Существует много свойств CSS, которые требуют размер в качестве единицы:
- font-size определяет размер текста;
- border-width определяет толщину границ элементов;
- margin определяет пространство между элементами;
- left / right / top / bottom позволяют позиционировать и перемещать элементы.
Наиболее часто используемые единицы:
- px для пикселей;
- % для процентов;
- em для определения размера относительно родительского значения font-size .
Пиксели
Поскольку компьютерные экраны используют пиксели для отображения содержимого, это самая распространённая единица размера в CSS.
Пиксель может быть использован для задания фиксированной ширины элемента:
body
Или установить размер текста:
body
Пиксели в CSS являются простыми, поскольку они определяют абсолютные значения и не зависят от других наследуемых свойств CSS.
Они также широко используются для позиционирования и расстояния.
TV screen size: why bigger is better
Проценты
Проценты — это относительные единицы: они полагаются на родителя и/или предка элемента.
К примеру, блочные элементы, такие как абзацы, естественным образом занимают всю доступную ширину. Следующее правило CSS изменит их размер до половины доступной ширины.
Проценты могут помочь задать другие свойства CSS, такие как размер текста.
strong
Есть важные проблемы, стоящие перед нами.
em
em является относительной единицей и зависит от значения font-size элемента.
Например, если у родителя font-size задан как 20px и вы применяете font-size: 0.8em к дочернему элементу, то этот дочерний элемент будет отображать font-size как 16px.
Не следует путать размер em с селектором em , который ориентирован на элемент .
Единица em интересна для определения размера шрифта элементов HTML относительно друг друга. Для создания привлекательной и комфортной для чтения веб-страницы вам необходимо обеспечить визуальную глубину. Например, вы хотите, чтобы ваши были вдвое больше, чем основной текст, ваши в 1,5 раза больше, а боковая панель немного меньше. Это можно легко получить в CSS:
body < font-size: 16px; >h1 < font-size: 2em; >/* = 32px */ h2 < font-size: 1.5em; >/* = 24px */ aside < font-size: 0.75em; >/* = 12px */
Если вы решите изменить размер текста , относительные размеры заголовков и боковой панели изменятся соответственно и ваша веб-страница останется визуально сбалансированной.
Только изменив одно значение, поменяются и все остальные значения:
body < font-size: 20px; >h1 < font-size: 2em; >/* = 40px */ h2 < font-size: 1.5em; >/* = 30px */ aside < font-size: 0.75em; >/* = 15px */
rem
Единица rem похожа на em, но вместо зависимости от родительского значения, она опирается на значение корневого элемента, которым является элемент .
html < font-size: 18px; >body < font-size: 1rem; >/* = 18px */ h1 < font-size: 2rem; >/* = 36px */ h2 < font-size: 1.5rem; >/* = 27px */
Разница между rem и em в том, что значение rem фиксировано, в то время как значения em умножаются друг с другом.
How to measure a TV and what size TV is right for you
Если вы установили html < font-size: 18px; >:
- 2rem всегда будет равно 36px, независимо от того, где оно используется в вашем CSS;
- 2em всегда будет равно удвоенному font-size родителя, что не обязательно равно 36px.
Быстрый пример, где 2em отличается от 2rem:
html < font-size: 20px; >p < font-size: 0.8rem; >/* = 16px */ p span < font-size: 2em; >/* = 16px * 2 = 32px */ p strong < font-size: 2rem; >/* = 20px * 2 = 40px */
полагается на значение font-size у , в то время как полагается на значение font-size у .
Какую единицу использовать?
Я бы рекомендовал начать с пикселей: поскольку это абсолютная величина, они не зависят от контекста элемента. Пиксели простые, позволяют установить размер текста, ширину и высоту изображения, толщину границы, координаты положения и др.
Проценты и значения em могут быть использованы наряду с пикселями, особенно для относительных размеров текста.
Источник: webref.ru
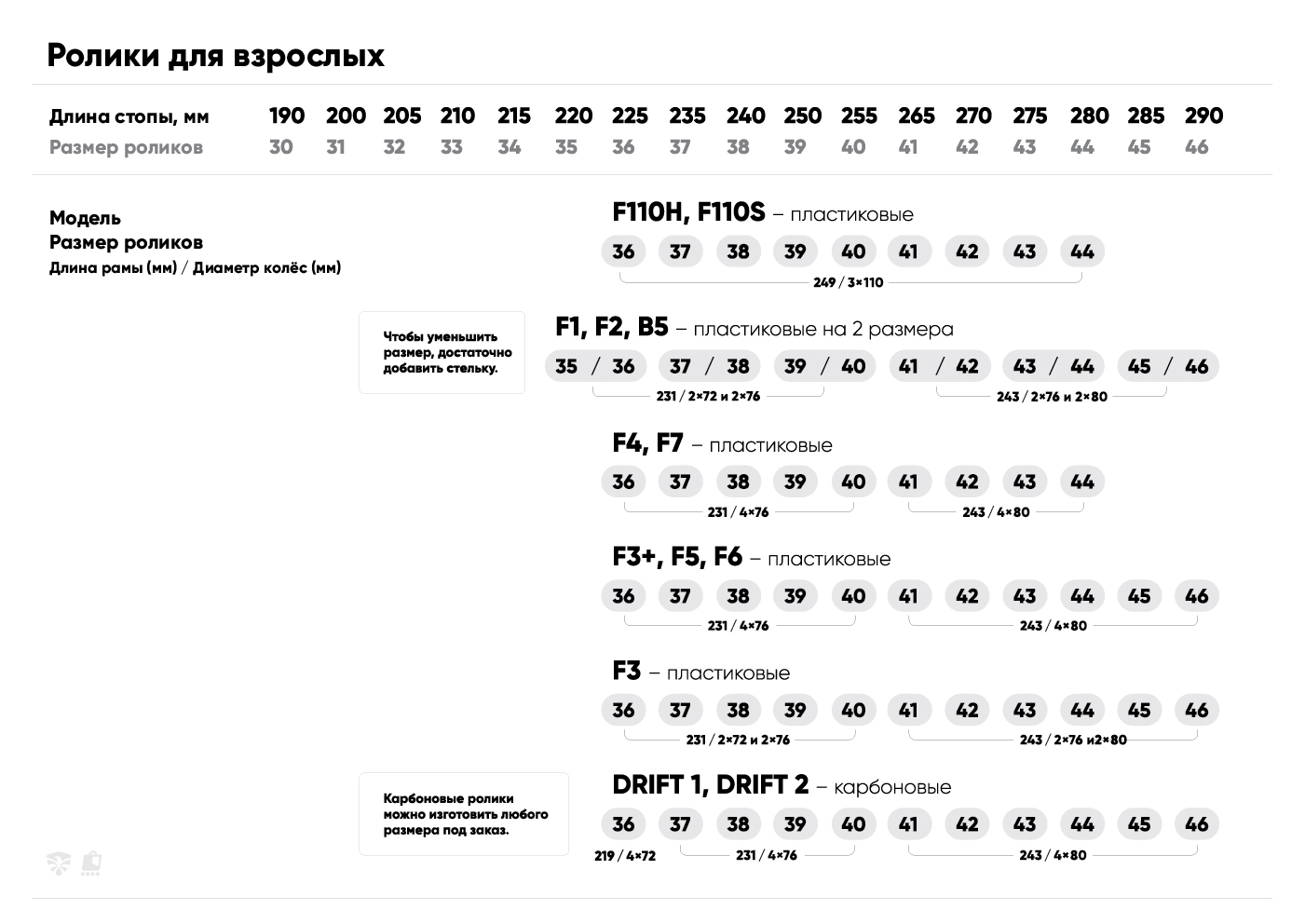
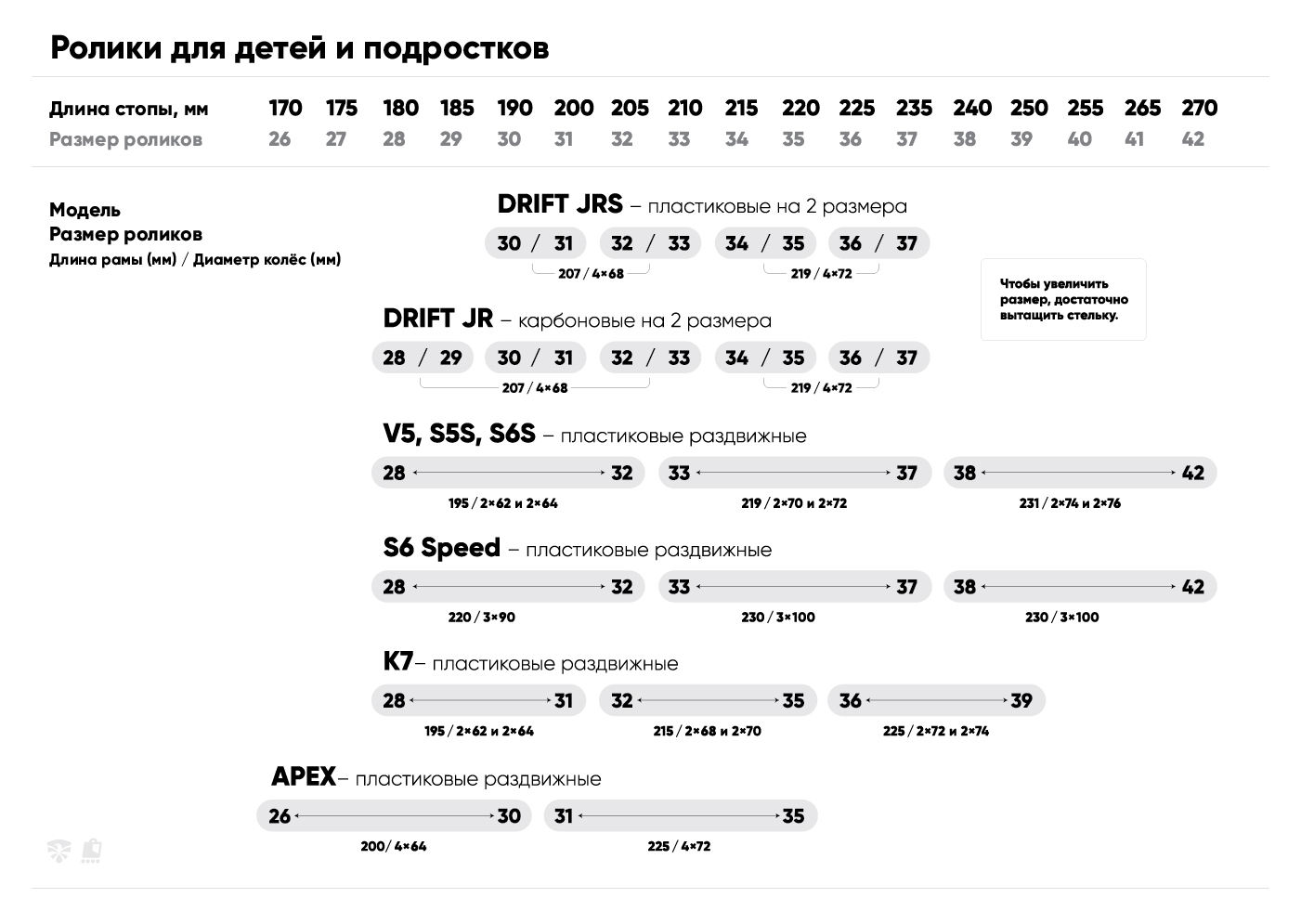
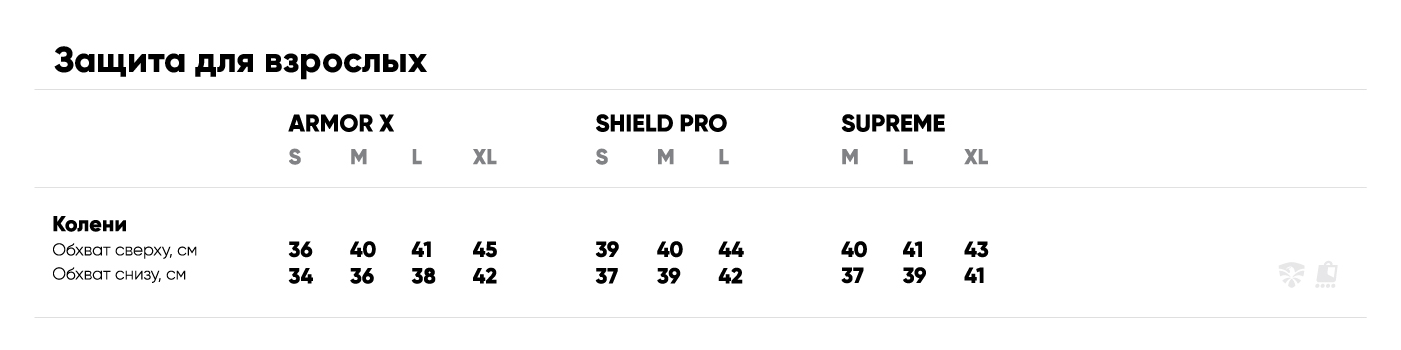
Таблица размеров всех роликовых коньков




Flying Eagle Skates. Таблица размеров
Flying Eagle Drift Jr, Jrs
Flying Eagle Drift, Drift 2, Freeskate
| Размер | Длина ноги, мм | Размер колёс, мм |
| 36 | 255 | 72 |
| 37 | 235 | 76 |
| 38 | 240 | 76 |
| 39 | 250 | 76 |
| 40 | 255 | 76 |
| 41 | 265 | 80 |
| 42 | 270 | 80 |
| 43 | 275 | 80 |
| 44 | 280 | 80 |
| 45 | 285 | 80 |
| 46 | 290 | 80 |
| 47 | 300 | 80 |
| 48 | 310 | 80 |
Информация
- Наши контакты
- Информация о доставке
- Оплата и возврат средств
- Условия соглашения
- Гарантия на роликовые коньки
Источник: rollbay.ru
What is the recommended viewing distance for televisions?
The best viewing distance depends on the size of television screen, as well as the resolution of the television display. Refer to the following:
Notes:
- Appropriate distance for comfortable viewing depends on the content, the viewing environment as well as the physical conditions of the viewer. We recommend viewing from a suitable distance while taking breaks at regular intervals.
- The distances below are the minimum distances for your reference. Please adjust these distances according to your personal preferences and the layout of your living space.
For 4K models
Recommended distance for viewing 4K TV is 1.5 times of the TV vertical screen size. Viewed from this distance, individual pixels cannot be differentiated by naked eyes. This means that pixels effectively disappear when viewing 4K images. This creates the impression of watching TV pictures with the same detail and resolution as real life.
| 43 inch | 90 cm / 2.95 feet |
| 49 inch | 1 meter / 3.28 feet |
| 55 inch | 1 meter / 3.28 feet |
| 65 inch | 1.2 meters / 3.94 feet |
| 75 inch | 1.4 meters / 4.60 feet |
| 85 inch | 1.6 meters / 5.25 feet |
For High Definition models
Recommended distance for viewing High Definition TV is 3 times of the TV vertical screen size.
| 22 inch | 80 cm / 2.62 feet |
| 26 inch | 1 meter / 3.28 feet |
| 32 inch | 1.2 meters / 3.94 feet |
| 40 inch | 1.5 meters / 4.92 feet |
| 43 inch | 1.7 meters / 5.57 feet |
| 46 inch | 1.7 meters / 5.57 feet |
| 49 inch | 1.9 meters / 6.23 feet |
| 50 inch | 1.9 meters / 6.23 feet |
| 55 inch | 2.1 meters / 6.89 feet |
| 60 inch | 2.3 meters / 7.55 feet |
For Standard Definition models
Recommended distance for viewing Standard Definition TV is 6 times of the TV vertical screen size.
Please accept Youtube cookies to watch this video
Access your cookie preferences below and make sure to switch on the Youtube cookie under the ‘Functional’ section.
Источник: www.sony-mea.com