Из года в год, мониторы развивались в основном только в увеличении разрешения матрицы и размеры экрана. Все это привело к желанию людей, чтобы просмотреть содержимое все более хорошего качества. К счастью, производство не стоит на месте, и на мировой рынок более мощные и современные устройства. С их помощью создается и распространения качественного контента.
Разрешение экрана 16:9 и 16:10, является стандартом для современного времени. Разрешение матрицы составляет 1920 x 1080 и 1920 x 1200 пикселей соответственно. Теперь, однако, не стоит судить о величине следить за своей резолюции, так как даже некоторые мобильные телефоны с диагональю экрана 5 дюймов имеет разрешение матрицы больше, чем стандартный в качестве FullHD (1920 x 1080 пикселей).
Вам будет интересно: ИС — что это?
Современные мониторы среднего ценового сегмента, с разрешением экрана 16:9 и 16:10, как правило, имеют диагональ экрана 22 «- 24». Но так было не всегда. Оптимальное разрешение экрана в разное время была разной.
Какой размер фрейма выбрать при создании дизайна сайта
Краткая история
В ранней истории создания и воспроизведения контента с соотношением сторон 1:1, то есть «квадрат». Этот раствор используется только в фото-и разрешено использовать компоновки кадра по вертикали и горизонтали. Позже, подобный формат был использован при создании фильмов.
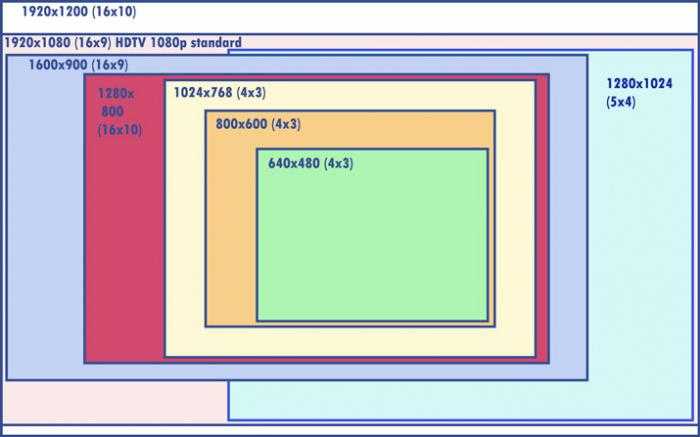
На смену «квадрат» появился формат 5:4, который также называют 1,25:1. Он используется в некоторых компьютерных мониторов, и многие люди путали его с более распространенным форматом 4:3. Разница была только разрешение 1280 x 1024 пикселей. Некоторые «эксперты» и «профессионалы» отмечают более точной передачи геометрии на таком формате экрана, но не все согласны, а спорить все равно буду.
Сразу после «площади» с целью расширения видимой сцены и создали формате кадра 4:3 или 1,33:1. Этот формат впервые получили распространение в фотографии и кино, а позже стал стандартом для вещания аналогового телевидения. Вы можете вспомнить период, когда в каждом доме появилась первая огромная деревянная, а позже пластик, телевизор с плоским экраном с почти квадратным экраном для приема стандарта вещания. Компьютерные мониторы также получили этот формат уже давно разрешением 1024 х 768, 1152 х 864 и 1600 x 1200 пикселей. Впоследствии они заменили широкоугольную устройство, которое имеет разрешение 16:9.
Существует также форматы 3:2 и 14:9. Первая ничем примечательным себя не зарекомендовал, но второй был промежуточный формат для перехода от аналогового вещания 4:3 на широкоформатном и легко поместиться в старом формате в виде небольших черных полос в верхней и нижней части экрана.
Современные соотношением сторон формата 16:10 получили компьютерные мониторы и большое количество ноутбуков с разрешением 1280 x 800, 1440 х 900 и 1680 х 1050 точек на дюйм. Преимуществом данного формата является большая рабочая зона по сравнению с наиболее массовыми, имеющими разрешение 16:9. Этот формат широко используется в игровых мониторах.
Адаптив в веб-дизайне: какого размера делать файлы в Фотошопе (Фигме) при разработке макетов
Переход от аналогового телевидения к цифровому ознаменовано созданием единого стандарта телевидения высокой четкости HDTV и иметь формат 16:9. На разрешение матрицы экранов в данном случае составляет: 1366 х 768, 1600 х 900, 1280 х 720 и 1920 х 1080 пикселей. Сейчас есть гораздо более емкая матрица того же размера. Какая разница для пользователя?
Соотношение сторон экрана Home и Office
Сейчас люди используют множество различных компьютерных устройств, мобильных гаджетов и электронных устройств, носимых как дома, и на работе в офисе. Все эти технологии призваны упростить и ускорить работу, и, чтобы развлечь хозяев.
Разрешение экрана 16:9 и 16:10 встречаются как в компьютер или ноутбук и телевизор с цифровым контентом и цифровое вещание. Для любителей компьютерных видеоигр идеально подходит как формат и они слегка отличаются, но телевизор обычно не применяются форматы в 16:10.
Для работников, имеющих дело с таблицами, текстом или трехмерного моделирования и графики, наличие которых немного выше экрана по вертикали (16:10 против 16:9) позволяет получить важную дополнительную пространство для работы и анализа, что способствует качественной работе.
Имея монитор с экраном 16:9, нужно иметь себе цифрового контента. Он создан в качестве устройств видео и фото и сами компьютерные устройства. В современном мире медиамир вписываются в стандарт FullHD и 4К, с разрешением 16:9, как, стандартизации контента, производители оборудования и контента отказываются от нестандартных решений в угоду общепринятым нормам. Такие действия помогли сократить расходы на разработку новых форматов и их реализации, и высвободить производственные ресурсы для совершенствования производства в других направлениях.
Исходящий сигнал
Видео сигнал генерируется в специальном устройстве (видеоадаптер, или видеокарта, соотношение 16:9). Таким образом, разрешение варьируется в пределах диапазона, выбранного пользователем. Чем выше разрешение, тем больше нагрузка на мощность аппаратной части, как видео и электронные устройства в целом. Современная видеокарта способна транслировать видео или игровой контент в трехмерном изображении с высоким разрешением (до 4K и мощности).
Для любителей качественных фильмов и компьютерных игр
Современные мониторы с соотношением сторон 16:9 и 16:10 для любителей игр и кино контента не позволит вам полностью погрузиться в цифровой мир, так как он ограничен широтой взгляда и человеческий глаз их периферийное зрение значительно больше. Для этого, разработчики мониторов и телевизоров, была создана специальная серия устройств с очень широких экранах. У них соотношение сторон 21:9 Разрешение 2560 x 1080 и 3440 х 1440.
Источник: annx.ru
Разрешение экрана монитора
Случалось ли вам попадать в следующую ситуацию? Начальник или заказчик хочет понять, какого размера будет ваш дизайн в напечатанном виде, но монитор не показывает реальный размер. Вам остается лишь подгонять макет по линейке лупой, и прикладывать к экрану листики. После этой статьи этому придет конец!
Для начинающего дизайнера это уникальный материал, который я собирал по крупицам. По правде говоря по настоящему разобраться я смог только на практике. На сайте Хронофаг.ру я уже писал о изменении разрешения для подготовки к печати. В этой статье я расскажу о том, как измерить в реальном физическом измерении разрешение вашего монитора. Вы так же узнаете, что означает заветная цифра 72dpi и 96dpi, которые можно встретить при создании новой рабочей области в Фотошопе и не только в нем.
Разрешение мониторов измеряется пикселями
Говоря о разрешении постоянно происходит страшная путаница. Под разрешением в Фотошопе понимают количество пикселей на 1 квадратный дюйм, под разрешением монитора подразумевают количество пикселей по ширине и высоте экрана. Что говорить о разрешении камеры или разрешении фотоаппарата.
Причина путаницы в неправильно переведенных терминах английского языка. Люди постоянно путают слова resolution и dimension. Винить их за это не стоит, смысл действительно очень схож.
Но сейчас мы говорим о разрешении мониторов. Под разрешением вашего монитора подразумевается его ширина и высота в пикселях. И не более.
Когда я учился в школе, компьютерные мониторы имели разрешение не более 800 на 600 пикселей. И это считалось весьма неплохо. У некоторых счастливчиков были мониторы 1024 на 768 пикселей. Эти, понятно, считались самыми крутыми на всю школу.

Время прошло, сегодня у моих родителей средний монитор с разрешением 1920 на 1080 пикселей. Что это значит, выражаясь простым языком? Это значит что за 10 лет наши мониторы получили дополнительную 1000 пикселей, по высоте и ширине. Но их физический размер остался примерно таким же. Мониторы не выросли в два раза. Возможно немного разошлись по ширине. Widescreen, знаете ли.
Но и разрешение изменило пропорции.
Так сколько же пикселей в одном дюйме вашего монитора?
Как вычислить реальный размер на экране?
Ответить на вышеназванный вопрос поможет Фотошоп и ловкость рук. Случалось ли вам сталкиваться с щепетильным заказчиком, который хотел понять, сколько места будет реально занимать ваш стикер, флаер, обложка или открытка? При этом продукт на печать не пошел, он существует только в мониторе?
В этой ситуации вы стараетесь объяснить, что размеры не совпадают, но примерно…. и начинаете подгадывать размер инструментом Увеличительным стеклом, сверяя его с линейкой, положенной на экран. Ладно, признаюсь, я так делал когда только начинал работать.
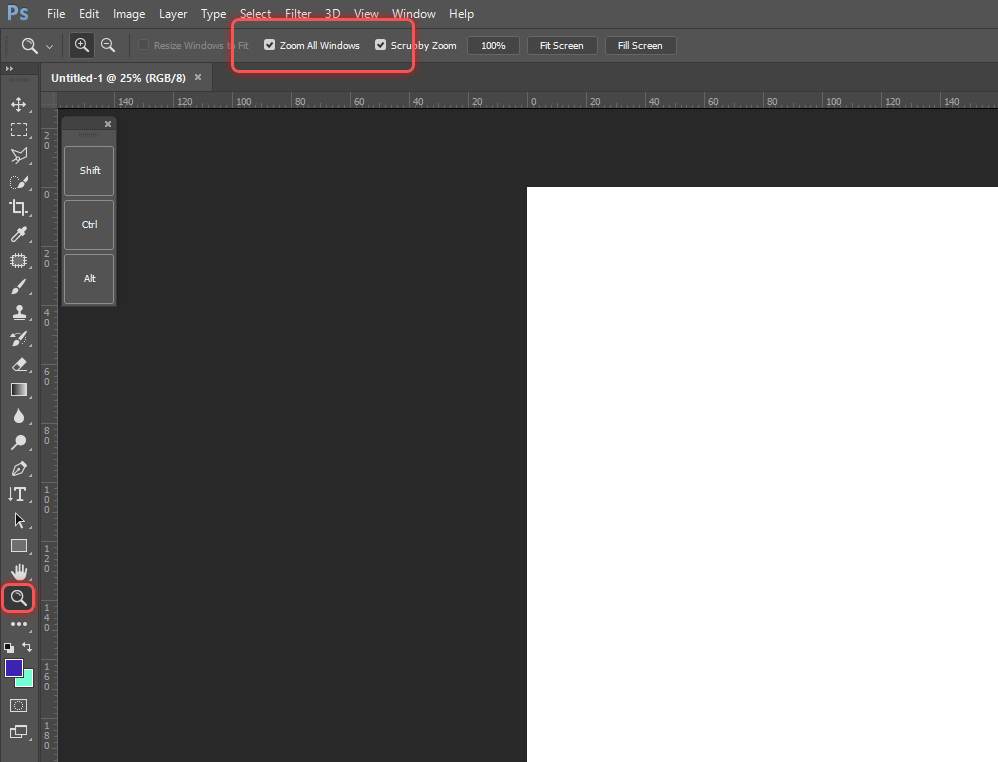
В вычислении реального размера вам поможет инструмент Лупы Zoom Tool. Выберите лупу в Фотошопе и на панели настроек нажмите кнопку Print Size. Эта кнопка показывает реальный печатный размер вашей графики.


И если все правильно, вы получите полное несоответствие с реальным печатным размером. То есть, да, кнопка что то сделает, увеличит или уменьшит графику. К сожалению не в печатный размер, а в какой то свой, выдуманный. Похоже она не работает? Или нет?
Загадочные 72 и 96 dpi
Вы наверняка сталкивались с этими двумя значениями. 72dpi, а точнее 72 ppi (pixtels per inch). Теоретически это значит, что у вашего монитора, в один дюйм умещается 72 пикселя. Практически, это соответствовало бы действительности в том случае, если на дворе стоял бы 85 год. Чуть погодя мониторы улучшили свою пиксельную производительность.
Экраны смогли умещать аж 96 пикселей на дюйм. Это настолько мало, что глядя на монитор вы до сих пор можете различать пиксели.
Сегодня мониторы имеют совершенно разное разрешение и способность умещать пиксели на дюйм. Это число варьируется от 90 до 120 пикселей на дюйм.
Когда мы создаем новую область в Фотошопе, программа предлагает нам установить разрешение рабочей области. По умолчанию стоит 72. Однако если вы выберете макет заготовки для веб графики, значение сменится на 96. Оба значения ровным счетом ничего не значат. Это никак не повлияет на рабочую область.
Монитор показывает столько пикселей, сколько пикселей установлено в его операционной системе по ширине и высоте.
Если вы сделали сайт шириной в 1280 пикселей, будьте готовы к тому, что он не сможет грамотно отображаться на мониторах с разрешением 800 пикселей по ширине, хотя таких мониторов уже и не найти.

Спрашивается, если разрешение ни на что не влияет, зачем оно вообще нужно? Оно нужно прежде всего для полиграфии и подготовки к печати. Там количество пикселей на дюйм крайне важно, так как определяет качество картинки на бумаге.
В веб дизайне разрешение так же влияет соотношение некоторых физических параметров. Грубо говоря, на линейке View > Ruler в одном дюйме у вас будет 96 пикселей вместо 72-х. Соотношение размера шрифта тоже изменится. Time New Roman 12p при разрешении в 72 пикселей и Time New Roman 12pt при разрешении в 96 пикселей это шрифты разных размеров.
Потому что Pt — point физический размер, и опирается на физические величины, а визуальный размер физической величины, зависит от привязанного размера разрешения. В нашем случае оно разное. То есть буквы 12p при 96 пикселях разрешения больше чем при 72х.
В остальном, ставьте хоть 1ppi, пока вы готовите макет для экрана это не имеет никакого значения, учитывая то, что соотношение разрешения к размеру рабочей области можно пересчитать в считанные секунды.
Как измерить флаер на мониторе?
Так как же измерить реальное разрешение монитора, и почему кнопка Print Size не работает? Не волнуйтесь, все под контролем. Кнопка не работает из за неправильных настроек разрешения. В настройки разрешения прокрались артефакты прошлого 72 или 96ppi. Вам нужно выставить реальное разрешение вашего монитора и тогда все будет как надо.
При этом важно понимать, что монитор поддерживает несколько разрешений разом. Например тот, на котором работаю сейчас я, поддерживает размеры от 800 на 600 до 1920 на 1080 пикселей. Последнее конечно установлено по умолчанию.
Важно понимать, что при размере в 800 на 600 пикселей в дюйме будет одно количество пикселей, а при разрешении в 1920 на 1080, совсем другой. Значительно больше. Нам конечно важно самое лучшее разрешение, которое может поддерживать ваш монитор, а не самое худшее. От него и будем отталкиваться.
Как узнать разрешение своего монитора
Разрешение вашего монитора должно быть написано в техническом паспорте монитора. Чаще всего найти его невозможно. В технических характеристиках реальное разрешение тоже пишут не всегда. Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно.
Вам нужен чистый размер экрана, и не более.

Если найти размеры или разрешение не удалось, переходим к плану Б, палке и веревке. Берите линейку, измеряйте монитор по ширине и высоте. Я измерил монитор LG, на котором пишу статью, получилось 48 на 27 см.
1 дюйм = 2.54 см То есть мой монитор примерно 19 на 10,5 дюймов. Я округляю, потому что особая точность тут не нужна. Да и о какой точности можно говорить, измеряя монитор линейкой.
Разрешение на мониторе установлено 1920 на 1080 пикселей. Делим ширину 1920 на 19. Округленно получаем 100. При делении 1080 на 10,5 получается столько же. Вот и все, реальное разрешение монитора 100ppi.
То есть, на 1 дюйм монитора, при разрешении 1920 на 1080, умещается около 100 пикселей.
Настраиваем разрешение в Фотошопе
Наконец, как настроить кнопку Print Size в Фотошопе? Идем в настройки Edit > Preference. Открываем вкладку Units https://verovski.com/2012/02/23/real-monitor-ppi/» target=»_blank»]verovski.com[/mask_link]
Как узнать диагональ монитора ПК?
Один из важнейших для пользователей параметров, которыми характеризуется любой экран, будь то мобильный телефон или монитор компьютера – его диагональ.

Как узнать диагональ монитора компьютера?
Один из важнейших для пользователей параметров, которыми характеризуется любой экран, будь то мобильный телефон или монитор компьютера – его диагональ. А так, как экран, в большинстве случаев, представляет собой прямоугольник, то диагональю называется линия, которая соединяет его противоположные углы и, применительно к экранам, измеряется в дюймах. Иногда встречаются и нестандартные формы, например — круг или овал. Тогда диагональю принимают линию, проходящую между самыми отдаленными друг от друга противоположными точками.

* Дюйм – единица измерения длинны. Чаще всего подразумевается американская система меры и, в переводе на привычную метрическую систему, равняется 2,54 сантиметра. Обозначается значком “.
Наиболее распространены следующие стандартные значения:
— Мониторы – 17”, 19”, 21”, 23”.
— Телевизоры – 32”, 43”, 49”, 50”, 55”, 65”.
— Мобильные телефоны и смартфоны – 4”, 4,5”, 5”, 5,5”.
— Ноутбуки – 13,3”, 15,6”, 17”, 19”.
* Некоторые производители могут хитрить, указывая на огромной этикетке одно из вышеприведенных чисел, а мелким шрифтом вписываю поправку, чаще всего в меньшую сторону. Например, 19 дюймов на практике совершенно легко превращаются в 18,5” а то и в 18,3”. Это делается изготовителем осознанно, в целях экономии и снижения затрат на производство устройства.
Поэтому совершенно очевидно, что каждый пользователь задается вопросом типа: «Как узнать диагональ монитора ноутбука?». Причем не ту, которая написана на коробке, а с которой фактически придется работать.
Способы замера диагонали монитора
Ручное измерение диагонали

Ручное измерение. Проще и надежнее метода придумать невозможно – понадобится калькулятор и линейка. Или рулетка, метр, штангенциркуль (про штангенциркуль – шутка, хотя им тоже можно воспользоваться). Прикладываем рулетку к углам экрана и запоминаем или записываем получившееся значение.
Измерять нужно именно область, на которой отображается информация и не брать в расчет рамки вокруг дисплея. Получившиеся цифры нужно разделить с помощью калькулятора на 2,54 и получатся искомые дюймы. Некоторые средства измерения длины имеют разметку не только в миллиметрах и сантиметрах, но и в дюймах – тогда делить уже не нужно.
Специализированные программы

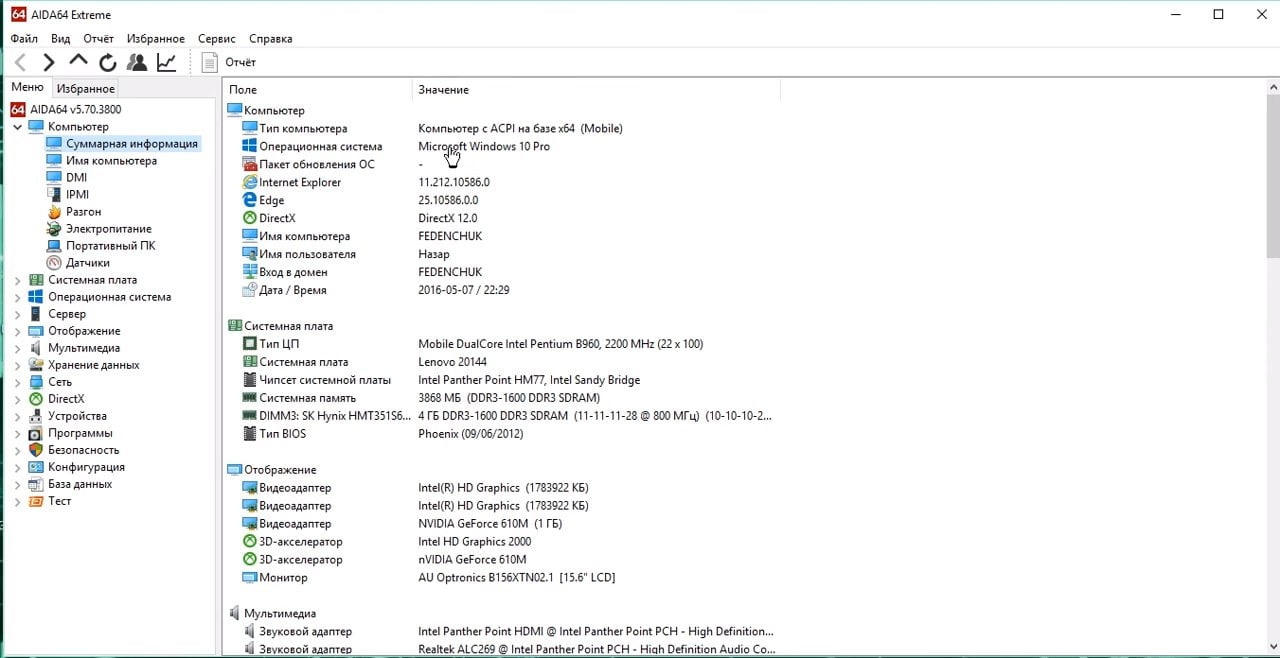
Специализированные программы. Узнать диагональ монитора компьютера, не прибегая к линейкам, поможет AIDA64, SiSoft Sandra и им подобные средства программой диагностики. Зайдя в раздел «Отображение» (название может отличатся для разного софта – ищем наиболее подходящий по смыслу пункт в меню программы) где напротив строки «Монитор» будет искомый параметр. Программа берет значение из собственной базы данных, поэтому если данные будут отображены неверно или их вовсе не будет, рекомендуем воспользоваться более новой версией.
Как узнать размер диагонали монитора с помощью документации?
Если у вас сохранилась коробка от вашего устройства, то осмотрите ее со всех сторон – обычно в одном из углов размещена табличка со списком, где производитель прописывает параметры.
Гугл в помощь
Не обязательно конечно, гугл, но воспользовавшись поисковиком можно попасть на сайт производителя техники, где в разделе производимых компанией продуктов выбрать свою модель и посмотреть, что к чему.
Фабричная наклейка на корпусе

Если вышеперечисленные способы не подходят по каким-либо причинам можно попробовать осмотреть устройство и поискать на корпусе фабричную наклейку – на ней заводом будут вписаны основные данные, которыми вы можете воспользоваться.
Методом математических решений
Для совсем уж отчаянных любителей геометрии предлагается воспользоваться методом решения несложной задачки. Здесь на помощь приходит небезызвестный древнегреческий философ и математик Пифагор со своей знаменитой теоремой. Она гласит о том, что сумма квадратов катетов треугольника равна квадрату его гипотенузы.
В нашем случае катетами будут вертикаль и горизонталь дисплея, а гипотезуной – интересующая нас величина. Производим несложные вычисления – возводим в квадрат по отдельности ширину и высоту, суммируем их и из получившегося числа извлекаем квадратный корень. Если линейка градуирована в миллиметрах, то делим полученное на 2,54 и получаем дюймы.
* Прикладывая линейки, рулетки и прочее к дисплею будьте осторожны — не повредите матрицу и ее покрытие острыми частями. Некоторые экраны весьма хрупки, и оставить царапину проще простого.
Первый способ является самым верным, и гарантирует абсолютную точность результата. Вы сделаете замер своими руками и, при внимательном подходе к делу, ошибка будет исключена.
Диагональ диагонали рознь
Выбирая себе электронного друга по размеру дисплея, перед тем, как узнать какая диагональ у монитора, следует обратить внимание на соотношение сторон. Общая площадь экрана с соотношением сторон 4:3 больше, чем при 16:9. Первый вариант больше подходит для набора документов, браузинга по интернету, офисной работы с текстовыми файлами. Второй формат имеет мультимедийную направленность – широкоформатное кино, графические редакторы, просмотр видеороликов, программы обработки видео. Поэтому если вы не планируете на компьютере работать, то 16:9 будет оптимальным выбором – фильмы не обрежутся по краям черными полосами.