Аддитивный цвет получается на основе законов Грассмана путем соединения лучей света разных цветов. В основе этого явления лежит тот факт, что большинство цветов видимого спектра могут быть получены путем смешивания в различных пропорциях трех основных цветовых компонент.
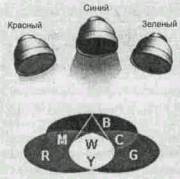
Этими компонентами, которые в теории цвета иногда называются первичными цветами, являются красный (Red), зеленый (Green) и синий (Blue) цвета (рис. 3.1). При попарном смешивании первичных цветов образуются вторичные цвета: голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). Следует отметить, что первичные и вторичные цвета относятся к базовым цветам.
Базовыми цветами называют цвета, с помощью которых можно получить практически весь спектр видимых цветов.
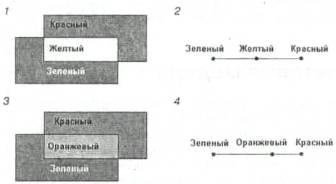
Для получения новых цветов с помощью аддитивного синтеза можно использовать и различные комбинации из двух основных цветов, варьирование состава которых приводит к изменению результирующего цвета. На рис.
3.2 приведена схема получения новых цветов на базе двух первичных путем использования источников зеленого и красного цветов, интенсивностью каждого из которых можно управлять с помощью фильтра. Можно увидеть, что равные пропорции первичных цветов дают желтый цвет (1,2); снижение в смеси интенсивности зеленого цвета при той же интенсивности красного позволяет синтезировать оранжевый цвет (3, 4); подобные колометрические схемы позволяют создать желтый и оранжевый цвета в виде геометрического места цветовых точек — локуса (2, 4). Однако таким способом нельзя получить некоторые цвета, например голубой, для создания которого требуется наличие третьего первичного цвета — синего (рис. 3.3).

Рис. 3.1. Принцип действия аддитивной цветовой модели RGB. Путем проекции трех цветов: красного, синего и зеленого на светлую поверхность можно получить большинство цветов видимой области спектра. При одновременном смешивании трех чистых цветов получается белый цвет

Рис. 3.2. Аддитивный синтез новых цветов на базе разного процентного соотношения двух первичных цветов: красного и зеленого
Аддитивные цвета нашли широкое применение в системах освещения, видеосистемах, устройствах записи на фотопленку, мониторах, сканерах и цифровых камерах.
Используемые для построения RGB-модели первичные, или аддитивные, цвета имеют еще одно название. Иногда, чтобы подчеркнуть тот факт, что при добавлении света интенсивность цвета увеличивается, эту модель называют добавляющей. Такое обилие терминов, используемых для описания RGB-модели, связано с тем, что она возникла задолго до появления компьютера и каждая область ее применения внесла свой вклад в терминологию.

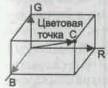
Рис. 3.3. Цветовая (слева) и колориметрическая (справа) схемы получения цветового пространства RGB-модели с помощью трех первичных цветов. Стороны треугольника образуют множество спектрально-чистых цветов (локус)
проблемы с инверсией (негатив) цветов на экране решение режим RGB
Математически цветовую модель RGB удобнее всего представлять в виде куба (рис. 3.4, 1). В этом случае каждая его пространственная точка однозначно определяется значениями координат X, Y и Z. Если по оси Х откладывать красную составляющую, по оси Y — зеленую, а по оси Z — синюю, то каждому цвету можно поставить в соответствие точку внутри куба.
При использовании этой модели любой цвет может быть представлен в цветовом пространстве с помощью вектора, описываемого уравнением: сС=rR+gG+bВ.

Уравнение идентично уравнению свободного вектора в пространстве, рассматриваемому в векторной алгебре. При этом направление вектора характеризует цветность, а его модуль выражает яркость.
На диагонали (ахроматической оси), соединяющей точки с координатами (R,G,В)=(0,0,0) и (R,G,В)=(255,255,255), расположены различные градации серого, для которых значения красной, зеленой и синей составляющих одинаковы. На рис. 3.4,2 приведен пример практической реализации RGB-модели в программе Corel PHOTO-PAINT 9.

Рис. 3.4. Представления RGB-модели в виде куба; 1) схема модели; 2) практическая реализация RGB-модели в окне диалога «Paint Color» (Цвет краски)» пакета Corel PHOTO-PAINT
Некоторые специальные термины
В современных специальных журналах часто используются такие понятия, как треугольник цветности, диаграмма цветности, локус, цветовой охват. В этом разделе мы попытаемся разобраться в сущности и назначении этих терминов на примере RGB-модели (хотя это можно было бы сделать и на базе любой другой цветовой модели).
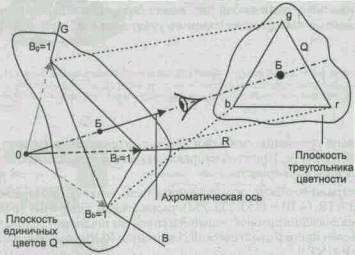
Начнем рассмотрение этих понятий с принципа образования плоскости единичных цветов. Плоскость единичных цветов (Q) (рис. 3.5) проходит через отложенные на осях координат яркости единичные значения выбранных основных цветов.
Единичным цветом в колориметрии называют цвет, сумма координат которого (или, по-другому, модуль цвета т) равна 1.
Поэтому можно считать, что плоскость Q, пересекающая оси координат в точках Br(R=1,G=0,В=0), Bg(R=0,G=1,В=0) и Bb(R=0,G=0,В=1), является единичным местом точек в пространстве RGB (рис. 3.5).

Рис. 3,5. Плоскость единичных цветов и образование треугольника цветности
Каждой точке плоскости единичных цветов (Q) соответствует след цветового вектора, пронизывающего плоскость в соответствующей точке на расстоянии от центра координат:
m=(R 2 +G 2 +B 2 ) 0.5 =1.
Следовательно, цветность любого излучения может быть представлена на плоскости единственной точкой. Можно себе представить и точку, соответствующую белому цвету (Б). Она образуется путем пересечения ахроматической оси с плоскостью Q (рис. 3.5).
В вершинах треугольника находятся точки основных цветов. Определение точек цветов, получаемых смешением любых трех основных, производится по правилу графического сложения. Поэтому данный треугольник называется треугольником цветности, или диаграммой цветности. Часто в литературе встречается другое название — локус, которое можно интерпретировать как геометрическое место всех цветов, воспроизводимых данным устройством.
В колориметрии для описания цветности нет необходимости прибегать к пространственным представлениям. Достаточно использовать плоскость треугольника цветности (рис. 3.5). В нем положение точки любого цвета может быть задано только двумя координатами. Третью легко найти по двум другим, так как сумма координат цветности (или модуль) всегда равна 1. Поэтому любая пара координат цветности может служить координатами точки в прямоугольной системе координат на плоскости.
Итак, мы выяснили, что цвет графически можно выразить в виде вектора в пространстве или в виде точки, лежащей внутри треугольника цветности.
Почему RGB-модель нравится компьютеру?
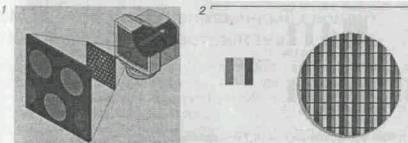
В графических пакетах цветовая модель RGB используется для создания цветов изображения на экране монитора, основными элементами которого являются три электронных прожектора и экран с нанесенными на него тремя разными люминофорами (рис. 3.6,1). Точно так же, как и зрительные пигменты трех типов колбочек, эти люминофоры имеют разные спектральные характеристики. Но в отличие от глаза они не поглощают, а излучают свет. Один люминофор под действием попадающего на него электронного луча излучает красный цвет, другой — зеленый и третий — синий.
Мельчайший элемент изображения, воспроизводимый компьютером, называется пикселом (pixel от pixture element). При работе с низким разрешением отдельные пикселы не видны. Однако если вы будете рассматривать белый экран включенного монитора через лупу, то увидите, что он состоит из множества отдельных точек красного, зеленого и синего цветов (рис.
3.6, 2), объединенных в RGB-элементы в виде триад основных точек. Цвет каждого из воспроизводимых кинескопом пикселов (RGB-элементов изображения) получается в результате смешивания красного, синего и зеленого цветов входящих в него трех люминофорных точек. При просмотре изображения на экране с некоторого расстояния эти цветовые составляющие RGB-элементов сливаются, создавая иллюзию результирующего цвета.

Рис. 3.6. В основе работы монитора лежит возбуждение с помощью электронного пучка трех типов фосфоров (1); экран монитора состоит из множества триад маленьких точек красного, зеленого и синего цвета, называемых пикселами (2)
Для назначения цвета и яркости точек, формирующих изображение монитора, нужно задать значения интенсивностей для каждой из составляющих RGB-элемента (пиксела). В этом процессе значения интенсивностей используются для управления мощностью трех электронных прожекторов, возбуждающих свечение соответствующего типа люминофора. В то же время число градаций интенсивности определяет цветовое разрешение, или, иначе, глубину цвета, которые характеризуют максимальное количество воспроизводимых цветов. На рис. 3.7 приведена схема формирования 24-битового цвета, обеспечивающая возможность воспроизведения 256х256х256=16,7 млн цветов.
Последние версии профессиональных графических редакторов (таких, как, например, CorelDRAW 9, Corel Photo-Paint 9, Photoshop 5.5) наряду со стандартной 8-битовой глубиной цвета поддерживают 16-битовую глубину цвета, которая позволяет воспроизводить 65 536 оттенков серого.

Рис. 3.7. Каждый из трех цветовых компонентов RGB-триады может принимать одно из 256 дискретных значений — от максимальной интенсивности (255) до нулевой интенсивности, соответствующей черному цвету
На рис. 3.8 приведена иллюстрация получения с помощью аддитивного синтеза шести (из 16,7 млн) цветов. Как уже упоминалось ранее, в случае, когда все три цветовые компоненты имеют максимальную интенсивность, результирующий цвет кажется белым. Если все компоненты имеют нулевую интенсивность, то результирующий цвет — чистый черный.

Рис. 3.8. Иллюстрация формирования 6 из 16,7 млн возможных цветов путем вариации интенсивностей каждой из трех компонентов R, G и В цветовой модели RGB
Ограничения RGB-модели
Несмотря на то что цветовая модель RGB достаточно проста и наглядна, при ее практическом применении возникают две серьезные проблемы:
· аппаратная зависимость;
· ограничение цветового охвата.
Первая проблема связана с тем, что цвет, возникающий в результате смешения цветовых составляющих RGB элемента, зависит от типа люминофора. А поскольку в технологии производства современных кинескопов находят применение разные типы люминофоров, то установка одних и тех же интенсивностей электронных лучей в случае различных люминофоров приведет к синтезу разного цвета.
Например, если на электронный блок монитора подать определенную тройку RGB-значений, скажем R=98, G=127 и В=201, то нельзя однозначно сказать, каков будет результат смешивания. Эти значения всего лишь задают интенсивности возбуждения трех люминофоров одного элемента изображения. Какой получится при этом цвет, зависит от спектрального состава излучаемого люминофором света. Поэтому в случае аддитивного синтеза для однозначного определения цвета наряду с установкой триады значений интенсивностей необходимо знать спектральную характеристику люминофора.
Существуют и другие причины, приводящие к аппаратной зависимости RGB-модели даже для мониторов, выпускаемых одним и тем же производителем. Это связано, в частности, с тем, что в процессе эксплуатации происходит старение люминофора и изменение эмиссионных характеристик электронных прожекторов. Для устранения (или по крайней мере минимизации) зависимости RGB-модели от аппаратных средств используются различные устройства и программы градуировки, принцип действия и основные типы которых будут рассмотрены далее в главе 4. Цветовой охват (color gamut) — это диапазон цветов, который может различать человек или воспроизводить устройство независимо от механизма получения цвета (излучения или отражения).
Ограниченность цветового охвата объясняется тем, что с помощью аддитивного синтеза принципиально невозможно получить все цвета видимого спектра (это доказано теоретически!). В частности, некоторые цвета, такие как чистый голубой или чистый желтый, не могут быть точно воссозданы на экране. Но несмотря на то, что человеческий глаз способен различать цветов больше, чем монитор, RGB-модели вполне достаточно для создания цветов и оттенков, необходимых для воспроизводства фотореалистических изображений на экране вашего компьютера.
sRGB — стандартизированный вариант RGB-цветового пространства
Как вы уже, очевидно, поняли, главный недостаток RGB-модели заключается в ее размытости. Это обусловлено тем, что на практике RGB-модель характеризует цветовое пространство конкретного устройства, например монитора или сканера. Нужен какой-то общий знаменатель.
Тем не менее любое RGB-пространство можно сделать стандартным. Для этого надо
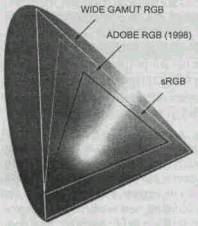
всего лишь однозначно определить его. Например, в Photoshop 5 предлагается целых девять заранее определенных вариантов (три из них приведены на рис. 3.9), важ-ное место среди которых занимает стандартное цветовое пространство для Интернета — sRGB (так называемое standard RGB — стандартное RGB).
По инициативе двух фирм — Microsoft и HP — оно стандартизировано и соответствует цветовому пространству типичного монитора VGA низшего класса. Сегодня это пространство является альтернативой системам управления цветом, использующим ICC-профили (подробнее эта технология будет рассмотрена далее в главе 4), предназначенные для описания цветового охвата устройств, которые входят в состав настольных издательских систем. В отличие от последних для пользователя Интернета важны простота и компактность файлов. Вряд ли вам понравится получать по сети двухмегабайтный (и даже двухкилобайтный) профиль с каждой картинкой (хотя спецификация ICC 1:1998-09 позволяет встраивать профили даже в изображения в формате GIF). Идея стандартного RGB-пространства настольно привлекательна, что даже Adobe Systems включила его в состав своих продуктов.Например, Photoshop 5.0 открывает RGB-файлы, не содержащие ICC-профиля, как sRGB.
ВНИМАНИЕ
Хотя sRGB-модель вполне подойдет для создания web-изображений или печати на недорогих струйных принтерах, из-за недостаточно широкого диапазона значений в зеленой и голубой частях спектра она не годится для печати с профессиональным качеством.

Рис. 3.9. Варианты цветовых пространств RGB
На рис. 3.9 представлены следующие варианты цветовых пространств RGB:
· Wide-Gamut RGB (RGB с расширенным диапазоном) — основано на чистых значениях для красного, зеленого и синего цветов, обладает очень широким охватом, который может быть представлен лишь в 48-разрядных файлах изображений;
· Adobe RGB (1998) — основано на одном из стандартов, предложенных для телевидения высокой четкости (High Definition TV, HDTV);
· sRGB (так называемое standard RGB — стандартное RGB) — основано на цветовом диапазоне типичного монитора VGA низшего класса.
Источник: www.mini-soft.ru
Цветовые модели RGB и CMY (CMYK)
RGB (для дисплеев) и CMYK (для печати) являются наиболее распространенными системами представления цвета.
Основная модель субтрактивного синтеза цвета – полиграфическая система CMYK (сине-зеленый/голубой, пурпурный, желтый, ключевой/черный).
Самый распространенный вариант аддитивного смешения, предполагающего суммирование разноцветных потоков в единый результирующий поток, – модель RGB (красный, зеленый, синий).
Если субтрактивная схема применяется в полиграфии (с белым нулем – отсутствием краски на бумаге), то аддитивная (обладающая бо́льшим цветовым охватом) – в телевизорах, мониторах и т.п., где выключенный экран выглядит черным.
Поскольку RGB и CMY дополняют друг друга, между ними существует определенное соотношение. Если показать эту информацию в виде одного цветового круга, то цвета RGB и CMY будут в нем поочередно меняться. Если смешать два RGB-цвета, то получится CMY-цвет; если же, наоборот, смешать два CMY-цвета, то на этот раз получится RGB-цвет. Например, в модели CMY красный цвет описывается как смесь пурпурного и желтого. А в модели RGB пурпурный цвет описывается как смесь красного и синего.
Кроме того, в сравнении с RGB, CMYK обладает меньшим цветовым охватом. Законы физики не позволяют печатать цвета RGB. Для печати RGB- изображения следует преобразовать его аддитивные цвета в цвета CMY, т.е. перевести их в субтрактивные цвета.
Система цветопередачи RGB
RGB (англ. Red, Green, Blue – красный, зеленый, синий) – аддитивная цветовая модель (англ. Additive Primary Model), описывающая способ синтеза цвета для цветовоспроизведения. Аддитивной модель называется потому, что цвета получаются путем добавления (англ. addition) к черному цвету.
Выбор основных цветов в RGB обусловлен особенностями физиологии восприятия цвета сетчаткой человеческого глаза.
Модель RGB используется для воспроизведения спектра видимого света и представляет все то, что передает, фильтрует или ощущает световые волны (например, монитор, сканер или глаз) (рис. 7.5). Для создания различных цветов складываются разные уровни основных цветов (красного, зеленого и синего). Черный цвет – это отсутствие любого света.

Рис. 7.5. Цветовая модель RGB
Изображение в данной цветовой модели состоит из трех каналов. При смешении основных цветов, например, синего (В) и красного (/?), мы получаем дополнительный пурпурный (англ. М – magenta), при смешении зеленого (G) и красного (R) – дополнительный желтый (англ.
Y – yellow), при смешении зеленого (G) и синего (В) – дополнительный циановый (англ. С – cyan). При смешении всех трех цветовых компонентов мы получаем белый цвет. В телевизорах и мониторах применяются три электронных пушки (светодиода, светофильтра) для красного, зеленого и синего каналов.
Числовое отображение RGB
Каждая из координат RGB представляется в виде одного байта, значения которого обозначаются целыми числами от 0 до 255 включительно, где 0 – минимальная, а 255 – максимальная интенсивность.
COLORREF – стандартный тип для представления цветов в операционной системе Win32. Используется для определения цвета в RGB-виде. Размер – 4 байта.
Определить переменную типа COLORREF можно следующим образом:
COLORREFC = RGB (r,g, b),
где г, g и b – интенсивность (в диапазоне от 0 до 255) соответственно красной, зеленой и синей составляющих определяемого цвета С.
Следовательно, ярко-синий цвет может быть определен как (0,0,255), красный – как (255,0,0), ярко-фиолетовый – (255,0,255), черный – (0,0,0), а белый – (255,255,255).
В HTML используется #RrGgBb-запись, называемая также шестнадцатеричной: каждая координата записывается в виде двух шестнадцатеричных цифр, без пробелов (цвета HTML см. далее). Например, #RrGgBb- запись белого цвета – #FFFFFF.
Для справки
Стандарты цветовых пространств RGB. Цветовая модель RGB является зависимой от устройства. Поскольку мониторы разных моделей и производителей различаются, было предложено несколько стандартов цветовых пространств для этой модели.
Наиболее распространенное цветовое пространство sRGB является стандартом для изображения на мониторе (профиль По умолчанию для компьютерной графики). Пространство sRGB, использующееся с цветовой .моделью RGB, имеет по многим тонам цвета более широкий цветовой охват (может представить более насыщенные цвета), чем типичный охват цветов цветовых пространств в CMYK, поэтому иногда изображения, хорошо выглядящие в RGB, значительно тускнеют и гаснут в CMYK.
Также распространены Adobe RGB и ProPhoto RGB. Цветовое пространство ProPhoto RGB, также известное как ROMM RGB (от англ. Reference Output Medium Metric – метрика образцового выходного материала), является цветовым пространством RGB, предназначенным для обработки фотографий и ориентированным на выходной материал. Стандарт разработан компанией Kodak, он предлагает особо широкий охват, предназначенный для фотоизображений.
RGB – самое используемое цветовое пространство, и у него есть как сильные, так и слабые стороны. С одной стороны, модель RGB оптимальна для редактирования изображений с высоким разрешением. В ней отображается широкий диапазон значений, и изображения в формате RGB могут обрабатываться при помощи почти всех инструментов и функций графических редакторов [1] .
С другой стороны, RGB зависит от устройств. Какое бы ни было числовое определение цвета, способ его вывода на экран полностью зависит от аппаратуры отображения.
- [1]Графический редактор – программа (или пакет программ), предназначенная для создания и обработки графических файлов.
Источник: studme.org
Презентация на тему: Цветовые модели компьютерной графики

№ слайда 1
Описание слайда:
Цветовые модели компьютерной графики

№ слайда 2
Описание слайда:
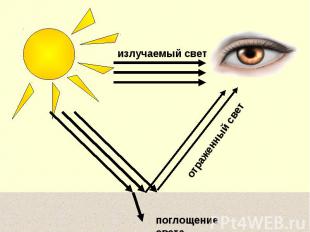
Свет – это электромагнитное излучение Цвет – это действие излучения на глаз человека

№ слайда 3
Описание слайда:
излучаемый свет отраженный свет поглощение света

№ слайда 4
Описание слайда:

№ слайда 5
Описание слайда:
Аддитивная модель англ. “add” – «присоединять» Основными цветами являются: RED – красныйGREEN – зеленыйBLUE – синий Цвет получается в результате суммирования трех цветов.

№ слайда 6
Описание слайда:
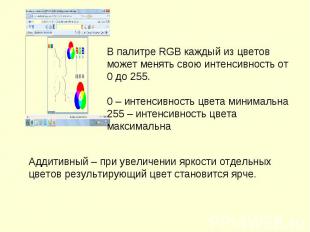
В палитре RGB каждый из цветов может менять свою интенсивность от 0 до 255.0 – интенсивность цвета минимальна255 – интенсивность цвета максимальна Аддитивный – при увеличении яркости отдельных цветов результирующий цвет становится ярче.

№ слайда 7
Описание слайда:
Цветовой куб RGB-кодирования

№ слайда 8
Описание слайда:
Таблица цветов RGB

№ слайда 9
Описание слайда:
Субтрактивная модель англ. “subtract” – «вычитать» Основными цветами являются: Cyan – голубойMagenta – пурпурныйYellow – желтый Каждый из них поглощает (вычитает) определенные цвета из белого света, падающего на печатаемую палитру.

№ слайда 10
Описание слайда:
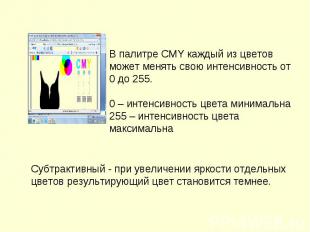
В палитре CMY каждый из цветов может менять свою интенсивность от 0 до 255.0 – интенсивность цвета минимальна255 – интенсивность цвета максимальна Субтрактивный — при увеличении яркости отдельных цветов результирующий цвет становится темнее.

№ слайда 11
Описание слайда:
Из-за особенностей типографских красок смесь трех цветов дает не черный, а грязно – коричневый цвет. Поэтому к основным цветам добавляют еще и черный.Cyan – голубой;Magenta – пурпурный;Yellow – желтый;Black – черный.

№ слайда 12
Описание слайда:
Цветовой куб СMYK-кодирования

№ слайда 13
Описание слайда:
Таблица цветов СMYK

№ слайда 14
Описание слайда:
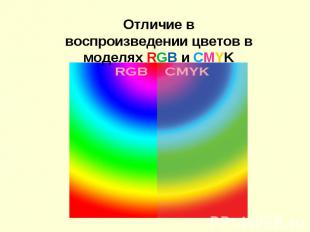
Отличие в воспроизведении цветов в моделях RGB и СMYK

№ слайда 15
Описание слайда:
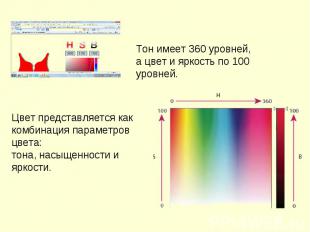
Цветовая модель HSB При работе в графических программах с помощью этой модели очень удобно подбирать цвет, так как представление в ней цвета согласуется с его восприятием человеком. Hue — цветовой тонSaturation — насыщенностьBrightness — яркость

№ слайда 16
Описание слайда:
Тон имеет 360 уровней, а цвет и яркость по 100 уровней. Цвет представляется как комбинация параметров цвета: тона, насыщенности и яркости.

№ слайда 17
Описание слайда:
Круговое расположение цветов модели HSB

№ слайда 18
Описание слайда:
Построение цветовых моделей в интерактивном режиме

№ слайда 19
Описание слайда:

№ слайда 20
Описание слайда:

№ слайда 21
Описание слайда:

№ слайда 22
Описание слайда:

№ слайда 23
Описание слайда:
Основные сведения Графическая информация хранится в растровом и векторном форматах. Векторное изображение – это набор геометрических фигур, которые можно описать математическими зависимостями. Растровое изображение хранится в виде набора пикселей, для каждого из которых задается свой цвет, независимо от других. Глубина цвета – это количество бит на пиксель, которые используются в изображении. Палитра – это ограниченный набор цветов, которые используются в изображении

№ слайда 24
Описание слайда:
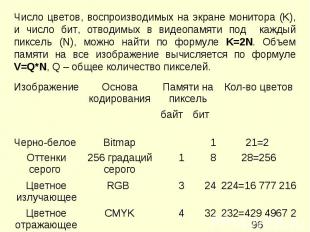
Число цветов, воспроизводимых на экране монитора (K), и число бит, отводимых в видеопамяти под каждый пиксель (N), можно найти по формуле K=2N. Объем памяти на все изображение вычисляется по формуле V=Q*N, Q – общее количество пикселей.

№ слайда 25
Описание слайда:
Цвет на web – страницах кодируется в RGB и записывается в шестнадцатеричной системе: #RRGGBB, — где RR, GG и BB – яркости красного, зеленого и синего, записанные в виде двух шестнадцатеричных цифр; это позволяет закодировать 256 значений от 0 (0016) до 255 (FF16) для каждой составляющей.

№ слайда 26
Описание слайда:
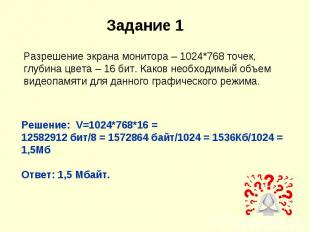
Разрешение экрана монитора – 1024*768 точек, глубина цвета – 16 бит. Каков необходимый объем видеопамяти для данного графического режима. Решение: V=1024*768*16 = 12582912 бит/8 = 1572864 байт/1024 = 1536Кб/1024 = 1,5МбОтвет: 1,5 Мбайт.

№ слайда 27
Описание слайда:
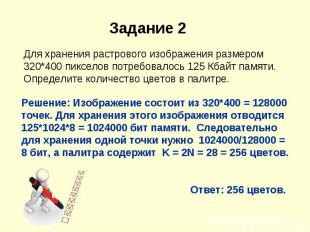
Для хранения растрового изображения размером 320*400 пикселов потребовалось 125 Кбайт памяти. Определите количество цветов в палитре. Решение: Изображение состоит из 320*400 = 128000 точек. Для хранения этого изображения отводится 125*1024*8 = 1024000 бит памяти. Следовательно для хранения одной точки нужно 1024000/128000 = 8 бит, а палитра содержит K = 2N = 28 = 256 цветов.
Ответ: 256 цветов.

№ слайда 28
Описание слайда:
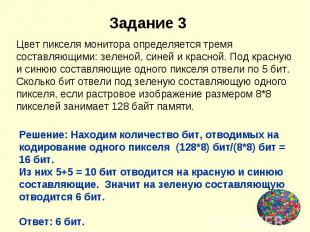
Цвет пикселя монитора определяется тремя составляющими: зеленой, синей и красной. Под красную и синюю составляющие одного пикселя отвели по 5 бит. Сколько бит отвели под зеленую составляющую одного пикселя, если растровое изображение размером 8*8 пикселей занимает 128 байт памяти. Решение: Находим количество бит, отводимых на кодирование одного пикселя (128*8) бит/(8*8) бит = 16 бит.Из них 5+5 = 10 бит отводится на красную и синюю составляющие. Значит на зеленую составляющую отводится 6 бит.Ответ: 6 бит.

№ слайда 29
Описание слайда:
Следующие задания на кодирование цвета. Для их решения необходимо знать: если все три пары байтов XX XX XX, кодирующих основные цвета RGB, равны или мало отличаются друг от друга, то это код серого цвета той или иной насыщенности; если старший байт в коде данного цвета меньше 4, то можно считать, что данный цвет отсутствует; если же старший байт 7 или больше, то влияние этого цвета весьма существенно.

№ слайда 30
Описание слайда:
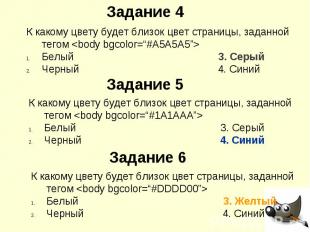
К какому цвету будет близок цвет страницы, заданной тегом Белый 3. СерыйЧерный 4. Синий К какому цвету будет близок цвет страницы, заданной тегом Белый 3. СерыйЧерный 4. Синий К какому цвету будет близок цвет страницы, заданной тегом Белый 3. ЖелтыйЧерный 4. Синий

№ слайда 31
Описание слайда:
Источники информации Гейн А.Г., Сенокосов А.И. Цвет // Информатика. Издательский дом «Первое сентября». 2010. — №1Миронов Д.Ф. Компьютерная графика в дизайне: учебник — СПб.: БХВ – Петербург, 2008. – 560 с. – Единая коллекция Цифровых образовательных ресурсов. Цветовая модель CMYK (N 179601) Цветовая модель HSB (N 179727) Цветовая модель RGB (N 179672)
Источник: ppt4web.ru