От автора: оптимизация изображений – один из простейших способов ускорить сайт и повысить баллы в PageSpeed и YSlow. Несжатые и большие изображения много весят и вынуждают загружать пользователей ненужные данные. Оптимизация изображений снижает общий вес страницы, из-за чего страница грузится быстрее.
Зачем оптимизировать изображения?
Изображения сильно сказываются на общем весе страницы (по сравнению с HTML/CSS/JS). Где вы взяли изображения?
Разрешение у большей части этих изображений очень высокое, и их можно использовать для печати. Некоторые могут быть уменьшены для веба, другие же нет. Большая часть изображений не оптимально сжата и содержит дополнительные данные, ненужные пользователю.
По большей части, эти изображения весят больше, чем нужно.
Что будет, если использовать неоптимизированные изображения
Большие и несжатые изображения сильно замедляют загрузку страницы. Вот что будет:
Большие и несжатые изображения дольше загружаются, масштабируются и рендерятся
Оптимальные настройки изображения Haier 55 Smart TV BX 2.0 | Изменения после обновления
Браузер запрашивает и загружает изображение – 2400 х 1350 и 2.5Мб!
В зависимости от дизайна сайта HTML или CSS уменьшают размер изображения, чтобы оно вписалось в область превью 300 х 169.
Браузер рендерит масштабированное изображение на странице.
Используя неоптимизированное изображение, вы заставили пользователей загружать данных больше, чем нужно. Вот почему:
Нужно было изображение 300 х 169, а вы использовали 2400 х 1350.
Изображение экспортировалось в максимальном качестве 12/100% — это уровень для печати.
… или же изображение было взято напрямую с телефона/камеры/интернета, а значит, там могут храниться метаданные и цветовые профили, а качество может быть завышенным.
Если эти шаги повторяются для нескольких изображений, то все накладывается и приводит к замедлению работы веб-страницы.
Что такое оптимизация изображений?
В практических целях мы сосредоточимся на проблемах, связанных с размером неоптимизированных изображений. Однако оптимизация изображений затрагивает и другие области (например, перестройку в браузере).
Проще говоря, меньше размер файла = меньше время загрузки = быстрее загружается страница. Основные концепции оптимизации изображений сводятся к размерам изображения (визуальный размер, ширина и высота) и сжатию (качество изображения и т.д.).

Разрешение сильно влияет на размер файла
Изображения с большим разрешением весят больше. Если загружать изображение в максимальном размере для отображения, то браузеру не нужно будет скачивать ненужные данные и тратить время на масштабирование.
Сжатие
В самом простом определении алгоритмы сжатия с потерями ищут и уменьшают избыточные пиксели внутри изображения. Чем активнее вы будете, тем больше вырежется пикселей, что снизит качество.

5 Настроек телевизора, наносящие вред качеству изображения | ABOUT TECH
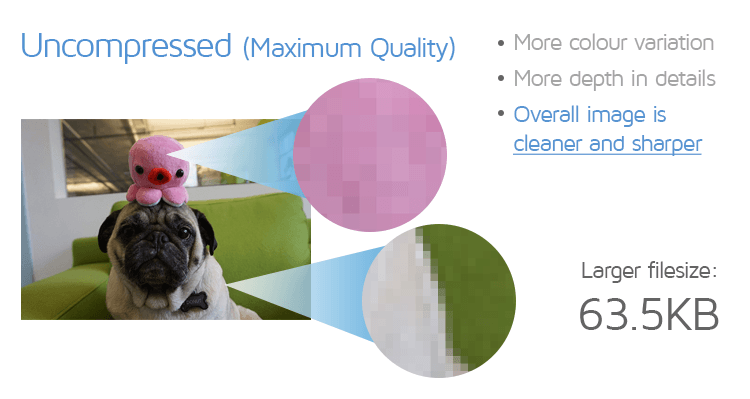
Несжатые изображения сохраняют все данные о пикселях, а также выглядят чище и четче – но и весят больше
Самый простой пример сжатия – операция «Экспортировать для веб» в фотошопе. Необходимо выбрать качество экспорта с наилучшим соотношением веса и качества.

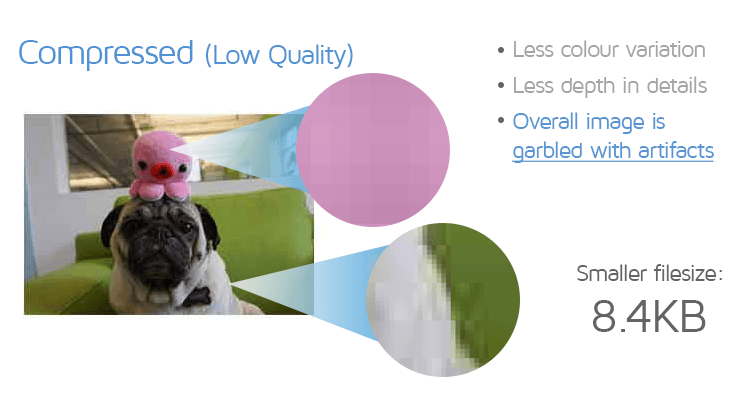
Сжатые изображения хуже по качеству – заметны артефакты и потеря деталей и цветов
В этом случае вы выполняете сжатие с потерей качества. То есть чем меньше вес файла, тем меньше качество изображения. Читайте подробнее о сжатии с потерями по ссылке.
Сжатие без потерь – метод, в котором качество изображения не меняется, а данные, из которых состоит изображение, более эффективно и компактно организуются, что приводит к уменьшению веса файла.
Современные компрессоры изображений используют продвинутые алгоритмы на основе как сжатия с потерями, так и без потерь, чтобы сжать изображение и снизить размер файла без потери качества.
Еще больше оптимизации
Помимо разрешения и сжатия оптимизация изображений включает в себя удаление лишних данных, ненужных пользователю.

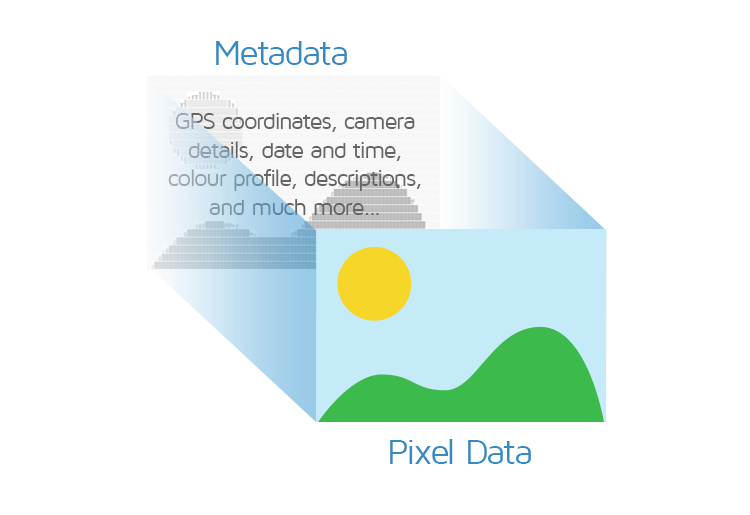
Пользователи не видят метаданные, поэтому их нужно вырезать
В файле изображения есть слои данных, невидимые обычному пользователю. К таким данным относятся EXIF, информация о цветовом профиле, а также дата/положение.
Если удалить эти данные, то останутся только видимые пиксели – реальные данные, видимые пользователю – что уменьшит вес изображения.
Что будет, если использовать оптимизированные изображения
Уменьшенные и сжатые изображения быстрее загружаются и рендерятся
Браузер запрашивает и загружает изображение – 300 х 169 и 68Кб!
HTML/CSS масштабирование не требуется, поэтому браузер рендерит изображение на странице как есть.
В результате изображения на сайте намного быстрее загружаются и рендерятся.
«Работа с масштабированными изображениями» и адаптивный веб
У вас есть адаптивный дизайн, а GTmetrix советует «работать с масштабированными изображениями». И тут возникает конфликт. Вы можете задаться вопросом: «Как мне использовать адаптивный дизайн, если я должен работать с масштабированными изображениями? Не будут ли мои изображения плохо выглядеть на определенных брейкпоинтах?»
Адаптивный дизайн изменяет размер и масштабирует изображения, поэтому невозможно использовать изображения с тем размером, который отображается на экране, так как вьюпорт изменяется.
Под советом «работать с масштабированными изображениями» имеется в виду, что нужно работать с изображениями, не сильно отличающимися от масштаба.
Тогда основное правило меняется на «работать с изображениями на максимальном размере отображения в дизайне». Чтобы изображения хорошо смотрелись на ретина экранах, их можно увеличить в два раза от максимального размера.
В адаптивном дизайне тоже придется масштабировать изображения
Так вы получите максимальную гибкость и адаптивный дизайн, а также оптимальное качество на дисплеях с высокой плотностью пикселей. GTmetrix позволяет увеличивать изображения в два раза относительно рендера на экране перед вычетом очков (страницы анализировались на вьюпорте 1024 х 768).
Также существует атрибут srcset, а также обработка адаптивных изображений в CMS. Эти темы стоит обсудить более подробно, но мы лучше напишем для этого отдельную статью.
А как вы оптимизируете изображения?
Это объясняющее руководство должно дать вам хорошее понимание базовых концепций оптимизации изображений. В следующих статьях мы покажем вам, как правильно сжимать и масштабировать изображения, чтобы вы могли оптимизировать размер страниц на сайте.
Редакция: Команда webformyself.
Источник: webformyself.com
High Def LCD Plasma панелей большого размера (свыше 37 дюймов) все отчетливее ощущается необходимость в инструментах оптимизации их изображения. Ведь это вам уже не 54 см по диагонали, когда с расстояния свыше 1 метра разница в качестве картинки фактически малозаметна. Здесь все обретаем размер и значение – как тончайшие нюансы и детали, так и всякий неприятный мусор…
И так у нас 3 пути:
а) плюнуть на всю эту ерунду и оставить как есть
б) раздобыть специальный калибровочный диск, разобраться что к чему и постараться подобрать оптимальные настройки
в) придерживаясь элементарных правил, провести простейшую калибровку, поигравшись с настройками или же использовать опыт ближнего (его шкалу настроек)
Первый вариант сразу же отбрасываем – это не наш метод. Ведь мы же хотим выжать максимум из нашего телека. Во втором случае камнем преткновения может стать калибровочный диск, а точнее его банальное отсутствие. Поэтому предлагаю начать с элементарных шагов и поиграться с регулировками.
Основы оптимизации
Приятной новость будет всем узнать, что элементарные навыки грамотного использования пульта дистанционного управления могут внести значительный вклад в оптимизацию изображения вашего ТВ. В магазинах и торговых салонах при демонстрации HD телевизоров стремятся поразить воображение потенциальных покупателей. Очень часто следствием этого становиться, например завышенный уровень яркости, что в домашних условиях может привести к дискомфорту при просмотре. К счастью, в наших силах все это исправить, оптимизировав соответствующие настройки.
Освещение в комнате
Большинство предпочитает смотреть фильмы при выключенном свете. Для достижения лучшего качества изображения (особенно HD материала) рекомендовано использовать контролируемые источники освещения. Исключением может быть лишь просмотр материала на большом экране с использованием проекторов или же когда вы сидите на минимальном расстоянии от экрана. В противном случае просмотр кино в полной темноте может привести к чрезмерному напряжению зрения.
При просмотре с использованием ярких LCD и плазменных панелей идеальным решением будет использование приглушенных источников освещения (светильников и ночничков) прямо за телевизором, которые позволят добиться ощущения темноты на всей оставшейся площади комнаты. Также следует позаботиться о предотвращении отражения от телевизора прямых источников света, так как световые блики на экране дисплея не только могут сильно раздражать, а также привести к эффекту «вымывания» цветовой палитры изображения — оно потеряет сочность.
В ночное время суток просмотр приближается к оптимальному. Однако и днем использование плотных штор или гардин может значительно улучшить визуальное качество изображения.
Перед тем как перейти непосредственно к регулировке настроек, обязательно необходимо провести корректировку освещения в комнате соответствующую моменту просмотра кинофильма.
Яркость / Brightness
Что это такое: Еще называют уровнем черного. Яркость фактически регулирует насколько темными будут черные участки изображения
За что отвечает эта регулировка: Завышенный уровень яркости приводит к ощущению двухмерности картинки, «вымытости», картинки потерявшей насыщенность цвета. Изображение с заниженным уровнем яркости теряет детальность в тенях, стирается разница между темными участками в областях сосредоточения черного.
Как ее отрегулировать: Выставляем максимальный уровень яркости, затем постепенно начинаем убавлять яркость до того момента, когда станет заметна потеря деталей теней – например, когда человеческие глаза растворятся в глубине черного под бровями. И это признак, что установлен слишком низкий уровень яркости. Значит необходимо прибавить яркости, чтобы глаза обрели видимые очертания.

К сожалению, некоторые HD LCD, плазменные панели и DLP проекторы далеки от необходимого уровня черного, поэтому для корректной оптимизации их яркости необходимы специальные инсталляционные диски.
Контрастность / Contrast
Что это такое: Еще называют уровнем белого. Контрастность отвечает за интенсивность/насыщенность белых участков картинки и устанавливает общую световую отдачу дисплея
Как ее отрегулировать: Выберите на ДВД момент изображения с доминирующими белыми объектами, на которых отчетливо видны детали и установите его в режиме стоп кадра – например кого-то в белой рубашке на пуговицах или эпизод со снегом и льдом из мультфильма «Ледниковый период» (Ice Age). Поднимите уровень контрастности до максимума, а затем постепенно начинайте его уменьшать пока детали на белых участках не станут отчетливо видны (пуговицы на рубашке или трещины во льду). Как правило, изображение выглядит естественно, когда уровень контрастности установлен в пределах от 30 до 50%

Из моего личного опыта, на классических ЭЛТ ТВ контрастность лучше устанавливать в пределах от 75 до 95%
Цветность / Colour / Saturation
Что это такое: Еще называют насыщенность. Эта регулировка устанавливает насколько насыщенными будут выглядеть цвета
За что отвечает эта регулировка: При завышенном уровне цветности изображение выглядит чрезмерно пестрым и нереалистичным. Особенно это заметно на примере красного цвета, который часто обостряется (выпячивается) телевизионными декодерами цветности. С другой стороны слишком низкий уровень цветности уменьшает впечатление от картинки, делая ее тусклой и однообразной. Убрав цветность до 0, мы получим черно-белое изображение
Как ее отрегулировать: Необходимо найти момент изображения, в котором захвачен крупный план лица, желательно кого-то со светлым, деликатным оттенком кожи. При помощи стоп-кадра заморозьте этот момент на экране ТВ. Повышайте уровень цветности до того момента, пока на лице человека не появятся импровизированные солнечные ожоги. Затем уменьшайте уровень, пока человеческая кожа не обретет снова натуральный вид, без видимого преобладания красного. Если другие цвета стали выглядеть слишком тусклыми, можно добавить немного яркости, пожертвовав долей натуральности отображения тональности кожи.

Надеюсь, предложенные рекомендации кому-то помогут. Они были составлены на основе статьи
Optimize HDTV
http://www.hdtvorg.co.uk/optimize/hdtv/ … e_hdtv.htm
90% фильмов я смотрю на 29 » ЭЛТ Самсунге с использованием своих пользовательских предустановок:
цветовая гамма — теплая 1
контрастность — 91
яркость — 41
четкость — 79
цветность — 54
при этом в зависимости от качества трансфера=картинки фильма я всегда корректирую яркость в пределах 33-47%
10% фильмов смотрю в режиме «стандартный»
существуют также рекомендации относительно оптимальных настроек для HD LCD и Plasma панелей. Они подготовлены на основе тестов конкретных моделей и изложены в ниже представленных таблицах

Sony KDL40W3000 Settings (D65)
http://www.hdtvtest.co.uk/Sony-KDL40W3000/Settings.php



предлагаю в этой теме собирать и систематизировать в форме таблиц такую инфо по настройкам
Источник: dvdukraine.mybb.ru
Как быстро сжать изображения на сайте
Ускорение сайта улучшает поведенческие факторы и поднимает конверсию. Для примера — график зависимости конверсии от времени загрузки, который основан на исследовании Walmart:
На графике видно: чем больше времени загружается страница, тем меньше клиентов совершают целевые действия на сайте. Ускорение сайта позволит улучшить конверсию и за счет этого получить больше потенциальных клиентов и увеличить выручку.
Как оптимизация изображений ускоряет сайт
Страница сайта обычно состоит из:
- HTML-кода: разметка, верстка, тексты;
- JavaScript-скриптов с логикой, которая будет выполняться на стороне браузера;
- CSS-файлов со стилями страницы;
- видео;
- изображений.
Если посмотреть в среднем картину в разрезе и сравнить объем в байтах всех этих типов ресурсов на странице, то можно увидеть, что изображения на страницах — это самая большая часть:
Оптимизация изображений позволяет значительно ускорить загрузку сайта. Сжатие уменьшает объем изображений на 70-98% без визуальной потери качества:
Что такое оптимизация изображения
Оптимизация изображений — это обработка файла с целью уменьшить его «вес», желательно без потери качества.
Для этого существует множество сложных алгоритмов. Суть их примерно одинакова — из файла удаляются все служебные данные, например, название программы, в котором сохранялся файл, а также специальным образом объединяются/сглаживаются похожие цвета. На выходе получается то же самое изображение, и невооруженным глазом даже не видно, что в нем что-то изменилось, но размер такого оптимизированного изображения будет в разы меньше оригинала.
При правильной обработке можно добиться уменьшения файла на 70-98% без видимой потери качества.
В результате оптимизации изображений вы получите
- Ускорение загрузки страниц;
- Увеличение конверсии;
- Увеличение показателей Google Pagespeed Insights;
- Снижение отказов, улучшение поведенческих факторов на сайте;
- Улучшенное ранжирование сайта в поисковой выдаче;
- Снижение нагрузки на хостинг/сервер;
- Экономию места на диске.
Как оптимизировать изображения
Первый способ — вручную оптимизировать каждое изображение на сайте. Для этого можно использовать Photoshop или другой инструмент. Обычно при сохранении изображения в редакторе есть пункт «сохранить для web».
Но это море потраченного времени, особенно если у вас не сотни, а тысячи изображений на сайте. Каждое изображение придется пересохранять вручную и заново заливать на сайт.
На это придется потратить либо ваше личное время, либо время наемного сотрудника. В любом случае — это ресурсы, а значит, и деньги.
Дешевле и быстрее — автоматизировать процесс
Сервис OptiPic.io специально предназначен для решения этой проблемы.
Буквально за две минуты вы сможете подключить свой сайт к системе, которая просканирует весь сайт, найдет и оптимизирует все найденные изображения.
Оптимизация всех изображений на сайте проходит в на полном автопилоте в фоновом режиме. Сервис сам находит на сайте все изображения и оптимизирует их.
При добавлении новых картинок на сайт или изменении старых все они автоматом ставятся в очередь на оптимизацию. Система сама мониторит эти изменения и реагирует на них.
OptiPic легко подключается к любому сайту практически в 2 клика.
Поддерживаются все CMS и фреймворки, а также самописные сайты на PHP.
Преимущества OptiPic
- Полная автоматизация.
Оптимизируются не только уже существующие на сайте изображения, но и добавляемые в дальнейшем новые. Сервис работает сам по себе в фоновом режиме; - URL изображений не меняется. Сжатые изображения хранятся на вашем сайте;
- Простая интеграция с любым сайтом на PHP — даже самописным;
- Русская техподдержка;
- Система не имеет каких-либо ограничений на объем или размер изображений;
- Работает на обычных хостингах, не требуется vps или выделенного сервера;
- Не требуются навыки системного администрирования и программирования для установки и использования;
- Бесплатная помощь в подключении;
- Без ежемесячных платежей.
Оценить эффективность оптимизации можно на сайте OptiPic.io. Это бесплатно и не требует регистрации.
Исправьте ошибки, которые мешают сайту выйти в топ, и вы увидите рост трафика и дохода.
Теги поста или какие разделы почитать еще:
Комментарии (19)

garik1331 29.01.2018 18:31
Не читал все, однако спрошу ДАННАЯ ШТУКА ПЛАТНАЯ

Inna_Samarina 30.01.2018 07:10
До 100 мб бесплатно, дальше за деньги в зависимости от объема изображений для обработки.

vituson 29.01.2018 18:31
Пара вопросов, несмотря на то, что пост проплачен.
1. Зачем пускать на свой сайт хозяйничать посторонний скрипт?
2. Кроме сжатых картинок на скорость загрузки и «конверсию» влияют тысячи параметров, все бы так и делали — оптимизировали картинки и лишь за счет этого становились бы богачами.
Cooljob 29.01.2018 19:45

Inna_Samarina 30.01.2018 07:08
Здорово, что вы сами умеете решать проблемы со скоростью загрузки сайта. Сервис рассчитан на тех, кто не может автоматизировать процесс самостоятельно или не имеет на это времени.
И по второму пункту — мы все знаем, что факторов очень много, но здесь речь идет именно про изображения, будьте лояльнее 🙂

optipic 30.01.2018 12:35
1. Тенденции web-индустрии уже много лет таковы, что все больше и больше скриптов, модулей и библиотек так или иначе являются «сторонними» для сайта. Их разработчики — отдельные программисты/компании. И несмотря на это они успешно используются на подавляющем большинстве сайтов. Наш скрипт не исключение. И это нормальная практика — всем хочется максимально простого решения задач.
Исходный код скрипта интеграции открыт. Вы можете проанализировать его. Если будут конструктивные предложения по улучшению — будем рады обсудить.
Скрипт защищен ключом. Не передав ключ скрипту, он ничего не будет делать.
2. Мы не говорим, что использование OptiPic — это абсолютная панацея к ускорению сайта и гарантия поднятия конверсии до небес 🙂
Мы говорим о том, что оптимизация изображения — это одна из важных составляющих ускорения. И с нами согласны лидеры web-индустрии (к примеру, Google). Дополнительно мы приводим исследования httparchive.org, которые показывают что действительно изображения занимают большую долю всех ресурсов на странице.
Наша задача — дать максимально простой инструмент для решения важной проблемы.
Berkuchio 29.01.2018 19:28
Ну а вообще есть смысл это делать. У меня страница грузится не быстро 4с. Я бы конечно хотел побыстрее.
Источник: pr-cy.ru