
Внешний вид телевизора, расположение элементов управления на телевизоре и на пульте дистанцион-
ного управления показаны на рис. 1, 2.
Элементы управления на телевизоре
1. Кнопка включения / вы-
2. Кнопка получения дос-
тупа к экранному меню
«MENU»
3. Кнопка «CH–» для пере-
ключения на предыду-
щий канал и для пере-
хода к следующей функ-
ции экранного меню.
4. Кнопка «CH+» для пере-
ключения на следующий
канал и для перехода к
предыдущей
5. Кнопка понижения уров-
ня громкости «–», в ре-
жиме экранного меню –
кнопка уменьшения вы-
бранного параметра.
уровня громкости «+», в
режиме экранного меню
– кнопка увеличения вы-
бранного параметра.
7. Кнопка «A/V» переключе-
TFT LCD monitor AOSHIKE
8. Приемник сигналов дис-
9. Выдвижная телескопи-
10. Разъем «ANT.» для под-
ключения внешней ан-
тенны. В комплект вхо-
дит переходник с разъе-
ма «миниджек» на стан-
дартный антенный разъ-
ем. Используйте данный
переходник по мере необходимости.
11. Разъем «EAR.» для подключения дополнительных наушников. Для прослушивания звукового сопро-
вождения через дополнительные наушники необходимо штекер наушников вставить в данное гнездо.
При этом встроенный громкоговоритель телевизора отключается. Чтобы громкоговоритель телеви-
зора опять включился, необходимо вынуть штекер наушников из телевизора.
12. Разъем «POW.»для подключения кабеля питания.
13. Встроенный динамик.
14. Разъем «A/V» аудио/видео входа, дополнительного питания. К данному разъему можно подключить
имеющийся в комплекте кабель со стандартными разъемами типа RCA и разъемом питания:
RCA-разъем желтого цвета
RCA-разъем красного цвета
RCA-разъем белого цвета
Разъем питания 12 В
внешний контакт — отрицательная полярность
внутренний контакт — положительная полярность
Источник: www.manualsdir.ru
Подключение ST7735S к Arduino

Сегодня поговорим о том, как подключить TFT LCD дисплей с контроллером ST7735S к Ардуино в домашних условиях. Если вы начинающий пользователь этой среды разработки, интересуетесь робототехникой, электроникой или проектированием, вам несомненно пригодится этот материал.
Почему именно эта модель жидкокристаллического дисплея? – Просто потому что модуль достаточно функционален (позволяет выводить текст, рисовать геометрические фигуры, отображать различные графические изображения), долговечен и бюджетен, приобрести можно на Aliexpress, eBay и других торговых онлайн площадках.
7 inch TFT LCD monitor
- напряжение питания: 3.3V – 5 V;
- переменное напряжение: 6 ~ 12В;
- постоянное напряжение: 8 ~ 15В;
- потребление без нагрузки: 8mA;
- диагональ: 1.8 дюйма;
- разрешение: 128×160 пикселей;
- угол обзора: >160°;
- рабочая температура: 20-70;
- диапазон цветности: 65 тыс. цветов;
- размеры: 35 х 57 х 7 мм. либо 29 × 17 × 5 mm.
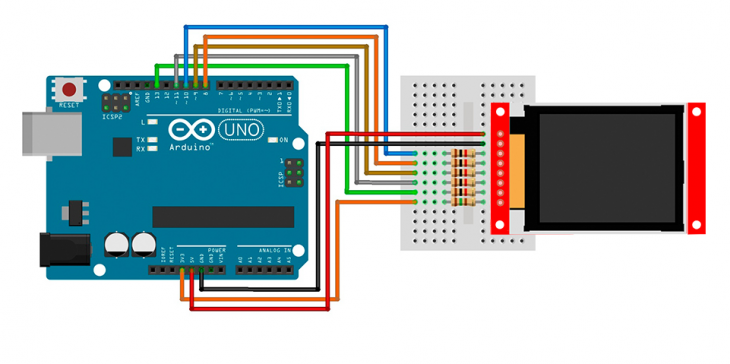
Подключение ST7735S к Arduino

Для этой цели нам понадобятся такие компоненты как: микроконтроллер Ардуино UNO, TFT-дисплей, макетная плата, соединительный провод (для подключения к компьютеру — USB-кабель).
Собираем схему:
Для прошивки необходимо наличие двух стандартных библиотек (с ними не будет проблем с компиляцией):
TFT — разработана на базе библиотек Adafruit GFX и Adafruit ST7735, потому функциональней;
SPI – для управления интерфейсом (периферийными устройствами).
Их можно найти во встроенном менеджере библиотек в программной среде Arduino IDE (версия 1.0.5. и выше), а затем импортировать во вкладку Примеры ∕ Образцы.
Важно! Для работы с SD-картой памяти может понадобится библиотека SD (скачать в Интернете).
/* Тестировалось на Arduino IDE 1.8.0 Дата тестирования 29.08.2017г. */ #include // Подключаем библиотеку TFT #include // Подключаем библиотеку SPI #define cs 10 // Указываем пины cs #define dc 9 // Указываем пины dc (A0) #define rst 8 // Указываем пины reset TFT TFTscreen = TFT(cs, dc, rst); void setup() < TFTscreen.begin(); TFTscreen.background(0, 0, 0); // Очистим экран дисплея TFTscreen.setTextSize(2); // Устанавливаем размер шрифта >void loop() < /* * Установка цвета фона TFTscreen.background ( r , g , b ) * где, r, g и b являются значениями RGB для заданного цвета */ TFTscreen.background ( 0 , 0 , 0 ); /* * Команда установки цвета фона TFTscreen.stroke ( r , g , b ) * где, r, g и b являются значениями RGB для заданного цвета */ TFTscreen.stroke(255, 0, 0); /* * Вывод текста на дисплей TFTscreen.text(«Hello, World!», x, y); * где x и y координаты. */ TFTscreen.text(«Hello, World!», 6, 47); TFTscreen.text(«RobotChip», 30, 67); delay(500); >
Источник: arduino-ide.com
Заведи экран: свой TFT–дисплей

Начался новый семестр. В качестве курсовой работы в институте решил замутить такой вот девайс для вывода графики на дисплей от NOKIA.
Ты конечно понимаешь, мой друг, как можно использовать этот девайс в своих хакерских (и не только) целях. Если выбрать все детальки SMD-шные, то можно получить реально небольшое устройство для вывода на экран с портом RS232. Дисплей использовал: Nokia 6100/6610/7200/7250/3100 в рамке с коннектором.
Такой экран несложно найти в Интернет-магазинах, например www.siruist.ru, www.sparkfun.com или в палатках, где продают запчасти для мобильных телефонов ( стоит он 150-200 руб ) . Либо просто выдрать дисплей из старого телефона. Но если такой не нашёл — не беда. Изучив эту статью и исходные коды и поразмыслив головой, ты можешь завести дисплеи от Nokia N95 или Sony PSP.
Почему я выбрал такой дисплей – он удобен в пайке. Смотри на скриншоте распиновку.
Как видно, существует коннектор на дисплее к которому тяжело подпаяться (шаг 0.5мм). Поэтому лучше ищите дисплеи с такой распиновкой как здесь.
- VCC-Digital (3.3V)
- RESET
- SDATA
- SCK
- CS
- VCC-Display (3.3V)
- N/C
- GND
- LED GND
- LED V+ (6-7V)
На рисунке вы можете видеть 3 дисплея:
На крайнем левом отсутствуют контакты для удобной пайки (только коннектор). На остальных контакты и коннектор присутствуют. Также важно, что встроенный контроллер у каждого экрана разный. Для этого дисплея существует 2 вида контроллеров:
- PCF8833;
- Epson S1D15G10.
У каждого контроллера своя система команд и, соответственно, софт для одного из них не будет работать для другого. Народ научился различать эти контроллеры по цвету коннектора: коричневый — Epson S1D15G10, зелёный — PCF8833.
Но это не факт. Я советую прошить микроконтроллер для 2 видов дисплеев и посмотреть результат. К примеру на скриншоте все дисплеи с контроллером PCF8833. Я писал исходный код микроконтроллера для PCF8833, но совершенно не сложно изменить его и для Epson`a!
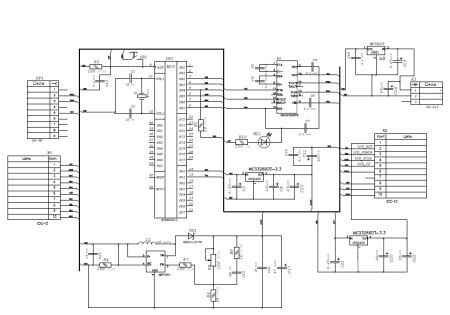
Ну вроде с трудностями закончили, переходим к нашей схемке:

А остальное всё есть на схеме.
6.5В нам нужно на подсветку (от 6В до 7В = max). Регулируется подстроечным R8. Также ВАЖНО – разделить землю у дисплея (т.е. землю (выводы 8,9 коннектора) напрямую присоединить к входу 2 разъёма источника питания) – это нужно для защиты от помех. Желательно поставить 2 различных преобразователя из 5В в 3.3В – один для питания контроллера и периферии дисплея, второй – для непосредственно дисплея (выходы 1,6 – соответственно коннектора дисплея).
После разбора с железкой и пайкой приступаем к программированию для Atmega.
Открываем WinAVR, создаём проект, будем писать на С. Я отказался от assembler`a потому что код стал реально громоздким.
#include
#include // для задержки
#include «lcd.h» // определения для PFC8833
#include «font.h» // определение шрифта
void sendCMD(byte cmd); // послать команду на PFC8833
void sendData(byte cmd); // послать байт данных
void InitLCD(void); // инициализация дисплея
void shiftBits(byte b); // перестановкой выводов портов эмулируем SPI
void setPixel(byte r,byte g,byte b);
// пишет в видеопамять дисплея 3 байта (r,g,b) с заданным цветом
…..
void PointXY(int x,int y,byte r,byte g,byte b)
// рисует точку на экране с координатами x,y и цветом r,g,b
sendCMD(CASET); // column set (po x)
sendData(x);
// команда CASET – задаёт область рисования по x, от byte1 до byte2
sendData(x); // у нас byte1=byte2 , так как рисуем точку
sendCMD(PASET); // page set (po y)
sendData(y); // аналогично для y
sendData(y);
sendCMD(RAMWR);
setPixel(r,g,b); //пишем в память
>
…
Я привёл только часть кода. Все исходники можно найти в архиве. У данного дисплея – 4096 цветов, следовательно 12 бит на пиксел RRRRGGGGBBBB.
Так же я написал консольную прожку для компа для рисования (исходники также есть в архиве).
В итоге наш девайс способен выводить:
- точку;
- окружность;
- линию;
- прямоугольник (закрашенный/нет);
- символ (первой половины ASCII (0x00
- текст;
- изображение (до (132 на 132)).
С символами нет проблем, ты можешь запросто добавить любой шрифт. Давайте взглянем на результаты:
Выводы
Ну вот в итоге и завели дисплей. Какие перспективы? Вот они:
- добавить поддержку системных шрифтов и поместить их не в память микроконтроллера, а посылать символы по байтам по RS232;
- воспроизвести анимацию;
- попробовать завести дисплеи покруче – от Iphone, N95, PSP.
Источник: xakep.ru