем традиционная сетка, ориентированная на карты 1×1, 2×3 или даже 16×9.
Основное внимание было уделено выходу за рамки традиционного телевизионного дизайна. Найдите творческие способы показать широкий спектр контента, доступного пользователям, в то же время делая его интуитивно понятным и простым в использовании.
Наша задача, как дизайнеров — проектировать и создавать пользовательские интерфейсы, которые предоставляют пользователям доступ к контенту таким образом, чтобы в нем было ясно и легко ориентироваться. Мы не можем ожидать, что пользователи разовьют новые привычки, чтобы видеть наш контент. Вместо этого мы должны адаптировать наши пользовательские интерфейсы, чтобы их можно было использовать в темноте тем, кто не уделяет нам все свое внимание и использует очень ограниченное устройство ввода. Это довольно сложная задача, но потенциальный выигрыш огромен. Удачи!
Pascal Potvin Ссылка на оригинал статьи
Поделиться в соцсетях
Подписаться на новые статьи, спам не шлем
Источник: userhouse.ru