Какой была ваша первая зарплата в QA и как вы искали первую работу? Мега-обсуждение в нашем телеграм-канале.
- Что такое DevTools
- Как открыть инструменты разработчика
- Поиск элемента
- Добавление и редактирование элементов
- Изменение расположения DOM-элементов в дереве
- Поиск CSS-свойства в Sources
- Скриншот элемента
- Использование результатов предыдущей операции в консоли
- Многострочные скрипты
- Локаторы для автоматизированного тестирования в Selenium
- Очистка cookies
- Переход к определенной строке
- Переключение между файлами в рамках проекта
- Watch Expression
- JavaScript Breakpoints
- XHR/Fetch Breakpoints
- Включение нескольких курсоров
- Мониторинг производительности
Что такое DevTools
Google Chrome — один из самых популярных браузеров. Он доминирует на рынке, и в ближайшие пару лет это вряд ли изменится.
Easy Fire Tools. Управление Smart TV со смартфона
Положение лидера делает тестирование в Chrome обязательным пунктом в чеклисте кроссбраузерного тестирования.
Инструменты разработчика (Dev Tools) — одна из функций браузера Chrome. Эти инструменты стали важной частью ежедневной работы как разработчиков, так и тестировщиков. Поэтому тестировщики должны знать, как пользоваться этими инструментами на полную и обеспечивать с их помощью лучшее качество тестирования.
Вообще инструменты разработчика доступны во всех основных браузерах. Но Chrome Dev Tools выделяются на их фоне, поскольку команда Google Chrome постоянно улучшает и расширяет их функционал.
В этой статье мы дадим 16 советов по использованию инструментов разработчика Chrome для кроссбраузерного тестирования. В следующем разделе мы расскажем, как зайти в Dev Tools. Если вы знаете, как это сделать, можно пролистать дальше и перейти сразу к советам.
Если вы хотите добавить дополнительные инструменты для упрощения тестирования — вот наша статья с подборкой пяти расширений Google Chrome, упрощающих жизнь тестировщику.
Как открыть инструменты разработчика
Прежде чем знакомиться с различными приемами работы с Dev Tools, тестировщику следует научиться хотя бы открывать их. Это можно сделать двумя способами.
1. Откройте Google Chrome. Кликните правой кнопкой мыши по экрану. В открывшемся меню выберите Inspect.

2. Второй способ открыть инструменты разработчика — использовать сочетание клавиш. Можно нажать или Ctrl + Shift + C (Cmd + Option + C), или Ctrl + Shift + J (Cmd + Option + J).
В этой статье мы будем работать с инструментами разработчика в Google Chrome. Но аналогичный функционал есть и в других браузерах, например, в Mozilla Firefox и Safari. Открывается он примерно так же, как в Chrome: правый клик мышью и выбор Inspect Element в появившемся меню.
УСТАНОВКА ПРИЛОЖЕНИЯ СО СМАРТФОНА ПРЯМО В ТВ БОКС. Easy Fire Tools НЕ ТОЛЬКО ДЛЯ AMAZON


Итак, пора перейти к собственно советам по использованию инструментов разработчика для улучшения кроссбраузерного тестирования.
1. Поиск элемента
Эта функция помогает тестировщику (или разработчику) искать в DOM-дереве нужные элементы страницы.
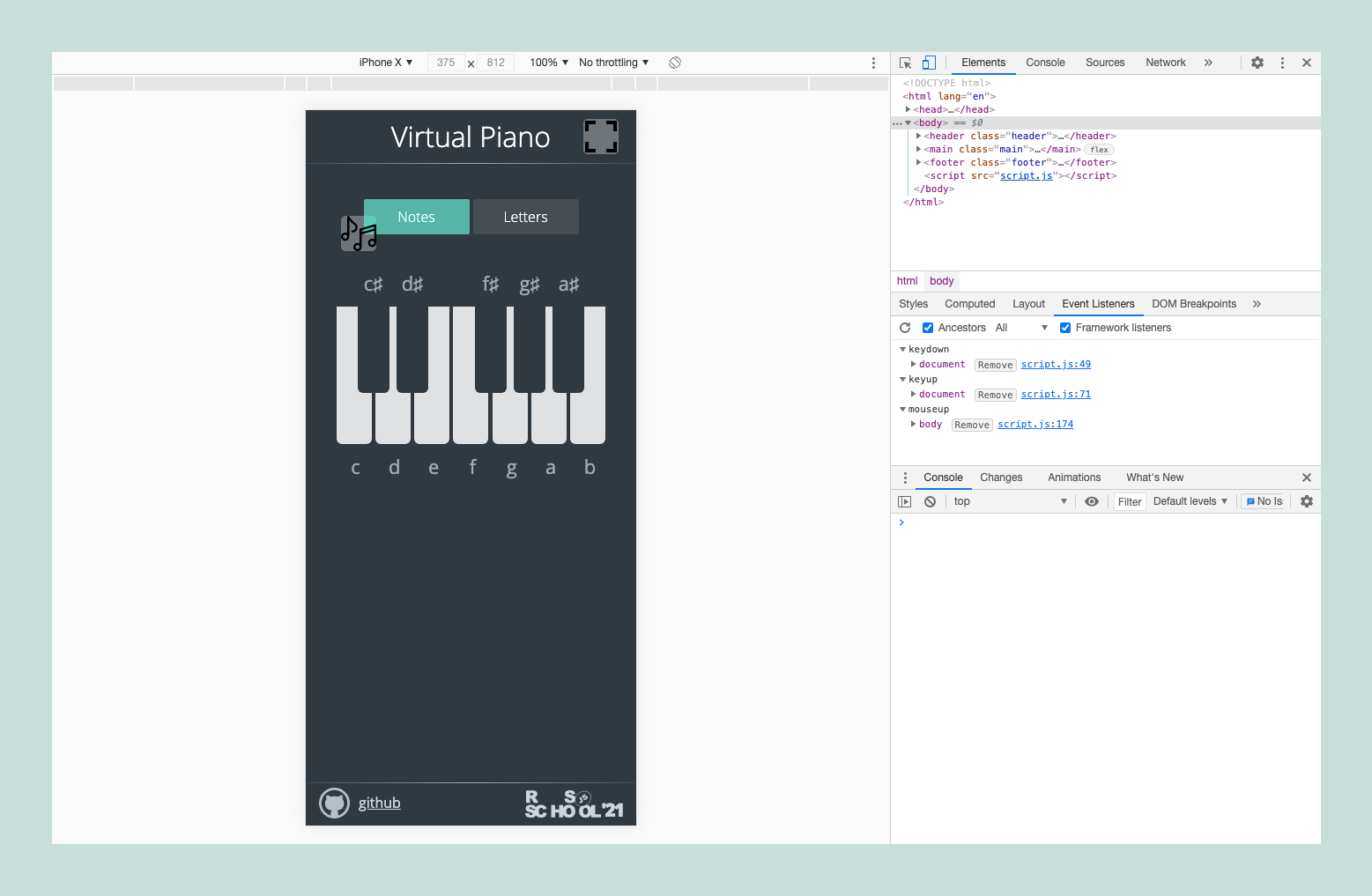
Откройте Chrome Dev Tools и зайдите на вкладку Elements. Собственно, ее не нужно искать: по умолчанию она открывается первой. Находясь в этом разделе, нажмите Ctrl + F (Cmd + F).
Откроется поле для ввода, где вы сможете вставить искомое слово. После ввода инструмент подсветит этот элемент в коде.

2. Добавление и редактирование элементов
Инструменты разработчика позволяют добавлять теги в код или изменить их.


Таким образом можно быстро вносить изменения в стили сайта. Эти изменения будут применены только в вашем браузере и только в текущей сессии. Как только вы перезагрузите страницу, все восстановится в изначальном виде.
3. Изменение расположения DOM-элементов в дереве
Вы можете изменить позиции элементов во вкладке Elements, просто перетаскивая их.
Таким образом можно изменить структуру страницы и прикинуть, где ваш контент будет лучше смотреться.

4. Поиск CSS-свойства в Sources
Тестировщику часто приходится искать в Sources свойство, определенное в Elements, для внесения каких-то изменений. Это можно быстро сделать при помощи Ctrl + Click (Cmd + Click). Затем перейдите во вкладку Sources, где нужное свойство будет подсвечено.
5. Скриншот элемента
Тестировщики могут делать скриншоты элементов. Для этого выберите элемент и нажмите Ctrl + Shift + P (Cmd + Shift + P).
Откроется палитра команд. Выберите в ней Capture Node Screenshot, чтобы сделать скриншот элемента.

6. Использование результатов предыдущей операции в консоли
Работая в консоли, вы можете заметить, что каждая новая строка выдает определенный output, зависящий от выражения, определенного в предыдущей. Инструменты разработчика позволяют использовать этот output в следующих выражениях, обращаясь к нему при помощи «$_».

7. Многострочные скрипты
Обычно в любой программе или операционной системе консоль на каждой новой строке выдает результат предыдущего выражения.
Консоль разработчика работает аналогично.
Но в Console в Chrome Dev Tools тестировщик может применять многострочные скрипты. Для этого в конце каждой строки нажимайте не Enter, а Shift + Enter.

Вкладка Console быстро заполняется различными логами. Чтобы очистить консоль, нажмите Ctrl + L (Cmd + K) или напишите команду clear();
8. Локаторы для автоматизированного тестирования при помощи Selenium
Для автоматизированного тестирования с использованием Selenium очень часто используются локаторы. Они нужны для поиска конкретных элементов на странице.
В Selenium есть следующие локаторы:
- ID
- Name
- Linktext
- Partial Linktext
- Tag Name
- Class Name
- CSS Selector
- Xpath
При помощи инструментов разработчика можно быстро находить локаторы для любых элементов страницы.
Например, если вам нужен Xpath элемента, вы можете скопировать его при помощи инструментов разработчика, и «скормить» своим скриптам в Selenium.

9. Очистка cookies
Тестирование любого стороннего приложения создает множество cookies при отладке. Поскольку отладка требует выполнения скриптов множество раз, cookies могут влиять на результаты. Поэтому их необходимо чистить.
В Google Chrome для этого есть специальная опция в настройках. Но тестировщик может сэкономить время и быстро очистить все cookies на конкретном сайте или странице.
Для этого нужно перейти во вкладку Applications и выбрать Cookies в меню. Это даст вам возможность удалить cookies выборочно или все сразу.

10. Переход к определенной строке
В инструментах разработчика можно перейти к указанной строке, введя ее номер в строке поиска. Для открытия поиска нажмите Ctrl + O (Cmd + O).

11. Переключение между файлами в рамках проекта
Веб-проекты, как правило, содержат много файлов. Тестировщику может понадобиться неоднократно переключаться между ними в ходе интеграционного тестирования или на стадии юнит-тестов.
Инструменты разработчика позволяют быстро переключаться на нужный файл (в рамках проекта), просто введя его название в строке поиска.
Поиск по файлам открывается клавишами Ctrl + P (Cmd + P).

12. Watch Expression
В инструментах разработчика Chrome есть функция под названием Watch Expression. Найти ее можно во вкладке Sources, в колонке справа.
Тестировщику во время дебага нужно постоянно следить за переменными и выражениями. Искать их снова и снова очень затратно по времени. Watch Expression может делать это за вас.
Тестировщик просто вводит выражение или переменную в этот раздел, и они будут обновляться при каждом изменении.

13. JavaScript Breakpoints
Современные сайты содержат много JavaScript-кода. При одном-единственном запросе может меняться множество значений, а тестировщику нужно определять, где они находятся, и наблюдать за ними.
Например, API-запрос, использующий AJAX, может запускаться 4 раза и возвращать разные коды статуса. Для эффективного тестирования его нужно проверять на каждом этапе. Для этого в инструментах разработчика есть специальная фича — JavaScript Breakpoints.
Используя JavaScript Breakpoints, вы можете определять строку, на которой хотите приостановить выполнение кода.
Чтобы воспользоваться этой функцией, просто кликните на номер строки, на которой выполнение JavaScript-кода должно прерваться.

14. XHR/Fetch Breakpoints
Во вкладке Sources под Watch Expression есть раздел XHR/Fetch Breakpoint. С его помощью вы можете устанавливать брейкпоинт в скрипте при каждой отправке запроса.
Тестировщик также может использовать эту функцию только для определенных запросов, с конкретными URL.

15. Включение нескольких курсоров
Разве не круто было бы иметь возможность писать на разных строках одновременно? Инструменты разработчика позволяют это делать. Для этого нужно инициализировать множественные курсоры, зажав Ctrl (Cmd) и кликая в нужных местах.

16. Мониторинг производительности
Dev Tools позволяют тестировщику следить за производительностью сайта прямо в панели инструментов. Для этого нужно зайти во вкладку Performance, нажать Ctrl + E (Cmd + E), а затем — Ctrl + R (Cmd + R) для перезагрузки страницы. Чтобы прекратить замеры производительности, нажмите кнопку «Stop».

Инструменты разработчика сильно упрощают и ускоряют работу. Обязательно используйте их во время тестирования!
Источник: testengineer.ru
TV-Tools на ПК с Windows
Предварительный просмотр приложения ([увидеть все 8 скриншоты])
Ищете способ скачать TV-Tools для ПК с Windows 11/10/8/7? Значит, вы находитесь в правильном месте. Продолжайте читать эту статью, чтобы узнать, как загрузить и установить одну из лучших Жилье и дом Приложение TV-Tools для ПК.
Большинство приложений, доступных в Google Play Store или iOS Appstore, созданы исключительно для мобильных платформ. Но знаете ли вы, что по-прежнему можете использовать любое из ваших любимых приложений для Android или iOS на своем ноутбуке, даже если официальная версия для платформы ПК недоступна? Да, они выходят из нескольких простых приемов, которые вы можете использовать для установки приложений Android на машины Windows и использования их, как вы используете на смартфонах Android.
В этой статье мы перечислим различные способы Скачать TV-Tools на ПК в пошаговом руководстве. Итак, прежде чем приступить к делу, давайте посмотрим на технические характеристики TV-Tools.
TV-Tools для ПК — Технические характеристики
| Имя | TV-Tools |
| Установки | 10+ |
| Разработано | Inspired 2 Design, LLC |
TV-Tools находится в верхней части списка Жилье и дом категория приложений в Google Playstore. У него действительно хорошие рейтинги и отзывы. В настоящее время, TV-Tools для Windows перешла 10+ Приложение установки and 0 звезда средний совокупный рейтинг пользователей.
TV-Tools Скачать для ПК Windows 11/10/8/7 Ноутбук:
Большинство приложений в наши дни разрабатываются только для мобильной платформы. Игры и приложения, такие как PUBG, Subway surfers, Snapseed, Beauty Plus и т. Д., Доступны только для платформ Android и iOS. Но эмуляторы Android позволяют нам использовать все эти приложения и на ПК.
Так что даже если официальная версия TV-Tools для ПК недоступен, вы все равно можете использовать его с помощью эмуляторов. В этой статье мы представим вам два популярных эмулятора Android для использования TV-Tools на ПК.
TV-Tools Скачать для ПК Windows 11/10/8/7 – Метод 1:
Bluestacks — один из самых крутых и широко используемых эмуляторов для запуска приложений Android на вашем ПК с Windows. Программное обеспечение Bluestacks доступно даже для Mac OS. Мы собираемся использовать Bluestacks в этом методе для загрузки и установки TV-Tools для ПК Windows 11/10/8/7 Ноутбук. Начнем с пошагового руководства по установке.
- Шаг 1: Загрузите программное обеспечение Bluestacks по приведенной ниже ссылке, если вы не устанавливали его ранее – Скачать Bluestacks для ПК
- Шаг 2: Процедура установки довольно проста и понятна. После успешной установки откройте эмулятор Bluestacks.
- Шаг 3: Первоначальная загрузка приложения Bluestacks может занять некоторое время. После его открытия вы должны увидеть главный экран Bluestacks.
- Шаг 4: Магазин Google Play предустановлен в Bluestacks. На главном экране найдите Play Store и дважды щелкните значок, чтобы открыть его.
- Шаг 5: Теперь поищите Приложение вы хотите установить на свой компьютер. В нашем случае ищите TV-Tools установить на ПК.
- Шаг 6: После того, как вы нажмете кнопку «Установить», TV-Tools будет автоматически установлен на Bluestacks. Вы можете найти Приложение под список установленных приложений в Bluestacks.
Теперь вы можете просто дважды щелкнуть по значку Приложение значок в bluestacks и начните использовать TV-Tools Приложение на вашем ноутбуке. Вы можете использовать Приложение так же, как вы используете его на своих смартфонах Android или iOS.
Если у вас есть файл APK, то в Bluestacks есть возможность импортировать файлы APK. Вам не нужно заходить в магазин Google Play и устанавливать игру. Однако рекомендуется использовать стандартный метод для установки любых приложений Android.
Последняя версия Bluestacks обладает множеством потрясающих функций. Bluestacks4 буквально в 6 раз быстрее, чем смартфон Samsung Galaxy J7. Поэтому рекомендуется использовать Bluestacks для установки TV-Tools на ПК. Для использования Bluestacks у вас должен быть компьютер минимальной конфигурации. В противном случае вы можете столкнуться с проблемами загрузки при игре в высококачественные игры, такие как PUBG
TV-Tools Скачать для ПК Windows 11/10/8/7 – Метод 2:
Еще один популярный эмулятор Android, который в последнее время привлекает большое внимание, — это MEmu play. Он очень гибкий, быстрый и предназначен исключительно для игровых целей. Теперь посмотрим, как Скачать TV-Tools для ПК с Windows 11 или 10, 8 или 7 ноутбуков с использованием MemuPlay.
- Шаг 1: Скачать и Установить MemuPlay на вашем ПК. Вот вам ссылка для скачивания – Веб-сайт Memu Play. Откройте официальный сайт и скачайте программу.
- Шаг 2: После установки эмулятора просто откройте его и найти Google Play Store Приложение на главном экране Memuplay. Просто дважды нажмите на него, чтобы открыть.
- Шаг 3: Теперь Ищи TV-Tools Приложение в магазине Google Play. Найдите чиновника Приложение из Inspired 2 Design, LLC разработчика и нажмите кнопкуУстановить.
- Шаг 4: После успешной установки вы можете найти TV-Tools на главном экране MEmu Play.
MemuPlay — это простое и удобное приложение. Он очень легкий по сравнению с Bluestacks. Поскольку он разработан для игровых целей, вы можете играть в высококлассные игры, такие как PUBG, Mini Militia, Temple Run и т. Д..
TV-Tools для ПК — Заключение:
TV-Tools получил огромную популярность благодаря простому, но эффективному интерфейсу. Мы перечислили два лучших метода установки TV-Tools на ПК с Windows, ноутбуком. Оба упомянутых эмулятора популярны для использования приложений на ПК. Вы можете использовать любой из этих методов, чтобы получить TV-Tools для ПК с Windows 11 или Windows 10.
Chrome DevTools: обзор основных возможностей инструмента

Небольшой обзор инструментов разработчика под названием Chrome DevTools. Рассказываем, что это такое и как с этим работать.
Вкратце о DevTools
Далеко не все разработчики (даже опытные) достаточно хорошо осознают, что один из лучших инструментов для тестирования, рефакторинга и оптимизации кода всегда был у них под рукой. Речь идет о браузере.
Некоторые вовсе не в курсе, что в браузерах есть инструменты для разработчиков. А те, кто в курсе, зачастую используют их для проверки одного-двух элементов на чужих ресурсах, не углубляясь в возможности DevTools. В то же время это грандиозный набор инструментов, который многим может заменить полноценную среду разработки.
Здесь есть редактор кода, дебаггер, наглядная визуальная система управления стилями, функция автоматической проверки сайтов на качество (производительность, SEO, адаптация под людей с ограниченными возможностями и т.п.). Также сам браузер поможет адаптировать сайты под мобильные устройства и экраны разных гаджетов.
Давайте обо всем поговорим подробнее и выясним, чем же так хорош Chrome DevTools.
Как открыть Chrome DevTools
Начнем с главного – откроем инструменты для разработчика. Это можно сделать тремя способами:
- через контекстное меню,
- через настройки браузера,
- с помощью сочетания клавиш.
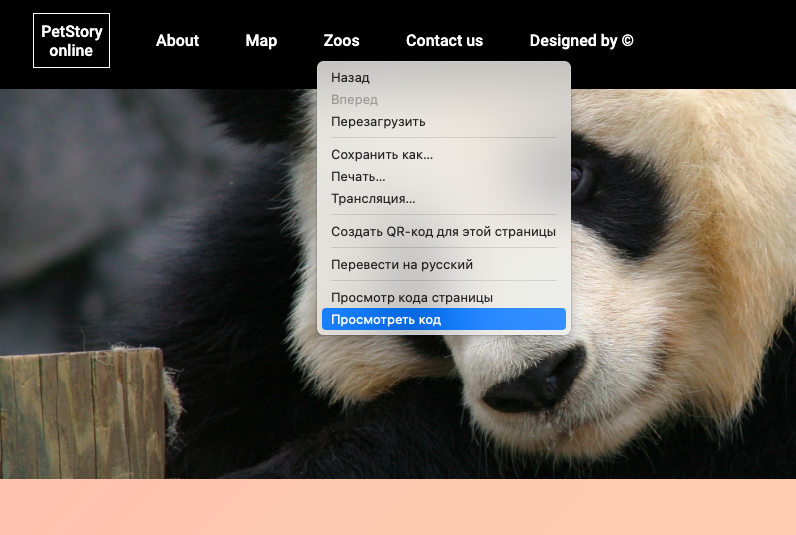
В первом случае нужно кликнуть по любой части страницы, а затем выбрать пункт «Посмотреть код» (не путайте с «Просмотром кода страницы», эта опция показывает исходный код в отдельной вкладке, не запуская DevTools).

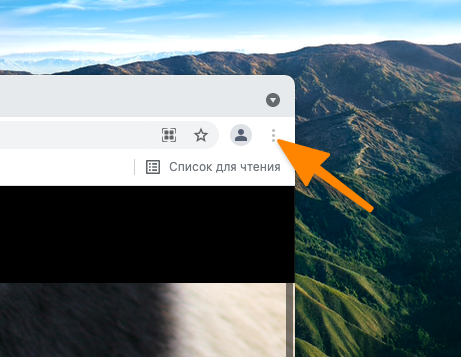
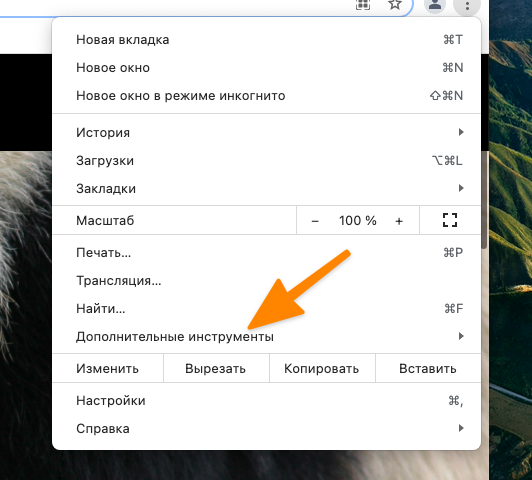
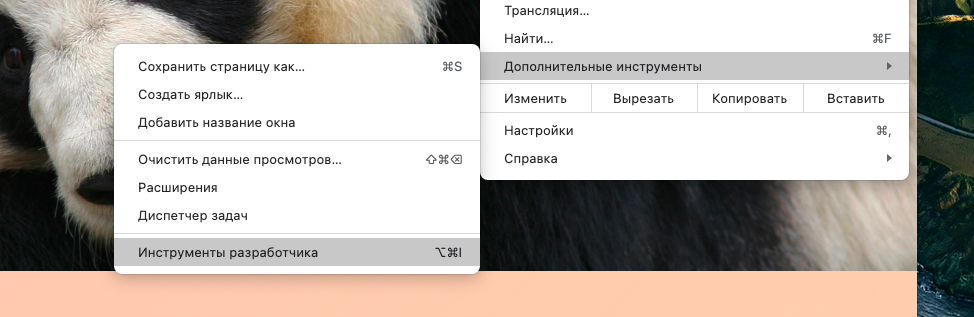
Чтобы открыть DevTools через настройки, нужно кликнуть по иконке в виде трех точек в правом верхнем углу. В появившемся списке найти пункт «Дополнительные настройки» и навести на него курсор. А затем выбрать пункт «Инструменты разработчика».



Ну и основной способ, которым вы будете пользоваться чаще всего, когда запомните – горячие клавиши. Вызвать DevTools можно одновременным нажатием клавиш Ctrl + Alt + I в Windows и Cmd + Alt + I в macOS.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Основные возможности Chrome DevTools
Разберем базовые функции инструментов разработчика в Google Chrome. Посмотрим, что можно делать с веб-страницей, и поймем, почему некоторые разработчики используют DevTools чуть ли не чаще, чем какую-нибудь IDE или текcтовый редактор.

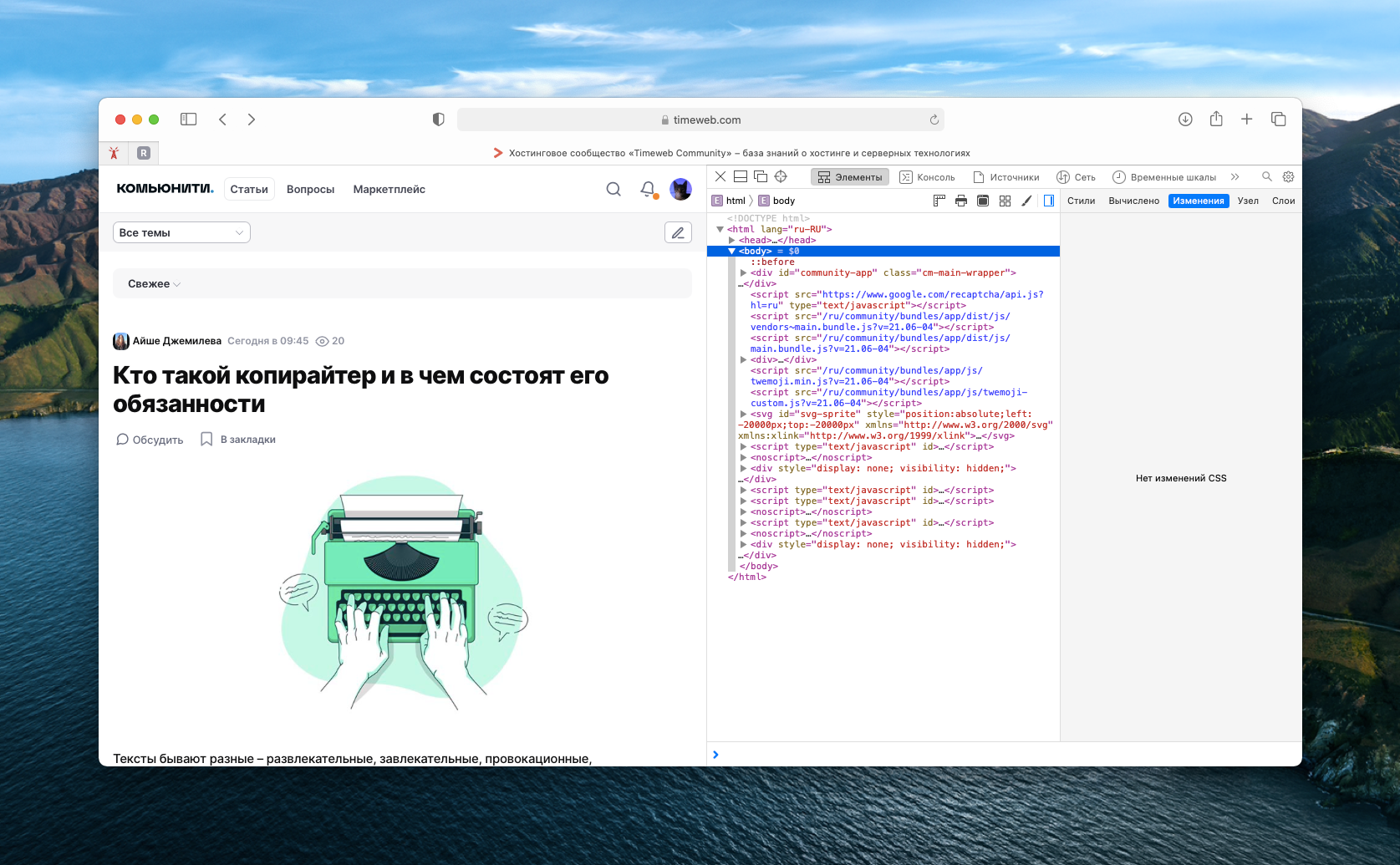
Поиск DOM-элементов
Первое, что вы увидите, когда откроются инструменты разработчика – редактор HTML-кода. Это полноценное DOM-дерево, которое можно просмотреть от и до. И не только посмотреть, но и изменить. Для начала посмотрим, как легко можно найти любой элемент страницы в коде, используя DevTools.
Во-первых, при вызове инструментария можно кликнуть правой кнопкой мыши не по пустому пространству, а по конкретной кнопке или картинке. Тогда при нажатии на «Просмотреть код» в DOM-дереве подсветится выбранный элемент.
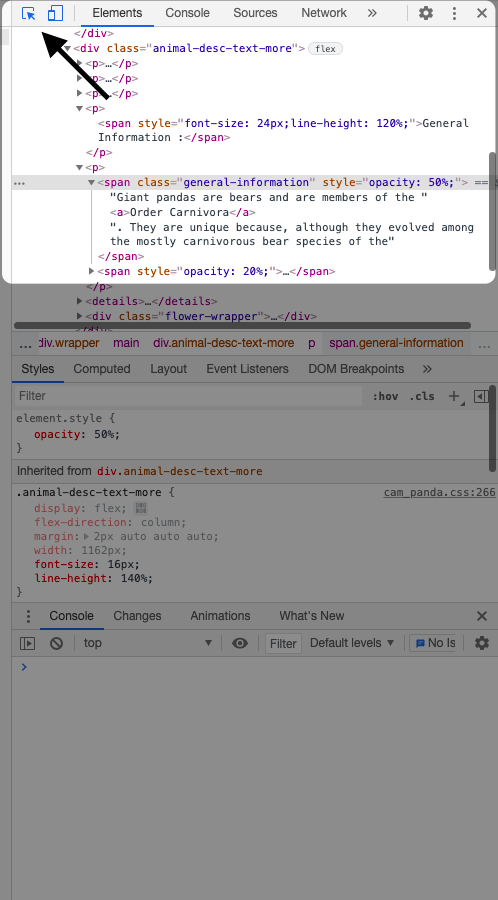
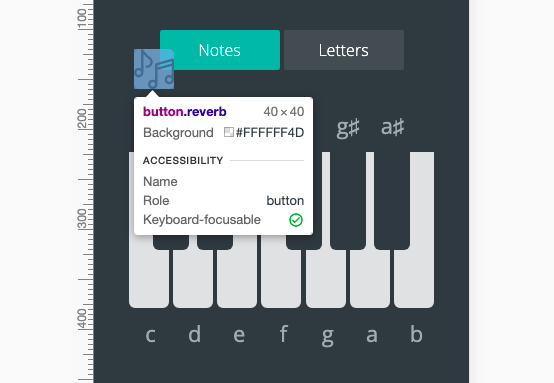
Во-вторых, можно воспользоваться отдельной функцией поиска HTML-компонентов. Для этого нужно кликнуть по иконке в виде стрелки в левом верхнем углу окна DevTools, а затем навести курсор на интересующую кнопку/ссылку/картинку и т.п.


Также элементы подсвечиваются при наведении на них мыши в редакторе.
Редактирование HTML
Весь текст на сайте можно редактировать прямо в браузере. Менять любые параметры DOM.

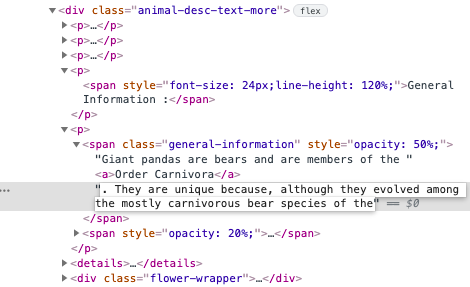
В DevTools отображаются все вложенные элементы сайта (все div, section, footer, p и прочие). Чтобы отредактировать текст в блоке, нужно кликнуть по нему два раза. Текст выделится, и в нем появится курсор.
То же можно проделать с классами и типами данных. Кликнув по имени класса (или самому слову class), вы получите доступ к редактору именно этой части кода. Это удобно, когда нужно скорректировать небольшую часть кода.

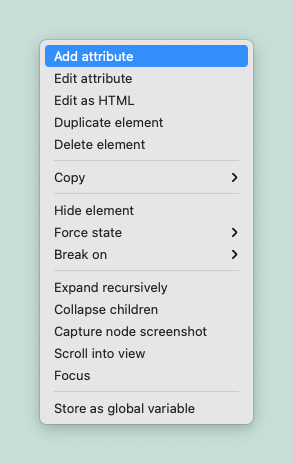
Можно заменить сразу большой участок текста или поменять наименования атрибутов. Для этого кликаем правой кнопкой мыши по элементу или его части, а затем выбираем одну из опций. Например, Edit as HTML.
Работа с CSS
Ниже редактора HTML располагается окно для работы со стилями. В нем есть все необходимое для настройки визуальной составляющей сайта, а также несколько удобств, отличающих DevTools от большинства подобных инструментов.

К примеру, каждое свойство можно отключить, кликнув по чекбоксу слева от него. С добавлением новых свойств та же ситуация. Они тут отображаются как отдельные единицы интерфейса, а не как часть текстового поля.
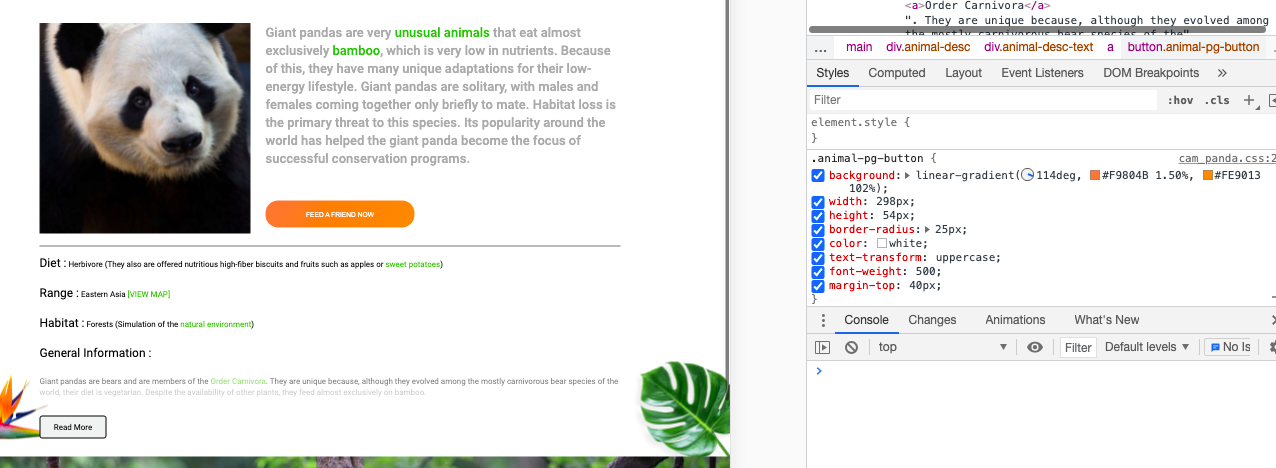
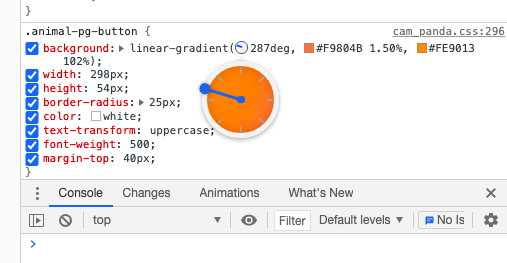
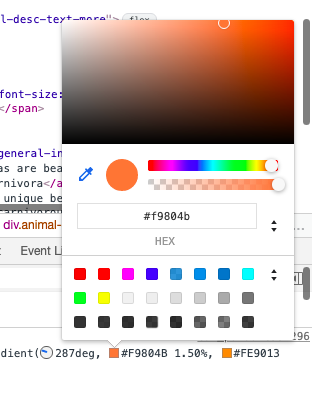
Также в инструментах разработчика Google Chrome много графических элементов управления. Есть визуальная настройка угла наклона градиентов и удобная палитра для выбора цвета.
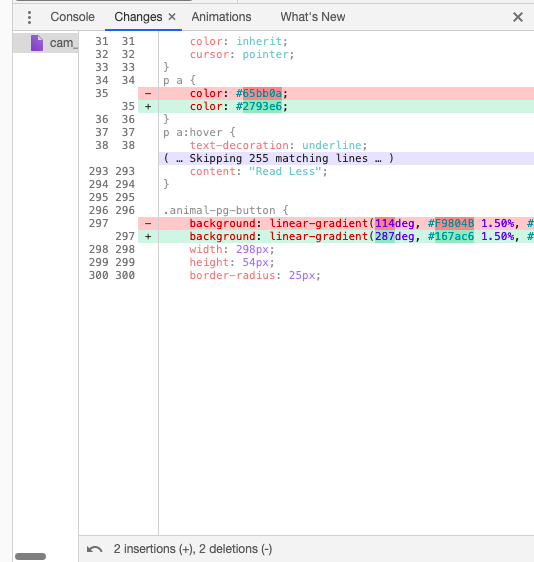
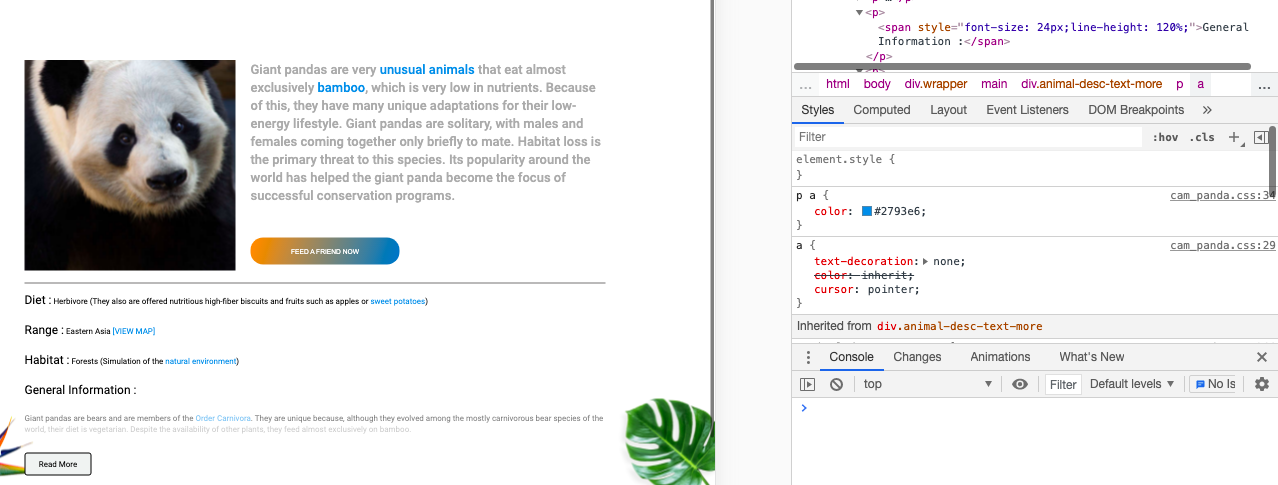
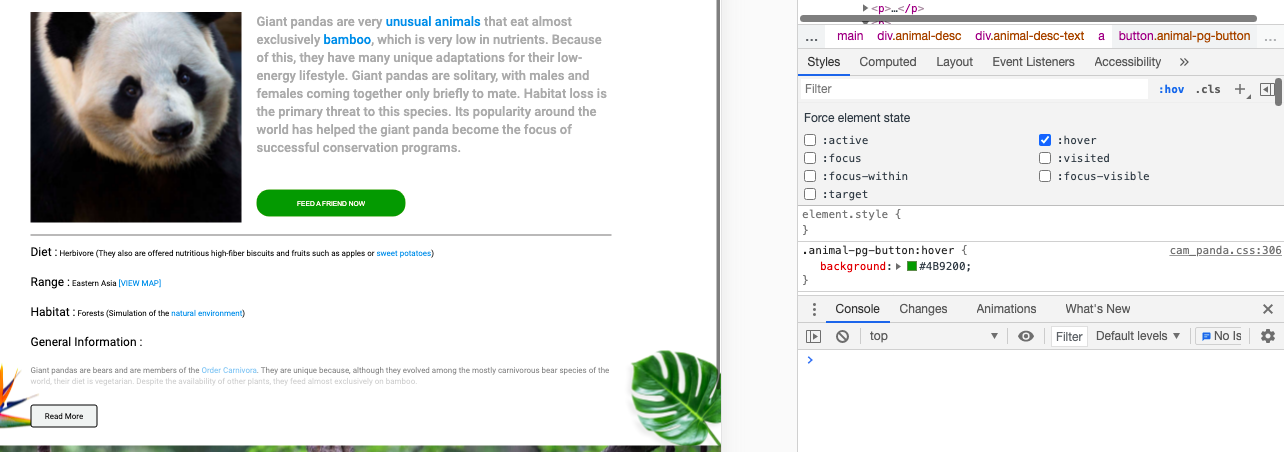
Сделаем и то, и другое на примере страницы выше. Поменяем через Chrome DevTools цвет кнопки.


Что получится при смене дизайна клавиш и подсветки ссылок:

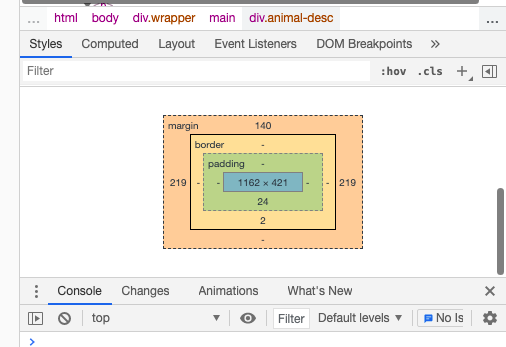
Также в Chrome DevTools есть графическая презентация отступов объекта. С помощью нее можно легко настроить положение элемента относительно других, связанных с ним компонентов страницы.

А еще это удобный способ понять, как работают свойства margin и padding.
Также с помощью инструментов разработчика можно вынудить элементы вести себя определенным образом. К примеру, принудительно активировать псевдокласс :hover, чтобы настроить внешний вид кнопки при наведении на нее курсора.

Внесенные изменения можно отследить в графе Changes (в нижнем блоке DevTools, справа от Console). Они оформлены в стиле GitHub. То есть видно и замененный элемент, и его обновленный вариант.
Разработка адаптивного дизайна
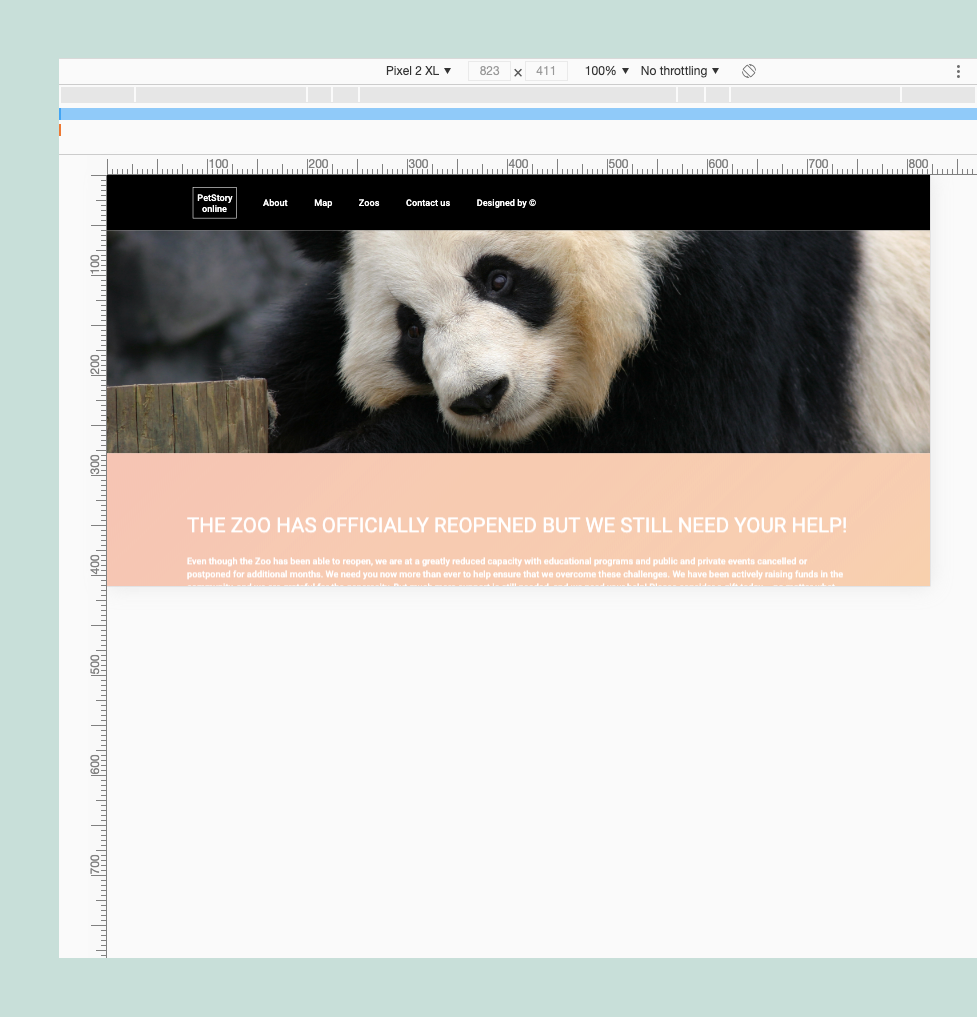
Инструменты Chrome DevTools идеально подходят для тестирования сайта на разных экранах. Браузер умеет эмулировать любое устройство и любое разрешение экрана. Так что вы можете, не покидая браузера, взглянуть, как будет выглядеть ваше детище на планшетах, смартфонах и ПК-мониторах любого размера и с любыми органами управления.
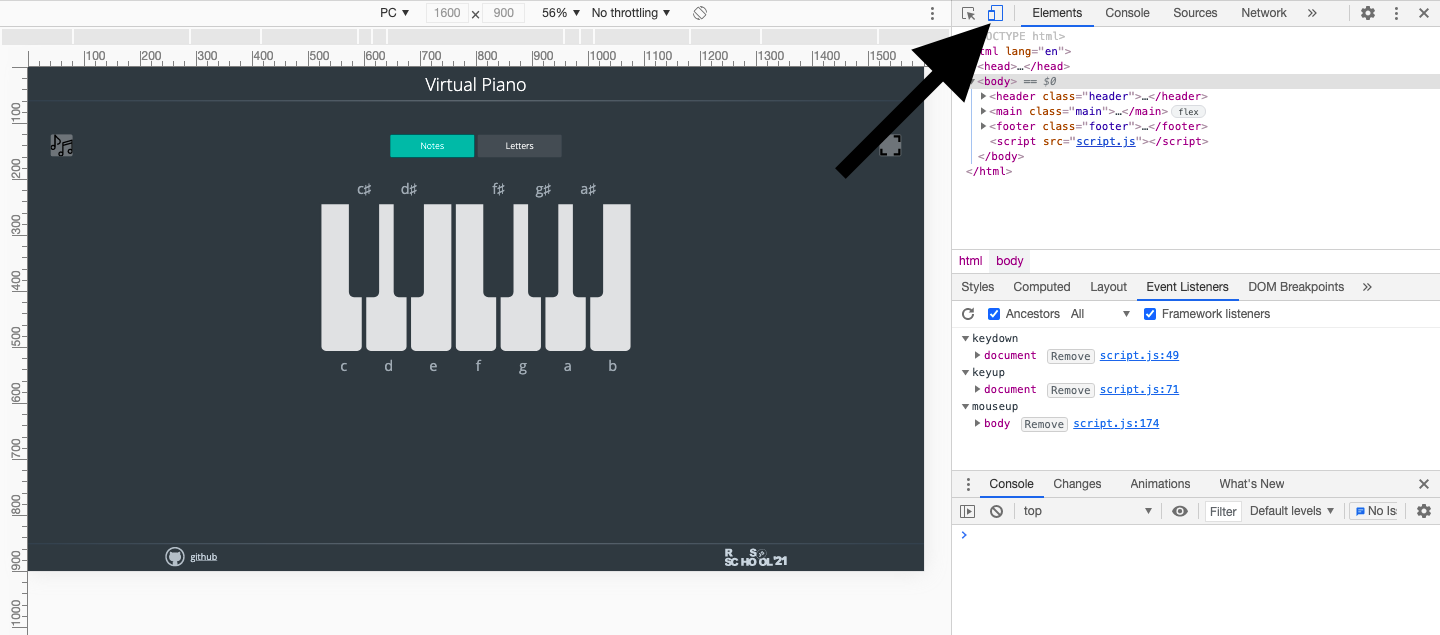
Чтобы перейти в режим адаптивной верстки, надо кликнуть по кнопке Toggle device toolbar или нажать Cmd + Shift + M.

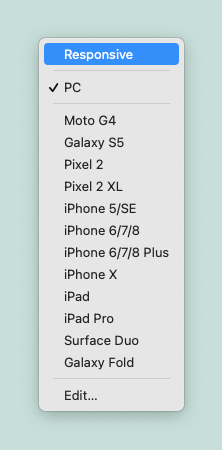
Над сайтом слева появится новая панель управления с кнопкой Responsive. Кликнув на нее, вы увидите список доступных устройств. Выбирайте то, которое хотите эмулировать, и разметка сайта адаптируется под его разрешение.


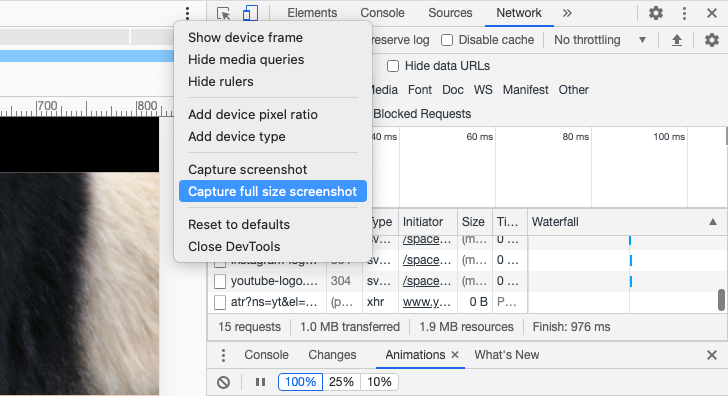
Для упрощения процесса верстки под конкретное разрешение, нужно кликнуть по иконке в виде трех точек слева от кнопки запуска режима адаптивной верстки и нажать на строку Show rulers. Появится пиксельная линейка для «подгонки» сайта.

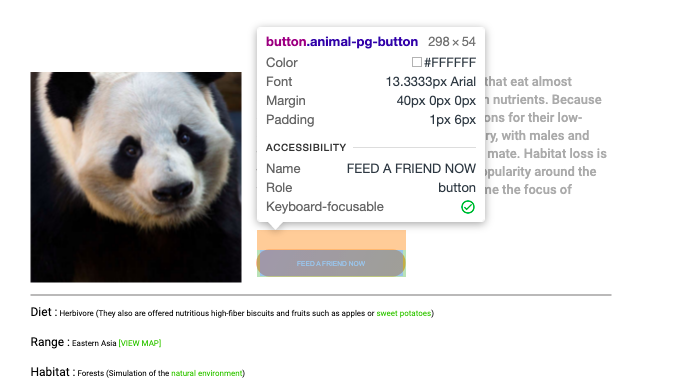
А еще тут можно делать скриншоты сайта в заданном размере. Там же, где находится линейка, есть кнопка Capture screenshot.
Пример внесения изменений в HTML и CSS через Chrome DevTools
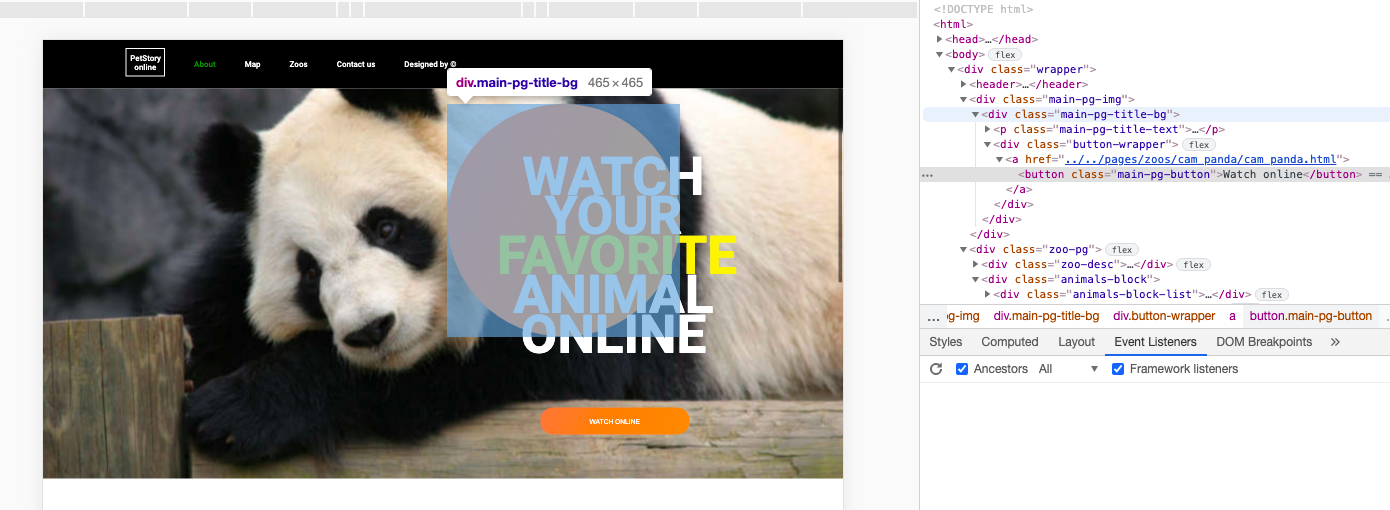
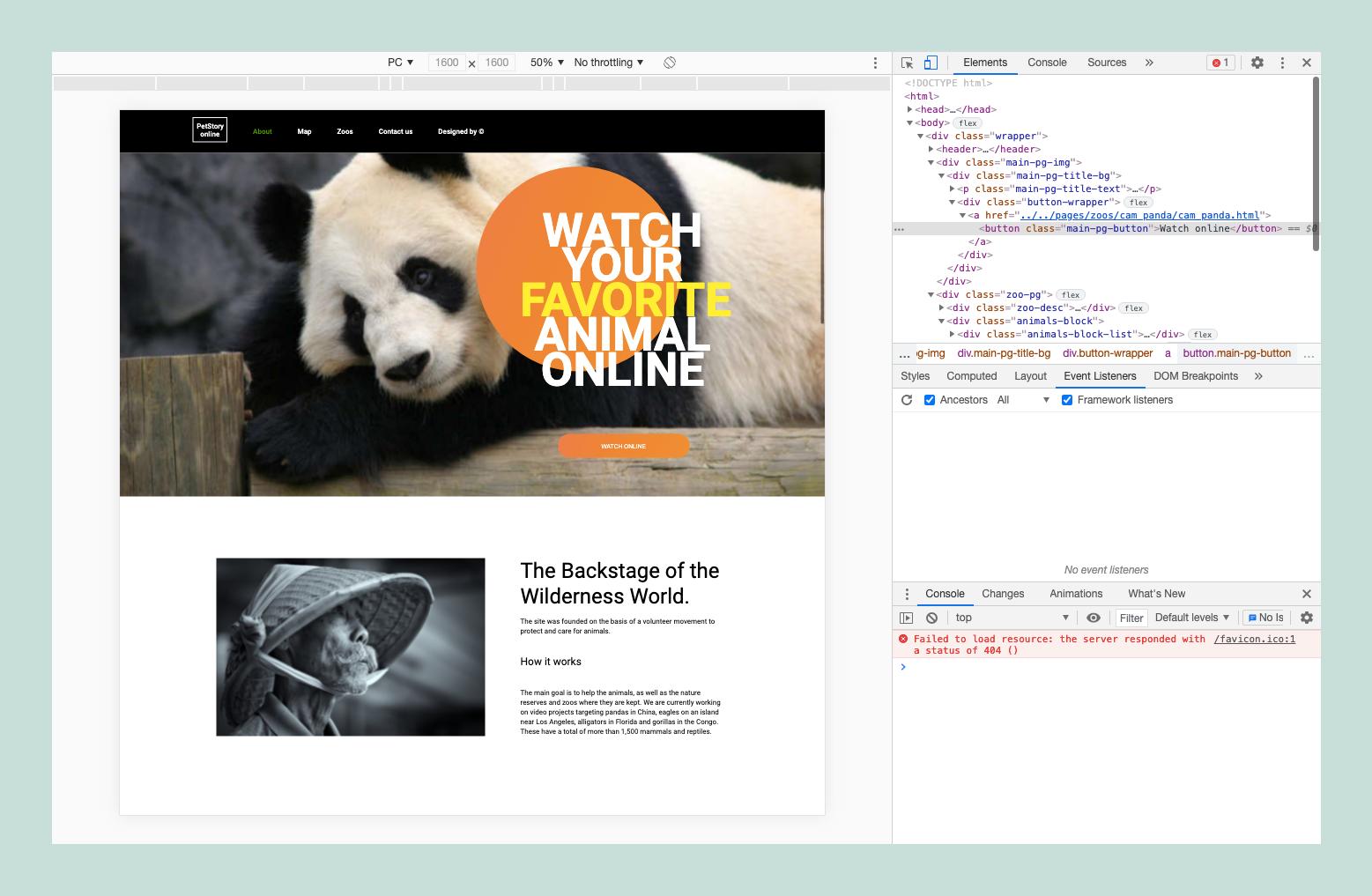
Разберем еще раз описанные выше возможности на конкретном примере. У меня есть страница, на которой некорректно отображается одна из кнопок. Она наползает на другие элементы приложения. Исправим это через DevTools.
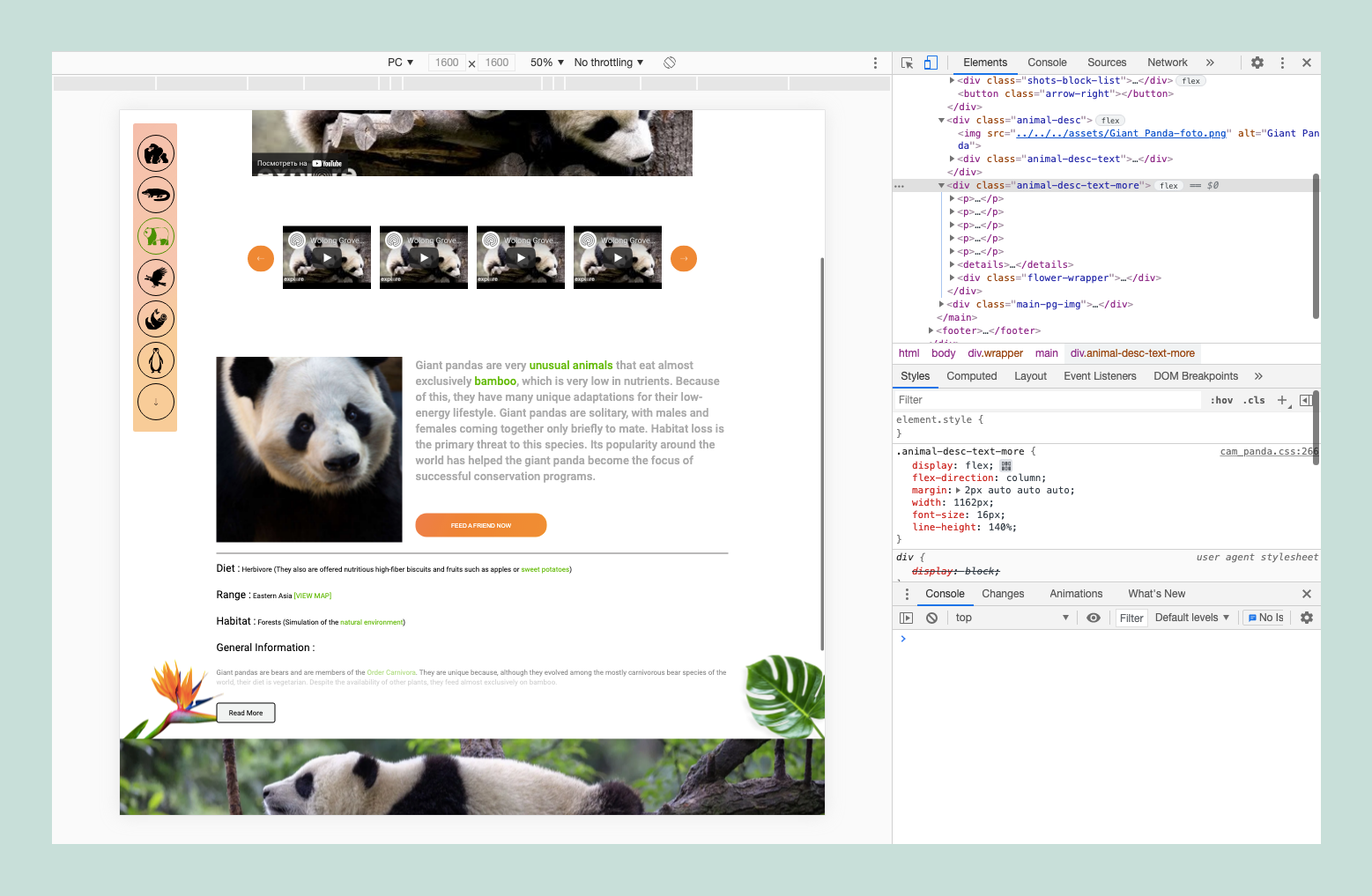
Сначала ищем кривую кнопку в коде, активировав функцию поиска элемента.

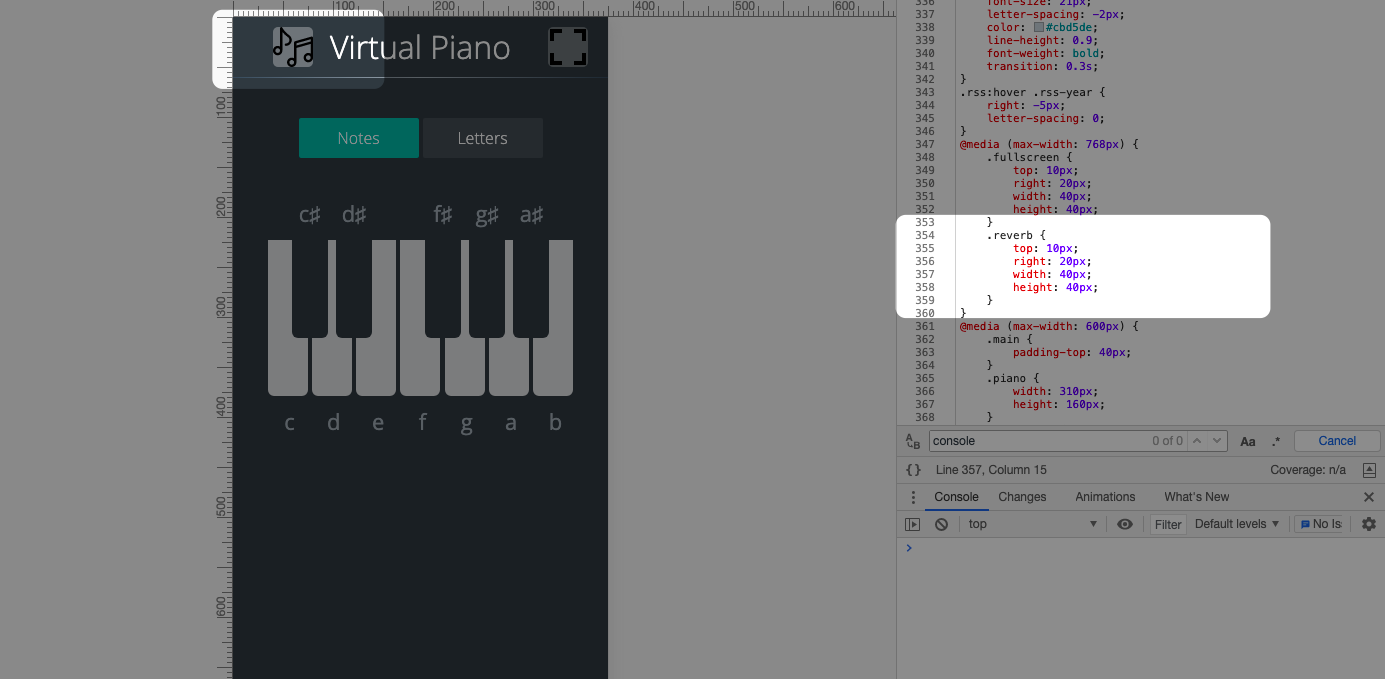
Видим, что в коде для кнопки нет медиазапроса. То есть окно не адаптировано под конкретный размер дисплея. Добавляем необходимый код в css-файл и смотрим, что вышло. Кнопка уползла на нужно место.

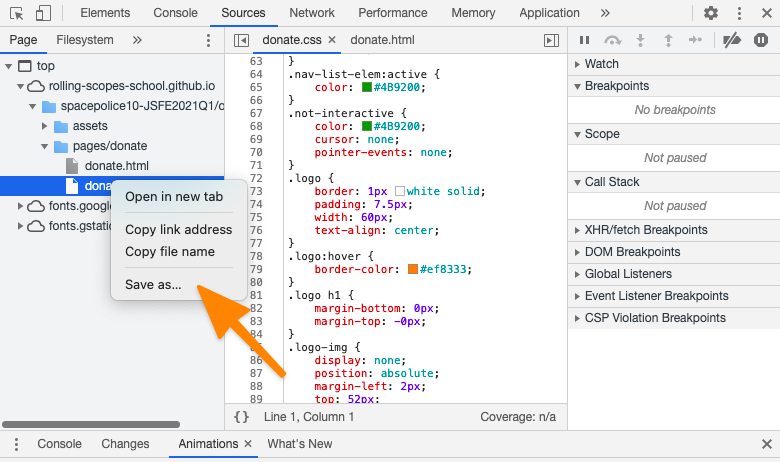
Остается скопировать этот код непосредственно в приложение/сайт или сохранить обновленный CSS-файл в папку проекта. Для этого нужно открыть вкладку Sources, выбрать отредактированный файл (он будет помечен звездочкой), затем кликнуть по нему правой кнопкой мыши и выбрать опцию Save as…
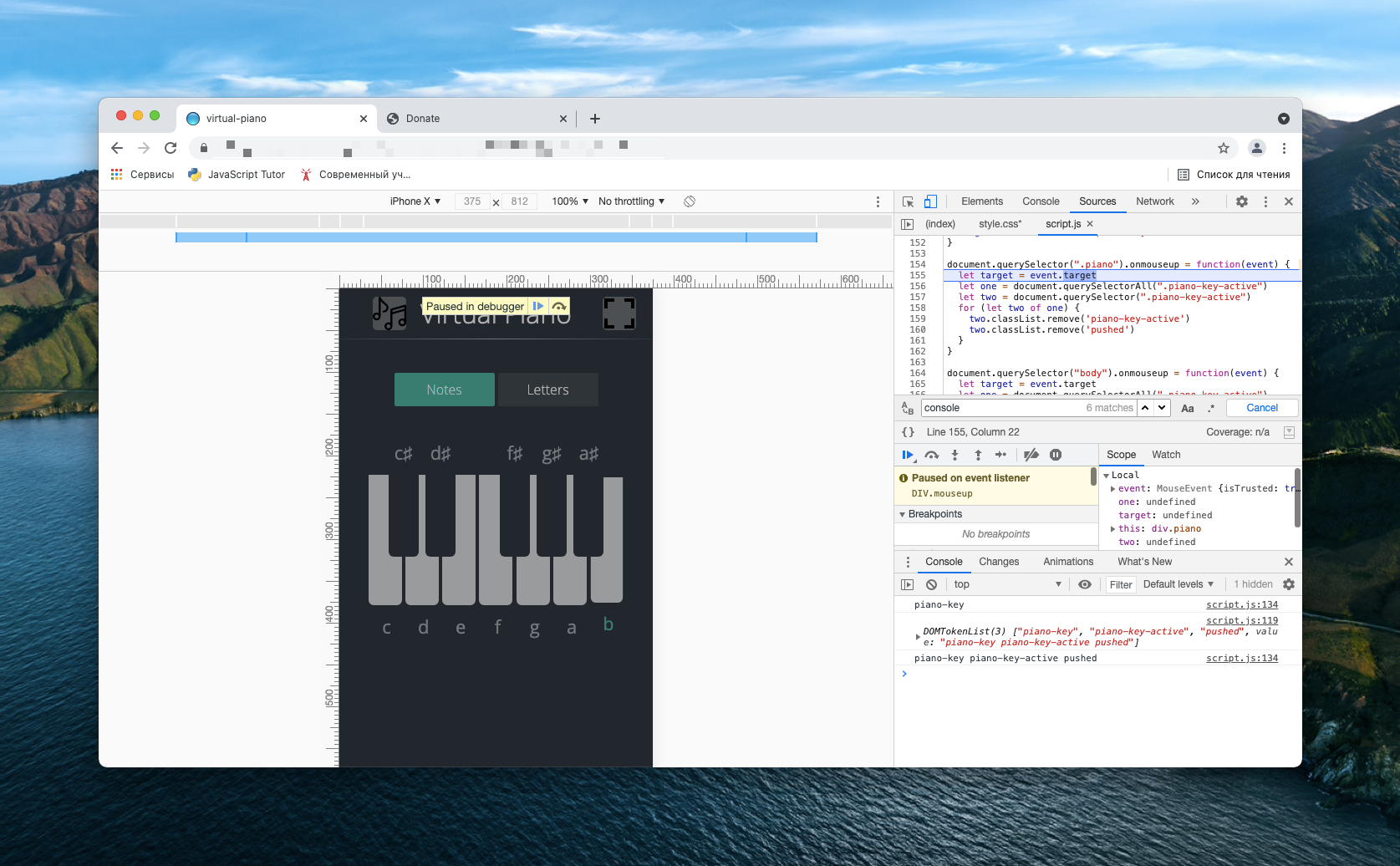
Запуск и дебаггинг JavaScript-кода
Инструменты Chrome DevTools позволяют работать не только с CSS и HTML, но и с JavaScript-кодом. Можно запускать произвольные команды через встроенную консоль или подключая дополнительные JS-файлы.
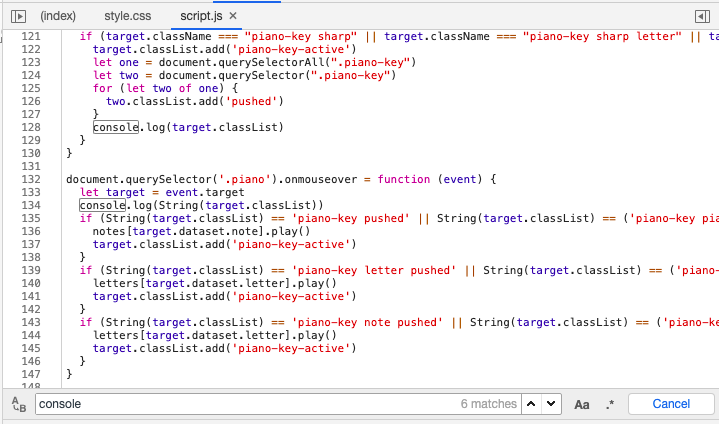
Чтобы открыть JS-файл, нужно перейти во вкладку Sources справа от Elements.

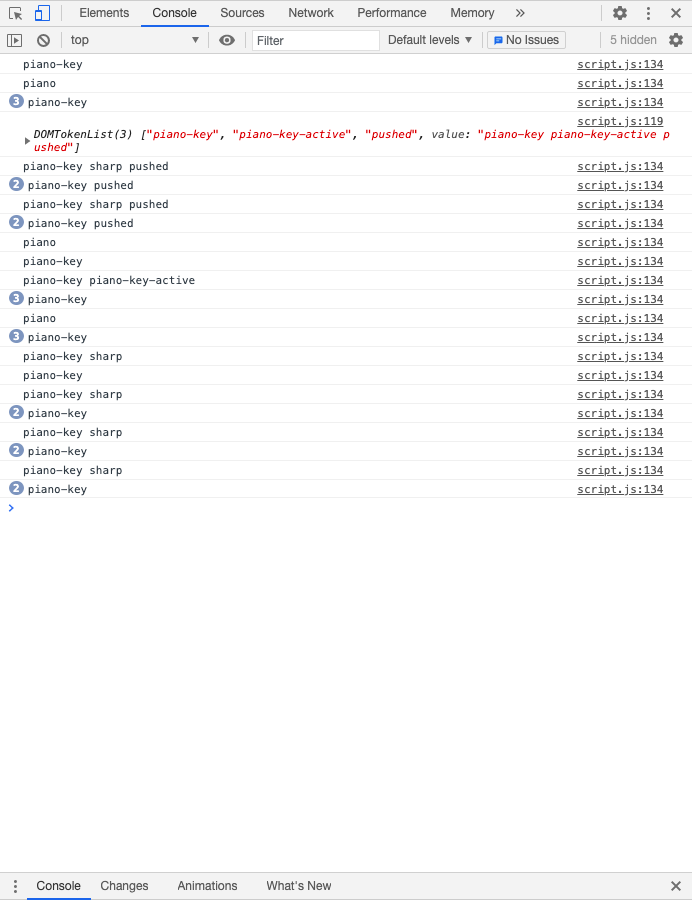
Через консоль также можно отслеживать работу сайта, наблюдая за появляющимися ошибками и особенностями поведения сайта, в частности с помощью функции console.log( ).


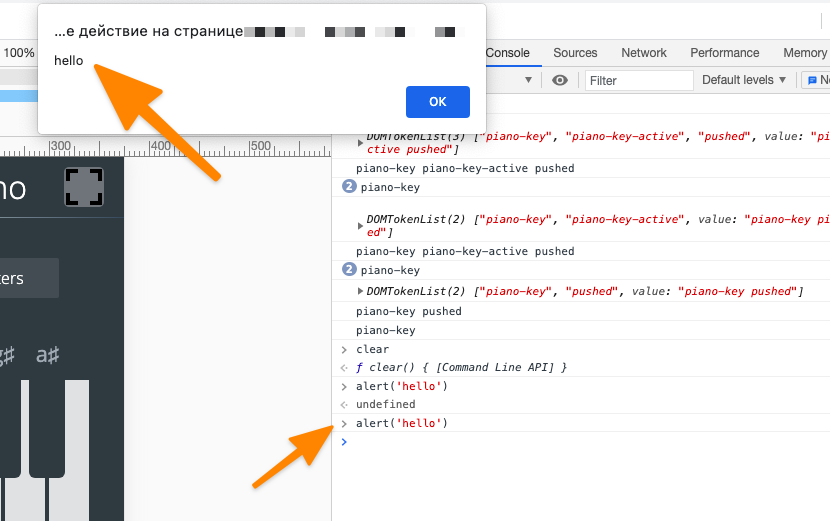
А вот пример запуска произвольного кода внутри консоли браузера.

Также Chrome DevTools отлично подходят для поиска и исправления ошибок в коде. В нем для этого есть целый список брейкпоинтов, то есть точек, на которых останавливается исполнение кода с целью проанализировать его.
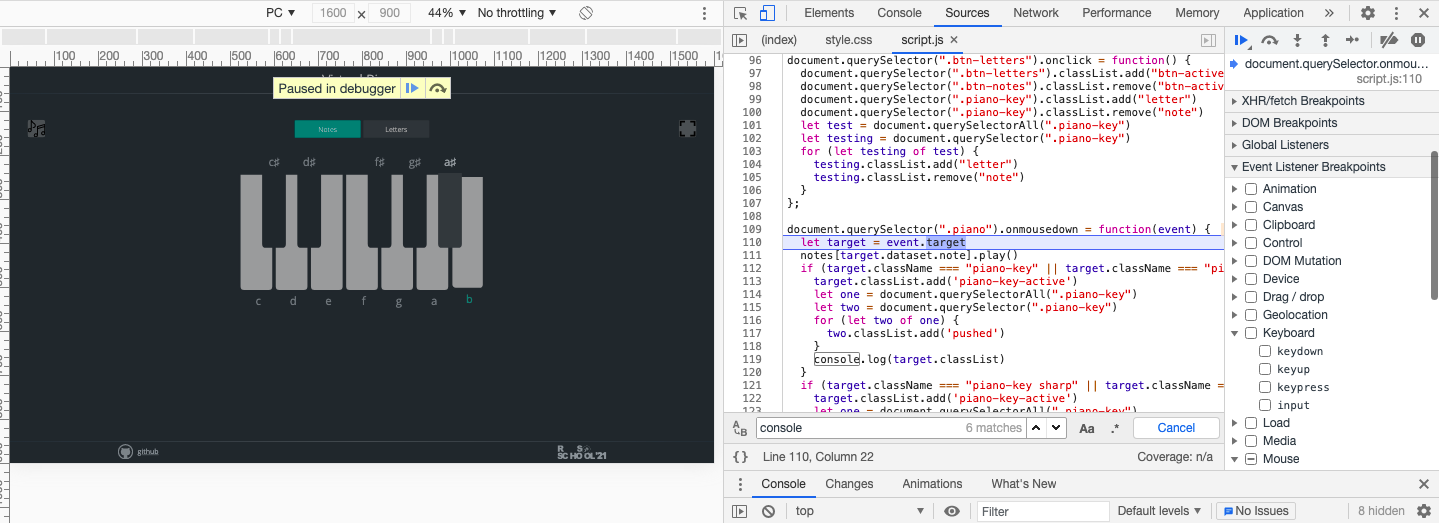
Например, можно настроить остановку кода по каждому действию, включая клик по кнопке или нажатие на клавишу. Чтобы создать брейкпоинты на эти действия:
- Открываем JavaScript-файл во вкладке Sources.
- Затем переходим в дебаггер. По умолчанию он привязан к нижней границе окна DevTools.
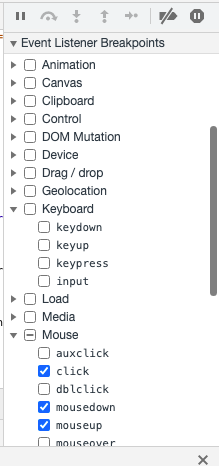
- Выбираем раздел Event Listener Breakpoints.
- В нем ставим галочку напротив действий, которые хотим отслеживать (при их выполнении исполнение кода будет останавливаться).


Безусловно, опций для дебаггинга в DevTools куда больше, но этому стоит посвятить отдельный материал.
Другие возможности DevTools
Далее кратко разберем еще несколько важных вкладок в интерфейсе Chrome DevTools. Это те элементы, на которые стоит обратить внимание в первую очередь. Они отличают инструменты разработчика в браузере Google от аналогичных в других браузерах.
Оптимизация производительности сайта
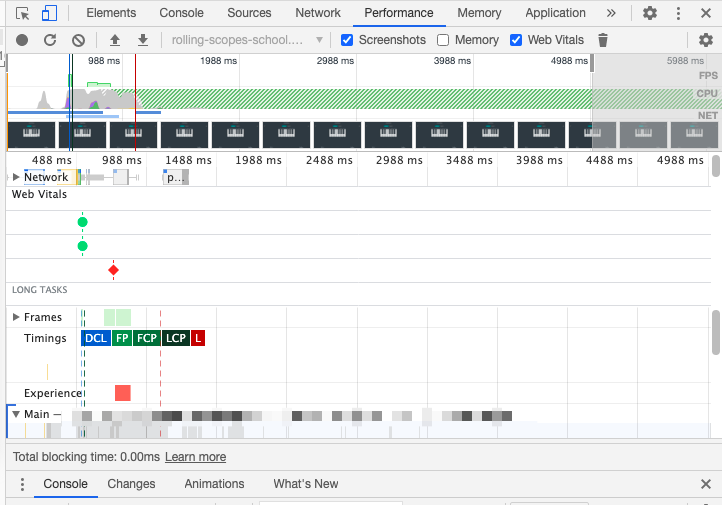
В разделе Performance можно оценить скорость работы ресурса. Посмотреть, через какой период времени приходит ответ от сервера, за какой период времени отрисовывается интерфейс, в какой момент становится доступен хотя бы один из элементов сайта и так далее.
Браузер в автоматическом режиме создает профайл выбранной страницы и делит процесс загрузки на этапы посекундно, отображая информацию, необходимую для рейтинга Web Vitals. Это новый алгоритм оценки сайтов от Google.

Анализ подключения
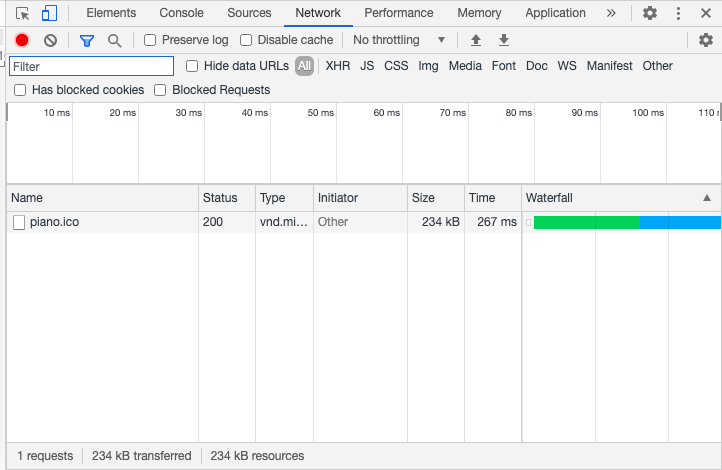
В разделе Network можно посмотреть, как проходит подключение к источникам данных и загрузка отдельных элементов страницы. Здесь можно взглянуть на проблемные файлы, которые не загружаются вовсе или загружаются слишком долго.

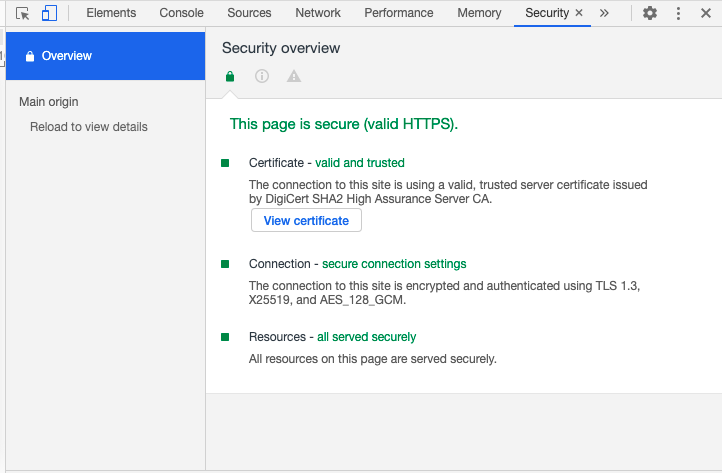
Уровень безопасности сайта
Chrome DevTools умеет в автоматическом режиме анализировать страницу, проверять сертификаты и степень защищенности соединения. Сюда же попадает проверка всех подключаемых ресурсов.
Обязательно отслеживайте эту страницу, если рассчитываете на высокие позиции в поисковой выдаче Google.

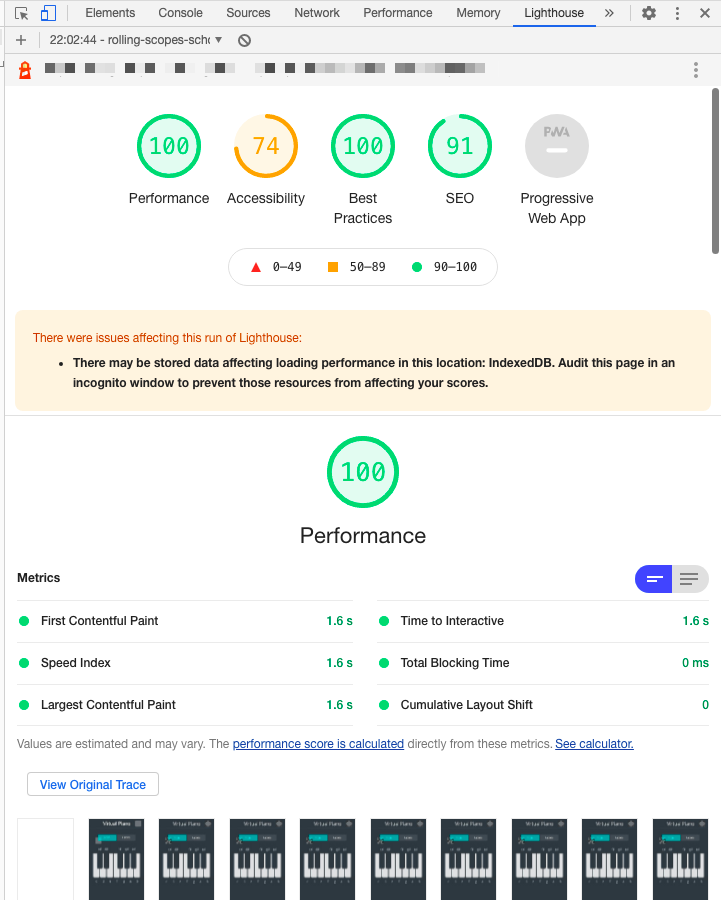
Lighthouse
Пожалуй, самый удобный инструмент для первичной аналитики ресурса и выявления в нем недостатков. Одной кнопкой можно создать профиль сайта и получить все необходимые сведения о нем. Lighthouse покажет все слабые и сильные места ресурса.
Скорость загрузки и работы, адаптированность под людей с ограниченными возможностями, корректность верстки, адаптация под поисковые машины (SEO), поддержка Progressive Web App и т.п.
Инструменты разработчиков в Safari и в Mozilla Firefox
Естественно, Chrome – не единственный браузер, оснащенный HTML-редактором и дебаггером. Аналогичная функциональность есть в Safari и Firefox. У них зачастую даже интерфейсы схожие. Примерно такие же инструменты для визуального редактирования CSS и т.п.

Важное отличие инструментария в Chrome – наличие аналитических систем в духе Lighthouse. Они позволяют напрямую взаимодействовать с Google. Так проще исправлять ошибки в коде и адаптировать ресурс под требования поисковых машин.
Также инструменты в Safari и Firefox отличаются во всевозможных мелочах. Разные горячие клавиши, разное поведение при выделении и редактировании текста, разные ошибки в консоли по умолчанию и т.п. Но принцип остается один. Возможно, более детальные отличия изучим в следующих материалах.
Вместо заключения
На этом закончим обзорную статью про Chrome DevTools. При глубоком изучении инструмента выяснится, что в нем есть еще много полезных функций и скрытых настроек. Правда, охватить их в одном материале не получится. Но и описанных возможностей должно хватить, чтобы у тех, кто раньше недооценивал Chrome, появился повод передумать и взглянуть на DevTools по-новому.
Источник: timeweb.com