Дизайн корпоративной полиграфии, будь то буклет, газета или журнал — это первое, на что обращает внимание потенциальный клиент и читатель. Фотографии, шрифты рекламных заголовков, цвет — все это бессознательно формирует отношение к продукту и услуге еще на этапе первого знакомства с вашей компанией.
Цель дизайна — сделать корпоративное издание привлекательным, интересным, запоминающимся. Визуализация вашей концепции формирует имидж успешности, стабильности, целостности. Если вы заботитесь о репутации своей компании и готовите корпоративное издание, в первую очередь позаботьтесь о качестве изображений. Грамотный текст, написанный под расплывающейся на пиксели фотографией, будет восприниматься с иронией, и вас запомнят, как компанию с горе-дизайном.
Как не попасть впросак и подобрать иллюстрацию нужного качества?
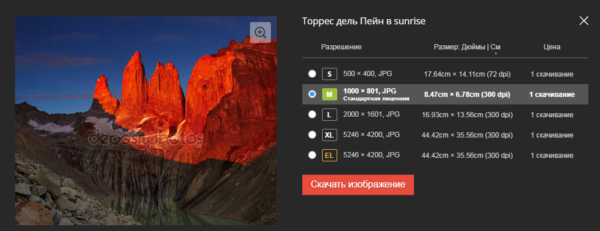
Хорошо, если вы располагаете хорошим рекламным бюджетом с индивидуальными фотосессиями, тогда снимки нужного качества вам гарантированы. Или вы покупаете изображение в фотобанках, где изображение уже подготовлено в нескольких размерах в нужном вам разрешении; просто выбираете нужный размер и скачиваете.
Как правильно настроить DPI игровой мыши | ГАЙД

Источник изображения depositphotos.com
Но что делать, когда единственная картинка, которая вам подходит, в плохом разрешении? Бывало ли так, что в бесконечных поисках нужного изображения по просторам интернета вы, наконец, нашли то единственное, необходимое вам фото, но и дизайнер, и отдел препресс в типографии в один голос говорят, что она не подходит для печати?! Вы ищите новое и опять тратите время на согласование.
Вот несколько простых советов, которые помогут вам сэкономить время и самостоятельно определить, подходит картинка для печати или нет.
Познакомимся с необходимыми терминами: размер, разрешение, формат.
Линейный размер фотографии — это физический размер напечатанной фотографии в миллиметрах: ширина и высота.
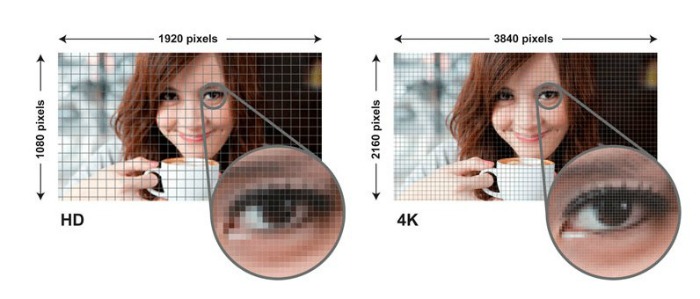
Пиксели — это точки, из которых состоит изображение. Чем больше в составе изображения пикселей, тем более мелкие детали можно разглядеть на нем.
Размер в пикселях — это ширина и высота в пикселях цифрового изображения.
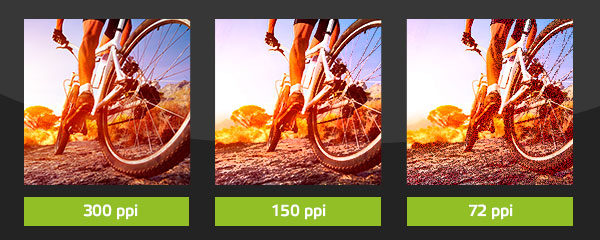
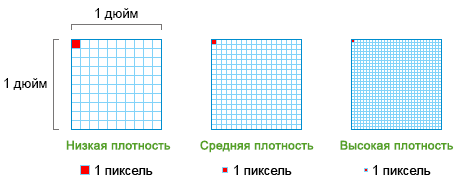
Разрешение — это число, которое связывает между собой размер изображения в пикселях и линейные размеры отпечатка. Измеряется в количествах пикселей на дюйм (1 дюйм = 25,4 мм) — ppi (pixels per inch). Рекомендуемое разрешение для печати высококачественных изображений 300 ppi. Практика показывает, что минимально допустимое разрешение для печати — 150 ppi.

Именно разрешение определяет итоговое качество изображения в вашем корпоративном издании. Оно не имеет ничего общего с тем, как изображение выводится на экране компьютера. А исправить фото c заведомо низким разрешением нельзя.
Размер Пикселя НИЧЕГО не значит в отрыве от ТТХ!
Даже самое современное оборудование не сможет качественно напечатать фотографию с низким разрешением.
Как самостоятельно определить разрешение?
Рассмотрим на конкретном примере. Вы готовите рекламный модуль для журнала размером 9*13 см, как обычная фотография. Необходимо хорошее качество 300 ppi, чтобы была видна каждая деталь изображения. Размер вашей картинки 1200×1500 пикселей.
Берем один из размеров — 1200 делим на 300 и умножаем на 2,54 см (количество сантиметров в дюйме) — получаем 1200/300*2,54 = 10,16 см. То же самое со вторым показателем 1500/300*2,54 = 12,7 см. Это значит, что максимальный размер на печати 10,16×12,7 см. Другими словами, в нужный размер вы попали и смело можете использовать выбранную картинку.
Если посчитать наоборот — 1200/9 (кол-во требуемых сантиметров, когда они вам известны) *2,54 = 338 ppi. Такое разрешение фактически будет, если печать ровно размером 9*13 см.
Вам в помощь приводим таблицу соотношения (соответствия) некоторых величин:
Форматы и размеры могут быть любыми, постоянной для печати должна быть одна величина — разрешение 300 ppi.
Желаем удачи в подготовке вашей корпоративной полиграфии.
| 9×13 | 89×127 | 1051×1500 |
| 10×15 | 102×152 | 1205×1795 |
| 13×18 | 127×178 | 1500×2102 |
| 15×20 | 152×203 | 1795×2398 |
| 15×21 | 152×216 | 1795×2551 |
| 20×30 | 203×305 | 2398×3602 |
Источник: accent.su
Подробно о плотности пикселей в дизайне мобильных интерфейсов
Эта статья и видео были созданы как часть курса обучения UX в Sketch Master. Руководство дизайнера по DPI и PPI Это анимированное видео покрывает большинство тем в статье, но если вы заинтересованы в более педантичных подробностях, обязательно прочитайте этот пост целиком.
Пиксельная плотность обозначает количество пикселей, которое вмещается в определенном физическом размере (обычно, это дюйм). На первом Mac-е было 72 пикселя на дюйм — число вроде кажется большим, но на самом деле это были огромные пиксели, под которые еще не каждая графика подойдет. Иконки на первом Mac, дизайн Сьюзан Каре.
Технологии экранов с тех времен очень продвинулась вперед, и сейчас даже самые базовые компьютерные экраны имеют разрешение где-то между 115 и 160 пикселей на дюйм (ppi — pixel per inch). Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с экраном Retina — суперчеткий экран, который удвоил количество пикселей на дюйм.
В результате этого релиза графика стала четче, чем мы когда-либо видели. Видите разницу в иконке конверта Mail, а также четкость текста? Чтобы поддерживать тот же физический размер пользовательского интерфейса, пиксельные размерности удвоились. Кнопка, которая ранее занимала 44px, сейчас стала занимать 88px.
Для совместимости между разными устройствами, дизайнеры должны выпускать графику (по типу иконок) в “1x” и в новом формате “2x”. Но тут возникла еще одна проблема: вы не можете больше сказать: “Привет, эта кнопка должна быть 44 пикселя в высоту”, потому что она должна быть также 88 пикселей на другом устройстве. Раньше не было единицы измерения, не зависимой от пикселя.
Решением стали “точки” (points), или “pt”. 1 точка соответствует 1 пикселю на экранах до поколения retina и 2 пикселям на экране retina в 2х. Точки позволяют сказать: “привет, эта кнопка должна быть 44 точки в высоту”, и потом любое устройство может адаптировать этот размер под свой коэффициент плотности пикселей… как 1х или 2х. Или же 3х в случае с iPhone 6 Plus.
PT и DP
Конечно, это все не только актуально для устойств Apple, в эти дни каждая операционная система — будь то десктопная или мобильная версии, поддерживает экраны с высоким ppi/dpi. В Google придумали свою единицу измерения для Android, независимую от пикселей. Она не называется “точка”, она называется “DIP” — пиксель, не зависящий от плотности, сокращенно “dp”.
Это не эквивалент точек в iOS, но идея похожа. Это универсальные единицы измерения, которые можно конвертировать в пиксели с помощью масштабного множителя устройства (2x, 3x и т.д.). Возможно, вас интересует физический размер точки. На самом деле, UI-дизайнерам не особо это важно, потому что у нас нет никакого контроля над аппаратными особенностями экранов разных устройств.
Дизайнерам нужно просто знать, какие плотности пикселей принял производитель для своих устройств, и позаботиться о подготовке дизайнов в 1x, 2x, 3x и прочих нужных коэффициентах. Но если вам реально любопытно, знайте, что в Apple нет постоянной конверсии между дюймами и точками. Другими словами, нет единой плотности пикселей, которая представляет 1 точку — это зависит от конкретного устройства (посмотрите раздел “Восприятие масштаба” ниже). В iOS точка варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Контролируемый хаос
А теперь приготовьтесь окунуться в реальность. На ранних порах развития мобильных устройств с высоким разрешением, плотность пикселей была просто 1х или 2х. Но сейчас все совсем сошли с катушек — есть масса пиксельных плотностей, которые должен поддерживать дизайн.
В Android есть отличный пример: на момент написания этого поста разные производители поддерживают шесть разных плотностей пикселей. Это означает, что иконка, которая имеет одинаковый размер на всех экранах, на самом деле должна быть выполнена в 6 разных вариациях. Для Apple актуально два или три разных исходника.
Дизайн в векторе. Дизайн в 1х.
Есть пара практических уроков, которые вам стоит извлечь из всего этого. Для начала, вы должны создавать дизайны в векторе. Это позволяет нашим интерфейсам, иконкам и прочей графике масштабироваться в любой нужный размер. Второй урок: мы должны все рисовать в масштабе 1х.
Другими словами, создавайте дизайн, используя точки для всех измерений, затем масштабируйте в различные более крупные пиксельные плотности при экспорте. вместо дизайна в конечных пиксельных разрешениях конкретных устройств (2x, 3x и т.д.) и возникновения массы проблем при экспорте. Так как масштабирование 2x-графики в 150% для генерации версии в 3х провоцирует появление размытых контуров, это не лучший вариант. А вот масштабирование графики 1х в 200% и 300% позволяет сохранить визуальную четкость. Макеты для стандартных размеров iPhone должны быть 375×667, а не 750×1334, это как раз то разрешение, в котором оно будет отображаться. Большинство инструментов дизайна не отличают точки от пикселей (Flinto — исключение из этой тенденции), так что дизайнеры могут притвориться, что точки это и есть пиксели, а затем просто экспортировать исходники в 2х- и 3х-кратном размерах.
Притворяйся, пока это не станет правдой!
Тут уже немного сложнее, но все же стоит это упомянуть: иногда устройства лгут. Они делают вид, что их коэффициент преобразования пикселей в точку один, например, 3х, а на самом деле, оно 2.61х, а сам исходник масштабируется в 3х просто для удобства. Вот что iPhone Plus сейчас и делает.
Он сжимает интерфейс, сделанный в 1242×2208 до разрешения экрана в 1080×1920 (графический чип телефона реализует это масштабирование в реальном времени). Создавайте дизайн под iPhone Plus, как если бы он на самом деле был 3х. Телефон сам смасштабирует его в 87%.
Так как графика лишь немного уменьшается (87%), результат по-прежнему выглядит достойно — линия толщиной в 1px на экране почти в 3x выглядит все равно невероятно четкой. И есть шансы, хотя я не располагаю никакой инсайдерской информацией, что в будущем Apple представит настоящий 3x iPhone Plus, так как нужные аппаратные возможности вполне могут быть доступны для продукта, выпускаемого в таких огромных количествах.
Текущая версия iPhone Plus попросту существует, пока это не станет возможным. (Брюс Вонг написал отличную статью об экране iPhone 6 Plus). Приемлем ли такой подход нецелочисленного масштабирования? Все проверяется на практике. Достаточно ли незаметен результат от такого масштабирования?
Многие устройства на Android также прибегают к масштабированию для подгонки под более стандартный коэффициент пиксель-в-точку, но, к сожалению, некоторые из них делают это не очень качественно. Масштабирование такого плана нежелательно, так как все, что вы хотите сделать четким и pixel-perfect в одном масштабе, станет размытым из-за интерполяции (например, линия в 1px становится 1.15 пикселей). Даже если вы не фанатичны в подгонке идеальных пикселей, как я, нет смысла отрицать, что элементы дизайна должны быть целопиксельными, чтобы на вид быть четкими, как задумано К сожалению, по мере того, как плотность пикселей доходит до 4х и выше, размытость, вызванная нецелочисленным масштабированием, становится гораздо менее уловимой, так что я прогнозирую, что производители устройств со временем будут все больше использовать этот подход. Мы можем только надеяться на то, что недостатки в производительности их сдержат!
Восприятие масштаба вашими глазами
- От точности метода ввода (сенсор или курсор)
- От физических размеров экрана
- От расстояния до экрана
Последние два фактора идут рука об руку; потому что планшет располагает большим экраном по сравнению с телефоном, мы держим его гораздо дальше от себя. А потом есть еще ноутбук, настольный компьютер, телевизор… расстояние увеличивается вместе с размером экрана. Кнопка на вашем экране телевизора будет размером с ваш телефон — потому что она должна быть такой для такого расстояния. Вот менее драматичный и очень правдивый пример: иконки приложений на планшете должны быть больше таких же иконок на телефоне, и это реализуется двумя способами: используя меньшую плотность пикселей или изменяя размеры кнопок (т.е. Точечный размер).
Более низкая плотность пикселей
Более крупные экраны, которые мы используем на расстоянии, обычно располагают меньшей пиксельной плотностью. Телевизор может иметь разрешение в 40 пикселей на дюйм! Для обычного телепросмотра это вполне допустимо. Экран retina в iPad имеет разрешение около 264ppi, а экран retina на iPhone — 326ppi. Так как пиксели на iPad больше (экран менее плотный), весь интерфейс становится немного больше.
Это объясняется дополнительным расстоянием между глазами пользователя и экраном iPad.
Разные размеры
Но, время от времени, использования более низкой плотности пикселей недостаточно. отдельные элементы дизайна должны быть еще больше. Это случилось и с иконками на iPad. На iPhone они 60×60 пикселей, но более крупный экран iPad дает больше пространства, так что практичнее иконки размером 76×76. Изменение размеров под разные устройства прибавляет работы дизайнерам.
Это один из нескольких сценариев, когда устройства Apple требуют больше размеров, чем устройства Android! К счастью, это не совсем типичный случай для иконок приложений.
Санитарная проверка?
Плотность пикселей ppi на мониторе как выбрать

Аббревиатура PPI расшифровывается как «Pixel Per Inch», то есть пиксель на дюйм. Эта величина указывает, сколько пикселей размещается в одном квадратном дюйме реальной величины монитора. Расчёт общего количества пикселей производится при помощи стандартных формул площади прямоугольника или прямоугольного треугольника, которые каждый из нас изучал в школе. Чем больше эта величина, тем выше разрешающая способность монитора.
Что значит плотность пикселей ppi
Плотность пикселей ppi определяет чёткость и качество выводимого на экран изображения. При большом количестве пиксели будут очень-очень маленькими, что позволит не замечать углов этих квадратиков и создаст иллюзию плавного перехода между объектами, отображающимися на экране.
ВАЖНО! Имеет значение и само качество изображения – если картинка размером 20х20 пикселей отображает лесной массив, то вне зависимости от силы монитора картинка будет «зернистой».
Эта характеристика очень важна для тех, кто работает с изображениями или видео на компьютере или планшете. Ну и, конечно же, для любителей компьютерных игр с высокими параметрами качества видео большой размер экрана придётся очень кстати.

Если речь идёт о мобильных устройствах (телефоны, смартфоны, планшеты и пр.), то слишком высокий ppi будет для них не столько полезен, сколько вреден. Вывод на экран качественной картинки с большим количеством пикселей пагубно сказывается на уровне батареи во время работы. То есть, устройства с большим ppi не смогут длительное время обойтись без подзарядки.
Как отрегулировать?

Размер отображения на экране ПК отрегулировать не составит никакого труда. Это может потребоваться тем, кто приобрёл новый монитор, или наоборот, хочет уменьшить выводимое на экране изображение для экономии оперативной памяти и мощности процессора. Необходимая последовательность действий:
- Нажать правой кнопкой мыши в пустом месте рабочего стола и выбрать «Разрешение экрана». Откроется меню, где можно выбрать:
- Монитор (если их несколько), на котором отображается действие системы ПК.
- Разрешение в пикселях (здесь есть множество вариантов, один из которых обозначен как рекомендуемый), которое ограничивается максимальным размером экрана.
- Ориентация (формат изображения) из нескольких вариантов. Как правило, по умолчанию стоит наиболее удобная для восприятия при данном разрешении.
На мобильных устройствах свойства экрана могут быть отрегулированы в разделе «Настройки». Но не все телефоны предоставляют своим владельцам такую власть над собой.
Источник: setafi.com