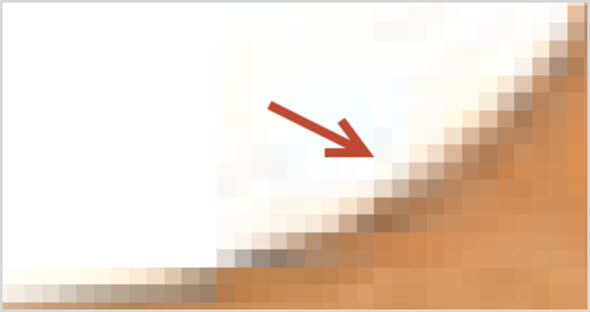
Retina — это маркетинговый термин, введённый в обиход компанией Apple. Retina-дисплеями называются экраны с такой плотностью пикселей, при которой человеческий глаз перестаёт замечать, что изображение состоит из отдельных точек.
Если разрешение экрана больше 300 PPI (Pixels Per Inch), мы видим картинку очень чёткой и яркой, а если меньше — зернистой. Впрочем, достаточно отодвинуться от дисплея, и изображение сразу станет совершеннее.
Точно так же картины импрессионистов из мешанины крупных мазков превращаются в произведения искусства, стоит лишь отойти на нужное расстояние. Вот это расстояние мы и предлагаем вам определить.
С какого расстояния изображение
наиболее приятно глазу
Выберите нужную модель или укажите разрешение и диагональ экрана вашего устройства.
Источник: lifehacker.ru
Расчет всех размеров экрана — калькуляторы и таблицы

Выбор монитора для работы: диагональ, матрица. PPI, соотношение сторон, частота и другое Ч. 2 (из 2)
Таблицы разделены по устройствам. Смартфоны и планшеты находятся в первой таблице, а мониторы, ноутбуки и телевизоры — во второй таблице. Размеры перекрываются. Например, 19 дюймов типичны и для ноутбука, и для монитора, но ориентироваться в нем не составит труда. Если вы хотите, чтобы диагонали были в сантиметрах, они должны быть во втором столбце.
Это может не совсем соответствовать тому, что требуется, поскольку перевод не предоставляет целые числа.
Таблица диагоналей, высоты, длины для планшетов и смартфонов
Справка по соотношению сторон в мобильных технологиях.
Есть много разных вещей, но стандарт стремится к 16: 9, набирает популярность 18: 9.
- Существуют следующие форматы
- 18: 9 — новый и набирающий популярность формат
- 18:10 — вариация нового формата
- 18: 9 — ранее самый популярный формат (до 2019 года)
- 18,5: 9
- 18,7: 9
- 19: 9
- 19,5: 9
- 19:10
- 32: 9
Таблица размеров экрана смартфонов и планшетов
Размеры в дюймах, которые конвертируются в сантиметры, а также высота и ширина рассчитываются на основе этих данных. Внимание! Соотношение влияет на высоту и ширину, здесь для расчета используется популярное сейчас соотношение 18: 9. Если у вас другое, воспользуйтесь калькулятором.
Диагональ,дюймов Диагональв см Ширина,в см Высота,в см
| 4 | 10,16 | 9.09 | 4,54 |
| 4.5 | 11,43 | 10,23 | 5.11 |
| 4,7 | 11,94 | 10,68 | 5,34 |
| 5.2 | 13.21 | 11,82 | 5,91 |
| 5.5 | 13,97 | 12,50 | 6,25 |
| 5,7 | 14,48 | 12,95 | 6,48 |
| 5,8 | 14,73 | 13,18 | 6,59 |
| 6.1 | 15,49 | 13,86 | 6,93 |
| 6.2 | 15,75 | 14.09 | 7,04 |
| 6.21 | 15,77 | 14.11 | 7.06 |
| 6,26 | 15,90 | 14,23 | 7,11 |
| 6.3 | 16.00 | 14,32 | 7,16 |
| 6,39 | 16,23 | 14,52 | 7,26 |
| 6.4 | 16,26 | 14,54 | 7,27 |
| 6,47 | 16,43 | 14,70 | 7,35 |
| 6.5 | 16,51 | 14,77 | 7,39 |
| 6.53 | 16,59 | 14,84 | 7,42 |
| 7 | 17,78 | 15,91 | 7,95 |
| 7.9 | 20.07 | 17,95 | 8,98 |
| восемь | 20,32 | 18,18 | 9.09 |
| 9,6 | 24,38 | 21,81 | 10,91 |
| 9,7 | 24,64 | 22.04 | 11.02 |
| 10 | 25,4 | 22,72 | 11,36 |
| 10.1 | 25,65 | 22,95 | 11,48 |
| 10.2 | 25,91 | 23,18 | 11,59 |
| 10,5 | 26,67 | 23,86 | 11,93 |
Что такое DPI PPI пиксели, размер и разрешение фотографии для начинающих!
Таблица диагоналей, высоты, длины для телевизоров, мониторов и ноутбуков
Руководство по форматам экранов для стационарных устройств и ноутбуков. В верхней части таблицы находятся ноутбуки, часто от 10 до 17 дюймов, хотя есть и 21 дюйм. Мониторы, особенно старые, могут начинаться с 15 дюймов.
- Обнаружены следующие отношения:
- 16: 9 — самый распространенный
- 16:10 — реже
- 21: 9 — сверхширокоугольный, для видео
- 3: 2
- 4: 3
- 5: 3
- 5: 4
Зачем нужен калькулятор соотношения сторон
Как мы уже говорили, соотношение сторон экрана — это отношение высоты экрана к его ширине. Это положение может применяться в машиностроении, дизайне, фотографии или кино. Например, соотношение сторон 16: 9 — это экран, на котором на каждые 16 единиц ширины (например, дюймов или пикселей) приходится 9 единиц высоты.
Как определяется соотношение сторон? С помощью нашего сервиса вы можете быстро и легко масштабировать онлайн для чего угодно, например:
- соотношение сторон экрана телевизора или монитора ПК;
- пропорции смартфона;
- соотношение сторон в Instagram или YouTube;
- соотношение сторон фото.
Это один из многих вариантов, для которых можно определить пропорции двух сторон. Суть процедуры очень проста, вам достаточно задать необходимую ширину и высоту сторон в пикселях, нажать кнопку «Рассчитать» и вы сразу получите результат.
Определение количества пикселей в 1 сантиметре
Прежде чем ознакомиться с приведенными выше терминами и шаблонами, вас, вероятно, интересовал только один вопрос — количество пикселей на 1 см. Теперь вы понимаете, что количество пикселей на единицу площади, т.е разрешение не является фиксированной величиной. И это зависит от размера самого пикселя, более того, это переменная, когда дело доходит до отображения изображения на плоском носителе.
Ну как определить размер пикселя? Действительно, это очень сложный вопрос. В конце концов, не существует такого понятия, как «размер пикселя». Пиксель — это не какая-то независимая величина: это часть отношения между разрешением экрана, физическим размером и размером пикселя данного дисплея. Любые свойства пикселей задаются устройством, на котором обрабатывается изображение. Но именно отсюда, из этого определения следует формула, позволяющая определить количество пикселей на единицу площади, то есть разрешение PPI:
P / U = R, где P — размер экрана в пикселях, U — физический размер экрана, а R — количество пикселей на дюйм.
Например, один из экранов Apple Mac Cinema Display 27 имеет физическую ширину 23,5 дюйма и ширину пикселей 2560. На основе этих данных мы можем рассчитать плотность пикселей на дюйм:
2560 / 23,5 = 109 пикселей на дюйм этого дисплея. Попробуем перевести это значение в сантиметры:
1 дюйм = 2,54 см, поэтому 109 / 2,54 = 42 пикселя на сантиметр, поэтому мы подсчитали, сколько пикселей находится в одном сантиметре этого экрана.

Формула № 2 для вычисления PPI
Существует альтернативная формула, которая также позволяет определить PPI. Для этого нам нужно знать диагональ экрана:
√W ^ 2 + H ^ 2 / D = R, где W — ширина экрана в пикселях, H — высота, а D — диагональ в дюймах. Предлагаю применить эту формулу к рассмотренному выше примеру:
- Поскольку соотношение сторон экрана Mac Cinema Display составляет 16: 9, а ширина в пикселях — 2560, мы можем вычислить высоту дисплея отсюда:
(2560/16) * 9 = 1440;
- Рассматриваемая нами диагональ экрана — 27 дюймов;
- Подставьте эти значения в формулу и найдите плотность пикселей на дюйм:
√2560 ^ 2 + 1440 ^ 2 / 27 = 109 PPI, то есть 42 пикселя на сантиметр.
Используя эти формулы, вы можете рассчитать, сколько пикселей в одном сантиметре, учитывая, что фотография была сделана цифровым устройством, например фотоаппаратом. При печати используется совершенно другое разрешение, называемое DPI. С его помощью вы можете рассчитать конечный размер изображения при выводе на плоский носитель, что может быть полезно на практике, например, если вы увлекаетесь фотографией.
Как определить размер фото при печати
Итак, для начала предлагаю посчитать, сколько пикселей на сантиметр при просмотре изображения на плоском носителе. Обычно принтеры имеют разрешение 300 точек на дюйм. Это означает, что на дюйм изображения приходится 300 точек. Точки и пиксели не всегда одинаковы, потому что некоторые принтеры печатают точки без смешивания цветов, что требует большего количества точек для отображения пикселя. Однако знание этого параметра поможет вам определить размер изображения для печати. Чтобы выяснить это, воспользуйтесь следующей формулой:
X = (2,54 * p) / dpi, где x — длина стороны фотографии, 2,54 — количество сантиметров в дюйме, p — размер стороны в пикселях.
Например, мы хотим напечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства составляет 300 dpi. Мы используем формулу для определения размера плоского носителя, на котором будет напечатано это изображение.
- X = (2,54 * 2560) / 300 = 21 см в ширину;
- X = (2,54 * 1440) / 300 = 12 см в длину.
Поэтому размер фотобумаги, необходимой для печати этого изображения, должен составлять 21 х 12 см.

Таблица размеров экрана для тв, мониторов и ноутбуков
Таблица состоит из нескольких страниц.
Размеры в дюймах, которые конвертируются в сантиметры, а также высота и ширина рассчитываются на основе этих данных. Внимание! Соотношение влияет на высоту и ширину, здесь оно используется для расчета 16: 9, это соотношение для подавляющего количества устройств. Если у вас другое, воспользуйтесь калькулятором выше.
Диагональ,дюймов Диагональв см Ширина,в см Высота,в см
| одиннадцать | 27,9 | 24,36 | 13,70 |
| 11,6 | 29,5 | 25,69 | 14,45 |
| 13 | 33,0 | 28,79 | 16.20 |
| 13,3 | 33,8 | 29,46 | 16,57 |
| 14 | 35,6 | 31.01 | 17,44 |
| 14.1 | 35,8 | 31,23 | 17,57 |
| 15 | 38,1 | 33,22 | 18,69 |
| 15,6 | 39,6 | 34,55 | 19,43 |
| 16 | 40,6 | 35,44 | 19,93 |
| 16,9 | 42,9 | 37,43 | 21.05 |
| 17 | 43,2 | 37,65 | 21,18 |
| 17,3 | 43,9 | 38,31 | 21,55 |
| 18 | 45,7 | 39,86 | 22,42 |
| 18,5 | 47,0 | 40,97 | 23.05 |
| 19 | 48,3 | 42,08 | 23,67 |
| 19,5 | 49,5 | 43,19 | 24,29 |
| ветры | 50,8 | 44,29 | 24,92 |
| 21,5 | 54,6 | 47,62 | 26,78 |
| 22 | 55,9 | 48,72 | 27,41 |
| 23 | 58,4 | 50,94 | 28,65 |
| 23,5 | 59,7 | 52,05 | 29,28 |
| 23,6 | 59,9 | 52,27 | 29,40 |
| 23,8 | 60,5 | 52,71 | 29,65 |
| 24 | 61,0 | 53,15 | 29,90 |
| 25 | 63,5 | 55,37 | 31,14 |
| 26 год | 66,0 | 57,58 | 32,39 |
| 27 | 68,6 | 59,80 | 33,64 |
| 28 год | 71,1 | 62.01 | 34,88 |
| 29 | 73,7 | 64,23 | 36,13 |
| тридцать | 76,2 | 66,44 | 37,37 |
| 31 год | 78,7 | 68,66 | 38,62 |
| 31,5 | 80,0 | 69,76 | 39,24 |
| 32 | 81,3 | 70,87 | 39,86 |
| 33 | 83,8 | 73,09 | 41,11 |
| 34 | 86,4 | 75,30 | 42,36 |
| 36 | 91,4 | 79,73 | 44,85 |
| 37 | 94,0 | 81,94 | 46,09 |
| 38 | 96,5 | 84,16 | 47,34 |
| 39 | 99,1 | 86,37 | 48,59 |
| 40 | 101,6 | 88,59 | 49,83 |
| 41 год | 104,1 | 90,80 | 51,08 |
| 42 | 106,7 | 93,02 | 52,32 |
| 42,5 | 108,0 | 94,13 | 52,95 |
| 43 год | 109,2 | 95,23 | 53,57 |
| 44 год | 111,8 | 97,45 | 54,81 |
| 45 | 114,3 | 99,66 | 56,06 |
| 46 | 116,8 | 101,88 | 57,31 |
| 47 | 119,4 | 104,09 | 58,55 |
| 48 | 121,9 | 106,31 | 59,80 |
| 49 | 124,5 | 108,52 | 61,04 |
| 50 | 127,0 | 110,74 | 62,29 |
| 51 | 129,5 | 112,95 | 63,53 |
| 52 | 132,1 | 115,17 | 64,78 |
| 53 | 134,6 | 117,38 | 66,03 |
| 54 | 137,2 | 119,59 | 67,27 |
| 55 | 139,7 | 121,81 | 68,52 |
| 57 год | 144,8 | 126,24 | 71.01 |
| 58 | 147,3 | 128,45 | 72,26 |
| 59 | 149,9 | 130,67 | 73,50 |
| 60 | 152,4 | 132,88 | 74,75 |
| 61 | 154,9 | 135,10 | 75,99 |
| 63 | 160,0 | 139,53 | 78,48 |
| 64 | 162,6 | 141,74 | 79,73 |
| 65 | 165,1 | 143,96 | 80,98 |
| 66 | 167,6 | 146,17 | 82,22 |
| 67 | 170,2 | 148,39 | 83,47 |
| 69 | 175,3 | 152,82 | 85,96 |
| 70 | 177,8 | 155,03 | 87,20 |
| 72 | 182,9 | 159,46 | 89,70 |
| 73 | 185,4 | 161,67 | 90,94 |
| 74 | 188,0 | 163,89 | 92,19 |
| 75 | 190,5 | 166,10 | 93,43 |
| 77 | 195,6 | 170,53 | 95,92 |
| 80 | 203,2 | 177,18 | 99,66 |
| 81 год | 205,7 | 179,39 | 100,91 |
| 82 | 208,3 | 181,61 | 102,15 |
| 84 | 213,4 | 186,04 | 104,65 |
| 85 | 215,9 | 188,25 | 105,89 |
| 86 | 218,4 | 190,47 | 107,14 |
| 89 | 226,1 | 197,11 | 110,87 |
| 90 | 228,6 | 199,32 | 112,12 |
| 94 | 238,8 | 208,18 | 117,10 |
| 98 | 248,9 | 217,04 | 122,09 |
| 100 | 254,0 | 221,47 | 124,58 |
Источник: promonitory.ru
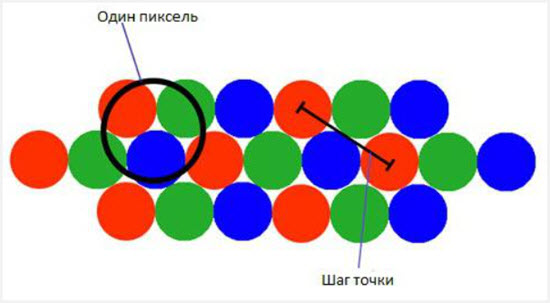
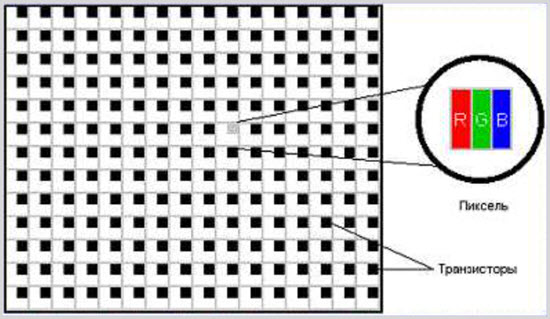
Что такое Пиксель, как определить его цвет и размер
![]()
Пиксель является одной из важнейших частей каждого изображения. Благодаря ему человек наблюдает что-либо на экране.
Важно иметь представление о данном понятии, так как при выборе техники этот параметр играет чуть ли не ключевую роль.
Пиксель — мельчайшая точка в любом двумерном изображении. Каждый из них имеет свой цвет и местоположение.
Расшифровка термина Pixel
Впервые слово “пиксель” появилось в 1965 году. Его ввел Фредерик Биллингсли, но сам термин другим человеком.
Фредерик лишь услышал его от Кита Макфарленда, который и сам понятия не имел, откуда взялось это слово.

Слово pixel состоит из частей: pix от picture и el от element. Впервые мир узнал о pix в 1932 году, но тогда оно было сокращением от слова pictures и применялось в фильмографии. Ближе к 1938 году журналисты стали относить его к неподвижным картинкам.
Часть ученых разбирают пиксель, как picture cell. Это переводится как составляющая часть изображения. Стало популярно в 1972 году.
Свойства
У пикселя имеются следующие базовые свойства:
- Цвет;
- Яркость;
- Расположение;
- Прозрачность;
- Форма.
В некоторые компьютерных системах все «элизы» отвечают за один конкретный цвет. В других же они являют собой триады. Это субъединицы трех основных цветов, которые глаза человека могут спокойно принять.

Стоит отметить, что в каждой из троек последовательность этих цветов задана кодированием.
По форме пиксель является многоугольником, имеющим 4 или 8 сторон, а может быть и кругом.
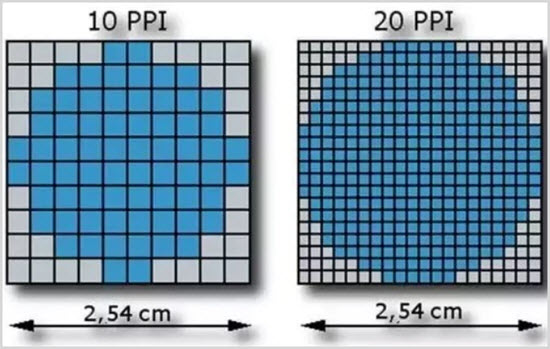
Ppi (плотность пикселей на дюйм)
Чем меньший размер имеют пиксели, тем сложнее их заметить человеческому глазу. Однако, чем они меньше, тем больше становится их число.
О том, какое их количество имеется на мониторе, свидетельствует параметр, называемый разрешение экрана.

Например, имеется разрешение 2400×1080. То есть на нем 2400 пикселей в длину и 1080 в ширину.
Если разделить первое значение на второе, то результатом выйдет PPI, означающий сколько «элизов» расположено на дюйме.
Понятие полностью на родном языке звучит так: Pixel Per Inch, если дословно “пикселей на дюйм”.
Еще один пример: 200 PPI значит, что на дюйме экрана расположено ровно 200 пикселей.
Следовательно, рассчитать ppi можно так: R=P/L, где:
- R — величина PPI;
- P — точечная ширина;
- L — величина дисплея, измеряемая в дюймах.
Размер
PPI, разрешение и размер взаимосвязаны, но эта связь не такая прямая, как может показаться.
Второе показывает сколько пикселей по длине и ширине дисплея, а третье — о длине диагонали. Отсюда выходит еще одна формула, по которой можно рассчитать PPI. Это теорема Пифагора.

Так как пиксель является всего частью целого изображения, которое относится к абстрактным данным, то у нет определенного размера. Он его получит только в случае распечатки фото или изображения.
Фиксированного размера пиксель не имеет. Оно обусловливается тем, какое имеется разрешение.
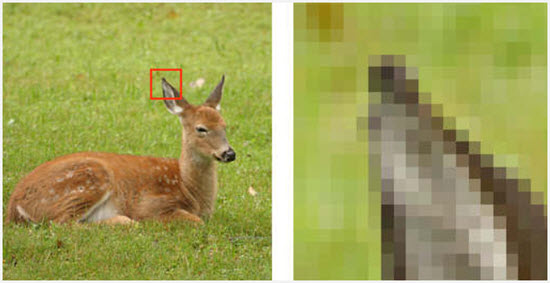
Как качество изображения зависит от количества пикселей
Чем больше пикселей содержит в себе единица изображения, тем большее количество мелких деталей на нем становится заметнее человеку. Максимальный уровень детализации задается во время его создания.
Повысить данный показатель невозможно. При увеличении картинки, мельчайшие ее составляющие становятся крупнее и переходят в заметные зерна. Конечно, все это исправимо.

Степень детализации в этом случае не прибавляется, так как чтобы обеспечить мягкую замену начальных пикселей достаточно прибавить новых. Их значение можно вычислить исходя из показателей, которые имеют соседние пиксели.
Как происходит вывод пикселей на мониторе
Для вывода изображения на дисплей или экран их матрица состоит из определенного количества ячеек для него.
Это физическое разрешение экрана. Оно может быть абсолютно разным. И именно от этого показателя зависит качество картинки.

Для правильного выведения информации на экран требуется её обработка видеокартой или видеочипом устройства.
Если разрешения изображения меньше разрешения экрана, то произойдет растягивание изображения до нужных размеров. Это значительно снижает его качество, так как видимых деталей становится меньше, то есть уменьшается резкость.
Цвет, который обретет пиксель, также зависит от экрана. Например, если устройство имеет 8-битовый дисплей, то пиксель может быть 256 цветов, отличных друг от друга. При 24-битовом дисплее количество возможных цветов пиксели увеличивается до 16 миллионов.
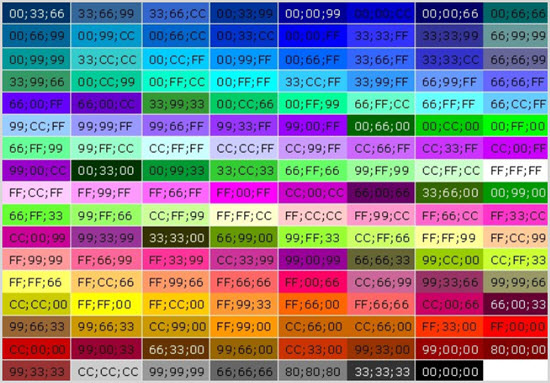
Как определить цвет пикселя
Пожалуй, любой человек, пользовавшийся компьютером или другим устройством, задумывался о том, как узнать цвет конкретного объекта.

Для представления цвета пикселей используется много различных способов. Одним из них является HTML код и цветовая палитра RGB. Выглядит обозначение таким образом: #FF7700.