Фильтры phx, позволяют манипулировать значением тега, прямо внутри шаблона. Оригинальная документация.
Ну зачем они нужны?
грязное танго с phx
Все довольно просто, модификаторы phx значительно облегчают жизнь разработчику сайта, например есть сайт и необходимо только на главной странице показывать слайдер, ну или любой зыбучий крутилко-банер. В шаблоне сайта достаточно прописать [[*id:is=`1`:then=`[[$slider]]`]], где 1- это id главной страницы, а $slider- чанк с html кодом слайдера. и т.д. и т.п. только глупцы, создают новый шаблон и копируют туда весь html-код страницы, ради пары строчек слайдера/банера. Но все такими не были, поэтому не отчаивайся и внедряй phx в разработку.
[[*id:is=`1`:then=`[[$slider]]`]]
Дано:
*id- выводит id текущей страницы;
:is=`1`:then=- проверяет равно ли *id == 1? и если да выводит содержимое then;
$slider- выводит чанк в котором находится верстка и вывод слайдера.
Вместо *id, использовано может быть любое другое поле, например *template- выведет текущий используемый шаблон. Или можно проверять не пусто ли TV-поле *sliderили как там его?
MORGENSHTERN ПРО МУЗ ТВ | ПОЛУЧИТЬ ТАРЕЛКУ ЗАШКВАР?
[[*slider:!empty=`[[$slider]]`]]
Нагрузка
Одно НО, нужно тщательно следить за обработкой модификаторов. Выше приведенную запись при выводе на сайт, modx считывает слева направо и выполняет все вложенные условия, не зависимо от того, верное условие или нет; будет ли выводиться на экран текущей страницы содержимое [[$slider]]— в любом случае содержимое этого чанка обработается, и даже гугл не поймет как. Поэтому, поменяем запись так:
[[$sli[[*id:is=`1`:then=`der`]]]]
В этом случае, содержимое чанка $slider, будет обработано только когда выполняется условие *id:is=`1`. Т.к. выполняется [[*id:is=`1`:then=`der`]]и если id текущей страницы равно 1, последнее что обрабатывается — [[$slider]], если id не равно 1, тогда — [[$sli]]. А если чанка $sli- нет в элементах, то и нагрузки не будет.
[[$слай[[*id:is=`1`:then=`дер`]]]] [[$[[*id:is=`1`:then=`слайдер`]]]] #идеален
Подробнее о том, как правильно установить верстку на modx revo в этой статье. Азы, рекомендую ознакомиться.
Какую запись использовать?
..за-пись, пись, псиу.
. протосы рядом.

Вариантов масса, здесь пример обработки условно-нафантазированнного слайдера. Просто комбинируй разные модификаторы под логику своей программы, и главное помни, юный падаван, их суть только в том чтобы сделать разработку проще, а не усложнять без того сложные сложности. Как правило, самый эффективный способ — самый простой, чем проще и понятней конструкция — тем легче с ней будет работать в дальнейшем. А что зерги ожидают от phx?
[[$sli[[*id:is=`1`:then=`der`]]?-вывод слайдера]] [[$[[*id:is=`1`:then=`слайдер`]]?- вывод слайдера #идеален]]
Эта запись лучше, если в чанке $слайдер- идет дополнительная обработка сниппетом, например обрезается изображение, или генерируется какой-то контент.
Как получить Сниппет в выдаче Яндекса KOCHETOFF.ru
Если содержимое $slider- например обычный html-код, без использования сниппетов, то вполне подойдет:
[[*id:is=`1`:then=`[[$slider]]`]] [[*id:is=`1`:then=`[[$слайдер]]`?- слайдер все еще тут]]
В следующих таблицах перечислены некоторые модификаторы, которые могут быть использованы для любого тега MODx Revolution.
Модификаторы условия
| if,input | if- задает дополнительное условие input- добавляет в тег обратываемые данные |
[[+phx:input=`/assets/img/wow.gif`]]- добавляем в тег phx входное значение, следующим модификатором, например, можно обработать изображение. Или [[+phx:input=`/assets/img/wow.gif`:contains=`wow.gif`:then=`da`:else=`net`]]проверить есть ли в пути определенная последовательность символов. |
Модификаторы строки
| cat | Добавляет к тегу строку. | [[+num:cat=` раз`]], выведет к примеру «10 раз». |
| lcase, lowercase, strtolower | Переведет значение тега в нижний регистр, аналогично функции php strtolower. | [[*pagetitle:lcase]] |
| ucase, uppercase, strtoupper | Переведет текст в верхний регистр, аналогично функции php strtoupper. | [[*pagetitle:ucase]] |
| ucwords | Переведет каждую первую букву, каждого слова в верхний регистр, аналогично функции php ucwords. | [[*pagetitle:ucwords]] |
| ucfirst | Переведет только первую букву строки в верхний регистр, аналогично функции php ucfirst. | [[*pagetitle:ucfirst]] |
| htmlent, htmlentities | Преобразует все символы в соответствющие HTML сущности (для тех символов, для которых HTML сущности существуют), аналогично функции php htmlentities. Использует текущие настройки системы «modx_charset» с флагом «ENT_QUOTES». | [[*pagetitle:htmlentities]] |
| esc,escape | Экранирует разные «плохие символы», так же экранирует [, ]и `. | [[*content:esc]] |
| strip | Заменяет все переносы строк, табуляции и множественные пробелы с на один пробел. | [[*content:strip]] |
| stripString | Вырезает из строки заданную строку. | [[*pagetitle:stripString=`вц`]] |
| replace | Обычная замена. | [[*pagetitle:replace=`вц==конфетка`]] |
| striptags, stripTags,notags,strip_tags | Вырезает все теги, кроме разрешенных, аналогично функции php strip_tags | [[*longtitle:strip_tags=` |
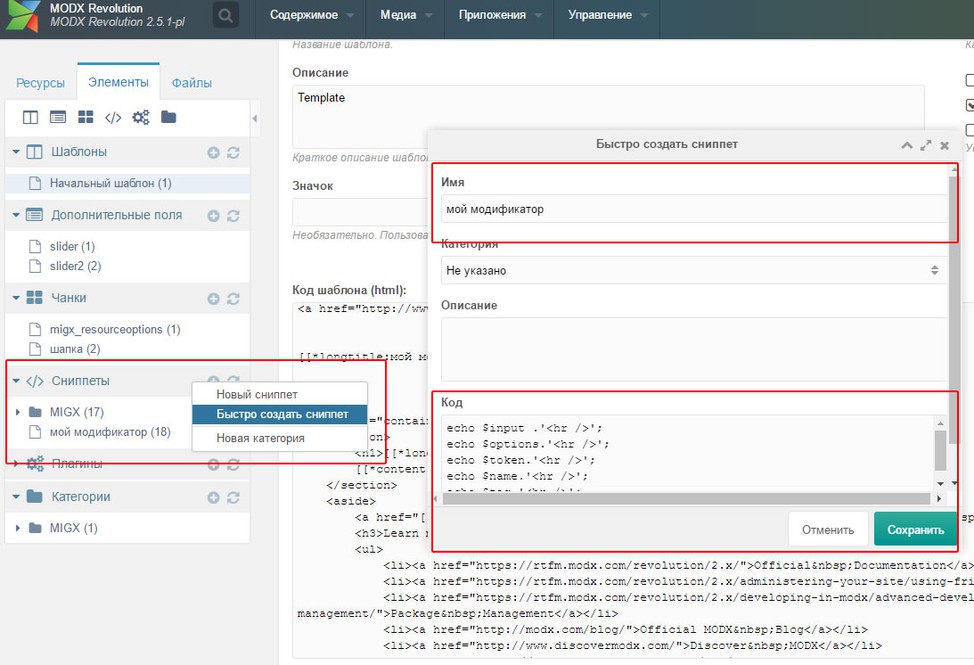
Создаем свой модификатор
Модификаторы создаются, в точности как сниппеты. Тоесть по сути любой сниппет можно использовать в качестве модификатора, другой вопрос, вернет ли он то что нужно?)) например: [[*id:мой модификатор=`тест`]]
| input | Значение тега | выйдет значение тега [[*id]] |
| options | Значение модификатора | «тест» |
| token | Тип тега | * |
| name | Наименование тега | id |
| tag | Вернет запись тега | [[*id:мой модификатор=`тест`]] |
К примеру, создадим тестовый сниппет «мой модификатор», и почекаем что вылезает:

‘; $test .= $options.»; $test .= $token.»; $test .= $name.»; $modx->log(1,’$tag: ‘. $tag); # это будет выводится в журнал ошибок # напрямую в шаблон выводить не советую иначе подвиснет сайт return $test;
Цепочки модификаторов
Хорошим примером построения цепочки будет отформатировать строку даты в другой формат, например, так:
[[+mydate:strtotime:date=`%Y-%m-%d`]]
Прямой доступ к таблице «modx_user_attributes» в базе данных с использованием выходных модификаторов вместо сниппета можно осуществить просто путем использования модификатора userinfo. Выбрать соответствующий столбец из таблицы и указать его в качестве свойства выходного модификатора, например, так:
Внутренний ключ пользователя: [[!+modx.user.id:userinfo=`internalKey`]]
Логин: [[!+modx.user.id:userinfo=`username`]]
Полное имя: [[!+modx.user.id:userinfo=`fullname`]]
Роль: [[!+modx.user.id:userinfo=`role`]]
E-mail: [[!+modx.user.id:userinfo=`email`]]
Телефон: [[!+modx.user.id:userinfo=`phone`]]
Мобильный телефон: [[!+modx.user.id:userinfo=`mobilephone`]]
Факс: [[!+modx.user.id:userinfo=`fax`]]
День рождения: [[!+modx.user.id:userinfo=`dob`:date=`%Y-%m-%d`]]
Пол: [[!+modx.user.id:userinfo=`gender`]]
Страна: [[!+modx.user.id:userinfo=`country`]]
Штат: [[!+modx.user.id:userinfo=`state`]]
Zip код: [[!+modx.user.id:userinfo=`zip`]]
Фото: [[!+modx.user.id:userinfo=`photo`]]
Комментарий: [[!+modx.user.id:userinfo=`comment`]]
Дата последнего входа: [[!+modx.user.id:userinfo=`lastlogin`:date=`%Y-%m-%d`]]
Количество входов: [[!+modx.user.id:userinfo=`logincount`]]
Особое внимание обращаем на восклицательный знак [[!+modx.user.id]]. Он позволяет НЕ кэшироватьсодержимое вывода. Почему нужно не кешировать? Представим это так: на сайте 5 пользователей. Первый пользователь зашел на страницу с вызовом:
Добро пожаловать, [[!+modx.user.id:userinfo=`username`]]!
По задумке на этой странице, выводится приветственное сообщение пользователю. Так вот, если результат будет кешироваться, то при первом входе на эту страницу — сохранится имя пользователя который только что зашел — и всем остальным будет показываться не их имя, а имя того пользователя который вошел на эту страницу первым. Чтобы этого избежать — просто не кэшируем этот тэг, с помощью восклицательного знака перед вызовом [[!+modx.
P.s.: Не забываем отключать кэширование тегов, повсеместно! Чтобы это сделать — нужно ОСВОБОЖДАТЬСЯ от восклицательных знаков ( !). Результаты большинства сниппетов вплоне себе могут отрабатывать из кэша.
Альтернатива — Fenom
более привычный шаблонизатр
Для истинных ценителей шаблонизаторов с элементами php кода, в modx revo с помощью набора пакета PdoTools, интегрируется шаблонизатор Fenom. Содержимое документации.
24 мая 2012, 12:34
Консультации платные!
Хочешь получить профессиональнуюпомощь?
стоимость ответа на вопрос от 2 000тыс. руб.
* На указанный email будет выставлен счет, после оплаты — ответ на вопрос
Материал оказался полезным?
У меня тут рандомнаяоплата обучения,
а ты желаешь взнести свой вклад?
* Сумма произвольна
Хочешь быстрее усвоить материал?
Оплатисвое обучение
и по благовению вселенной у тебя все получится!
* Сумма произвольна
# Уважаемые бойцы с кодом! # Лень отвечать на комментарии.
Комментарии ( 225 )
Юра 28 апреля 2014, 01:44 # ↓ 0 —>
Здравствуйте увж автор!
Мучаю голову 2ой день.
Сайт на рево + шопкипер + куча всего, допилок и подпилок.
Задача стоит такая, типов товара много, в корзине к каждому нужно выводить только те tv к которым он относится, и те которые заполнены, для этого сделал такую конструкцию, к примеру:
[[+fason:!empty:then=`Силуэт:[[+fason]];`:else=` `]]
Т.е. если tv fason не пусто ты вывести силуэт и значение, а если пусто но ниче не надо.
Вот что я делаю не так?
gaserge.ru 28 апреля 2014, 09:29 # ↑ ↓ 0 —>
у notempty, нет параметров then и else, сразу вывод:
[[+fason:!empty=`Силуэт:[[+fason]];`]]
ну и если страницы кешируются, то отключать кеш у плейсхолдера
[[!+fason:!empty=`Силуэт:[[!+fason]];`]]
snov 03 мая 2014, 20:10 # ↓ 0 —>
Отличное имя картинки в примере про if, input.
ЗЫ Поздно заметил, что и в остальных тоже норм имена
TITAN-UZ 28 августа 2014, 13:56 # ↓ 0 —>
Башка не работает помогите выводом тв
Есть 2 tv: Home, Away Тип список.
Если в Away указан value-1 то надо показать Home если в away не value-1 то надо показать away
gaserge.ru 28 августа 2014, 14:06 # ↑ ↓ +1 —>
[[*Away:is=`value-1`:then=`[[*Home]]`:else=`[[*Away]]`]]
Павел 29 августа 2014, 11:43 # ↓ 0 —>
Подскажите пожалуйста, задача следующая:
Если в tv пусто то ни чего не выводим, если в tv что то есть то выводим чанк old_price, у меня почему то выводится значение tv, но не чанк целиком
[[*old_price:!empty = `Старая цена:[[$oldprice]];`]]
Старая цена: [[*old_price]] Руб.
Наталья 03 сентября 2014, 17:21 # ↓ 0 —>
Добрый день!
Подскажите, пожалуйста, как можно реализовать следующее. Каталог с фильтрацией tagManager2.
Вывод товаров у меня производится на странице каталога, то есть товары не разбиты по подкатегориям, в дереве ресурсов идут одним полотном. Навигация производится с помощью фильтрации. То есть изначально выводятся все-все-все товары, а потом в зависимости от установленных галочек отсеиваются нужные.
Проблема в следующем. Как убрать изначальный вывод всех-всех-всех товаров? А они бы начинали выводиться уже по установке фильтров. Это необходимо для того, чтобы изначально при переходе на страницу «каталог» там отображалась другая информация (слайдеры с хитами продаж и распродажей), а когда пользователь устанавливает нужные флажки, эти слайдеры меняются на отсортированные товары.
Пробовала с помощью модификаторов задать такое условие: [[[[*id]]:is=`catalog/`:then=`[[$banner_cat]][[$carusel_tovara]]`:else=`[[$vyvod_tovarov]]`]]
Не срабатывает.
Подскажите, пожалуйста, как быть.
gaserge.ru 03 сентября 2014, 19:04 # ↑ ↓ 0 —>
Дело в том, что конструкция [[[[*id]]]] — всегда будет возвращать только ссылку на текущую страницу, типа как «catalog/», вне зависимости от того какие параметры в адресной строке еще есть.
Ознакомился со компонентом tagManager2,
и заметил что при фильтрации он похоже всегда добавляет переменную $_GET[‘page’]
думаю отсюда нужно и плясать.
Попробуйте сделать следующим образом: создать сниппет type, с кодом:
if( isset( $_GET[‘page’] ) ) < return ‘tovar’; >else
и вывести в шаблоне его, вот так:
[[$vyvod_[[!type]]]]
соответственно в чанках:
vyvod_tovar — выводим товары
vyvod_banner — выводим банеры
Наталья 03 сентября 2014, 20:43 # ↓ 0 —>
Спасибо большое за совет! Вы навели меня на хорошую идею, как это сделать. Я именно искала такую «вещь», которая меняется при применении фильтрации и, к которой можно было бы привязать проверку. Таким образом можно решить проблему, но выход, к сожалению, не идеален.
Предложенный Вами вариант (немного модифицированный, так как $_GET[‘page’] не всегда появляется все же, но вместо нее можно использовать другую переменную или задать специально свою) работает только в простом виде фильтрации. Если же использовать Ajax-фильтрацию, то страница не обновляется и наша проверка, соответственно, не производится. Как в этом случае можно поступить? В Аяксе я не разбираюсь ничуть, даже мыслей нет, где это можно прописать.
gaserge.ru 03 сентября 2014, 21:06 # ↑ ↓ 0 —>
TITAN-UZ 12 сентября 2014, 17:59 # ↓ 0 —>
Как использовать несколько модификаторов надо сделать разные title для новостей по категориям
[[*id:is=`[[++site_start]]`:then=`[[++site_name:htmlent]]`:else=`[[*pagetitle]] / [[++site_name]]`]]
Источник: gaserge.ru
Картинка в списке элементов коллекции Collection

Сегодня я оставлю заметку о том, как вывести изображение для каждой записи
Я применял 2 способа.
Первый — это когда изображение у нас хранится в TV-параметре. Например, у нас есть новость и картинка для нее хранится в отдельном TV.
Второй — когда нужно вывести первое изображении из галереи ms2Gallery. Например, у нас имеется раздел Галерея или Портфолио.

В первом случае все просто.
Добавляем столбец таким образом
где
preview — TV параметр содержащий изображение
render_preview — сниппет со следующим содержимым:
$img = str_replace(‘//’, ‘/’, ‘/’.$img); return ‘‘;

Когда в список Collection нужно вывести первое изображение из ms2Gallery, то я поступаю так:
Добавляю в Виды коллекций столбец из существующего поля.
На изображении это description. Это не важно, главное чтобы он не был задействован.
В поле «Сниппет-рендер» указываем «maket_preview».
Содержимое данного сниппета ниже:
runSnippet(‘ms2Gallery’, [ ‘tpl’=>’tpl.collection.image’, ‘resources’=>$scriptProperties[‘row’][‘id’], ‘limit’=>’1’, ]); return $img;
чанк «tpl.collection.image» имеет следующее содержимое

где,
medium — название одной из заготовок в Источниках файлов
Источник: modxguru.ru
«Разрабатываем социальную сеть на MODx Revolution»
Для начала давайте разберемся с пользователями, дадим им возможность писать статьи, например, или добавлять свои события.
Регистрация пользователей
Для регистрации мы будем использовать сниппет Login .
[[!Register? usergroups=`Users` activationResourceId=`11` validate=`email:email:required`]]
О самом сниппете написано уже много, покажу, что делает наш хук addUser:
Сниппет addUser
Сниппет addUser
Сниппет addResource
Сниппет addResource
// Создаем ресурс $newResource = $modx->newObject(‘modResource’); // Заполняем нужные значения $newResource->set(‘pagetitle’,$pagetitle); $newResource->set(‘longtitle’,$longtitle); $newResource->set(‘description’,$description); $newResource->set(‘introtext’,$introtext); $newResource->set(‘content’,$content); $newResource->set(‘menutitle’,$menutitle); $newResource->set(‘template’,$template); $newResource->set(‘isfolder’,$isfolder); $newResource->set(‘hidemenu’,$hidemenu); $newResource->set(‘parent’,$parent); $newResource->set(‘published’,$published); $newResource->set(‘alias’,$parent.date(‘YmdHis’)); if ($published) $newResource->set(‘publishedon’,$publishedon); // Сохраняем ресурс if ($newResource->save()) < $id = $newResource->get(‘id’); $newResource->set(‘alias’,$prefix.$id); $newResource->save(); // Очищаем кеш, чтобы изменения были видны сразу $modx->cacheManager->refresh(); return $id; > return false;
Сниппет tv
Сниппет tv
newQuery(‘modTemplateVarResource’); $q->select(array(‘value’, ‘tmplvarid’, ‘contentid’))->where(array(‘tmplvarid’=>$options, ‘contentid’=>$input)); $r = $modx->getObject(‘modTemplateVarResource’, $q); return $r->value; > else < // либо устанавливаем значение TV if (!$id) if (!$tv) $tv = $_POST[‘tv’]; if (!$value) $value = $_POST[‘value’]; if ($value == ‘ ‘) $value = »; if ($modx->getObject(‘modTemplateVarResource’, array(‘contentid’ => $id, ‘tmplvarid’ => $tv))) < $tvar = $modx->getObject(‘modTemplateVarResource’, array(‘contentid’ => $id, ‘tmplvarid’ => $tv)); > else < $tvar = $modx->newObject(‘modTemplateVarResource’); $tvar->set(‘contentid’, $id); $tvar->set(‘tmplvarid’, $tv); > $tvar->set(‘value’, $value); $tvar->save(); >
После того, как пользователь подтвердил свой e-mail, направляем его на страничку редактирования информации о себе:
[[!FormIt? successMessage=`Изменения сохранены`]] [[$editPage]]
Соответственно, сниппет editUserPage
Сниппет editUserPage
Сниппет editUserPage
user->getOne(‘Profile’)->get(‘website’); $name = $_POST[‘name’]; if ($name == ») $name = ‘ ‘; // И вносим изменения на страницу if ($modx->runSnippet(‘editResource’,array(‘resId’ => $id, ‘pagetitle’ => $name, ‘longtitle’ => $name, ‘menutitle’ => $name, ‘hidemenu’ => ‘show’))) < foreach ($_POST as $key =>$value) < switch ($key) < case ‘com_address’: $tv = 2; break; case ‘com_egrul’: $tv = 5; break; case ‘com_email’: $tv = 9; break; case ‘com_federate’: $tv = 4; break; case ‘com_head’: $tv = 10; break; case ‘com_inn’: $tv = 6; break; case ‘com_kpp’: $tv = 7; break; case ‘com_phone’: $tv = 3; break; case ‘com_regon’: $tv = 8; break; default: $tv = 0; break; >if (!$value) $value = ‘ ‘; if ($tv) $modx->runSnippet(‘tv’, array(‘id’ => $id, ‘tv’ => $tv, ‘value’ => $value)); > // Очищаем кеш, чтобы изменения были видны сразу $modx->cacheManager->refresh(); return true; >
Создаем статьи или события пользователя
Пусть у нас пользователи могут добавлять на свою страничку предстоящие и прошедшие события:
[[!FormIt? successMessage=`Изменения сохранены` getOne(‘Profile’)->get(‘website’); $name = $_POST[‘name’]; $date = explode(‘.’,$_POST[‘event_date’]); $publishedon = $date[2].»-«.$date[1].»-«.$date[0].» 10:00:00″; $introtext = $_POST[‘description’]; if ($id = $modx->runSnippet(‘addResource’,array(‘pagetitle’ => $name, ‘longtitle’ => $name, ‘introtext’ => $introtext, ‘menutitle’ => $name, ‘published’ => 1, ‘publishedon’ => $publishedon, ‘parent’ => $parent, ‘template’ => 4, ‘isfolder’ => 1))) < // Заполняем любые параметры события, которые нам нужны foreach ($_POST as $key =>$value) < switch ($key) < case ‘event_address’: $tv = 14; break; case ‘event_type’: $tv = 12; break; case ‘event_org’: $tv = 34; break; case ‘event_peoples’: $tv = 24; break; default: $tv = 0; break; >if (!$value) $value = ‘ ‘; if ($tv) $modx->runSnippet(‘tv’, array(‘id’ => $id, ‘tv’ => $tv, ‘value’ => $value)); > $modx->cacheManager->refresh(); // Переадресовываем на просмотр события $url = «/companies/id».$parent.»/event».$id; header(‘location: ‘.$url); exit; return true; >
В итоге
На нашем сайте пользователи могут зарегистрироваться, разместить информацию о себе, создавать события или писать статьи.
Что я планирую с этим делать
Дальше я планирую сделать для пользователей возможность загрузки фотографий, добавить функционал для отправки и чтения личных сообщений, как писал об этом Goobs , а так же возможность пользователей регистрироваться на понравившиеся события.
Дата публикации: 2012-08-01
Источник: www.echats.ru