Разрешение (resolution) или разрешающая способность — это .
Означает плотность отображаемого изображения и определяется количеством точек или элементов изображения вдоль одной строки и количеством горизонтальных строк. Чем выше разрешающая способность, тем больше информации выводится на экран.
Разрешение ЖК-монитора — размер изображения в пикселах. Чем выше разрешение, тем качественней изображение. Обычно, чем больше размеры монитора (диагональ экрана), тем больше разрешение. Наибольшее разрешение определяется физическим разрешением матрицы, на основе которой создан монитор (см. ниже). Высокое разрешение позволяет вывести на экран больше информации, открыть сразу несколько документов, редактировать большое изображение.
Аренда презентационного и проекционного выставочного оборудования в Санкт-Петербурге.
Источник: multirent.ru
урок информатики 8 класс «определение разрешающей способности экрана монитора и мыши»
СВЕРХДОРОГОЙ МОНИТОР И ТАКАЯ МАТРИЦА???
план-конспект урока по информатике и икт (8 класс) на тему
Цель: Узнать установленную разрешающую способность экрана монитора и определить разрешающую способность мыши.
· Задачи урока.
Образовательные: Познакомить учеников с разрешающей способностью мониторов;
Развивающие: развивать мобильность и творческую самостоятельность учащихся, соединяя игровую и обучающую формы деятельности, развитие мыслительных действий: анализ, сравнение, обобщение, классификация, развитие внимания, зрительной памяти, логического и образного мышления, активности учащихся на уроке
Воспитательные: привитие интереса к предмету, воспитание у учащихся чувства товарищества, культуры общения, чувства взаимовыручки.
Скачать:
Предварительный просмотр:
Урок: «Определение разрешающей способности экрана монитора и мыши» — /8 кл/
Учитель информатики МКУ Худоеланская СОШ Кобленева М.А
Технологическая карта урока.
Цель: Узнать установленную разрешающую способность экрана монитора и определить разрешающую способность мыши.
- Задачи урока.
Образовательные: Познакомить учеников с разрешающей способностью мониторов;
Развивающие: развивать мобильность и творческую самостоятельность учащихся, соединяя игровую и обучающую формы деятельности, развитие мыслительных действий: анализ, сравнение, обобщение, классификация, развитие внимания, зрительной памяти, логического и образного мышления, активности учащихся на уроке
Воспитательные: привитие интереса к предмету, воспитание у учащихся чувства товарищества, культуры общения, чувства взаимовыручки.
Технологии обучения. Здоровьесберегающие и информационные технологии: создание благоприятных условий на уроке, эмоциональный и психологический климат в классе для восприятия учебного материала, приобщение к здоровому образу жизни. Использование ИКТ на данном уроке способствует: решению всех задач урока, повышению познавательной активности учащихся, повышению интенсификации темпа урока, увеличению объема выполненной работы.
Медицинские мониторы: отличия от обычных мониторов, конструктивные особенности
Формирования универсальных учебных действий (УУД).
Личностные УУД: п омнить, что каждый ребенок – индивидуален, помочь раскрыть и развить в каждом ученике его сильные и позитивные личные качества и умения, учитывать индивидуально-психологические особенности каждого ученика.
Познавательные УУД: учить мыслить системно, помочь ученикам овладеть наиболее продуктивными методами учебно-познавательной деятельности, учить их учиться, учить ребенка применять свои знания, развивать творческое мышление через познавательные и творческие задачи. Использовать схемы, задания с самопроверкой, взаимопроверкой, чтобы обеспечить усвоение темы.
Коммуникативные УУД: учите ребенка высказывать свои мысли через различные виды игр, дискуссий и групповой работы для освоения материала, организуя групповую работу, работу в парах, изучать и учитывать жизненный опыт учеников, их интересы, особенности развития.
Регулятивные УУД: учить ребенка контролировать свою речь при выражении своей точки зрения по теме урока, учить контролировать свою работу на уроке, адекватно оценивать выполненную работу, выполнять свои действия по заданному образцу и правилу, учить видеть и исправлять ошибки.
Оборудование: мультимедийный комплекс, экран, ПК, статья, инструкция физминутки
Методы: частично-поисковый, дедуктивный, наглядный, словесный, поощрение.
Вид урока: практическая работа
По окончании урока учащиеся должны знать:
— все о разрешающей способности экрана монитора ;
Определять разрешающую способность мыши
Название этапа урока
Методические приемы использованные на данном этапе урока.
Актуализация опорных знаний
Вступительная беседа учителя
Объяснительно-иллюстративный метод, метод проблемного изложения
Самостоятельная, индивидуальная работа
- Организационный момент
–объявление темы и целей урока
Вво дная беседа учителя
Размер и разрешение монитора
Разрешение монитора (или разрешающая способность) связана с размером отображаемого изображения и выражается в количестве точек по ширине (по горизонтали) и высоте (по вертикали) отображаемого изображения. Например, если говорят, что монитор имеет разрешение 640×480, это означает, что изображение состоит из 640×480=307200 точек в прямоугольнике, чьи стороны соответствуют 640 точкам по ширине и 480 точкам по высоте.
Это объясняет, почему более высокое разрешение соответствует отображению более содержательного (детального) изображения на экране. Понятно, что разрешение должно соответствовать размеру монитора, иначе изображение будет слишком маленьким, чтобы его разглядеть.
Возможность использования конкретного разрешения зависит от различных факторов, среди которых возможности самого монитора, возможности видеокарты и объем доступной видеопамяти, которая ограничивает число отображаемых цветов. Выбор размера монитора жестко связан с тем, как вы используете свой компьютер: выбор зависит от того, какие приложения вы обычно используете, например, играете, используете текстовый процессор, занимаетесь анимацией, используете CAD и т.д. Понятно, что, в зависимости от того, какое приложение вы используете, вам требуется отображение с большей или меньшей детализацией. На рынке традиционных мониторов под размером обычно понимают размер диагонали монитора.
Выбор размера, и, следовательно, и лучшего разрешения, зависит от того, как вы используете монитор: например, если вы крайне редко используете компьютер, лишь для того, чтобы написать письмо, то для вас лучшим решением может быть 15″ монитор, даже с разрешением 800×600; с другой стороны, если вам требуется больше рабочего пространства на экране при использовании текстового процессора, то для вас гораздо лучше подойдет 17″ монитор с разрешением 1024×768.
Если вы пользуетесь электронными таблицами, занимающими большую площадь, и вам требуется одновременное использование нескольких документов, то стоит остановить свой выбор на 19″ мониторе с разрешением 1280×1024. Если вы профессионально занимаетесь версткой, дизайном и моделированием, то вам потребуется монитор с диагональю от 17″ до 24″ для работы в разрешениях от 1280×1024 до 1600×1200 точек. Большой монитор с поддержкой высокого разрешения позволит вам более комфортно работать, так как вам не потребуется увеличивать картинку, или перемещать отдельные ее части. Наличие большого монитора — это все равно, что смотреть через окно на мир: чем больше окно, тем больше вы видите без необходимости выглядывать наружу.
Максимальная разрешающая способность — одна из основных характеристик монитора, которую указывает каждый изготовитель. Однако реальную максимальную разрешающую способность монитора вы можете определить сами.
- Компьютерный практикум
Задание. Узнать установленную разрешающую способность экрана монитора и определить разрешающую способность мыши. Использовать для вычислений электронный калькулятор.
- Щелкнем правой кнопкой мыши по Рабочему столу и в контекстном меню выбрать пункт Свойства.
- На открывшейся диалоговой панели Свойства: Экран перейти на вкладку Параметры.
- Положение ползунка указывает установленную разрешающуюся способность экрана, например 1024*768 точек
Определим разрешающуюся способность координатного устройства — мыши, делаем три опыта:
Установим указатель мыши на экране монитора в крайнее левое положение, а нулевое деление совместить с центром мыши.
Переместить указатель мыши на экране в крайнее правое положение считать с линейки положение центра мыши. Указатель мыши переместится по экрану на 1024 точки, а измеренное расстояние, на которое переместиться мышь, будет равно, например, 5, 5 см.
5, 5 см:2, 54 см/дюйм=2,2 дюйм
Разрешающая способность мыши
1024 точки: 2, 2 дюйм=465 точек/дюйм
Расстояние на экране
Расстояние на столе (см)
Расстояние на столе (в дюймах)
Разрешающая способность мыши
Источник: nsportal.ru
Разрешающая способность экрана
Существует разделение на несколько типов компьютерной графики. Мы рассмотрим подробно два из них:
• растровые (или пиксельные, или битовые)
 |
 |
| Векторная графика | Растровая графика |
| Рис. 1.1. Растровые и векторные графические изображения относятся к различным типам компьютерной графики |
Векторные графические изображения создаются из объектов, которые описываются с помощью так называемых параметрических уравнений. Объекты состоят из контура и заливки (в частном случае — с отсутствующими (прозрачными)). Поскольку элементы таких изображений описываются формулами, векторные изображения не теряют качества при масштабировании и имеют небольшой объем файла.
Векторные изображения применяют при создании чертежей, графиков, схем, карт; с помощью векторной графики создаются открытки, обложки книг и журналов, даже рисуется мультипликация.
Такие изображения создаются в специальных программах — векторных редакторах, например Adobe Illustrator, Adobe Flash, Corel Draw, Autodesk Autocad и других. Поскольку векторные изображения описываются уравнениями, мы не можем увидеть их в «настоящем» виде.
Уравнения ничего не значат, если нельзя увидеть их результат, поэтому векторные изображения мы видим в виде растровых изображений на экране или на печатной странице (т. е. состоящими из мелких элементов — точек).
Создание векторных изображений можно сравнить со сборкой фигур из конструктора Lego или с созданием аппликаций.
Битовые графические изображения, называемые также растровыми, «обязаны своим существованием «мелким дискретным элементам, образующим распознаваемое изображение.

Рис. 1.2. Пример мозаики из камня
Ярким примером изображений из дискретных элементов является мозаика, возникшая как элемент украшения зданий (рис. 1.2.). Для нее используются камни (смальта, плитки) самых разных форм и размеров. Художник-мозаист выбирает камень, исходя из требуемого цвета, размера и содержания. Творческая манера выкладывания мозаики у каждого художника своя.
В компьютерном изображении нет смысла выбирать особые элементы, а достаточно «навязать» принудительную дискретизацию на элементы простой геометрической формы — квадратной.
Ярким образцом растрового изображения является цифровая фотография.
Как и векторные, растровые изображения создаются и редактируются в программах — растровых редакторах, таких, как Adobe Photoshop, Corel Photopaint, Microsoft Paint и других.
Рассмотрим основные понятия пиксельной (растровой) графики подробнее.
Пиксел (pixel), являющийся сокращением от picture element (элемент картинки) — наименьший единый элемент растровой графики. (В живой речи слово употребляется в двух вариантах — » пиксел » и «пиксель». В литературе чаще встречается » пиксел «.)
Пикселы чаще всего имеют квадратную форму (за исключением некоторых телевизионных стандартов). Размер пиксела является относительной величиной. Чтобы охарактеризовать место и размер пиксела в растровом изображении, применяют понятие разрешения изображения.
Для определения понятия разрешения необходимо выбрать единицу длины; чаще всего используют британскую — дюйм (inch), равный 2,54 cм. Можно рассматривать и метрическую систему, но эта система не прижилась среди специалистов, поэтому фактически не используется.
Число пикселов на единицу длины называется разрешением изображения (image resolution), и его количественной единицей считается ppi (pixels per inch — пикселы на дюйм).
Изображение с большим разрешением содержит больше пикселов (и меньшего размера), чем у изображения с меньшим разрешением (и большего размера).
Для лучшего усвоения понятия разрешения можно предложить учащимся небольшую задачу:
• 5 клеточек в тетради по длине приблизительно равны одному дюйму; отметьте полоску из пяти клеток и закрасьте одну клеточку. Если размер пиксела будет размером с эту клеточку, какое будет разрешение у этого изображения? (5ppi)
• Еще раз отметьте такую же полоску и закрасьте квадратик в четверть клеточки. Как изменилось разрешение? Каково оно? Как изменился размер пиксела? (10 ppi, разрешение изменилось в 2 раза, размер пиксела — в 4 раза)
Разрешение показывает, сколько пикселов содержится в одном линейном дюйме, и, если известны размеры изображения, можно точно сказать, сколько пикселов в нем содержится. Например, если изображение имеет размер 1 дюйм на 1 дюйм, а разрешение изображения равно 8 ppi, можно заключить, что все изображение содержит 64 пиксела. Если разрешение — 16 ppi, изображение этого же размера должно содержать 256 пикселов. При этом размер пиксела уменьшается в 4 раза.
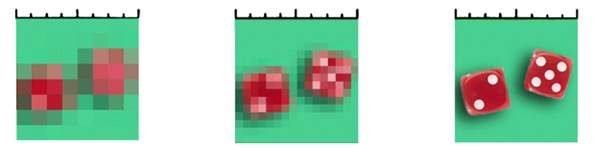
Ни 8, ни 16 пикселов на дюйм не могут обеспечить качественное изображение. Такое разрешение слишком мало для человеческого зрения. На (рис. 1.3.) показаны линейка в один дюйм и согласование числа пикселов с разрешением изображения. Обратите внимание, что крайнее правое изображение было создано с разрешением 72 ppi — разрешением экранов мониторов — и выглядит прекрасно.
Это наименьшее разрешение, при котором наш глаз различает «картинку» как единое целое, а не «набор квадратиков», при просмотре с расстояния «работы с книгой или компьютером».
 |
||
| 8 ppi | 16 ppi | 72 ppi |
| Рис. 1.3. Разрешение растрового изображения выражено в количестве пикселов на дюйм (ррi) |
Разрешающая способность изображения определяется пользователем, когда изображение оцифровывается с использованием сканера или цифрового фотоаппарата либо создается в программе обработки или редактирования изображений. Разберемся в практическом применении понятия разрешения при создании и редактировании растровой графики. Какое же разрешение изображения будет оптимальным?
Если задать этот вопрос учащимся, чаще всего они начинают перечислять все большие и большие значения, полагая, что чем меньше размер пиксела, тем лучше качество изображения.
Необходимо убедить учащихся в существовании физических ограничений на этот размер (ячейки монитора, точки на бумаге, возможностей нашего зрения).
Разрешающая способность экрана
Изображение на экране относится к пиксельной (растровой) графике, потому что строится из элементов, которые также называются пикселами.
Экран телевизора или монитора — это большая матрица, каждая ячейка которой независимо от других излучает определенную яркость, а все ячейки вместе отображают один кадр изображения.
Экранная матрица монитора может быть разной размерности (в пикселах): 640.480, 800.600, 1024.768, 1600.1200… Поскольку сам экран физически не меняется, то при использовании видеокарты с большим разрешением размер ячейки будет меньше, а детальность изображения — выше.
Обратите внимание: понятие разрешения экрана, к которому мы уже привыкли при работе с компьютером, означает размер экрана в пикселах. Это понятие не совпадает с понятием разрешения изображения.
Программы пиксельной графики и Web-браузеры отображают пикселы изображения при помощи пикселов экрана: если разрешение документа совпадает с разрешением экрана, то отображение на экране будет отображаться «пиксел в пиксел».
Если у документа разрешение превышает экранное, то при масштабе 100% отображаться документ будет в несколько раз увеличенным. Например, изображение с разрешением 144 ppi на экране монитора будет в два раза больше, чем изображение с разрешением 72 ppi, даже если их геометрический размер будет одинаковым.
Считается правильным готовить изображения для показа на экране монитора (презентации, web-странички, анимация и видео) с разрешением 72 ppi или 96 ppi. Большее разрешение в этом случае не даст улучшения качества картинки, а только увеличит ее размер и объем файла.
Источник: mydocx.ru