
- Зернистость на фотографии
- Вопрос: Образующая изображение решетка на телеэкране — ответ: РАСТР
- Пиксели, решётка
- Рябь на экране
- Совокупность строк, из которых складывается телеизображение
- Р — первая буква
- А — вторая буква
- С — третья буква
- Т — четвёртая буква
- Р — пятая буква
Общий склад фигуры

Обнаженная красавица на картине Рембрандта в Эрмитаже
Словарь для разгадывания кроссвордов 2023
Источник: krossw.ru
3. Технические средства поддержки компьютерной графики

Видеоадаптер – устройство, управляющее работой дисплея.
Обкатываю лучшие ПТ-САУ десятого уровня #2
Видеоадаптер состоит из двух частей:
Видеопамять – предназначена для хранения двоичного кода изображения, выводимого на экран;
Дисплейный процессор – читает содержимое видеопамяти и в соответствии с ней управляет работой дисплея.
Видеокарта (видеоадаптер)

Видеокарта располагается в системном блоке и представляет собой маленький графический компьютер со своими процессором и памятью.
Видеокарта (другие названия: графическая карта, видеоадаптер) управляет работой монитора, освобождая процессор от построения кадров изображения.
От качества видеокарты зависит скорость обработки видеоинформации, чёткость изображения, число цветов на экране и разрешение, в котором будет работать монитор.
Монитор

В XIX веке во Франции возникла техника живописи, которую назвали пуантилизмом: рисунок составлялся из разноцветных точек, наносимых кистью на холст. Подобный принцип используется и в компьютерах.
Растровый принцип вывода изображений
Точки на экране компьютера выстроены в ровные ряды. Совокупность точечных строк образуютграфическую сетку или растр.
Одна точка носит название пиксель (picture element). Чем гуще сетка пикселей на экране, тем лучше качество изображения.

Размер графической сетки (растра)

Размер графической сетки обычно представляется в форме произведения числа точек в горизонтальной строке на число строк.
Размер графической сетки называется разрешением экрана. Разрешение обычно указывают в виде двух величин через знак умножения. Первая величина задает число столбцов пиксельной матрицы, вторая — число строк.
Как заставить любую клавиатуру светиться
На современных мониторах используются такие размеры графической сетки:
- 640 х 480
- 1024 х 768
- 1280 х 1024
Размер экрана монитора принято измерять по длине диагонали в дюймах. Один дюйм — это 2,54 сантиметра. Дюймы обозначают двойным штрихом вверху.
Для работы с компьютерными рисунками подойдёт монитор с диагональю 15″, но профессионалы используют мониторы с диагоналями 17″, 19″, 21″ и даже больше.
Виды мониторов
Существуют мониторы, основанные на разных физических принципах. На экранеэлектронно-лучевого монитора изображение выводится по “строчкам”, которые рисует электронный луч, пробегая по экрану.
Достоинства электронно-лучевого монитора :
- хорошее качество изображения;
- сравнительно невысокая цена.
Недостатки электронно-лучевого монитора :
- Вредное воздействие на здоровье человека.

Экран жидкокристаллического монитора представляет собой матрицу, каждый элемент которой — жидкий кристалл (как в электронных часах). Кристаллы освещаются специальными лампами. Под действием электрических сигналов кристаллы меняют свои оптические свойства, моделируя на экране элементы изображения.
Достоинства жидкокристаллического монитора :
- отсутствие вредного излучения;
- занимает мало места;
- потребляет мало электроэнергии.
Недостатки жидкокристаллического монитора :
- высокая стоимость;
- не очень качественная цветопередача.


Как компьютеры выводят текст на экран
Текст, который вы видите на экране, мог бы выглядеть намного хуже, например так:

Сегодня разберём, как компьютеры работают с выводом текста, как добиваются плавности и красоты.
Для начала нужно вспомнить наш текст о пиксельной и векторной графике. Вот основное оттуда:
- Растровая графика состоит из точек: чем больше точек, тем чётче и качественнее выглядит картинка.
- Такие точки называются пикселями, а по-научному — растром, отсюда и название.
- Если сильно увеличить растровую картинку, то пиксели тоже увеличатся в размерах и станут заметны. Чем сильнее увеличиваем, тем сильнее видны пиксели и тем хуже становится картинка.
- Векторная графика основана на векторах — кривых линиях, которые задаются математическими формулами.
- При изменении размера векторной картинки формулы пересчитываются заново, и мы снова видим чёткую картинку.
Старая школа: единый растровый шрифт на уровне железа
Первые компьютеры выводили текст очень прямолинейно: в них были записаны рисунки каждой буквы, эти рисунки выводились по команде. Все рисунки букв были одного размера и начертания, но можно было задать другой цвет.
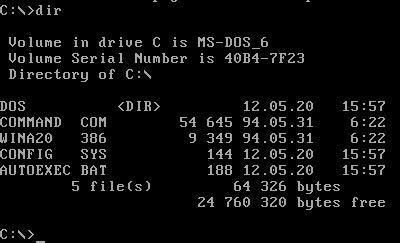
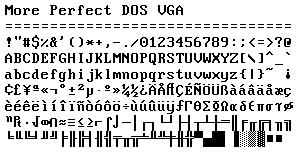
Например, в операционной системе MS DOS использовался шрифт, который физически записывался в памяти вашего устройства вывода видео. Чаще всего это был шрифт, известный как Code Page 437. Вот его приближение:

Плюс такого шрифта в том, что можно было попиксельно разработать каждую букву и добиться максимальной читаемости на мониторах того времени. Не нужно было разрабатывать десятки начертаний и вариантов текста, поэтому можно было сделать хорошо какой-то один.
Но такого подхода явно недостаточно, если мы хотим видеть на экране красивые шрифты. Тогда нужно использовать векторную графику.
Векторные шрифты и проблема с ними
В векторных шрифтах рисунок букв задаётся не пикселями, а формулами: прямыми линиями и кривыми. Например, чтобы с помощью векторной графики нарисовать круг (допустим, это будет точка), можно использовать несколько отрезков кривой с контрольными точками. На примере ниже круг рисуется восемью отрезками:
Векторные шрифты хороши тем, что их можно бесконечно масштабировать — делать крупнее или мельче, и компьютер пересчитает формулы, чтобы вывести текст как положено.
А проблема в том, что при пересчёте шрифта компьютер должен решить, какие пиксели включать, а какие — нет. За это отвечают алгоритмы сглаживания. Если алгоритмы хорошие, то текст будет выглядеть красиво, а если нет — то нет. Давайте посмотрим на варианты.
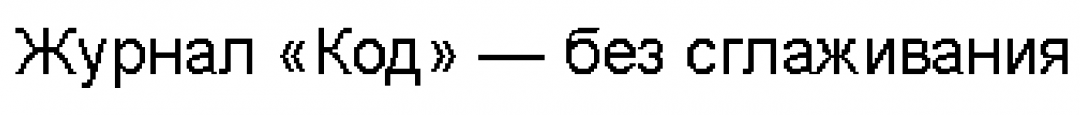
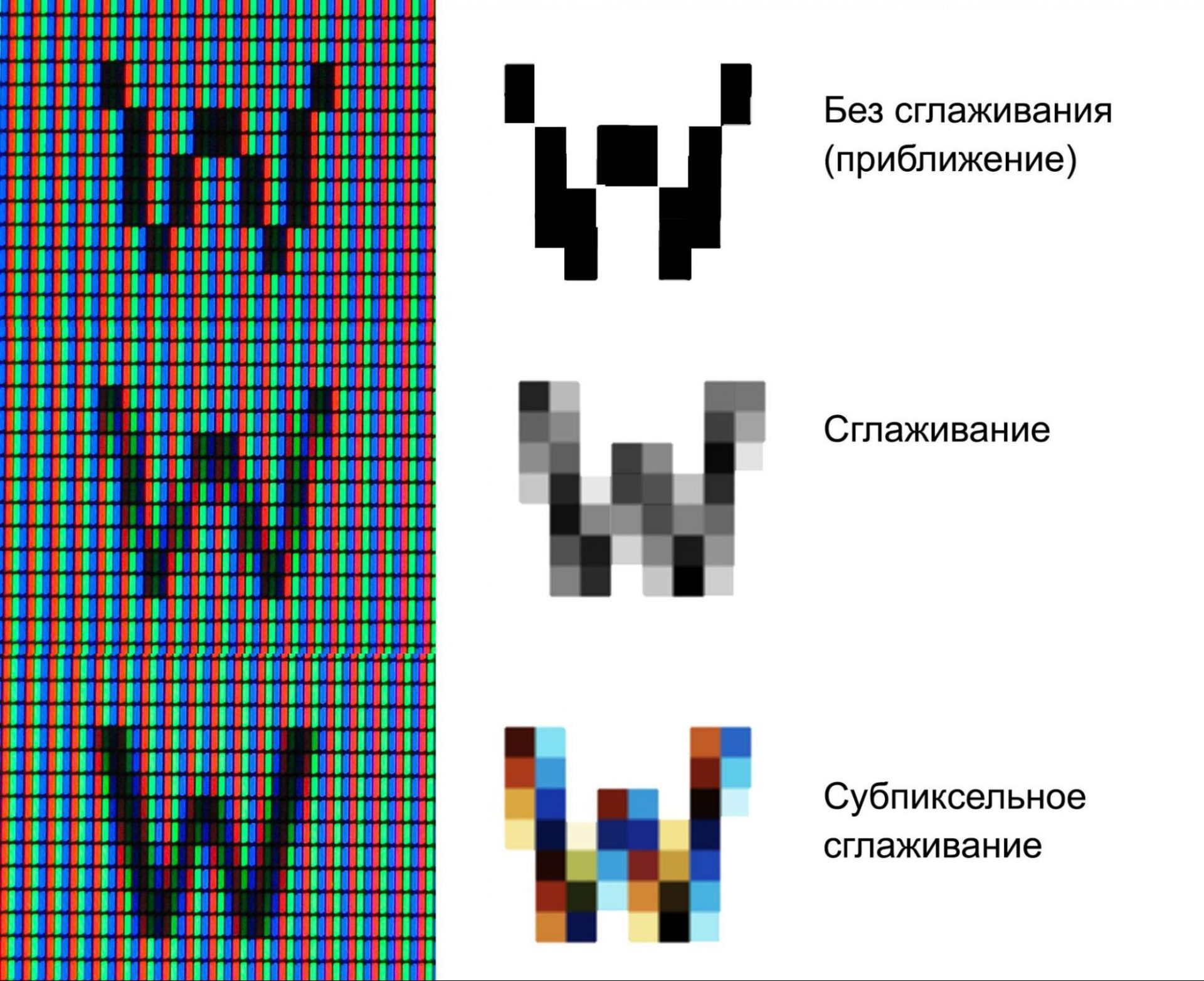
Без сглаживания
Возьмём векторный шрифт и наложим его векторы на сетку пикселей. Правило такое: если вектор полностью закрыл пиксель — рисуем там чёрную точку. Если вектор не закрыл пиксель полностью — точка белая. Получится вот такое изображение:

Здесь плохо не только то, что у букв есть острые края и эффект лесенки. Плохо ещё и то, что эти эффекты в непредсказуемых местах. Какие-то части букв толще, другие тоньше, и всё происходит случайным образом. Нам это не нравится.
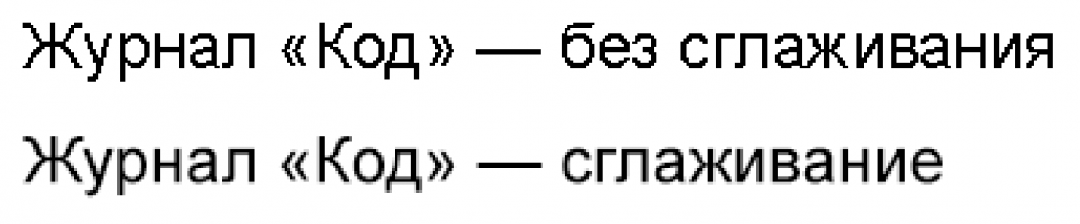
Сглаживание
При простом сглаживании алгоритм добавляет полутона: если вектор накрыл пиксель на 50%, этот пиксель станет чёрным на 50%. Чем меньше вектор накрывает пиксель, тем светлее. Так как все пиксели небольшие, глаз их часто не различает и начинает воспринимать картинку более плавной и гладкой.

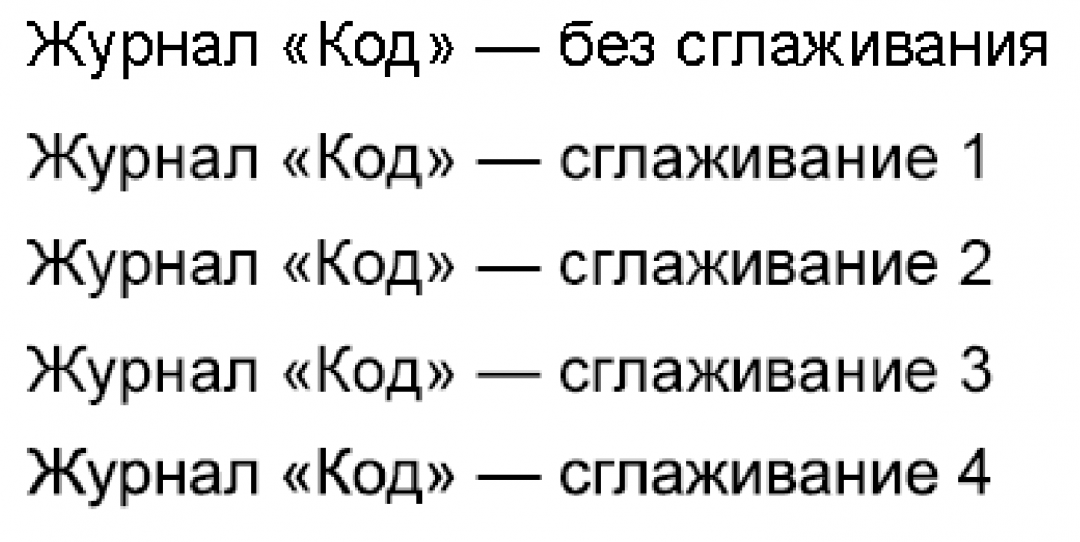
В зависимости от коэффициентов и настройки алгоритма одно и то же векторное изображение можно сгладить по-разному. Вы не заметите разницу, если увидите эти тексты по отдельности; но если поставить их рядом — станет очевидно:

Хинтинг
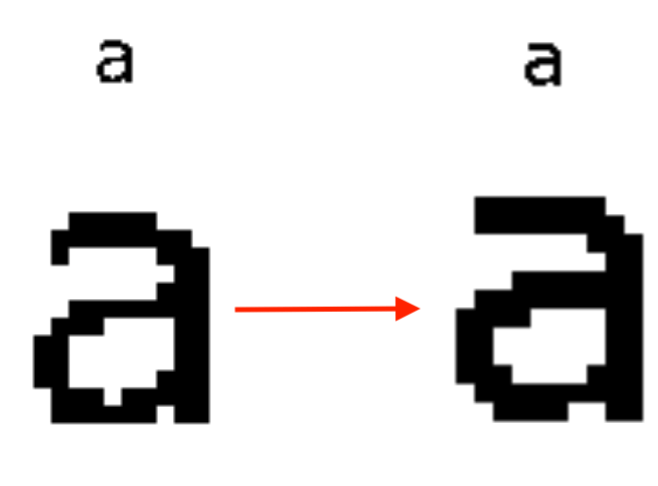
Параллельно со сглаживанием программисты пытались решить задачу другим способом: двигая влево-вправо те пиксели, которые явно портят букву, но соответствуют всем формулам. Это уже сложная задача, которую чаще всего делают вручную: для каждого размера шрифта и буквы указывают те области, куда можно что-то подвинуть или добавить, чтобы буква выглядела хорошо.
Проще всего это показать на картинке: слева буква «a» без хинтинга, а справа — с ним. Форма буквы стала более ровной и читать её стало проще, но с пропорциями получилась беда: все утолщения стали одного размера, а ещё потерялся хвостик вниз на верхней части буквы. Такой приём часто использовался на старых мониторах и там, где нет возможности управлять полутонами пикселей.

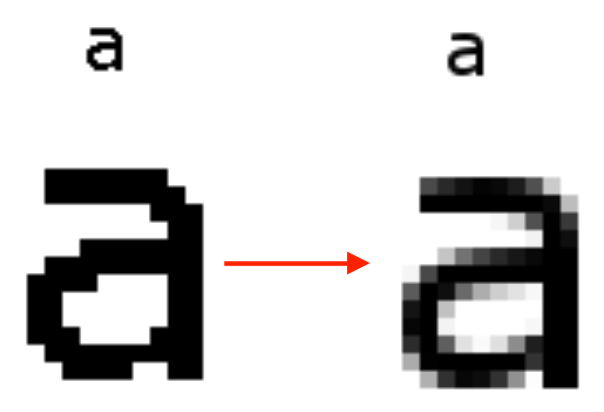
Сглаживание + хинтинг
Дальше инженерам пришла в голову такая мысль: совместить сглаживание и хинтинг. Это улучшило отрисовку некоторых букв: сглаживание отвечало за полутона, а хинтинг — за то, что куда подвинуть, чтобы форма буквы стала более естественной. Для примера посмотрите на эту же букву с хинтингом до сглаживания и после:

Субпиксельное сглаживание
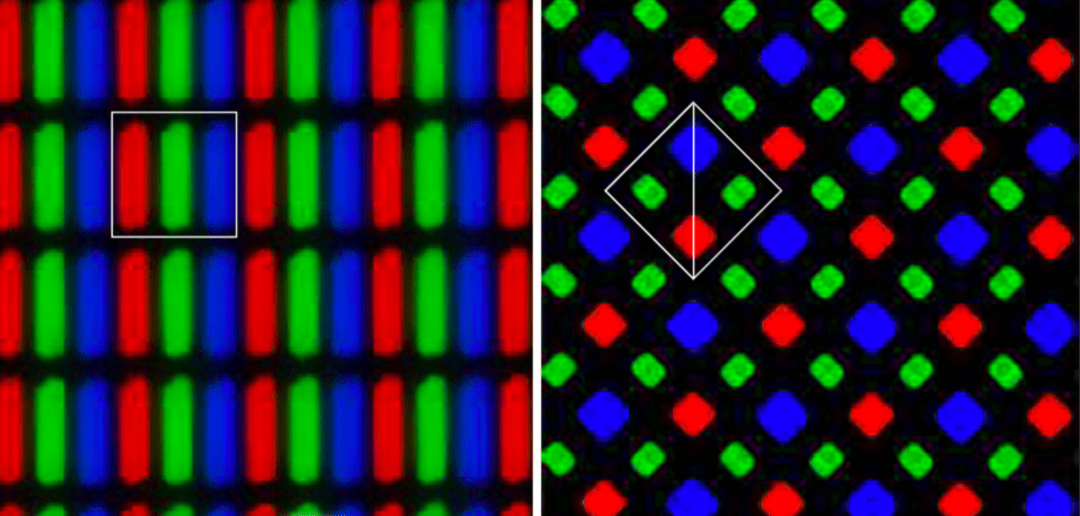
Самый свежий подход — сглаживание с использованием субпикселей. Субпиксель — это то, из чего состоит пиксель, красные, синие и зелёные компоненты. Втроём они образуют пиксель. Если нужен пиксель красного цвета, включается один красный субпиксель, а остальные не светятся. Если нужен фиолетовый — горят красный и синий, а для белого цвета включаются все три пикселя.

Смысл субпиксельного сглаживания в том, что мы можем добавить как бы треть пикселя вместо целого: зажечь красный, синий или зелёный вместо всех троих вместе. Это сделает букву ещё более плавной и естественной.
Вот примеры на букве W из Википедии:

Текст на мониторах высокого разрешения
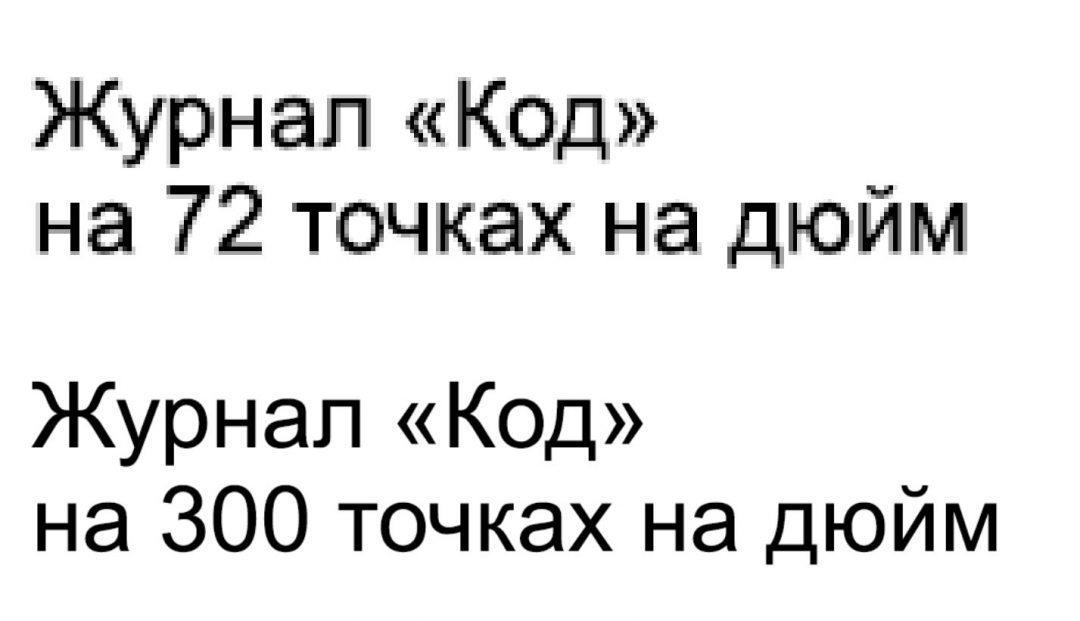
Стандартное разрешение на больших мониторах в 2000–2010-х — 72 точки на дюйм. Этого достаточно, чтобы смотреть на картинку с расстояния примерно полметра. Но когда такой экран применялся в смартфонах, пиксели были конкретно видны — потому что мы держим телефон ближе к глазам.
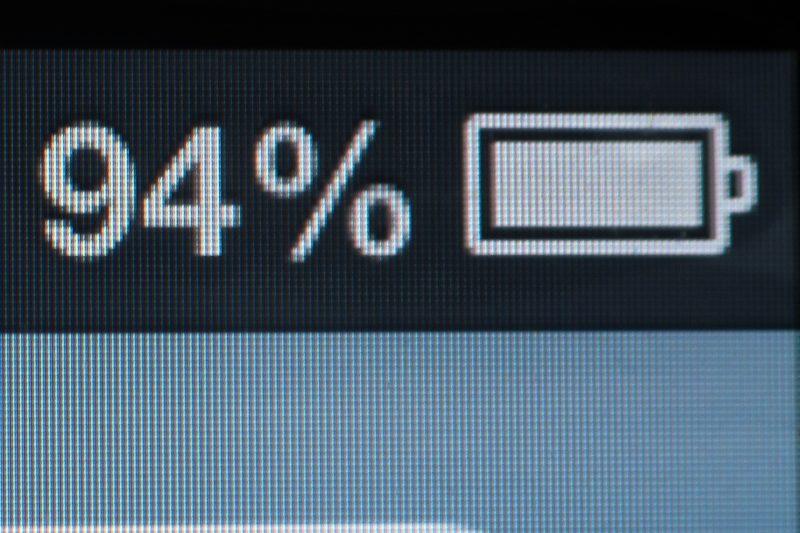
В 2010 году Apple в числе первых внедрили в смартфон экран высокого разрешения — 326 точек на дюйм. Это было сделано, чтобы люди не замечали пикселей, когда держали экран на расстоянии 20–30 см от глаз. Разница была заметной. Вот картинки из Википедии:


Дальше подобные экраны просочились во все смартфоны и планшеты. Сейчас даже в ноутбуках часто используют разрешения от 200 точек на дюйм, не говоря уже о смартфонах.
Это привело к тому, что теперь текст на экране выглядит ещё лучше:

Что с этим делать?
На старых компьютерах с Windows, если у вас монитор низкого разрешения, можно включить системное сглаживание Clear Type. Оно использует субпиксельное сглаживание.
А в остальном сейчас система сама заботится о том, чтобы красиво вывести текст. Но теперь вы знаете, как это происходит.
Курсы по программированию с нуля
Приходите к нам в ИТ. У нас есть удаленная работа, высокие зарплаты и удобное обучение в «Яндекс Практикуме». Старт бесплатно.




Получите ИТ-профессию
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Источник: thecode.media