Я хочу удалить вертикальную полосу прокрутки после перехода в полноэкранный режим.
Вот сценарий, который я использую сейчас:
if((window.fullScreen) || (window.innerWidth == screen.width window.innerHeight == screen.height)) < $(«html»).css(«overflow», «hidden»); >else
Я пробовал это безуспешно:
if(window.fullScreen) < $(«html»).css(«overflow», «hidden»); >else
Танку как всегда.
EDIT: загружается, и другие скрипты jquery работают нормально.
РЕДАКТИРОВАТЬ: Я тестировал:
$(document).ready(function() < $(«body»).css(«overflow», «hidden»); >);
И это работает! Поэтому я считаю, что по какой-то причине код условия JavaScript не работает! if((window.fullScreen) || (window.innerWidth == screen.width window.innerHeight == screen.height)) .
var control = 0; function scrollbar() < if(event.keyCode == 122 control == 0)< //remove scrollbar $(«body»).css(«overflow», «hidden»); control = 1; >else < //add scrollbar $(«body»).css(«overflow», «auto»); control = 0; >>
Если вы хотите использовать это, не забудьте прикрепить функцию к телу, например, например:
Как на Самсунге УБРАТЬ НИЖНЮЮ ПАНЕЛЬ/ИНТЕРЕСНЫЕ ФИШКИ SAMSUNG GALAXY И ЛЮБОГО САМСУНГА ANDROID
Работает в хроме, опере, т.е. сафари кроме firefox! Что можно сделать, чтобы исправить firefox?
задан 17 июн ’11, 09:06

Я предлагаю $(«body»).css(«overflow»,»hidden») , или сделайте div, обертывающий все, и используйте overflow имущество. — JiminP
Я пробовал также $ («body»). Css («overflow», «hidden») безуспешно . — obinoob
В полноэкранном режиме мне не нужна полоса прокрутки. — obinoob
Я могу ошибаться, но этот скрипт будет выполняться после загрузки страницы. И если он не загружается в полноэкранном режиме, вы, скорее всего, не получите желаемых результатов. Вероятно, вам нужно привязать событие щелчка к клавише F11. — Jason Gennaro
В этом есть смысл! Спасибо — obinoob
1 ответы
Похоже, что javascript запускается только один раз, когда документ загружается, и не переоценивается впоследствии. Если это единственная проблема, вы должны увидеть правильное поведение, если вы находитесь в полноэкранном режиме, а затем загрузите страницу. Чтобы исправить это, вам нужно будет сделать функцию из вашего кода и вызывать ее каждый раз, когда размер окна изменяется. Используя jQuery, вы можете сделать это с помощью анонимной функции:
$(window).resize(function() < if((window.fullScreen) || (window.innerWidth == screen.width window.innerHeight == screen.height)) < $(«html»).css(«overflow», «hidden»); >else < $(«html»).css(«overflow», «auto»); >>); $(document).ready(function()< $(window).resize(); // trigger the function when the page loads // if you have another $(document).ready(), simply add this line to it >);
Это связывает функцию с обработчиком события изменения размера, и вы должны увидеть правильные результаты! Если это сработает, это будет много более приятный и надежный способ сделать это.
Настройки внешнего экрана и режима Flex на Galaxy Z Flip3
Большое спасибо BudgieInWA, ваше решение работает просто идеально! Пожалуйста, добавьте «);» в конце. — Обинооб
BudgieInWA. Ну, пока я нажимаю F11, размер окна изменяется, как и ожидалось, но в полноэкранном режиме, если щелкнуть любую ссылку в меню, снова появится полоса прокрутки! Как я могу решить эту проблему? — Обинооб
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками javascript jquery or задайте свой вопрос.
Источник: stackovergo.com
В смартфонах Samsung обновились приложения Notes и Gallery
Недавнее обновление 12.1.07.5 повысило удобство приложений Gallery и Notes на смартфонах Samsung. Информация появилась на портале thegoandroid. «Галерея» получила обновленный пользовательской интерфейс Drawer UI, который добавил более комфортную навигацию по папкам в режиме DeX.
Внешний вид и функциональность режима напоминает файловый браузер на ПК. Кроме того, пользователи смогут применить полноэкранную прокрутку, в режиме которой строка состояния и панель навигации будут скрыты. Последняя сборка «Заметок» также привнесла несколько полезных функций в приложение.
Появилось выделение ключевых фраз, а также возможность обводить важные части заметок или рисовать поверх текста. Параллельно с текстом пользователи могут записать звук. Функция «Перейти к нужному месту» позволяет прикрепить аудиозапись к конкретному фрагменту текста. Отметим, что обновления доступны для загрузки в магазине Galaxy. Фото: newsbuzzfinder.com, techxcite.com
Источник: csn-tv.ru
Режимы экрана Photoshop и интерфейсные хитрости

Узнайте все о режимах экрана в Photoshop и о том, как использовать их для максимизации рабочей области, скрывая интерфейс! Включает в себя все три режима экрана (стандартный, полноэкранный режим со строкой меню и полноэкранный режим) и способы переключения между ними, а также некоторые удобные трюки с клавиатурой!
Когда дело доходит до работы в Photoshop, всегда была одна неприятная проблема. Благодаря такому количеству панелей, инструментов, меню и опций интерфейс Photoshop может заполнить экран и загромождать его. И чем больше места занимает интерфейс, тем меньше у нас места для просмотра наших изображений.
По мере совершенствования технологии камеры наши фотографии становятся все больше и больше. Это делает поиск способов минимизировать интерфейс и максимизировать нашу рабочую область чрезвычайно важным. Конечно, некоторые счастливые пользователи Photoshop могут работать с двумя мониторами. Двойные мониторы позволяют перемещать панели на один экран, а вы просматриваете и редактируете изображение на другом. Однако остальным из нас необходимо найти более практичное (и менее дорогое) решение.
К счастью, есть простой способ решить эту проблему, используя преимущества экранных режимов Photoshop. Режим экрана контролирует, сколько интерфейса Photoshop отображается на вашем экране, и есть три режима экрана на выбор. Стандартный режим экрана отображает весь интерфейс.
Это режим, который использует Photoshop по умолчанию, и тот, который занимает больше всего места. Но есть также опция « Полноэкранный режим с панелью меню», которая скрывает некоторые, но не все элементы интерфейса. А в Photoshop есть полноэкранный режим, который полностью скрывает интерфейс, предоставляя вашему изображению полный доступ ко всему экрану.
В этом уроке мы рассмотрим каждый из трех режимов экрана Photoshop и узнаем, как переключаться между ними. Мы также изучим некоторые удобные трюки с клавиатурой, чтобы максимально эффективно использовать эту замечательную функцию. Я обновил этот учебник для Photoshop CC, но все полностью совместимо с Photoshop CS6. Это урок 10 из 10 в нашей серии Изучение интерфейса Photoshop. Давайте начнем!
Где найти режимы экрана
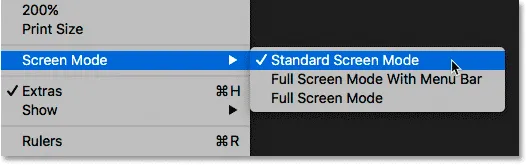
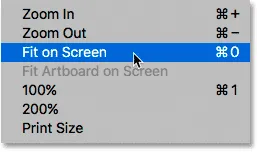
Есть два места, чтобы найти режимы экрана в Photoshop. Один из них находится в строке меню в верхней части экрана. Подойдите к меню « Вид» в строке меню и выберите « Режим экрана» . Отсюда вы можете переключаться между стандартным режимом экрана, полноэкранным режимом со строкой меню и полноэкранным режимом . Галочка рядом со стандартным режимом экрана означает, что он в данный момент активен. По мере продвижения мы будем смотреть на каждый из этих режимов экрана, поэтому пока оставьте выбранным стандартный режим:

Просмотр режимов экрана из меню «Вид».
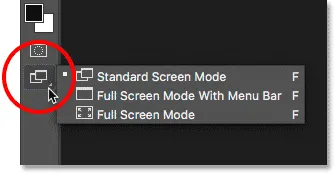
Другое место, где можно найти режимы экрана, находится на панели инструментов в левой части экрана. Значок режима экрана является последним значком в самом низу. Нажмите и удерживайте значок, чтобы открыть всплывающее меню, а затем выберите режим экрана из списка. Маленький квадрат рядом со стандартным режимом экрана означает, что он в данный момент активен. Опять же, оставьте стандартный режим выбранным сейчас:

Просмотр режимов экрана в нижней части панели инструментов.
Стандартный режим экрана
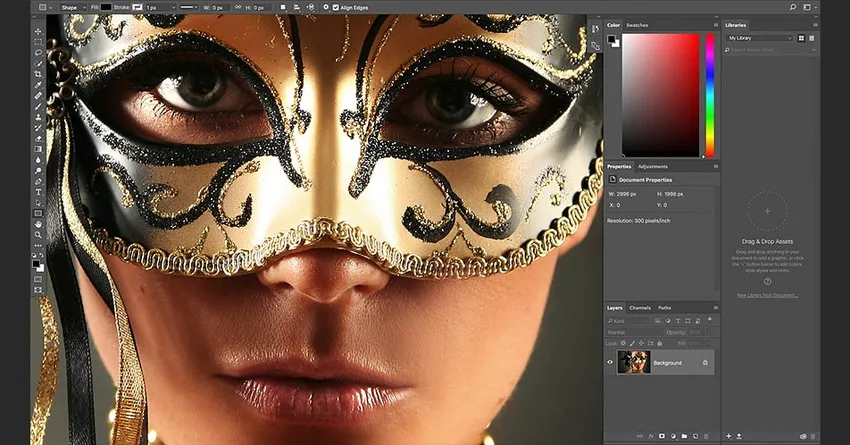
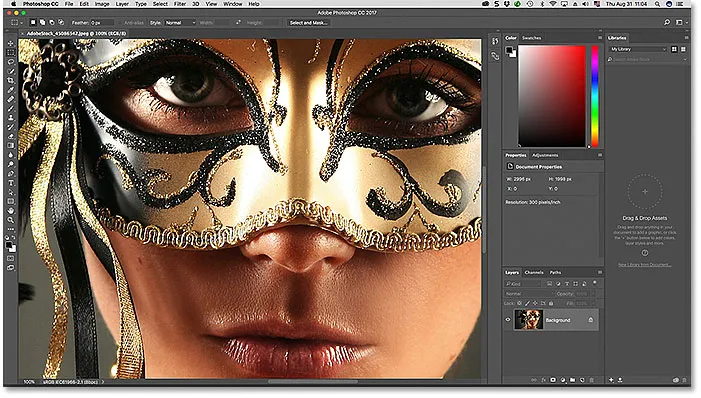
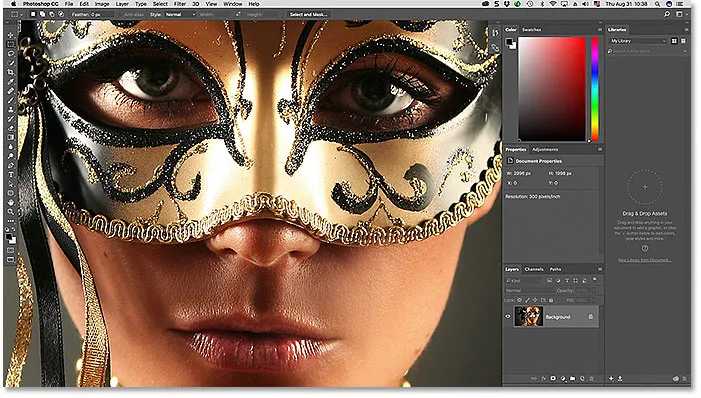
Давайте начнем с рассмотрения стандартного режима экрана. Вот изображение, которое я сейчас открыла в Photoshop (женщина с маской из Adobe Stock):

Стандартный режим экрана в Photoshop.
По умолчанию в Photoshop используется стандартный режим экрана, который мы и здесь рассматриваем. Стандартный режим экрана отображает весь интерфейс Photoshop, включая панель инструментов слева и панели справа. Он также включает в себя панель меню и панель параметров в верхней части. Также отображаются вкладка над окном документа, полосы прокрутки вдоль правой и нижней частей и строка состояния в левом нижнем углу окна документа. Стандартный экранный режим дает нам быстрый доступ ко всему, что нам нужно, но он также занимает большую часть экрана.
Режимы экрана и режимы просмотра
Может показаться, что интерфейс мешает моему изображению, но это потому, что я просматриваю изображение в режиме «По размеру экрана» . В отличие от режимов экрана, которые отображают или скрывают различные части интерфейса, режимы просмотра в Photoshop контролируют уровень масштабирования документа. Вы можете просмотреть свое изображение в том же режиме просмотра, который я использую, зайдя в меню « Вид» в строке меню и выбрав « Подогнать на экране» :

В меню «Вид» выберите «По размеру экрана».
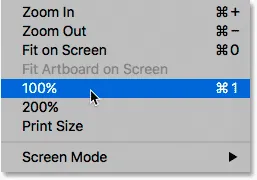
В режиме «По размеру экрана» Photoshop устанавливает уровень масштабирования, необходимый для того, чтобы изображение полностью помещалось в видимой области окна документа. Давайте посмотрим, что произойдет, если мы выберем другой режим просмотра. Я вернусь в меню « Вид» в строке меню, и на этот раз я выберу 100% :

Переключение в режим просмотра 100%.
Режим просмотра 100% мгновенно увеличивает уровень масштабирования до 100%, а это означает, что каждый пиксель на фотографии теперь занимает ровно один пиксель на экране. Это позволяет нам увидеть изображение во всех деталях. Но это также означает, что фотография теперь слишком велика, чтобы полностью поместиться в видимой области документа. И здесь интерфейс начинает мешать. Панели справа — самая большая проблема, блокирующая большую часть изображения из поля зрения. Проблема еще хуже на меньших экранах, работающих с меньшим разрешением экрана:

Беспорядок в интерфейсе становится большей проблемой, когда мы приближаемся к изображению.
Полноэкранный режим с строкой меню
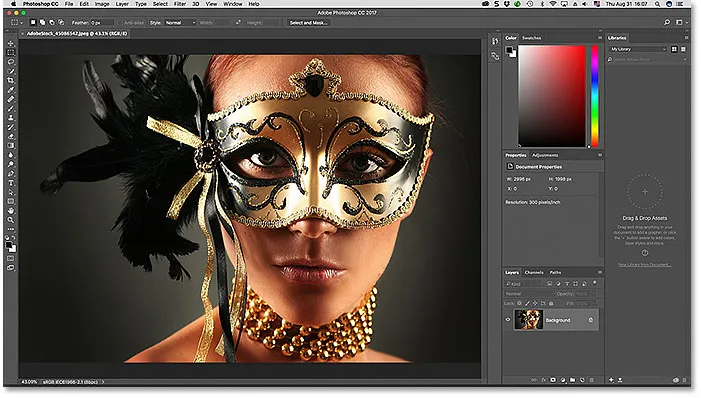
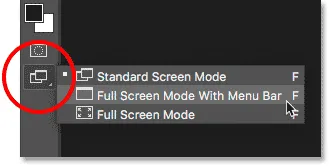
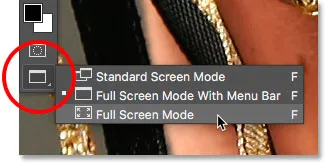
Если вы хотите дать себе немного больше места для работы, вы можете переключиться на второй из трех экранных режимов Photoshop, известный как полноэкранный режим с помощью строки меню. Чтобы выбрать его, перейдите в меню « Вид», выберите « Режим экрана», а затем выберите « Полноэкранный режим с панелью меню» . Или более быстрый способ — щелкнуть и удерживать значок « Режим экрана» в нижней части панели инструментов, а затем выбрать « Полноэкранный режим с панелью меню» из списка:

Выберите «Полноэкранный режим с панелью меню» на панели инструментов.
Полноэкранный режим с помощью строки меню скрывает все элементы интерфейса, которые были частью самого окна документа. Это включает вкладку в верхней части, полосы прокрутки вдоль правой и нижней части изображения и строку состояния в левом нижнем углу окна документа. Он также скрывает кнопки сворачивания, разворачивания и закрытия Photoshop, которые обычно находятся в левом верхнем углу интерфейса. Кроме того, если в отдельных документах с вкладками открыто два или более изображений, остается видимым только активный документ. Все остальные элементы интерфейса Photoshop (панель инструментов, панели, строка меню и панель параметров) остаются на экране:

В полноэкранном режиме с помощью строки меню скрываются все элементы интерфейса, связанные с самим окном документа.
Полноэкранный режим
Чтобы полностью увеличить рабочую область, переключитесь на третий из трех экранных режимов Photoshop, который называется просто полноэкранный режим. Вы можете выбрать его, зайдя в меню « Вид» в верхней части экрана, выбрав « Режим экрана», а затем выбрав « Полноэкранный режим» . Или нажмите и удерживайте значок « Режим экрана» в нижней части панели инструментов и выберите « Полноэкранный режим» из всплывающего меню:

Выбор «Полноэкранный режим» на панели инструментов.
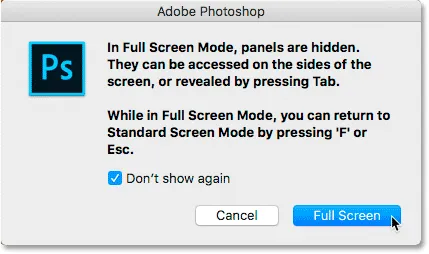
Если вы впервые выбрали полноэкранный режим, Photoshop откроет диалоговое окно, объясняющее основы работы полноэкранного режима. Я объясню это более подробно через минуту. Если вы не хотите видеть это сообщение каждый раз при переключении в полноэкранный режим, установите флажок Больше не показывать . Затем нажмите кнопку « Полный экран» :

Photoshop объясняет, как работает полноэкранный режим, прежде чем переключиться на него.
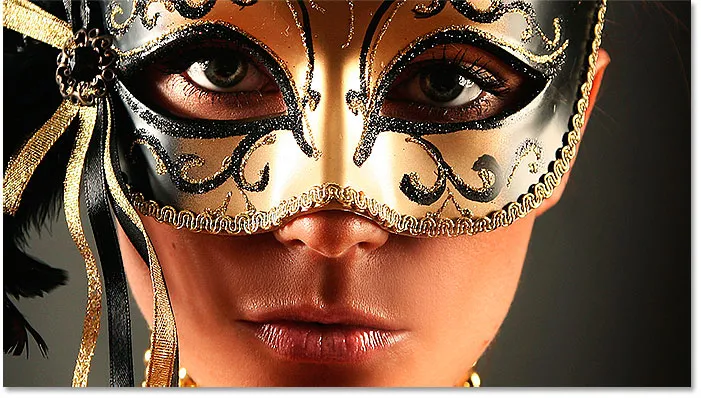
В полноэкранном режиме Photoshop полностью скрывает интерфейс. Это оставляет только само изображение видимым, превращая весь ваш экран в рабочую область:

Это может выглядеть не так, но это изображение все еще открыто в Photoshop. Полноэкранный режим скрывает интерфейс.
Доступ к интерфейсу со стороны
Вы можете подумать: «Ну и дела, это действительно здорово, но как мне работать с полностью скрытым интерфейсом?» Что ж, вы всегда можете положиться на сочетания клавиш в Photoshop, если вы запомните их все. Но вам на самом деле не нужно быть экспертом Photoshop или опытным пользователем для работы в полноэкранном режиме. Есть простой способ вернуть интерфейс, когда вам это нужно.
Отображение панели инструментов в полноэкранном режиме
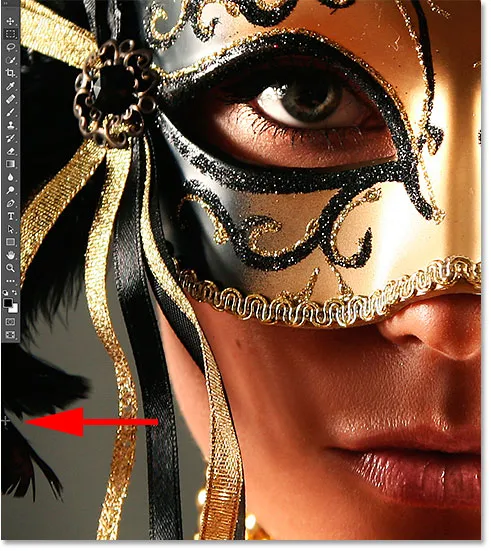
Чтобы временно отобразить панель инструментов, чтобы вы могли переключать инструменты в полноэкранном режиме, просто наведите курсор мыши в любом месте по левому краю экрана. Выбрав инструмент, перетащите курсор мыши от края, и панель инструментов исчезнет:

В полноэкранном режиме переместите курсор мыши к левому краю, чтобы отобразить панель инструментов.
Отображение панелей в полноэкранном режиме
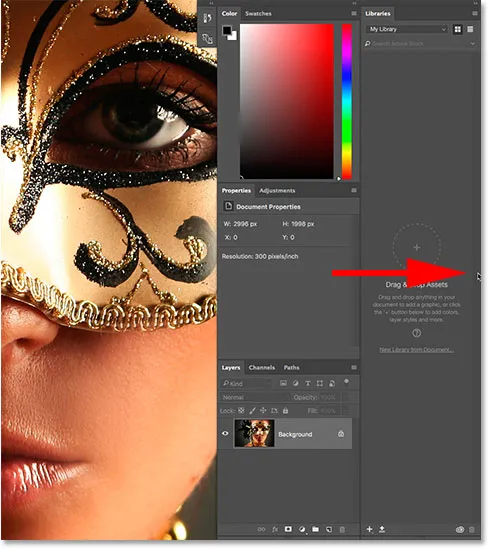
Чтобы временно отобразить панели в полноэкранном режиме, наведите курсор мыши в любом месте у правого края экрана. Когда вы закончите с панелями, перетащите курсор от края, чтобы скрыть их еще раз:

В полноэкранном режиме переместите курсор мыши к правому краю, чтобы отобразить панели.
Как выйти из полноэкранного режима
Поскольку интерфейс Photoshop полностью скрыт, пока вы находитесь в полноэкранном режиме, вам может быть интересно, как выйти из него и вернуть интерфейс. Чтобы выйти из полноэкранного режима, просто нажмите клавишу Esc на клавиатуре. Это вернет вас в стандартный режим экрана.
Отображение и скрытие интерфейса с клавиатуры
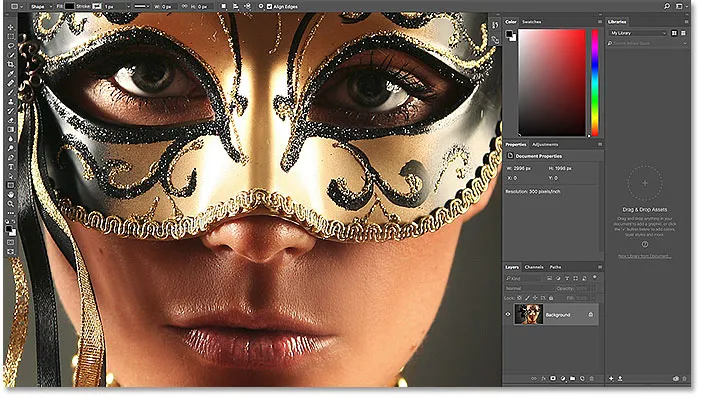
Вы также можете временно показать и скрыть интерфейс прямо с клавиатуры. Эти сочетания клавиш работают во всех режимах экрана, а не только в полноэкранном режиме, и они являются отличным способом дать себе дополнительное пространство, когда это необходимо. В любом из трех режимов экрана нажмите клавишу Tab на клавиатуре, чтобы отобразить или скрыть панель инструментов слева, панель параметров вверху и панели справа. Здесь я все еще в полноэкранном режиме, но опробуйте его в стандартном и полноэкранном режиме с помощью строки меню, чтобы увидеть, как это работает:

Нажмите клавишу Tab, чтобы отобразить панель инструментов, панели и панель параметров.
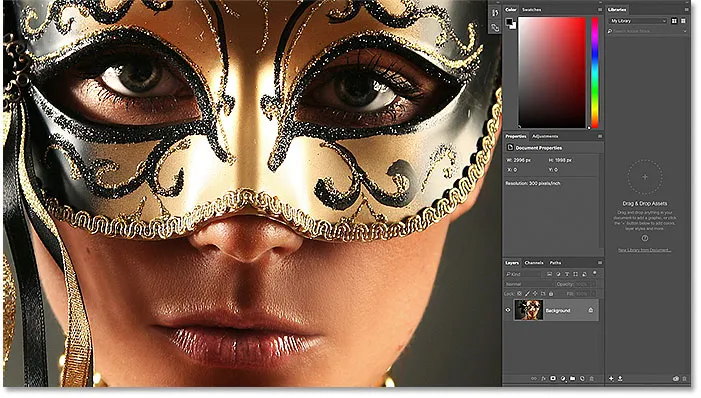
Чтобы показать и скрыть только панели справа, нажмите Shift + Tab на клавиатуре. Опять же, я все еще в полноэкранном режиме, но это работает во всех трех режимах экрана Photoshop:

Отображение только правых панелей в полноэкранном режиме, нажав Shift + Tab.