От автора: создание адаптивного изображения — это не ракетостроение. Я уверен, что вы уже много их создавали, используя CSS. Однако гибкий размер — это только один из факторов, когда речь идет об адаптивных изображениях.
Иногда, в зависимости от типа устройства, нам нужно настроить качество изображения и даже тип изображения для лучшего взаимодействия с пользователем.
Сегодня мы можем найти разные техники для поддержания нужного качества и размера. В этой статье мы рассмотрим эти подходы и поможем вам найти тот, который лучше всего подходит для вашего проекта.
Различные подходы к реализации адаптивных изображений
Метод на основе пикселей устройства: этот подход позволяет использовать несколько версий одного и того же изображения с разным разрешением и выбирать наиболее подходящее для рендеринга в зависимости от разрешения экрана пользователя. Этот метод больше подходит для устройств, которые не отображают изображения с высоким разрешением.
Метод гибкого изображения: по умолчанию изображения не являются гибкими. Они, как правило, обрезаются или остаются в фиксированном размере при изменении размера экрана. С помощью метода плавного изображения вы можете вставить изображение в адаптивный макет и дать возможность растягивать или сжимать по мере необходимости.
Как изменить размер изображения и соотношение сторон в фотошопе
Метод художественного направления: художественное направление — это обычная проблема, с которой мы сталкиваемся при работе с экранами разных размеров. Мы можем решить эту проблему, изменив содержимое изображения, обрезав изображение или используя другое изображение в зависимости от размера экрана пользователя.
Метод переключения типов: есть некоторые браузеры и устройства, которые не поддерживают современные типы изображений, такие как WebP. Метод переключения типов может использоваться для переключения между типами изображений, что позволяет предоставлять пользователю лучший контент в зависимости от совместимости устройства и браузера.
Поскольку вы понимаете подходы и ситуации, в которых они наиболее подходят, давайте посмотрим, как мы можем реализовать эти методы.
Реализация адаптивных изображений
Как упоминалось ранее, существует несколько способов реализации адаптивных изображений, и важно знать, как лучше всего их реализовать, чтобы получить максимальную отдачу от ваших усилий.
По умолчанию, есть несколько отличных тегов и атрибутов, такие как img, picture, size и srcset использующихся в HTML для рендеринга изображений в веб — разработке. Теперь я покажу вам, как в кратчайшие сроки реализовать описанные выше методы с использованием этих тегов и атрибутов.
Метод на основе пикселей устройства
Прежде чем углубиться в подробности, позвольте мне рассказать вам о дисплеях высокой плотности. Современные флагманские мобильные устройства, такие как Samsung Galaxy S10, имеют дисплеи с 4-кратной плотностью, тогда как некоторые экономичные модели могут иметь дисплеи с низкой плотностью.
Если мы будем загружать изображение с высокой плотностью на дисплей с низкой плотностью, это приведет к очень плохому взаимодействию с пользователем и пустой трате ресурсов. Итак, мы будем использовать разные изображения для разных соотношений пикселей устройства.
В приведенном ниже примере мы рассмотрим два изображения: small-kitten.jpg с 320×240 пикселями и large-kitten.jpg с 640×480 пикселями, в результате чего последний подходит для дисплеев с высоким разрешением. ( дескриптор x показывает ожидаемое соотношение пикселей устройства).
Источник: webformyself.com
4 метода, как расширить экран компьютера

База знаний
Автор Neutronfan Просмотров 26.5к. Опубликовано 15.06.2021
При использовании операционной системы Windows, часть пользователей периодически сталкивается с проблемой по сужению изображения в рамках монитора. Вытекающие последствия из этого – увеличение значков рабочего стола или замыленность изображения.
В сегодняшней статье я хочу рассказать, как расширить экран компьютера в нормальное положение + какие возможности предоставляет ОС по масштабированию картинки интерфейсов программного обеспечения вообще.
Причины сужения экрана на ПК
По факту, сценариев событий, из-за которых случилась подобная неприятность на ПК пользователя не так и много. Если детально изучить вопрос, можно выделить только 4 весомых варианта, когда рамки экрана на мониторе устройства могут сузиться или, произойдет общее расплывание картинки.
Причинами сужения экрана может быть:
- пользователь выставил неверное разрешение;
- нет дров на видеокарту;
- пользователь подключил внешний монитор, стандартное разрешение которого отличается установленного на ноутбуке;
- у монитора установлены неверные настройки.
Последняя проблема актуальна больше для настольных персональных компьютеров нежели ноутбуков. В отношении мобильных девайсов, наиболее частыми среди оговоренных 4-х проблем для них является слет разрешения или отсутствие драйверов на видеокарту. Далее я разберу каждую из ситуаций детальнее.
Как расширить экран на компьютере в нормальное положение: 2 возможных сценария
Начну с разбора 2-х основных причин возникновения неполадки – слет разрешения и косяки с драйверами в работе операционной системы. На разрешение вопроса потребуется потратить от 1 минуты до получаса в зависимости от сценария развертывания событий. По каждому из них я детальнее пройдусь ниже.
1) Через настройки разрешения
Проблема с высокой вероятностью возникает после установки операционной системы. В дополнение, сужение экрана может проявиться и при установке или запуске «тяжелых» в плане нагрузки на систему игрушек и приложений.
Как вернуть разрешение к стандартному:
-
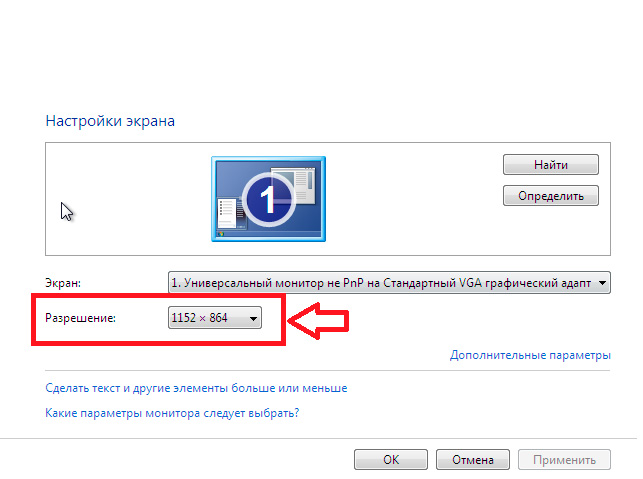
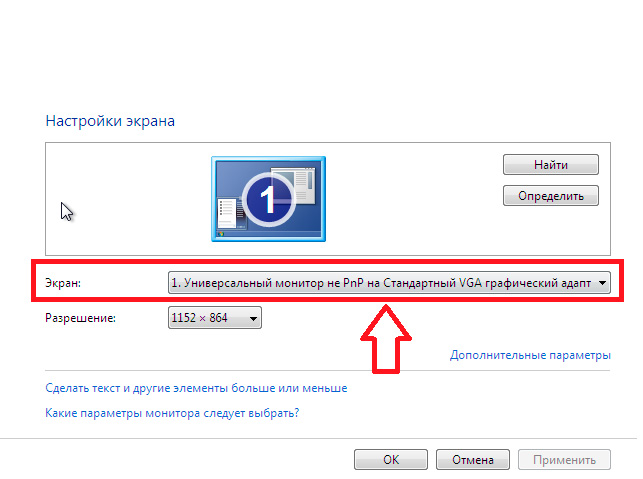
Переходим на рабочий стол компьютера, и нажимаем левую клавишу мыши, тем самым вызывая контекстное меню. Нас интересует пункт, отвечающий за персонализацию. На Windows 10 и Windows 7 данные пункты называются по-разному. В Win 10 – это «Разрешение экрана».



[adsense2]

Примененные изменения отображаются в момент применения, потому перезагружать компьютер либо совершать какие-либо другие действия не потребуется.
2) Что делать при проблемах с драйвером видеокарты?
[adsense3]
Проблема возникает после того, как человек переустанавливает операционную систему. Второй сценарий – это неудачная попытка обновления драйвера видеокарты. Решением обеих проблем является скачивание и установка официальных драйверов с сайта производителя видеокарты.
Наиболее распространены видеокарты 2 компаний – Nvidia и ATI Radeon. По работе с каждой из них я предоставлю пошаговый алгоритм действий ниже.
Алгоритм работы с картами Nvidia:
- Переходим на официальную страницу поставщика комплектующих.
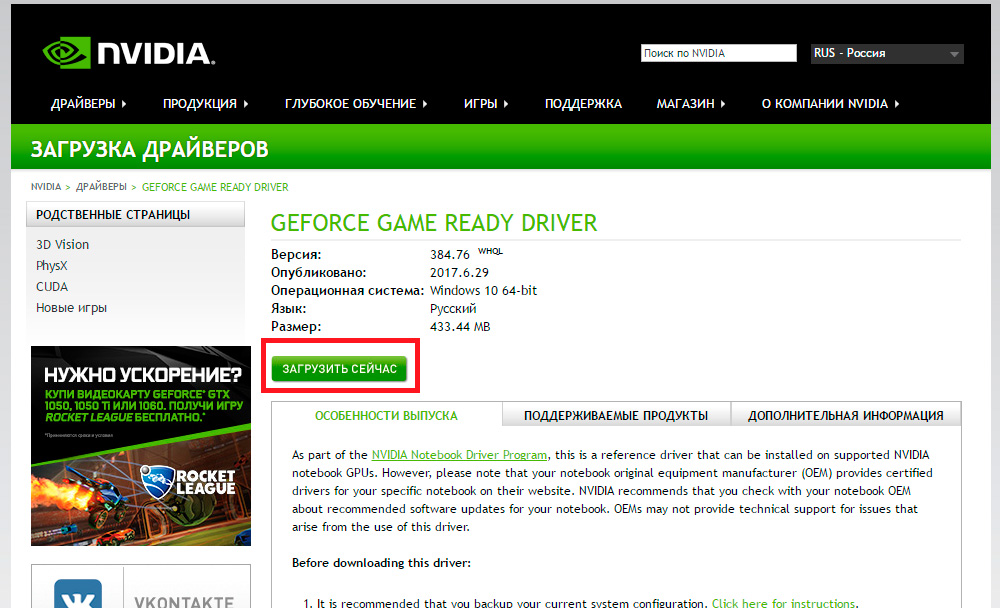
- Переходим в раздел «Драйвера» — «Загрузка драйвера».
- Перед пользователем выскочит форма для заполнения. Теперь важная часть работы – указать точные значения для полей типа и серии продукта, семейства + операционной системы. Указываем разрядность и тип операционной системы, после чего нажимаем кнопку поиска.

[adsense4]

После получения на ПК установщика драйверов, пользователю будет достаточно его запустить и проследовать стандартному алгоритму установки. Просто нажимаем кнопку «Далее» и в конце – «Завершить». При требовании системы, может также потребоваться перезагрузка компьютера.
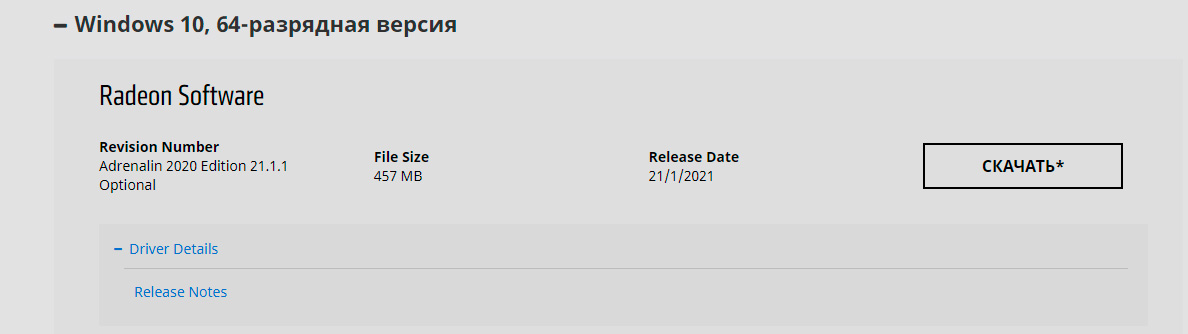
Алгоритм работы с картами ATI Radeon:
- Переходим на официальный сайт поставщика комплектующих.
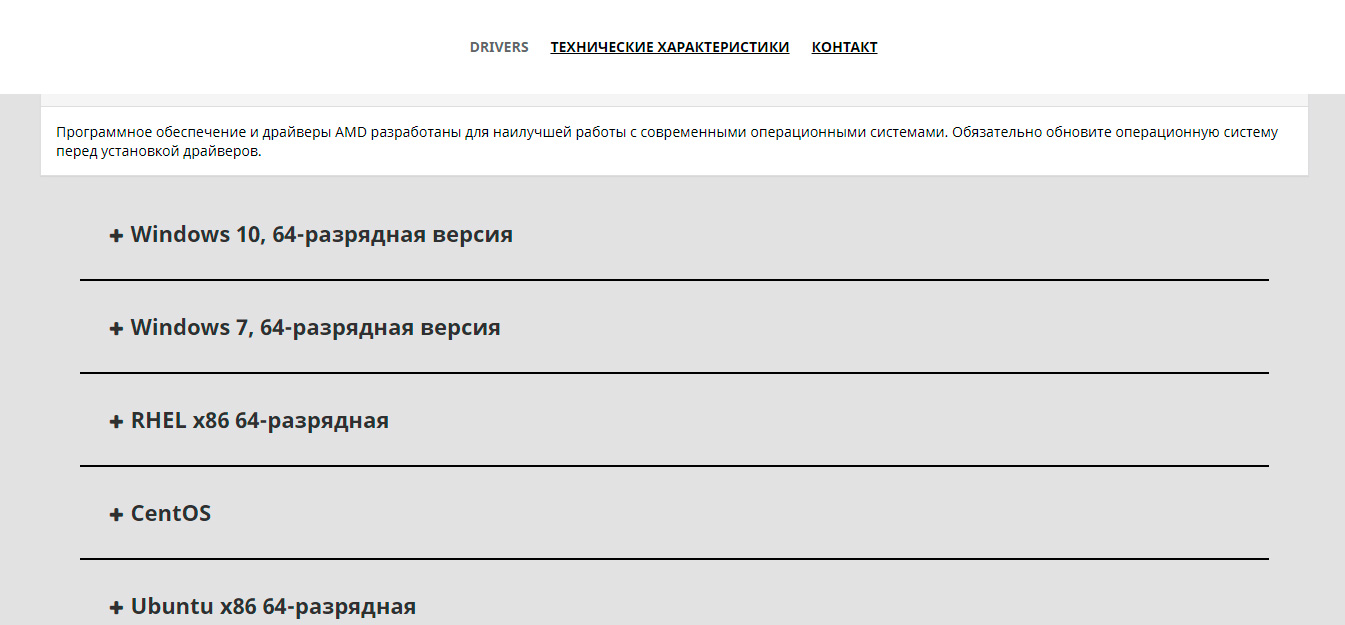
- Переходим в раздел драйверов.
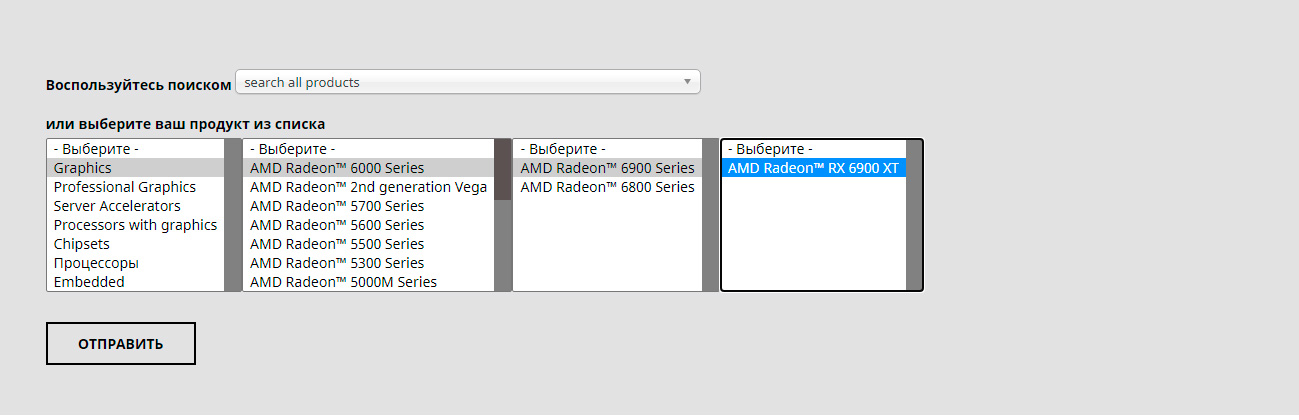
- Пролистываем пару экранов вниз и попадаем на форму поиска графических драйверов. Здесь пользователь может пойти 2 путями – Воспользоваться поиском через выпадающий список, либо выбрать модель оборудования через дерево продукции ATI Radeon. Советую использовать второй метод – он побыстрее.



Хочу отметить вариант для ленивых – «Автоматический поиск и установка драйверов». Пользователю требуется скачать на ПК мини-приложение, после запуска которого произойдёт автоматический анализ системы и выявление установленной модели графического драйвера. Останется подтвердить загрузку и выполнить стандартный алгоритм установки.
Как расширить экран на компьютере при подключении дополнительного монитора?
[adsense6]
При подключении внешнего монитора или телевизора, разрешение корректируется в автоматическом режиме не всегда. Кроме того, может произойти сбой настроек в аппаратной части того же экрана. Обе проблемы связаны не с самим компьютером, а дополнительным элементом, потому я решил их объединить в один раздел.
1) Возвращаем нормальное расширение после подключения монитора програмно

Чтобы удостовериться, что сужение экрана связано с подключением дополнительного монитора или телевизора, можете временно отсоединить элемент, оценив результат. Если изображение вернулось в норму, то вы нашли источник проблемы. Для ее решения теперь переходим в раздел «Настройки экрана» и обращаем внимание на пункт «Разрешение».
Обратите внимание: чтобы работать именно с подключенным монитором, а не родным экраном компьютера, в выпадающем меню пункта «Экран» следует выбрать подключенное внешнее устройство.
Далее останется вручную выбрать оптимальное (иногда максимальное) допустимое разрешение и нажать кнопку сохранения. Настройки должны сохраниться до отключения монитора точно, но вот при переподключении, ситуация может повториться, и алгоритм решения придется повторять.
2) Аппаратный метод настройки

[adsense7]
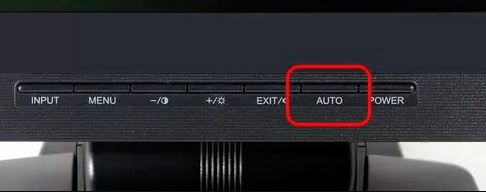
Простейший способ, как расширить экран на компьютере, если метод выше вам кажется напряжным. Для корректировки картинки с подключенного монитора потребуется найти на панели корпуса кнопку с надписью «Авто» (англ. аналог «Auto») и нажать ее. Далее, ждем пару секунд и оцениваем результат. Недостатком такого подхода является возможное несоответствие установленного разрешения с рекомендуемым. В таком случае, придется воспользоваться вариантом исправления выше.
Корректировка изображения на экране компьютера через изменение разрешения в настройках ОС:
Дополнительные опции масштабирования экрана
Помимо исправления проблемы через настройки экрана, пользователи операционной системы Windows имеют возможность менять масштаб отображения значков на рабочем столе через встроенные инструменты. К таким относится, в первую очередь, экранная лупа. Благодаря универсальности в работе, использовать экранную лупу можно в любом приложении, что установлено на ПК.
Как вызвать функцию экранной лупы:
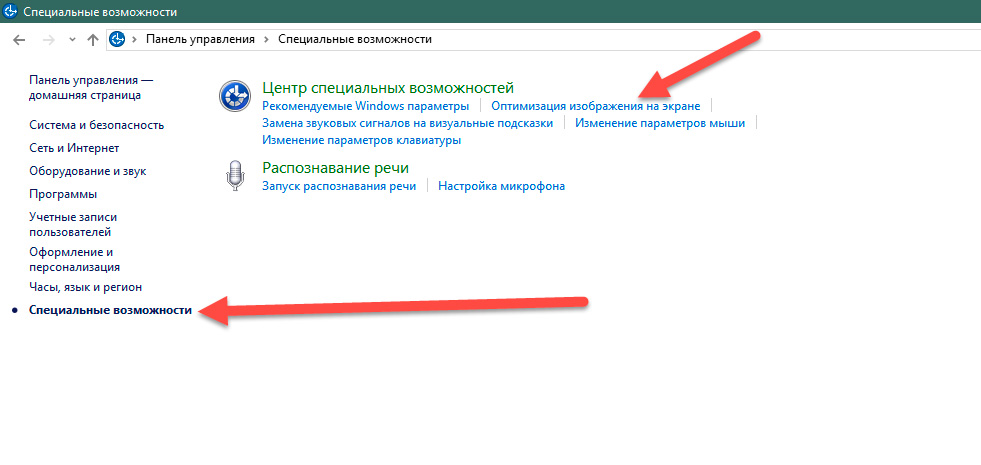
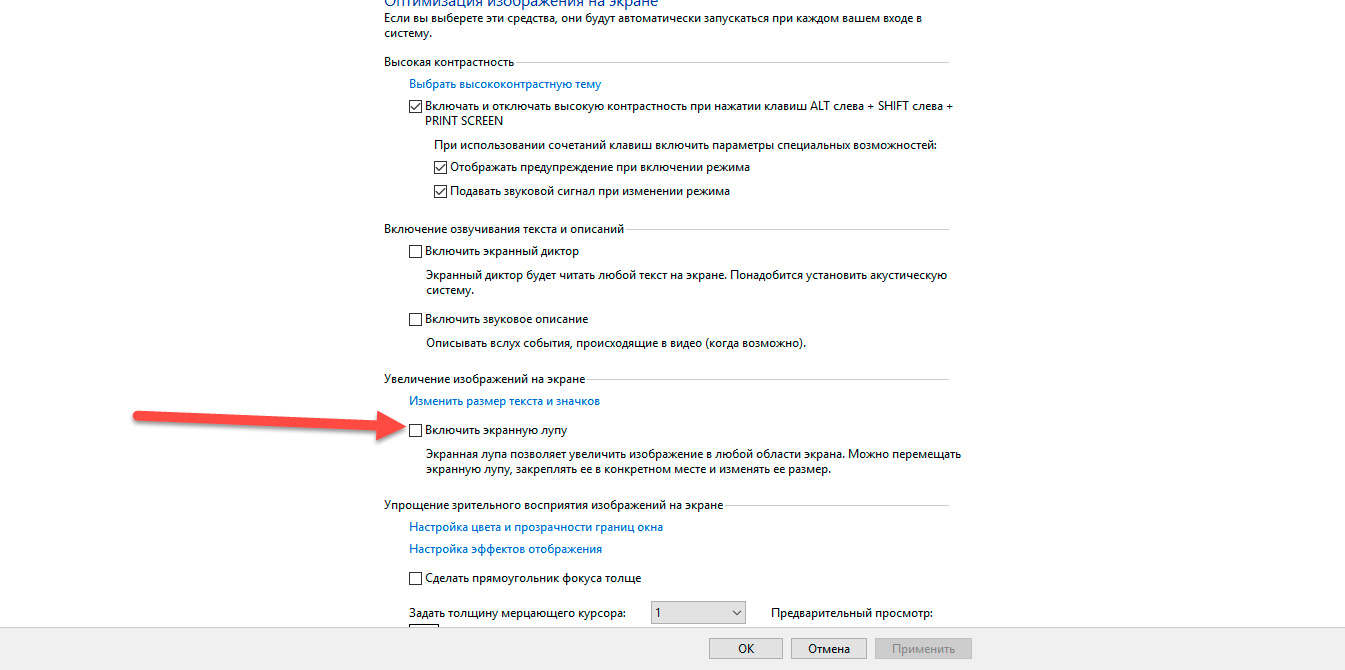
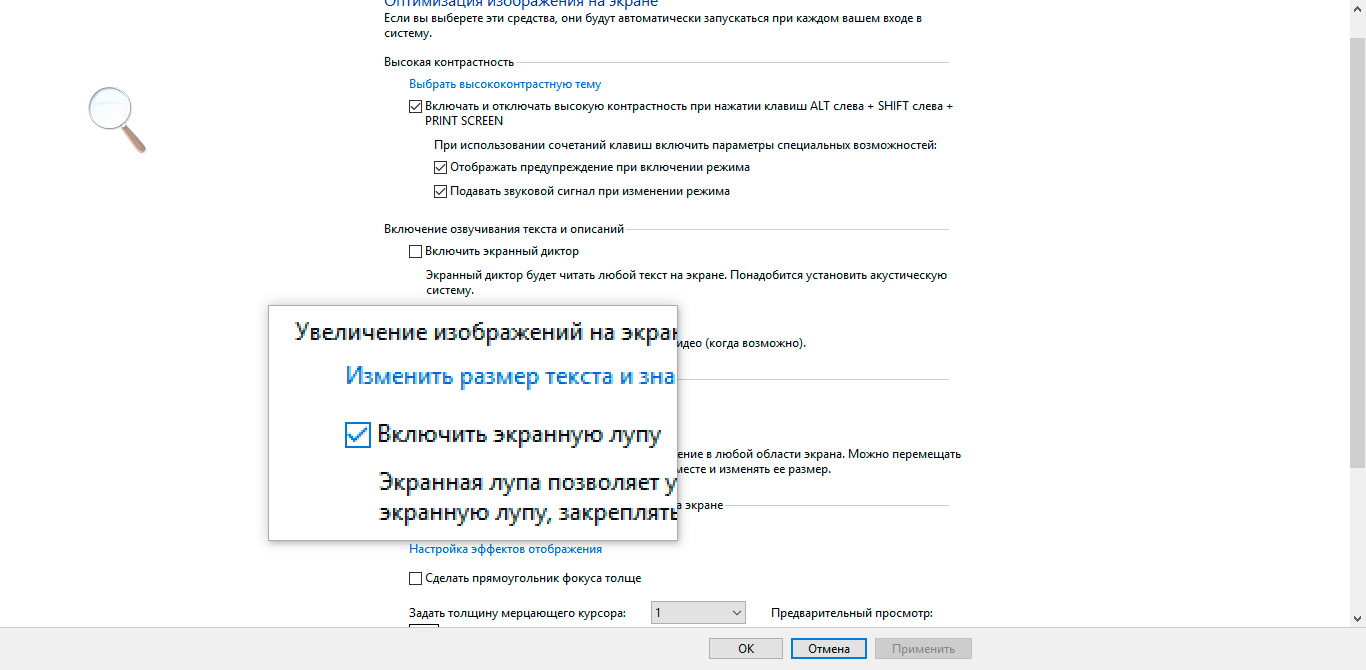
- Заходим в панель управления.
- Ищем раздел со специальными возможностями и выбираем категорию «Оптимизация изображения на экране».




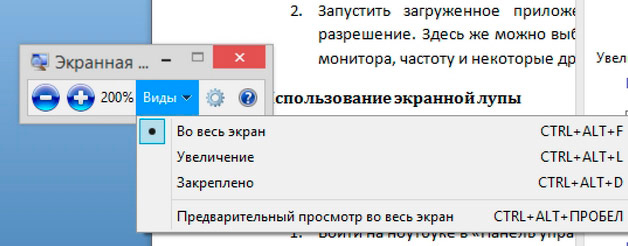
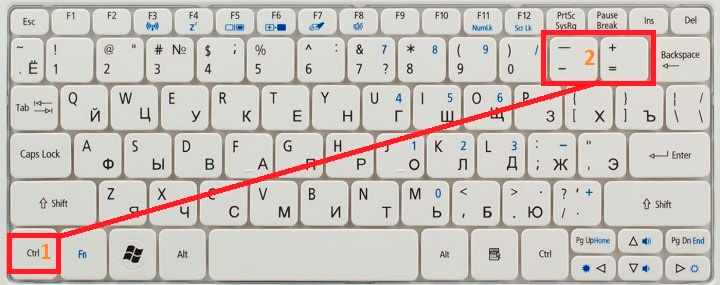
Вызвать инструмент можно и через комбинацию горячих клавиш – Win и символ «+» . Пиковый потенциал увеличения составляет 1900%, но там и 200-%-300% хватает с головой, скажу я вам.

Совет: если человеку требуется увеличить масштаб отображения символов в браузере, он может воспользоваться комбинациями клавиш Ctrl + и Ctrl — . Читабельность текста куда лучше, нежели при использовании лупы.
При использовании экранной лупы пользователь не может уменьшить исходный размер изображения, то бишь минималка составляет 100%. Уменьшение и увеличение в браузере работает в обе стороны. Минимальный допустимый размер символов составляет 10% от изначального значения в рамках страницы веб-обозревателя.
На этом считаю вопрос исчерпан. Надеюсь, моя статья помогла вам решить проблему, как расширить экран на компьютере под ОС Windows. Если вас интересует данная тема в рамках других операционок, прошу отписаться в комментариях. При наличии хорошей активности, постараюсь разобрать ваш запрос в том числе. Удачи и не болеть!
Источник: blogsisadmina.ru
Как изменить размер картинки под размер рабочего стола

Подстройка фотографий и изображений под размер рабочего стола может быть важной задачей для многих пользователей. В зависимости от размера экрана и разрешения, изображение может выглядеть искаженным или неудобным для использования. Чтобы решить эту проблему, нужно знать несколько полезных советов и использовать соответствующие инструкции.
Первым шагом в подгонке изображения под размер экрана является выбор подходящего программного обеспечения или онлайн-инструмента. Существует много программ, позволяющих изменять размер изображения без потери качества. Для этого можно использовать такие программы, как Adobe Photoshop, GIMP или онлайн-сервисы, например, Pixlr или Canva.
Однако, помимо программного обеспечения, необходимо знать и следующие инструкции, чтобы достичь наилучшего результата. Во-первых, перед изменением размера изображения, рекомендуется создать резервную копию оригинала. Это позволит сохранить исходное изображение в случае его повреждения или нежелательных изменений.
Во-вторых, стоит учесть пропорции и соотношение сторон изображения. Если вы хотите избежать искажений, важно сохранить пропорции оригинала при изменении его размера. Обратите внимание, что изменение размера изображения может привести к некоторым потерям качества, поэтому выбор правильных настроек и методов очень важен.
Подгонка изображения под размер рабочего стола: полезные советы и инструкции
1. Выберите подходящее изображение. Лучше всего использовать изображение с высоким разрешением, чтобы оно могло растягиваться без потери качества. Изображение с правильным соотношением сторон также будет иметь преимущество при растягивании.
2. Определите размеры экрана вашего рабочего стола. Обычно эту информацию можно найти в настройках системы или узнать у производителя вашего монитора. Размеры обычно измеряются в пикселях (px).
3. Откройте выбранное изображение в редакторе или программе для редактирования изображений. В большинстве редакторов есть инструменты для изменения размеров изображения.
4. Измените размер изображения, указав нужные значения для ширины и высоты. Лучше всего указать значения, соответствующие размерам вашего рабочего стола.
5. При растягивании изображения старайтесь сохранить его пропорции. Чтобы это сделать, используйте конкретные значения только для одной стороны изображения (ширины или высоты), а другая сторона будет автоматически подстраиваться.
6. Если изображение не растягивается равномерно или имеет неправильное соотношение сторон, попробуйте использовать функцию «заполнить» или «обрезать» в редакторе изображений. Это позволит вам установить изображение таким образом, чтобы оно полностью заполнило ваш рабочий стол.
7. Сохраните отредактированное изображение в удобном вам формате (например, JPEG или PNG) и примените его в качестве фона своего рабочего стола.
8. Если вы изменяете изображение, которое уже используется в качестве фона рабочего стола, обязательно сохраните оригинал, чтобы при необходимости можно было вернуться к нему.
Следуя этим инструкциям, вы сможете подогнать изображение под размер рабочего стола и создать гармоничное и привлекательное визуальное пространство на своем компьютере.
Выбор правильного формата и разрешения
При выборе изображения для рабочего стола, очень важно учесть его формат и разрешение. Правильный выбор позволит изображению оптимально подогнаться под размер рабочего стола и сохранит его качество.
Существует несколько популярных форматов изображений, которые подходят для использования на рабочем столе:
- JPEG: это самый распространенный формат для фотографий. Он отлично сжимает изображения и сохраняет их качество, однако не подходит для изображений с прозрачностью.
- PNG: этот формат поддерживает прозрачность и отлично подходит для графики с плоскими цветами. Изображения в формате PNG имеют больший размер по сравнению с JPEG, поэтому они могут занимать больше места на жестком диске.
- GIF: это формат, который часто используется для анимированных изображений. Он поддерживает прозрачность и может содержать несколько кадров, создавая эффект движения.
Помимо выбора формата, также важно учесть разрешение изображения. Разрешение определяется количеством пикселей в ширину и высоту и обозначается в виде числа х на у (например, 1920×1080). Чем выше разрешение, тем более детализированным будет изображение. Однако стоит помнить, что слишком высокое разрешение может повлечь за собой большой размер файла и увеличенное потребление ресурсов системы при его использовании.
Итак, при выборе изображения для рабочего стола следует учитывать его формат, разрешение и особенности содержания. Подобрав правильные параметры, вы сможете наслаждаться красивыми и оптимизированными изображениями на своем рабочем столе.
Использование программ для изменения размера изображения
Возможность изменить размер изображения на компьютере может быть особенно полезной, если вы хотите установить его на рабочий стол с оптимальным размером. Для этой цели существует множество программ, которые предлагают различные инструменты и функции.
Одним из самых популярных и простых в использовании программ для изменения размера изображения является Adobe Photoshop. С его помощью вы можете легко изменить размер изображения, а также выполнить другие действия, такие как обрезка, вращение и наложение эффектов.
Если вы не хотите покупать платные программы, существуют и бесплатные альтернативы, которые предлагают похожие функции. Например, GIMP — это мощный растровый графический редактор, который имеет возможность изменения размеров изображений, а также множество других функций.
Другой популярной программой является Paint.NET, которая предлагает простой и интуитивно понятный интерфейс. С ее помощью вы можете легко изменить размер изображения и выполнить другие обработки.
| Adobe Photoshop | Платный графический редактор с широкими возможностями |
| GIMP | Бесплатный графический редактор с мощными функциями |
| Paint.NET | Бесплатный графический редактор с простым интерфейсом |
Не важно, какую программу вы выберете, важно убедиться, что вы сохраняете измененное изображение под новым именем или в другой папке, чтобы сохранить оригинал. Также рекомендуется сохранять исходное изображение в отдельной папке на случай, если вам понадобится вернуться к нему позже.
Проверка и оптимизация сжатия изображения
Правильное сжатие изображений играет важную роль в оптимизации их размера и качества для использования на рабочем столе. В этом разделе мы рассмотрим несколько важных шагов для проверки и оптимизации сжатия изображения.
1. Выбор правильного формата
Перед сжатием изображения важно выбрать правильный формат файла. Основные форматы изображений, используемые на рабочем столе, включают JPEG, PNG и GIF. JPEG обычно используется для фотографий, PNG позволяет сохранять прозрачность и подходит для логотипов и иконок, GIF — для анимаций.
2. Подбор правильного качества
Когда вы сжимаете изображение, важно найти баланс между размером файла и качеством. Высокая степень сжатия может привести к потере качества, а низкая — к большому размеру файла. Вам следует экспериментировать с разными значениями качества, чтобы найти оптимальный вариант.
3. Использование инструментов для сжатия
Существует множество инструментов и онлайн-сервисов, которые помогают сжимать изображения без потери качества. Некоторые из них автоматически оптимизируют изображения при сжатии, удаляя скрытую информацию и метаданные, что может снизить размер файла.
4. Проверка размера файла
Важно проверить, какой размер файла имеет сжатое изображение. Чем меньше размер файла, тем быстрее оно загружается на рабочем столе. Если размер файла оказывается слишком велик, вам следует повторить процесс сжатия, изменяя параметры для достижения наилучшего результата.
5. Валидация изображений
Не забудьте также провести валидацию изображений после сжатия. Убедитесь, что изображение не потеряло качества, резкости и деталей. Проверьте, что все элементы изображения отображаются правильно и соответствуют вашим ожиданиям.
Используя эти шаги, вы сможете проверить и оптимизировать сжатие изображений, чтобы они лучше соответствовали размеру рабочего стола и оставляли хорошее впечатление у пользователей.
Вопрос-ответ
Как подогнать изображение под размер рабочего стола?
Для подгонки изображения под размер рабочего стола можно воспользоваться специальными программами или настройками операционной системы. В Windows, например, можно использовать режим «Растянуть», «Заполнить» или «Подогнать» при выборе обоев рабочего стола. В macOS можно воспользоваться инструментом «Разное» в настройках рабочего стола. Также существуют онлайн-сервисы и программы, которые помогут автоматически подгонять изображение под размер рабочего стола.
Какая программа лучше всего подойдет для редактирования изображений под размер рабочего стола?
Существует множество различных программ для редактирования и обрезания изображений под размер рабочего стола. Некоторые популярные и удобные в использовании программы включают в себя Adobe Photoshop, GIMP, Microsoft Paint, Paint.NET и многие другие. Выбор программы зависит от ваших предпочтений и опыта в работе с графическими редакторами.
Можно ли подогнать изображение под размер рабочего стола без потери качества?
Да, можно подогнать изображение под размер рабочего стола без потери качества. Для этого рекомендуется использовать изображения с высоким разрешением, чтобы они могли быть масштабированы без потери деталей. Также можно использовать специальные программы или инструменты для обрезки и масштабирования изображений, которые сохраняют качество даже после изменения размера.
Что делать, если при подгонке изображения под размер рабочего стола оно получается слишком размытым?
Если при подгонке изображения под размер рабочего стола оно получается слишком размытым, значит, его разрешение не соответствует требуемому размеру. Рекомендуется использовать изображения с высоким разрешением, чтобы они могли быть масштабированы без ухудшения качества. Также можно воспользоваться программами для редактирования и улучшения разрешения изображений.
Можно ли настроить автоматическое подгонку изображения под размер рабочего стола?
Да, в некоторых операционных системах можно настроить автоматическую подгонку изображения под размер рабочего стола. Например, в Windows можно выбрать режим «Автоизменение размера» при выборе обоев рабочего стола. В таком случае изображение будет подгоняться автоматически при каждом изменении размера рабочего стола. Также это возможно с помощью специальных программ и скриптов, которые автоматически подстраивают изображение под размер экрана.
Источник: brw-art.ru