А вы знали об этом шокирующем факте? Теперь пользователи проводят более 90% своего времени со смартфонами, используя мобильные приложения. У каждого из нас на телефоне установлено более десяти программ, и это число с каждым годом только растет. Чтобы быть на шаг впереди своих конкурентов, создайте уникальную иконку приложения, которая повысит узнаваемость вашего бренда.
О том, как это сделать, мы расскажем в этой статье. Воспользуйтесь нашими советами о том, как сделать отличную иконку для вашего мобильного приложения.
Что такое иконка приложения?
Иконка мобильного приложения — это небольшое изображение, представляющее приложение на рынке, таком как Google Play или App Store. Небольшое изображение, которое пользователи видят на экране телефона, является одним из самых важных элементов идентичности вашего проекта. Иконка поможет вам выделиться, запомнить бренд и раскрыть суть вашего уникального делового предложения.
Согласно статистике, в настоящее время в Google Play Store доступно более 2,9 миллиона приложений, а в Apple App Store — почти 4,4 миллиона. Поэтому ваша задача — создать иконку приложения, которая мгновенно привлечет внимание и заставит пользователя захотеть узнать, что стоит за изображением.
устанавливаем загрузочный логотип на андроид магнитолу T10/Ts10
![]()
В чем разница между иконкой и логотипом?
Некоторые люди думают, что нет большой разницы между логотипом и иконкой. Но главное отличие заключается в следующем:
Иконки:
- Иконка непосредственно представляет идею, концепцию или действие. Она облегчает работу с графическим представлением для пользователя.
- Иконки обычно используются в приложениях для представления того, для чего оно используется, и являются ключевым элементом интерфейса UI/UX.
Логотипы:
- Логотип используется для распознавания основной части эмблемы, используемой для представления организации. Способ представления организации может быть прямым или скрытым. Логотип должен быть связан с организацией. Это отражает мышление организации и представляет собой ее графическое резюме.
Категории иконок
В дизайне существует два типа иконок — иконки для операционной системы Android и операционной системы IOS. Хотя на первый взгляд они очень похожи, они отличаются многими техническими нюансами, которые следует учитывать при разработке.
![]()
Советы о том, как создать отличную иконку для вашего приложения
Углубляясь в тему создания иконок для мобильного приложения, мы предлагаем вам несколько советов о том, как создать классную иконку, которая понравится вашей целевой аудитории.
а) Сделайте значок вашего приложения уникальным
Не забывайте, что вы делаете иконку для конкурентноспособного рынка, и будете соревноваться с самыми разными другими иконками мобильных приложений. Вот почему, если хотите, чтобы вас выбрали, вам нужно выделиться и быть уникальным, не таким, как все. Нужно, чтобы ваша аудитория обратила на вашу иконку внимание и использовала ваше приложение изо дня в день.
Установка логотипа и анимации на магнитолу Андроид
![]()
Вам нужно проанализировать конкурентов, чтобы оценить дизайн их иконок и определиться на этом основании со своей. Исследуйте самые популярные мобильные приложения в вашей нише, посмотрите на их иконки, какие у них есть особенности, есть ли у них что-то общее, отличное, какие цвета они в основном используют, и подумайте о том, как вы можете выделиться среди них. Возможно, создать иконку с противоположным цветом или использовать другой графический дизайн, чтобы ваша иконка выделялась из толпы. Но будьте осторожны с экспериментами, ведь ваша главная задача — удовлетворить вкусы целевой аудитории, поэтому, прежде всего, вы должны детально изучить ее вкусы и понять, что ее привлекает и нравится в целом.
б) Придерживайтесь простоты
Пусть ваша иконка будет простой, но продуманной до мельчайших деталей. Не используйте слишком сложные конструкции. Во-первых, ваша иконка малюсенькая; мало кто сможет увидеть в ней какой-либо текст или детали. Чем больше деталей, тем труднее будет пользователю распознать и правильно воспринять ее. Ваша иконка должна легко масштабироваться на разных носителях и быть легко узнаваемой, будь то экран телефона, магазин приложений, или панель управления.
Давайте возьмем в качестве примера несколько иконок известных мобильных приложений. Учиться и черпать вдохновение у успешных брендов — это отличная идея!
- Иконка WhatsApp — телефон на зеленом фоне;
- Иконка приложения Google Maps — самый простой белый фон и разноцветная булавка;
- Иконка приложения Zoom — это просто видеокамера.

Посмотрите на большинство приложений на вашем телефоне — все иконки будут максимально простыми и понятными, выражающими главную идею приложения.
в) Используйте условные обозначения, а не слова
Для большего привлечения внимания пользователя лучше использовать условные обозначения, а не текст. Текст всегда затрудняет для аудитории восприятие иконки. Точно так же лучше не использовать фотографию в качестве значка, так как это тоже запутает пользователей. Для большей вовлеченности используйте эмблему, которая лучше всего описывает вашу компанию или бренд.
Чтобы правильно определить, какая эмблема лучше всего описывает ваш бренд, составьте список вещей, которые ассоциируются у вас с продуктом. Это значительно облегчит поиск нужной эмблемы и превращение слов в изображение. Взгляните на логотип одного из наших проектов в качестве примера. Эмблема с самолетом дает нам понять, что приложение предназначено для бронирования авиабилетов. Всего одна картинка вместо тысячи слов.

г) Работайте в корпоративной стилистике бренда
Все пользователи ценят, когда созданный дизайн продуман до мельчайших деталей. Убедитесь, что ваша иконка отражает суть вашего мобильного приложения. Вот почему смешивание контента и дизайна — один из вернейших способов установить связь с вашей аудиторией и создать визуальную идентичность.
Используйте корпоративные цвета, формы и текстуры, чтобы убедиться, что ваша иконка соответствует вашему брендингу. Если, к примеру, у вашего приложения есть геометрия или градиент, попробуйте вставить это в иконку.
Также стоит сочетать дизайн иконок и функциональность. Когда пользователи впервые видят иконку вашего приложения, они должны с первого взгляда понять, для каких целей это приложение используется. Например, приложение Airbnb.

Они использовали самолет в дизайне своих иконок, что сразу дает понять пользователям, что это приложение связано с туриндустрией.
e) Подумайте о цвете
Поскольку для многих цвет может быть определяющим фактором при выборе приложения, выбор цветовой темы для иконки должен быть сделан тщательно. Вот несколько советов по использованию цветов для вашей иконки:
- Выбранный цвет вашей иконки должен быть связан целиком с вашим брендом и цветовой палитрой вашего приложения. Цвета вашего приложения и иконок должны быть одинаковыми и хорошо смотреться на разных фонах (будь то черный, белый или цветной)
- Не используйте слишком много оттенков в дизайне иконок, так как есть риск превратить ваш дизайн в беспорядок и путаницу.
- Среди самых известных цветов, используемых для иконок, — синий, красный, белый. Следите за цветовой статистикой, учитывайте, для какого рынка вы делаете приложение, и не забывайте все факторы, влияющие на выбор цвета для вашей целевой аудитории.

ж) Протестируйте свою иконку и продолжайте ее улучшать.
Тестирование иконки — это как проверка карта перед гонкой. Лучше потратить несколько минут на проверку перед началом, чем потратить много времени и денег на исправление ошибок позже.
Чтобы создать эффективную иконку для приложения, которая будет не только хорошо смотреться среди конкурентов, но и также повышать конверсию, ее необходимо подвергнуть двум этапам тестирования:
- Техническое тестирование;
- Тестирование на аудитории.
Техническое тестирование иконки может разделяться на этапы:
- Тестирование на разных устройствах (посмотрите, как иконка смотрится на экранах разных размеров);
- Тестирование в разных размерах (давайте посмотрим, как иконка смотрится с самого маленького масштаба и до самого большого);
- Тестирование на различных вариантах фона (тестирование иконки на белом, черном, сером и других фонах и обоях);
- Тестирование среди конкурентов (мы проверяем, как иконка выглядит среди других приложений в магазинах). Тестирование на аудитории.
- Легко ли найти иконку?
Этот аспект всегда нужно тестировать в контексте.
![]()
Во-первых, задайте себе следующие вопросы и сделайте эвристический анализ:
- Гармонирует ли она с другими иконками?
- Находится ли она там, где ожидалось?
- Не отвлекают ли другие элементы на странице от нее?
После этого вы сможете понять, сколько времени потребуется новым пользователям, чтобы найти ту или иную иконку. Во время тестирования попросите людей, незнакомых с вашим сайтом или приложением, выполнить определенное действие и запишите следующую информацию:
- Сколько времени им понадобилось, чтобы найти нужную иконку?
- Как часто им удавалось с первого раза выбрать нужную иконку?
Подведем итоги
Итак, давайте вкратце подытожим, каким должен быть дизайн иконок для вашего мобильного приложения:
Пленительная простота
Резкий фокус
Создайте иконку приложения с четким фокусом, который привлекает внимание и идентифицирует приложение.
Узнаваемость
Никто не будет анализировать икону, чтобы понять ее значение.
Например, изображение конверта традиционно используется в качестве иконки для почтового приложения, которое ассоциируется с почтой. Если вам нужна хорошая иконка, потратьте время на разработку привлекательной и понятной абстрактной эмблемы.
Никаких фотографий, скриншотов или элементов интерфейса.
Не включайте в иконку фотографии, скриншоты или элементы интерфейса. Детали на фотографии трудно разглядеть, когда они маленькие. Скриншоты не расскажут вам о цели приложения. Элементы интерфейса в пиктограмме вводят пользователя в заблуждение.
Проверьте значок на разных обоях
Люди выбирают разные обои для своих домашних экранов, поэтому, когда вы делаете иконку приложения, вы должны протестировать его на разных фонах.
Вот и все! Мы желаем Вам удачи и много красивых иконок для ваших приложений.
Источник: infogra.ru
Про рабочий стол и значки на нем
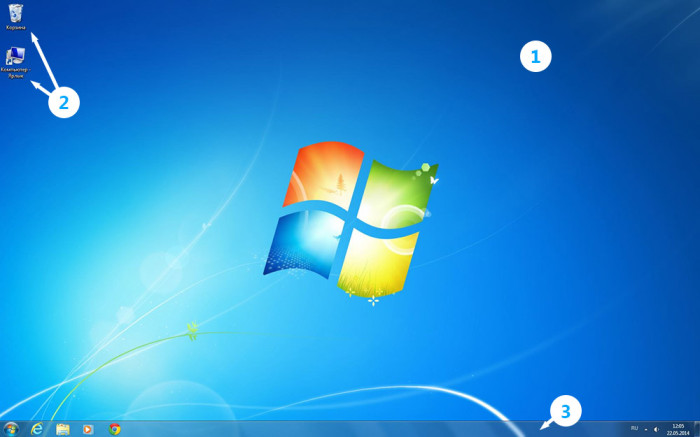
Рабочий стол – это всё то, что появляется на экране сразу после полного включения компьютера, то есть после загрузки операционной системы. Это наше виртуальное рабочее место. Рассмотрим подробнее, что входит в рабочий стол:

- Первое, что бросается в глаза – это картинка, которая называетсяфоновым рисунком рабочего стола (фоном, обоями, Wallpaper).
- В левой части стола мы видим маленькие изображения, которые называются значками. Эти небольшие рисунки обозначают программы, файлы, папки и другие объекты.
- В нижней части находится панель задач, на которой отображаются открытые программы, меню пуск и некоторые настройки.
Значки на рабочем столе
Они нужны для того, чтобы мы могли визуально различать, где находится нужная нам программа, папка или файл. Быстрый двойной щелчок левой кнопки мыши по значку откроет соответствующий этому значку элемент.
Какие значки должны быть на рабочем столе
При первом запуске Windows на рабочем столе по стандарту имеется как минимум один значок: корзина, в которую перемещаются удаленные файлы. Но могут быть и другие, например «мой компьютер» или значки различных программ. Значки на рабочем столе не обязательны, они для быстрого доступа к тем документам, программам и папкам, которые используете чаще всего. Подстраивайте рабочий стол под себя, меняйте местами значки или удаляйте ненужные.
Как переместить значок на рабочем столе
Значками можно управлять, например, менять их местоположение. Для этого необходимо навести курсор (стрелочку, которая показывает, где «находится» компьютерная мышь) на значок, зажать ЛКМ (левую кнопку мыши) и, не отпуская кнопки, перетащить иконку туда, куда хочется, после чего отпустить ЛКМ.
Как удалить значок с рабочего стола
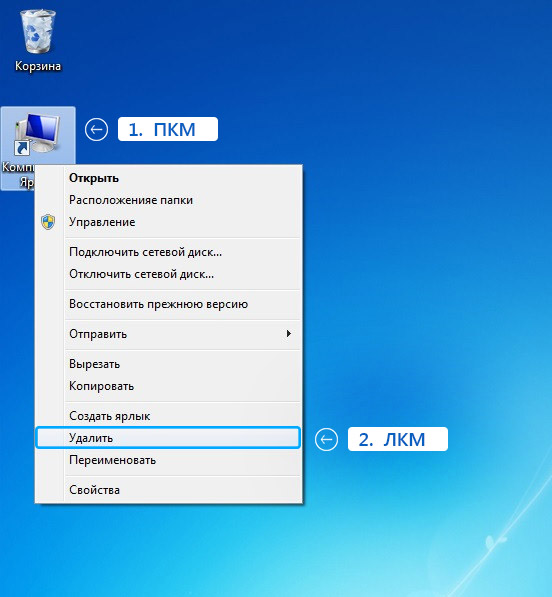
Иконки можно удалять, то есть убирать с рабочего стола. Для этого нужно навести курсор на ту, которая больше не нужна, нажать правую кнопку мыши (ПКМ) и в появившемся окне выбрать пункт “удалить” левой кнопкой мыши (ЛКМ).

Таким же образом удаляются папки и файлы, но не программы. Если удалить описанным выше способом, то уберется только значок этой программы, но сама она останется на компьютере. Дальше разберемся, что такое программа и где она находится.
Источник: prosto-ponyatno.ru
10 лучших бесплатных программ для создания иконок
Иконки – это очень маленькие изображения, которые часто используются для «украшения» программ и приложений или для украшения веб-сайта, появляясь на панели браузера при просмотре URL-адреса. Это означает, что вам может понадобиться инструмент, чтобы формировать значки независимо от вашей конечной цели. Конечно, вы можете использовать Adobe Photoshop, но по какой цене? Программа стоит больших денег, и покупать ее для создания простой иконки – пустая трата денег. Это объясняет, почему сегодня мы перечислим 10 лучших программ для создания бесплатных иконок.
Указатель программ
- Конвертер изображений в значки Efiresoft
- IconoMaker
- Iconion
- SimplyIcon
- Макме Иконка
- Бесплатный конструктор иконок
- Студия Falco Icon
- Babya Icon Studio
- ImagiCon
- Конвертер иконок Image 2
1. Конвертер изображений в значки Efiresoft – ^
![]()
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Первая программа в списке Конвертер изображений в значки Efiresoft: вы можете использовать его, как следует из названия, для превращения обычных фотографий в значки, которые также можно использовать для настройки ярлыков приложений на рабочем столе. Это программное обеспечение поддерживает множество графических форматов, таких как JPG, PNG, ICO, BMP и GIF. Он также очень прост в использовании, поскольку вы просто перетаскиваете нужные изображения в его интерфейс. Конечно, вы можете использовать его для установки некоторых элементов значка, таких как цвет и размер. Когда вы закончите, вы можете сохранить выходной файл и использовать его по своему усмотрению.
2. IconoMaker – ^
![]()
IconoMaker несомненно, одна из лучших программ для создания бесплатных иконок: это потому, что она позволяет конвертировать изображения разных форматов в файл для использования в качестве значка, например, выбирая размер и изменяя его пиксель за пикселем. Кроме того, IconMaker имеет еще одно очень интересное преимущество: у него интуитивно понятный макет и набор очень полезных инструментов, разумно организованных в основном интерфейсе. Вы также можете постоянно отслеживать предварительный просмотр изменений, которые вы вносите в свое изображение, и использовать такие параметры, как пипетка, кисть прозрачности и масштабирование. По сути, это небольшой миниатюрный фоторедактор.
3. Iconion – ^
![]()
Iconion Это, безусловно, одна из самых надежных бесплатных программ для работы с иконками, в том числе благодаря одной фундаментальной особенности: она позволяет создавать сложные иконки, используя широкий спектр предопределенных шаблонов. Это программное обеспечение очень полезно для создания очень элегантных значков, которые вы также можете использовать для кнопок на своем веб-сайте. Внутри вы найдете несколько модификаторов изображения, которые позволяют вам работать с различными возможностями: вы можете, например, работать с границами, добавлять тени, придавать им определенную форму (например, ромб) и настраивать другие аспекты, такие как прозрачность и непрозрачность. Наконец, вы можете сохранить окончательный проект в BMP, JPG и PNG, и вы можете сделать это с помощью векторных шаблонов, чтобы получить отличное качество.
4. SimplyIcon – ^
![]()
SimplyIcon это очень прямолинейное и спартанское программное обеспечение, которое дает вам возможность автоматически создавать значки соответствующих изображений, то есть файлы в формате .ICO. Чтобы использовать его, вам просто нужно перетащить фотографии в основной интерфейс: об остальном позаботится SimplyIcon. Кроме того, это приложение может адаптировать любое изображение любого размера к формату значков. К сожалению, есть обязательство, которого нельзя избежать: чтобы использовать эту программу, вы должны обязательно установить .NET Framework в своей операционной системе. С другой стороны, он имеет практически мгновенное время отклика и не снижает производительность компьютера.
5. Макме Иконка – ^
![]()
Также Макме Иконка – это не очень сложное и очень гибкое программное обеспечение, ориентированное на создание значков: оно позволяет вам то, что мы видели выше, то есть создавать файлы .ICO, начиная с ваших любимых изображений. По сути, эта небольшая программа предназначена для того, чтобы предоставить вам супербыстрый и простой способ мгновенно создавать свои собственные пользовательские значки: для этого вам нужно загрузить фотографию поддерживаемого формата, а затем выбрать размер создаваемого значка. Затем просто нажмите кнопку «Сохранить», чтобы получить значок. Прежде чем делать все это, вы также можете настроить глубину цвета, и все это имеет еще одно преимущество: Maqme Icon потребляет очень мало системных ресурсов и работает очень быстро.
6. Бесплатный конструктор иконок – ^
![]()
Бесплатный конструктор иконок – еще один инструмент, который входит в число лучших программ для создания бесплатных иконок: он особенно интуитивно понятен, легкий, но также очень мощный инструмент, специально разработанный для тех, кто разрабатывает веб-сайты. Интерфейс выполнен в минималистском стиле, но при этом довольно скуден: по сути, программа не изобилует опциями и инструментами, но все же предоставляет вам все, что считается незаменимым. Например, вы можете изменить размер, использовать ластик, различные типы ручек и кистей и даже установить цвет. Интересно то, что Free Icon Maker, как и Photoshop, работает со слоями.
7. Студия Falco Icon – ^
![]()
Студия Falco Icon это программа, предназначенная в основном для создания очень простых иконок, например, для использования в качестве аватара на форумах. Это аккуратная программа, полезная для редактирования изображений и превращения их в значки. Он может использовать различные форматы изображений и позволяет изменять как цвет, так и размер файла .ICO. Мы хотели бы порекомендовать его тем, у кого мало претензий, новичкам, а также разработчикам приложений, которые ищут что-то простое для создания значков своих приложений.
8. Babya Icon Studio – ^
![]()
Студия Babya Icon это не только одна из лучших программ для создания бесплатных иконок, но и самая быстрая из когда-либо существовавших: она способна мгновенно преобразовывать изображение, а также идеально подходит для тех, кто ищет программу с интерфейсом, который очень легко понимать. Конечно, по доступным опциям она не самая лучшая, но все же стоит дать ей шанс, потому что программа того стоит.
9. ImagiCon – ^
![]()
Еще одна простая в использовании и очень быстрая программа: ImagiCon, инструмент для быстрого преобразования изображений в значки. Эта программа также поддерживает наиболее известные форматы изображений и отличается очень удобным интерфейсом для навигации и использования. Он работает с системой перетаскивания, поэтому позволяет начинать операции, перетаскивая изображение в программу. Среди прочего, вы найдете это: вы можете выбрать выходной формат, качество изображения и размеры в пикселях. Вы даже можете применять фильтры и поворачивать значки по горизонтали или вертикали.
10. Конвертер иконок Image 2 – ^
![]()
Завершаем нашу статью Конвертер иконок Image 2: программа, особенно рекомендуемая для преобразования простых изображений. Что отличает его от других, так это возможность преобразования нескольких изображений в значки одновременно, то есть по группам.
Другие утилиты со значками
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Источник: bnar.ru