
Material You, который вместе с Android 12 представили ещё в 2021-м, оказался настоящим прорывом. Причём он интересен не столько внешним видом, сколько сложной технической реализацией. Google удалось изобрести собственное цветовое пространство, которое учитывает оттенки установленных обоев и подстраивает под них цвета элементов интерфейса. Райн Хагер (Ryne Hager) из Android Police вместе с Джеймсом О’Лири (James O’Leary), одним из архитекторов Android, разобрали любопытные нюансы в работе Material You.
Подписывайтесь на наш Телеграм

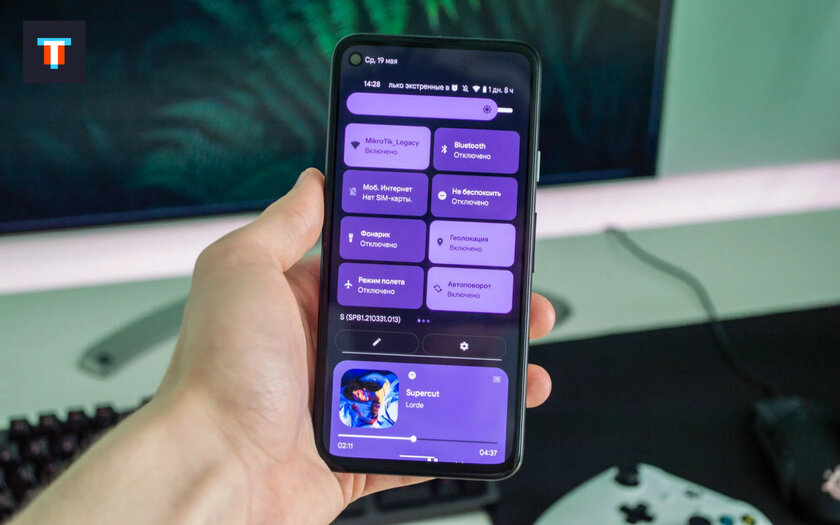
Как меняется интерфейс Android 12 благодаря Material You | Blogger
Главный принцип Material You — контрастность элементов
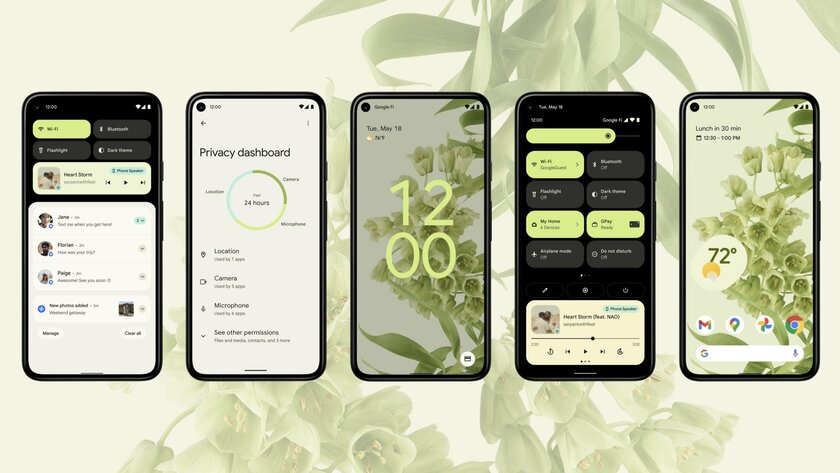
Архитекторы Android не первый год работают над концепцией динамических цветов — О’Лири подчеркнул явный акцент на это направление. Оно прорабатывалось с Матиасом Дуарте (Matias Duarte), а также другими дизайнерами Google. Разноплановых идей давно хватало, но на концепции Material You остановились именно во время работы над Pixel 6.
ВНИМАНИЕ: Эта коварная настройка испортит качество изображения, если вы не сделаете вот этого….
Мы почувствовали, что вместе с переходом на новый невероятный процессор Tensor в семействе Pixel произошёл действительно мощный скачок. В этот момент мы захотели, чтобы программное обеспечение в полной мере соответствовало аппаратному… Тогда мы решили пойти ва-банк и запустить проект уже в этом году…
Конечно, во время проектирования Material You многократно трансформировался. При реализации проекта инженеры и дизайнеры столкнулись с огромным числом технических проблем, а также трудностей в исполнительном планировании. В конце концов, работа шла не просто над слоем «краски» поверх традиционного интерфейса Android. Material You — нечто куда более сложное.
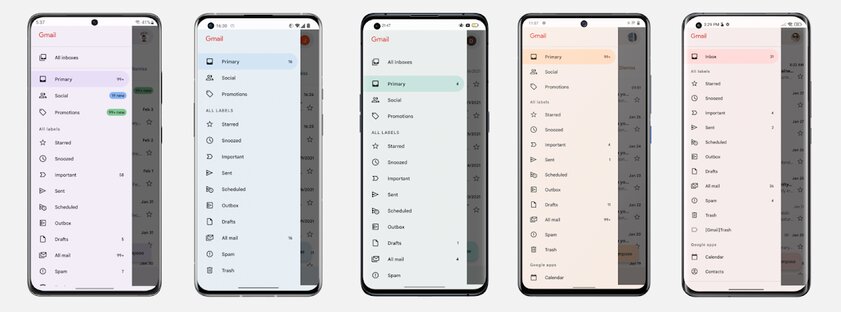
Одной из наиболее важных особенностей нового оформления должен был стать контраст между элементами пользовательского интерфейса. Планировалось, что Material You будет автоматически подбирать такие оттенки элементов, на которых остановились бы профессиональные дизайнеры. Было важно, чтобы все они не только сочетались друг с другом, но и были хорошо различимы.
По большому счёту, выбрать несколько красивых цветов для оформления интерфейса на основании установленных обоев рабочего стола системы — достаточно простая задача, с который может справиться буквально каждый. Куда сложнее обеспечить разборчивость кнопок и других элементов вне зависимости от их комбинации. Именно эту задачу удалось решить.

Samsung UE32J4500AK Изумрудное Изображение
«Почему Android сейчас выглядит как шикарное шведское кафе в стиле минимализма, а iOS — как ящик для кухонного хлама?», — с удивлением в Twitter заметил Саймон Кёртис (Simon Curtis), известный американский артист
Карл Саган (Carl Sagan) когда-то говорил: «Если вы хотите создать яблочный пирог с нуля, вы должны сначала изобрести вселенную». Именно этим принципом в Google руководствовались при разработке Material You. Архитекторам операционной системы нужно было придумать собственное цветовое пространство с простым выбором контрастных цветов.
Для Material You придумали новое цветовое пространство
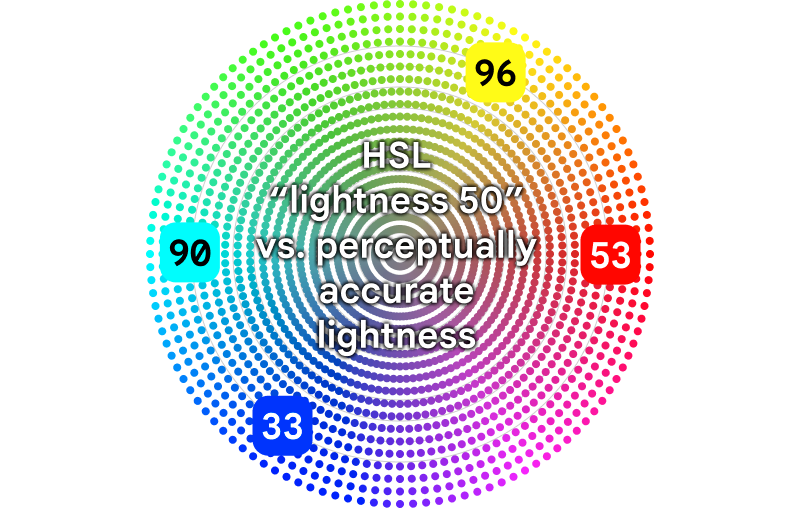
HSL — цветовая модель, разработанная в 70-х, которая для определения конкретного оттенка использует «тон», «насыщенность» и «яркость» (HSL — аббревиатура от Hue, Saturation, Lightness). Именно её для работы в цифровом пространстве выбирают практически все дизайнеры. Оказалось, для решения вопросов Material You она не подходит.
Цветовая модель, которую эксплуатируют больше 50 лет, далека от идеала. Пример ниже сравнивает оттенки со значением яркости 50 по схеме HSL. На практике кажется, что у некоторых этот показатель приближается к 30, а у других к 90. Те, кто работают с цветом, учитывают этот факт. Но алгоритм не сможет сделать это автоматически.

Реальная яркость оттенков, которые выбрали по значению яркости 50 в модели HSL
Чтобы решить эту задачу, в Google придумали новое цветовое пространство, в основу которого легло понятие тона. Это помогло инженерам разобраться с вопросом контрастности элементов интерфейса при автоматическом подборе цветов. По словам О’Лири, подобный подход дал возможность беспокоиться лишь о том, как далеко оттенки находятся по уровню тона.
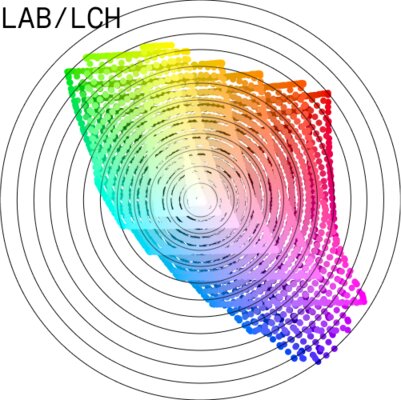
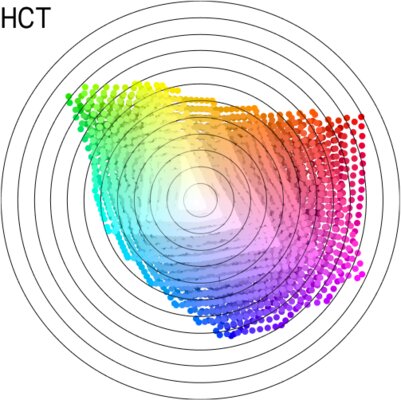
Ориентир на тон взяли по примеру другой более точной модели цветового пространства из 70-х — LAB. Использовать её в полной мере нельзя было из-за некоторых непоследовательных результатов автоматического выбора оттенков. В Google также думали ориентироваться на CAM16, но точности данной модели также не хватило. Поэтому в итоге создали свою — HCT.


В модели LAB (первое изображение) хватало пробелов в охвате, и в HCT (второе изображение) это постарались исправить
Вопрос цветовых пространств контролируется общепринятыми стандартами. Впрочем, HCT они касаются лишь косвенно. Обывателю не придётся беспокоиться, поддерживает ли его новый телевизор новую разработку Google. Модель создана в сугубо внутренних целях. Она нужна для автоматизации выбора оттенков интерфейса, и отлично с этим справляется.
Но не более.
Когда нормой был скевоморфизм, вопрос контрастности интерфейса стоял не так остро. Тогда каждый элемент индивидуально прорабатывался на основании реальных объектов из окружающего мира. Дизайнеры имитировали трёхмерное пространство с расположенными в нём значками, пунктами и подсказками — они не могли сливаться друг с другом. Минимализм всё изменил.
Индустрия застряла, когда перешла на плоский дизайн в 2010-х. Нужно было выбрать пару цветов, и все обычно останавливались на резком белом и каком-то ярком сверху, в зависимости от платформы или приложения… Мы должны были дать дизайнерам возможность говорить о контрасте и лёгкости при выборе цветовых пар из большего разнообразия оттенков.
Впрочем, нового цветового пространства для решения всех проблем всё ещё было недостаточно. О’Лири отмечает, что во время работы над Material You себя проявил ещё один вопрос, связанный с картографированием оттенков. Для поиска ответа на него не оставалось времени, поэтому решили использовать достаточно простой алгоритм.
Первая задача Material You — выбрать исходный цвет
Material You не использует машинное обучение — это более простой алгоритм, который гарантирует точные результаты. Факт подтверждается тем, что на первом этапе фича использует принципы сокращения числа цветов по примеру GIF. Из плавно переходящих друг в друга градиентов выбираются ключевые оттенки, которые попадут в дальнейший оборот.


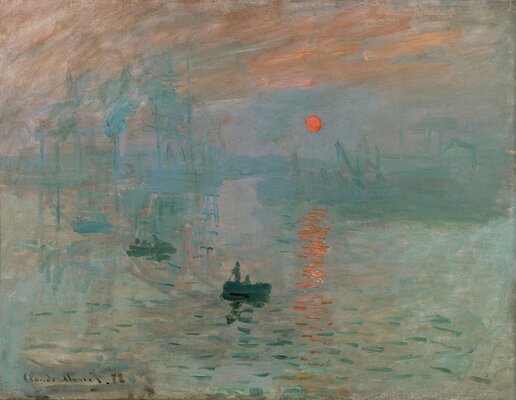
Картина Моне до (первое изображение) и после сведения к основным цветам (второе изображение)
Оригинальное изображение упрощается до палитры в 256 цветов. Дальше происходит оценка и двойное сравнение всех оттенков: на основании красочности и масштаба использования на холсте. Слишком яркие и близкие к серому точки отбрасываются. В итоге остаётся четыре оптимальных цвета, из которых будет происходить выбор подходящего исходного оттенка.
По базовому цвету разрабатывается основная палитра, которая будет использоваться для оформления элементов интерфейса операционной системы. Material You берёт в учёт цвета, которые хорошо сочетаются именно с исходным оттенком. На выходе фиксируются значения для фона, кнопок, значков и всего остального. Всё это идеально сочетается.

Для определения оттенков элементов интерфейса на основании исходного цвета используется подобная тональная палитра — варианты подбираются как для светлой темы, так и для тёмной
Алгоритм кажется максимально простым. Более того, создаётся ощущение, что он не оставляет работы дизайнерам. Это мнение ошибочно, ведь именно такие специалисты создают принцип формирования палитры интерфейса. О’Лири отмечает, что идеальный контраст — пара из чёрного и белого. Но мало кому захочется видеть в интерфейсе Android только их.
Для работы дизайна остаётся важное место. Разработчик может написать любые алгоритмы, которые захочет… Но всё происходит куда более сложно. Взаимодействуя с инженерами, придумывать формулы должны именно дизайнеры. Более того, у них самих по себе также нет возможности открыть Figma и, условно, выбрать тот красный, который просто нравится.
Material You подойдёт не только для интерфейса Android
Первое знакомство с системой Material You случилось именно по интерфейсу Android. Многие считали, что Google закроет её принципы миру, но компания поступила иначе. Автоматическое создание палитры цветов смогут взять на вооружение как производители смартфонов, так и разработчики сторонних приложений. На GitHub для них уже есть необходимый софт.
Так круто пользоваться смартфоном, который непохож на статичное произведение современного искусства, застрявшее на одной и той же презентации… Здорово использовать гаджет, который остаётся элегантным и глубоко продуманным, но радует… Вместо стабильной скуки появляется ощущение бесконечных возможностей для экспериментов.
Материалы по теме:
- Когда и какие устройства Samsung получат прошивку One UI 5.0 на Android 13
- Какие смартфоны обновятся до Android 13: телефоны Xiaomi, Samsung, Realme, OPPO
- Android 12 и 13 окрашиваются под цвет обоев. Это отличная, но провальная идея
- Обзор Android 13 Developer Preview 1: что изменилось
- Кастомные прошивки Android 12 для Xiaomi, Samsung, Realme и других смартфонов
Источник: trashbox.ru
хмм Почему экран iPhone 7 такой цветастый? Всё о профиле P3


Начиная с iMac Retina 4K, Apple активно внедряет поддержку цветового пространства P3 в новые устройства, включая iPhone 7. Предыдущий стандарт для Apple – sRGB.
В этой статье мы поверхностно, без сложных терминов и погружения в физику:
- ознакомимся с базовыми принципами отображения цветов;
- узнаем, что такое цветовое пространство (цветовой профиль);
- сравним профили P3 и sRGB;
- поговорим о переходе на профиль P3.
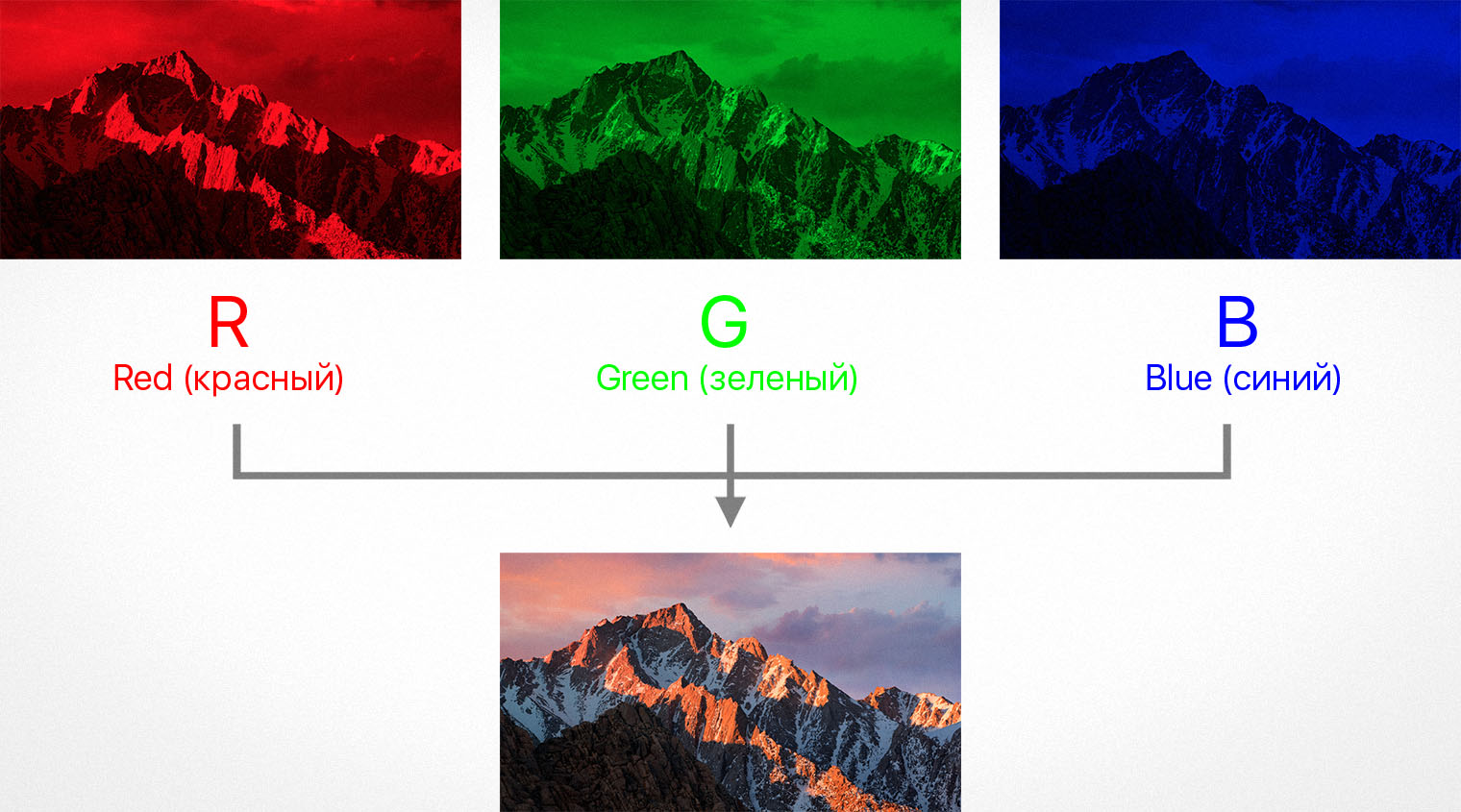
Цветовая модель RGB
Рассмотрим самый распространенный способ цветовоспроизведения.
Изображение на дисплее отображает «сетка» из пикселей.
![]()
Каждый пиксель состоит из красного, зелёного и синего субпикселей.
![]()
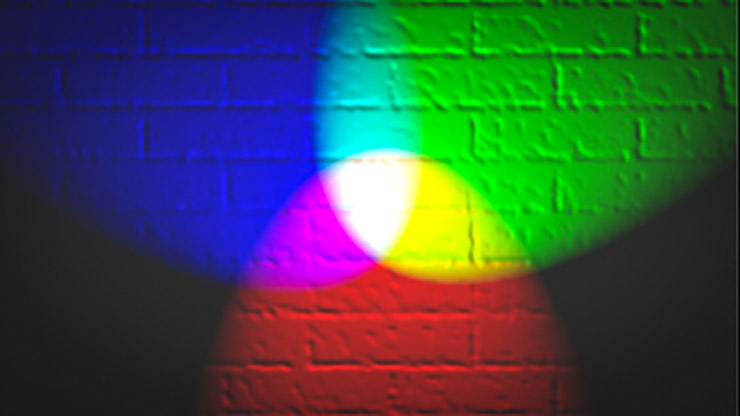
И каждый оттенок, который мы видим на экране, воспроизводится из различных комбинаций этих трех цветов.
![]()
- белый – равномерно задействованы все три субпикселя на максимальной яркости;
- черный – не задействован ни один из субпикселей;
- красный – задействован только красный субпиксель;
- желтый – задействованы только зеленый и красный субпиксели.

Вот как формируется картинка на нашем мониторе:

Система цветовоспроизведения RGB используется на всех современных дисплеях, но отображение одной и той же фотографии на них может сильно различаться.
Цветовые пространства
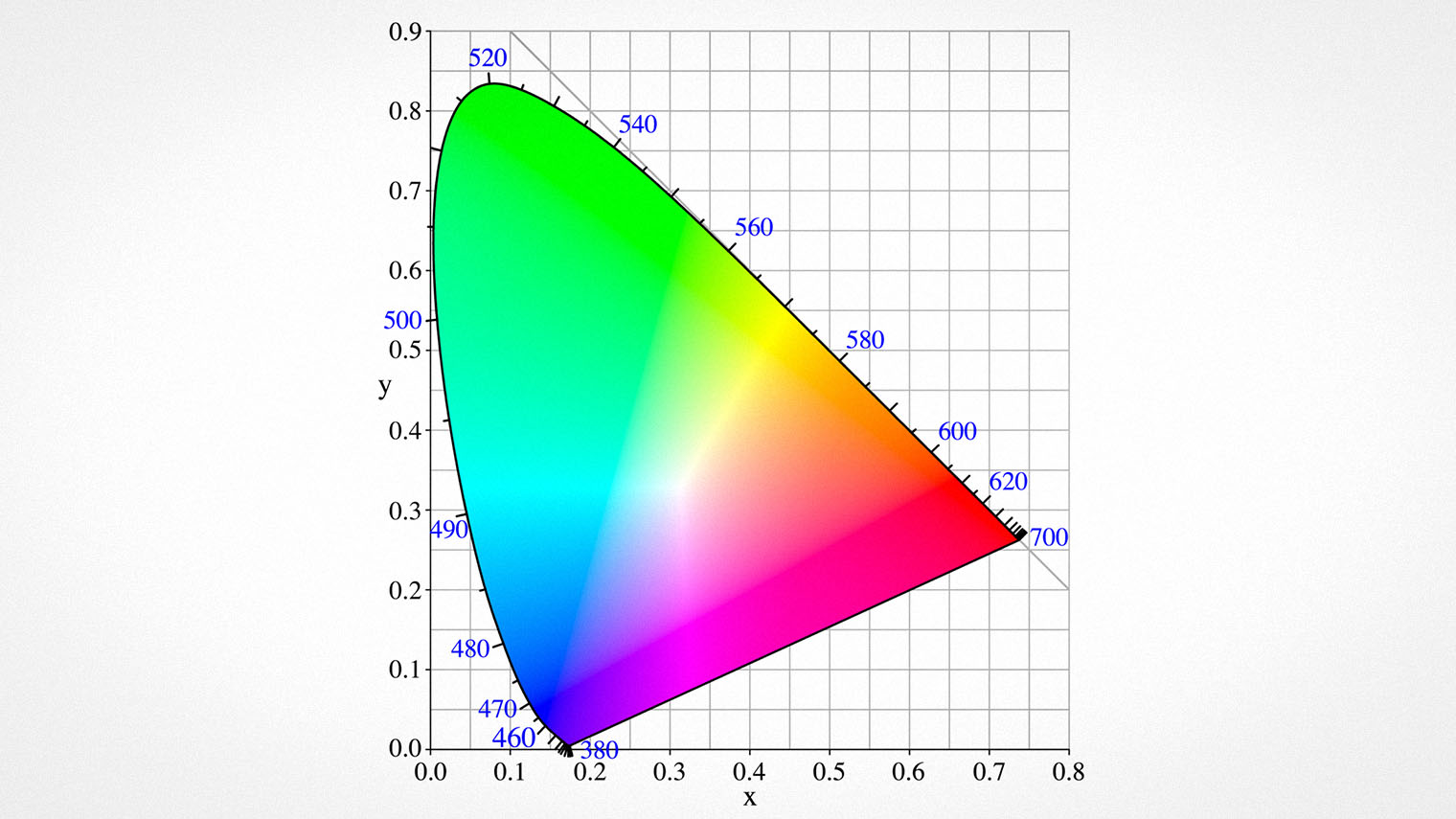
Международная комиссия по освещению (CIE) в 1931 году утвердила эталонную цветовую модель, которая охватывает все видимые человеческим глазом цвета. Основой послужили эксперименты ученых Дэвида Райтома и Джона Гилдомва, проведенные в конце 1920-х и начале 1930-х годов.

Эталонное цветовое пространство CIE 1931.
Ни один современный монитор не может отобразить все эти цвета. Только какую-то часть: кто-то меньше, кто-то больше.
Кроме того, один и тот же цвет, заданный в системе RGB, на разных устройствах будет отображаться по-разному из-за технических особенностей и характеристик дисплеев.
Если бы эта проблема была не решена:
- фотографии, обработанные на мониторе одного компьютера, на другом выглядели бы по-другому;
- почти все дисплеи от разных производителей показывали бы одну и ту же картинку по-разному;
- некорректно работали бы принтеры;
- на вашем телефоне фотография друга отдавала бы, например, зеленым оттенком, а у него нет. И так далее. Начался бы цветовой хаос.
В итоге, для визуального соответствия были созданы цветовые профили – единые стандарты для всех. Устройства, корректно откалиброванные и поддерживающие отображение всех цветов в рамках одного профиля, будут выдавать в целом очень похожую картинку.
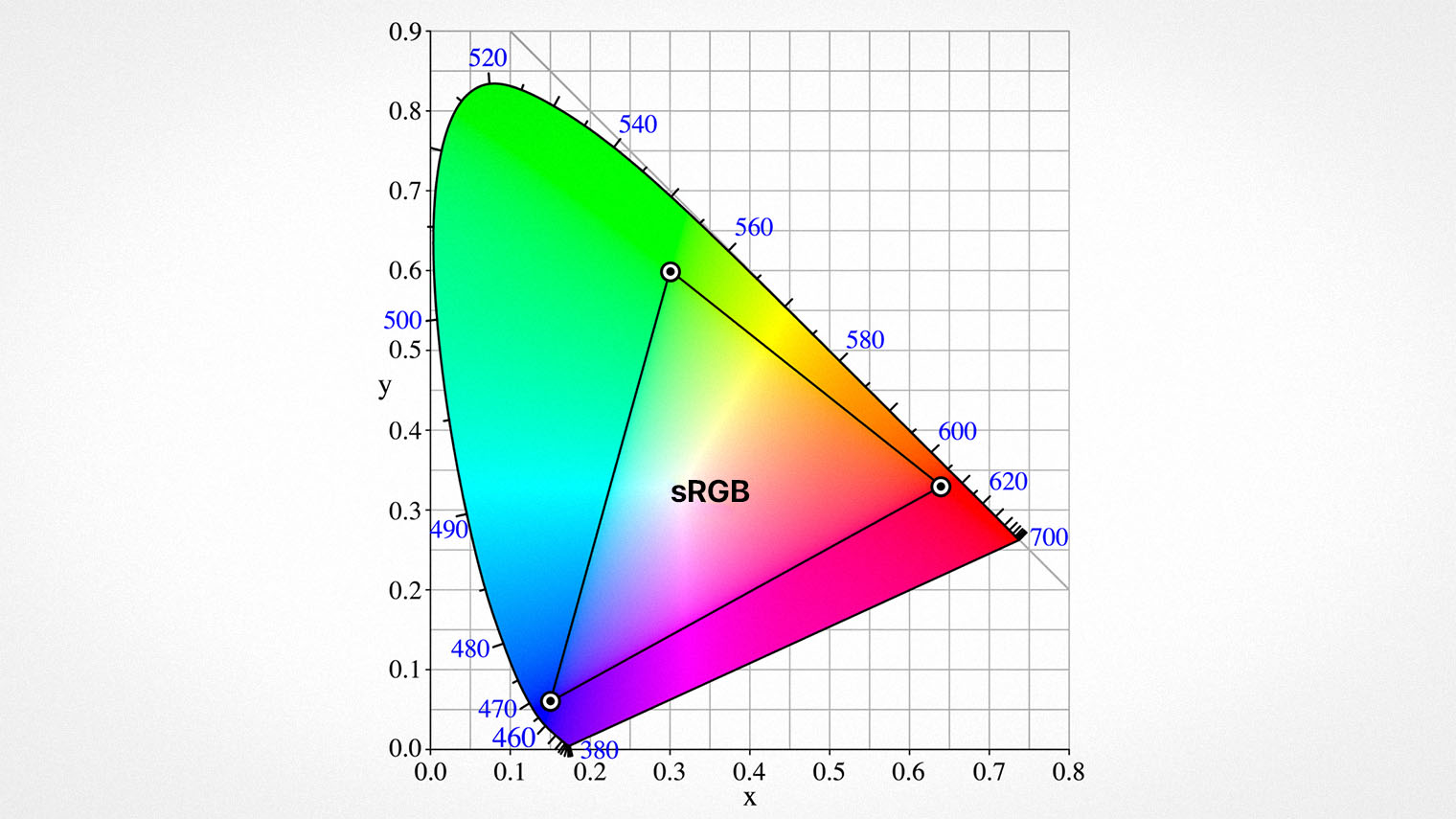
Профиль sRGB
Стандартом на сегодняшний день является профиль sRGB, созданный компаниями HP и Microsoft в 1996 году. Широко используется в интернете, в современных мониторах и принтерах. Он охватывает 35% видимых человеком цветов.

iPhone 5 – первый iPhone с дисплеем, отображающим 100% цветового пространства sRGB.
Но возможности современных экранов начали выходить за эти рамки.
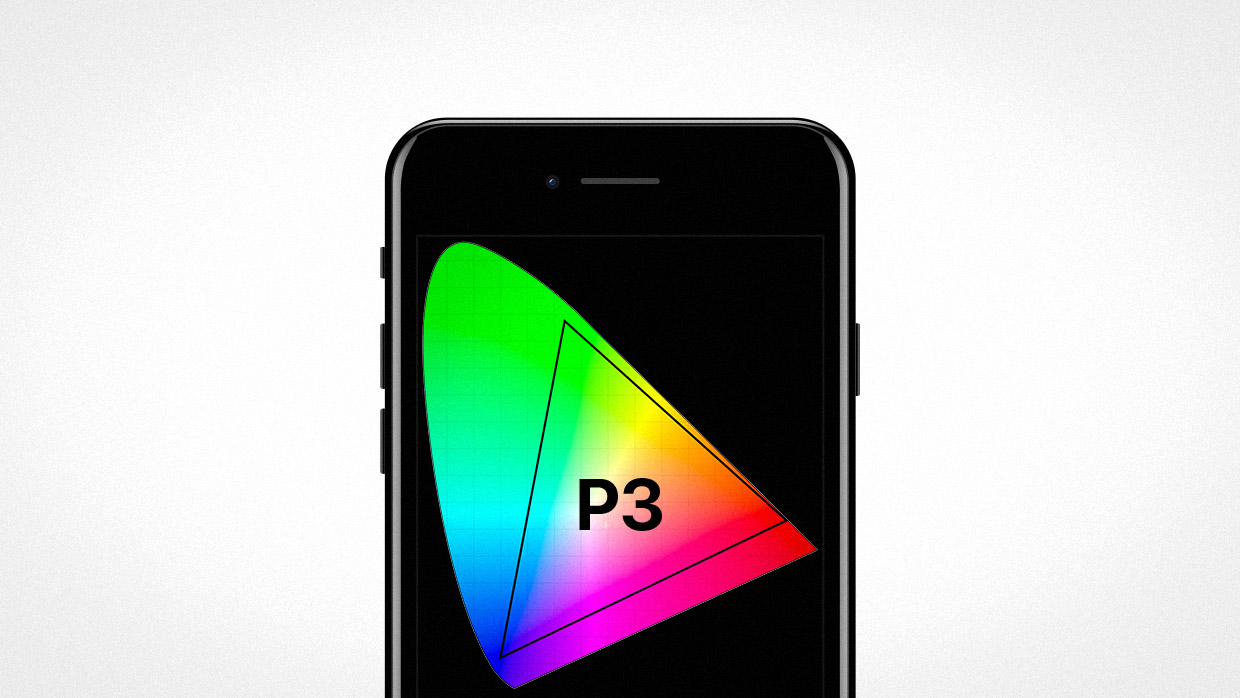
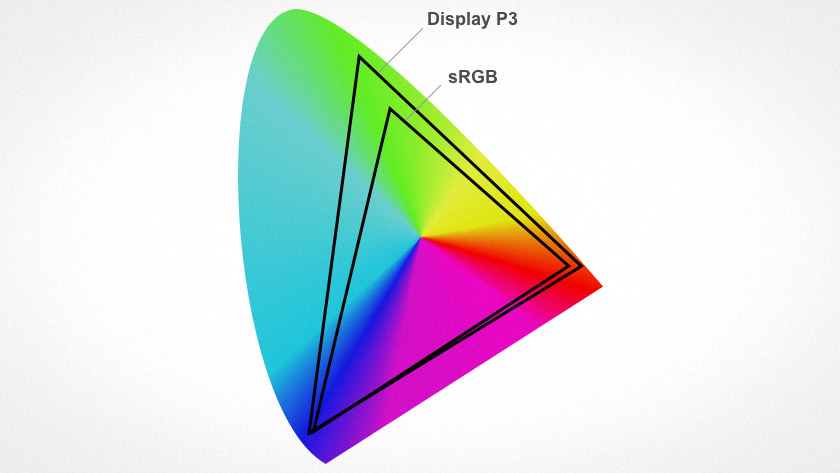
Профиль P3
Именно этот профиль Apple выбрала в качестве преемника sRGB.
Цветовое пространство DCI-P3 широко используется в киноиндустрии. Его цветовой охват шире sRGB на 25% и составляет 45,5% от видимого человеком.

На данный момент цветовой профиль P3 поддерживается дисплеями 9,7-дюймового iPad Pro, iPhone 7, iMac Retina 4K/5K и новых MacBook Pro.
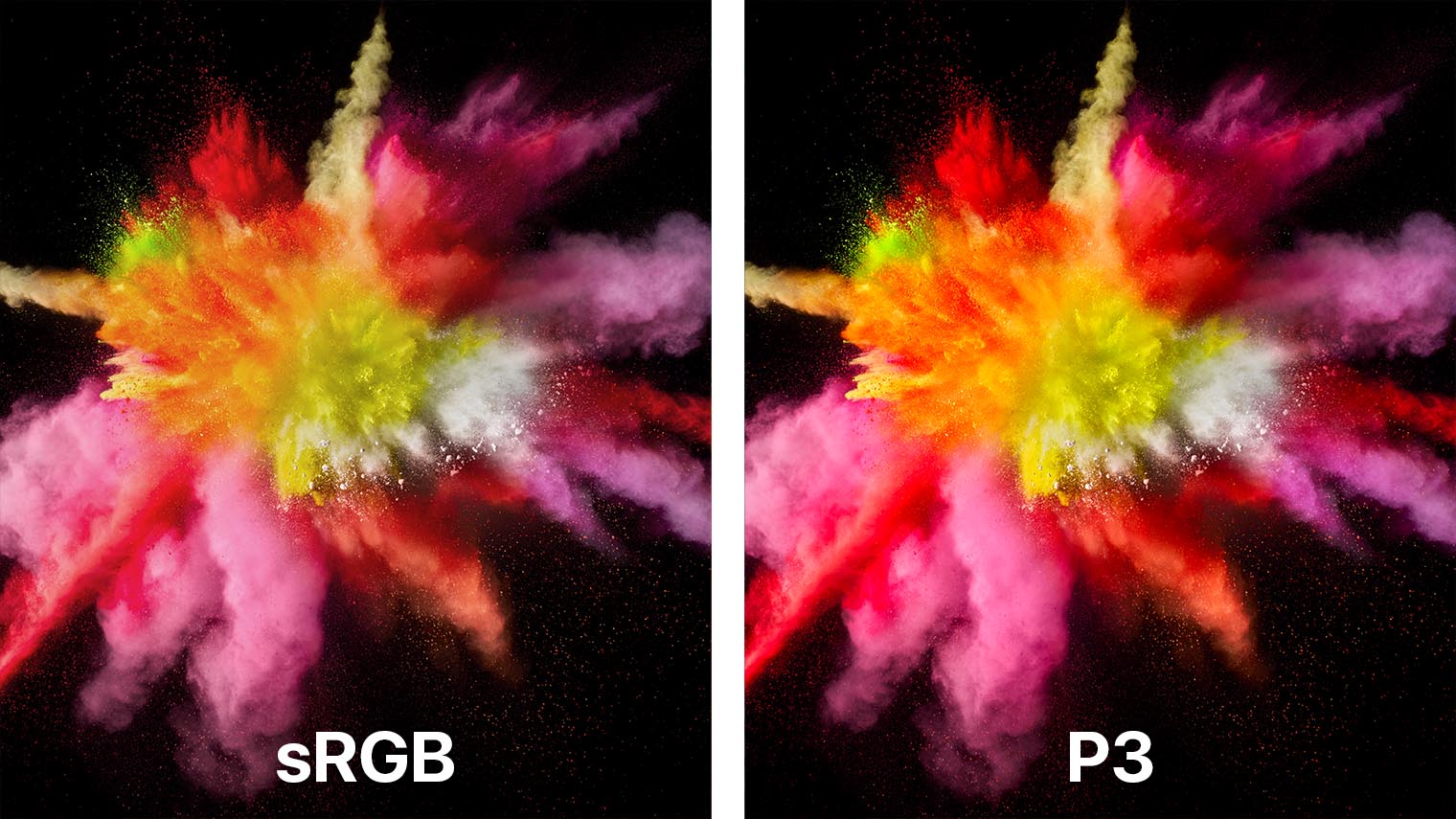
Примерно такую разницу вы почувствуете, поставив рядом sRGB и P3 экраны:


Камера iPhone 7 также поддерживает профиль P3, снимки получаются с расширенным цветовым охватом. У конкурентов этот профиль поддерживался дисплеем Samsung Galaxy Note 7. (среди смартфонов)
Итог
Переход на P3 – правильный и логичный шаг со стороны Apple. Картинка смотрится сочнее и естественнее. Профиль начинают поддерживать популярные мобильные редакторы и приложения, к примеру, Lightroom для iOS и Instagram.
Samsung, Microsoft, LG и другие компании уже внедряют поддержку цветового пространства P3 в свою продукцию. Станет ли P3 таким же универсальным, как sRGB – вопрос времени.
(6 голосов, общий рейтинг: 4.83 из 5)
Хочешь больше? Подпишись на наш Telegram.

Источник: www.iphones.ru
Что такое цветовое пространство? Стандарт DCI-P3 и его предшественники

В новейших телевизорах, смартфонах и планшетах с флагманскими параметрами технических характеристик появилось цветовое пространство DCI-P3. А ниже рассказывается о том, что это за схема, зачем она разрабатывалась, какие стандарты были ее предшественниками.
Что такое цветовое пространство
Все сопровождающие разработку техники явления должны описываться конкретно определяющими их параметры моделями.
Упомянутое правило касается и цветов: для формирования изображения с высочайшим уровнем качества нужны соответствующие критерии.
Это значит, что любой имеющийся тон необходимо представлять как строку координат. Модель, определяющая их систему, и зовется цветовым пространством.
Единственным средством, которое может подтвердить качество транслируемой на дисплей картинки, являются глаза человека. Поэтому в эталонном образце пространства оттенков необходимо описать весь воспринимаемый ими спектр, пользуясь моделью CIE XYZ.
Однако любой связанный с показом цветов гаджет обладает ограничениями, которые накладываются особенностями конструкционного исполнения и работы, из-за чего упомянутая модель неприемлема и требует выбирать упрощенные варианты.
Кроме того, возникает проблема совместимости: один оттенок способен показываться на различных аппаратах совершенно по-разному.
По причине этого нюанса, к примеру, распечатанное на принтере изображение будет мало напоминать отображаемый на экране оригинал.
Чтобы предотвратить такие трудности, специалисты разработали соответствующие варианты стандартов.
sRGB и Adobe RGB
Сегодня распространенным стандартом для цифровой техники, который позволяет унифицировать ее передачу цветов, является стандарт sRGB, принятый компаниями Microsoft, HP, и остальными производителями компьютерной техники в 1996 году.
Он применялся для всемирной сети, мониторов с ЭЛТ и принтером той эпохи, оставаясь ныне самым ходовым стандартом для различного контента.
Именно он используется сейчас Windows, сайтами, телевизорами, мониторами компьютеров, а также дисплеями другой потребительской электроники.
Благодаря ему при переносе графики между аппаратами не возникают отличия.
Если сравнить sRGB и CIE XYZ между собой, то окажется, что первый стандарт может передавать до 35 процентов цветовой палитры, доступной для анализа глазами человека.
Для выполнения многих графических задач этого вполне хватит, но для профессионального редактирования фотографий не подойдет.
Поэтому в 1998 году компания Adobe усовершенствовала цветовое пространство, которое охватило примерно 52,1% тонов CIE XYZ и потеряло букву «s» в своем названии.
Но чтобы пользователь безошибочно обрабатывал графический контент в режиме Adobe RGB, такая схема должна поддерживаться редактором и монитором.
И если фотографию планируется залить на сайт в интернете, то необходимо учесть, что стандарт RGB от создателей Photoshop гарантированно должен поддерживаться как веб-ресурсом, так и компьютером человека, который захочет посмотреть картинку.
Поэтому схема не рискует стать универсальной, а применяется для решения определенных задач.
DCI-P3
Стандарт RGB от корпорации Adobe сдвигается по направления коротковолновой области спектра, но для человеческих глаз являются критически важными теплые тона картинки.
Поэтому ассоциация кинокомпаний Digital Cinema Initiatives разработала свое пространство цветов, где равняющийся 45,5% CIE XYZ охват смещается в красный участок спектра.
Изготовители электронных гаджетов благосклонно приняли новинку.
По мере того, как люди все чаще просматривали фильмы на планшетах, компьютерах, телевизорах и ноутбуках, применяемый в кинематографе цветовой охват стандарта DCI-P3 начал внедряться в перечисленные аппараты для максимально точной передачи оттенков на изображении.
Первой, кто запустил процесс ее внедрения, стала корпорация Apple. Поэтому новый стандарт возник сначала на Macbook, iPad и iPhone, получив название Wide Color во избежание нарушения авторских прав.
А разница между DCI-P3 и Adobe RGB показывалась посредством специальной картинки: на старых устройствах оно принимало облик красного квадрата, но на поддерживающей DCI-P3 технике можно было рассмотреть логотип разработавшей его группы программистов из WebKit Apple.
Заключение
Наличие цветового пространства по стандарту DCI-P3 в телевизорах и смартфонах с флагманскими параметрами заказали изготовители ПО для камер, чтобы можно было обрабатывать фотографии точнее, чем при использовании sRGB.
Людям, стремящимся просто нажать спускающую затвор кнопку для получения снимка, этот профиль не понадобится.
Тем более, что средств отображения графики, создающихся в полном соответствии с условиями нового стандарта, пока набралось немного.
А те, кто профессионально работают с графическим контентом для рекламы, видеоигр и остальных целей, смогут полноценно исследовать плюсы максимально точного показа цветов.
Однако им стоит помнить, что охват всего промежутка DCI-P3 пока поддерживается далеко не каждым устройством.
Источник: iptv-russia.org