Краткая аннотация: Понятие «компьютерная графика «. Растровые изображения. Пиксели. Разрешение изображения. Размер изображения. Достоинства и недостатки растровой графики.
Векторная графика . Достоинства и недостатки векторной графики. Сравнение растровой и векторной графики.
Цель: получить представление о базовых понятиях компьютерной графики.
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую .
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
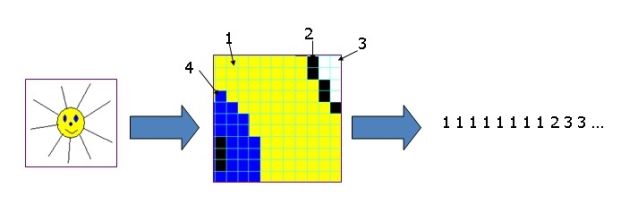
При увеличении растрового рисунка в несколько раз становится видно, что изображение состоит из конечного числа «квадратиков» определенного цвета. Эти квадратики и называют пикселями .
Лекция 1.2 | Пространственное и временное разрешение | Виктория Щербина | Лекториум
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой , ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, с использованием более чем 16 млн. оттенков цветов, вне зависимости от сложности.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Основной проблемой растровой графики является большой объем файлов, содержащих изображения: чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией (от пиксель – самый маленький элемент изображения, точка (как атом в молекуле)).

Рис. 1.1. Растровое изображение
У векторных изображений , напротив, размер файла не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации , описать сколько угодно большой объект файлом минимального размера.
Описание объектов может быть легко изменено. Также это означает, что различные операции с рисунком, такие как перемещение, масштабирование, вращение, заполнение и т. д. не ухудшают его качества.
Что такое разрешение монитора?

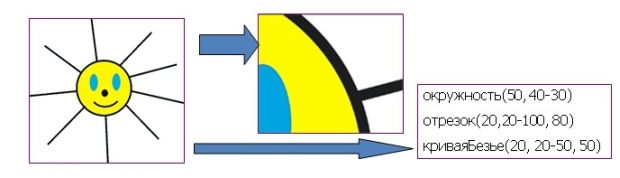
Рис. 1.2. Векторное изображение
К недостаткам векторной графики относят следующие:
- Возможность изображения в векторном виде доступна далеко не для каждого объекта: для этого может потребоваться разбить объект на очень большое количество векторных линий, что сильно увеличивает количество памяти, занимаемой изображением, и время его прорисовки на экране.
- Векторный формат не дает возможность отобразить плавные переходы цветов, сохранить фотографическую точность изображения.
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Каждый из видов компьютерной графики был разработан для решения определенных задач и имеет свою заданную область применения.
Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Пиксели, разрешение, размер изображения
Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например, 600?800. В данном случае это означает, что ширина изображения составляет 600, а высота — 800 точек. Количество точек по горизонтали и вертикали может быть разным для разных изображений.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением .
Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка.
При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»).
Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например, для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
Следует четко различать: разрешение экрана; разрешение печатающего устройства; разрешение изображения.
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана (экранного изображения) — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком. Для измерения экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение принтера (печатного изображения) — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины (растра). Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. В зависимости от сорта бумаги выбирают следующие величины частоты растра: для газетной бумаги — 70-90 dpi, для бумаги среднего качества — 90-100 dpi, для глянцевой — 133 dpi и выше.
Разрешение изображения (оригинала) — это свойство самого изображения. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм (dots per inch – dpi), задается при создании изображения в графическом редакторе или с помощью сканера. Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
Источник: intuit.ru
Конспект урока Формирование изображения на экране компьютера 8 класс
Конспект урока Формирование изображения на экране компьютера (8 класс, урок 17, учебник Босова Л.Л.). Формирование представлений о пространственном разрешении монитора.
Планируемые образовательные результаты:
— предметные – систематизированные представления о формировании представлений на экране монитора;
— метапредметные – умения выделять инвариантную сущность внешне различных объектов;
— личностные – способность применять теоретические знания для решения практических задач; интерес к изучению вопросов, связанных с компьютерной графикой.
Решаемые учебные задачи:
1) формирование представлений о пространственном разрешении монитора;
2) рассмотрение основных понятий, связанных с компьютерным представлением цвета (цветовая модель, глубина цвета, палитра монитора);
3) расширение и систематизация представлений о видеосистеме персонального компьютера.
Основные понятия, изучаемые на уроке:
— пиксель;
— пространственное разрешение монитора;
— цветовая модель RGB;
— глубина цвета;
— видеокарта;
— видеопамять;
— видеопроцессор;
— частота обновления экрана.
Используемые на уроке средства ИКТ:
— персональный компьютер (ПК) учителя, мультимедийный проектор, экран;
— ПК учащихся.
Электронные образовательные ресурсы
— презентация «Формирование изображения на экране монитора»;
— ресурсы федеральных образовательных порталов:
1) анимация «Цветовая модель RGB»,
2) анимация «Кодирование цвета»,
3) анимация «Видеоадаптер».
Особенности изложения содержания темы урока
1. Организационный момент (1 минута)
Приветствие учащихся, сообщение темы и целей урока.
2. Изучение нового материала (30 минут)
Новый материал излагается в сопровождении презентации «Формирование изображения на экране компьютера», анимаций «Цветовая модель RGB», «Кодирование цвета», «Видеоадаптер».
1 слайд — название презентации;
2 слайд — ключевые слова;
— пиксель
— пространственное разрешение монитора
— цветовая модель RGB
— глубина цвета
— видеокарта
— видеопамять
— видеопроцессор
— частота обновления экрана
3 слайд — пространственное разрешение монитора;
Изображение на экране монитора формируется из отдельных точек — пикселей, образующих строки; всё изображение состоит из определённого количества таких строк.
Пространственное разрешение монитора — это количество пикселей, из которых складывается изображение на его экране. Оно определяется как произведение количества строк изображения на количество точек в строке.
Разрешение монитора 1280х1024 означает, что изображение на его экране будет состоять из 1024 строк, каждая из которых содержит 1280 пикселей.
Изображение высокого разрешения состоит из большого количества мелких точек и имеет хорошую чёткость. Изображение низкого разрешения состоит из меньшего количества более крупных точек и может быть недостаточно чётким.
4 слайд — компьютерное представление цвета;
Человеческий глаз воспринимает каждый из многочисленных цветов и оттенков окружающего мира как сумму взятых в различных пропорциях трёх базовых цветов — красного, зелёного и синего. Например, пурпурный цвет — это сумма красного и синего, жёлтый — сумма красного и зелёного, голубой — сумма зелёного и синего цветов. Сумма красного, зелёного и синего цветов воспринимается человеком как белый цвет, а их отсутствие — как чёрный цвет (Более подробное изложение вопросов, касающихся природы цвета и восприятия цвета человеком, вы найдёте в учебниках физики и биологии).
Такая модель цветопередачи называется RGB, по первым буквам английских названий цветов: Red — красный, Green — зелёный, Blue — синий.
Просмотр и обсуждение анимации «Цветовая модель RGB».
У первых цветных мониторов базовые цвета имели всего две градации яркости, т. е. каждый из трёх базовых цветов либо участвовал в образовании цвета пикселя (обозначим это состояние 1), либо нет (обозначим это состояние 0). Палитра таких мониторов состояла из восьми цветов. При этом каждый цвет можно было закодировать цепочкой из трёх нулей и единиц — трёхразрядным двоичным кодом.
Современные компьютеры обладают необычайно богатыми палитрами, количество цветов в которых зависит от того, сколько двоичных разрядов отводится для кодирования цвета пикселя.
Глубина цвета — длина двоичного кода, который используется для кодирования цвета пикселя. Количество N цветов в палитре и глубина i цвета связаны между собой соотношением: N = 2 i .
В настоящее время наиболее распространёнными значениями глубины цвета являются 8, 16 и 24 бита, которым соответствуют палитры из 256, 65 536 и 16 777 216 цветов.
Просмотр и обсуждение анимации «Кодирование цвета».
5 слайд — видеосистема персонального компьютера (схема);
Качество изображения на экране компьютера зависит как от пространственного разрешения монитора, так и от характеристик видеокарты (видеоадаптера), состоящей из видеопамяти и видеопроцессора.
Просмотр и обсуждение анимации «Видеоадаптер».
Монитор и видеокарта образуют видеосистему персонального компьютера.
Пространственное разрешение монитора, глубина цвета и частота обновления экрана — основные параметры, определяющие качество компьютерного изображения. В операционных системах предусмотрена возможность выбора необходимого пользователю и технически возможного графического режима.
Задача. Рассчитайте объём видеопамяти, необходимой для хранения графического изображения, занимающего весь экран монитора с разрешением 640 х 480 и палитрой из 65 536 цветов.
Ответ: 600 Кбайт.
6 слайд — самое главное.
— Изображение на экране монитора формируется из отдельных точек — пикселей.
— Пространственное разрешение монитора — это количество пикселей, из которых складывается изображение.
— Каждый пиксель имеет определённый цвет, который получается комбинацией трёх базовых цветов — красного, зелёного и синего (цветовая модель RGB).
— Глубина цвета — длина двоичного кода, который используется для кодирования цвета пикселя. Количество цветов в палитре N и глубина цвета i связаны между собой соотношением: N = 2 i .
— Монитор и видеокарта (видеопамять + видеопроцессор) образуют видеосистему персонального компьютера.
Вопросы и задания
7 слайд – вопросы и задания.
Вопросы 1-10 к параграфу 3.1
РТ: № 122, 126, 134.
Решение задач
Рассмотреть задачи в РТ: №127, 129, 130, 135.
Если позволяет время рассмотреть задачи в РТ: 128, 131-134, 136-148 (оставшиеся задачи задаются на дом).
3. Практическая часть (10 минут)
В практической части урока, предложить учащимся, выполнить задание 3.1 из заданий для практических работ к главе 3 «Обработка графической информации». По результатам выполнения задания заполнить таблицу № 159 в РТ.
4. Подведение итогов урока. Сообщение домашнего задания. Выставление оценок (4 минуты)
8 слайд — опорный конспект;
9 слайд — Д/з.
Домашнее задание.
§3.1, вопросы и задания 1-7 к параграфу,
РТ: № 122–126, № 137–139.
Дополнительное задание: подготовить сообщение о цветовой модели CMYK.
Весь материал к уроку находится в архиве.
Архив включает в себя:
— конспект,
— ответы и решения на задания в учебнике и в рабочей тетради,
— презентация «Алгоритмы управления»,
— анимация «Цветовая модель RGB»,
— анимация «Кодирование цвета»,
— анимация «Видеоадаптер».
Источник: infedu.ru
Типы растровых изображений
Монохромные изображения состоят из одного канала и двух цветов — черного и белого. Монохромные изображения еще называют Bitmap (карта битов).

Рис. 5.8. Монохромное и растрированное (псевдосерое) изображения

Полутоновые изображения состоят из одного канала и 256 оттенков серого цвета. Каждая точка полутонового изображения может иметь значение от черного (0) до белого (255), все промежуточные значения называются серой шкалой.

Полноцветные изображения в моделях RGB, CMYK или Lab состоят из нескольких цветовых каналов. Каждый канал — это полутоновое изображение, содержащее 256 оттенков базового цвета.
Индексированные изображения — это одноканальные изображения, содержащие до 256 точно определенных цветов. Индексированные изображения сохраняются в формате GIF и применяются в web-дизайне, поскольку их размеры меньше, чем аналогичные полноцветные.

Рис. 5.9. Индексированное изображение
В графических редакторах (например, в программе Adobe Photoshop) есть премиальный инструмент Indexed Color (Индексированные цвета).
Размер и разрешение изображений
Растровое изображение (растровая сетка) содержит цифровую информацию о цвете каждой точки изображения — пикселя.
Растровые изображения хранятся в памяти компьютера в цифровой форме.


Рис. 5.10. Примеры пикселизации растра и его отсутствия в векторном изображении
Параметры растровых изображений:
- • размер растровой сетки (количество пикселей);
- • разрешение устройства ввода-вывода (размер элемента изображения);
- • глубина цвета (размер изображения в байтах).
Устройства вывода. Изображение отображается устройствами’ вывода: монитором или принтером. Элементы растровой сетки монитора также называются пикселями. В принтере растровую сетку формируют пятна краски или тонера, эти пятна называются точками.
Устройства ввода. В память компьютера изображения могут попадать через сканер или цифровую камеру. Сканер измеряет размер бумажного оригинала в точках по горизонтали и вертикали. В цифровой камере также фиксируется свет, но отраженный не от бумаги или пленки, а от реальных предметов.
Все растровые устройства используют регулярную (т. е. с одинаковыми интервалами) прямоугольную растровую сетку. Поэтому все растровые изображения имеют прямоугольную форму, которую можно измерить в пикселах по ширине и высоте, например, 800 х 600. 1024 х 768.
Разрешение — это основная характеристика устройств ввода и вывода, которая показывает, сколько точек растровой сетки приходится на единицу длины (сантиметр или дюйм). Разрешение измеряется в точках на дюйм (dpi — dot per inch) или точках на сантиметр (dpc — dot per centimeter).
Пример: Если принтер может печатать с максимальным разрешением 1200 dpi, то это значит, что он на одном дюйме (2,54 см) может уместить 1200 цветных пятна.
Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Если 1200 dpi — это максимальное разрешение сканера, это значит, что на одном дюйме сканируемого рисунка сканер способен различить 1200 цветных точек. В мониторах компьютеров стандартным является разрешение 72 или 96 dpi.
л 1″ = 2,54cm г л 1″=2,54ст г 10 dpi 20 dpi
Рис. 5.11. Влияние разрешения на качество изображения
Для примера, разрешение экрана современного смартфона Samsung Galaxy S6 SM-G920F с размером экрана 5.1 дюйма составляет 2560 х 1440, что означает гораздо более высокое разрешение на единицу площади, чем у монитора настольного компьютера.
Размер изображения. Точки и пикселы в устройствах ввода и вывода имеют строго определенный размер. Чем выше разрешение устройства, тем мельче точки растра. Мелкие детали изображения передаются лучше, если разрешение устройства высокое, а значит, точки растра мелкие.
Определение физического размера изображения. Если разрешение монитора 96 dpi, то изображение 100 х 100 пикселов будет иметь размеры 2,65 х 2,65 см. При разрешении 72 dpi то же изображение имело бы другой размер — 3,53 х 3,53 см.
100 пикселов
= 1,04 дюйма = 2,65 см
= 1,39 дюйма = 3,53 см
- 96 пикселов / дюйм
- 100 пикселов
- 72 пикселов / дюйм
Вывод: чем больше разрешение изображения, тем меньше его физический размер. Если вы сканируете рисунок, который будет использоваться на web-страницах, разрешение сканера рекомендуется от 72 до 150 dpi.
Источник: bstudy.net