Ну там матрица элементов. И есть сетка электродов — горизонтальные и вертикальные. В каждый момент времени соответствующие с игналы подаются на один горизонтальный провод (выбирается строка) и на три вертикальных (выбираются ТРИ электродика в каждом пикселе — зелёный, красный и синий) . Вот комбинация этих сигналов 1) «открывает» пиксель, и 2) открывает его только до определённой степени — этим достигается разная яркость свечения. При этом в КАЖДОМ пикселе есть свой транзистор (тонкоплёночный — поэтому такие экраны и называются TFT — Thin Film Transistor). И даже не один.
Мощность — вопрос мутный.. . На каждый отдельный пиксель мощность управления маленькая. НО вот элементов на обычном телевизоре — почти 6 миллионов (1980х1080 и три цвета на каждый) . Поэтому суммарная мощность на управление матрицей оказывается вполне себе ощутимой — несколько ватт, а то и несоклько десятков ватт.
Остальные ответы
Не так всё просто.
Чтобы понять процессы, происходящие при формировании изображения на экране в телевизоре, я учился 5 лет в ЛЭТИ.
Как починить яркий пиксель на мониторе или телевизоре
Уверяю вас, это не так просто,
чтобы здесь, в коротком ответе,
дать внятную, доступную для понимания картину.
Если хотите узнать — учитесь.
Поймёте — это может стать вашей профессией.
Источник: предложение подумать
Хм, интересно, каков же правильный ответ
Вот нашла:
Жидкие кристаллы (Liquid Crystal) — это органические вещества, способные под напряжением изменять величину пропускаемого света. Жидкокристаллический монитор представляет собой две стеклянных или пластиковых пластины, между которыми находится суспензия. Кристаллы в этой суспензии расположены параллельно по отношению друг к другу, тем самым они позволяют свету проникать через панель. При подаче электрического тока расположение кристаллов изменяется, и они начинают препятствовать прохождению света. ЖК технология получила широкое распространение в компьютерах и в проекционном оборудовании.
Источник: otvet.mail.ru
Формат PAL D1/DV и квадратный пиксель
Сегодня хочу рассказать о довольно интересной теме, болью отдающей в умах монтажеров и дизайнеров. Всем тем кому еще приходится иметь дело с форматом PAL D1/DV на компьютере. Речь пойдет о цифровом анаморфирование, и метаморфозах разрешения кадра.
Начиная с Adobe Creative Suite 4 разработчики изменили пресет композиции PAL D1/DV square pixel и PAL D1/DV Widescreen square pixel. Напомню, что в прошлых версиях программы, он был равен кадру 768 х 576 и 1024 х 576 пикселей, а в новых 788х576 и 1050 х 576.
Нехитрые расчеты показывают что разрешение 768 х 576 равно соотношению сторон кадра 4 :3, а кадр 1024 х 576 равен 16:9. В то же время новые предустановки композиции несколько шире и соответствуют пропорциям 4,1:3 и 16,4:9.
Так какие из них верные? Давайте разбираться.
Прежде чем начать, следует уточнить — все нижесказанное о соотношение сторон и числе пикселей касается лишь стандарта PAL содержащем 576 строк по вертикали. Итак, начнем.
Совет для тех, кто купил монитор с битыми пикселями

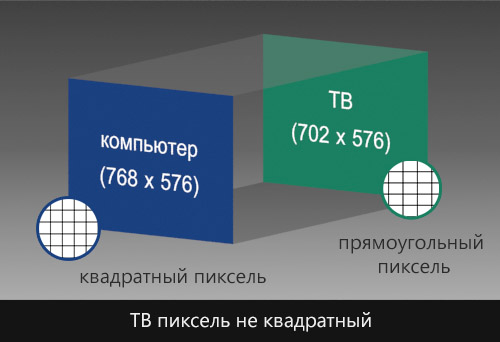
Аналоговый ТВ пиксель не квадратный
Устройства с квадратным пикселем (такие, как современные ЖК мониторы) должны отображать 768 х 576 точек, чтобы соблюдать соотношение сторон 4:3.
Но в отличие от цифровой техники, старые телевизоры имели прямоугольный растр, вместо 1:1, он соответствовал размеру 1:1,094, т.е. был немного вытянут по ширине.
768 ÷ 1.094 = 702
Таким образом, если вернуться к аналоговой эре — вы увидите, что старый телевизор с его вытянутыми пикселями эффективно мог вмещать только 702 точки по ширине, чтобы соответствовать пропорциям 4:3.
Документ, прямым текстом утверждающий ширину кадра 702 пикселя — является рекомендация EBU R92-1999.

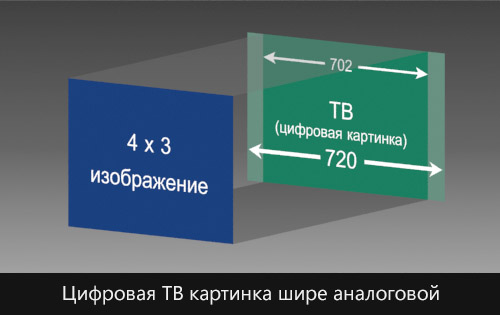
Цифровая ТВ картинка более широкая
Запомните, телевизионная картинка на экране цифрового монитора несколько шире аналоговой.
Цифровая ТВ картинка содержит 720 пикселей по ширине.
Изображение с соотношением сторон 4:3 (702 пикселей шириной) входит в эти 720 пикселей.
Есть дополнительные 9 пикселей с каждой стороны кадра. Их можно легко увидеть в виде черных полос по бокам например, при оцифровке PAL D1/DV видеокассет.

Поэтому если вы спрашивали себя: «почему видео содержит черные полосы с каждой стороны?» — теперь знаете ответ.
Чтобы объяснить зачем это сделано, снова вернемся во времена аналоговых технологий. Видео размером 720 х 576 имело некий запас по краям для того чтобы при многочисленных цифро-аналоговых и аналого-цифровых преобразований картинка меньше подвергалась искажениям.
Представьте себе цифровой видеосигнал, проходящий через серию преобразований из цифровой формы в аналоговую и обратно. В аналоговой форме сигнала боковые границы кадра (границы строк) заданы не так точно, как в цифровой, и поэтому при каждом таком преобразовании кадр немного сдвигается вправо или влево, пусть даже на долю пикселя. Если бы за пределами кадра не было этого запасного «пространства для манёвров», то при каждом таком сдвиге край кадра немного обрезался бы, и в результате цепочки из нескольких таких преобразований (что было отнюдь не редкостью в те времена) количество «мусора» на краю кадра могло бы нарастать очень стремительно.
Причина по которой Adobe изменила шаблон PAL D1/DV заключается как раз в том, чтобы гарантированно заполнить весь видео кадр изображением. В противном случае для отображения корректной картинки приходилось добавлять черные поля по бокам.
Источник: ivan-peters.ru
Пиксель
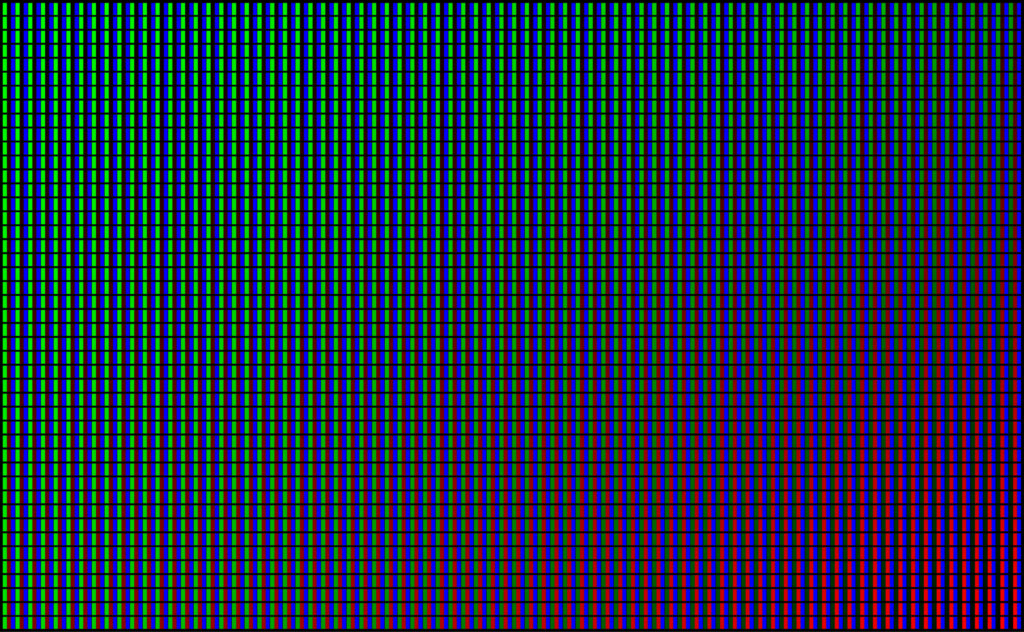
Пиксель — это одна из множества точек, составляющих изображение на экране электронного устройства, а также наименьшая единица растровой графики. Термин pixel происходит от английского выражения picture element — элемент картинки. Пиксели состоят из трех основных цветов (зеленого, красного и синего) и служат для вывода изображения на экран. Совокупность интенсивности подсветки пикселей, их расположения и яркости создает изображение на дисплее.
Пройдите тест из 10 вопросов и узнайте, какая дизайн-профессия подходит лично вам
- Размер пикселя
- Как работает вывод пикселей на мониторе
- Что такое мегапиксель
- Сколько мегапикселей в экранах разных устройств
- Что такое разрешение изображения
- Пиксель-арт — новое направление в искусстве

Пиксели размещаются в небольших ячейках по всему экрану. Количество ячеек по вертикали и горизонтали — это разрешение экрана. Чем оно выше, тем больше пикселей находится на экране и, следовательно, тем выше качество изображения.

ИСКРА —
неделя знакомства с дизайн-профессиями
Выберите дизайн-профессию, которая нужна в IT.
разжечь искру

Размер пикселя
Для человеческого глаза пиксель — это небольшая квадратная точка. Ее размеры напрямую зависят от разрешения монитора и его геометрических характеристик. Например, чем экран больше и чем его разрешение меньше, тем крупнее будут пиксели. В результате изображение будет иметь характерную разбивку на цветные квадратики и казаться нечетким.
И наоборот: чем меньше экран и чем больше его разрешение, тем меньше будут пиксели. Следовательно, линии будут выглядеть более гладкими, а переходы оттенков — гармоничными.

Сейчас на рынке сложно найти смартфон или монитор с низким разрешением — производители подобной техники предлагают устройства с большим количеством пикселей на единицу площади. Но важно понимать, что глаз человека не способен разглядеть столь мелкие точки с расстояния в пару метров, и разница между 4К и Full HD на том же домашнем телевизоре будет слабо ощутима. Отметим также, что далеко не весь видеоконтент сегодня представлен в разрешении 4К: большинство фильмов по-прежнему можно найти только в HD и Full HD качестве. Дисплеи такого типа подойдут тем, кто работает с изображениями или видеофайлами: дизайнерам, проектировщикам, разработчикам видеоигр, представителям киноиндустрии. В этих сферах качеству картинки уделяется особое внимание, и высокое разрешение монитора для таких специалистов — элементарная рабочая необходимость.


При приобретении аппаратуры для фото- и видеосъемки на размер пикселя тоже важно обращать внимание. Дело в том, что чем пиксель больше, тем большее количество света он может собрать, следовательно, тем выше светочувствительность матрицы камеры. А от этого параметра зависит и количество шумов на готовых кадрах.
Казалось бы, можно купить камеру с максимально возможным количеством пикселей, и будет тебе счастье. Но не все так просто. Важно, чтобы и матрица имела достаточный физический размер.

В популярных цифровых «мыльницах» количество пикселей зашкаливает, а размер матрицы оставляет желать лучшего. В результате снимки получаются «замыленными»: чуть смазанными, нечеткими. И дело здесь не в дрожании рук фотографа или оператора, а в проявлении дифракции — эффекта, при котором резкость кадра теряется из-за закрытой диафрагмы и малого количества света, попадающего на матрицу. В профессиональных цифровых камерах производители стараются совмещать большое количество маленьких пикселей и матрицу с высоким разрешением. Именно такой тандем позволяет получить четкое изображение с минимальным количеством шумов и высокой детализацией, которое можно напечатать на крупном формате.

ИСКРА —
неделя знакомства
с дизайн-профессиями
Какие они — востребованные в IT дизайн-профессии? Знакомьтесь с ними в течение недели, выбирайте подходящую и получайте полезные подарки каждый день.
разжечь искру

Как работает вывод пикселей на мониторе
Для вывода изображения на дисплей в современных цифровых устройствах используются видеокарты или видеочипы. Они обрабатывают картинку, адаптируя ее под размеры экрана. Если снимок маленький, а разрешение монитора высокое, то видеокарта сглаживает неровности и растягивает изображение до нужного размера.
Качество картинки, конечно же, будет падать при увеличении, так как резкость в таких случаях уменьшается. Пожалуй, самый яркий пример — графический файл с иконкой любого ярлыка на рабочем столе ПК. Сам файл имеет маленький размер, и поэтому при увеличении будет заметен тот самый пиксельный эффект.

А вот та же самая картинка, но уже с большим количеством пикселей.

Что такое мегапиксель
1 мегапиксель (Мп) — это 1 000 000 пикселей. Данное упрощение необходимо для того, чтобы сократить количество знаков в инструкциях и технических описаниях электрических устройств. Например, в iPhone 14 установлены камеры на 12 Мп. Именно такое количество пикселей будет составлять готовый снимок и кадр из видео, снятого на данный смартфон.

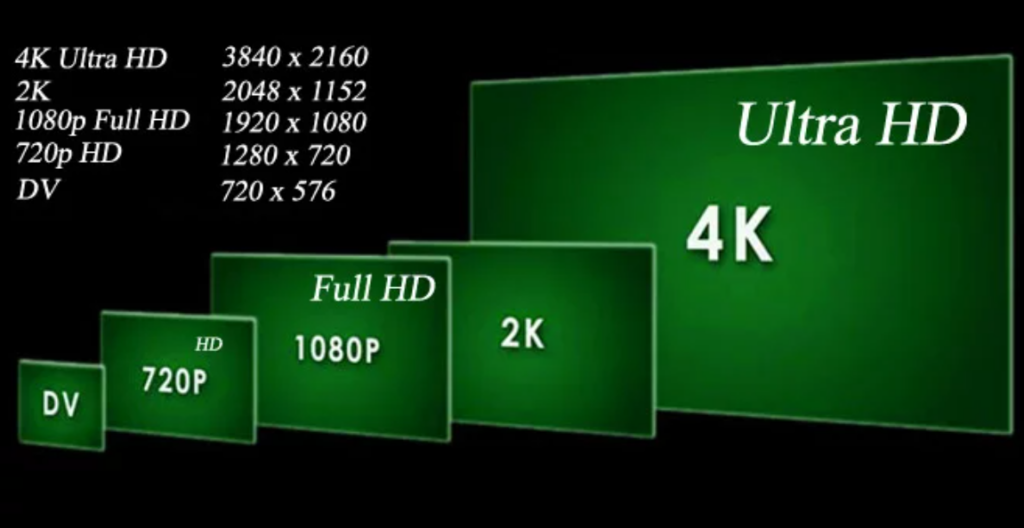
Сколько мегапикселей в экранах разных устройств
Все зависит от размера дисплея конкретного устройства, модельного года и технических возможностей производителя. Например, на мониторе среднестатистического ноутбука 9-летней давности с разрешением 1366х768 находился всего 1 Мп, а на компьютерном мониторе того же периода с разрешением 1920х1080 — уже целых 2 Мп. На современном MacBook Pro представлен дисплей с разрешением 2880х1800 и 5,2 Мп. Среднестатистический телевизор формата UHD TV имеет разрешение 3840х2160 и 8,3 Мп, что позволяет получить максимально реалистичную картинку.

Что такое разрешение изображения
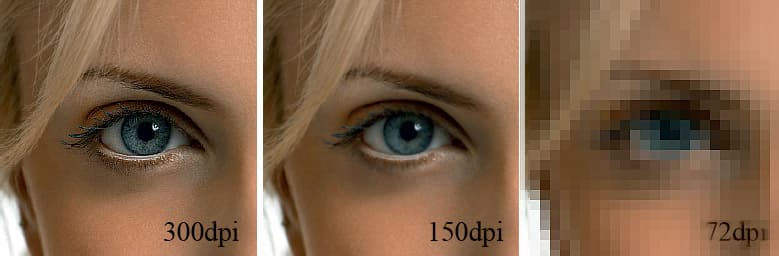
Под разрешением изображения понимается количество точек (пикселей) на квадратный дюйм площади дисплея (dpi — dots per inch). Задать его можно как в фоторедакторе при обработке снимка, так и при сканировании (для этого нужно установить необходимые параметры в настройках самого сканера). Разрешение изображения напрямую связано с его физическим размером.
Последний может измеряться не только в пикселях, но и в стандартных единицах (дюймах, сантиметрах и т.д.). Если картинка будет демонстрироваться исключительно на экране (презентация, фотоколлаж, обои для рабочего стола), то ее размеры задают именно в пикселях. Это нужно для того, чтобы понимать, какую часть экрана она будет занимать. Если же картинку планируется распечатать, то размер нужно задавать в единицах длины, чтобы подогнать изображение под формат бумаги, баннера и иного носителя.

Пиксель-арт — новое направление в искусстве
Олды здесь? Если да, то Super Mario и Contra — яркие примеры пиксель-арта в геймдизайне. Для тех, кто не застал эпоху игровых приставок с дискетами, поясним: пиксельная графика — форма изображения, которое создается в растровом графическом редакторе, имеет низкое разрешение и небольшое количество пикселей.
Еще 25–30 лет назад у разработчиков игр не было альтернатив и все персонажи и фоны в играх отличались характерной «клетчатостью». Это даже придавало им некий шарм. Сегодня данное направление снова востребовано: пользователи любят такие игры за возможность поностальгировать, а инди-разработчики — за относительную простоту проработки моделей.
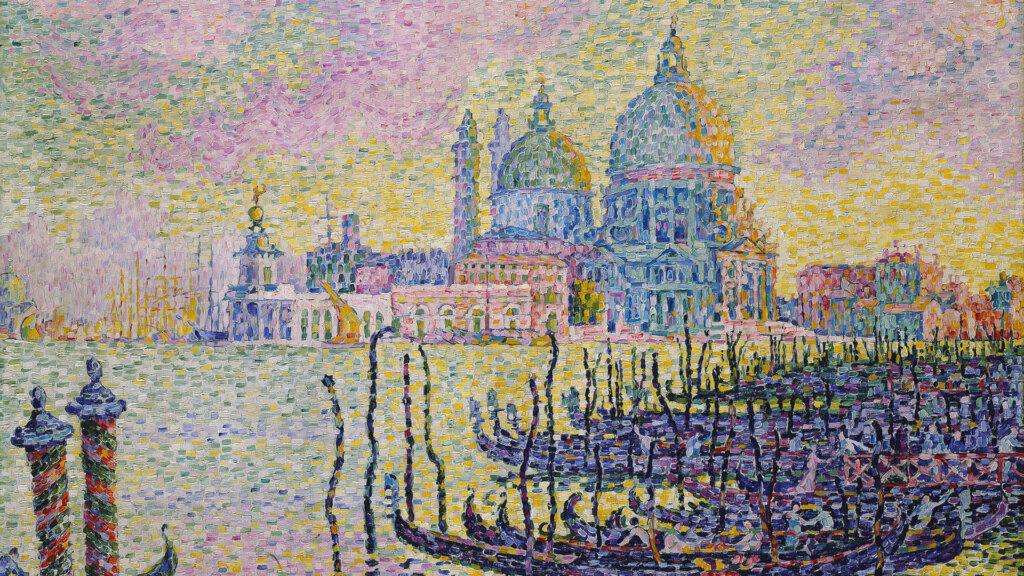
Пиксель-арт популярен не только в сфере геймдева, но и среди дизайнеров. Изображения с нарочито низким разрешением могут применяться при создании логотипов, интерьера, упаковки и т.д. Пиксельная графика уместно смотрится в видеоклипах, мультфильмах, наружной рекламе. Часто ее можно встретить на одежде и аксессуарах, а иногда и на стенах картинных галерей: полотна, написанные в духе пуантилизма, очень напоминают пиксельные изображения, но созданы они не компьютером, а рукой человека.



ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
Источник: media.contented.ru