Это руководство поможет вам настроить гибкий, мощный блог на MODx Revolution. В связи с тем, что MODx Revolution является не платформой для блогов, а полномасштабной системой для веб-приложений, то безразличных надстроек она не содержит готового решения для ведения блогов. Вам для этого необходимо настроить систему самостоятельно.
К счастью, инструменты для этого уже существуют. Данная статья поможет вам в них разобраться. Предполагается, что вы уже знакомы с синтаксисом тэгов MODx Revolution.
Прежде чем мы начнем, надо сказать: статья довольно объемная, рассказывает о создании действительно мощного блога с системой постинга, архивами, тэгами, комментариями и т.д. Если вам не нужна какая-либо конкретная часть из перечисленного, то просто пропустите конкретный раздел. MODx является модульной системой, и ваш блог может работать так как вам хочется, надо просто установить и настроить определенный модуль. Еще раз скажу, тут описан только один из способов создания блога на MODx Revolution. Помимо него есть еще множество других способов.
Как сменить шаблон в ModX Evo? #2 урок
Эта статья создавалась на основе блога splittingred.com. Этот сайт можно использовать как пример.
Необходимые дополнения
Для начала вам надо скачать и установить необходимые дополнения, которые будут использоваться в системе. Ниже приводится список наиболее часто используемых дополнений:
Необходимые дополнения
- getResources — Для создания списков.
- getPage — Для пагинации.
- Quip — для комментирования чего бы то ни было.
- tagLister — для управления тэгами и создания навигации по ним.
- Archivist — для управления архивом.
Дополнительные расширения
- Breadcrumbs — для навигации.
- Галерея — Для управления фото галереей.
- SimpleSearch — Для добавления простого поиска на ваш сайт.
- getFeed — Для создания RSS каналов на своем сайте, например своего канал Twitter.
- Login — для управления пользователями и ограничения прав доступа к сайту.
Создание шаблона блога
Во-первых, понадобиться создать шаблон для поста в блоге. Предполагается, что у вас уже есть шаблоны других страниц вашего блога, пусть этот будет называться «Base Template».
Сейчас мы создадим шаблон ’BlogPostTemplate’. Вот его код:
[[$pageHeader]]
[[*pagetitle]]
[[*tags:notempty=` Tags: [[!tolinks? key=`tag` thread=`blog-post-[[*id]]` closeAfter=`30` ]]
[[$pageFooter]]
Рассмотрим данный код. Помните, любую часть шаблона вы можете переместить куда угодно. Это только базовая структура, если вы хотите чтобы тэги были внизу страницы, то переместите их туда, MODx не ограничивает вас ни в чем.
Верхний и нижний колонтитулы
Во-первых, вы должны были заметить, что у нас есть два чанка: «pageHeader» и «footer». Эти чанки содержат повторяющиеся куски HTML-кода, находящиеся сверху и снизу страницы. Поэтому, если я хочу изменить шапку или подвал сайта, мне надо только поправить код чанка и изменения будут применены ко всем страницам сайта. Также я сделал ссылку на эту же страницу, и назвал ее pagetitle.
Создание сайта на MODX Revolution. Урок 3. Создание TV полей. PhpThumbOf — кэширование изображений
Информация о посте
Далее мы создадим блок информации о посте, в основном это имя автора и тэги. Рассмотрим подробнее:
Во-первых, мы используем поле publishedon для формирования даты поста.
Во-вторых, мы отображаем список тегов для поста. Вы заметили, как мы оформили вывод тэгов? Если вы не создали тэги, то ничего не произойдет. Если вы их задали, то они будут обработаны сниппетом tolinks. tolinks является часть расширения tagLister, и преобразует тэги в список ссылок. Наши тэги станут интерактивными!
Мы указали поле ’target’ как 1, то есть указали на главную страницу. Если главная страница вашего блога не является главной страницей сайта, то измените этот параметр.
И наконец, мы загружаем быстрый счетчик комментариев вместе со ссылкой на них. Обратите внимание на параметр ’thread’ сниппета QuipCount (и позже в вызове Quip), равный ‘blog-post-[[*id]]’. Это означает, что MODx автоматически будет создавать новую ветку комментариев для каждого поста.
Содержимое поста
Вернемся к нашему шаблону. Мы сейчас находимся в разделе контента. Обратите внимание, что мы начинаем с параметра [[*introtext]]. Это полезный параметр ресурса MODx — думайте о нем как о вводном тексте в начале поста, который будет отображаться на главной.
Добавление комментариев к постам
Хорошо, теперь мы рассмотрим блок комментариев в шаблоне BlogPostTemplate. Как видите для комментариев мы используем Quip. Вы можете использовать другие системы, такие как Disqus. В этом уроке мы будем использовать Quip. Наш код выглядит следующим образом:
[[!Quip? replyResourceId=`19` thread=`blog-post-[[*id]]` moderatorGroup=`Moderators` Comma delimited tags for the current Resource». Далее, убедитесь, что к нему имеет доступ шаблон «BlogPostTemplate», который мы создали ранее.
Вот и все! Теперь Вы сможете добавлять теги к любому посту при редактировании вашего ресурса, указав через запятую список тегов.
Создание разделов
Если вы хотите, чтобы ваш блог имел «Разделы», сначала нужно соответствующие им ресурсы.
Особенности использования шаблонов MODX
В системе управления сайтом MODX шаблон представляет собой заготовку, на основе которой выполняется вывод ресурсов. К одному шаблону может быть привязано несколько ресурсов, общее количество шаблонов не имеет ограничений.
Создание шаблона
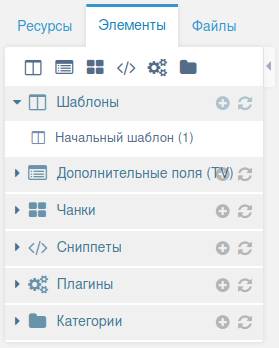
В левой части панели управления находится колонка, переключите её на вкладку «Элементы». Здесь вы можете увидеть строку «Шаблоны», если нажать на + рядом с ней, отобразятся все доступные шаблоны.  Вверху находятся кнопки для создания новых элементов. Наведите курсор мыши на самую левую из них, высветится надпись «Новый Шаблон».
Вверху находятся кнопки для создания новых элементов. Наведите курсор мыши на самую левую из них, высветится надпись «Новый Шаблон».
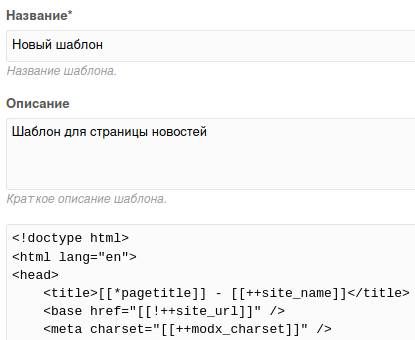
Кликните по иконке и открывается редактор.  Заполните все поля, обязательно поле «Код шаблона (HTML)». Обратите внимание на вкладку «Дополнительные поля (TV)». Дополнительные поля представляют собой куски кода, которые можно использовать в шаблоне. Чтобы не писать одинаковый код в каждом шаблоне, можно прописать его в элементе «Дополнительные поля».
Заполните все поля, обязательно поле «Код шаблона (HTML)». Обратите внимание на вкладку «Дополнительные поля (TV)». Дополнительные поля представляют собой куски кода, которые можно использовать в шаблоне. Чтобы не писать одинаковый код в каждом шаблоне, можно прописать его в элементе «Дополнительные поля».
Чтобы отредактировать шаблон, нужно в колонке «Элементы» нажать на шаблон, который нужно отредактировать. Не забывайте нажимать кнопку «Сохранить», чтобы сделанные изменения были приняты.
Назначение шаблона ресурсам

Для каждого ресурса может использоваться свой шаблон. Чтобы переназначить его, нужно выполнить следующие действия:
- в левой колонке переключиться на вкладку «Ресурсы»;
- нажать правой кнопкой мыши на ресурс, выбрать в открывшемся меню пункт «Редактировать»;
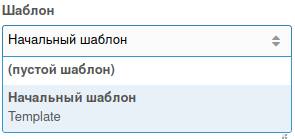
- выбрать шаблон, необходимый для отображения данного ресурса.
Чтобы настройки были запомнены системой, нажмите «Сохранить». Изменить шаблон для ресурса можно в любой момент.
Cмотрите другие статьи:
Источник: www.mousedc.ru
Слайдер для главной страницы в CMS Modx

В предыдущих уроках мы уже познакомились с тем, как совершить предварительную настройку Modx и какие элементы бесплатных шаблонов нужно залить через файловую систему. Разобрались с тем, как проанализировать шаблон и разбить на составные части, как оформить шапку и меню. Теперь перейдем к такому популярному элементу любого современного шаблона, как слайдер.
Делать мы его будет с помощью MIGX. Немного поясним, что же из себя представляет это дополнение. MIGX, проще говоря, это средство для объединения нескольких TV- параметров воедино и представления их в виде понятной пользователю таблички, в нашем случае это избавит нас от необходимости создавать по 5,10,15 полей под картинки слайдера и подписи для них, а затем и от вывода всего этого безобразия в материал. Конечно, можно просто взять код слайдера и внести его в чанк, это тоже будет в каком-то смысле нормальное решение, ведь вывод не изменится, но вдруг с сайтом будет работать пользователь далекий от html и css, или нужно будет добавлять большое количество слайдов и часто их менять. Вот в этом случае нам и поможет Migx, унифицирует внесение данных и ускорит работу со слайдером.
Первоначальные настройки Migx, вкладки форм.
Приступим к созданию слайдера. Создаем новое дополнительное поле Дополнительные поля-Новое дополнительное поле, Имя m.slider, Описание Слайдер. Следующий шаг Параметры ввода-Тип ввода выбираем migx, если пакет был успешно установлен, то этот тип ввода появится в выпадающем списке.

Далее в Параметрах ввода опускаемся ниже и видим поле для ввода Вкладки формы. Эти вкладки формы отвечают за то, в каком формате для пользователя будет представлена возможность ввода информации, т.е. какие поля он должен заполнить, какие картинки добавить. Здесь с помощью JSON вводим следующую конструкцию и разбираем, что же она значит.
Первое, что мы видим, параметр caption, это заголовок вкладки, если она не одна, в данном случае не имеет значение, т.к. она единственная. Далее после fields идет описание вводимых в этой вкладке полей. Первое поле field имеет заголовок title, по этому имени будем обращаться к полю для вывода результата, caption — это своего рода пояснение, подпись, которую видит пользователь, inputTVtype — это тип поля, по умолчанию text, у первого поля мы этот параметр не использовали, для второго указали richtext(это тип поля текстовый редактор), можно было бы указать image, тоже часто необходим для слайдера.
Разметка колонок MIGX.
Опускаемся чуть ниже и видим поле для заполнения разметка колонок, добавим туда следующий код и разберем что к чему. Стоит рассказать, что разметка колонок необходима, чтобы представить пользователю в виде таблицы введенную им информацию, для удобной работы с ней, редактирования, удаления ненужных элементов.
Особых пояснений тут не требуется, все интуитивно понятно, но немножко пройдусь по основным пунктам. Header — это заголовок столбца, width — ширина столбца, sortable — возможность сортировать столбец, принимает значения true или false, dataIndex — сюда пишем название поля, которое нужно выводить в этой колонке, название поля берем из ключа field из Вкладки форм. Вот что получилось в итоге.

Еще необходимо в настройках нашего tv во вкладке Доступно для шаблонов отметить Главная.

Для удобства создать категорию Slider(Дополнительные поля-Новая категория) и отметить эту категорию в настройках поля.

Сохраняем все наши изменения и переходим Ресурсы-Home,переименовываем ресурс в Главная, проверяем, указан ли шаблон Главная для этой страницы, затем переходим на вкладку Дополнительные поля-Slider и должны лицезреть следующую картину.

Когда все подготовительные моменты закончены, слайдер Modx успешно создан, можно создать три элемента слайдера для примера, чтобы протестировать работу и самое главное вывести его в материал. Думаю с созданием слайдов проблем не возникнет, вот какая информация заполнена у меня.

Теперь остается не менее важный этап, вывод полученных элементов слайдера и придание им нужного вида. Первым делом снова вернемся к файлу index.html из нашего бесплатного шаблона. Копируем содержимое блока с классом container, которые расположен сразу после блока header. В этом блоке и содержится шаблон для будущего слайдера. Скопированное содержимое вставляем в новый чанк slider.
Мы видим, что каждый слайд заключен в тег li, это и будет шаблоном для вывода каждого имеющегося слайда, не забываем, что я говорила в самом начале по поводу тега h1 в слайдах. Для вывода слайдов используем следующую конструкцию, в данном случае ее будет вполне достаточно для работы слайдера. Параметр tvname — Это название tv параметра с типом ввода migx, tpl — это шаблон для вывода элементов. У getImageList есть и большое количество других параметров, с документацией по этому сниппету и с документацией по Migx можно познакомиться по ссылке. Там вы найдете все и на любой случай.
Теперь нам осталось зайти через файловый менеджер в файл css и добавить класс h1, чтобы стилистически этот блок выглядел идентично тегу h1. Заходим assets/css/style.css, находим строку 65 и через запятую добавляем .banner .h1, получится код
.banner h1,.banner .h1 text-align: center;
color: #fff;
font-size: 2.2em;
margin: 0 0 1em;
>
Вот и все готово, теперь приведу полностью код чанка slider, вдруг у кого-то остались вопросы.
03.2017 .
Источник: freehtmlthemes.ru