Если Вы задаетесь вопросом где “скачать программу для тестирования”, то программа Master Test должна Вам понравится.
Master Test – универсальная программа, которая поможет создать программу тестирования. Программа пригодится для проверки своих знаний или знаний других людей (например, учащихся или студентов).
Основные возможности программы:
- Возможное колличество созданных вопросов до 90000;
- Возможность комментировать вопросы;
- Количество вариантов ответов от 1 до 6;
- Снабдить вопрос изображением;
- Сопоставить любой варинат ответа графическим изображением;
- Комментирование результата тестирования
- Ограничение не желательный доступа к программе, тем самым предотвратив взлом данных.
Источник: blogosoft.ru
Информационный портал
• Тестировать рекламу для размещения в газетах и журналах
Ролики для новичков — не выбрасывайте деньги на эти!
• Тестировать рекламные листовки, буклеты, каталоги и промо материалы
• Выбор лучшего приза для промо акции
• Тестировать слоганы, рекламные тексты, названия для акций
• Рекламные ролики для размещения на сайте, в Интернете
• Рекламные ролики для ТВ
• Макеты наружной рекламы
• Реклама в платежных терминалах
• Тестирование слоганов, названий
Хочу протестировать сайт перед запуском. На что обратить внимание?
Там мы делимся «квинтэссенцией» своей экспертизы — постим выжимки статей, анализируем UX-решения, делаем разборы продуктов, делимся образовательными курсами и чек-листами.

Тестирование — тот самый этап в разработке сайта, который многие недооценивают. Кажется, дизайн придуман, функционал разработан, все сверстано — что тянуть? Да, могут быть баги, но у кого их нет? Однако такая позиция обычно ни к чему хорошему не приводит. Нерабочая форма заявки, некорректное отображение главной страницы на мобильной версии или какое-нибудь другое упущение — и от вашей репутации не останется и следа.
Радует, что среди читателей блога, — те, кто стартует осмысленно и стремится минимизировать риски. Мы подготовили краткий чек-лист, который поможет вам определить самые частые ошибки исполнителей и оценить готовность сайта.
Базовое тестирование сайта: чек-лист для заказчика
Наша команда строит свою работу, опираясь на развернутый список требований к верстке и функционалу сайта. Чек-лист тестировщика огромный, но есть в нем несколько ключевых пунктов — тот минимум, без которого нельзя запускать проект. Именно на них в первую очередь вам стоит обратить внимание.
1. Адаптация под мобильные устройства
Один из главных показателей профессионально собранного сайта. Ваши пользователи будут заходить на ресурс с разных устройств, поэтому важно, чтобы он на всех классических разрешениях отображался так, как задумано.
Как выбрать ролики — все делают эту ошибку
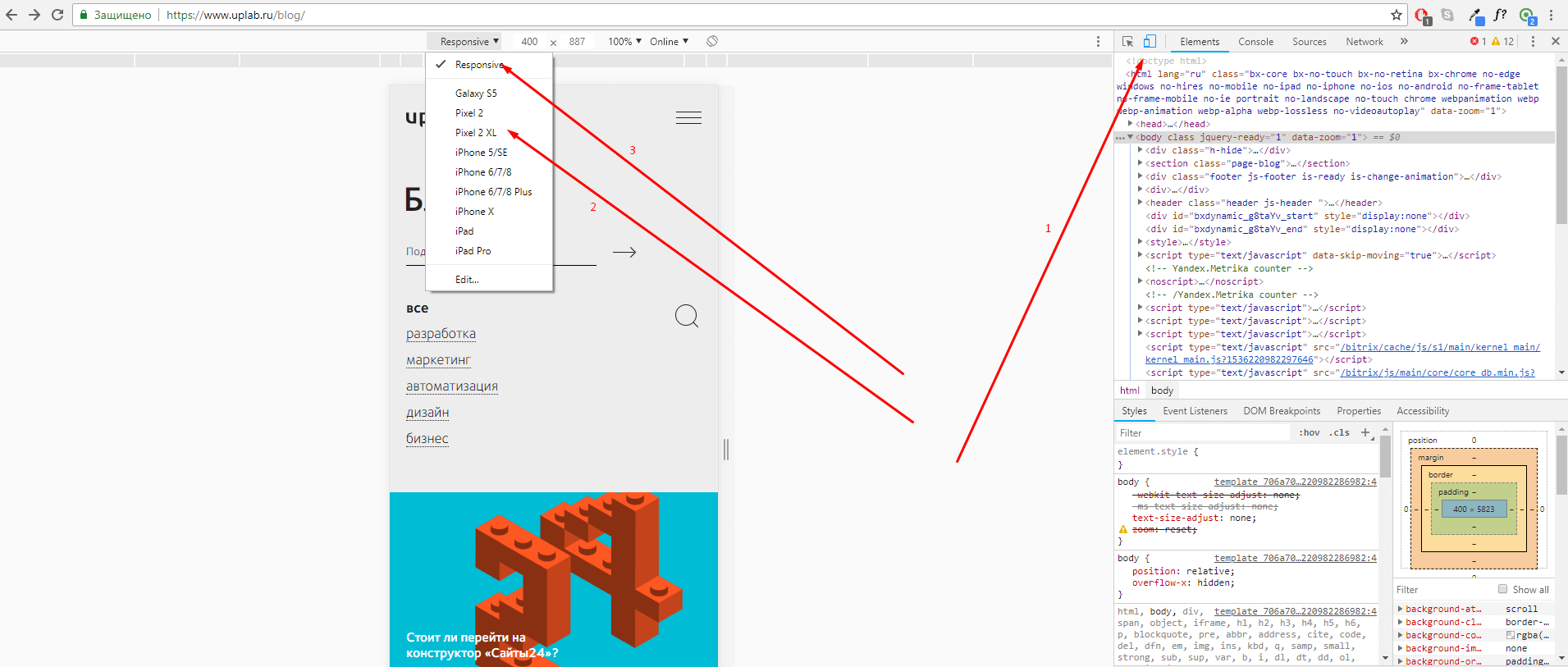
Если у вас нет возможности загрузить сайт с разных устройств вручную, воспользуйтесь горячей клавишей F12. В большинстве случаев она показывает точно, как сайт будет выглядеть на стандартных разрешениях.
После нажатия клавиши перед вами появится небольшой экран. Нажмите на иконку справа, как показано на скриншоте (стрелка 1). Затем слева выберите интересующее вас устройство из общего списка (стрелка 2) или задайте размеры нужного экрана в режиме Responsive (стрелка 3).

Оцените, как сайт адаптируется. Проверьте, чтобы на больших разрешениях фоновая графика не выходила за края сайта.
Если обнаружите баги, сразу заносите их в баглист. Так вы ничего не забудете и сможете оперативно передать данные разработчикам, верстальщикам или дизайнерам. Посмотрите скриншот — пусть этот образец послужит для вас ориентиром.
Источник: www.uplab.ru