Компью́терная гра́фика (также маши́нная графика) — область деятельности, в которой компьютеры используются в качестве инструмента, как для синтеза (создания) изображений, так и для обработки визуальной информации, полученной из реального мира.
Под видами компьютерной графики подразумевается способ хранения и отображения изображения на плоскости монитора. Как и в любом другом искусстве в компьютерной графике есть свои специфические виды графических изображений.
К ним относятся:
Растровое изображение — изображение, представляющее собой сетку пикселей — цветных точек (обычно прямоугольных) на мониторе, бумаге и других отображающих устройствах.
Ве́кторная гра́фика — способ представления объектов и изображений в компьютерной графике, основанный на математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье, круги и окружности, многоугольники.
Объекты векторной графики являются графическими изображениями математических объектов.
Как выбрать монитор для работы и игр. Особенности матриц, точность цвета, частота развертки и прочее
Трёхмерное изображение на плоскости отличается от двумерного тем, что включает построение геометрической проекции трёхмерной модели сцены на плоскость (например, экран компьютера) с помощью специализированных программ (однако, с созданием и внедрением 3D-дисплеев и 3D-принтеров, трёхмерная графика не обязательно включает в себя проецирование на плоскость). При этом модель может как соответствовать объектам из реального мира (автомобили, здания, ураган, астероид), так и быть полностью абстрактной (проекция четырёхмерного фрактала).
3D-моделирование — это процесс создания трёхмерной модели объекта. Задача 3D-моделирования — разработать визуальный объемный образ желаемого объекта. С помощью трёхмерной графики можно и создать точную копию конкретного предмета, и разработать новое.
Фрактальная графика
Этот вид компьютерной графики является на сегодняшний день одним из самых быстро развивающихся и перспективных. Математической основой фрактальной графики является фрактальная геометрия. В основу метода построения изображений во фрактальной графике положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников.
Цветовая модель — математическая модель описания представления цветов в виде кортежей чисел (обычно из трёх, реже — четырёх значений), называемых цветовыми компонентами или цветовыми координатами. Все возможные значения цветов, задаваемые моделью, определяют цветовое пространство.
Цветовая модель RGB
Наиболее проста для понимания и очевидна модель RGB. В этой модели работают мониторы и бытовые телевизоры. Любой цвет считается состоящим из трех основных компонентов: красного (Red), зеленого (Green) и синего (Blue). Эти цвета называются основными.
Цветовая модель CMYK
Эту модель используют для подготовки не экранных, а печатных изображений. Они отличаются тем, что их видят не в проходящем, а в отраженном свете.
как сделать телевизор из монитора TV / VGA
Цветовая модель НSB
Некоторые графические редакторы позволяют работать с цветовой моделью HSB. Если модель RGB наиболее удобна для компьютера, а модель CMYK — для типографий, то модель HSB наиболее удобна для человека. Она проста и интуитивно понятна. В модели HSB тоже три компонента: оттенок цвета (Hue), насыщенность цвета (Saturation) и яркость цвета (Brightness).
Назначение графических редакторов и их типы.
Графический редактор — программа (или пакет программ), позволяющая создавать, просматривать, обрабатывать и редактировать цифровые изображения (рисунки, картинки, фотографии) на компьютере.
Типы графических редакторов:
Растровые графические редакторы. Наиболее популярные профессиональные растровые графические редакторы: платный Adobe Photoshop (для операционных систем Windows и Windows Phone, Mac OS X и iOS,Android) и его бесплатный аналог GIMP и Krita (для операционных систем Linux и Windows, Free BCD и Solaris), распространяемый под лицензией GNU GPL, а также менее известные графические редакторы для начинающих: любительский Photofiltre и учебный Paint.NET.
Векторные графические редакторы. Наиболее популярные профессиональные векторные графические редакторы: платный Adobe Illustrator и платный Corel Draw (для операционных систем Microsoft Windows иMac OS X), а также свободно распространяемый и бесплатный графический редактор Inkscape — для всех ОС.
Гибридные графические редакторы. Наиболее популярны: RasterDesk для AutoCAD, Spotlight для операционных систем Microsoft Windows. Редакторы растровой графики Adobe Photoshop, Adobe Illustrator и Corel Draw также поддерживают некоторые функции для работы над векторной графикой.
Форматы хранения графических файлов.
Формат TIFF
TIFF (англ. Tagged Image File Format) — формат хранения растровых графических изображений. TIFF стал популярным форматом для хранения изображений с большой глубиной цвета.
Формат JPEG
JPEG (англ. Joint Photographic Experts Group, по названию организации-разработчика) — один из популярных графических форматов, применяемый для хранения фотоизображений. Файлы, содержащие данные JPEG, обычно имеют расширения.jpeg,.jfif,.jpg,.JPG, или.JPE. Алгоритм JPEG позволяет сжимать изображение как с потерями, так и без потерь.
Формат PDF
PDF (англ. Portable Document Format) — кроссплатформенный формат электронных документов, созданный фирмой Adobe Systems с использованием ряда возможностей языка PostScript. Чаще всего PDF-файл является комбинацией текста с растровой и векторной графикой, реже — текста с формами, JavaScript’ом, 3D-графикой и другими типами элементов.
Формат BMP
BMP (от англ. Bitmap Picture) — формат хранения растровых изображений, разработанный компанией Microsoft. С форматом BMP работает огромное количество программ, так как его поддержка интегрирована в операционные системы Windows и OS/2. Файлы формата BMP могут иметь расширения.bmp,.dib и.rle.
Формат PNG
PNG (англ. portable network graphics) — растровый формат хранения графической информации, использующий сжатие без потерь.
Структура базы данных в программе MS ACCESS. Таблицы. Создание таблиц в программе MS ACCESS.
База данных – это организованная структура, предназначенная для хранения информации. База данных – это набор сведений, относящихся к определенной предметной области.
Базы данных (БД) могут содержать различные объекты, но основными объектами реляционной базы данных являются таблицы.
В реляционной базе данных таблицы связаны между собой: это позволяет с помощью единственного запроса найти все необходимые данные, которые могут находиться в нескольких таблицах. Простейшая реляционная база данных имеет хотя бы одну таблицу.
В реляционной базе данных каждая таблица должна иметь первичный ключ–поле или комбинацию полей, которые единственным образом идентифицируют каждую строку таблицы. Структуру двумерной таблицы образуют столбцы и строки. Их аналогами в структуре базы данных являются поля и записи.
Поля базы данных не просто определяют структуру – они также определяют групповые свойства данных, записываемых в ячейки, принадлежащие каждому из полей.
Различают следующие объекты программы Microsoft Access:
· таблица
· запрос
· форма
· отчет
· Мастер
· Конструктор
Создание таблиц.
Таблицы — это объект базы данных, который содержит данные по определенной теме, например сведения о сотрудниках или товарах. Таблица состоит из полей и записей.
В Microsoft Access существует два метода создания таблицы:
Для ввода собственных данных можно создать новую пустую таблицу.
Можно также создать таблицу, используя уже существующие данные из другого источника.
Источник: infopedia.su
Что такое RGB и CMYK
Когда мы применяем компьютерную графику в проектах, то часто говорим про цветовую модель RGB. А те, кто занимается печатью фотографий и журналов, говорят про CMYK. Сегодня разберёмся, чем отличается CMYK от RGB и как они устроены.
Это для общего кругозора и понимания мира компьютеров. Прикладных знаний сегодня не будет.
CMYK
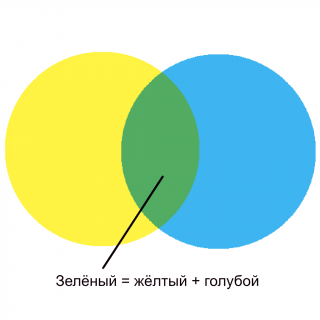
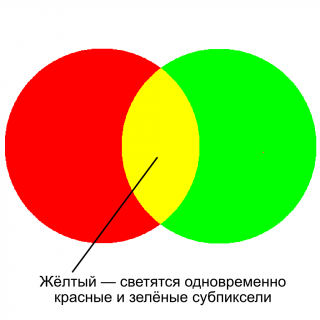
C детства мы помним, что если смешать красный и жёлтый цвета, то получится оранжевый, а если голубой и жёлтый — то будет зелёный. Мы смешивали эти краски на палитре и рисовали.
В принципе, смешивать можно было не на палитре, а на самом листе: можно было нарисовать светло-голубой листочек, потом пройтись сверху прозрачным жёлтым, и получился бы зелёный листочек. Так делают, когда рисуют акварелью.

Примерно так же работают все современные принтеры и печатные станки. В них залито несколько красок. Сначала принтер проходит одним цветом, потом другим, потом третьим, как бы смешивая эти цвета на листе. И получаются цветные изображения.
Чтобы давать принтеру указания, где какую краску наносить, используют цветовую модель CMYK.
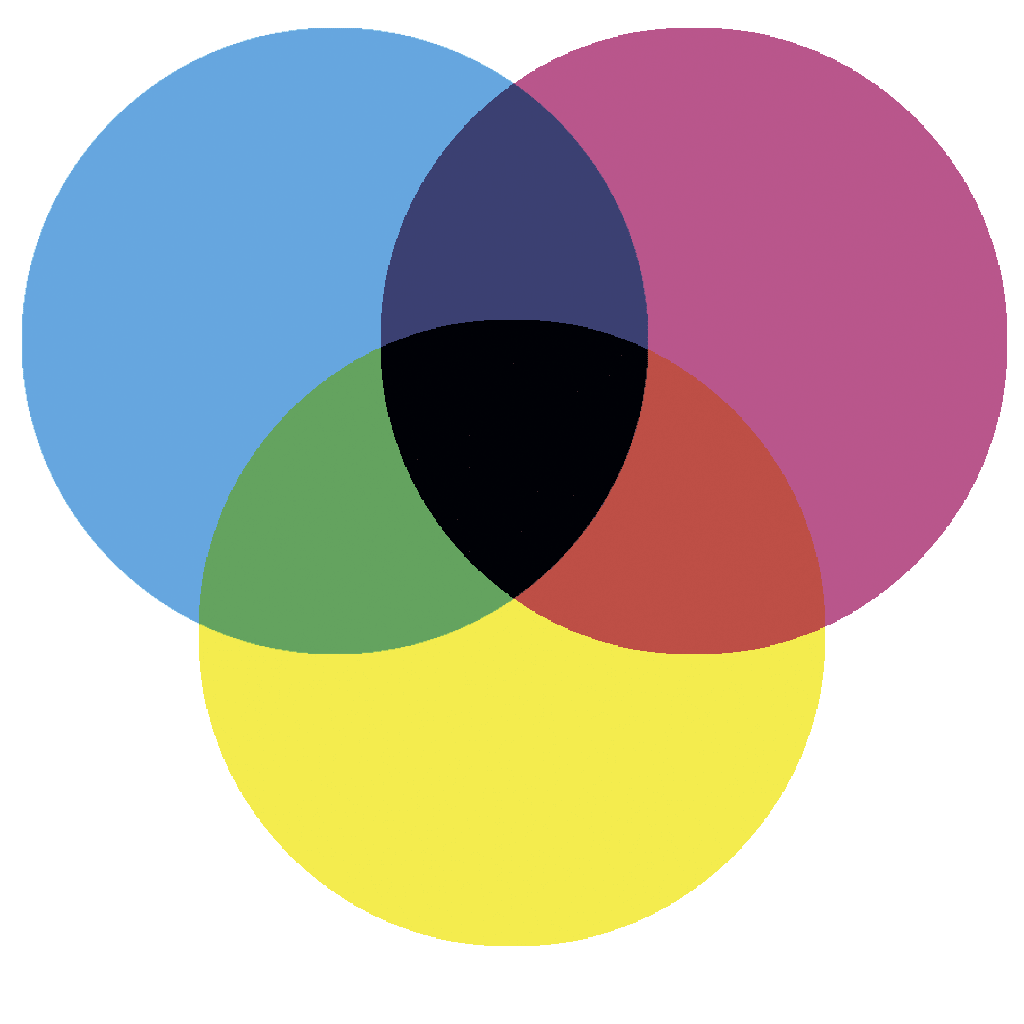
CMYK — это компьютерная цветовая модель, которая имитирует смешивание красок на бумаге. Первые три буквы — это названия цветов, из которых всё смешивается:
Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета.
CMYK используют для разработки полиграфической продукции, то есть для всего, что печатается на бумаге. Модель CMYK говорит принтеру или печатному станку: «Вот тут нанеси пурпурного, а там нанеси голубого, тут всё залей жёлтым». И если принтер правильно всё нанесёт, получится нужное нам цветное изображение.
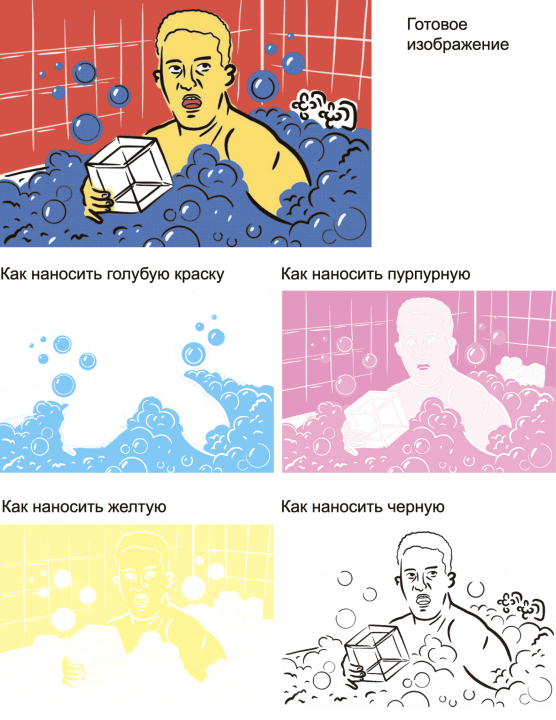
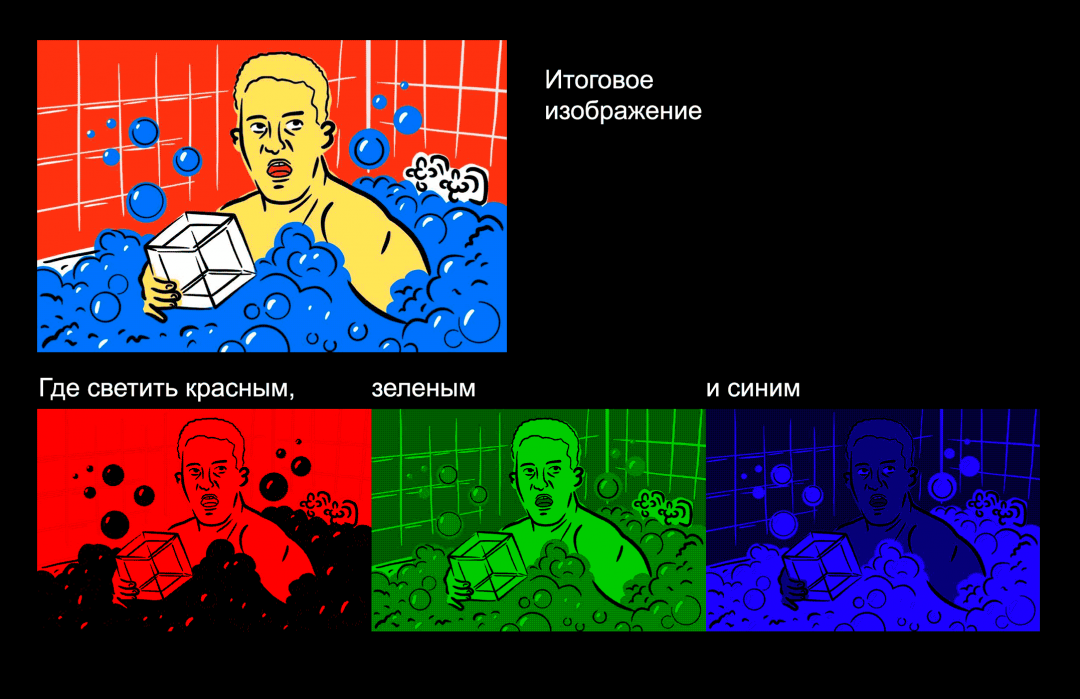
Например, если принтеру поручат напечатать одну из наших обложек, он воспримет эту инструкцию так:

Видно, что синий цвет пены получается от смешивания пополам голубого и розового. Красный цвет стен смешивается из пурпурного и жёлтого. А цвет кожи — это жёлтый с небольшим добавлением пурпурного. И отдельно наносятся чёрные линии.
Чтобы получить чёрный цвет, можно смешать все три базовых цвета, но появится проблема: бумаге нужно будет впитать довольно много краски. Если на картинке будет много чёрного, бумага размякнет и может испортиться. А ещё от смешения всех цветов мы в реальности получим не чёрный, а скорее грязно-коричневый.
Решение придумали такое: добавить в модель чёрный цвет. Так появилась модель CMYK: Cyan, Magenta, Yellow, Black. Чёрный используют, чтобы печатать текст и дополнительно подкрашивать чёрные участки изображений.

RGB
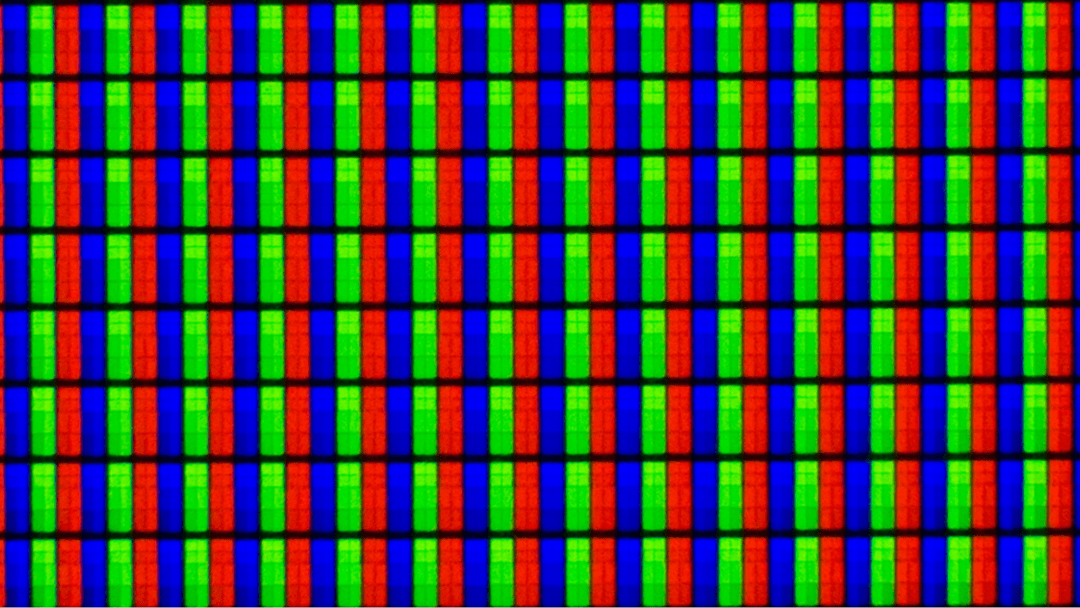
С бумажной печатью всё понятно, но с отображением на экране всё иначе. Дело в том, что экран — это куча светящихся пикселей, которые работают по другому принципу. Если при печати мы не поставим на бумагу ни одну каплю краски, она останется белой. А вот если мы не включим на экране ни один пиксель, то он останется чёрным. Всё дело в том, что бумага отражает свет, а экран — наоборот, излучает его.
Каждый пиксель на экране монитора состоит из трёх субпикселей — красного, зелёного и синего.

На бумаге при смешивании чернил мы получали более тёмные цвета. А на экране всё наоборот: при смешивании мы получаем более яркие и более светлые цвета. Это происходит потому, что при смешивании у нас увеличивается количество светящихся пикселей и количество света, который видит глаз.
В итоге цвета в RGB могут быть более вырвиглазными, яркими, сочными и контрастными — ведь вы не отражаете, не поглощаете, а излучаете цвет.

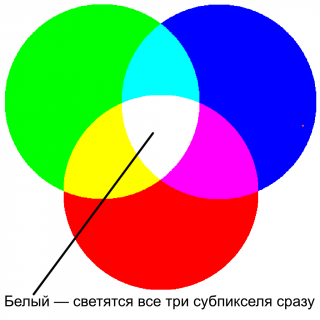
А если все три субпикселя будут светиться со стопроцентной яркостью, то мы увидим белый цвет:


Что где применяется
CMYK используют в печати. Но чтобы вывести изображение на печать, его сначала делают на компьютере, включая в графическом редакторе цветовую модель CMYK.
Полиграфисты проверяют, нет ли «перезалива» (когда на бумаге будет слишком много краски); контролируют чистоту смесей, прилаживают цветовые слои друг к другу. Там свой мир, но суть в том, что CMYK — это инструкция для печатной машины.
RGB — это цвета для веба, сайтов, приложений, игр, а также для фильмов, Ютуба и всего остального, что выводится на экране или проекторе.
И зачем мне это знать?
Вот несколько практических примеров:
- Зная о природе CMYK, вы всегда будете понимать, что вы не сможете напечатать на принтере суперяркие цвета. То, что на экране выглядит броско и вырвиглазно, на бумаге будет темнее и спокойнее. А если бумага не идеально белая — то ещё темнее.
- Готовя документы на печать, вы сразу сделаете их в модели CMYK и сможете проверить, не будет ли принтер подмешивать в ваши чёрные буквы какие-то дополнительные цвета.
- А если нужно будет перегнать печатный макет в веб, вы будете понимать, что у вас есть запас по яркости и насыщенности.
Источник: thecode.media
Цветовые модели и палитры

Лекция 4 Цветовые модели и палитры. Цветовые профили Аддитивная цветовая модель RGB Эта модель используется для описания цветов, которые получаются с помощью устройств, основанных на принципе излучения. В этой модели работают мониторы и бытовые телевизоры. Любой цвет считается состоящим из трех основных компонентов: красного (Red), зеленого (Green) и синего (Blue).
Эти цвета называются основными. Считается также, что при наложении одного компонента на другой яркость суммарного цвета увеличивается. Совмещение трех компонентов дает нейтральный цвет (серый), который при большой яркости стремится к белому (рис. 2).
Предысторией системы RGB явились опыты Томаса Юнга (три фонаря с цветными светофильтрами: красным, зеленым и синим). Некоторое время спустя Джемс Максвелл изготовил первый колориметр, с помощью которого человек мог сравнивать монохроматический цвет и цвет смешивания в заданной пропорции компонентов RGB.
Регулируя яркость каждого из смешиваемых компонентов, можно добиться уравнивания цветов смеси и монохроматического излучения. Это описывается следующим образом: Ц = rR + gG + bB, где r, g, b – количество соответствующих основных цветов. Соотношение коэффициентов r, g, b Максвелл наглядно показал с помощью треугольника, впоследствии названного его именем.
Треугольник Максвелла является равносторонним, в его вершинах располагаются основные цвета: R, G и B (рис. 3). Из заданной точки проводятся линии, перпендикулярные сторонам треугольникам. Длина каждой линии и показывает соответствующую величину коэффициента r, g или b. Одинаковые значения r = g = b имеют место в центре треугольника и соответствуют белому цвету.
Следует также отметить, что некоторый цвет может изображаться как внутренней точкой такого треугольника, так и точкой, лежащей за его пределами. В последнем случае это соответствует отрицательному значению соответствующего цветового коэффициента. Сумма коэффициентов равна высоте треугольника, а при высоте, равной единице, r + g + b = 1. К настоящему времени система RGB является официальным стандартом. Решением Международной комиссии по освеще-
нию – МКО (CIE – Commision International de l’Eclairage) – в 1931 г. были стандартизированы основные цвета, которые рекомендовано использовать в качестве R, G и B. Это монохроматические цвета светового излучения с длинами волн соответственно: R – 700 нм; G – 546,1 нм; B – 435,8 нм.
Рекомендуемые материалы
Ответы на Аттестацию официального партнера amoCRM 2023
Информатика
Практикум №2 ООП РК6 2 семестр
Объектно-ориентированное программирование (ООП)
Ознакомительная Практика (ОП1) Вариант Н26
Объектно-ориентированное программирование (ООП)
500 250 руб.
Ответы на сертификацию Google Навыки Основы интернет-маркетинга модули и финальный экзамен 2022 Декабрь
Информатика
Все лабы Степанова (21 и 19 вариант есть) +1-4 РК 2021 Lazarus
Информатика
Расчетно-графическая работа Основы разработки оконных приложений 2021
Объектно-ориентированное программирование (ООП)

Еще одним важным параметром для системы RGB является цвет, получаемый смешением трех компонентов в равных количествах. Это белый цвет. Оказывается, для того, чтобы смешиванием компонентов R, G и B получить белый цвет, яркости соответствующих источников должны быть не равны друг другу, а находиться в пропорции LR : LG : LB = 1 : 4,5907 : 0,0601. Если расчеты цвета производятся для источников излучения с одинаковой яркостью, то указанное соотношение яркостей можно учесть с соответствующими масштабными коэффициентами.
Теперь рассмотрим другие аспекты. Цвет, создаваемый смешиванием трех основных компонентов, можно представить вектором в трехмерной системе координат R, G и B (рис. 4). Черному цвету соответствует центр координат – точка (0, 0, 0). Белый цвет выражается максимальным значением компонентов. Пусть это максимальное значение вдоль каждой оси равно единице.
Тогда белый цвет – это вектор (1, 1, 1). Точки, лежащие на диагонали куба от черного к белому, соответствуют равным значениям: Ri = Gi = Bi. Это градации серого – их можно считать белым цветом различной яркости. Вообще говоря, если все компоненты вектора (r, g, b) умножить на одинаковый коэффициент
(k = 0…1), то цвет (kr, kg, kb) сохраняется, изменяется только яркость. Поэтому для анализа цвета важно соотношение компонентов. Если в цветовом уравнении Ц = rR + gG + bB разделить коэффициенты r, g и b на их сумму:
 |
 |
 |
то можно записать такое цветовое уравнение: Ц = r’ R + g’ G + b’ B. Это уравнение выражает векторы цвета (r’, g’, b’), лежащие в единичной плоскости r’+ g’+ b’ =1. Иными словами, мы перешли от куба к треугольнику Максвелла. Заметим, что система RGB имеет неполный цветовой охват – некоторые насыщенные цвета не могут быть представлены смесью указанных трех компонентов.
В первую очередь, это цвета от зеленого до синего, включая все оттенки голубого (ненасыщенные голубые цвета смешиванием компонентов RGB получить можно). Несмотря на неполный охват, система RGB широко используется в настоящее время, в первую очередь в цветных телевизорах и дисплеях компьютеров. Отсутствие некоторых оттенков не слишком заметно.
Еще одним фактором, способствующим популярности системы RGB, является ее наглядность – основные цвета находятся в трех четко различимых участках видимого спектра. Кроме того, одной из гипотез, объясняющих цветовое зрение человека, является трехкомпонентная теория, которая утверждает, что в зрительной системе человека есть три типа светочувствительных элементов.
Один тип реагирует на зеленый, другой – на красный, а третий – на синий цвет. Такая гипотеза высказывалась еще Ломоносовым, ее обоснованием занимались многие ученые, начиная с Т.Юнга. Впрочем, трехкомпонентная теория не является единственной теорией цветового зрения человека.
Субтрактивная цветовая модель CMYK Эта цветовая модель используется для описания цвета при получении изображений на устройствах, которые реализуют принцип поглощения (вычитания) цветов. Эту модель используют для подготовки не экранных, а печатных изображений. Они отличаются тем, что их видят не в проходящем, а в отраженном свете.
Чем больше краски положено на бумагу, тем больше света она поглощает и меньше отражает. Совмещение трех основных красок поглощает почти весь падающий свет, и со стороны изображение выглядит почти черным. В отличие от модели RGB увеличение количества краски приводит не к увеличению визуальной яркости, а наоборот, к ее уменьшению.
Поэтому для подготовки печатных изображений используется не аддитивная (суммирующая) модель, а субтрактивная (вычитающая). Цветовыми компонентами этой модели являются не основные цвета, а те, которые получаются в результате вычитания основных цветов из белого: Голубой (Cyan) = Белый — Красный = Зеленый + Синий Пурпурный (Magenta) = Белый — Зеленый = Красный + Синий Желтый (Yellow) = Белый — Синий = Красный + Зеленый Эти три цвета называются дополнительными, потому что дополняют основные цвета до белого.
Существенную трудность в полиграфии представляет черный цвет. Теоретически его можно получить совмещением трех основных или дополнительных красок, но на практике результат оказывается неудовлетворительным. Поэтому в цветовую модель CMYK добавлен четвертый компонент — черный. Ему эта система обязана буквой K в названии (blacK). Цветоделение.
В типографиях цветные изображения печатают в несколько приемов. Накладывая на бумагу по очереди голубой, пурпурный, желтый и черный отпечатки, получают полноцветную иллюстрацию. Поэтому готовое изображение, полученное на компьютере, перед печатью разделяют на четыре составляющих одноцветных изображения. Этот процесс называется цветоделением.
Современные графические редакторы имеют средства для выполнения этой операции. Преобразование между моделями RGB и CMYK Графические редакторы позволяют работать с цветным изображением в разных цветовых моделях, но все-таки модель RGB для компьютера «ближе». Это связано с методом кодирования цвета байтами. Поэтому создавать и обрабатывать цветные изображения принято в модели RGB, а при выполнении цветоделения рисунок преобразовывают в модель CMYK. При печати рисунка RGB на цветном четырехцветном принтере драйвер принтера также преобразует рисунок в цветовую модель CMYK. Соотношение для перекодирования цвета из модели CMY в RGB:
 |
 |
и обратно — из модели RGB в CMY: Здесь считается, что компоненты кодируются числами в диапазоне от 0 до 1. Цветовая модель HSV Рассмотренные выше цветовые модели так или иначе используют смешение некоторых основных цветов. Теперь рассмотрим цветовую модель, которую можно отнести к иному, альтернативному типу.
 |
Источник: studizba.com