
144
В статье мы рассмотрим, как правильно определить оптимальную ширину сайта для десктопного монитора и мобильных устройств, где можно узнать актуальную статистику популярных разрешений экранов, как проверить отображение своего сайта на разных разрешениях и выявить возможные проблемы.
- Какие бывают форматы размеров сайта для вёрстки
- Какие есть варианты создания страницы под разные мониторы и разрешения
- Фиксированная верстка
- Резиновая верстка без ограничений
- Резиновая верстка с заданной минимальной и максимальной шириной
- Адаптивная верстка
- Общая статистика популярных разрешений экранов мобильных и компьютеров
- Рекомендуемые размеры сайта
- Если у вас Яндекс.Метрика
- Если у вас Google Analytics
При разработке дизайна для адаптивной вёрстки нужно учесть размеры устройств, на которых чаще всего будет просматриваться сайт. В зависимости от вашей тематики, это могут быть: смартфоны, планшеты, ноутбуки, десктопы или даже габаритные телевизоры с диагональю до 98 дюймов.
Online.MGOU. Интерактивная доска

И если для пользователя никаких проблем нет, то у разработчика уже возникают определенные сложности, ведь на каждом из экранов сайт должен быть красивым, удобным и функциональным.
Поэтому, разрабатывая макет, мы хотим, чтобы пространство использовалось с умом и при этом:
- При просмотре сайта на широкоформатных экранах не было огромного пустого пространства по бокам, изображения сохраняли высокое качество, а текст легко читался.
- Сайт не терял удобство использования на небольшом экране, не появлялась полоса горизонтальной прокрутки или скрытые элементы.
Но для начала разберёмся, на какую всё-таки ширину html-страницы ориентироваться.
Какие бывают форматы размеров сайта для вёрстки
У каждого устройства есть несколько характеристик, описывающих его размер:
- Физический размер экрана — это его диагональ в дюймах (например, 24 дюйма). У устройств с одинаковым размером экрана могут быть разные разрешения.
- Разрешение — это соотношение экранной ширины и высоты в пикселях (например, 1920 x 1080 пикселей).
- Размер окна браузера — это ширина и высота области просмотра в пикселях (например, 1896 x 1080 — с учётом полосы прокрутки в 24 пикселя). Другими словами, это разрешение за вычетом рамок, полос прокрутки и других элементов, уменьшающих видимую область сайта. Но размер окна браузера пользователь может сильно менять, поэтому дизайнеры обычно задают контентную область и боковые отступы.

Работа с интерактивной доской: советы учителю
Физический размер устройства могут учитывать при дизайне кликабельных элементов, но в основном, размер сайта выбирают под разрешение, а ширину и высоту его контентной области (контейнера) определяют с учётом браузерных отступов.
Также нужно помнить об ориентации экранов — у ноутбуков, десктопов и телевизоров она альбомная (ширина больше высоты), а у смартфонов и планшетов обычно портретная (высота больше), но может переворачиваться.
Какие есть варианты создания страницы под разные мониторы и разрешения (типы верстки)
Фиксированная верстка
Проще говоря, мы жестко задаем статические параметры сайта, и его ширина не меняется, независимо от того, какое разрешение у пользователя. Это самый плохой вариант, использовать его вообще не рекомендуется, это явно вчерашний день.
Резиновая верстка без ограничений
Упрощенно это выглядит так:
Т.е. ширина сайта подстраивается под ширину браузера. Браузер шире – блоки снизу перемещаются вбок. Браузер уже – блоки располагаются друг под другом.
Плюсы такой верстки:
- Пространство используется по максимуму, нет зияющей пустоты слева или справа от контента на широкоформатном экране с высоким разрешением.
Минусы:
- На большом экране сайт очень сильно расползается. Особенно это неудобно для текста.
- Периодически может возникать пустое пространство между блоками.
Личный юзеркейс: у меня плохое зрение, если не надеть очки, приходится сидеть, уткнувшись лицом в монитор. Поверьте – даже на 21 дюйме с разрешением по ширине 1600 пикселей жутко неудобно воспринимать сайт с малого расстояния. Приходится вертеть головой слева направо, чтобы прочесть строчку текста.
Кроме того, при маленькой ширине экрана блоки будут наползать друг на друга, если не задана минимальная ширина. Чтобы избежать данных проблем, можно применить следующий способ:
Резиновая верстка с заданной минимальной и максимальной шириной
В данном случае в указанных вами пределах сайт может менять позиционирование блоков, но у него есть определенные ограничения:
- минимум – достигнув этого предела, блоки не «сжимаются», а появляется полоса прокрутки;
- максимум – контент не увеличивается по ширине, а добавляется пустое пространство по бокам, контент сайта при этом размещается по центру сетки.
Плюсы:
- Мы уверены в том, как выглядит контент нашего сайта при определенном разрешении Естественно, мы стараемся сделать максимально красивый сайт для наиболее распространенных разрешений в нашей тематике.
Минусы:
- Если вы выберете слишком маленький максимум для большого экрана, может возникнуть проблема с пустыми полями по бокам.

Адаптивная верстка
Наиболее современный и применяемый вариант верстки. Не только блоки контента позиционируются относительно друг друга в зависимости от разрешения, но и контент блоков (шрифты, изображения и т.д.) меняется в размерах.
При адаптивной верстке мы можем делать с контентом все что угодно, в зависимости от разрешения. Плюс данной верстки еще и в том, что она хорошо подходит для экранов мобильных устройств, в отличие от первых двух вариантов.
Если вы остановились на адаптивной верстке, рекомендуем пользоваться правилом MobileFirst, т.е. вначале работаем с малым разрешением и постепенно двигаемся к большому экрану.
Плюсы:
- Наиболее современный и правильный тип верстки.
Минусы:
- Может быть довольно сложной в реализации (в отдельных случаях). В любом случае вам нужно понимать, какое разрешение для вашего сайта в приоритете, чтобы правильно отобразить сайт на этих разрешениях.
Все эти методики могут сочетаться в зависимости от ситуации.
- адаптивный дизайн может дополнять резиновую верстку;
- либо сайт сделан на резиновом дизайне, а для мобильных приложений сделана мобильная адаптивная версия.
Рекомендую прочесть статью Анны Себовой, где вопрос мобильной верстки раскрыт с технической точки зрения.
- Если у вас фиксированная верстка, пора обновлять сайт, я вам серьезно говорю.
- Если у вас уже есть достаточно качественный сайт «на резиновой» верстке, просто добавьте адаптив для мобильных устройств и разрешений, на которых плохо отображается сайт.
- Если вы все делаете «с нуля», лучше делать полностью адаптивную верстку, это максимально современное и качественное решение.
- Если у вас уже есть сайт, и вы готовите редизайн, вам даже не нужно обращаться к открытым сервисам — посмотрите статистику вашего сервиса web-аналитики.
Как выбрать оптимальный размер макета
Верстальщик работает с диапазонами разрешений, в которых сайт корректно отображается, но веб-дизайнеру при разработке шаблона в графическом редакторе приходится задавать фиксированный размер макета.
Но как же разобраться в этом многообразии разрешений и способов верстки? Главное – сайт должен быть максимально удобен и презентабелен для наиболее распространенного разрешения.
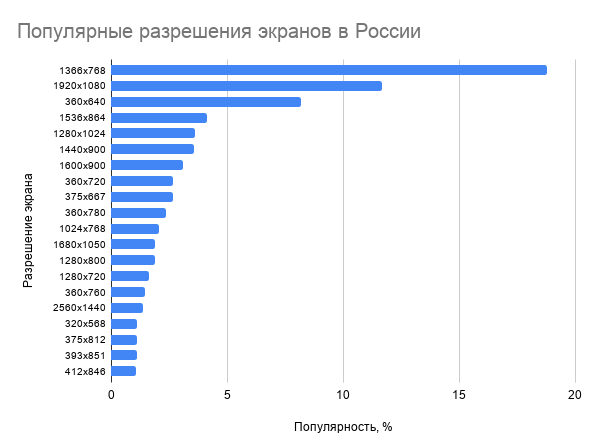
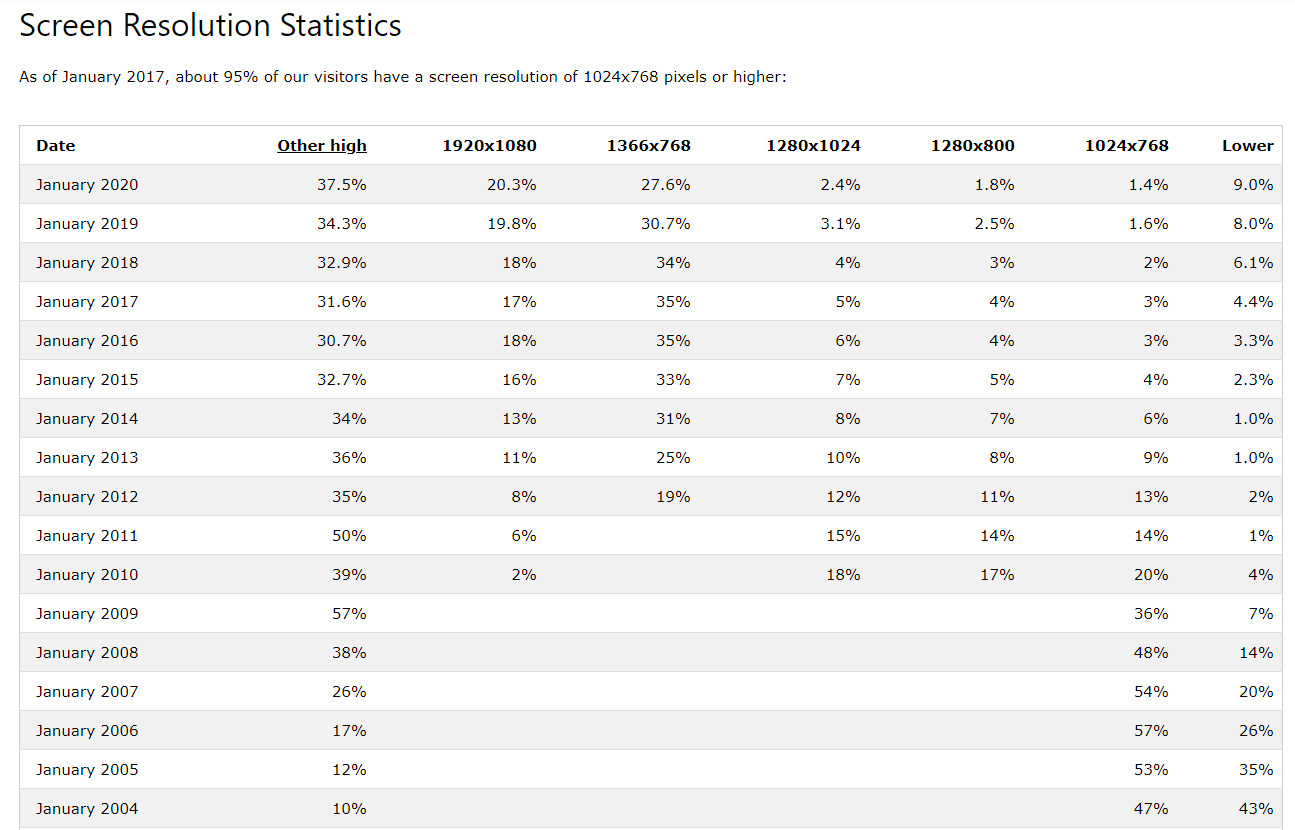
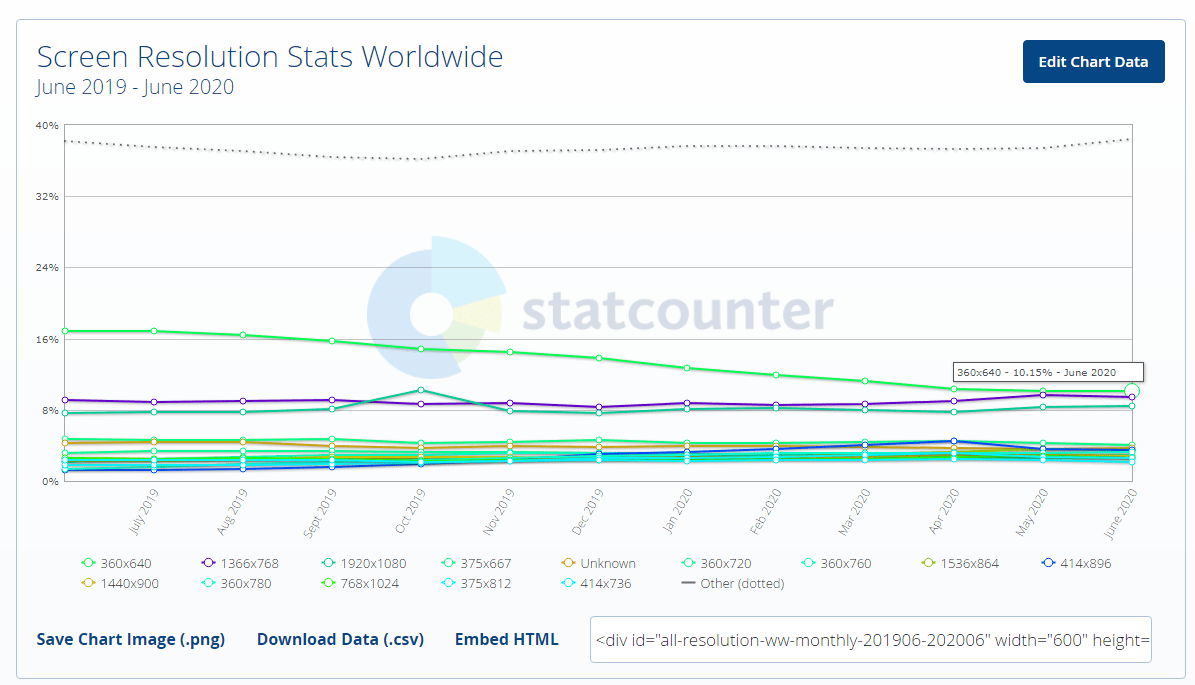
Общая статистика популярных разрешений экранов мобильных и компьютеров
Эти данные можно найти в сервисах:
- https://www.w3schools.com/browsers/browsers_display.asp — тут статистика в первую очередь по США;

- https://gs.statcounter.com/screen-resolution-stats — статистика в мире и по регионам.


Например, если мы возьмем за основу информацию с сайта w3counter, самое популярное разрешение по ширине – это 1366px. Соответственно, эту ширину можно брать как максимум, больше которого увеличивать контент не стоит.
При этом учитывайте, что контент смотрится лучше, когда есть небольшие отступы по бокам. Плюс к этому, немного (порядка 17-24) пикселей нужно оставить под полосу прокрутки. Размер отступов выбирайте сами – обычно это порядка 50-80px.
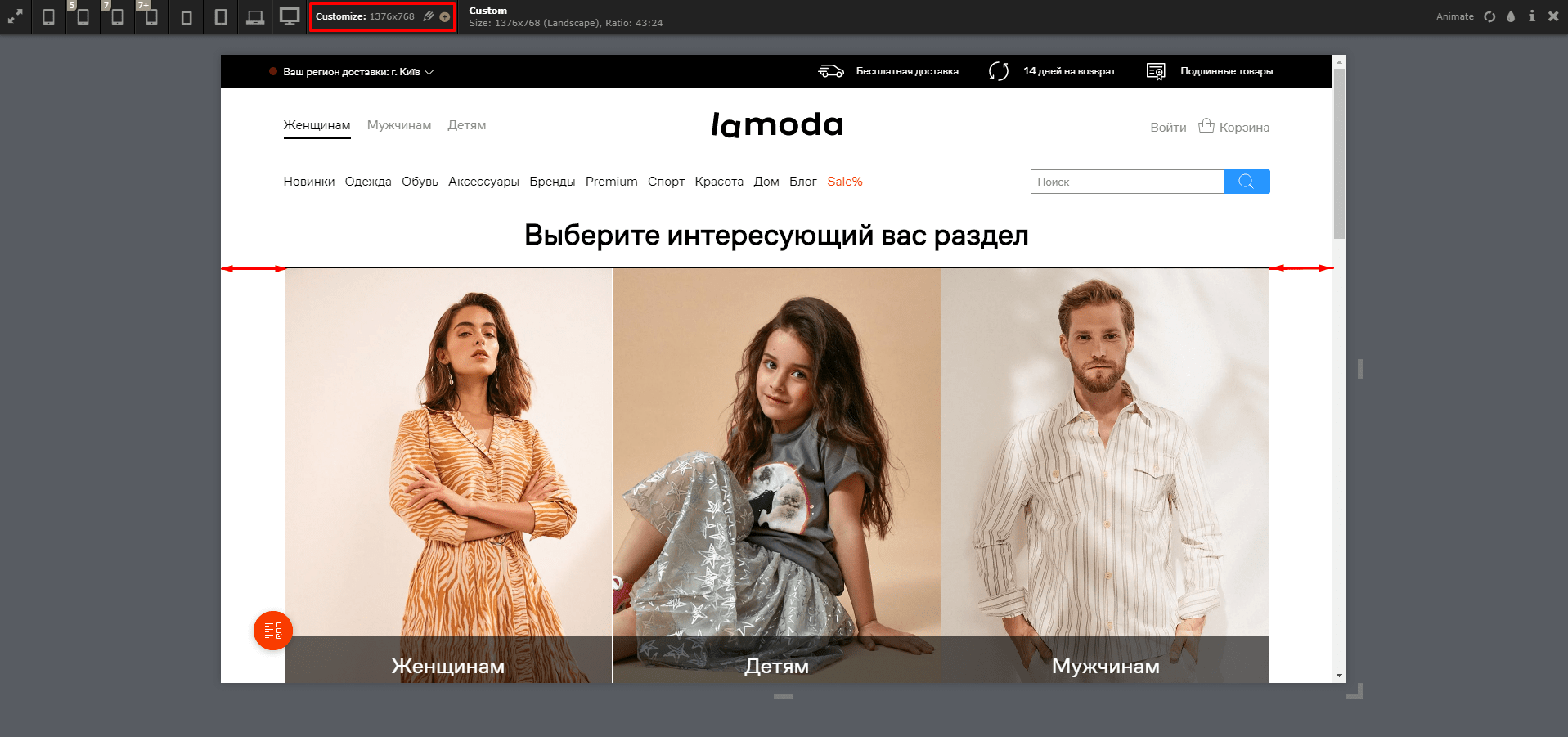
Например, очень хорошо смотрится (личное мнение) при таком разрешении сайт lamoda, ширина максимум 1206px:

Учитывая это, я склоняюсь к варианту фиксированной максимальной ширины. За среднюю цифру максимума можно взять примерно 1200px+/-.
В качестве минимальной ширины, после которой появляется полоса горизонтального скролла, можно взять 960px. Меньше делать особого смысла не вижу.
Высота страницы может меняться не только в зависимости от устройства, но и от того, закреплена ли панель закладок в браузере. Обычно она варьируется от 600 до 800 пикселей.
Подытожим наши рекомендации для дизайна сайтов исходя из самых популярных разрешений экранов.
Рекомендуемые размеры сайта
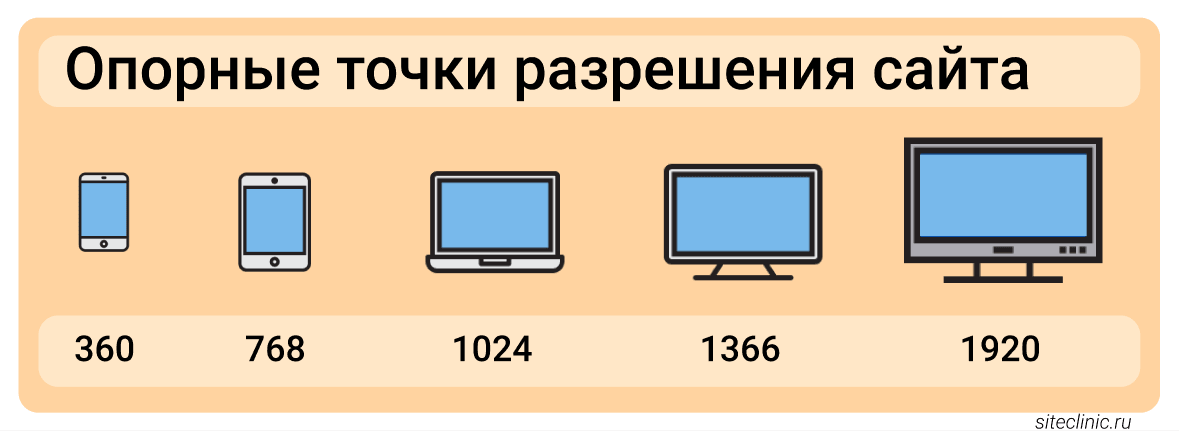
Стандартная ширина страницы сайта для дизайна должна быть в пределах 1366 пикселей, из которых около 1200 пикселей это «безопасная» контентная область, а 1084 пикселя — ширина текстового блока на мониторе компьютера или планшета. Высота первого экрана на десктопе ориентировочно 700 пикселей.Для мобильной версии сайта ширина принимается за 360 пикселей, а высота — 640.
Но лучше разрабатывать несколько шаблонов используя «опорные точки»:
| от 1366 | Зависят от сетки | 1200 |
| от 1024 | 20 пикселей | 992 |
| от 768 | 15 пикселей | 768 |
| от 360 | 10 пикселей | 360 |

Важно! Лучше всего, если информация по разрешениям будет касаться именно вашей тематики, поскольку бывают ситуации, когда целевой аудитории свойственно пользоваться нестандартными разрешениями.
Если сайт ещё в разработке, вы можете посмотреть на то, как адаптированы сайты конкурентов в ТОПе. Но для действующего проекта лучшим решением будет посмотреть на свою статистику пользователей.
Как узнать статистику своего сайта по разрешениям экрана?
Если у вас Яндекс.Метрика
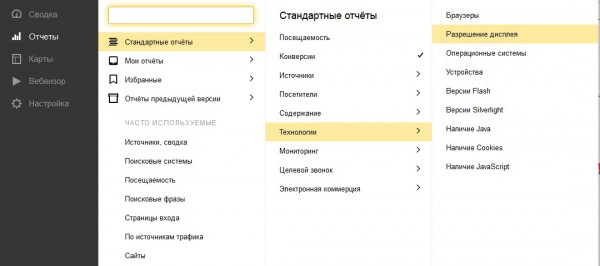
- Заходите в раздел Отчеты → Стандартные отчеты → Технологии → Разрешение дисплея:

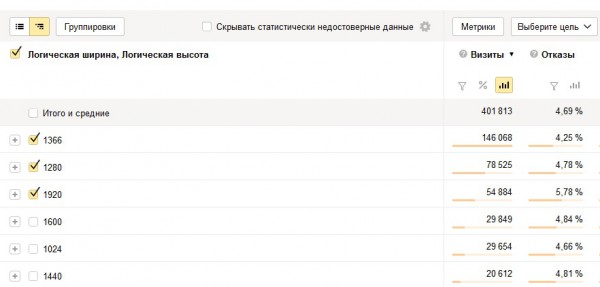
- Получаем наглядную уникальную статистику, применимую конкретно к вашему сайту (разумеется, зачастую она будет совпадать со стандартной статистикой):

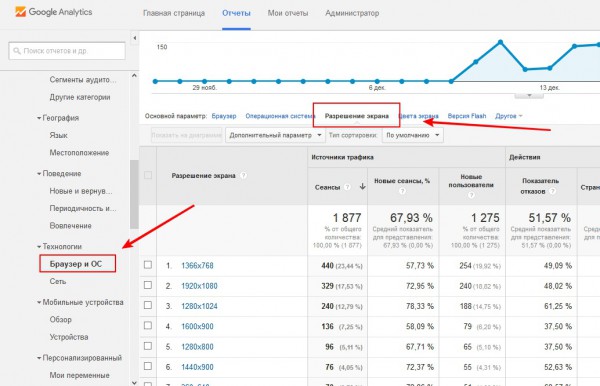
Если у вас Google Analytics

- Технологии → Браузер и ОС → Разрешение экрана:
- Данные отчеты полезны еще и тем, что мы можем выявить проблемы отображения сайта на определенном разрешении. Для этого обратите внимание на колонку «Показатель отказов».
- Если вы видите, что на определенном разрешении показатель отказов значительно выше среднего – следует протестировать отображение сайта в этом разрешении.
Как проверить оптимизацию сайта под разные разрешения?
Чтобы проверить, как выглядит ваш сайт на устройствах с разными разрешениями, можно использовать средства браузера или отдельные сервисы, о которых мы ранее писали в статье «Инструменты для анализа отображения сайта на разных устройствах». Вот некоторые из них:
- Бесплатный онлайн-сервис http://responsivetesttool.com/
 Тут все довольно просто: вставляете ссылку на проверяемую страницу → выбираете готовое устройство или задаёте своё расширение → готово.
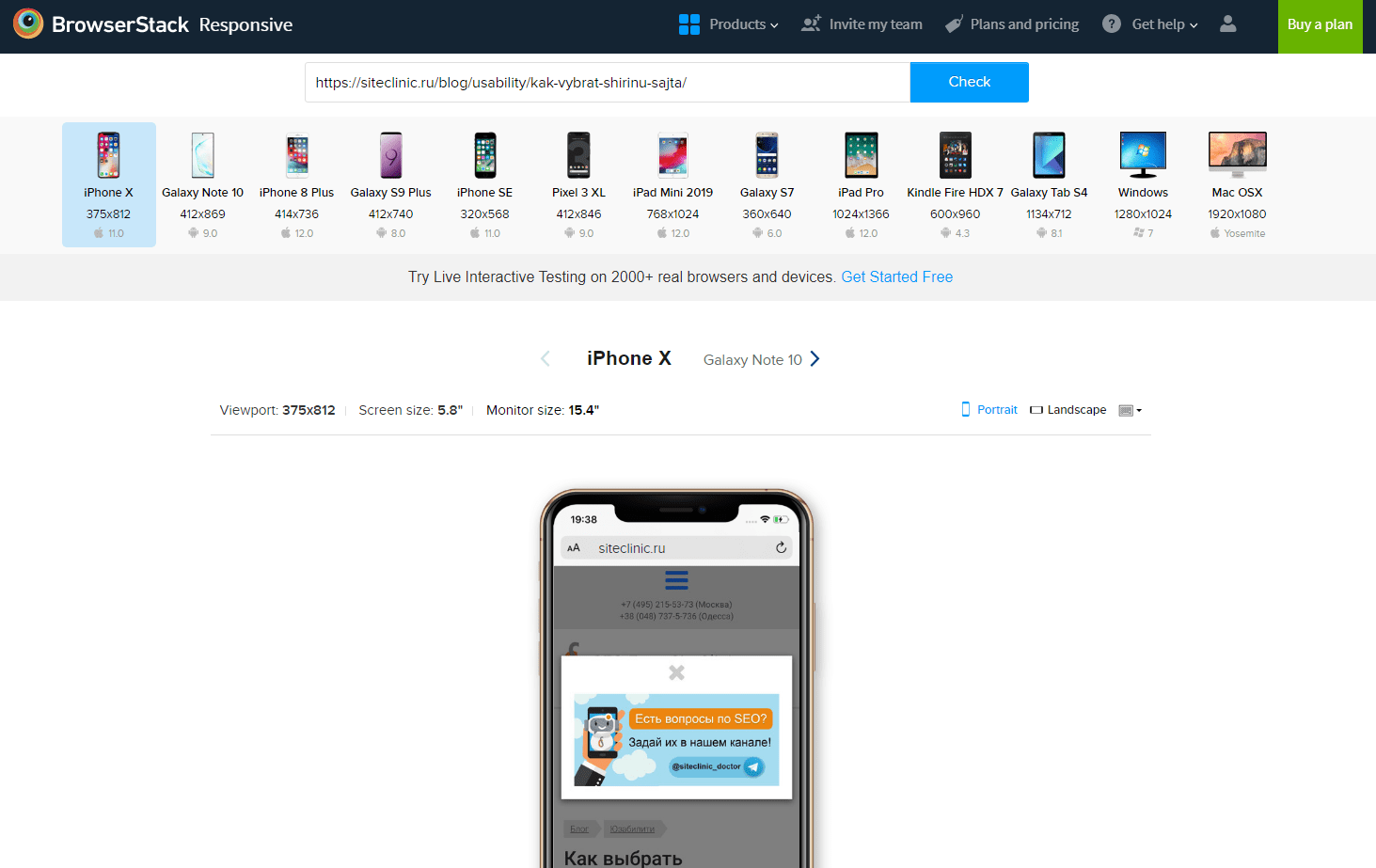
Тут все довольно просто: вставляете ссылку на проверяемую страницу → выбираете готовое устройство или задаёте своё расширение → готово. - Условно-бесплатный сервис https://www.browserstack.com/responsiveВставляете URL, ждёте пока система сэмулирует сайт на популярных устройствах и получаете максимально приближенный к реальности результат. Для бесплатной trial проверки нужна регистрация.

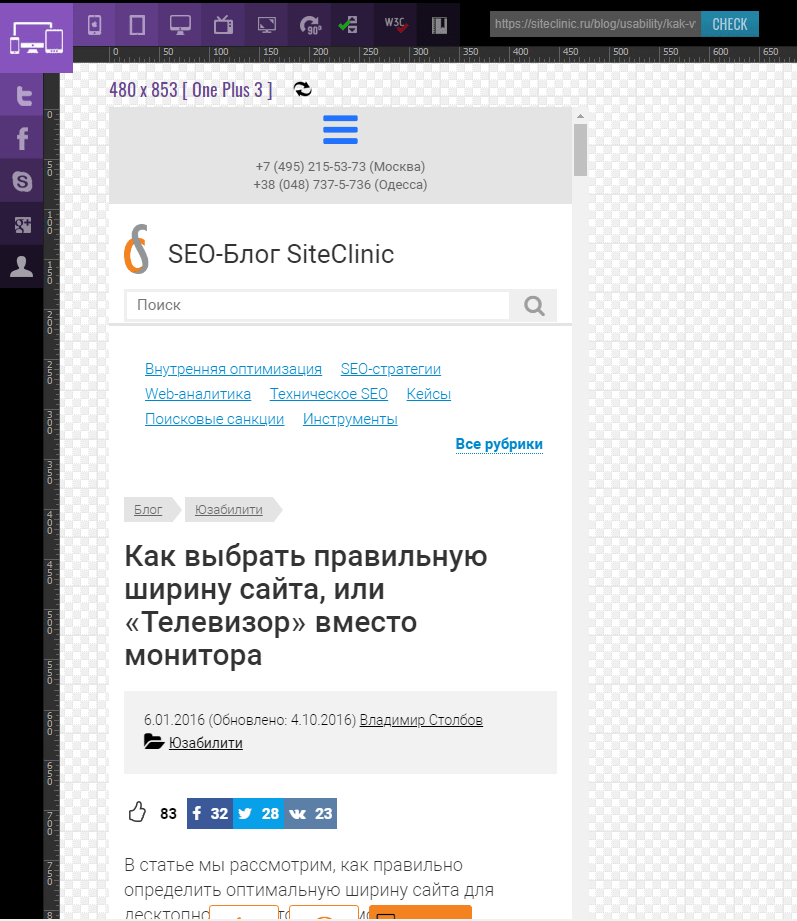
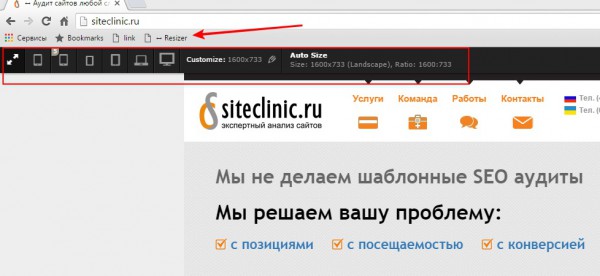
- Скрипт (букмарклет) для браузера Chrome https://lab.maltewassermann.com/viewport-resizer/Суть та же, что и в онлайн-сервисе, только в данном случае настройки появляются непосредственно в браузере:

Подведем итог
Перед созданием нового сайта или редизайном необходимо:
- понять, какие разрешения наиболее популярны у вашей целевой аудитории;
- определить максимальные и минимальные размеры сайта (в пикселях);
- выбрать тип верстки;
- после создания и реализации протестировать сайт на разных разрешениях и убедиться, что он корректно и презентабельно отображается в любом разрешении.
Конечно, может возникнуть один логичный вопрос: «А как же через Х лет, когда технологии изменятся? Что тогда делать?» Ответ прост: сайт должен постоянно развиваться, поэтому создать через пару лет новый дизайн – это вполне нормально. Естественно, при создании нового дизайна следует учитывать изменившиеся реалии и тенденции.
Нужна помощь с проектированием сайта и разработкой ТЗ? Обращайтесь к нам!
Подписаться на рассылку

SEO аналитик SiteClinic.ru
Источник: siteclinic.ru
Размеры экранов для адаптивной верстки
Вообще вопрос в том, какой размер экрана для адаптивной верстки стоит учитывать при создании интерфейса мобильного приложения.
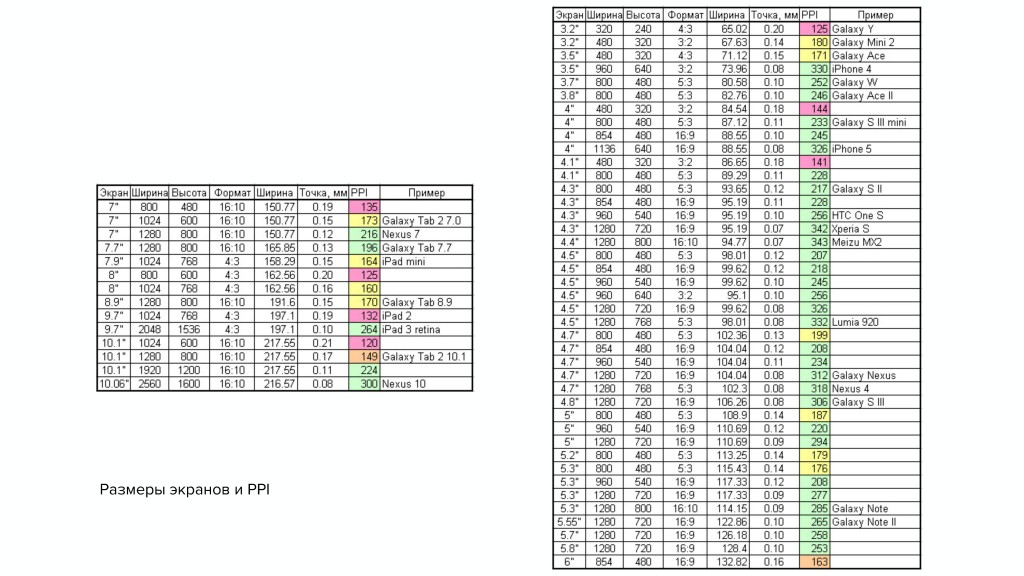
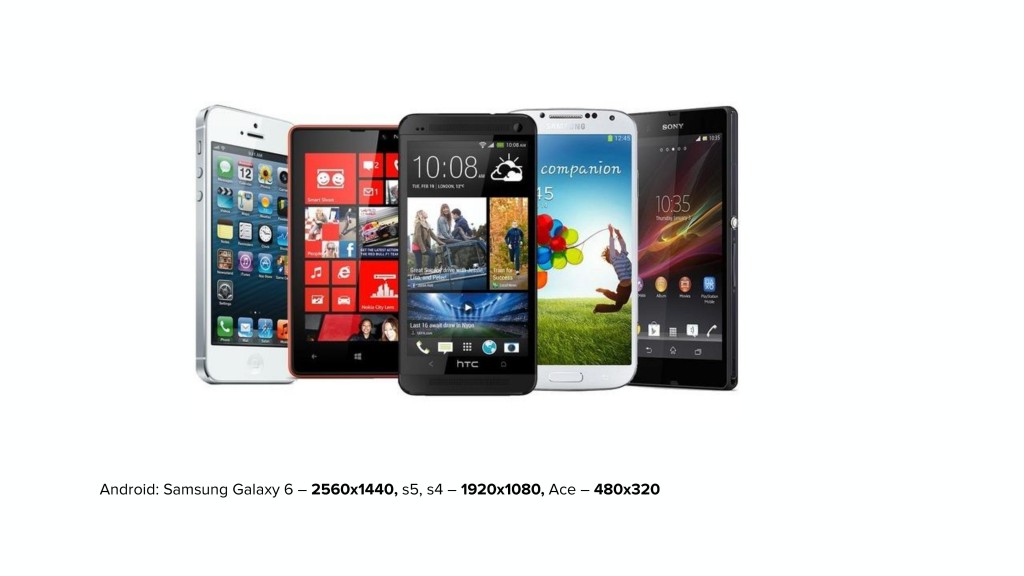
Существует огромное количество размеров экранов мобильных телефонов и планшетов (рис.1). У них разные диагонали, разное PPI (плотность пикселей), это все несет ряд проблем дизайнерам и разработчикам.

Рис.1 Размеры экранов и PPI
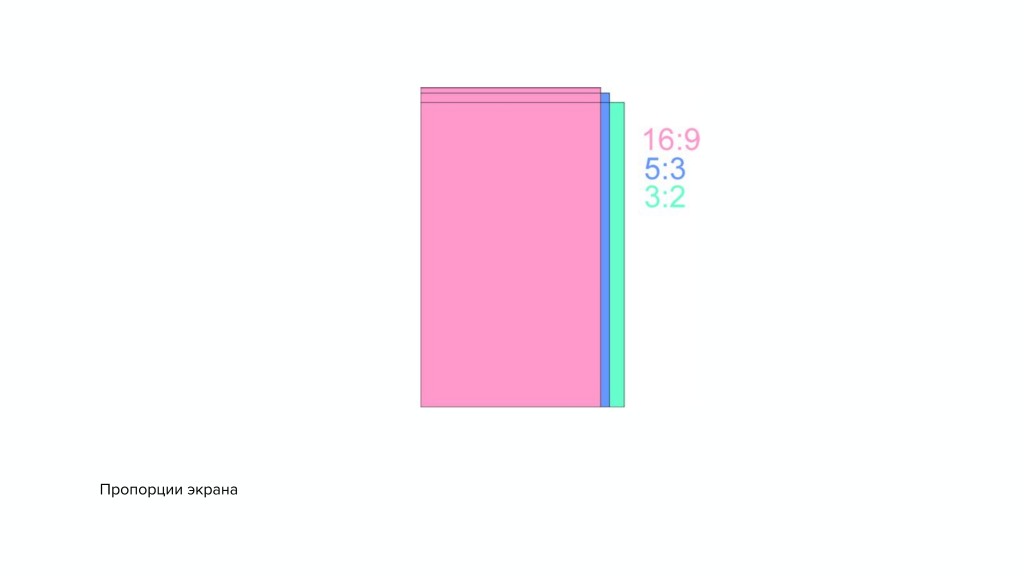
Но есть пропорции у всех этих разрешений. И как раз от пропорций мы можем отталкиваться. И в первую очередь стоит определить для себя какое соотношение сторон будет у вашего приложения (рис.2).

Рис.2 Пропорции экрана
Как определить размеры экранов для адаптивного дизайна?
Строго говоря, вам нужно взять размеры для адаптивного дизайна по следующем списку:
- Размеры своего устройства и устройства клиента, чтобы вы могли сразу закачать картинки себе на телефон и сразу протестировать свой дизайн непосредственно в руках.
- Размеры флагмана. Нужно сделать адаптивный дизайн под топовый телефон, под самый популярный телефон, который сейчас продается. Если говорить про сегодняшний день, то флагманом среди iPhone будет iPhone 8/8 Plus и iPhone X. Под эти размеры экрана нужен адаптивный дизайн.
- Адаптация под самое большое разрешение, чтобы все хорошо работало
- Адаптация под самое маленькое разрешение. Под самое маленькое, адекватно нужное разрешение.
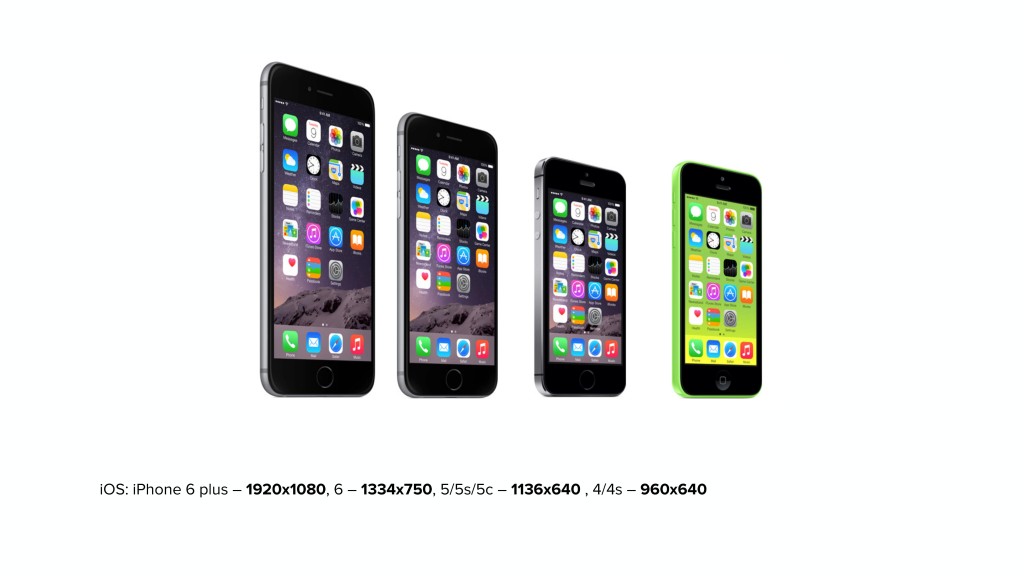
Если мы говорим про iOS, то самое большое разрешение сейчас у iPhone 8 plus — 1920х1080, самое маленькое iPhone 4. И вы обязательно должны это в дизайне учитывать. Обязательно нарисовать четвертый iPhone посмотреть, какой у него размер, и прикинуть, как будет выглядеть дизайн на уменьшенном размере экрана (рис.3).

Рис.3 Размеры экрана iPhone
Кстати, рекомендую посмотреть прямо сейчас:

Если мы говорим про Андроид, в том числе про Samsung, то сейчас в топе серия Galaxy, у Ace размер экрана 480х320 и тоже будет интересно посмотреть, как будет смотреться дизайн в маленьком разрешении.

Рис.4 Размеры экрана Samsung
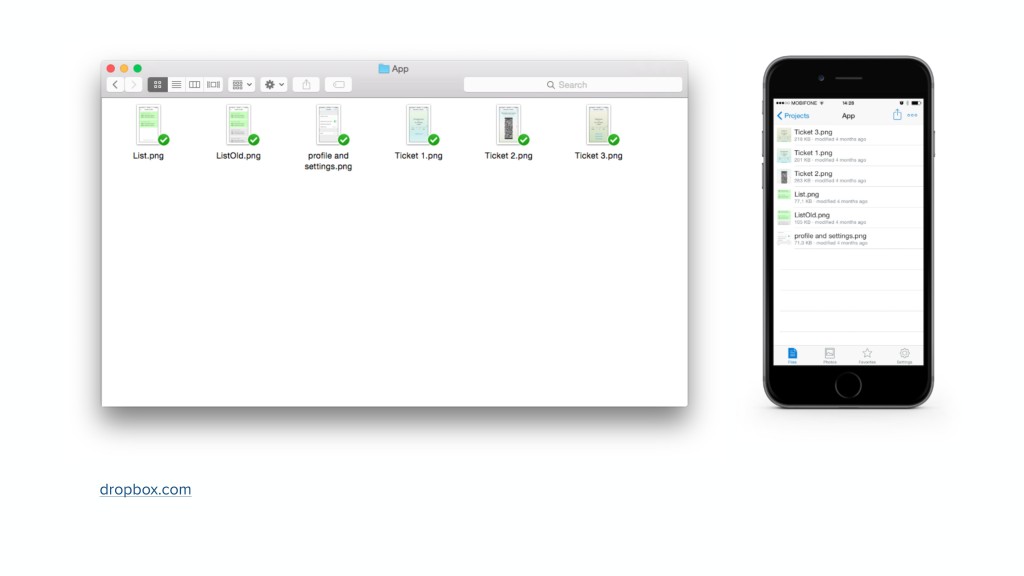
Тестировать картинки удобно через Дропбокс (рис.5)
- Рисуем макет под разрешение вашего телефона
- Храним картинки на компьютере в папке Дропбокса
- Открываем эти картинки на телефоне через мобильное приложение Дропбокс.

Рис.5 Дропбокс
То есть у нас есть рабочая панель, папка с проектами (картинками) и она очень просто переносится вам в телефон по облаку (рис.6). Дальше мы кликаем в картинку и если она нарисована для нашего разрешения, то мы можем видеть в реальном времени как это все выглядит. Есть разумеется хитрые программы, которые позволяют это делать.
На мой взгляд это самый простой и быстрый способ посмотреть как ваш дизайн выглядит на мобильных устройствах. Их можно перекинуть, можно очень быстро с ними работать. Вы только сохранили файл и он уже доступен в вашем айфоне. И это бесплатно. Разумеется это может быть не только Дропбокс, но и любой другой облачный сервис ( mail,yandex и т.д.).

Рис.6 Работа с Дропбокс ( dropbox.com)
И какое здесь правило, принцип?
Дизайн, которые вы делаете, должен на новых устройствах выглядеть идеально, на старых — работоспособно. Исходя из этого и вычисляйте размеры экранов для адаптивной верстки.

Источник: maximsoldatkin.com
Обзор графического планшета-монитора Kamvas Pro 22: профессиональный инструмент от Huion
K amvas Pro 22 — графический монитор-планшет, разработанный торговой маркой Huion. Подходит для работы с текстовыми файлами и графикой, а также рисования, создания заметок и решения профессиональных задач. Представляет собой мультимедийный холст, который подключается к ПК и предоставляет доступ к богатому инструментарию.
Внешний вид
Дизайн устройства без лишних деталей. Корпус Kamvas Pro 22 выполнен в виде прямоугольной тонкой плитки с диагональю 22 дюйма. На задней панели расположены:
— регулируемая подставка,
— панель с интерфейсами для подключения,
— отверстие для электронной ручки.
Угол наклона монитора-планшета при подключении к ПК можно регулировать в диапазоне от 20 до 80 градусов. Цвет корпуса черный. Верхняя и нижняя рамки с минимальной толщиной. На боковых полях расположены элементы управления.

Особенности экрана
Планшет графический Huion оборудован экраном, размер диагонали которого — 21,5”. Размер активной зоны — 476,64×268,11 мм.
На поверхность экрана нанесено матовое покрытие, которое выполняет сразу 2 функции:
— предотвращает бликование,
— создает комфортные условия для рисования.
Угол обзора дисплея составляет 178 градусов. Это значит, что во время работы с графикой все важные детали всегда находятся в поле зрения пользователя.

Инновационное перо
Электронная ручка, которая продается вместе с устройством, обладает усовершенствованной конфигурацией. В ее конструкции нет батареи. Пользователю не нужно опасаться, что она может разрядиться в самый неподходящий момент.
Также на поверхности ручки предусмотрены силиконовые вставки. Она надежно фиксируется в руке и позволяет допускать гораздо меньше ошибок во время рисования, письма и решения других задач.
Широкие возможности совместимости
Монитор-планшет от Huion характеризуется универсальностью. Он совместим с разными версиями операционок Windows и MacOS. Кроме того, Kamvas Pro 22 корректно работает с множеством профессиональных программ.

Удобное управление
Наличие программируемых симметричных боковых кнопок позволяет настраивать планшет в считанные минуты. Каждая из 20 клавиш (10 слева и 10 справа) отвечает за конкретные команды. Также на планшете есть сенсорные зоны, которые можно использовать:
— для изменения масштаба,
— скроллинга страниц,
— настройки толщины и типа выбранной кисти.

Скорость и продуктивность
Интерфейс планшета-монитора быстрый — 266 PPS. Девайс без задержек реагирует на команды владельца. Топовая чувствительность (8192 уровня) предоставляет возможности для создания изображений с максимально четкими и тонкими линиями. А широкий диапазон цветов, доступных для экрана монитора-планшета, помогает подбирать самые реалистичные оттенки.
Kamvas Pro 22 готов к использованию сразу после изъятия из заводской упаковки. Он поставляется вместе с кабелями для подключения, поэтому пользователю не нужно тратить время на их поиски.
Источник: www.notebook-center.ru