Значение HD, UHD, 4K и другие термины для мониторов
Высокое разрешение (HD) – это качество видео, которое выше качества видео стандартной четкости. HD считается дисплеем с более чем 480 вертикальными линиями, хотя Full HD – это 1080 вертикальных линий.
Что касается монитора ПК, высокое разрешение используется несколько взаимозаменяемо с высоким разрешением. Дисплеи с высоким разрешением имеют более высокую плотность пикселей на дюйм, чем обычные телевизионные экраны в прошлом. Это делает изображение на дисплее более четким и четким, поскольку человеческий глаз не так легко видит пиксели. Таким образом, монитор ПК с высоким разрешением обеспечивает значительно более четкое изображение, чем это возможно на экранах с низким разрешением и низким разрешением.
Наличие HD-монитора существенно влияет на качество изображения, когда речь идет о видеоиграх на компьютере, просмотре фильмов и просмотре онлайн-видео в формате HD. HD означает, что вы будете смотреть в широкоэкранном режиме; для фильмов, как правило, так, как было изначально задумано: необрезанное изображение во весь экран, которое можно увидеть в кинотеатре. С тех пор как HDTV завоевал популярность, студии видеоигр и компании, занимающиеся онлайн-развлечениями, все больше внимания уделяют программированию HD для экрана с высоким разрешением.
Высокое разрешение
К настоящему времени все слышали о телевидении высокой четкости (HDTV). Это выгодное предложение для плазменных и жидкокристаллических экранов, благодаря которым спортивные передачи, фильмы и даже канал погоды выглядят потрясающе, если они транслируются в формате HD.
HD и Upscaling
Хотя телевизор или монитор могут поддерживать HD, отображаемый контент должен иметь качество HD. Если это не так, контент может быть увеличен для соответствия дисплею, но не будет истинным HD.
У большинства людей есть хотя бы смутное представление о том, что обеспечивает высокое разрешение для телевидения: красивое, четкое изображение с более яркими цветами, чем с дисплеями с низким разрешением.
Разрешение монитора и развивающиеся стандарты видео
Стандарты стали понятнее, что означает HD, по сравнению с тем, что оно значило в прошлом. Ниже приведены стандартные определения разрешений монитора HD и выражают количество пикселей на дисплее по вертикали:
- 1280 x 720 (он же 720p)
- 1920 x 1080 (он же 1080i)
- 1920 x 1080 с прогрессивной разверткой (или 1080p)
- 2560 x 1440 – разрешение, часто встречающееся в игровых мониторах.
Следующий шаг от HD – Ultra High Definition или UHD. Это также называется качеством 4K как на телевизорах, так и на мониторах. Технически существует разница между 4K и UHD, но когда дело доходит до того, что вы видите на рынке, они взаимозаменяемы и относятся к одному и тому же типу продукта. Это разрешение монитора составляет около 3840 x 2160, и их иногда называют мониторами 4K UHD.
Небольшой шаг по сравнению с 4K UHD называется 5K. Мониторы этой категории имеют разрешение около 5120 × 2880. Дисплеи 5К обычно используются только в качестве компьютерных мониторов.
Уровень за 4K UHD известен как 8K UHD. Опять же, технические стандарты и названия могут различаться, и поскольку это определение видео становится все более распространенным, ему могут быть присвоены другие маркетинговые названия. Разрешение для монитора 8K UHD составляет 7680 x 4320.
Наличие контента 4K
4K может быть везде на телевизорах и мониторах, но настоящий контент 4K, который использует это разрешение, отстает в доступности. Все больше видео 4K и другой контент становятся доступными постоянно, но это все еще не распространено.
Прогрессивное и чересстрочное сканирование
«I» и «p» обозначают чересстрочное и прогрессивное сканирование соответственно. Чересстрочное сканирование – более старая технология из двух. Монитор ПК, использующий чересстрочное сканирование, обновляет половину горизонтальных рядов пикселей за один цикл, а другой цикл обновляет другую половину, чередуя строки.
В результате, для отображения каждой строки необходимо два скана, что приводит к более медленному размытому изображению с мерцанием. Прогрессивное сканирование, с другой стороны, сканирует одну полную строку за раз, последовательно сверху вниз. Получившееся изображение более плавное и детальное – особенно для текста, обычного элемента на экранах, используемых с ПК.
Источник: solutics.ru
Статистика разрешений экрана c 2000–2017 год
При создании сайта статистика разрешений мониторов является важной информацией для веб-технолога, веб-дизайнера и веб-разработчика.
Потому что, зная какие разрешения экранов используются в настоящее время, дизайнер сделает макет сайта таким образом, чтобы он смотрелся наиболее выгодно именно для целевой аудитории. А верстальщик, опираясь на статистику используемых мониторов, сможет учесть в каких пределах должен тянуться сайт, если он резиновый и правильно сделать адаптивный шаблон для WordPress.

Эти значения не могут быть на 100% верными, но во всяком случае, данные, собранные аналитическими системами в течение десяти лет, ясно показывают, тенденции использования экранных разрешений. Хотя среднестатистический пользователь может иметь более низкое разрешение экрана.
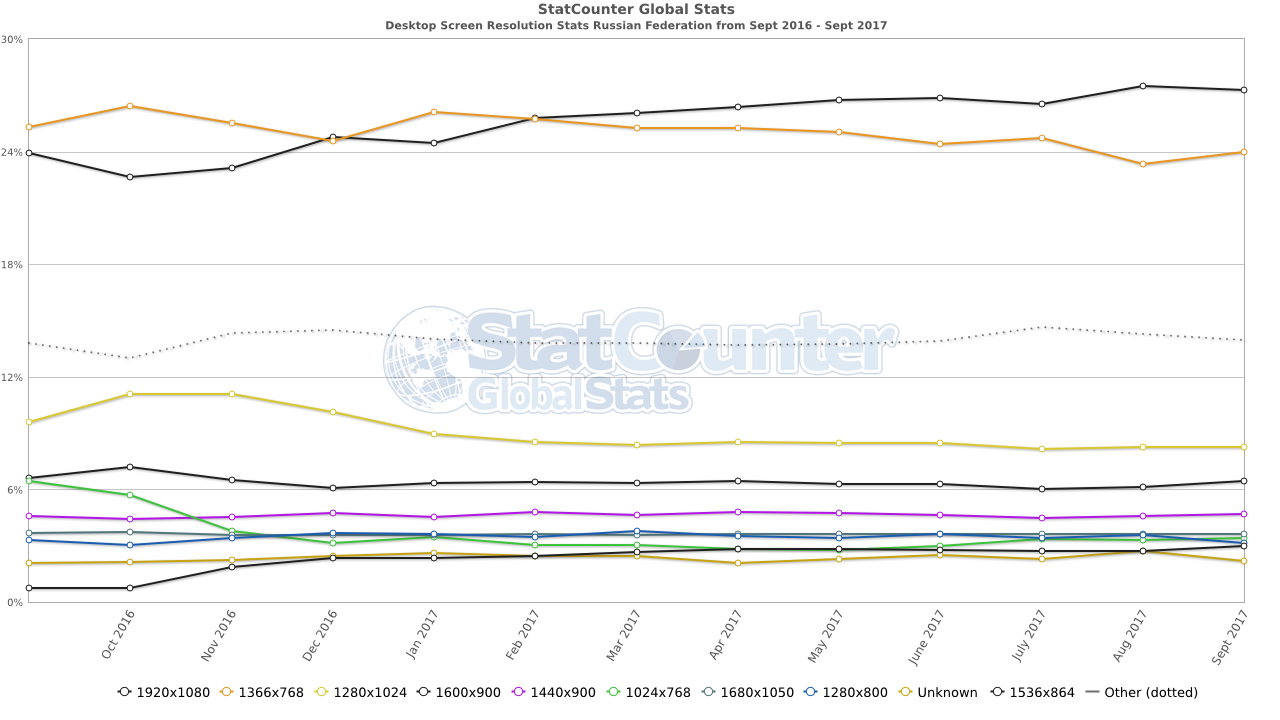
Статистика разрешений мониторов в России 2016–2017 года
Как видно, на графике (кликабельно) у четверти пользователей рунета, наиболее популярными разрешениями экрана монитора являются 1920×1080 и 1366×768 пикселей.

Статистика разрешений мониторов
Архив статистики за январь 2000–2017 года
| 2017 | 31.6% | 17% | 35% | 5% | 4% | 3% | ||
| 2016 | 30.7% | 18% | 35% | 6% | 4% | 3% | ||
| 2015 | 32.7% | 16% | 33% | 7% | 5% | 4% | 0.3% | 2% |
| 2014 | 34% | 13% | 31% | 8% | 7% | 6% | 0.5% | 0.5% |
| 2013 | 36% | 11% | 25% | 10% | 8% | 9% | 0.5% | 0.5% |
| 2012 | 35% | 8% | 19% | 12% | 11% | 13% | 1% | 1% |
| 2011 | 50% | 6% | 15% | 14% | 14% | 0% | 1% | |
| 2010 | 39% | 2% | 18% | 17% | 20% | 1% | 3% | |
| 2009 | 57% | 36% | 4% | 3% | ||||
| 2008 | 38% | 48% | 8% | 6% | ||||
| 2007 | 26% | 54% | 14% | 6% | ||||
| 2006 | 17% | 57% | 20% | 6% | ||||
| 2005 | 12% | 53% | 30% | 5% | ||||
| 2004 | 10% | 47% | 37% | 6% | ||||
| 2003 | 6% | 40% | 47% | 7% | ||||
| 2002 | 6% | 34% | 52% | 8% | ||||
| 2001 | 5% | 29% | 55% | 11% | ||||
| 2000 | 4% | 25% | 56% | 15% |
В следующих таблицах приводится архив статистики использования мониторов с высоким разрешением.
Статистика разрешений экранов мониторов с очень высоким разрешением 2010–2014 года
Статистика за январь 2014 год
| 1440×900 | 7% |
| 1600×900 | 6% |
| 1680×1050 | 5% |
| 1920×1200 | 3% |
| 1360×768 | 2% |
| 2560×1440 | 1% |
| Остальные | 10% |
Статистика за январь 2013 год
| 1440×900 | 7% |
| 1680×1050 | 6% |
| 1600×900 | 5% |
| 1920×1200 | 3% |
| 1360×768 | 2% |
| 2560×1440 | 1% |
| Остальные | 12% |
Статистика за январь 2012 год
| 1440×900 | 8% |
| 1680×1050 | 7% |
| 1600×900 | 4% |
| 1920×1200 | 3% |
| 1360×768 | 2% |
| 1280×768 | 1% |
| Остальные | 10% |
Статистика за январь 2011 год
| 1366×768 | 10% |
| 1440×900 | 10% |
| 1680×1050 | 9% |
| 1920×1200 | 5% |
| 1600×900 | 3 % |
| 1152×864 | 2 % |
| 1360×768 | 1% |
| Остальные | 10% |
Статистика за январь 2010 год
| 1440×900 | 11% |
| 1680×1050 | 10% |
| 1920×1200 | 5% |
| 1366×768 | 4% |
| 1152×864 | 2% |
| 1600×1200 | 1% |
| 1280×768 | 1% |
| Остальные | 5% |
Источник: fortress-design.com
Разрешения экранов смартфонов на Андроид
Давно собирался, но как-то все не доходили руки собрать в одну таблицу разрешения и технические характеристики экранов популярных моделей смартфонов на Андроид.
В отличие от айфонов, таблицу разрешений экранов которых я давно составил и актуализирую по мере релизов новых устройств, со смартфонами на Андроиде все гораздо сложнее. Производителей много, охватить весь модельный ряд каждого из них и поддерживать актуальность невозможно и, главное, нужно ли. Я собрал разрешения наиболее популярных устройств в надежде, что, эта информация будет полезна и востребована так же как и по яблочным устройствам.
Разрешения экранов смартфонов Google Pixel
| Google Pixel 4 XL | 412 x 869 | 1440 x 3040 | 6.3″ | 3.5 | 537 |
| Google Pixel 3 XL | 412 x 846 | 1440 x 2960 | 6.3″ | 3.5 | 523 |
| Google Pixel 2 XL | 412 x 823 | 1440 x 2880 | 6.0″ | 3.5 | 538 |
| Google Pixel XL | 412 x 732 | 1440 x 2560 | 5.5″ | 3.5 | 534 |
| Google Pixel 5 | 393 x 851 | 1080 x 2340 | 6.0″ | 2.75 | 432 |
| Google Pixel 4a | 393 x 851 | 1080 x 2340 | 5.81″ | 2.75 | 443 |
| Google Pixel 4 | 393 x 830 | 1080 x 2280 | 5.7″ | 2.75 | 444 |
| Google Pixel 3a | 393 x 808 | 1080 x 2220 | 5.6″ | 2.75 | 441 |
| Google Pixel 3 | 393 x 786 | 1080 x 2160 | 5.5″ | 2.75 | 443 |
| Google Pixel 3a XL | 412 x 823 | 1080 x 2160 | 6.0″ | 2.625 | 402 |
| Google Pixel 2 | 412 x 732 | 1080 x 1920 | 5.0″ | 2.625 | 441 |
| Google Pixel | 412 x 732 | 1080 x 1920 | 5.0″ | 2.625 | 441 |
Samsung
Разрешения экранов смартфонов Samsung
| Samsung S20 | 360 x 800 | 1440 x 3200 | 6.2″ | 4.0 | 563 |
| Samsung S10 | 360 x 760 | 1440 x 3040 | 6.1″ | 4.0 | 550 |
| Samsung Note 9 | 360 x 740 | 1440 x 2960 | 6.4″ | 4.0 | 516 |
| Samsung S9+ | 360 x 740 | 1440 x 2960 | 6.2″ | 4.0 | 529 |
| Samsung S9 | 360 x 740 | 1440 x 2960 | 5.8″ | 4.0 | 570 |
| Samsung Note 8 | 360 x 740 | 1440 x 2960 | 6.3″ | 4.0 | 521 |
| Samsung S8+ | 360 x 740 | 1440 x 2960 | 6.2″ | 4.0 | 529 |
| Samsung S8 | 360 x 740 | 1440 x 2960 | 5.8″ | 4.0 | 570 |
| Samsung S7 | 360 x 640 | 1440 x 2560 | 5.1″ | 4.0 | 577 |
| Samsung S7 Edge | 360 x 640 | 1440 x 2560 | 5.5″ | 4.0 | 534 |
| Samsung S6 | 360 x 640 | 1440 x 2560 | 5.1″ | 4.0 | 577 |
| Samsung S6 edge | 360 x 640 | 1440 x 2560 | 5.1″ | 4.0 | 577 |
| Samsung Note 4 | 360 x 640 | 1440 x 2560 | 5.7″ | 4.0 | 518 |
| Samsung S21 Ultra 5G | 384 x 854 | 1440 x 3200 | 6.8″ | 3.75 | 515 |
| Samsung S20+ | 384 x 854 | 1440 x 3200 | 6.7″ | 3.75 | 525 |
| Samsung Note20 Ultra | 412 x 883 | 1440 x 3088 | 6.9″ | 3.5 | 496 |
| Samsung S20 Ultra | 412 x 915 | 1440 x 3200 | 6.9″ | 3.5 | 511 |
| Samsung Note10+ | 412 x 869 | 1440 x 3040 | 6.8″ | 3.5 | 498 |
| Samsung S10+ | 412 x 869 | 1440 x 3040 | 6.4″ | 3.5 | 522 |
| Samsung A6s | 360 x 720 | 1080 x 2160 | 6.0″ | 3.0 | 402 |
| Samsung Note 3 | 360 x 640 | 1080 x 1920 | 5.7″ | 3.0 | 386 |
| Samsung Z Flip | 412 x 1004 | 1080 x 2636 | 6.7″ | 2.625 | 425 |
| Samsung S20 FE | 412 x 914 | 1080 x 2400 | 6.5″ | 2.625 | 407 |
| Samsung Note20 | 412 x 915 | 1080 x 2400 | 6.7″ | 2.625 | 393 |
| Samsung Note10 | 412 x 869 | 1080 x 2280 | 6.3″ | 2.625 | 401 |
| Samsung A32 | 412 x 915 | 1080 x 2400 | 6.4″ | 2.625 | 411 |
| Samsung A31 | 412 x 915 | 1080 x 2400 | 6.4″ | 2.625 | 411 |
| Samsung S10 Lite | 412 x 914 | 1080 x 2400 | 6.7″ | 2.625 | 394 |
| Samsung A50 | 412 x 892 | 1080 x 2340 | 6.4″ | 2.625 | 403 |
| Samsung J7 Prime2 | 412 x 732 | 1080 x 1920 | 5.5″ | 2.625 | 401 |
| Samsung A71 | 412 x 914 | 1080 x 2400 | 6.7″ | 2.625 | 393 |
| Samsung A51 | 412 x 915 | 1080 x 2400 | 6.5″ | 2.625 | 405 |
| Samsung A70s | 412 x 914 | 1080 x 2400 | 6.7″ | 2.625 | 393 |
| Samsung A50s | 412 x 892 | 1080 x 2340 | 6.4″ | 2.625 | 403 |
| Samsung A30 | 412 x 892 | 1080 x 2340 | 6.4″ | 2.625 | 403 |
| Samsung Z Fold2 | 884 x 1104 | 1768 x 2208 | 7.6″ | 2.0 | 373 |
| Samsung Fold | 768 x 1076 | 1536 x 2152 | 7.3″ | 2.0 | 362 |
LG
Разрешения экранов смартфонов LG
| LG G8 ThinQ | 360 x 780 | 1440 x 3120 | 6.1″ | 4.0 | 564 |
| LG G7 Fit, G7 One | 360 x 780 | 1440 x 3120 | 6.1″ | 4.0 | 563 |
| LG G6 | 360 x 720 | 1440 x 2880 | 5.7″ | 4.0 | 564 |
| LG G5 | 360 x 640 | 1440 x 2560 | 5.3″ | 4.0 | 554 |
| LG G4, G3 | 360 x 640 | 1440 x 2560 | 5.5″ | 4.0 | 538 |
| LG Stylo 5 | 360 x 720 | 1080 x 2160 | 6.2″ | 3.0 | 390 |
| LG Stylo 4 | 360 x 720 | 1080 x 2160 | 6.2″ | 3.0 | 390 |
| LG K61 | 360 x 780 | 1080 x 2340 | 6.53″ | 3.0 | 394 |
| LG G8X ThinQ | 360 x 780 | 1080 x 2340 | 6.4″ | 3.0 | 403 |
| LG Nexus 5 | 360 x 640 | 1080 x 1920 | 4.95″ | 3.0 | 445 |
| LG G Pad 5 10.1″ | 600 x 960 | 1200 x 1920 | 10.1″ | 2.0 | 224 |
| LG W30 | 360 x 760 | 720 x 1520 | 6.26″ | 2.0 | 269 |
| LG Tribute Empire | 360 x 640 | 720 x 1280 | 5.0″ | 2.0 | 294 |
| LG K51S | 360 x 800 | 720 x 1600 | 6.55″ | 2.0 | 282 |
| LG K50 | 360 x 760 | 720 x 1520 | 6.26″ | 2.0 | 269 |
| LG K40 | 360 x 720 | 720 x 1440 | 5.7″ | 2.0 | 282 |
| LG K30 | 360 x 640 | 720 x 1280 | 5.3″ | 2.0 | 277 |
| LG K10, K11 Plus | 360 x 640 | 720 x 1280 | 5.3″ | 2.0 | 277 |
| LG K20 (2019) | 320 x 640 | 480 x 960 | 5.45″ | 1.5 | 197 |
Xiaomi
Разрешения экранов смартфонов Xiaomi
| Xiaomi Mi 3 | 360 x 640 | 1080 x 1920 | 5.0″ | 3.0 | 441 |
| Xiaomi Mi 10T, Xiaomi Mi 10T Pro | 393 x 873 | 1080 x 2400 | 6.67″ | 2.75 | 395 |
| Xiaomi Mi 10 Pro | 393 x 851 | 1080 x 2340 | 6.67″ | 2.75 | 386 |
| Xiaomi Mi 10 | 393 x 851 | 1080 x 2340 | 6.67″ | 2.75 | 386 |
| Xiaomi Mi 9 SE | 393 x 851 | 1080 x 2340 | 5.97″ | 2.75 | 432 |
| Xiaomi Mi 9 Lite | 393 x 851 | 1080 x 2340 | 6.39″ | 2.75 | 403 |
| Xiaomi Mi 9, Mi 9T | 393 x 851 | 1080 x 2340 | 6.39″ | 2.75 | 403 |
| Xiaomi Mi 8, Mi 8 Pro | 393 x 817 | 1080 x 2244 | 6.21″ | 2.75 | 402 |
| Xiaomi Mi 8 SE | 393 x 816 | 1080 x 2244 | 5.88″ | 2.75 | 423 |
| Xiaomi Redmi Note 9 Pro | 393 x 873 | 1080 x 2400 | 6.67″ | 2.75 | 395 |
| Xiaomi Redmi Note 9 | 393 x 851 | 1080 x 2340 | 6.53″ | 2.75 | 395 |
| Xiaomi Redmi Note 8 Pro | 393 x 851 | 1080 x 2340 | 6.53″ | 2.75 | 395 |
| Xiaomi Redmi Note 8 | 393 x 851 | 1080 x 2340 | 6.3″ | 2.75 | 409 |
| Xiaomi Redmi Note 7 | 393 x 851 | 1080 x 2340 | 6.3″ | 2.75 | 409 |
| Xiaomi Mi 6 | 393 x 816 | 1080 x 2244 | 5.88″ | 2.75 | 423 |
Huawei
Разрешения экранов смартфонов Huawei
| Huawei Mate 20 Pro | 360 x 780 | 1440 x 3120 | 6.39″ | 4.0 | 538 |
| Huawei P10 Plus | 360 x 640 | 1440 x 2560 | 5.5″ | 4.0 | 540 |
| Huawei Mate 30 Pro | 392 x 800 | 1176 x 2400 | 6.53″ | 3.0 | 409 |
| Huawei Mate 30 | 360 x 780 | 1080 x 2340 | 6.62″ | 3.0 | 389 |
| Huawei Y9s | 360 x 780 | 1080 x 2340 | 6.59″ | 3.0 | 391 |
| Huawei Nova 7 Pro | 360 x 780 | 1080 x 2340 | 6.57″ | 3.0 | 392 |
| Huawei Nova 7 SE | 360 x 800 | 1080 x 2400 | 6.5″ | 3.0 | 405 |
| Huawei Nova 7i | 360 x 770 | 1080 x 2310 | 6.4″ | 3.0 | 398 |
| Huawei Nova 6 | 360 x 800 | 1080 x 2400 | 6.57″ | 3.0 | 401 |
| Huawei Mate 20 Lite | 360 x 780 | 1080 x 2340 | 6.3″ | 3.0 | 409 |
| Huawei Mate 10 Lite | 360 x 720 | 1080 x 2160 | 5.9″ | 3.0 | 409 |
| Huawei Y9 Prime | 360 x 780 | 1080 x 2340 | 6.59″ | 3.0 | 391 |
| Huawei P40 Lite | 360 x 770 | 1080 x 2310 | 6.4″ | 3.0 | 398 |
| Huawei P40 Pro | 400 x 880 | 1200 x 2640 | 6.58″ | 3.0 | 441 |
| Huawei P40 | 360 x 780 | 1080 x 2340 | 6.1″ | 3.0 | 422 |
| Huawei P30 Lite | 360 x 771 | 1080 x 2312 | 6.15″ | 3.0 | 415 |
| Huawei P30 Pro | 360 x 780 | 1080 x 2340 | 6.47″ | 3.0 | 398 |
| Huawei P30 | 360 x 780 | 1080 x 2340 | 6.1″ | 3.0 | 422 |
| Huawei P20 lite | 360 x 760 | 1080 x 2280 | 5.84″ | 3.0 | 432 |
| Huawei P20 Pro | 360 x 747 | 1080 x 2240 | 6.1″ | 3.0 | 408 |
| Huawei P9, P9 Lite | 360 x 640 | 1080 x 1920 | 5.2″ | 3.0 | 424 |
| Huawei P8 Lite (2017) | 360 x 640 | 1080 x 1920 | 5.2″ | 3.0 | 424 |
Honor
Разрешения экранов смартфонов Honor
| Honor 9X | 360 x 780 | 1080 x 2340 | 6.59″ | 3.0 | 391 |
| Honor 8X | 360 x 780 | 1080 x 2340 | 6.5″ | 3.0 | 397 |
| Honor 7X | 360 x 720 | 1080 x 2160 | 5.93″ | 3.0 | 407 |
| Honor 6X | 360 x 640 | 1080 x 1920 | 5.5″ | 3.0 | 403 |
Как ни странно, но многие до сих пор не знают, как скачать обои на телефон бесплатно.
Автор Иван Данилин
Делаю сайты на Вордпресс с 2008 года, в том числе уникальные инструменты для решения сложных бизнес‑задач.
Источник: danilin.biz