Цветовая модель – это инструмент, позволяющий точно передать необходимый цвет. Это востребовано в дизайне, архитектуре, печати и в других сферах, где приходится работать с цветами и оттенками. Просто передать цвет на глаз невозможно, поэтому цветовая модель обладает объективными параметрами.
Однако даже в таких условиях не все просто, и не всегда можно получить точное совпадение. В нашей статье мы расскажем, из чего состоит цветовая модель, какие виды этого инструмента наиболее популярны, и как можно перевести цвета из одной модели в другую.
Суть цветовой модели
Цвет выступает одним из показателей восприятия человеком излучения света. Когда-то ученые считали, что самым простым является белый свет. Однако впоследствии выяснили, что это совсем не так. Исаак Ньютон опроверг эту теорию с помощью проведенных опытов.
Пропустив белый свет через призму, ученый обнаружил, что он состоит из семи цветов радуги. Если же провести обратный опыт и снова пропустить через призму уже совокупность различных цветов, то они на выходе сливаются в белый цвет.
Формирование изображения на экране монитора
Те цвета, которые способен видеть человек, являются лишь небольшим диапазоном спектра электромагнитного излучения.
Белый цвет включает в себя все цвета радуги. Таким образом, можно сделать вывод, что спектр белого цвета отличается непрерывностью и равномерностью. Он содержит в себе излучения всех длин волн видимого человеком цветового диапазона. Возможно сделать предположение о том, что, измерив интенсивность света, который испускается или отражается от объекта, во всех видимых длинах волн, мы сможем точно определить цвет данного объекта.
Но такое предположение не соответствует реальности. Даже произведя такие измерения, мы не сможем предсказать, как будет выглядеть объект визуально. Так можно только обозначить, какие оптические свойства оказывают влияние на наблюдаемый цвет:
- Цветовой тон. Он определяется той длиной волны, которая является преобладающей в спектре излучения. Именно с помощью цветового тона мы различаем цвета между собой.
- Чистота тона (насыщенность). Определяется по количеству присутствующего белого цвета. Идеально чистый цвет характеризуется отсутствием примеси белого.
- Яркость. Зависит от интенсивности и энергии самого светового излучения. Характеризует количество воспринимаемого человеком света.
Описать цвет полномасштабно позволяет цветовая модель. Она является своеобразным способом, позволяющим представить цвета через разложение их на простые составные части.
В описании цветовых моделей обычно используются две системы цветности:
- Аддитивная система предполагает, что цвет получается путем смешения излучений. С точки зрения аддитивного синтеза белый цвет состоит из смешения в максимальном количестве основных излучений. Чёрный цвет с позиции аддитивного синтеза означает полное отсутствие излучений.
- Субтрактивная система исключает восприятие глазом компонентов излучения напрямую. Они преобразуются в оптической среде через отражение окрашенной поверхностью. В этом случае окраска поверхности приводит к изменению энергии и интенсивности излучения источника света. При прохождении через нее или отражении световые лучи ослабляются в более или менее значительной степени.
Эталонная цветовая модель
В 1931 году организация CIE (International Commission on Illumination — Международная комиссия по освещению) разработало в строгом математическом смысле эталонную цветовую модель — цветовое пространство XYZ. С тех пор данная модель является ориентиром для большей части остальных цветовых моделей, которые используются в технической сфере.
Формирование изображения на экране монитора. 7 класс
Узнай, какие ИТ — профессии
входят в ТОП-30 с доходом
от 210 000 ₽/мес
Павел Симонов
Исполнительный директор Geekbrains
Команда GeekBrains совместно с международными специалистами по развитию карьеры подготовили материалы, которые помогут вам начать путь к профессии мечты.
Подборка содержит только самые востребованные и высокооплачиваемые специальности и направления в IT-сфере. 86% наших учеников с помощью данных материалов определились с карьерной целью на ближайшее будущее!
Скачивайте и используйте уже сегодня:

Павел Симонов
Исполнительный директор Geekbrains
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Получить подборку бесплатно
Уже скачали 22655
Свет в человеческом глазу воспринимается фоторецепторами, которые называются колбочками. Они обеспечивают человеку высоко-яркостное цветовое зрение с учетом пиков с длинами волн (коротких длин волн — синих-S 420-440 нм), (средних длин волн — зелёных-М, 530-540 нм) и (длинных длин волн — красных-L, 560-580 нм). Глаз содержит также фоторецепторы, являющиеся по сути «приборами ночного видения» — палочки.
Их пик чувствительности находится на уровне 490-495 нм, и они воспринимают цветовые лучи низкой яркости и монохромные лучи. Три типа клеток колбочек могут передать восприятие любого цвета в данном диапазоне спектра. Три кривые чувствительности позволяют оценить световой спектр по мощности. Три типа колбочек, называемых «шишками», дают значения по трехстимульной спецификации цветового светового спектра, цветового пространства в LMS (длинная -, средняя и короткая).
Колбочки своей спектральной чувствительностью определяют цветовое пространство атласа ряда физически произведенного цвета (от смешанного света, пигменты, и т.д.). Основой для этого являются объективные описания цветовых ощущений, которые регистрируются глазом, как правило, в части трехстимульного значения, но не в LMS пространстве. Трехстимульные значения, которые связаны с цветовым пространством, являют собой сумму.
Она, в свою очередь, составляет три основные цвета в виде трёх хроматических добавок в цветовой модели. Хотя в большинстве случаев, как, например, фильмы пространства и CIE XYZ пространства используют первичные цвета не реальные, в том смысле, что эти цвета могут производить отрицательные спектры света.
Цветовое пространство CIE XYZ имеет возможность передать все те цветовые ощущения, которые в принципе человек способен испытывать. Оно служит своего рода эталоном, с которым сравниваются другие цветовые пространства. Набор расширенных функций, спектральной чувствительности кривых LMS пространства не ограничивается фактически тем, чтобы быть чувствительными физически к производимым светом спектрам с конкретными трехстимульными значениями.
Наиболее популярные цветовые модели
Lab
В основном используются цветовые модели, предусматривающие кодирование цветов. Трехосевая система координат является одним из ранних пространств, лежащим в основании системы управления цветом в Photoshop.Lab:
- ось L указывает на яркость;
- ось А отражает градации от красного к зелёному;
- ось B отражает градации от жёлтого к синему.
Источник: gb.ru
Почему разные устройства воспроизводят одно и то же изображение в разных цветах?
Существует распространенное заблуждение, что все электронные устройства (особенно одной модели и одного производителя) воспроизводят одинаковые цвета. Однако, это не всегда соответствует действительности. Вы когда-нибудь задумывались о том, что заставляет одну и ту же картинку выглядеть по-разному?
Существует распространенное заблуждение, что все электронные устройства (особенно одной модели и одного производителя) воспроизводят одинаковые цвета. Однако, это не всегда соответствует действительности. Для наглядности проведем простой эксперимент: поставим рядом два монитора с одним и тем же изображением на экране. С вероятностью как минимум 95% изображение на разных мониторах будет выглядеть по-разному, при этом вы, скорее всего, окажетесь в ситуации, подобной той, что показана на Рис. 1. Рассмотрим в качестве примера четыре одинаковых монитора (хотя в данном случае достаточно было бы и просто четырех мониторов совершенно любых моделей и любых производителей).
Разная цветопередача на устройствах одного вида
Рис. 1: Разная цветопередача на устройствах одного типа
Другой пример случая, когда можно столкнуться с подобным явлением — покупка нового телевизора. Большинство из нас просто идет в супермаркет электроники и на месте выбирает подходящую модель из числа тех, что представлены на полках магазина. Свой выбор мы делаем, исходя из индивидуальных предпочтений в части цвета или качества изображения (ну и естественно, цены).
Совсем не сложно определить, при производстве каких дисплеев производители особенно постарались, чтобы обеспечить воспроизведение изображения наивысшего, по их мнению, качества. Этот же принцип действует и в отношении мониторов, проекторов, принтеров и другой техники. При этом, учитывая, что изображение исходит от одного источника (трансляция определенного, фирменного контента магазина или встроенных в телевизор видеоматериалов), что же заставляет картинку выглядеть по-разному? Вы когда-либо задавали себе этот вопрос?
Помимо того, что определенную настройку цветовых параметров производит сам производитель или магазин, есть еще две причины, по которым цвета, воспроизводимые разными устройствами, выглядят по-разному. Первая причина заключается в том, что в разных типах устройств используются разные методы смешения цветов, или типы цветового синтеза. Вторая причина касается различий в деталях и компонентах массового производства.
Рисунок 2: (a) Смешивание цветов с помощью окрашенного света гаммы RGB. / (b) Смешивание цветов с помощью красителей гаммы CMY.
В первую очередь, рассмотрим теорию смешения цветов, как таковую. Существует два способа смешения цветов, или типа цветового синтеза. Первый предусматривает использование окрашенного света, второй — красителей. На Рисунке 2a показано, как для смешивания цветов используется красный, зеленый и синий свет.
На Рисунке 2b показано смешивание красителей: сине-зеленого, пурпурного и желтого. Рисунок 2a также иллюстрирует, как при смешивании красного, зеленого и синего света получается белый. Смешение красного света с зеленым дает желтый, а при добавлении друг к другу красного и синего получается пурпурный.
Говоря о подобных цветовых схемах, сине-зеленый, пурпурный и желтый цвета (Рис. 2b) часто называют «основными», а красный, зеленый и синий (Рис. 2a) — «вторичными». Поскольку цвета создаются за счет отражения фильтрованного света от белой подложки (основы), такой способ смешивания цветов называется «субтрактивным синтезом». В противоположность субтрактивному, «аддитивный синтез» заключается в формировании белого цвета путем сложения света красного, зеленого и синего цветов.
При этом, разница между ними состоит в том, что при создании цветов методом аддитивного синтеза при помощи красителей или чернил, последние должны быть нанесены на подложку (бумагу или холст). На Рис. 2b белый цвет соответствует цвету бумаги или холста. Смешивание сине-зеленого и пурпурного красителей на подобных поверхностях дает в результате синий цвет.
А смешав пурпурный с желтым, получите красный. Соединив вместе красители всех трех цветов: сине-зеленого, пурпурного и желтого — теоретически, вы получите черный.
Источник: www.benq.com
Презентация на тему Модели цветообразования
Цветовая модель — это система представления широкого диапазона цветов на основе ограниченного числа доступных красок в полиграфии или цветовых каналов в мониторах. Цветовое разрешение (глубина цвета) определяет метод кодирования цветовой информации,
Слайды и текст этой презентации
Слайд 1Модели цветообразования
НОЧУ ВПО
«Институт гуманитарного образования и информационных
технологий»

Слайд 2Цветовая модель — это система представления широкого
диапазона цветов на основе ограниченного числа доступных
красок в полиграфии или цветовых каналов в мониторах.
Цветовое разрешение (глубина цвета) определяет метод кодирования цветовой информации, и от чего зависит то, сколько цветов на экране может отображаться одновременно.

Слайд 3
Человеческий глаз лучше всего воспринимает красный, зеленый,
синий цвета

Слайд 4Формирование изображения
Изображение на экране монитора,
телевизора или напечатанное принтером на листе бумаги
кажется нам непрерывным, сплошным.
Однако, изображение состоит из отдельных светящихся или отражающих точек, т.е. оно дискретизировано.
Экран телевизора при близком рассмотрении: изображение состоит из отдельных светящихся точек красного, зеленого и синего цветов.
мозаика точек люминофора на экране монитора, телевизора

Слайд 5Формирование изображения
Соседние точки люминофора красного,
зеленого и синего цветов образуют триаду точек,
которая воспринимается нами как одна точка, цвет которой зависит от интенсивности составляющих цветов (RGB)
Триада точек на экране
фрагмент экрана монитора из нескольких триад
При формировании изображения на экране используются свойства нашего зрения:
Объекты, имеющие малое угловое разрешение, глаз не различает – они сливаются в один объект.
Инертность зрения – глаз не успевает различить отдельные объекты, если они ”мелькают” перед глазами с частотой свыше 20 Гц (больше 20 объектов в секунду).

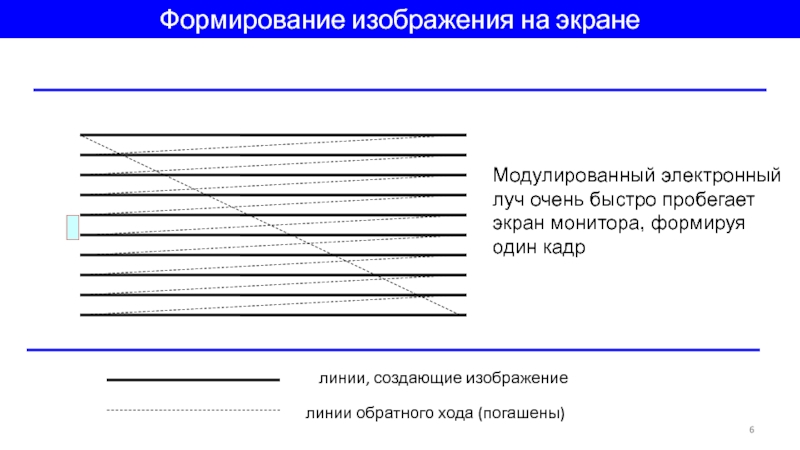
Слайд 6Формирование изображения на экране
Модулированный электронный
луч очень быстро пробегает экран монитора, формируя
линии, создающие изображение
линии обратного хода (погашены)

Слайд 7
Формирование одного кадра на экране кинескопа (замедлено)
В
секунду меняется 50-100 кадров, создавая эффект непрерывного

Слайд 8Формирование изображения
Таким образом, изображение на
экране дискретизировано, т.е. разбито на отдельные маленькие
участки – пиксели, совокупность которых образует растр.
ДИСКРЕТИЗАЦИЯ (оцифровка сигнала)

Слайд 9Схемы цветообразования
МОДЕЛИ ЦВЕТООБРАЗОВАНИЯ
RGB
CMYK
HSB
LAB
Модель
основана на сложении трех основных излучающих цветов
– красный
GREEN – зеленый
BLUE – синий
АДДИТТИВНАЯ МОДЕЛЬ
Модель основана на вычитании трех основных отраженных цветов
CIAN — голубой MAGENTA – пурпурный
YELLOW – желтый
BLACK -черный
СУБТРАКТИВНАЯ МОДЕЛЬ
Модель основана на особенностях восприятия глазом цветов и оттенков
HUE – цветовой тон
SATURATION – насыщенность
BRIGHTNESS — яркость
Аппаратно – независимая модель, соответствующая особенностям человеческого зрения
— Яркость
— Хроматические параметры:
а – от зеленого до красного;
b – от синего до желтого

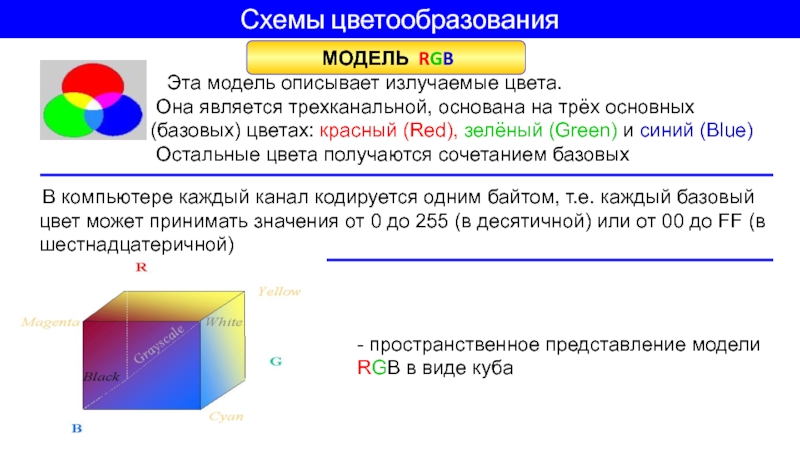
Слайд 10Схемы цветообразования
МОДЕЛЬ RGB
Эта модель описывает излучаемые цвета.
Она является
трехканальной, основана на трёх основных (базовых) цветах: красный (Red), зелёный (Green) и синий (Blue)
Остальные цвета получаются сочетанием базовых
В компьютере каждый канал кодируется одним байтом, т.е. каждый базовый цвет может принимать значения от 0 до 255 (в десятичной) или от 00 до FF (в шестнадцатеричной)
— пространственное представление модели RGB в виде куба

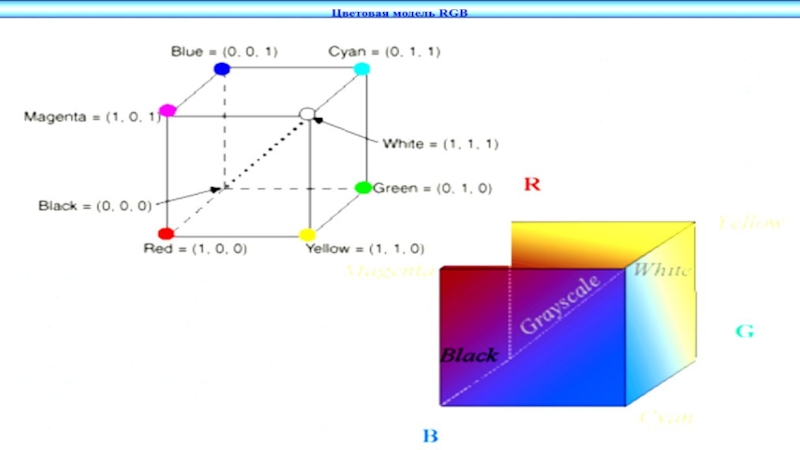
Слайд 11

Слайд 12

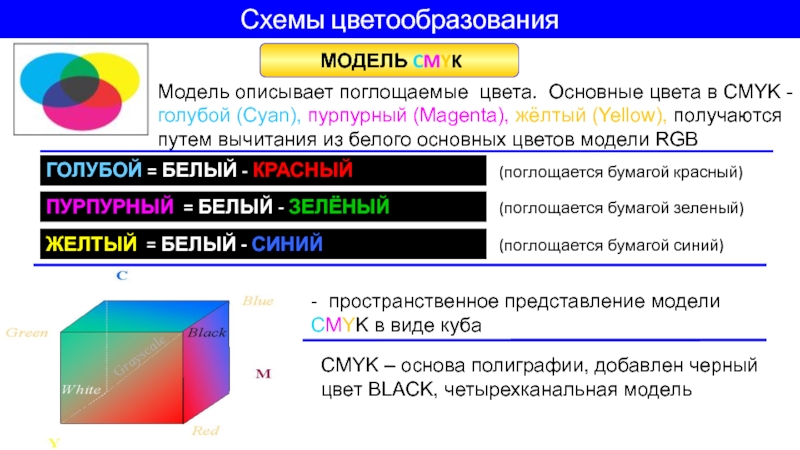
Слайд 13Схемы цветообразования
МОДЕЛЬ CMYK
Модель описывает
поглощаемые цвета. Основные цвета в CMYK —
голубой (Cyan), пурпурный (Magenta), жёлтый (Yellow), получаются путем вычитания из белого основных цветов модели RGB
ГОЛУБОЙ = БЕЛЫЙ — КРАСНЫЙ
ПУРПУРНЫЙ = БЕЛЫЙ — ЗЕЛЁНЫЙ
ЖЕЛТЫЙ = БЕЛЫЙ — СИНИЙ
(поглощается бумагой красный)
(поглощается бумагой зеленый)
(поглощается бумагой синий)
— пространственное представление модели CMYK в виде куба
CMYK – основа полиграфии, добавлен черный цвет BLACK, четырехканальная модель

Слайд 14Субтрактивный — при увеличении яркости отдельных цветов
результирующий цвет становится темнее.
В палитре CMY каждый
из цветов может менять свою интенсивность от 0 до 255.
0 – интенсивность цвета минимальна 255 – интенсивность цвета максимальна
Из-за особенностей типографских красок смесь трех цветов дает не черный, а грязно – коричневый цвет. Поэтому к основным цветам добавляют еще и черный.

Слайд 15

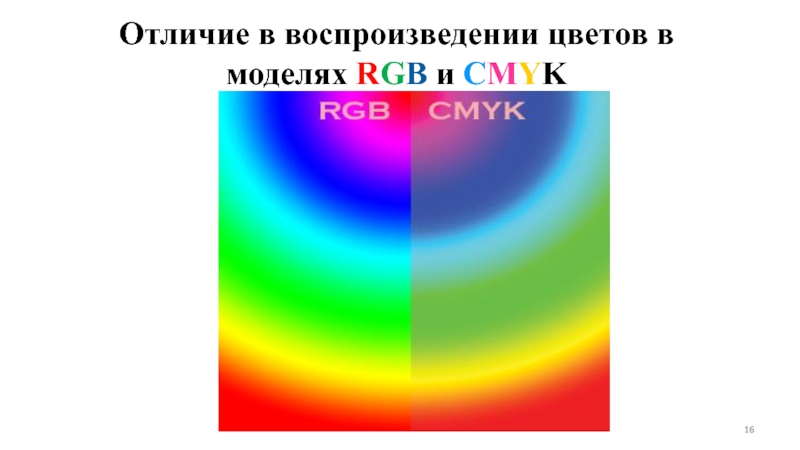
Слайд 16Отличие в воспроизведении цветов в моделях RGB
и СMYK

Слайд 17Схемы цветообразования
МОДЕЛЬ HSB
HSB —
модель, которая в принципе является аналогом RGB,
основана на её цветах, но отличается системой координат.
HSB – 3-х канальная модель, характеризующаяся параметрами:
HUE – цветовой тон (цвет)
SATURATION – насыщенность (процент добавленной к цвету белой краски)
BRIGHTNESS – яркость (процент добавленной к цвету чёрной краски)
Любой цвет в HSB получается добавлением к основному спектру чёрной или белой, т.е. фактически серой краски

Слайд 18Цветовая модель HSB
Hue — цветовой тон
— насыщенность
При работе в графических
программах с помощью этой модели очень удобно подбирать цвет, так как представление в ней цвета согласуется с его восприятием человеком.

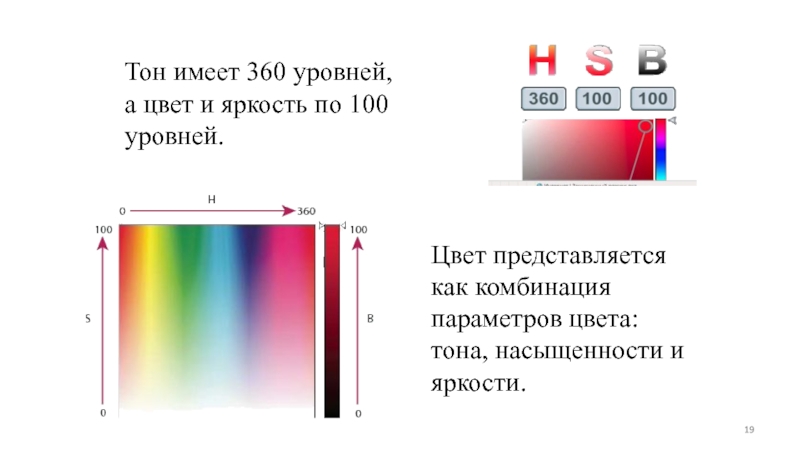
Слайд 19Цвет представляется как комбинация параметров цвета:
тона,
насыщенности и яркости.
Тон имеет 360 уровней,
а цвет и яркость по 100 уровней.

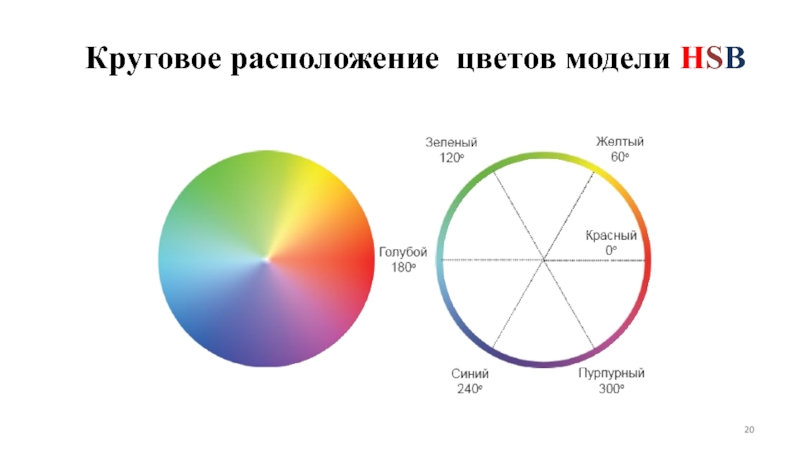
Слайд 20Круговое расположение цветов модели HSB

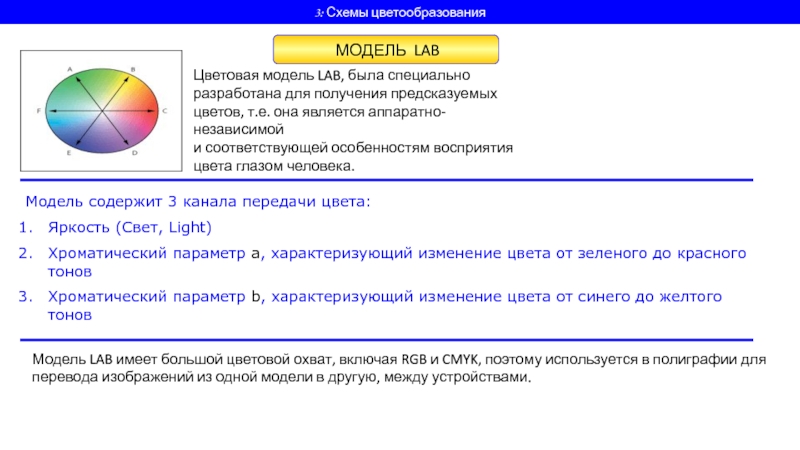
Слайд 213: Схемы цветообразования
МОДЕЛЬ LAB
Цветовая
модель LAB, была специально
разработана для получения
предсказуемых
цветов, т.е. она является аппаратно-независимой
и соответствующей особенностям восприятия
цвета глазом человека.
Модель содержит 3 канала передачи цвета:
Яркость (Свет, Light)
Хроматический параметр а, характеризующий изменение цвета от зеленого до красного тонов
Хроматический параметр b, характеризующий изменение цвета от синего до желтого тонов
Модель LAB имеет большой цветовой охват, включая RGB и CMYK, поэтому используется в полиграфии для перевода изображений из одной модели в другую, между устройствами.

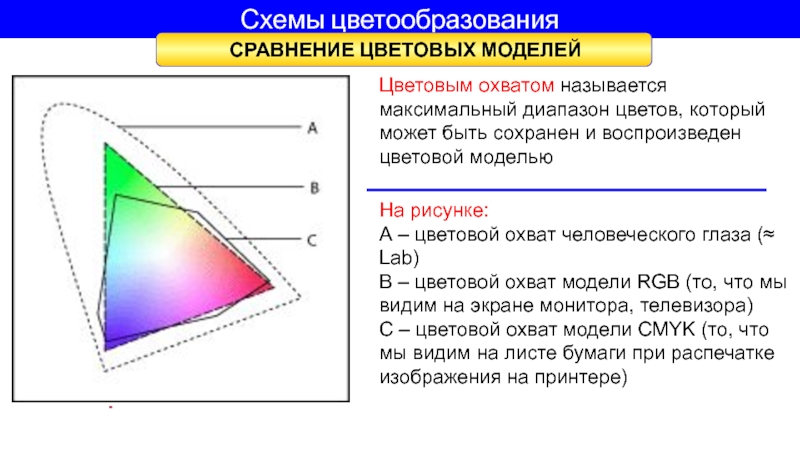
Слайд 22Схемы цветообразования
СРАВНЕНИЕ ЦВЕТОВЫХ МОДЕЛЕЙ
Цветовым
охватом называется максимальный диапазон цветов, который может
быть сохранен и воспроизведен цветовой моделью
На рисунке:
А – цветовой охват человеческого глаза (≈ Lab)
В – цветовой охват модели RGB (то, что мы видим на экране монитора, телевизора)
С – цветовой охват модели CMYK (то, что мы видим на листе бумаги при распечатке изображения на принтере)

Слайд 23модель
RGB – удобна для компьютера
CMYK
– для типографий
HSB- для человека

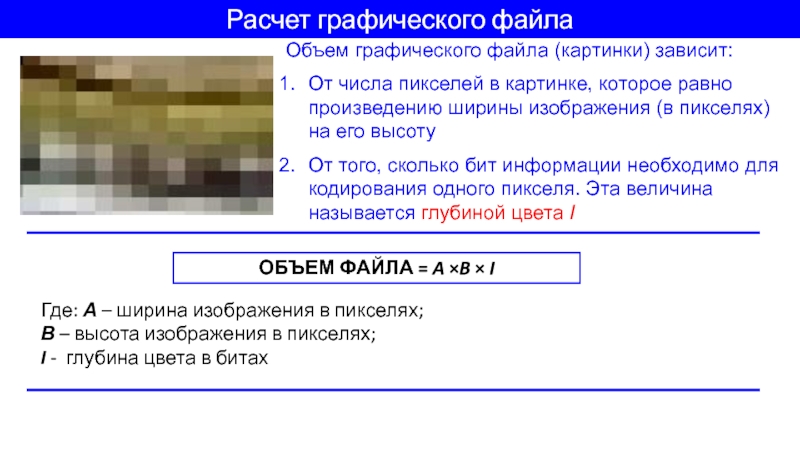
Слайд 24Расчет графического файла
Объем графического файла (картинки)
зависит:
От числа пикселей в картинке, которое равно
произведению ширины изображения (в пикселях) на его высоту
От того, сколько бит информации необходимо для кодирования одного пикселя. Эта величина называется глубиной цвета I
ОБЪЕМ ФАЙЛА = A ×B × I
Где: А – ширина изображения в пикселях;
В – высота изображения в пикселях;
I — глубина цвета в битах

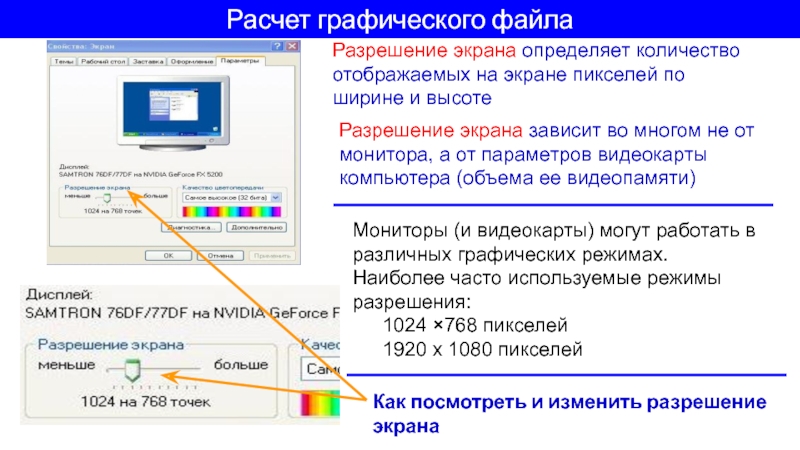
Слайд 25Расчет графического файла
Разрешение экрана определяет количество
отображаемых на экране пикселей по ширине и
Разрешение экрана зависит во многом не от монитора, а от параметров видеокарты компьютера (объема ее видеопамяти)
Мониторы (и видеокарты) могут работать в различных графических режимах. Наиболее часто используемые режимы разрешения:
1024 ×768 пикселей
1920 x 1080 пикселей
Как посмотреть и изменить разрешение экрана

Слайд 26Расчет графического файла
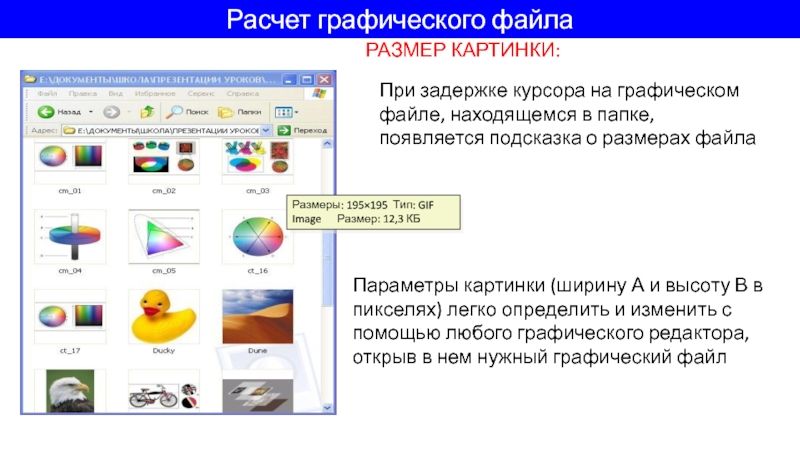
Параметры картинки (ширину А
и высоту В в пикселях) легко определить
и изменить с помощью любого графического редактора, открыв в нем нужный графический файл
Размеры: 195×195 Тип: GIF Image Размер: 12,3 КБ
При задержке курсора на графическом файле, находящемся в папке, появляется подсказка о размерах файла

Слайд 27Расчет графического файла
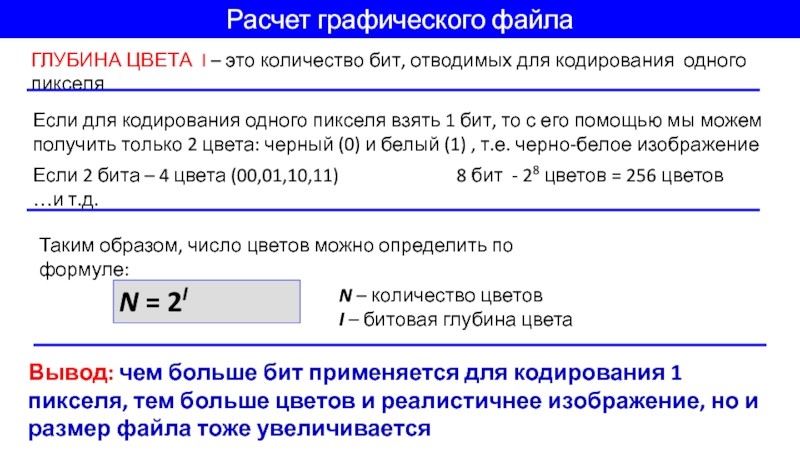
ГЛУБИНА ЦВЕТА I –
это количество бит, отводимых для кодирования одного
Если для кодирования одного пикселя взять 1 бит, то с его помощью мы можем получить только 2 цвета: черный (0) и белый (1) , т.е. черно-белое изображение
Если 2 бита – 4 цвета (00,01,10,11) 8 бит — 28 цветов = 256 цветов …и т.д.
Вывод: чем больше бит применяется для кодирования 1 пикселя, тем больше цветов и реалистичнее изображение, но и размер файла тоже увеличивается
Таким образом, число цветов можно определить по формуле:
N – количество цветов
I – битовая глубина цвета

Слайд 28Расчет графического файла
КАЧЕСТВО ЦВЕТОПЕРЕДАЧИ монитора можно
определить и изменить
ТАБЛИЦА ЦВЕТОВ при различной глубине

Слайд 29Расчет графического файла
ПРИМЕРЫ РАСЧЕТА
ГРАФИЧЕСКИХ ФАЙЛОВ

Слайд 30Расчет графического файла
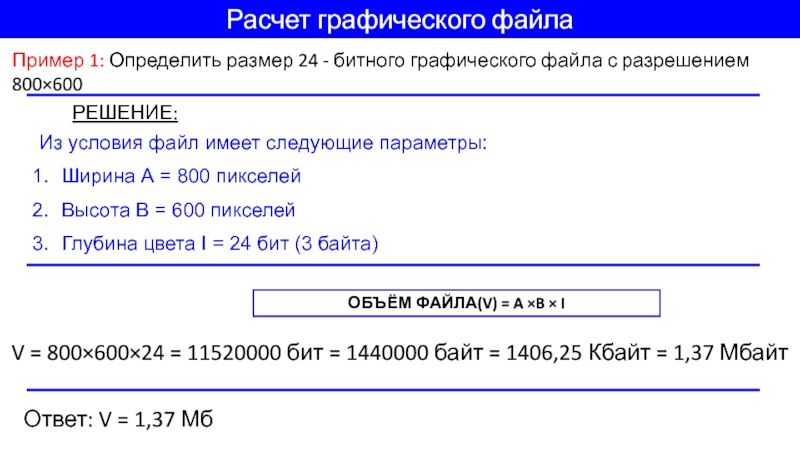
Пример 1: Определить размер
24 — битного графического файла с разрешением
ОБЪЁМ ФАЙЛА(V) = A ×B × I
Из условия файл имеет следующие параметры:
Ширина А = 800 пикселей
Высота В = 600 пикселей
Глубина цвета I = 24 бит (3 байта)
V = 800×600×24 = 11520000 бит = 1440000 байт = 1406,25 Кбайт = 1,37 Мбайт
Ответ: V = 1,37 Мб

Слайд 31Расчет графического файла
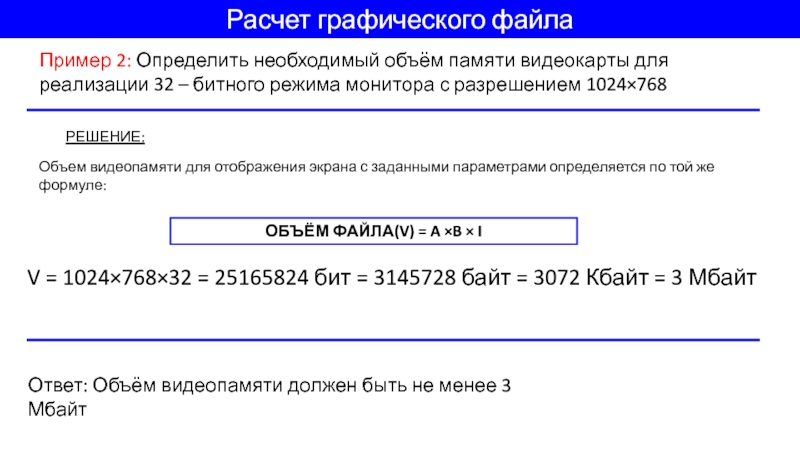
Пример 2: Определить необходимый
объём памяти видеокарты для реализации 32 –
битного режима монитора с разрешением 1024×768
Объем видеопамяти для отображения экрана с заданными параметрами определяется по той же формуле:
ОБЪЁМ ФАЙЛА(V) = A ×B × I
V = 1024×768×32 = 25165824 бит = 3145728 байт = 3072 Кбайт = 3 Мбайт
Ответ: Объём видеопамяти должен быть не менее 3 Мбайт

Слайд 325. Расчет графического файла
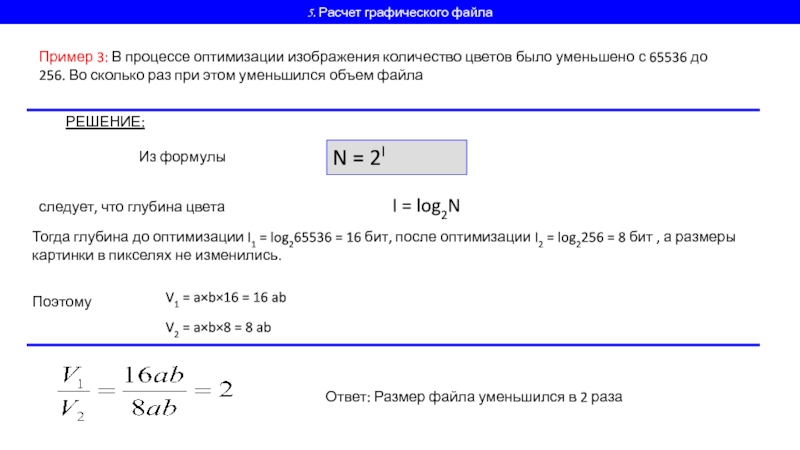
Пример 3: В
процессе оптимизации изображения количество цветов было уменьшено
с 65536 до 256. Во сколько раз при этом уменьшился объем файла
следует, что глубина цвета
Тогда глубина до оптимизации I1 = log265536 = 16 бит, после оптимизации I2 = log2256 = 8 бит , а размеры картинки в пикселях не изменились.
V1 = a×b×16 = 16 ab
Ответ: Размер файла уменьшился в 2 раза

Слайд 33Расчет графического файла
Итак, размер графического
файла зависит от размеров изображения и количества
цветов.
При этом качественное изображение с 24 или 32-битным кодированием получается довольно большим (мегабайты)
Это очень неудобно для хранения и передачи изображений (особенно в сети Интернет)
Поэтому графические файлы подвергают оптимизации
Источник: thepresentation.ru