Вам тяжело даются цвета и цветовые схемы? В этой статье художница и автор комиксов Энн Маулина объясняет, как использовать локальные цвета и цвета освещения, а также делится советами, которые помогут вам создавать гармоничные иллюстрации! Введение
Цветовые схемы – это комбинации цветов, используемых в иллюстрации и дизайне. В дизайне цветовые схемы применяются в основном для описания локальных цветов (то есть цветов объектов и материалов при нейтральном освещении). В иллюстрации же цветовые схемы помогают передать настроение и атмосферу. На все локальные цвета в иллюстрации влияет цвет освещения. Например, на концептуальном рисунке (слева) юбка Риен синевато-серая, а на иллюстрации (справа) она кажется тёмно-бирюзовой, потому что на её цвет влияет зеленый цвет освещения.
В распоряжении цифровых художников тысячи цветов, достаточно лишь один раз кликнуть. Не забывайте также про всесильные корректирующие слои, которые, по всеобщему мнению, могут решить любые проблемы с покрасом. Эти удобные инструменты можно и нужно использовать для ускорения работы, однако существуют и правила. Следовать им или нет – решайте сами. В этой статье я объясню основы работы с цветом, которые помогут вам подобрать подходящие цветовые схемы для ваших работ.
ВСЁ О ЦВЕТОВЫХ МОДЕЛЯХ RGB и CMYK. САМЫЙ ВАЖНЫЙ УРОК ДЛЯ ГРАФИЧЕСКОГО ДИЗАЙНЕРА.
Применение цветовых схем
Использование гармоничных цветовых схем помогает создавать приятные глазу сочетания цветов. Цветовые схемы также помогут вам передать зрителю определённое настроение.
Чувствуете разное настроение в этих похожих картинках из комикса? Колористика (теория цвета)
Колористика помогает понять законы, по которым комбинируются цвета, а также тот факт, что цвета не всегда таковы, какими они нам кажутся.
Цвета, помещённые рядом, взаимодействуют друг с другом. Некоторые из них дополняют друг друга, некоторые – подчёркивают, а некоторые плохо сочетаются друг с другом, из-за чего оба цвета выглядят тускло. Колористика показывает, что на цветовом круге есть определённые сочетания цветов, которые гармонично сочетаются в рамках одной картины или эскиза. Ниже вы видите знакомые схемы, на которых показаны гармоничные, согласно колористике, сочетания цветов.
Посмотрев на эти схемы, можно подумать, что гармоничных сочетаний цветов не так уж и много.
Но не забывайте: цветовые схемы – это не только наборы тонов, но и комбинации различных значений яркости и насыщенности. Эти три величины также называют тремя основными характеристиками цвета.
Тон – это традиционное «название» цвета, например, «голубой» или «жёлтый». Тона спектра традиционно перечисляются следующим образом: КОЖЗГСФ (красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый).
Насыщенность – это чистота тона. Её также называют интенсивностью или хроматичностью.
Яркость – это степень светлоты или темноты. У каждого цвета есть яркость, например, красный с высоким показателем яркости будет выглядеть как ярко-красный или розовый (если его насыщенность меньше).
ТРИ СХЕМЫ СВЕТА в темноте, после которых твоя СЪЕМКА ВИДЕО не будет прежней
Итак, если учесть эти три характеристики, кажется, что можно создать бесконечное множество различных цветовых схем. Но так ли это на самом деле?
Вот несколько цветовых схем, которые я использовала в своих иллюстрациях, с разными гармоничными цветовыми сочетаниями, основанными на приведённых выше схемах из теории цвета.
Как видите, кроме различных цветовых сочетаний, я также играла с насыщенностью и яркостью цвета. Однако есть несколько правил, которым я всегда следую, играя с этими характеристиками. Сможете увидеть закономерность до того, как я её опишу?
№ 1. Это не обязательно, но я всегда расставляю цвета в схеме по уровню яркости. Так их проще перенести на иллюстрацию или концептуальный эскиз. Например, цвета, обозначенные выше как «тёмный акцент» используются в контурах, а цвета, обозначенные как «блики» – в небе, источниках света и, конечно же, бликах.
№ 2. Обычно (но не всегда) я уменьшаю насыщенность самых тёмных и самых светлых цветов. Таким образом, самые насыщенные цвета в моих цветовых схемах – это в основном полутона.
№ 3. И последний пункт – это основное правило работы с цветом, закон, обязательный к исполнению:
«Когда меняете яркость, меняйте и температуру цвета (тон)!»
- Начнём с зелёного полутона (яркость 50%).
- Вот расположение нашего зелёного цвета на цветовом круге и на цветовой полосе. По правилам работы с цветом, при изменении яркости, мы должны сдвинуть температуру цвета (тон). Но в каком направлении?
- Независимо от направления сдвига тона, удостоверьтесь, что свет и тень находятся в противоположных направлениях. Если справа находится более яркий тон, слева должен находиться менее яркий, и наоборот.
- Таким образом, у нас есть две возможности: тёплый свет с холодными тенями ИЛИ холодный свет с тёплыми тенями. Давайте сейчас выберем тёплый свет с холодными тенями. Возьмём наш полутон, увеличим его яркость, при этом сдвинув его тон вправо на цветовом круге или в сторону жёлтого на цветовой полосе, и получим светлый полутон. Уменьшим его насыщенность, чтобы он выглядел естественнее.
- Сделаем то же самое, чтобы получить цвета для светлых участков и бликов.
- Возьмём полутон, уменьшим его яркость и сдвинем его тон влево на цветовом круге, получим тёмный полутон.
- Подберём остальные цвета по тому же методу, пока не получим полную цветовую схему.
Источник: render.ru
49 цветовых схем для сайтов

Подбирая цвета для дизайна сайта или презентации, полезно знать их сочетания, а не полагаться на собственный вкус. По крайней мере, если у вас нет таланта или художественного образования. У меня его точно нет, так я обычно ищу какие-то каталоги цветов и выбираю нужные. Так что готовые схемы, которые я нашёл, настраивая зеркало своего блога на Medium.com, оказались как раз кстати.

1. Spectral Gem

2. Elementy

3. Explosion

4. Golden Bites

5. Mischievious green

6. Lightopia

7. Eagle Eye

8. Primrose

9. It’s complimentary

10. Flatted Ora

11. Deep spiritual

12. Orange Blossom

13. GoldBold

14. Soft Amor

15. WYZI

16. Xenomorph

17. GuessOn

18. Lingua

19. Two tones contrast

20. Flat collar

21. Witty Orange

22. Treat

23. BiznessBee

24. Rum and raisins

25. Straws and strawberries

26. Artistic

27. CMYK

28. Blue Mood

29. Pink Dreams

30. Reunion

31. Valentine

32. The lion color

33. Teal and pink and yellow

34. Urbanisation

35. Pinkberry Gum

36. Fashionista

37. Grapesential

38. Harmony

39. RetroBee

40. Christmas passion

41. Turquoise electric green

42. A better man

43. Difficult Dream

44. Wedding Day

45. Hawaiian dream

46. Enchanted Aubergine

47. Blurange

48. Dappled Macaroon

49. Mystic Red

Оригинал
Telegram
Your Browser Does Not Support iframes!
Последние
Рубрики
Подписаться
Соединить с D
Соединить с D
2 комментариев
Newest Most Voted
Inline Feedbacks
View all comments
6 лет назад
Отличная подборка, подойдет как для новичнков, так и для продвинутых, круто!
6 лет назад
Да, мне самому понравилась. С примерами главное.
СЧЕТЧИКИ
РЕКЛАМА И ДОНАТЫ
Социальные сети
Использование материалов разрешается с активной ссылкой на levashove.ru.
Источник: levashove.ru
Что такое цветокоррекция и зачем она нужна
Цвет — один из ключевых элементов создания истории. Он не только формирует визуально красивое изображение, но и создаёт целостность атмосферы фильма. Наравне с музыкальным сопровождением и монтажом цвет воздействует на эмоции зрителя и становится средством психологических манипуляций. Какие средства применяют для создания эффектной цветокоррекции?
Цветовые схемы

Режиссёры прибегают к инструментам художников для поиска удачных визуальных решений. Они используют особые схемы, которые лежат в основе теории цвета. Каждая из них определяется по цветовому кругу Иттена.
Монохромная

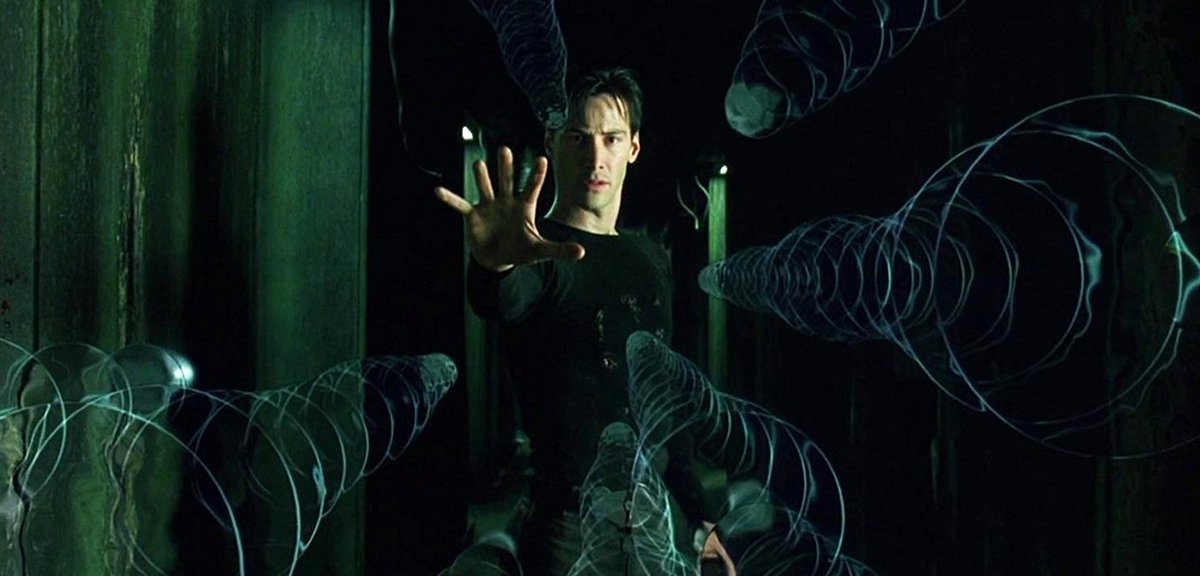
В ней используется преимущественно один цвет с разной степенью насыщенности и контрастности. С помощью монохромности часто подчёркивают оригинальность авторских миров или необычность других планет, отличных от пёстрой палитры Земли. Это можно отметить в фильмах «Марсианин», «Прометей», «Бегущий по лезвию 2049». В матрице сконструированная реальность окрашена преимущественно в зелёный цвет, поскольку компьютерный код традиционно ассоциируется с зелёным.
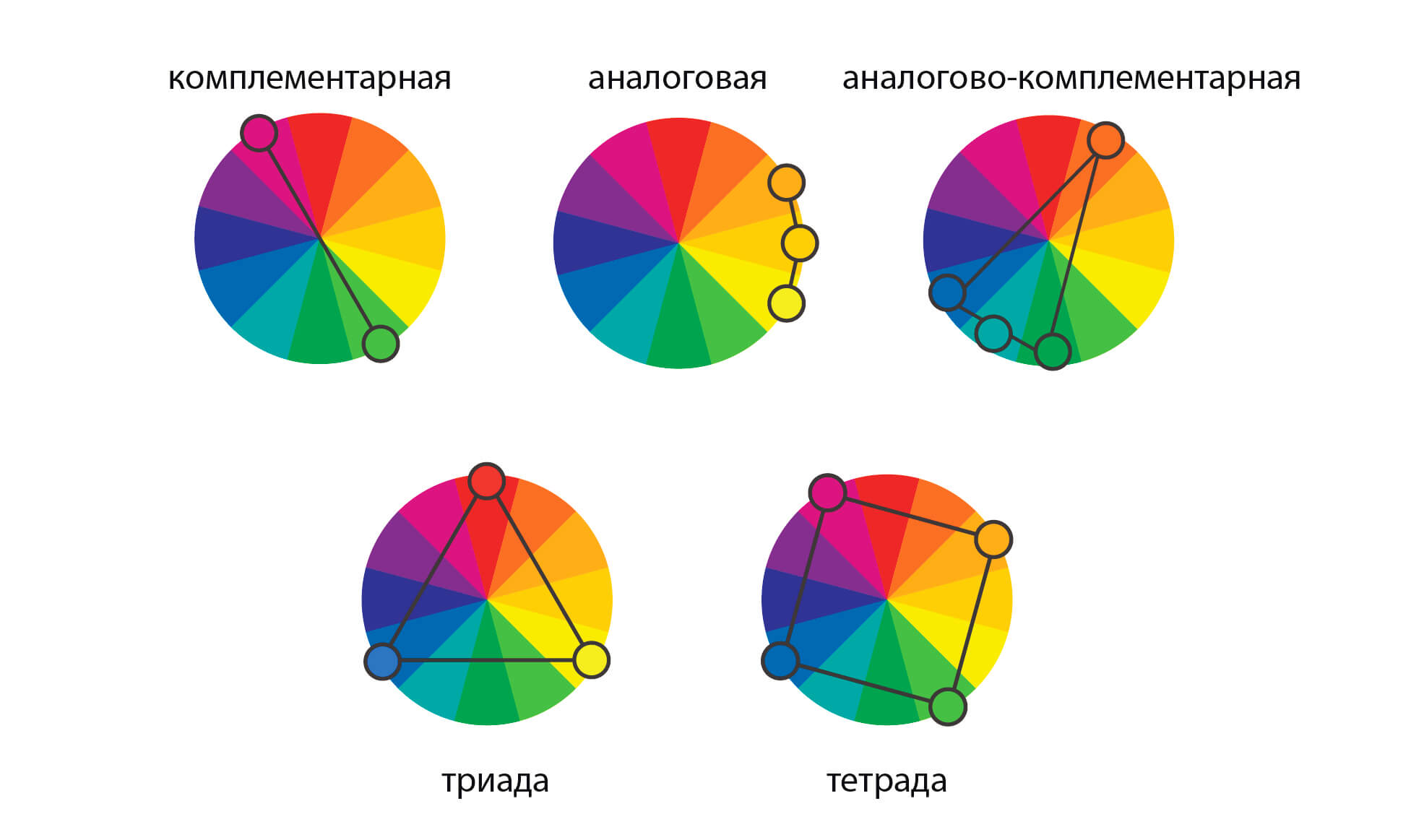
Комплементарная

Сочетание двух противоположных друг другу цветов на круге Иттена. Используется, чтобы показать противоречие между внутренним и внешним миром, конфликт между персонажами или их непохожесть. Схема часто применяется в блокбастерах. Например, сине-оранжевая комбинация использовалась в фильмах «Трансформеры» и «Черепашки-Ниндзя».
Аналоговая

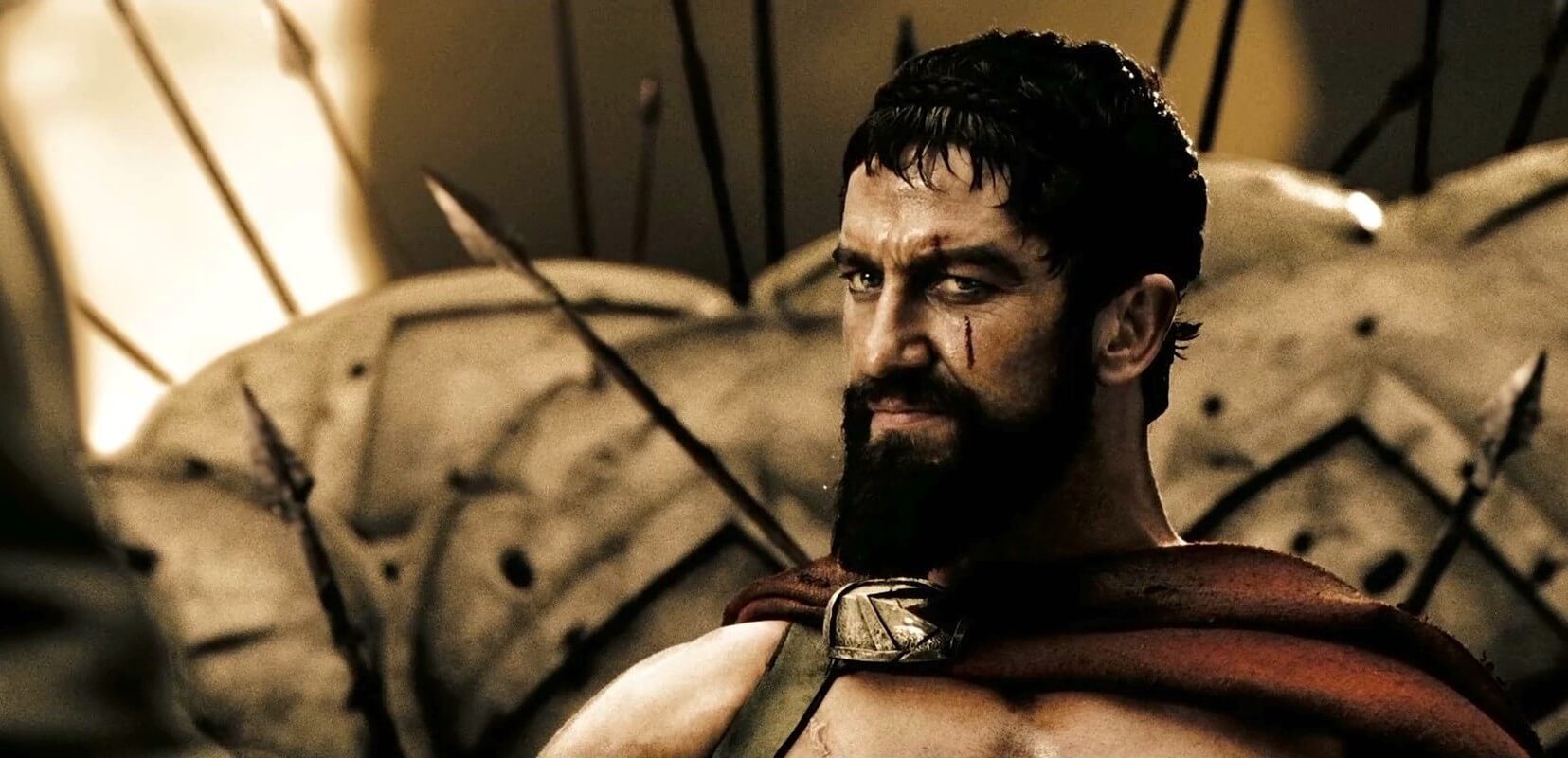
Цвета находятся на круге рядом друг с другом. Это довольно комфортное для зрительного восприятия сочетание, которое часто встречается в жизни. К аналоговой схеме прибегают и для воссоздания атмосферы разных исторических эпох. Коричневую аналоговую гамму можно встретить в пеплумах (фильмах на античную и библейскую тематику), а холодные металлические оттенки преобладают в фильмах о политических событиях.
Аналогово-комплементарная схема

Общая картинка снимается по аналоговой схеме, а за счёт контрастного цвета привлекается внимание к отдельному объекту. Выделение цветом может подчёркивать чужеродность, агрессивность, предельную важность персонажа или детали. Дэвид Финчер в своих фильмах таким образом создаёт ощущение напряжённого ожидания.
Триада и Тетрада

В этих схемах 3 или 4 цвета находятся на одинаковом расстояние друг от друга. Такое сочетание встречается реже остальных. Пестрота изображения подчёркивает некую нереальность происходящего, как в фильме Акиры Куросавы «Сны» или в «Супермене» 1978 года. Чаще всего встречается в фэнтези. Один цвет, как правило, делается основным, а другие дополняют его.
Грамотно подобрать цвета помогут сайты ColorScheme и Canva. Выбирайте вид цветовой схемы, которую хотите использовать, и перемещайте курсор мышки на круге для поиска сочетаний.
Значение цвета

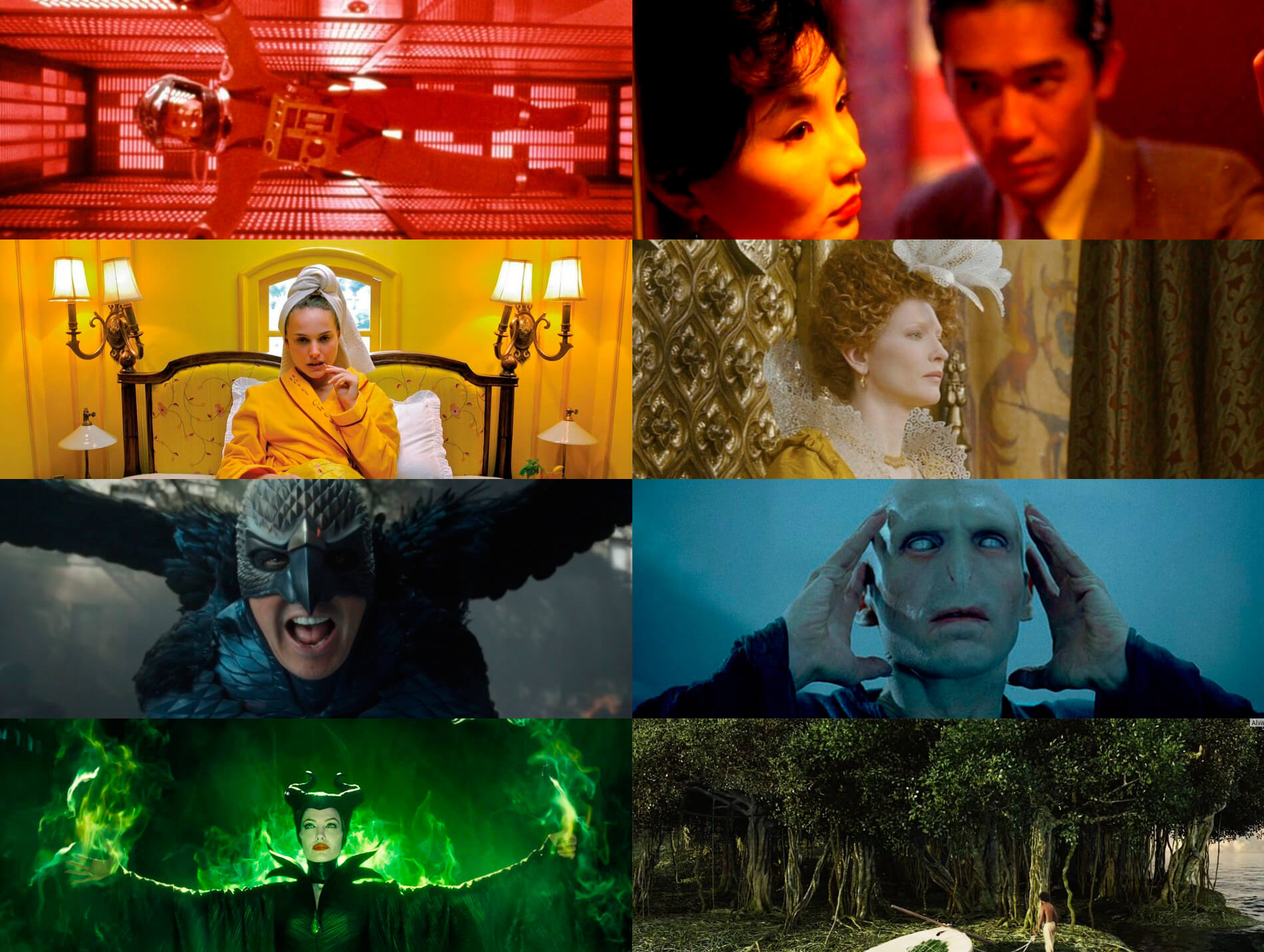
Красный. В фильмах «2001 год: Космическая одиссея» и «Из машины» выражает агрессию, жестокость, опасность. В то же время является воплощением страсти и любви в «Любовном настроении» и «Красоте по-американски».
Жёлтый. Уэс Андерсон в фильме «Отель Шевалье» использует его, чтобы передать состояние расслабления и покоя. Жёлтый передаёт внутреннюю неуверенность и чувство небезопасности главной героини фильма «Елизавета».
Голубой. Является воплощением мечтательности и нереальности происходящего в «Бёрдмэне». В «Гарри Поттере» же он связан с разрушительной силой.
Зелёный. Олицетворяет опасность в фильме «Малефисента», но в «Жизни Пи» передаёт надежду и спокойствие.
Инструменты для цветокоррекции

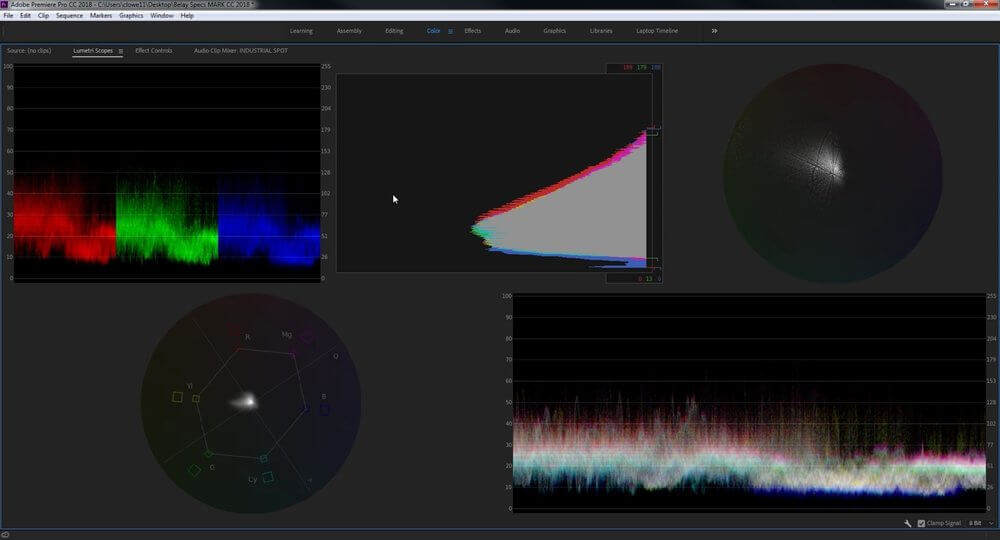
Панель Lumetri Scopes («Области Lumetri») в Adobe Premiere включает в себя набор инструментов по анализу экспозиции и цвета изображения. Waveform (Волна) отвечает за яркость и контрастность, Histogram («Гистограмма») — за яркость, средние тона, блики; Vectorscope («Векторскоп») — за оттенки и насыщенность цветов, Parade («Показ») — за информацию о каждом отдельном канале RGB. Зрительное восприятие человека зависит от разных факторов, например, от освещения в помещении или длительности работы перед монитором, а графики показывают объективную информацию.
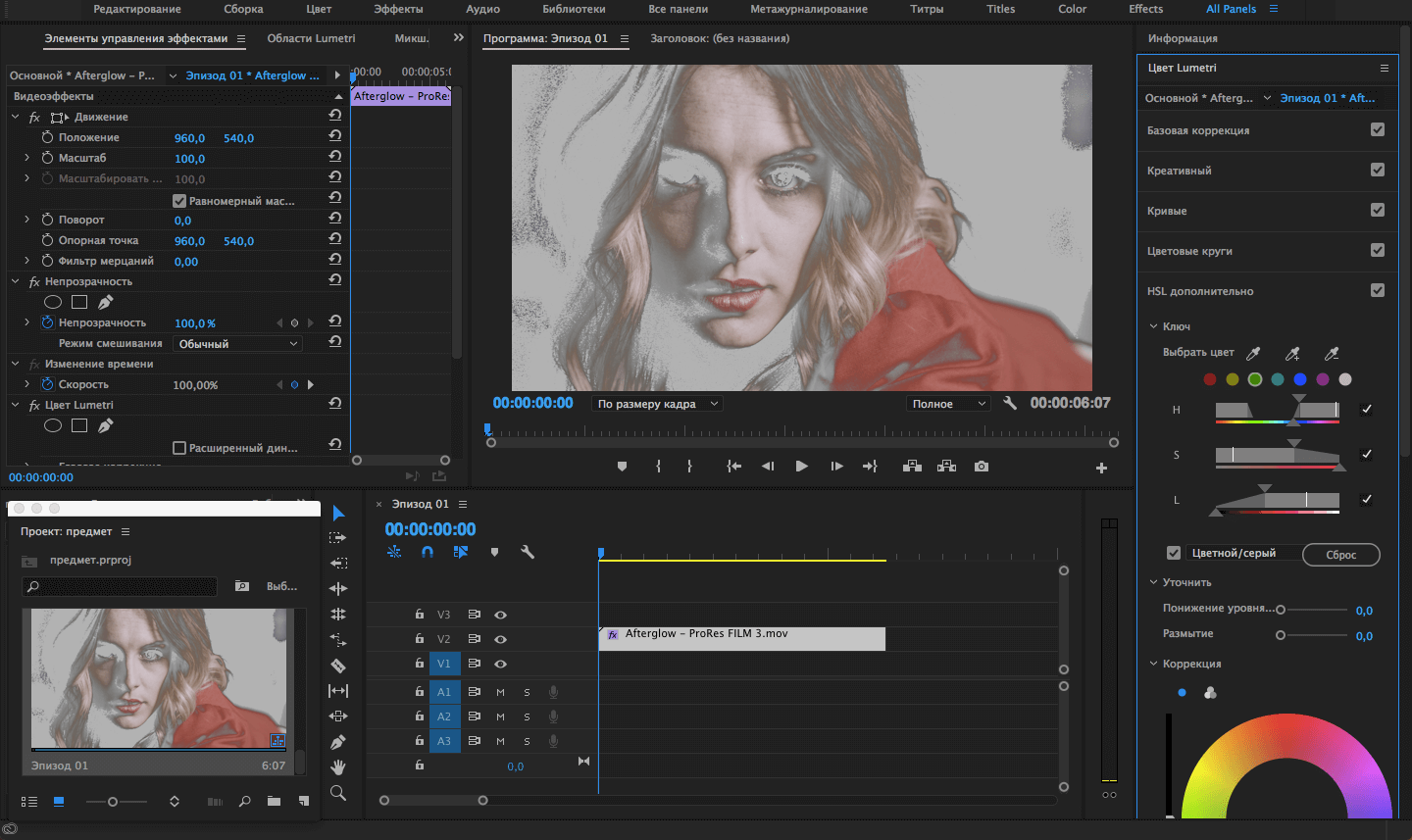
В Adobe Premiere для работы с цветом используется вкладка Curves («Кривые»). Помимо RGB кривых она содержит подпункты Hue vs Set, Hue vs Hue, Hue vs Luma. Они позволяют менять насыщенность, оттенок и яркость выбранного цвета.
Другой способ поменять цвет связан с инструментом HSL Secondary. С помощью пипетки на видео указывается необходимый для коррекции цвет. Программа создаёт маску, в которую входят все аналогично окрашенные участки. Во вкладке Correction («Коррекция») вносятся изменения цвета.

Источник: tvoiekino.ru