Жидкокристаллические мониторы имеют идеальную четкость текста и по этому параметру значительно превосходят любой CRT-монитор. Но эта четкость доступна только в одном разрешении. Это разрешение называется физическим и соответствует количеству ячеек (пикселей), которое имеет LCD-панель.
Поэтому необходимо понимать: выбирая LCD-монитор, вы выбираете и то разрешение, в котором вам предстоит работать. Разрешения большие, чем физическое, будут недоступны, меньшие будут выводиться за счет применения интерполяции. Интерполяция растягивает картинку, задействуя соседние ячейки, при этом очертания букв приобретают расплывчатый ореол.
Интерполяция производится даже при выводе разрешения, кратного физическому. Так, например, распространено заблуждение, что 20-дюймовый монитор с физическим разрешением 1600×1200 при работе с 800×600 просто выдает сигнал с одного пикселя на квадрат из четырех, не нарушая, таким образом, четкости изображения. На самом деле, конечно, для вывода этого разрешения монитор применяет тот же алгоритм интерполяции, что и для всех других.
Встраиваемые мониторы Easy Mount 17 и 19 дюймов с внешним блоком питания
Текст на 20-дюймовом мониторе с физическим разрешением 1600×1200. На снимке слева — «родное» разрешение, справа — интерполяция на 800×600
На снимке видно, что применение интерполяции резко сказывается на четкости отображения текста. Причем приведенный вариант является не самым показательным — интерполяция в разрешение с другим соотношением сторон, например из 1600×1200 (4:3) в 1280×1024 (5:4) выглядит еще хуже. Поэтому работа с текстом в разрешении, отличном от физического, категорически не рекомендуется.
В играх интерполяция существенного ухудшения картинки не дает, если ваша видеокарта «не тянет» физическое разрешение монитора, можно без опасений ставить меньшее. Кроме того, некоторые 19-дюймовые мониторы и подавляющее большинство мониторов от 20 дюймов и выше имеют функцию отключения интерполяции. Изображение в таком режиме выводится «пиксель в пиксель» в центре экрана, а незадействованная область вокруг остается черной.
Поскольку, как говорилось, разрешение выбирается единственное, к выбору его нужно подойти очень внимательно. Если до этого вы работали за 17-дюймовым ЭЛТ в разрешении 1024×768, подумайте — нужна ли вам LCD-«двадцатка» с 1600×1200? Вполне возможно, что преимущества такого разрешения в вашем случае будут не востребованы, а недостаток — мелковатый текст, окажется более весомым. Для большинства пользователей 1280×1024, которое имеют 17- и 19-дюймовые мониторы, является достаточным, поэтому такие мониторы являются наиболее популярными.
Отдельно стоит отметить широкоформатные мониторы. Они пока не имеют такой распространенности, как обычные, но их доля на рынке неуклонно растет. Для многих приложений, например графических редакторов, широкий экран является оптимальным вариантом. Вполне удобны такие мониторы и как мультимедийные.
В таблице, расположенной ниже, указаны все производимые в настоящий момент варианты диагональ/разрешение.
настольный сенсорный монитор 19 дюймов БТ 19 рез Н
Размер пикселя
В последнем столбце приведенной таблицы указан размер ячейки (пикселя), который имеет каждая панель. Например, 19-дюймовая с разрешением 1280×1024 имеет ячейку 0.294 мм, а 20-дюймовая с разрешением 1600×1200 — 0.255 мм. Казалось бы, совсем незначительная разница. Теперь взгляните на снимок. В сравнении хорошо видно, что различие на самом деле весьма существенное.
Так выглядит текст на 19-дюймовом мониторе с разрешением 1280×1024 (слева). А так на 20-дюймовом с разрешением 1600×1200 (справа)
Размер системного текста связан с размером пикселя. Поэтому нужно учитывать: покупая монитор с небольшим размером пикселя, вы соответственно привязываете себя к мелкому тексту. На такую меру, как увеличение шрифтов в настройках операционной системы, рассчитывать не стоит — неудобств это решение обычно приносит больше, чем выгоды. Поэтому для людей, имеющих недостатки зрения, либо много работающих с текстом, выбор очевиден: монитор с большим размером ячейки.
Часто встречается вопрос: зачем покупать более дорогую 19-дюймовую модель, если можно взять «семнашку» с тем же разрешением и просто поставить ее ближе. Ответ: 19-дюймовый монитор при работе с текстом обеспечивает более комфортное расстояние для правильной фокусировки глаз на экране и является более предпочтительным.
Выбирая монитор для работы с графикой, многие, наоборот, предпочитают модели с небольшим размером ячейки из-за меньшей зернистости изображения. Кроме того, высокое разрешение, которое имеют «мелкопиксельные» мониторы размером 20 дюймов и более, значительно облегчает работу в графических редакторах. Однако помните, что обратной стороной этого удобства будет меньшая комфортность при работе с текстом.
- Выбор типа панели под свои задачи
- Выбор конкретного монитора: производитель и модель
- Мониторы для профессиональной работы с цветом
- Как определить тип панели
- Выбор диагонали и разрешения
- Выбор по эргономике и функциональности
- Использование мониторов Apple под PC
- Тестирование при покупке
- Разъёмы, кабели и видеоадаптеры
- Настройка
- Эксплуатация
Источник: lcdtech.info
Выбор размера монитора: теория угловых размеров, обоснование и сравнение

Выбирая очередной монитор, решил «упростить» себе процесс выбора среди обилия мониторов на рынке. А получилось использовать некоторую, возможно даже научно-обоснованную, теорию, покрывающую многие области человеческой деятельности, в общем, и выбор монитора, в частности.
Надеюсь, мои изыскания кому-то также пригодятся, а также позволят сохранить зрение и нервы.
Всё нижеизложенное является моими личными соображениями, наблюдениями и выводами. Всё нижеописанное касается исключительно геометрических и габаритных вопросов. Вопросы типов матриц, частот и прочего в данном материале не рассматриваются.
Тем не менее, я не претендую на уникальность суждений или открытие чего-то совершенно нового: О размере экрана, пикселя и элемента; От адаптивного дизайна – обратно к «резиновому»; Размер символов на Вашем мониторе: маркетинг против зрения и т.д. В моём случае сначала была теория в применении к выбору монитора, а потом уже поиски единомышленников.
Разрешение монитора
Как обычно, при выборе разрешения можно руководствоваться сравнением разрешений. В общем случае — чем больше разрешение, тем лучше. О том, почему не всегда это является аксиомой — ниже.

Но что нам говорит разрешение? Разрешение говорит только о размере рабочей области. Сколько виртуальных окон/кнопок/управляющих элементов/букв поместится на заданной рабочей области.
Однако, здесь есть некоторые особенности, которые стоит учитывать. Это касается интерфейсов подключения — в настоящее время следует всегда сверяться с имеющейся версией подключения/кабеля. Например, на английской версии википедии про HDMI есть таблица (внизу страницы) с весьма понятной зависимостью разрешения от пропускной способности канала. Из которой, например, следует, что любой монитор, обладающий характеристиками лучше, чем 1920х1080х60Гц — требует особо тщательного подбора кабеля, а также поддержки соответствующего стандарта со стороны видеоадаптера. В качестве примера — мои приключения про подключение UltraWideHD монитора к ноутбуку, который так и не смог заработать на частоте 75Гц из-за ограничений интерфейса.
А вот дальше начинается самое интересное. Рынок предлагает массу интерпретаций рабочей области. Я говорю об одном и том же разрешении и различных диагоналях мониторов.
С выбором подходящей диагонали и отношения сторон чуть сложнее. Использование неформализованного аппарата «это для фильмов, это для видео, это для игр» не является научно-обоснованным. Требуется не просто сравнить диагональ, высоту или ширину, а подойти к этому вопросу с точки зрения некоторой теории.
Теория
Давайте попробуем перевести рассуждение о том, что «чем больше — тем лучше» в теоретическую плоскость.
Возьмём за отправную точку таблицу Дмитрия Александровича Сивцева. Это та, что используется для проверки остроты зрения.
Вторая строчка снизу, которая считается показателем 100% зрения, имеет размер буквы 7мм. К сожалению, я не нашёл информации — речь идёт о строчных или прописных буквах. Предлагаю считать, что о прописных.
Угловой размер буквы с расстояния 5 метров равен 0 градусов 4 минуты 49 секунд (0º 4′ 49»). Допустим, расстояние до монитора 60см, тогда минимальный размер буквы, которую можно прочесть будет порядка 0.84мм.
Но полученное значение — тот минимум, который может быть прочтён человеком со 100% зрением. И мы сейчас говорим о прописных буквах, размер которых в 1.5-2 раза больше строчных. Назвать этот уровень комфортным было бы не правильно, долгое время работать при такой нагрузке было бы не комфортно и не правильно.
ГОСТ Р ИСО 9241-3-2003 также оперирует угловыми размерами и, например, говорит о минимальном размере в 20′-22′. А это примерно 3.69-3.84мм. Также в пункте 5.4 определяется минимальная высота знака в 16′ или 2.79мм.
Увеличим размер букв в два раза. Т.е. строчная буква должна быть размером не менее 1.68мм или 9′ 38», прописная в 1.5-2 раза больше или 2.52-3.36мм или 14’26»-19’15» (верхняя граница чуть меньше, чем нижняя граница из ГОСТ).
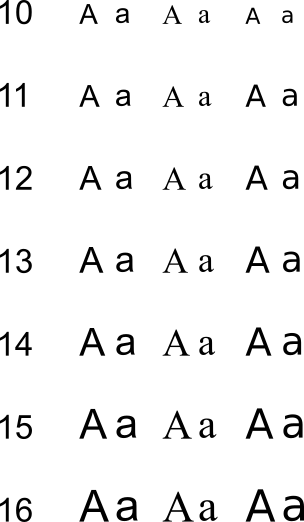
Рассмотрим на примере трёх шрифтов: Arial, Times New Roman, Segoe UI.

Как видно из рисунка — самыми мелкими являются буквы шрифта Times New Roman. При этом размер самых маленьких букв из представленных строчных (размеры получены с помощью векторного редактора Inkscape).
- 1.433х1.657мм для шрифта размером 10 пунктов;
- 1.576х1.823мм — 11pt;
- 1.72х1.989мм — 12pt, размер прописной буквы 2.977х2.867мм;
- 1.863х2.154мм — 13pt;
- 2.006х2.32мм — 14pt;
- 2.15×2.486мм — 15pt;
- 2.293×2.651мм — 16pt, размер прописной буквы 3.969х3.823мм.
Также следует понимать, что данный расчёт справедлив для отдельно стоящего монитора, если Вы работаете, например, с ноутбуком и экран находится ближе — то размер шрифта может быть уменьшен.
Если говорить о ширине и высоте экрана, то за основу можно взять понятие Визуального поля. В разделе «1.11. Эргономические основы безопасности труда» учебного пособия «БЕЗОПАСНОСТЬ ЖИЗНЕДЕЯТЕЛЬНОСТИ» (Н.А. Чулков, «Национальный исследовательский Томский политехнический университет», 2011 год) — говорится, что оптимальные углы обзора составляют от -15º до 15º. Т.е.
30º. Исходя из расстояния 60см это порядка 321мм по высоте и ширине. Т.е. всё, что выше или шире — будет требовать или напряжения глазных мышц или поворота головы (к вопросу покупки телевизора 50 дюймов и установки его на расстоянии «вытянутой руки»).
Другими словами: вся информация, что не помещается в Визуальное поле — будет требовать принудительного напряжения глаз или поворота головы. Максимальный угол поворота глаз по горизонтали — порядка 40º, итого — 80º или порядка 1007мм. Но следует понимать, что эта цифра уже находится за пределами зоны комфорта.
Область применения теории
Всё вышеизложенное может быть применено в совершенно различных областях человеческой деятельности.
В случае веб-дизайна можно теоретически обосновать ширину страницы не больше 1000px, только это будет не совсем точная величина, т.к. правильнее было бы говорить о ширине визуального поля и ограничении в 32см (которое в настоящее время и соответствует значению, хоть и весьма грубому, не больше 1000px, если говорить о некоем сферическом мониторе в вакууме).
Также можно обосновать применение шрифтов 16px на сайтах — угловой размер такого шрифта будет стараться укладываться в обоснованный выше угловой размер, вне зависимости от монитора и разрешения.
Теорию можно использовать и при разработке программного обеспечения, учитывая размер визуального поля и минимальный размер шрифтов.
В случае мобильной разработки я бы рекомендовал уменьшить расстояние до 30см
Для меня было удивительно, что понятие угловых размеров и их соотношение с остротой зрения так скудно используется в повседневной жизни. А ведь используя угловые размеры можно, например:
- законодательно закрепить минимальный размер шрифта в договорах (исключить «мелкий шрифт»);
- размер шрифта на этикетках (чтобы состав можно было прочесть без увеличительного стекла);
- размер шрифта про употребление пива и прочие условия в рекламе;
- размер шрифта для бегущей строки в телевидении;
- проводить аттестацию рабочих мест на использование подходящих средств производства;
- определять размеры объектов в рекламе (любой объект на баннере должен быть не меньше… чтобы его было видно с расстояния . );
- и т.д. и т.п., фактически можно описать все случае, где сейчас используется неформализованное понятие «мелкий» или «крупный».
Практическое применение
Попробуем применить теорию на практике: для выбора оптимального размера монитора.
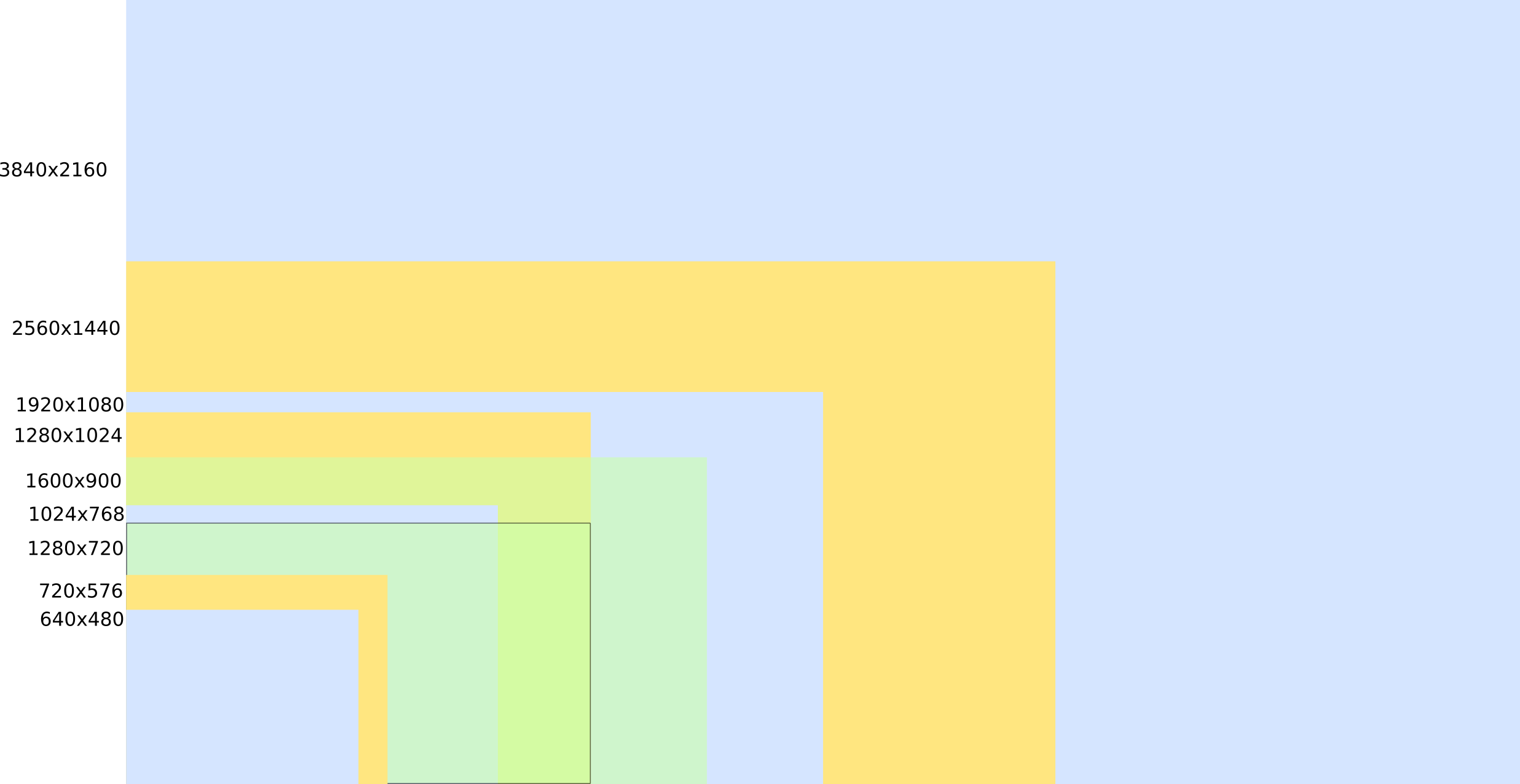
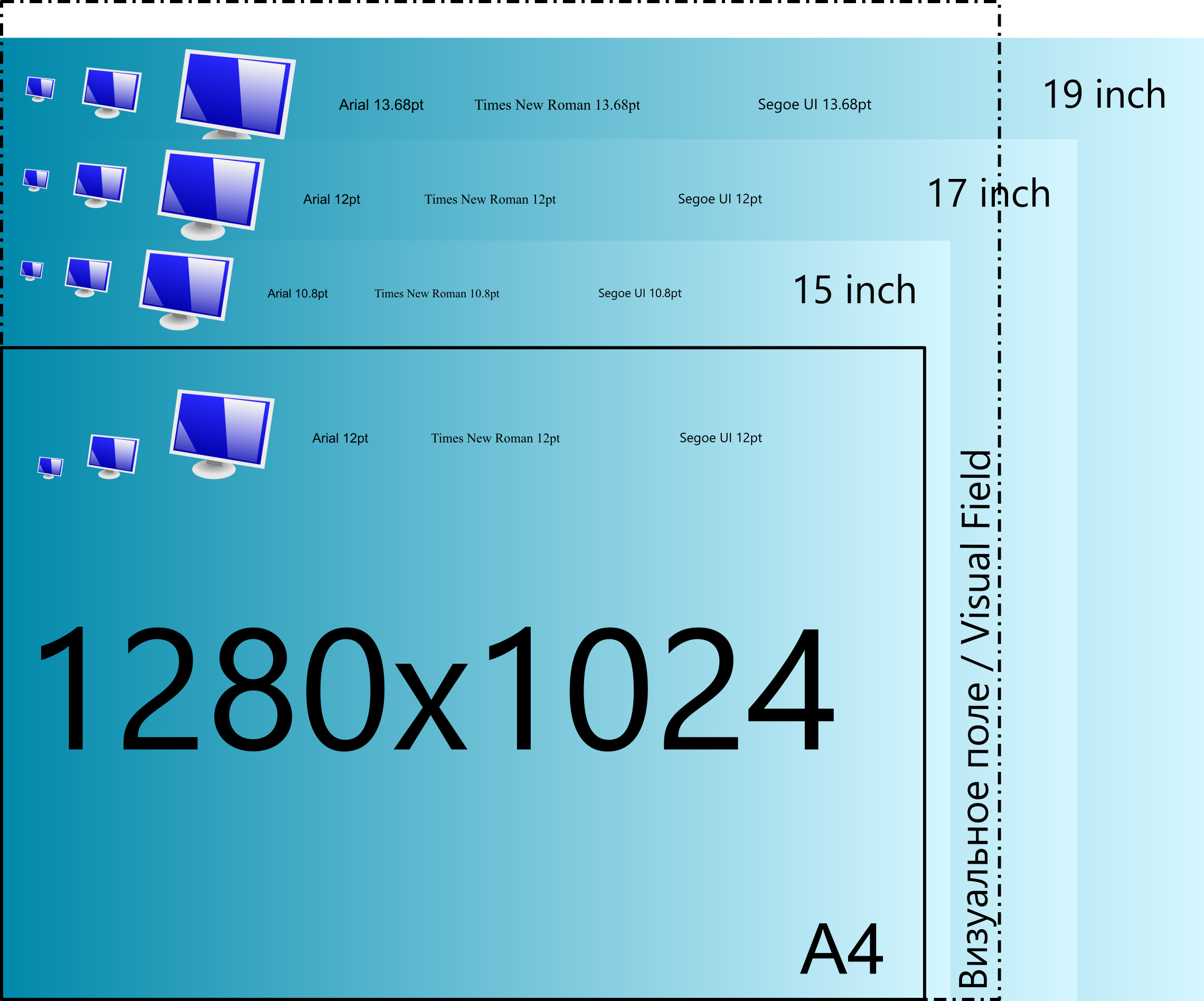
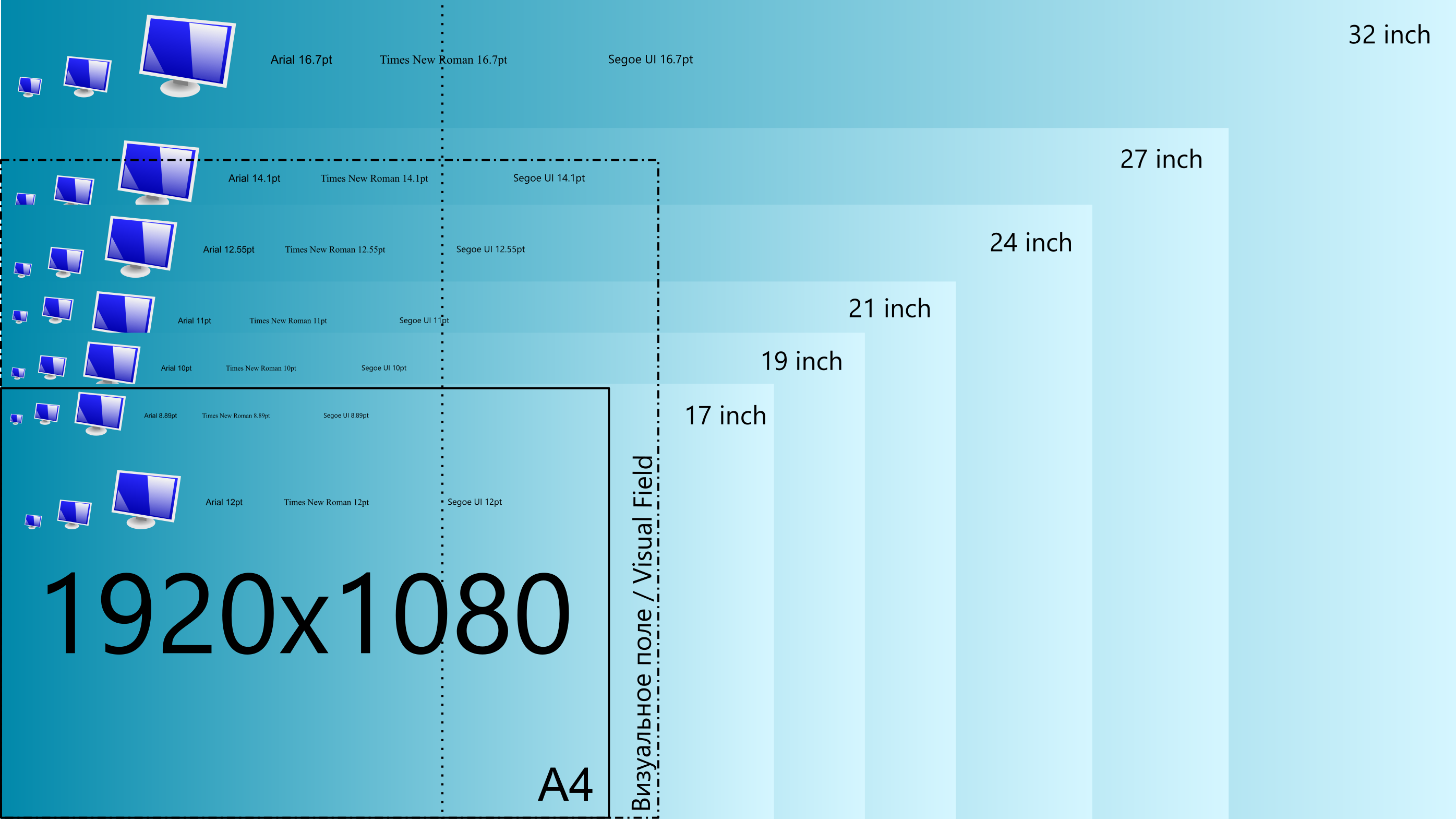
В целях более удобной работы с данными требуется получить наглядное сравнение как изменяются размеры объектов на экране в зависимости от разрешения и диагонали.
Чтобы легко можно было проводить сравнение, на бытовом уровне, предлагается следующий способ.
За основу был взят лист формата А4 с текстом, написанным разными шрифтами и размером в от 10 до 14-16 пунктов. Другими словами, если распечаталь такой лист, то текст на экране без масштабирования будет сравнимо больше или меньше. Так что — распечатайте лист, написанный шрифтами разного размера и отодвиньте от себя на такое же расстояние, как и планируется установить монитор (здесь мы говорим о 60см). Если читать текст размером меньше 12 пунктов комфортно — можно смотреть меньшую диагональ/большее разрешение. Если и 12pt читать не комфортно — следует смотреть бОльшую диагональ или меньшее разрешение.
Для сравнения также даны изображения мониторов (по аналогии со значками Рабочего стола), слева направо: 32px, 64px, 128px. С незапамятных времён повелось, что размер иконки рабочего стола — 32х32 пикселя (конечно, я говорю про Windows до того момента, как иконки стали 64 и более пикселя).
Самое удивительное, что если взять изначальное обоснование, то «древние квадратные мониторы» практически идеальны. Их геометрические размеры или меньше 321мм или допустимо больше: 304х244мм — 15 дюймов, 345х276 — 17 дюймов, 386х309мм — 19 дюймов. Т.е. квадратные мониторы практически полностью охватывают человеческое поле зрения.

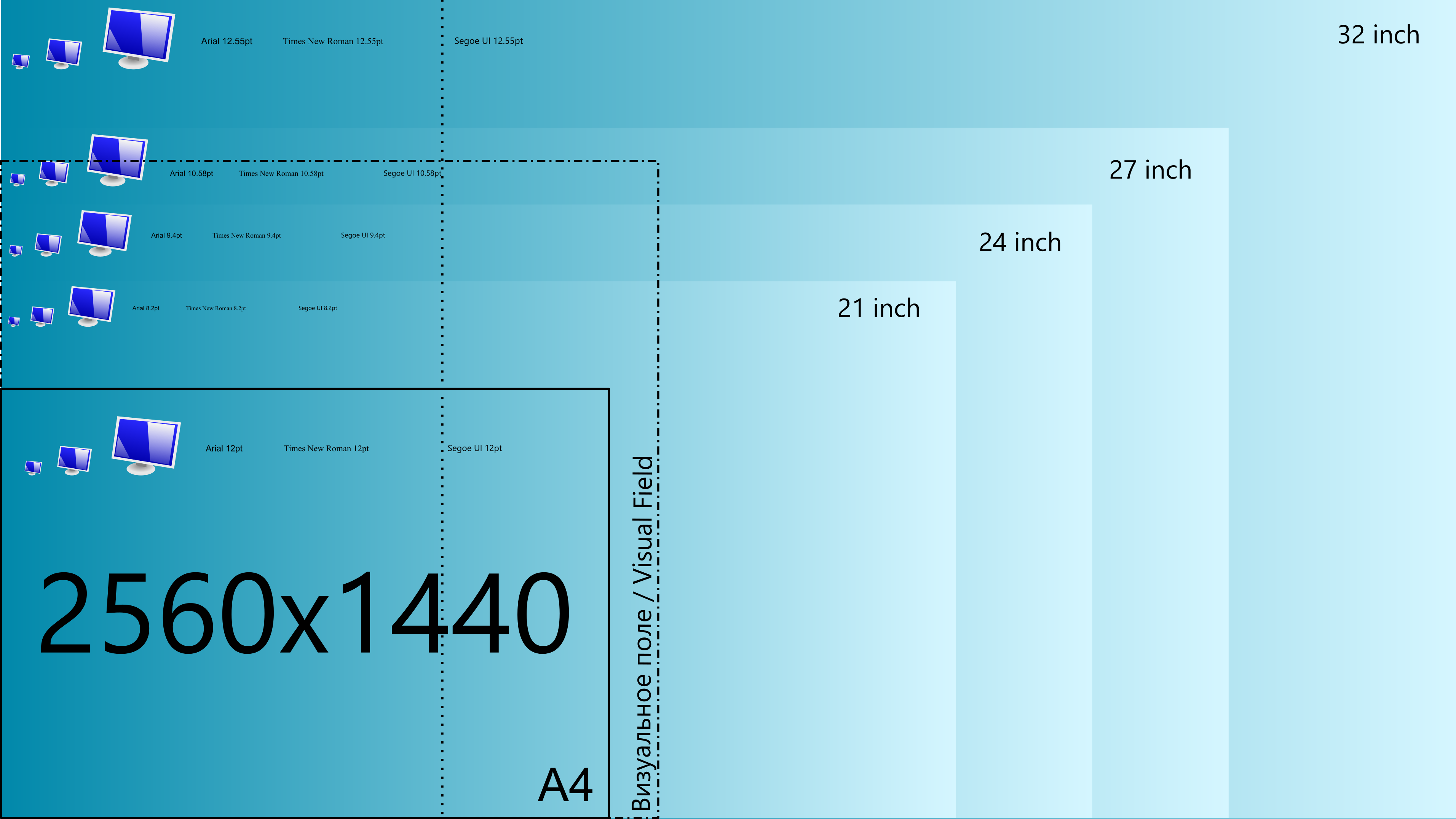
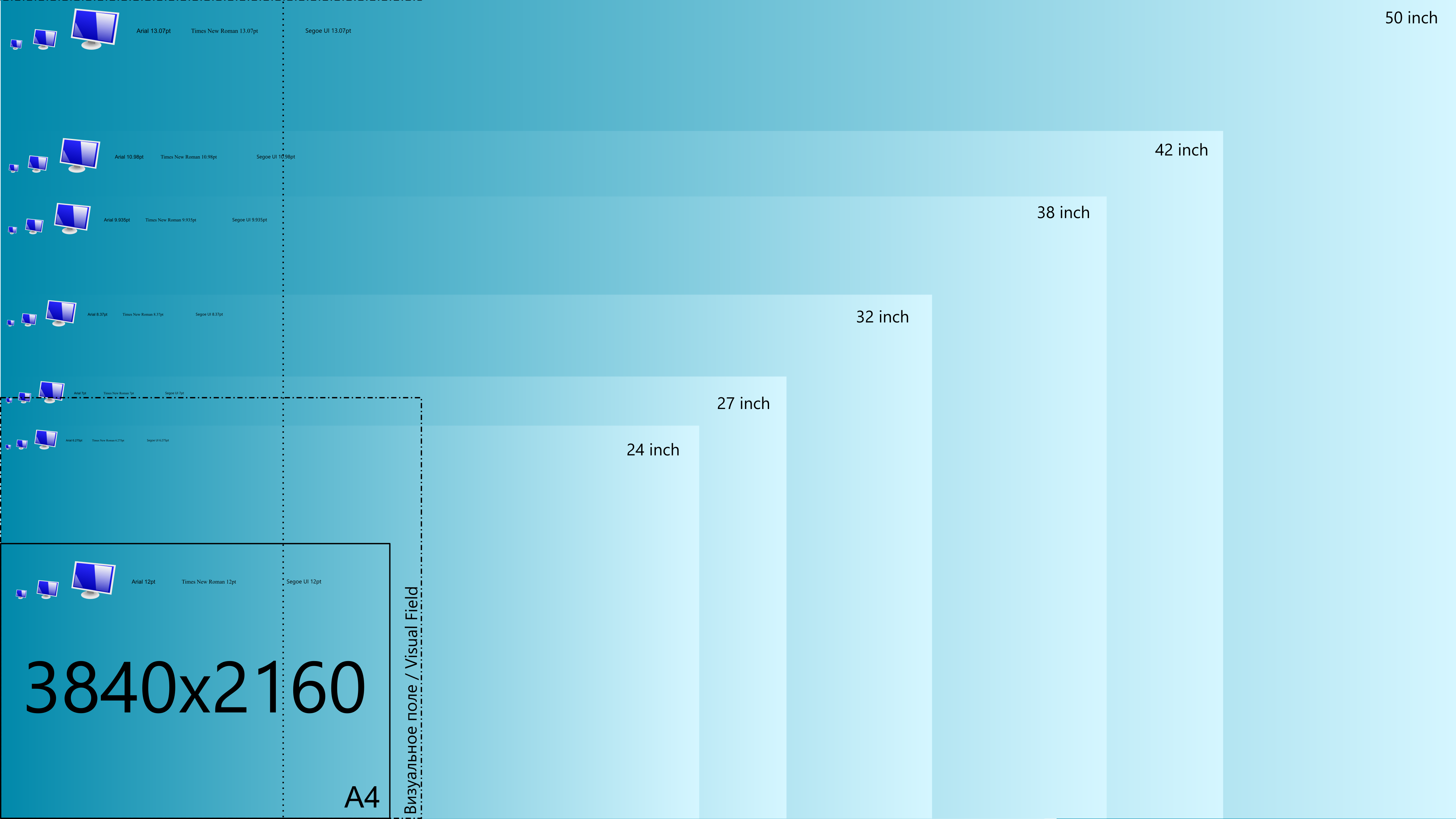
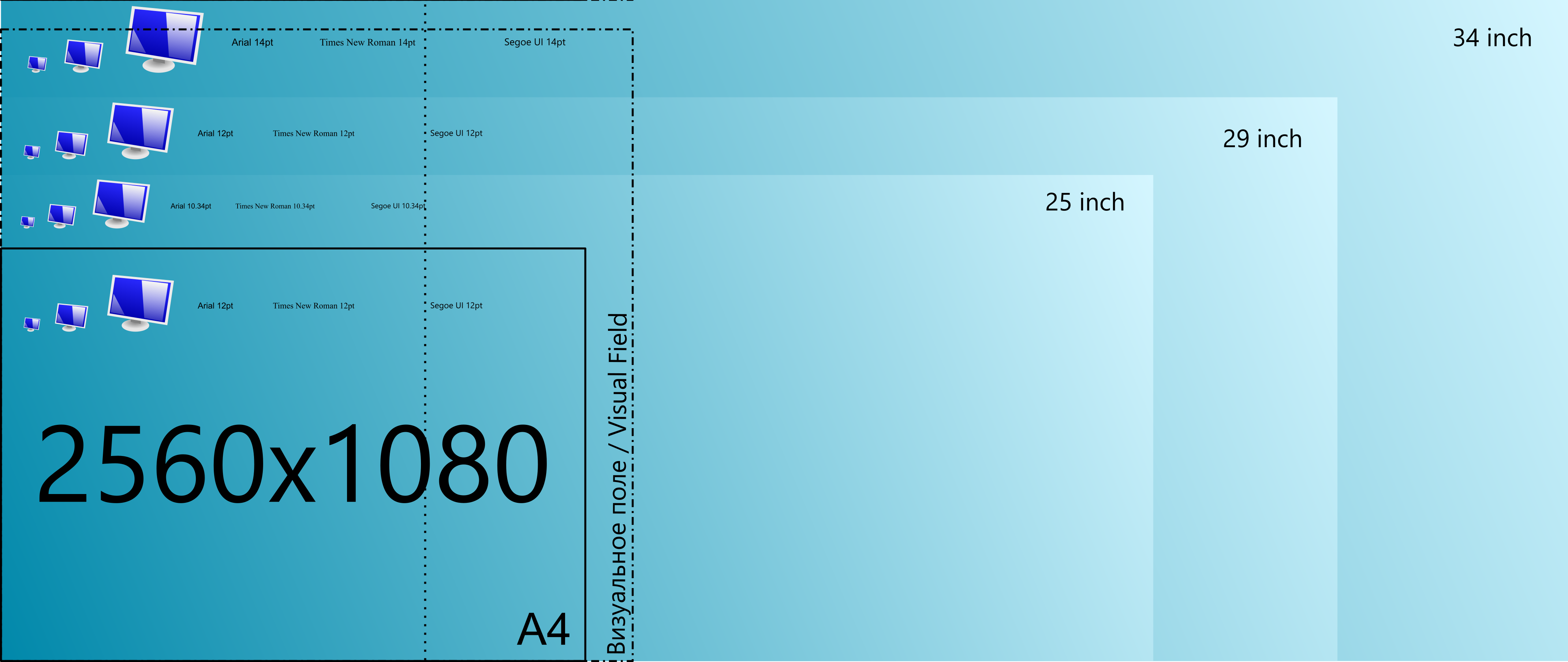
А теперь что у меня получилось для современных разрешений и размеров мониторов. Нажмите на изображение, чтобы открыть в оригинальном размере.
Full HD, 1920×1080 (16:9)

WQHD, 2560×1440 (16:9)

UltraHD, 3840×2160 (16:9)

UltraWideHD, 2560×1080 (21:9)

Выводы
Например, в случае разрешения UltraHD и 32 дюймов диагонали размер шрифта 12pt будет таким, как будто он напечатан размером около 8pt (практически на треть мельче). А при меньшей диагонали — ещё меньше. И если, в случае игрового контента, это не так важно, то для программ, которые не поддаются масштабированию — будет не комфортно.
Также, если у Вас сейчас монитор с разрешением 1920×1080 и размером диагонали 21 дюйм, то при переходе на бОльший монитор с разрешением 2560х1440 и размером диагонали 27 дюймов — всё останется примерно таких же размеров. А при 2560х1440 и диагональю больше 27 дюймов — объекты станут чуть крупнее.
Самый большой же UltraHD монитор будет отображать объекты мельче, чем 19 дюймовый с разрешением FullHD. И, по вышеописанной логике, при разрешении UltraHD и без масштабирования, комфортным будет размер от 42 дюймов.
Зачем это всё? Повторюсь, всё зависит от того, с какими приложениями приходится больше всего работать. Если это всё относительно старые приложения, которые не умеют масштабироваться средствами ОС — то лучше избегать высоких разрешений, будет слишком мелко.
Опять же, если операционная система вполне нормально осуществляет масштабирование — можно всегда подобрать подходящий масштаб и получить изображение «без лесенки».
Но, при этом, не стоит забывать о размере визуального поля. А если отодвигать монитор дальше, то его диагональ будет уменьшаться. Также из изображений выше можно видеть, что для некоторых размеров диагоналей размер визуального поля делит общую площать пополам, либо на четверти, либо любым другим способом. Это значит, что Вы сможете разбить этот экран на несколько рабочих зон.
Но лично моя практика показывает, что работать с одним окном, в таком случае, становится не удобно. Хотя играть или смотреть кино — вполне нормально.
Также, специалистам определённых профессий, может быть наоборот крайне удобно освобождать визуальное поле от разного рода панелей управления и прочих окон, которые не требуют постоянного внимание. В таком случае будет лучше выбрать монитор, наиболее подходящий под Ваши нужды с дополнительным пространством вокруг визуального поля. Например, очень удобны UltraWideHD мониторы для работы в графических редакторах, т.к. позволяют освободить рабочую область от лишних окон.
Благодарю, что дочитали до конца.
А чем Вы руководствуетесь при выборе разрешение и размера монитора? Подходят ли Ваши личные ощущения под описанную теорию?
Источник: habr.com
ДИАГОНАЛЬ И РАЗМЕР ТЕЛЕВИЗОРА СМ Реальные размеры Телевизор диагональ в сантиметрах
Диагональ 19 дюймов – это сколько см монитор (экран телевизора)? Высота, ширина и длина экрана марок Samsung, LG, Phillips, Sony. Калькулятор расчета и конвертер для перевода размеров из дюймов в сантиметры и наоборот.
Размер экрана в дюймах и сантиметрах, онлайн калькулятор
Ширина
Samsung S19F350HNI

Характеристики
Общие характеристики
- Тип: ЖК-монитор, широкоформатный
- Диагональ: 19″
- Разрешение: 1366×768 (16:9)
- Тип матрицы экрана: TFT PLS
- Подсветка: WLED
- Подсветка без мерцания (Flicker-Free): есть
Экран
- Яркость: 250 кд/м2
- Контрастность: 1000:1
- Время отклика: 14 мс
- Область обзора: по горизонтали: 178°, по вертикали: 178°
- Максимальное количество цветов : 16.7 млн.
Подключение
Питание
- Блок питания: внешний
- Потребляемая мощность: при работе: 15 Вт, в режиме ожидания: 0.50 Вт, в спящем режиме: 0.50 Вт
Дополнительно
- Ослабление синего цвета: есть
- Настенное крепление: есть, 75×75 мм
- Размеры, вес: 442x355x174 мм, 2 кг
Цена
Цена от 4 300 до 9 982 (Средняя цена: 4 874 руб.)
Изогнутый экран

В телевизионной сфере изогнутые матрицы потерпели фиаско, но в мониторах такое решение пользуется спросом, обеспечивая максимальное визуальное погружение в игры и фильмы. Во всяком случае так пишут маркетологи. Чем меньше радиус кривизны, тем больше изгиб. Типовые значения — 1500R и 1800R.
Однако такие экраны подойдут далеко не всем. Для работы, например, с чертежами и 3D-моделями их брать не стоит ввиду ощутимого искажения перспективы. Медиаконтент же смотрится на таких мониторах просто великолепно.
Размер в зависимости от расстояния и разрешения

Идеальная дистанция зависит от разрешения экрана и ваших задач. Согласно исследованиям человеческого поля зрения, рекомендуется смотреть так, чтобы монитор занимал около 30° вашего обзора. Для просмотра фильмов с ощущениями, как в кино, хорошо подойдёт 40°. На основании этого мы составили таблицу оптимального расстояния телевизора в зависимости от расстояния. Воспринимайте информацию, как примерную рекомендацию для комфортного просмотра.
| 25″ | 1.04 | 0.77 |
| 30″ | 1.24 | 0.92 |
| 35″ | 1.45 | 1.07 |
| 40″ | 1.66 | 1.22 |
| 45″ | 1.86 | 1.37 |
| 50″ | 2.06 | 1.53 |
| 55″ | 2.28 | 1.68 |
| 60″ | 2.48 | 1.83 |
| 65″ | 2.69 | 1.98 |
| 70″ | 2.9 | 2.13 |
| 75″ | 3.1 | 2.29 |
| 80″ | 3.31 | 2.44 |
| 85″ | 3.52 | 2.59 |
Таблица
Самыми популярными (по числу предложений) являются мониторы с диагональю экрана 24 дюйма.
Если внимательно посмотреть на таблицу, можно выявить пару интересных закономерностей:
1. Высота экрана в сантиметрах, при соотношении 21:9, соответствует «дюймовой» диагонали.
2. При соотношении 16:9 высота также зависит от диагонали, но с коэффициентом 1,25 (приблизительно).
Покрытие экрана

Покрытие дисплея бывает глянцевое и матовое. Глянцевые модели сильно бликуют, но имеют лучшую цветопередачу. Впрочем, сегодня они встречаются редко. С матовыми экранами сложнее: здесь вам и полуглянцевое, и полуматовое, и даже нанотекстурное покрытие. Проблема таких мониторов — возможный кристаллический эффект, выраженность которого можно оценить только при личном осмотре включенного устройства.
Полезные статьи по теме
— О выборе монитора
— О битых пикселях на матрице монитора
Частота обновления экрана

Частота обновления экрана — количество кадров, которые может отобразить устройство за одну секунду. Чем выше этот показатель, тем плавнее картинка на экране. «Гражданская» частота обновления составляет 60/75 Гц, игровая — 120/144 Гц. Для самых хардкорных геймеров предлагаются модели на 240, 280 и даже на 360 Гц.
Не стоит забывать, что такую частоту обновления нужно обеспечить соответствующим FPS. С ее увеличением возрастают требования к видеокарте. Слабый графический адаптер сводит на нет смысл покупки высокогерцового монитора.
Технологии защиты зрения

Практически все современные мониторы оснащены тем или иным набором систем защиты зрения. Устройства без ШИМ (широтно-импульсной модуляции) имеют в своих спецификациях надписи Flicker-Free или Flicker safe, которые говорят об отсутствии невидимого глазу мерцания.
Технология защиты Low Blue Light снижает излучение синего света в диапазоне 420–480 нм, благодаря чему уменьшается нагрузка на глаза. Впрочем, данная опция давно реализована программно в ОС Windows 10, поэтому, если ее нет — не страшно.
Регулируемая подставка и крепление VESA

Подставка — важная часть эргономики монитора. Обычная ножка зачастую регулирует только наклон панели. Более продвинутые подставки могут еще менять высоту. У топовых моделей добавляется регулировка угла поворота (до 90 градусов) и ориентации дисплея (портрет/пейзаж).
При ограниченной площади стола стоит обратить внимание на форму и размеры подставки. Прежде всего это касается изогнутых моделей с массивными ножками. В противном случае пользователь рискует оказаться «нос к носу» со своим новым дисплеем. И уж тем более не стоит рассчитывать поместить его на полочку для монитора, которыми любят оснащать бюджетные компьютерные столы.
Практически все мониторы имеют крепление VESA (чаще всего 100 х 100 мм). Оно позволяет без особых усилий подвесить устройство на стену или установить на специальный кронштейн.
Источник: vkspy.info