Растровая графика (растр) — это изображение/ конструкция из разноцветных пикселей или других точек, расположенных в определенном порядке в виде сетки/ячеек. Примерно это выглядит следующим образом так — Имеется сетка, на которой расположены серии точек разных цветов; когда вы отходите от нее, создается целое изображение.
Растровая графика в информатике
Растровая графика в информатике — это графическое изображение, который состоит из серии цветных точек (пикселей) на проекционном экране или другом проекционном устройстве. графики.
Существует два основных метода отображения графики:
- Растровое представление.
- Векторное представление.
Растровое отображение графики является изображение, формируется из набора пикселей, т.е. цветных точек (обычно прямоугольных) на мониторе компьютера, бумаге или другом устройстве отображения. Основные параметры изображений считаются:
- Количественный набор пикселей, иначе разрешение. Обычно записывается по отдельности число пикселей по горизонтали и по вертикали ((1024 х 768, 640 х 480 и т. д.) или, что бывает крайне редко, суммарное число пикселей (может отражаться в мегапикселях).
- Число применяемых цветов или «глубина цвета» (здесь присутствует такая закономерность: N = 2I, здесь N – число цветов, а I — глубина цвета).
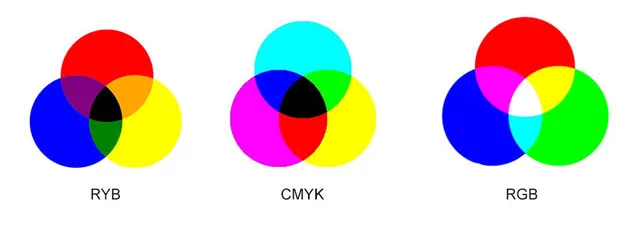
- Модель цвета или пространство цвета RGB, CMYK, XYZ, YCbCr и другие.
Растровая графика могут быть получены с помощью камеры, сканера, различных процессоров. растра. Также возможен экспорт из векторных процессоров или в виде скриншота.
Преимущества и недостатки растровой графики
- Растровая графика позволяет создать практически любую конфигурацию изображение, независимо от его насыщенности. В векторе графике нельзя без потерь в объёме файла отобразить переход между цветами.
- Широкое распространение. Применение растровой графики в наши дни можно увидеть повсюду, от небольших изображений до больших рекламных щитов.
- Большое быстродействие при работе со сложными изображениями, правда если нет необходимости в изменении масштабов.
- Формирование изображений в формате растра используется во многих модулях ввода и вывода графичесданные, например, на мониторах, различных принтерах и т.д. и так далее.
- Несложные изображения требуют большие объёмы памяти.
- Практически недостижимо масштабирование в идеальном качестве.
- Нельзя вывести изображение для печати на плоттер.
- Эти недостатки послужили причиной рекомендовать применение для несложных изображений векторной графики.
Готовые работы на аналогичную тему
Информация должна быть проверяемой, иначе она может быть поставлена под сомнение и удалена. Вы можете отредактировать эту статью и включить в нее ссылки на авторитетные источники. Этот значок был применен 15 августа 2012 года.
Растровая графика и изображения: Что такое Растр?
Растровая графика представляет собой изображения, Он состоит из разноцветных пикселей, расположенных в определенном порядке в сетке.
Такой вид графики Он используется во всем мире и является самым важным. Если вы работаете в области дизайна графики или что-то подобное, то вы, вероятно, должны знать, что это такое.

В предыдущем посте мы подробно рассказали об этом, что такое Пиксель, сегодня мы рассмотрим его, что такое растр, проанализировать концепцию и рассмотреть некоторые примеры растровые изображения.
Что такое растровая графика
Растровая графика (растр) — это изображение/ конструкция из разноцветных пикселей или других точек, расположенных в определенном порядке в виде сетки/ячеек. Примерно это выглядит следующим образом так — Имеется сетка, на которой расположены серии точек разных цветов; когда вы отходите от нее, создается целое изображение.
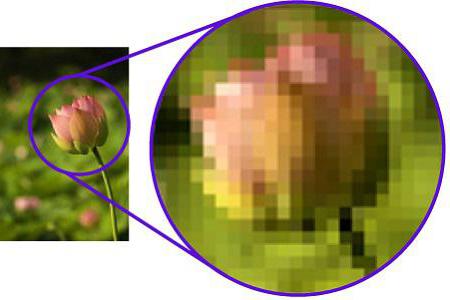
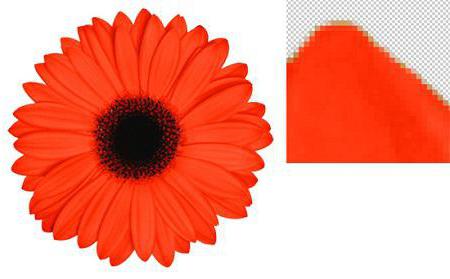
Это хорошо видно на следующем снимке экрана, как растровое изображение состоит из пикселей и представлен графической сетки.

К такой графике также относится и видео, так, как множество растровизображений, расположенных в определенном порядке. Все, что появляется на вашем экране, будет преобразовано как растра, даже векторная графика преобразуются в них. Кстати, мониторы оснащены графичестаблица, которая извлекает изображение пиксель за пикселем.
Растровое изображение — Это группа пикселей, представленная в виде сетки пикселей разного цвета, из которых формируется изображение. Вы можете предложить и такое определение.
Характеристики растровой графики:
- Разрешение изображения — количество пикселей по вертикали и горизонтали. Чем выше разрешение, тем качественнее и более детализированной будет картинка. Это относится ко всему контенту: видео, фото, игры.
- Глубина цвета — количество используемых цветов. Может быть: 4бита (16 цветов), 8бит (256 цветов), 24 бита (16 млн. цветов) и т.д.
- Цветовая модель/пространство. RGB, CMYK, YIQ, HSB, HLS и т.д.

Растровые изображения созданные с помощью любой камеры при создании скриншота, или просто в компьютерном редакторе, таком как GIMP.
Важно. Существует еще один вид — векторный — о нем вы можете прочитать в статье что такое векторная графика, Вы можете прочитать об этом в соответствующей статье.
Достоинства растровой графики — плюсы
1. вы можете использовать абсолютно любой изображение, Неважно, насколько это сложно. Вы полностью переносите цветовые схемы, переходы — градиенты. Отличаются от одного и того же вектора. графики.
Легко создается, может использоваться где угодно, в фотоаппаратах, отпечатках, видео и т.д.
3. быстрая обработка и скорость масштабирования.
4. поддерживается всеми современными устройствами вывода изображения на экран.
Недостатки — минусы
1. он может занимать много места, когда он изображение Сложный и с большой глубиной цвета. Это также зависит от его формата. Подробнее об этом читайте ниже.
2. масштабирование потеряет четкость. Разрешение потеряет резкость; следовательно, и разрешение. так важно.
3. не поддается печати или очень трудно печатается на плоттере.
Многие люди считают, что вектор графика гораздо лучше и занимает гораздо меньше места — это верно только для простых изображения, где используются лишь некоторые детали. Правильное хранение растр также занимает мало места. Существует множество различных форматов изображений, которые могут сжимать исходный текст без значительной потери качества. О том, как уменьшить размер фотографии, читайте в соответствующей статье.

Существует два типа изображений: Один из них имеет миллионы цветов и полностью фотореалистичен, другой можно увеличивать и уменьшать до бесконечности без потери качества. Все они работают следующим образом.
Форматы
Растровые изображения обычно сохраняются в сжатом виде. В зависимости от типа сжатия данные можно восстановить, а можно и не восстанавливать. изображение в точности таким, как и до сжатия (сжатие без потерь или с потерями). Также в графичесфайл может хранить дополнительную информацию, например, о создателе файла, камере и ее настройках, количестве точек на дюйм для печати и т.д.
Сжатие без потерь
Используются алгоритмы сжатия, основанные на уменьшении избыточности информации.
-
или Windows Bitmap — обычно используется без сжатия, хотя возможно использование алгоритма RLE. (Graphics Interchange Format) — устаревший формат, поддерживающий не более 256 цветов одновременно. Он по-прежнему популярен, поскольку поддерживает анимацию, что невозможно в чистом PNG, хотя программное обеспечение начинает поддерживать APNG. изображения (Сжатие предполагает замену групп последовательных пикселей одного цвета записью количества пикселей. таких пиксели и их цвет). (Portable Network Graphics).
Сжатие с потерями
В этом процессе часть информации (обычно самая незаметная для глаза) отбрасывается.
-
очень часто используемый формат изображений. Сжатие основано на усреднении цвета соседних пикселей (информация о яркости не усредняется) и пренебрежении высокочастотными компонентами в пространственном спектре диска. изображения. При детальном рассмотрении сильно сжатого изображения резкие края и муаровые эффекты возле них заметно размыты.
Разное
-
Поддерживает широкий диапазон изменения глубины цвета, различные цветовые пространства, различные настройки сжатия (как с потерями, так Поддерживает широкий диапазон изменения глубины цвета, различные цветовые пространства, различные настройки сжатия (как без потерь, так и с потерями) и т.д. Сохраняет информацию непосредственно с сенсора цифровой камеры или аналогичного устройства без какого-либо преобразования, а также Сохранение настроек камеры.
- Позволяет избежать потери информации при различных преобразованиях. к изображению Потеря информации происходит из-за округления и превышения границ цвета пикселя. Используется при съемке в сложных условиях (недостаточное освещение, отсутствие возможности настроить баланс белого и т.д.) для последующего редактирования на компьютере (обычно в ручном режиме). Почти во всех полупрофессиональных и профессиональных цифровых камерах изображение можно сохранить в одном и том же формате файла. RAW изображения. Формат файла зависит от модели камеры, единого стандарта не существует.
История
Первые компьютерные камеры не имели отдельных операционных носителей. с графикой, Но они уже были разработаны для получения и обработки изображений. Программируя память первых компьютерных камер на основе сетки ламп, можно было создавать узоры.
В 1961 году программист С. Рассел отвечал за проект по разработке первой компьютерной игры с графикой. Разработка игры ‘Spacewar’ («Космические войны») заняла около 200 рабочих часов. Игра была разработана на машине PDP-1.
В 1963 году американский ученый Иван Сазерленд разработал Sketchpad — программно-аппаратный комплекс, который позволял рисовать точки, линии и круги на трубке с помощью цифрового пера. Поддерживаются основные примитивные действия: Перемещение, копирование и т.д. По сути, это был первый векторный процессор, реализованный в компьютере. Это был также первый векторный интерфейс. графичесОн был первым векторным интерфейсом и стал пионером в области векторной обработки еще до появления этого термина. таковоЭто был первый интерфейс еще до появления самого термина.
В середине 1960-х годов произошли изменения в области применения промышленных компьютеров. графики. Например, компания Itek под руководством Т. Моффетта и Н. Тейлора разработала цифровую электронную чертежную машину. В 1964 году компания General Motors представила систему автоматизированного проектирования DAC-1, разработанную в сотрудничестве с IBM.
В 1968 году группа под руководством Н.Н. Константинов создал математическую компьютерную модель движения кошки. Машина БЭСМ-4, на которой выполнялась написанная программа для решения дифференциальных уравнений, рисовала мультяшного «кота», что было новинкой для того времени. Для визуализации использовался буквенно-цифровой принтер. Компьютерная наука достигла значительного прогресса в способности запоминать что-либо графика опытный со способностью запоминать что-либо изображения и вывести его на экран компьютера.
Источник: uhistory.ru
Что такое «растр»: определение, классификация, перевод в вектор
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки

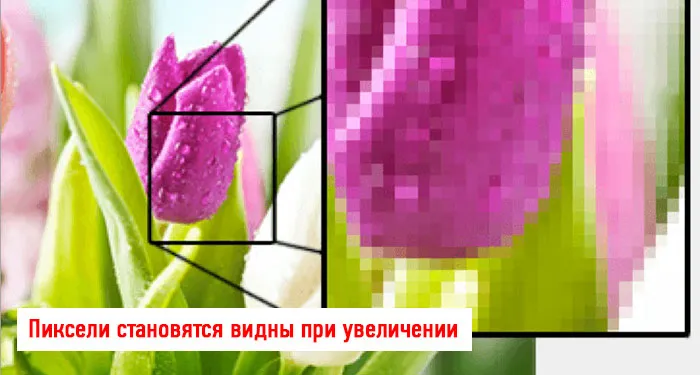
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с растровой графикой хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые.
Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого вида графики.
К недостаткам растра относят следующее:
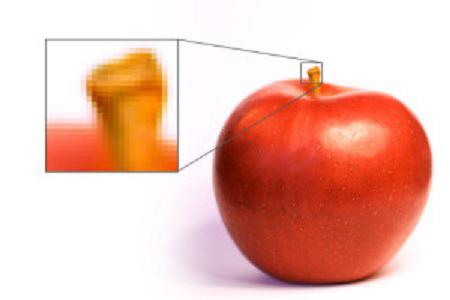
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.

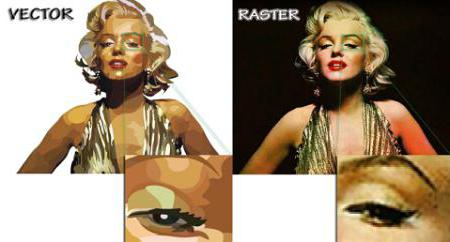
Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга.
Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве достоинств что такое растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные графические редакторы — Corel Draw, Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.

PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены.
При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.

Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
. и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.
- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.

Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. Растровое изображение формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять.
Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и смешение цветов передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Источник: fb.ru
Растровая и векторная графика
Часто так или иначе коснувшись вопроса веб или полиграфического дизайна мы встречаем понятия растровая и векторная графика. В этом посте я постараюсь максимально подробно и доходчиво объяснить что это такое, где применяется и зачем нужно.
Растровая графика

С примерами растровой графики мы постоянно сталкиваемся в жизни: картинка в телевизоре, мониторе ноута, дисплеи планшета или смартфона — все это примеры растровой графики. Но что же такое растровая графика с технической стороны? Представьте шахматную доску, каждая клетка это минимальная, не делимая единица.
В растровой графики принято называть такую минимальную единицу “пиксель”. Любое растровые изображение состоит из множества таких пикселей, которые создают своеобразную мозаику. Т.к. пиксели очень маленькие и их много, наш глаз воспринимает эту мозаику как цельное изображение.
По расширению файлов часто можно сразу понять, что они содержат в себе растровые изображение.
Форматы растровой графики
BMP, GIF, JPG и JPEG, PNG, PICT, PCX, TIFF, PSD (с некоторыми исключениями см. ниже)
Редакторы растровой графики
Их достаточно много, но основные это Photoshop и Paint brush (программа по умолчанию установленная на Windows), так же специализированные редакторы растровой графики для цифрового рисунка (например Сorel Painter).
Недостатки и ограничения растровой графики
Самым главным недостатком растровой графики является потеря качества при увеличении изображения. Что происходит когда вы растягиваете растровые изображение: между существующими пикселями графический редактор растровой графики создает дополнительные, а цвет применяет средний с сопряженными пикселями. В итоге мы получаем “размытое”, не четкое изображение. Кроме того файлы с растровой графикой имеют больший размер по сравнению с файлами векторной графики.
Если говорить о фотографиях или изображениях в которых надо передать фотографическое качество с полутонами — альтернативы раствором формату нет.
Векторная графика

Если вы не дизайнер, то с примерами векторной графики вы сталкиваетесь гораздо реже. Чаще всего векторная графика используется для создания макетов, наиболее распространена в полиграфическом дизайне. Векторная графика не может передать тона и полутона, но гораздо более удобна если речь идет о простых формах, текстах, контурных фигур.
Принцип векторной графики: любой контур задается с помощью опорных точек, а все пространство рабочей области представляет собой систему координат. Любая фигура в таком пространстве описывается координатами опорных точек, соединяющими отрезками между ними и характеристиками заливки (цвет, градиент, паттерн) поверхности внутри. Т.е. любое векторное изображение это прежде всего математическая формула.
Форматы векторной графики
CDR, EPS, Ai, CMX, SVG, PSD (в некоторых случаях)
Редакторы векторной графики
Самые распространенные редакторы векторной графики это CorelDraw и Illustrator. Но есть еще одно важное исключение, которое появилось всего несколько лет назад. В Photoshop (исконно растровый редактор), есть теперь возможность использовать вектор. Поэтому Photoshop можно одновременно отнести и к редакторам растровой графики и к редактору векторной графики. Об этом рекомендую почитать отдельный пост вектор в фотошопе, где я подробно рассказываю о векторных инструментах.
Недостатки и ограничения векторной графики
Повторюсь, что векторная графика достаточно специализированная. Речи не может идти, что она сможет заменить растровый формат. Векторная графика не способна передавать тона и полутона как фотографическое изображение и служит для иных целей.
Преимущества векторного формата
Любое изображение в векторном формате можно легко масштабировать как в меньшую так и в большую сторону без потери качества. Что происходит при масштабирование векторного изображения: т.к. векторное изображение представляет собой математическое выражение, при увеличении или уменьшении программа пересчитывает координаты опорных точек и “перерисовывает” изображение по новой. Поэтому именно векторный формат обычно используется дизайнерами при разработке логотипа. Векторный логотип заказчик всегда сможет изменить в размене без потери в качестве (хоть увеличить до состояния баннера и обернуть свой офис 10 раз). Не маловажным преимуществом векторного формата так же является возможность быстрой коррекции цвета всего за пару кликов (т.к. цвет так же задается цифровым значением) и совсем небольшой размер файлов (математическая формула описывает только опорные точки, а не каждый пиксель рабочего пространства).
Новые перспективы открываются для векторных изображений с появлением формата SVG который начинает широко использоваться в веб дизайне. Современные браузеры уже поддерживают этот графический формат, который позволяет масштабировать изображения в SVG без потери качества, что актуально например при адаптивности сайта.
Источник: site2max.ru