Каждый современный браузер имеет ряд гибких настроек и полезных функций, которые позволяют пользоваться браузером с комфортом. Одна из таких настроек, введенная очень и очень давно – возможность изменить размер окна браузера. Можно сделать окно браузера на весь экран, а можно сделать браузер в окне, занимающем лишь определенную часть экрана. Масштаб окна можно легко изменять: увеличивать и уменьшать по необходимости.
О ток, как работать с размерами окон, их видом и пойдет речь в этой статье, а также рассмотрим некоторые проблемы, с которыми иногда могут столкнуться начинающие пользователи ПК.
Стоит отметить, что данная инструкция универсальная и подходит абсолютно для всех браузеров. Изменить размер окна описанным в статье способом можно в Google Chrome, Opera, Яндекс браузере, Mozilla Firefox, Internet Explorer и других веб-обозревателях.
Как сделать окно браузера на весь экран
Если вы столкнулись с ситуацией, когда браузер отображается в небольшом окошке, т.е. его размер развернут не на весь экран, а занимаешь лишь неполную часть рабочего стола, при этом это окно может перемещаться по рабочему столу и масштабироваться, то чтобы сделать окно браузера на весь экран нужно:
Рабочий стол не помещается в экран телевизора.Изображение выходит за края монитора
- Открыть браузер;
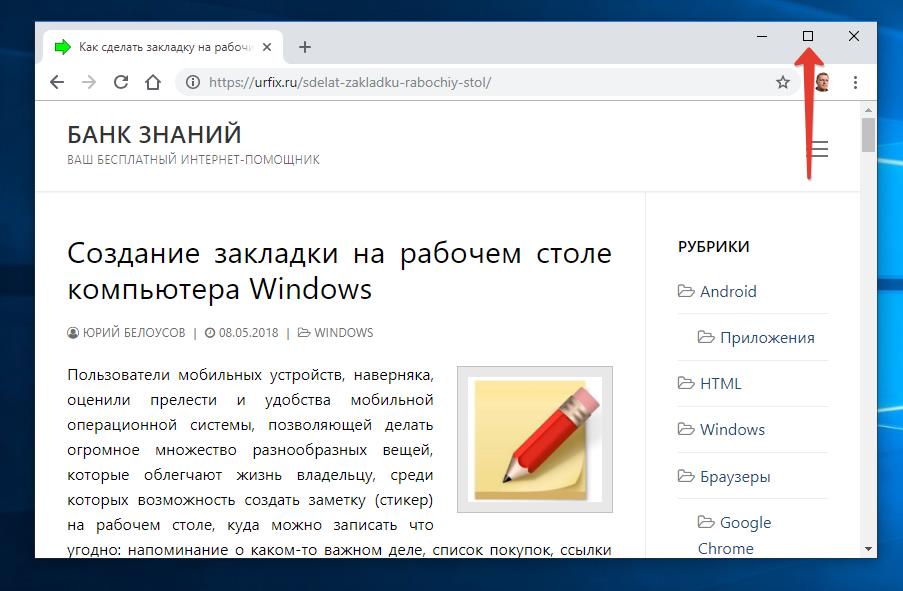
- В правом верхнем углу кликнуть на значок прямоугольника (кнопка: «Развернуть»), который расположен между кнопками «Свернуть» и «Закрыть». (См. скриншот ниже);

После нажатия кнопки «Развернуть» окно браузера снова станет занимать весь полный рабочий экран.
Еще один способ открыть окно браузера на весь экран:
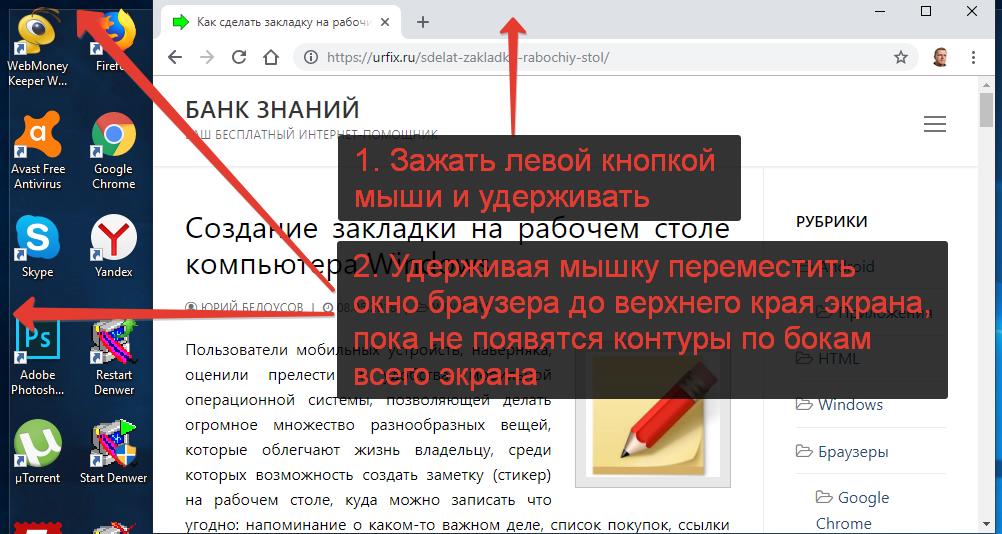
- Зажать левую кнопку мыши на области, в которой располагаются закладки (При этом не сами закладки);
- Удерживая мышь зажатой нужно перенести окно браузера в самый верх экрана;
- После чего по периметру всего экрана появится контур, указывающий на то, что если отпустить браузер в этот момент, то он будет занимать всю указанную область.

Как сделать браузер на полный экран (полноэкранный режим)
Есть еще один способ сделать браузер на весь экран — включить полноэкранный режим. В отличие от способов, описанных выше, окно браузера будет действительно развернуто на весь экран, скрывая даже панель задач Windows.
F11 — клавиша для отображения окна браузера на весь экран.
Достаточно ее нажать и вся рабочая область будет занята окном браузера.
Чтобы отключить полноэкранный режим нужно повторно нажать клавишу F11 на клавиатуре.
Как сделать браузер в окне
Чтобы сделать отображение браузера в окне следует:
- Открыть браузер;
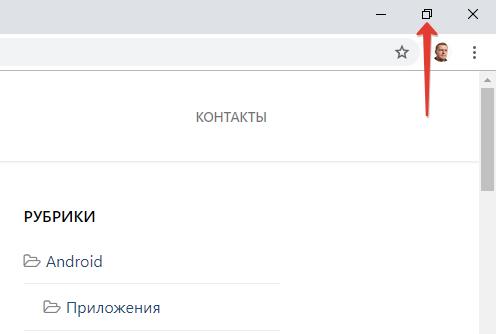
- В правом верхнем углу нажать на значок с двумя прямоугольниками, расположенными один поверх другого. Сам значок размещен между значками «Свернуть» и «Закрыть».

Второй способ, позволяющий отобразить браузер в окне:
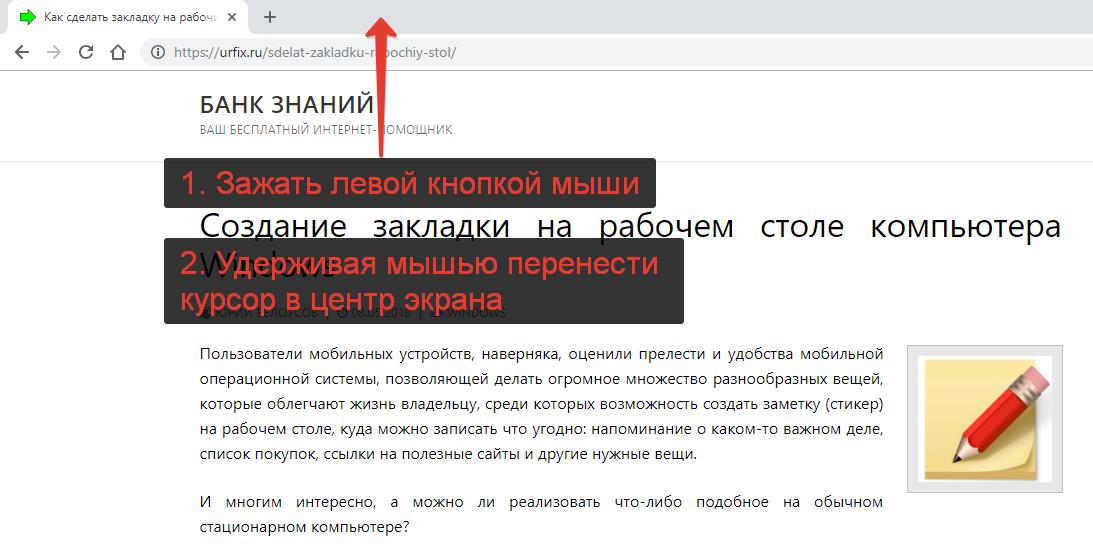
- Зажать левой кнопкой мыши область, в которой располагаются закладки;
- Начать перемешать мышь ближе к центру экрана, после чего окно браузера уменьшится.

Как изменить размер окна браузера: уменьшить или увеличить
Мы разобрались с тем, что можно сделать отображение браузера в окне. Но можно еще и менять размер окна браузера: уменьшить или увеличить, сделать его величину такой, чтобы было удобно.
Чтобы изменить размер окна браузера нужно:
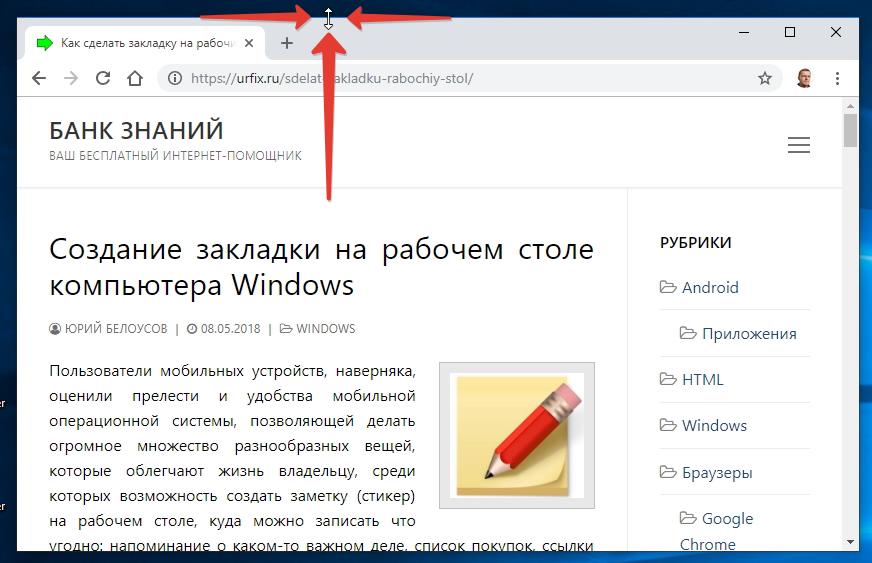
- Переместить курсор на самый край окна браузера;
- После появления значка с двумя стрелками зажать левую кнопку мыши;
- Переместить курсор в нужном направлении для изменения масштаба окна: уменьшая или увеличивая по необходимости.

Выделить можно как одну из 4 сторон и изменять лишь ее, так и угол, чтобы изменять размер сразу 2-х сопряженных сторон.
Собственно, ничего сложно, все те же стандартных действия что и при изменении размера окон Windows.
Как сделать браузер на пол экрана
Рассмотрим еще одну фишку, позволяющую разместить окно так, чтобы оно занимало ровно половину экрана.
Чтобы сделать браузер на пол экрана нужно:
- Открыть браузер;
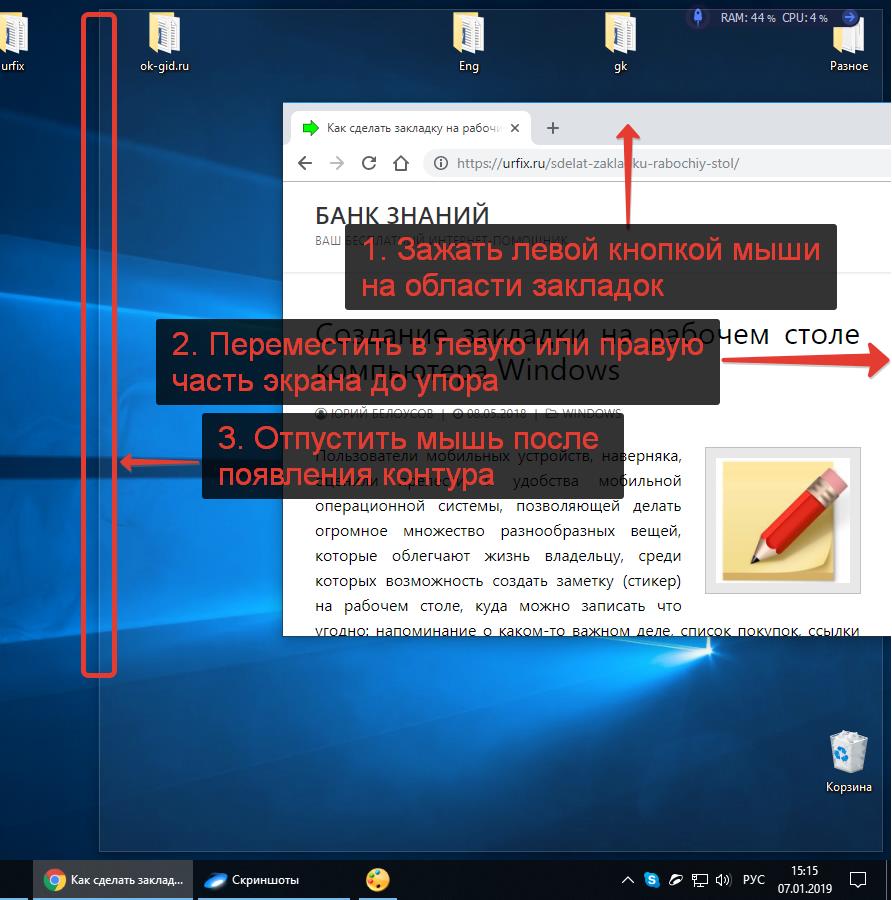
- Зажать левой кнопкой мышки в области закладок браузера;
- Удерживая перенести окошко браузера в левую или правую часть экрана, по необходимости;
- После появления контура – отпустить мышь.

С помощью этого способа можно открыть 2 окна браузера, разделив экран пополам и выполнять работу в обоих окнах параллельно.
Можно также переместить окно в самый угол, тогда оно будет занимать ¼ область экрана.
Ну вот мы рассмотрели основные свойства, возможности и настройки размера окна браузера. Теперь вы знаете, как свернуть браузер в окно или растянуть на весь экран, как уменьшить или увеличить окно браузера, изменяя его длину и ширину.
А теперь перейдем к возможным проблемам.
Как убрать браузер во все окно, если нет кнопки «Свернуть»
Одна из ситуаций, с которыми могут столкнуться пользователи – развертывание браузера на весь экран. При этом нет ни крестика, чтобы закрыть браузер, ни – кнопки свернуть. Даже панель задач не видна.
В таком случае, чтобы убрать браузер во все полное окно экрана нужно воспользоваться заветной кнопкой F11, уже описанной в этой статье. При ее нажатии окошко станет стандартного размера.
Если не помогло, то следует нажать Esc (Escape) на клавиатуре.
Браузер за пределами экрана – что делать
Что делать, если браузер вылез за пределы и занимает область больше экрана, окно при этом не уменьшается, так как кнопки «Закрыть» и «Свернуть» не видны?
Если ушло окно браузера за экран, то аналогично описанному выше способу, решаем проблему с помощью нажатия кнопкок F11 и Esc.
Почему браузер открывается не на весь экран
Если каждый раз после запуска браузер открывается не на весь экран и его приходится разворачивать вручную, то основной причиной, почему такое происходит является неисправность работы браузера, либо каких-либо компонентов Windows. Для решения данной проблемы лучше всего переустановить веб-обозреватель и сделать откат системы – вернуть ее в предыдущее состояние, когда проблема не наблюдалась.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Источник: urfix.ru
meta viewport. Как он работает?
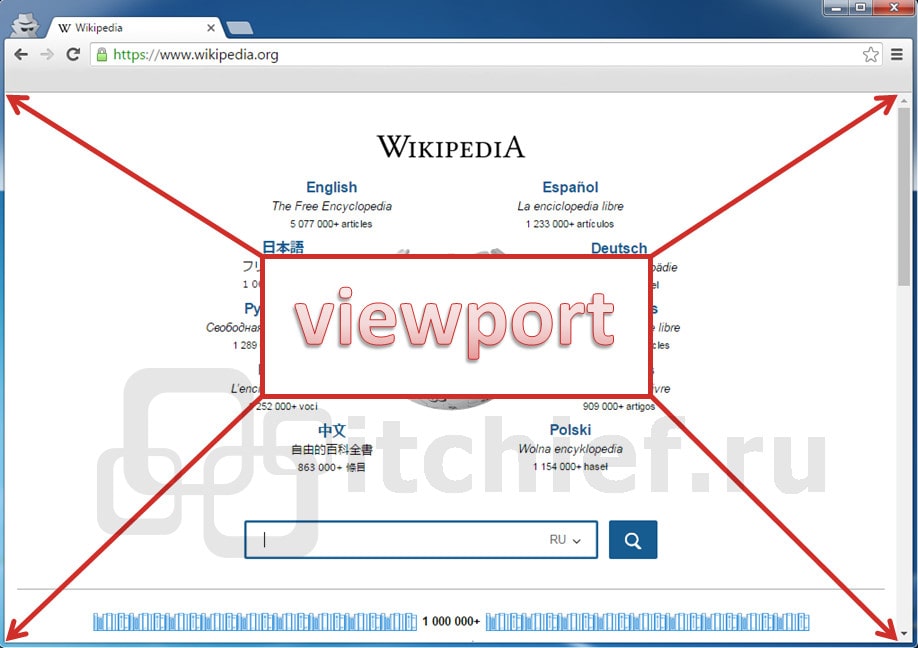
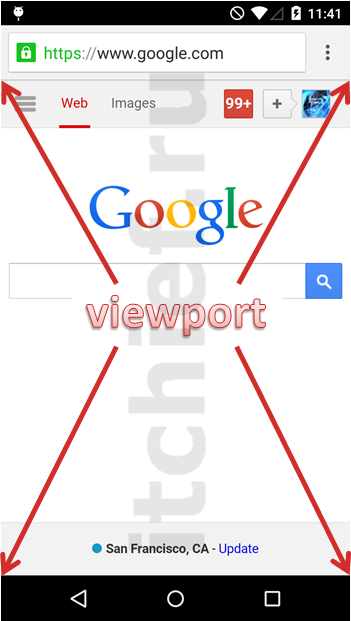
Viewport — это видимая пользователю область веб-страницы. Т.е. это то, что может увидеть пользователь, не прибегая к прокрутке.


Размеры этой области определяются размером экрана устройства. Самую маленькую область просмотра (viewport) имеют смартфоны, размеры экранов которых колеблются от 4″ до 6″. А самую большую — мониторы компьютеров, размеры диагоналей которых могут превышать 24″.
До появления смартфонов и планшетов, веб-страницы в основном просматривались на экранах компьютерах. Viewport этих экранов хоть и отличался, но не настолько сильно. Для создания сайтов до появления мобильных устройств в основном использовалась фиксированная или резиновая (гибкая) разметка.
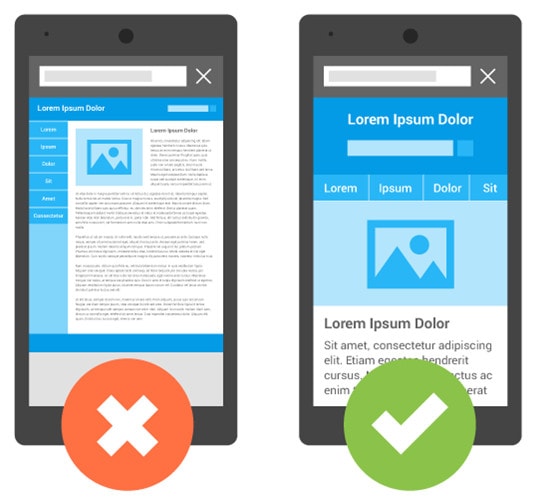
После того, как появились смартфоны и планшеты, viewport одних устройств стал сильно отличаться от viewport других устройств. Это привило к тому, что сайты, созданные для компьютеров, стало невозможно или затруднительно просматривать на смартфонах. Выходом из этой ситуации послужило появление адаптивной разметки. Адаптивная — это такая разметка, которую можно настроить под различные размеры экранов. Осуществляется создание адаптивной разметки с помощью медиа запросов, которые появились в спецификации CSS3 и в настоящий момент поддерживаются всеми основными браузерами.

Но и у адаптивной разметки появились проблемы после того как появились смартфоны с высокой плотностью пикселей и, следовательно с высоким разрешением. Чтобы более детально разобраться в этой ситуации рассмотрим следующий пример, в котором сравним 2 устройства.

Первое устройство — это смартфон Apple iPhone 3 (диагональ 3.5″). Данный телефон не имеет высокую плотность пикселей. У данной модели она составляет 163ppi (меньше 200ppi). Физическое разрешение данного смартфона составляет 320×480. Такое разрешение соответствует диагонали, если его сопоставить с разрешением мониторов настольных устройств (компьютеров).
Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера.
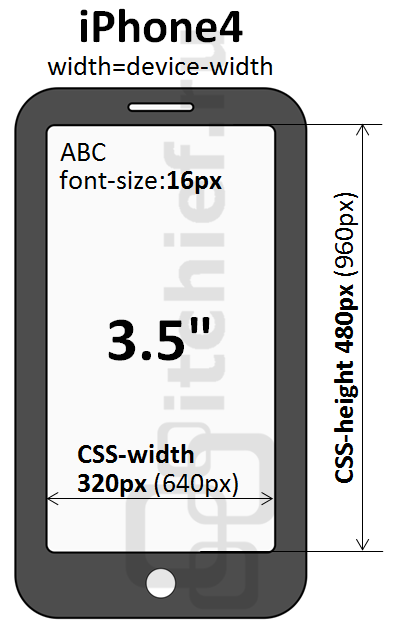
Второе устройство — это смартфон Apple iPhone 4. Он имеет диагональ такую же как у смартфона Apple iPhone 3, т.е. 3.5″. Но отличается от него тем, что имеет высокую плотность пикселей (326ppi). Следовательно, более высокое разрешение — 640×960 при тех же размерах экрана. Это приведёт к тому, что тот же самый текст и остальные объекты веб-страницы будут выглядеть в нём при тех же условиях в 2 раза меньше.
Таким образом, текст будет реально выглядеть на 8px. Такая страница будет уже трудночитаемой. Чтобы сделать эту страницу пригодной для чтения, её представление необходимо увеличить в горизонтальном и вертикальном направлении в 2 раза (отмасштабировать).
Назначение метатега viewport
Метатег viewport был разработан компанией Apple для того, чтобы указывать браузерам на то, в каком масштабе необходимо отображать пользователю видимую область веб-страницы. Другими словами meta viewport предназначен для того, чтобы веб-страницы отображались (выглядели) правильно (корректно) на смартфонах, планшетах и других устройствах с высокой плотностью пикселей (>200ppi). Данный метатег предназначен в большой степени для адаптивных сайтов, но с помощью него можно улучшить представления веб-страниц, имеющих фиксированную или гибкую разметку.
Добавление meta viewport к веб-странице
Метатег viewport, как уже было отмечено выше, в большой степени предназначен для адаптивной разметки. Поэтому начнём рассмотрение именно с неё.
Настройка meta viewport для адаптивных веб-страниц
Включение поддержки тега meta viewport для адаптивных сайтов осуществляется посредством добавления всего одной строчки в раздел head веб-страницы:
Атрибут name предназначен для того чтобы указать браузеру, какую именно информацию о странице хотим ему сообщить. В данном случае эта информация касается viewport.
Контент (содержимое) этих сведений указывается в качестве значения атрибута content посредством пар ключ-значение, разделённых между собой запятыми.
Для адаптивного дизайна значения атрибута content viewport должно определяться 2 параметрами:
- width=device-width
- initial-scale=1
Рассмотрим каждый из них более подробно.
Первый параметр ( width=device-width ) отвечает за то, чтобы ширина видимой области веб-страницы равнялась CSS ширине устройству ( device-width ). Данная ширина (CSS) — это не физическое разрешение экрана. Это некоторая величина независящая от разрешения экрана. Она предназначена для того, чтобы мобильный адаптивный дизайн сайта отображался на всех устройствах одинаково независимо от их плотности пикселей экрана.
Например, смартфон iPhone4 с физическим разрешением 640×960 имеет CSS разрешение 320×480. Это означает то, что сайт с метатегом viewport ( width=device-width ) на этом устройстве будет выглядить так как будто бы это устройство имеет разрешение 320×480 (в данном случае вместо device-width будет подставляться значение 320px). Т.е. на один CSS пиксель будет приходиться 4 физических пикселя (2 по горизонтали и 2 по вертикали).

Как же определить какое CSS разрешение будет иметь тот или иной экран устройства?
Определяется оно в зависимости от того какую экран имеет плотность пикселей. Если экран имеет плотность меньше 200ppi, то CSS-разрешение будет равно физическому. Если экран имеет плотность пикселей от 200 до 300 (ppi), то CSS-разрешение будет в 1.5 раза меньше физического. А если экран имеет плотность более 300ppi, то CSS разрешение будет определяться делением физического разрешения на некоторый коэффициент. Данный коэффициент определяется по формуле плотность/150ppi с округлением обычно до 2, 2.5, 3, 3.5, 4 и т.д.
| меньше 200ppi | 1 |
| 200 — 300 ppi | 1.5 |
| больше 300ppi | плотность/150 (с округлением до 2, 2.5, 3, 3.5, 4 и т.д.) |
Рассмотрим несколько примеров:
- Apple iPhone 3: физическое разрешение 320×480, плотность пикселей — 163ppi. Плотность пикселей меньше 200, следовательно, CSS коэффициент равен 1. CSS разрешение будет равно физическому, т.е. 320×480.
- Apple iPhone 6: физическое разрешение 750×1344, плотность пикселей — 326ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 326/150=2 (2.2 округляем до 2). CSS разрешение будет равно 375×667.
- LG G4: физическое разрешение 1440×2560, плотность пикселей — 538ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 538/150=4 (3.6 округляем до 4). CSS разрешение будет равно 360×640.
- Galaxy S3 mini: физическое разрешение 480×800, плотность пикселей — 233ppi. Плотность пикселей больше 200, следовательно, CSS коэффициент будет равен 1.5. CSS разрешение будет равно 320×533.
- Galaxy S5: физическое разрешение 1080×1920, плотность пикселей — 441ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 441/150=3. CSS разрешение будет равно 360×640.
Второй параметр initial-scale — устанавливает первоначальный масштаб веб-страницы. Значение 1 означает то, что масштаб равен 100%.
meta viewport и не адаптивные страницы
Если сайт не имеет адаптивный дизайн, то его представление на экране смартфона тоже можно улучшить.
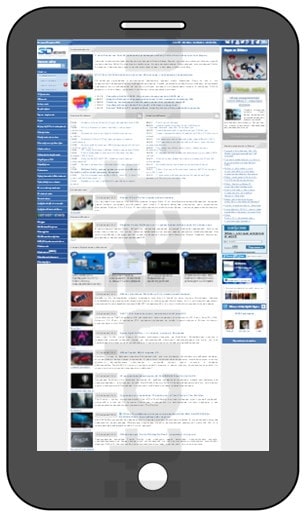
Например, можно сделать так чтобы ширина страницы масштабировалась под ширину устройства (если ширина макета больше CSS ширины). Но учтите, что масштабирование работает только в разумных пределах.
Осуществляется это тоже с помощью установления параметру width значения device-width . Т.е. для не адаптивных сайтов в раздел head необходимо добавить следующую строчку:

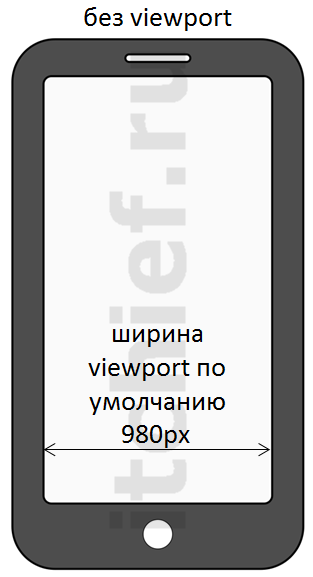
Кроме того, разработчики браузеров позаботились даже о тех, кому трудно добавить эту строчку. В этом случае экран устройства будет по умолчанию иметь CSS ширину, равную 980px. Это позволит отобразить без прокрутки (по ширине) большинство десктопных макетов сайтов.

Если же необходимо фиксированный сайт отобразить в браузере мобильного устройства в обычном масштабе (не уменьшенном), то необходимо использовать следующий вид метатега viewport:
Дополнительные параметры meta viewport
Кроме основных параметров, тег meta viewport содержит много других.
Вот некоторые из них:
- minimal-scale — задаёт минимальный масштаб;
- maximal-scale — устанавливает максимальный масштаб;
- user-scalable — указывает, может ли пользователь управлять масштабом или нет.
Примеры viewport с использованием дополнительных параметров:
Источник: itchief.ru