Растровое изображение представляет собой мозаику из очень мелких элементов — пикселей. Оно похоже на лист клетчатой бумаги, на котором каждая клеточка (пиксель) закрашена определенным цветом, и в результате такой раскраски формируется изображение.
Растровая графика работает с сотнями и тысячами пикселей, которые формируют рисунок.
* наименьший элемент изображения на экране компьютера;
* отдельный элемент растрового изображения;
* точку изображения, напечатанного на принтере.
Поэтому, чтобы избежать путаницы, будем пользоваться следующей терминологией:
видеопиксель — наименьший элемент изображения на экране;
пиксель — отдельный элемент растрового изображения;
точка — наименьший элемент, создаваемый принтером.
При этом для изображения одного пикселя могут быть использованы один или несколько видеопикселей или точек.
Экран дисплея разбит на фиксированное число видеопикселей, которые образуют графическую сетку (растр) из фиксированного числа строк и столбцов. Размер графической сетки обычно представляется в форме N · M, где N — количество видеопикселей по горизонтали, а М — по вертикали. На современных дисплеях используются, например, такие размеры графической сетки: 640 · 480, 800 · 600 и др.
Как формируется изображение на телевизоре
Видеопиксели очень малы (менее 0, 3 мм) и расположены близко друг к другу. Чтобы изображение могло восприниматься глазом, его необходимо составить из сотен или тысяч видеопикселей, каждый из которых должен иметь свой собственный цветовой оттенок. Увеличенный видеопиксель представляет собой квадратик.
Каждый маленький квадратик на нижнем изображении — увеличенный видеопиксель.
Достоинства растровой графики
1. Каждому видеопикселю можно придать любой из миллионов цветовых оттенков. Если размеры пикселей приближаются к размерам видеопикселей, то растровое изображение выглядит не хуже фотографии. Таким образом, растровая графика эффективно представляет изображения фотографического качества.
Растровое изображение, полученное в результате сканирования фотографии.
2. Компьютер легко управляет устройствами вывода, которые используют точки для представления отдельных пикселей. Поэтому растровые изображения могут быть легко распечатаны на принтере.
Недостатки растровой графики
1. В файле растрового изображения запоминается информация о цвете каждого видеопикселя в виде комбинации битов. Изображение наиболее простого типа имеет только два цвета. В этом случае для кодирования цвета каждого видеопикселя требуется 2 значения, значит, достаточно одного бита памяти — двух значений: 0 и 1. Если цвет видеопикселя определяется двумя битами, то мы имеем 4 возможных комбинации 0 и 1: 00, 01, 10, 11, значит, уже можно закодировать 4 цвета. Четыре бита памяти позволяют закодировать 16 цветов, 8 битов — 256 цветов, 24 бита 16 777 216 различных цветовых оттенков.
Простые растровые картинки занимают небольшой обьем памяти ( несколько десятков или сотен килобайтов). Изображения фотографического качества часто требуют несколько мегабайтов. Например, если размер графической сетки 1240 · 1024, а количество используемых цветов — 16 777 216, то объем растрового файла составляет около 4 Мб. т. к. информация о цвете видеопикселей в файле занимает
Цветное изображение на экране
1240 ·1024 · 24 = 30 474 240 (бит), или
30 474 240 8 = 3 809 280 (байт), или
3 809 280 1024 = 3720 (Кб), или
Таким образом, для хранения растровых изображений требуется большой объем памяти.
Самым простым решением проблемы хранения растровых изображений является увеличение емкости запоминающих устройств компьютера. Современные жесткие и оптические диски предоставляют значительные объемы памяти для данных. Оборотной стороной этого решения является стоимость, хотя цены на эти запоминающие устройства в последнее время заметно снижаются.
Другой способ решения проблемы заключается в сжатии графических файлов, т. е. использовании программ, уменьшающих размеры файлов растровой графики за счет изменения способа организации данных. Существует несколько методов сжатия графических данных. В простейшем из них последовательность повторяющихся величин (в нашем случае — набор битов для представления видеопикселей) заменяется парой величин — повторяющейся величиной и количеством её повторений.
Такой метод сжатия называется RLE. Метод RLE лучше всего работает с изображениями, которые содержат большие области однотонной закраски, но намного хуже с его помощью сжимаются фотографии, так как в них почти нет длинных строк из пикселей одинакового цвета.
Сильно насыщенные узорами изображения хорошо сжимаются методом LZW.
Объединенная группа экспертов по фотографии предложила метод JPEG для сжатия изображений фотографического качества.
Растровое изображение после масштабирования или вращения может потерять свою привлекательность. Например, области однотонной закраски могут приобрести странный узор; кривые и прямые линии, которые выглядели гладкими, могут неожиданно стать пилообразными. Если уменьшить, а затем снова увеличить до прежнего размера растровый рисунок, то он станет нечетким и ступенчатым, а закрашенные области могут быть искажены.
Причина в том, что изменение размеров растрового изображения производится одним из двух способов:
все пиксели рисунка изменяют свой размер
пиксели добавляются или удаляются из рисунка.
Выборка же пикселей в изображении может быть сделана двумя способами. Во-первых, можно просто продублировать или удалить необходимое число пикселей. Во-вторых, с помощью определенных вычислений программа может создать пикели другого цвета, определяемого первоначальным пикселем и его окружением. При этом возможно исчезновение из рисунка мелких деталей и тонких линий, а также уменьшение резкости изображения.
Итак, растровые изображения имеют ограниченные возможности при масштабировании, вращении и других преобразованиях.
- Для учеников 1-11 классов и дошкольников
- Бесплатные сертификаты учителям и участникам

Описание презентации по отдельным слайдам:


Компьютерная графика — область деятельности, в которой компьютеры используются как инструмент для создания изображений, так и для обработки графической информации.

* Виды компьютерной графики

Растровая Растровые изображения состоят из пикселей. Пиксель (точка, растр) — основной элемент растровых изображений.

Качество растрового изображения зависит от разрешения и количества используемых цветов. Чем больше разрешение и количество используемых цветов, тем лучше качество растрового изображения.

Разрешение 66×80 Разрешение 450×538 Разрешение — количество пикселей в горизонтальных и вертикальных рядах

2. Векторная Изображение строится с помощью математических описаний графических примитивов (окружностей, многоугольников, линий, точек)

Векторная графика позволяет изменять размеры векторного рисунка без потери его качества

3. Трехмерная Для получения трёхмерного изображения требуются следующие шаги: моделирование — создание модели сцены и объектов в ней. рендеринг (визуализация) — построение проекции в соответствии с выбранной физической моделью.

Моделирование Схема проецирования сцены на экран компьютера Сцена (виртуальное пространство моделирования) включает в себя несколько категорий объектов: Геометрия (построенная с помощью различных техник модель, например здание) Материалы (информация о визуальных свойствах модели, например цвет стен и отражающая/преломляющая способность окон) Источники света (настройки направления, мощности, спектра освещения) Виртуальные камеры (выбор точки и угла построения проекции) Силы и воздействия (настройки динамических искажений объектов, применяется в основном в анимации) Дополнительные эффекты (объекты, имитирующие атмосферные явления: свет в тумане, облака, пламя и пр.) Задача трёхмерного моделирования — описать эти объекты и разместить их в сцене с помощью геометрических преобразований в соответствии с требованиями к будущему изображению.

Рендеринг На этом этапе математическая (векторная) пространственная модель превращается в плоскую (растровую) картинку.

4. Компьютерная анимация Являясь производной от компьютерной графики, анимация наследует те же способы создания изображений: Векторная графика Растровая графика Трёхмерная графика (3D)

Мультимедиа — одновременное использование различных форм представления информации и ее обработки в едином объекте-контейнере.

Ресурс рассказывает о том, как формируются изображения на экране монитора, резрешении, глубине цвета и системах цветопередачи.
| rastrovye_izobrazheniya_na_ekrane_monitora.pps | 1.2 МБ |
Предварительный просмотр:
Подписи к слайдам:
По теме: методические разработки, презентации и конспекты
Презентация «Формирование изображения на экране монитора»
8 класс, учебник Босова Л.Л. «Информатика и ИКТ» 2013.

План конспект по теме: Формирование изображений на экране монитора

Формирование изображения на экране монитора
Презентация составлена для проведения урока по программе учебного предмета «Информатика» для 7-9 классов Босовой Л.Л.Тема раздела: «Обработка графической информации», тема урока: «Формирование из.
Методическая разработка (презентация) на тему: «Формирование изображения на экране монитора»
Презентация для учеников 8 класса рассказывает о формировании изображения на экране монитора. Включает пример решения задач.

Пространственная дискретизация. Растровые изображения на экране монитора.
Пространственная дискретизация. Растровые изображения на экране монитора.

Он-лайн тест «Формирование изображения на экране монитора»
Он-лайн тест «Формирование изображения на экране монитораФормирование изображений на экране монитора»
Урок по информатике проведён в 7-х классах по УМК Л.Л. БосовойЦели урока:предметные – систематизация представлений о формировании изображений на экране монитора;метапредметные – разв.
Гіпермаркет Знань>>Інформатика 8 клас>>Інформатика>> Інформатика: Джерела й параметри растрових зображень.
Урок: Пространственная дискретизация.
Тема: Растровые изображения на экране монитора
Цели:
сформировать представление о разных способах представления графической информации, научиться находить различия в аналоговой и дискретной формах, знать способы их преобразования.
дать понятия пространственной дискретизации, пиксель, разрешающая способность, оптическое и аппаратное разрешение сканера, палитра цветов, глубина цвета
рассмотреть принципы работы сканера, научиться определять его производительность,
научиться находить глубину цвета, определять количество цветов в палитре, используя формулу количества информации
Опорные термины:
информация, количество информации, графика, аналоговая и дискретная форма, пространственная дискретизация, пиксели, растровая графика, разрешающая способность, оптическое и аппаратное разрешение, глубина цвета, палитра цветов.
1. Организационный момент
3. Объяснение нового материала
Давайте вспомним, что такое информация? (информация – сведения об окружающем нас мире)
Какие виды информации вам известны?
Приведите пример графической информации (картина, фотография, открытка).
С появлением компьютерной техники графическую информацию можно представить в двух формах – аналоговой и дискретной. Аналоговая форма графической информации была доступна для нашего восприятия с давних времен: наскальная живопись, картины, графика, иконопись и другие.

Каким термином обозначаются эти элементы графического изображения? (пиксель) Учащиеся вспоминают определение из курса 8 класса.
Пиксель – минимальный участок изображения, для которого независимо задается цвет.
Как вы считаете, возможен ли переход из одной формы представления графической информации в другую? (переход осуществляется при помощи процесса пространственной дискретизации).
ПД – это процесс преобразования графической информации из аналоговой в дискретную форму.

Какие еще понятия вам встретились в данном тексте? (растровое изображение)
Как мы дадим определение этому термину? (РИ – графическое изображение, формирующиеся из пикселей).
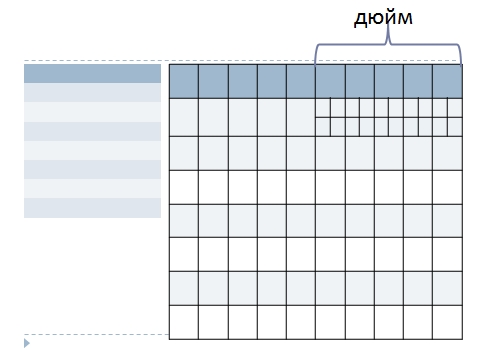
Важнейшая характеристика растрового изображения – разрешающая способность. Измеряется разрешающая способность в dpi (точек на дюйм).

Используя слова, приведенные на слайде, составьте верные утверждения.

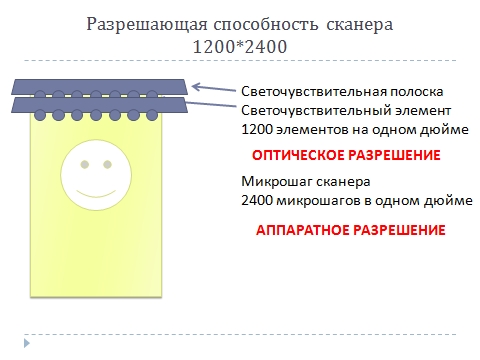
Какие устройства способны осуществлять пространственную дискретизацию аналогового изображения? (сканер).

Светочувствительная полоска сканера имеет светочувствительные элементы. Цифра 1200 говорит о том, что на одном дюйме этой полоски расположено 1200 элементов. При этом каждый элемент определяет свой цвет пикселя. Эта величина называется оптическим разрешением.
Полоска сканера двигается вдоль изображения микрошагами. 2400 микрошагов делает данный сканер в 1 дюйме. Эта величина называется аппаратным разрешением.
Сделайте вывод о зависимости качества изображения от характеристик сканера. Чем выше оптическое и аппаратное разрешение сканера, тем выше качество изображения.
При сканировании изображение не только разбивается на пиксели, но еще каждому пикселю задается свой цвет.
Каким же образом компьютер различает цвета? Вспомните, что язык на котором разговаривает компьютер называется машинным. В чем его особенность? (Состоит только из двух цифр).
Последовательность этих цифр определяют тот или иной цвет. Когда техника была черно-белой было просто: белый цвет кодировался символом 0, черный — 1. При этом легко посчитать, какое количество информации было необходимо, чтобы закодировать каждый цвет.
Вспомним формулу из 8 класса (стр. 12). N – количество возможных вариантов, I — количество информации, которое несет каждый вариант. Если всего два возможных цвета (черный и белый), то каждый цвет несет информацию равную 1 бит.
Говорят, что палитра цветов в данном случае состоит из двух цветов, а глубина каждого цвета равна 1 бит.
Учащиеся читают определение глубины цвета. (стр.10)


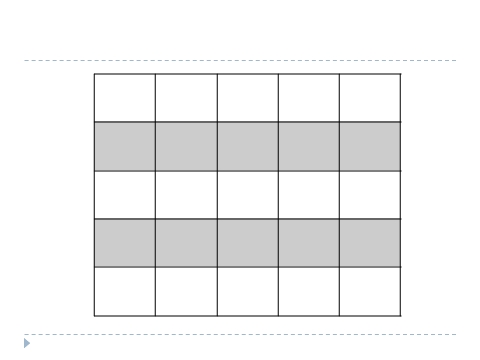
Посчитаем, какое количество информации необходимо, чтобы закодировать данный рисунок, представленный на слайде? (25 бит).
Решите задачу 1.2. стр. 13 (ответ 100 бит)
Сегодня экраны стали цветными, а это значит, что палитра цветов стала расширенной. Соответственно возросла глубина каждого цвета в палитре. Чем больше цветов в палитре, тем большее количество символов необходимо для их кодирования. К примеру, четыре цвета кодируются последовательностью из 2-х символов 00, 01, 10,11. Каждый цвет имеет глубину 2 бит.

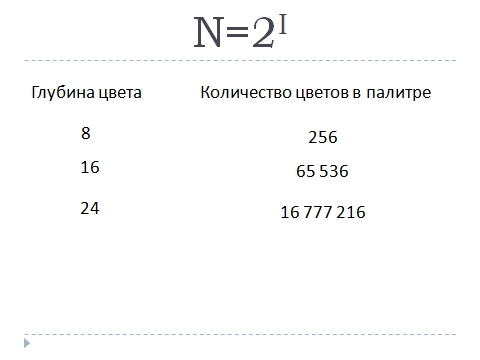
Используя формулу, узнаем, сколько цветов в палитре, если глубина цвета в них равна 8, 16 и 24 бит на точку.
Выполните задание 1.1. 1.3 1, 4 стр. 13.
Давайте посмотрим, как формируется растровое изображение на мониторах. На стр. 14 приведен пример экрана с разрешением 800*600.
Что означают эти цифры?
Можно ли настраивать разрешение монитора? Как?

Учащиеся выбирают из списка понятие и дают ему определение.
Учитель по выбору детей анализирует, какие понятия учащиеся освоили лучше, над каким необходимо поработать на следующем уроке./
5. Домашнее задание: стр. 10-15 зад. 1.5
Составить две задачи на нахождение глубины цвета и объема изображения.
Виконав: вчитель інформатики СЗШ № 166 Солом’янського району м. Києва Мещерінов Володимир Володимирович
- Особое мнение судьи конституционного суда рф доклад
- Удача и успех секрет успеха доклад
- Доклад профилактика безнадзорности и правонарушений в школе
- Почему именно с искусством связывают понимание красоты доклад
- Состав вычислительных систем доклад
Источник: obrazovanie-gid.ru
Как формируется изображение на экране цветного монитора
Вопрос по информатике:
Цвет точки на экране цветного монитора формируется из сигнала:
А.киасного,зеленного,синего и яркости
В.красного,зеленного,синого
В.желтого,зеленного,синого и красного
Г.желтого,синого,красного и белого
Трудности с пониманием предмета? Готовишься к экзаменам, ОГЭ или ЕГЭ?
Воспользуйся формой подбора репетитора и занимайся онлайн. Пробный урок — бесплатно!
- bookmark_border
- 14.09.2017 14:31
- Информатика
- remove_red_eye 18254
- thumb_up 20
Ответы и объяснения 1
ailesaperst40
Вариант В т.к. яркость зависит от яркости этих цветов. Хотя есть и с белым тоже, но это редкость.
- 15.09.2017 14:41
- thumb_up 16
Знаете ответ? Поделитесь им!
Как написать хороший ответ?
Чтобы добавить хороший ответ необходимо:
- Отвечать достоверно на те вопросы, на которые знаете правильный ответ;
- Писать подробно, чтобы ответ был исчерпывающий и не побуждал на дополнительные вопросы к нему;
- Писать без грамматических, орфографических и пунктуационных ошибок.
Этого делать не стоит:
- Копировать ответы со сторонних ресурсов. Хорошо ценятся уникальные и личные объяснения;
- Отвечать не по сути: «Подумай сам(а)», «Легкотня», «Не знаю» и так далее;
- Использовать мат — это неуважительно по отношению к пользователям;
- Писать в ВЕРХНЕМ РЕГИСТРЕ.
Есть сомнения?
Не нашли подходящего ответа на вопрос или ответ отсутствует? Воспользуйтесь поиском по сайту, чтобы найти все ответы на похожие вопросы в разделе Информатика.
Трудности с домашними заданиями? Не стесняйтесь попросить о помощи — смело задавайте вопросы!
Информатика — наука о методах и процессах сбора, хранения, обработки, передачи, анализа и оценки информации с применением компьютерных технологий, обеспечивающих возможность её использования для принятия решений.
Источник: online-otvet.ru
Презентация, доклад к Урок 17. Формирование изображений на экране монитора.
Слайд 1Домашнее задание:
§. 3.1
РТ.
№ 128-131

Слайд 2Ты любишь рисовать? Расскажи об этом.

Слайд 3Как создается рисунок?
Разрабатывается сюжет.
Готовятся материалы для рисования.
Выполняются наброски.
Проводится цветовое оформление.
Завершается работа

Слайд 4Рисовал ли ты с помощью компьютера?
Думал ли ты, что необходимо для
рисования с помощью компьютера? Как формируется изображение на экране его монитора? Как образуются цвета? Какой объем займет созданный графический файл?

Слайд 5Тема урока:
Формирование изображений
на экране монитора

Слайд 6Цели урока:
Понять:
Учиться :
вычислять количество цветов в палите и объем графического
с необходимыми техническими средствами.
как устроен экран монитора?
как образуются цвета на экране?
Источник: shareslide.ru