Делаете в меню пункт «Онлай TV» и радиовставляете этот код :
Комментарии ( 9 )
2011-07-14T01:01:00+04:00 : 0
счас поставлю демо тут)
2011-07-14T01:03:00+04:00 : 0
А вот код который вставлять
2011-07-14T07:17:00+04:00 : 0
: ) Prozaik, это то что я выкидывал в мае на www.ok2net.kz.
Скоро будет свое онлайн ТВ и радио, с возможностью добавлять свои каналы и радиостанции + все это без левых кодов ссылок и капирайтов.
2011-07-16T08:50:00+04:00 : 0
чет не вкуриваю как поставить.
2011-07-16T12:32:00+04:00 : 0
Добавить стать. в редакторе статьи нажать «источник» вставить туда этот код нажать сохранить.
2011-07-17T09:08:00+04:00 : 0
не могу и все тут
2011-08-22T16:50:00+04:00 : 0
А зачем в предложенном коде реклама от гугла?
2011-08-22T19:16:00+04:00 : 0
я ниже поправил там код, уже без рекламы.
2011-12-15T22:30:00+04:00 : 0
🌐 Браузер на телевизоре Xiaomi Mi TV
$IMAGE1$Пульт ОРТ (премиум версия) Ocean TV Феникс-АртИллюзион+ Fox CrimeРенТВ Зоопарк Драйв Первый канал Россия 24 Домашний Мега Россия 1Феникс-Арт РТР-Спорт Охота и рыбалкаРоссия РТР НСТ THT 2+2 СТСEuroNews ICTV Спорт он-лайн EuroSport function sel(href) < if(href==») mus.innerHTML=»»; else mus.innerHTML=»»; >sel(»);
Источник: cmsinstant.ru
Как сделать потоковое видео на сайте.

Видео на сайте
Как организовать потоковое видео на своем сайте или проигрывание mp3 файлов?
Как транслировать онлайн вещания (rtmp потоки), а так же ролики из Youtube?
В этой статье я расскажу как установить на сайте плеер и показывать видео прямо с вашего сайта.
Разговор пойдет только об установке и настройке плеера, а уж как вы будете грузить файлы на свой сайт, это уже другая тема.
Воспроизведение видео на сайте делится на две основных части, трансляция RTMP потока и воспроизведение обычного файла.
1.
RTMP поток. Чаще всего используется для трансляции видео с вебкамер и трансляции телевидения в реальном времени. Иногда используется и для воспроизведения видеофайлов. RTMP канал транслирует информацию со скоростью воспроизведения, поэтому даже при воспроизведении файла его нельзя скачать целиком, можно только записать трансляцию со скоростью воспроизведения.
2.
Потоковое воспроизведение файла.
Обычный стандартный вариант воспроизведения видео. Файл скачивается частями (с вашего сервера или чужого) в буфер и показывается в плеере, то что скачалось.
Вот об этих двух вариантах и расскажу.
Некоторые используют встроенные в систему плееры, и вызывают их с использованием специальной команды, но если кто-то посетит ваш сайт с другой операционной системой, то не увидит уже видео, так как в другой операционке этого плеера может и не быть.
Поэтому я рекомендую использовать плееры JW FLV Media Player или TarantinovFLV.
Будет работать под любой операционной системой и в любом браузере.
Главное, чтобы в браузере был flash и javascript.
Плеер будет загружаться в браузер посетителя с вашего сайта.
JW FLV Media Player способен воспроизводить не только видео, но еще музыку и картинки.
На сайте разработчиков вы найдете всю необходимую информацию на английском, а так же разные версии проигрывателей.
JW FLV Player способен воспроизводить потоковое видео в формате FLV или MP4, а так же RTMP каналы.
FLV достаточно распространный формат для воспроизведения потокового видео в интернете, очень подходит для наших целей.
Воспроизведение видеофайлов.
Как создать FLV.
Для создания flv или MP4, вам потребуется конвертер.
В интернете можно найти большое количество конвертеров, например Total Video Converter.
Очень простой в работе конвертер, открываете любое видео в нем и выбираете в какой формат конвертировать, дальше он все сделает сам.
Если хотите, можете настроить качество конвертируемого видео в настройках.
Итак, видео сконвертировали, теперь скачивайте плеер JW FLV Media Player.
Из всех файлов нужны только player.swf и swfobject.js.
Все остальное можно выбросить.
Загружайте эти два файла и видео куда-то на свой сервер.
Теперь просто втыкаете в нужном месте на странице такой html
Здесь можно написать что то, если вдруг не будет грузится плеер. Возможно не включен flash в браузере.
var so = new SWFObject(‘player.swf’,’mpl’,’400′,’250′,’8′);
so.addParam(‘allowfullscreen’,’true’);
so.addParam(‘flashvars’,’file=video.flv’);
so.write(‘player’);
Пример локального воспроизведения файла
Здесь можно написать что то, если вдруг не будет грузится плеер. Возможно не включен flash в браузере.
Пример воспроизведения ролика youtube
Здесь можно написать что то, если вдруг не будет грузится плеер. Возможно не включен flash в браузере.
Пример воспроизведения RTMP
Здесь можно написать что то, если вдруг не будет грузится плеер. Возможно не включен flash в браузере.
Если вы все сделали правильно, то вы увидите черное окно плеера, при нажатии на воспроизведение начнет показывать видео.
Разбор этого кода.
Загрузка вспомогательного класса, который упрощает использование флеш на сайте. Указывайте путь где лежит этот файл.
var so = new SWFObject(‘player.swf’,’mpl’,’400′,’250′,’8′);
Указываем теперь этому классу где лежит плеер и задаем настройки флеш.
Краткий синтаксис класса SWFObject:
var so = new SWFObject(swf, id, width, height, version, background-color);
swf — Путь к плееру.
id — ID вашего объекта (что угодно можно указать).
width — Ширина плеера.
height — Высота плеера.
version — Требуемая версия флеш.
background-color — Цвет фона.
so.write(‘player’);
Здесь указываем в каком месте загрузить плеер.
В конкретном примере плеер грузится между тегами
so.addParam(‘allowfullscreen’,’true’);
Разрешить использовать полноэкранный режим.
Для выключения нужно установить false.
so.addParam(‘flashvars’,’file=video.flv’);
А это вызов самого видео файла, может быть не только локальный, можно указать удаленный файл через http://.
so.addParam(‘flashvars’,’file=http://www.youtube.com/watch?v=O6ExAru7s58′);
А вот так можно вызвать ролик youtube. Вместо имени файла указываете страницу youtube где размещен ролик.
so.addParam(‘flashvars’,’file=2×2.sdpstreamer=rtmp://213.21.0.16/2×2′);
А вот так вызывается RTMP поток. Тут добавлены две переменные provider и streamer. О них ниже.
А сейчас об остальных настройках плеера.
Все настройки плееру передаются через so.addParam(‘flashvars’,'[. ]’);
Передача параметров происходит по принципу переменных в ссылках.
Например, если вам нужно чтобы при загрузке страницы видео начинало воспроизводится автоматически, нужно изменить наш пример так:
so.addParam(‘flashvars’,’file=video.flv
То есть за автоматическое воспроизведение отвечает параметр autostart=true.
Параметры указываются через %3F
= > %3D
%26
Все файлы, которые можно вызывать в параметрах могут быть удаленными, то есть можно указывать полный адрес через http://
Переменные плеера JW FLV:
| Название | Описание | Возможные значения |
| Общие переменные | ||
| image | Путь к файлу изображения, которое показывается в плеере, когда не идет показ видео(превью для видео) | |
| start( 0 ) | С какой секунды начинать воспроизведение | |
| duration( 0 ) | Максимальная продолжительность в секундах. Если не указать, воспроизводится до конца. | |
| link | Ссылка. Если указать ссылку, то в панели плеера появится значек ссылки, при нажатии откроется указанная страница в браузере. | |
| file | Файл для показа в плеере(музыка mp3, изображение или видео). Либо плейлист. Про плейлисты ниже. | |
| provider | Указывает, какой тип данных будет обрабатываться. По умолчанию определяет тип по расширению файла, но если плеер не может опознать тип содержимого, можно указать вручную. | video — стандартный видео файл FLV / MP4. sound — музыкальный MP3 файл. image — JPG/GIF/PNG изображение. youtube — видео из YouTube. http — FLV/MP4 видео файл, воспроизводимый в псевдопотоке. rtmp — воспроизведение RTMP потока. |
| streamer | Указывается RTMP канал для воспроизведения, например file=2×2.sdpstreamer=rtmp://213.21.0.16/2×2 указан файл, тип содержимого и адрес канала |
|
| Цвета | ||
| backcolor | Цвет контрольной панели, на которой находятся кнопочки управления, а так же фон плейлиста. | |
| frontcolor | Цвет содержимого контрольной панели(кнопочки, тексты и т.д.), а так же цвет текстов в плейлисте | |
| lightcolor | Цвет некоторых элементов, например цвет громкости звука(включенного), цвет строки, показывающей пройденное время ролика после ползунка | |
| screencolor | Цвет фона дисплея плеера | |
| Расположение | ||
| controlbar ( bottom ) | Расположение панели. | bottom -снизу over -наложено на видео и исчезает при воспроизведении none -нет панели. |
| playlist ( none ) | Расположение плейлиста. | bottom -снизу over -располагается на дисплее, при начале воспроизведения исчезает до остановки видео, right -справа, none -нет плейлиста. |
| playlistsize ( 180 ) | Размер плейлиста. Если плейлист расположен справа, то это ширина плейлиста, если плейлист расположен снизу, тогда это высота | |
| skin | Путь к скину плеера. не много скинов можно скачать здесь http://www.longtailvideo.com/addons/skins | |
| Действие | ||
| autostart ( false ) | Автоматическое воспроизведение после загрузки страницы | false -нет true -да |
| bufferlength ( 1 ) | Буферизация перед стартом. Количество секунд, которые нужно скачать перед тем, как начать воспроизведение | |
| displayclick ( play ) | Действие, выполняемое при нажатии на дисплей плеера | play -воспроизведение/пауза link -переход по ссылке указанной в параметре link fullscreen -переход в полноэкранный режим none -ничего не делать mute -выключить звук next -следующий ролик в плейлисте. |
| icons ( true ) | Показывать в центре экрана значек воспризведения и буферизации. | true -да false -нет |
| item ( 0 ) | Номер ролика в плейлисте, который воспроизводится по умолчанию. отсчет начинается с нуля. | |
| logo | Картинка-логотип jpg, png или gif. В скине по умолчанию крепится в верхний правый угол, но в разных скинах это расположение может меняться | |
| mute ( false ) | Загрузка плеера с изначально выключенным звуком. | false -звук включен true -звук выключен. |
| quality ( true ) | Включает улучшеное качество воспроизведения видео при загрузке. Можно переключать правой кнопкой мыши через меню. | true -включено false -выключено |
| repeat ( none ) | Повтор роликов | list -показывает поочереди ролики в плейлисте и остановится при окончании плейлиста. always -крутит все ролики в плейлисте по кругу без конца. single -повторяет один ролик по кругу. none -нет повтора |
| resizing ( true ) | Разрешить изменять размер видео в зависимости от размеров плеера. | true -да false -нет |
| stretching ( uniform ) | Подгоняет размеры видео | exactfit -не пропорционально, заполняет весь экран по ширине и высоте. uniform -пропорционально заполняет экран плеера, показывая всю картинку видео(заполняя большие стороны фоном). fill -пропорционально заполняет весь экран по минимальным сторонам, уводя часть видео за пределы экрана. none -не меняет размеры видео. |
| volume ( 90 ) | уровень звука плеера при старте. от 0 до 100 | |
| Внешние переменные | ||
| abouttext | При нажатии правой кнопкой мыши будет виден этот тект, как владельца. Вносить сюда свой текст разрешается только при использовании коммерческой лицензии. | |
| aboutlink | Ссылка которая срабатывает при нажатии на тексте abouttext. Тоже менять запрещено без коммерческой лицензии. | |
Это почти все настройки, осталось несколько мелких переменных, о них не стал писать, так как не смог протестировать их.
Все переменные описаны здесь http://developer.longtailvideo.com/trac/wiki/FlashVars
Так же можно воспользоваться онлайн конструктором плеера.
Заполняя необходимые поля формы вы в онлайне создаете готовый код плеера для установки на своем сайте.
Конструктор http://www.longtailvideo.com/support/jw-player-setup-wizard
А сейчас не много о плейлисте.
Очень удобная вещь.
Можно загрузить не один ролик, а сразу несколько в пределах одного плеера.
Вот пример вывода плеера с плейлистом
so.addParam(‘flashvars’,’ file=pl.xml
Здесь уже в переменной file указывается не файл с видео, а xml файл плейлиста.
Пример xml файла плейлиста:
Этот плеер понимает много форматов xml, я взял самый понятный и простой.
В данном примере два ролика, можете пихать сюда больше.
Как видите в плейлисте все понятно без лишних комментариев.
Самое главное, кодировка файла должна быть UTF-8.
Вот и все.
Установили и настроили видео.
Источник: webi.ru
Самый простой способ организовать видеотрансляцию на сайте
На моей первой работе в соцпакет помимо бесплатных обедов входила видеотрансляция из столовой — по известному всем сотрудникам адресу можно было в прямом эфире посмотреть, есть ли свободные столики, чтобы не усугублять страдания пережившего в ожидании обеда половину рабочего дня организма ещё и стоянием в очереди. Для сисадмина магия не очень сложная, зато для большинства работников — очень нужная. Но прогресс не стоит на месте, и наладить публичную трансляцию практически с любой камеры сегодня смог бы любой из тех, кто обедал тогда в той столовой.

Мало кто знает, но в Ivideon есть очень полезная и совершенно бесплатная функция, которая позволяет открыть доступ к камере и встроить ее в свой сайт или в блог буквально в пару кликов: не нужно разворачивать сервера и собственную CDN, если вещание планируется глобальным, не требуется ставить стриминговое ПО вроде VLC, Wowza, RED5 и полностью отвечать за трансляции от и до. Всю основную работу сделает облако Ivideon.
Подключение камеры
В качестве источника видеосигнала для Ivideon может работать почти всё, что угодно:
- компьютер с веб-камерой
- внешняя веб или IP-камера
- аналоговый видеорегистратор (DVR)
- IP-камера со встроенной поддержкой облака Ivideon
В последнем случае не требуется даже наличия компьютера с работающим Ivideon Server. Есть как внутренние камеры для помещений, так и уличные варианты. Причем у некоторых из них присутствует встроенная возможность подключения через 3G или Yota за счет установки соответствующего USB-модема.
Настройки публичности
Конечно, Ivideon это прежде всего сервис приватного видеонаблюдения. Камера, подключенная к Ivideon сама сообщает о подозрительном движении или звуке, записывает событие в облако и информирует об этом владельца, например, при помощи push-уведомления.
Если мы хотим использовать камеру для трансляции на нашем сайте, её требуется сделать публичной.
Делается это буквально за пару кликов:
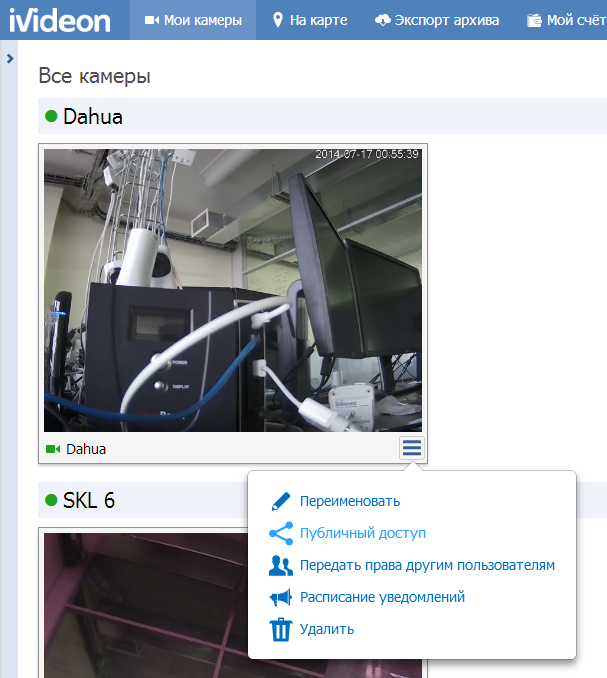
Нажимаем на кнопку настроек под изображением с камеры камеры в личном кабинете Ivideon и выбираем пункт меню: “Публичный доступ”:

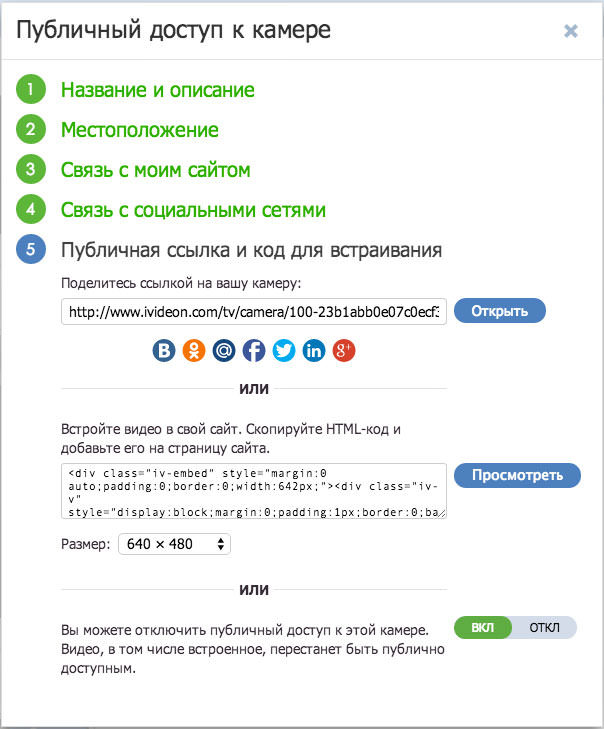
В результате открывается окно, где выполняются все основные настройки:

Последний шаг позволяет просто включать/выключать публичный доступ к уже настроенной трансляции. Вот и весь мануал — всё действительно настолько просто.
Встраивание
Код видеотрансляции встраивается как обычный iFrame — например, Ютуба. Трансляция будет работать и на сторонних ресурсах, которые поддерживают iFrame — например, встраивать трансляции Ivideon можно в ЖЖ или Blogger.com.
Возникла также идея добавить прямые трансляции Ivideon в список поддерживаемых ресурсов и на Хабре. Напрашиваются разные варианты их полезного применения: например, образовательный хаб можно оживить прямыми трансляциями интересных лекций. Хаб «Офисы IT-компаний» — трансляциями из этих самых офисов. А там, глядишь, и в хабе «Космонавтика» можно будет показывать запуски ракет в прямом эфире. Наверняка, это не все возможные варианты полезного для Хабра применения такого функционала. deniskin эту идею поддержал и пообещал в будущем встроить ivideon в число поддерживаемых видеосерверов на Хабре.
В сухом остатке использование Ivideon даёт следующее:
- Не требует квалификации сисадмина
- Не требует аренды сервера в дата-центре с широким каналом под видео
- Высокая надежность. В Ivideon используется сеть дата-центров.
- Позволяет разворачивать международную трансляцию: узлы Ivideon располагаются на всех континентах, что позволяет доставлять видео с минимальной задержкой
- Поддержка воспроизведения на смартфоне или планшете — видеопоток адаптируется на лету под разные форматы воспроизведения
Ivideon TV
Поддержка публичных камер в Ivideon это дополнительная опция, которая, вдруг, стала популярной. В какой-то момент нам стало интересно объединить все открытые пользователями камеры в единый каталог. Мы назвали его Ivideon TV.

По нему можно «побродить» и посмотреть варианты камер, которые пользователи открывают и т.д. Все камеры проходят премодерацию: в Ivideon TV не будет трансляций, в которых люди самовыражаются с помощью отсутствия одежды.
Кстати, важно понимать, что качество трансляции камеры прежде всего зависит от самой камеры, которую поставил пользователь и доступного на его стороне интернет-канала для передачи видео с этой камеры. Некоторые используют 3G, что, порой, становится заметно при просмотре. В Ivideon TV присутствуют как очень качественные, так и дешевые китайские камеры, поэтому качество изображения очень разное.
Есть много интересных камер с несколькими миллионами просмотров. Некоторое время назад по понятным причинам стали популярны камеры из Крыма (кликабельно):

Теперь, судя по подсказкам Гугла, приоритеты немного поменялись, но смысл тот же. Какой подарок археологам будущего — наше время оставит после себя безбрежное количество исторических свидетельств. Изучая камеры на картах на Ivideon TV, я только пожалел, что таким образом мы можем путешествовать только сквозь пространство, а не сквозь время. Видеотрансляция из прошлого без возможности влиять на события — это ли не идеальная концепция путешествий во времени? Может быть и до этого дело когда-нибудь дойдёт.

Осторожно, работа
Пока фич-реквесты попроще, чем путешествия во времени, но поступают регулярно: категории, список популярных камер, расширенная система комментирования с вовлечением владельцев камер в обсуждение, автоматический выбор наиболее качественных камер и т.д. Поле для деятельности огромно. Всё это очень хочется реализовать, поэтому прямо сейчас Ivideon ищет в команду новых разработчиков.
- Блог компании Ivideon
- Разработка веб-сайтов
Источник: habr.com