В технике для работы со цветовым пространством принята математическая модель от организации CIE (Международная комиссия по освещению).
CIE определила цветовое пространство, как оно используется сегодня, в 1931 году, отсюда и название цветового пространства «CIE 1931». Сюда вошли все видимые человеком цвета. Это максимум, доступный человеческому глазу. Нет еще техники, ни фото, ни видео, которая могла бы создать и отобразить все эти цвета.
CIE 1931 — это эталонная цветовая модель, заданная в строгом математическом смысле и охватывает все видимые цвета. Цветовой охват здесь 100% CIE.
Для одинакового отображения одной фотографии или видео картинки на разных устройствах (мониторах, телевизорах, принтерах и др.) нужна одинаковая настройка цветопередачи. Для этого ввели разные стандарты, которые назывались “цветовой охват”.
Цветовой охват — те цвета, которые может обрабатывать устройство. Для дисплея – это те цвета, которые он отображает. Цветовой охват четко определяется границами на графике цветового пространства CIE 1931.
Цветовые модели RGB и CMYK в компьютерной графике. Где разница? Для чего применяются. Плашки Pantone
| Стандарт | Цветовой охват |
| Rec. 2020 (Ultra HD) | 75,8% от пространства CIE 1931 |
| Adobe RGB | 52,1% от пространства CIE 1931 |
| Rec. 709 (Full HD) | 35,9% от пространства CIE 1931 |
| sRGB | 35% от пространства CIE 1931 |
Хотя по охвату стандарты sRGB и Rec. 709 практически равны, но это разные стандарты, один для изображений, а другой для видео.
Именно желание улучшить цветовой охват и цветопередачу заставляют производителей улучшать и находить новые виды лед подсветки у телевизоров. Для этого нужно увеличивать световой спектральный диапазон. Особенно это актуально стало к 2015 году, когда внедрение разрешения Ultra HD 4K стало массовым.
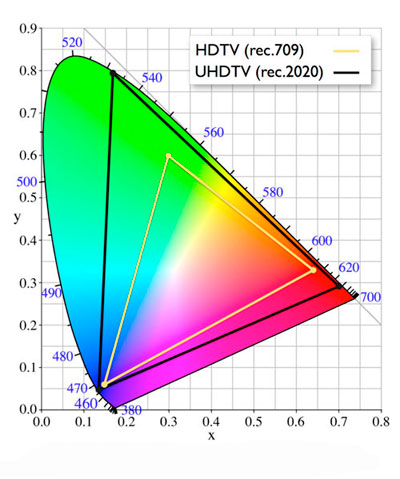
А для стандарта Ultra HD приняты свои спецификации, и для цветового охвата так же введен свой стандарт Rec. 2020 (75,8% от пространства CIE 1931). А для самого распространенного на сегодня разрешения Full HD действует Rec. 709 (35,9% от пространства CIE 1931).

На рисунке представлено цветовое пространство CIE 1931, а треугольниками ограничено цветовое пространство для Rec. 2020 и Rec. 709
Количество цветов
Не нужно путать цветовой охват и количество цветов, которое способен отобразить экран . За цветовой охват отвечает технология производства дисплея, а за количество цветов отвечает количество бит в матрице на один цвет. Экраны Full HD поддерживают 8-битный цвет, что позволяет им отображать до 16,7 млн цветов. А экраны Ultra HD поддерживают (должны поддерживать по спецификации) 12 бит на канал цветности, что соответствует 69 миллиардам отображаемых цветов.
КАК УСТРОЕНЫ ЦВЕТОВЫЕ ПРОСТРАНСТВА? | РАЗБОР
Флагманы среди тв каждой фирмы на каждый канал цветности своих экранов имеют по 10 бит, что соответсвует 1 миллиарду цветов. Младшие модели по 8 бит.
Цветовой охват показывает, какие цвета способен отображать экран. А количество цветов показывает, на сколько градаций можно разделить цветовой диапазон, определяемый цветовым охватом. Чем больше количество цветов, тем больше дисплей отобразит оттенков и полутонов. Если увеличивать цветовой охват без увеличения количества цветов (количество бит на канал), то на градиентах (плавный переход от одного цвета к другому) будут видны линии перехода на другой оттенок.
Получается, что новый стандарт Ultra HD означает не только более высокое разрешение, но и другое качество изображения, увеличивается количество информации о цвете. Но существующие дисплеи не способны воспроизвести такое качество, вот и приходится искать новые методы LED подсветки, которые увеличивают цветовой охват. На сегодня используют квантовые точки.
sRGB
Цветовой охват sRGB — это стандарт представления цвета, который использует модель RGB. У такой модели любой цвет получают смешиванием красного (Red), зеленого (Green) и синего (Blue) в разных пропорциях.
sRGB ввели в 90-е года, он используется для мониторов, принтеров, фоторедакторов, этот стандарт применяют для интернет-сайтов и соцсетей. Поэтому, сделав фото на телефон, можно быть увереным, что и на мониторе, и в интернете это фото будет с правильным (одинаковым) цветовым охватом.
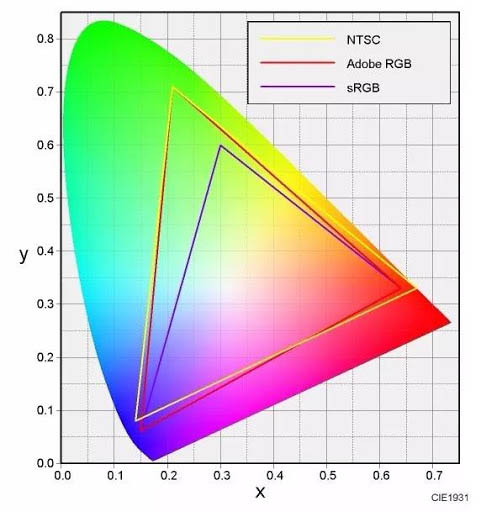
sRGB — это 35% от пространства CIE 1931.
Adobe RGB
Цветовой охват Adobe RGB — это стандарт с большим охватом, чем sRGB. Он используется профессионалами в фотографии, или для создания рекламной продукции и др. Для простых пользователей он излишен. Мониторы с таким охватом стоят дороже.
Цветовой охват Adobe RGB, который используется в профессиональной среде, составляет 52,1 % от пространства CIE 1931.
NTSC
Бывает, что для ноутбуков используют цветовой охват NTSC. Он был введен в 1953 году и использовался для аналогового телевидения. Потом этот стандарт постепенно вывели с использования. Сейчас цветовой охват NTSC (1953) используют больше для подмены понятий, чем как характеристику дисплея.
В 1976 году Европейский радиовещательный союз внес некоторые изменения. Новая версия стандарта, получившая название 72%NTSC, ориентируется на более совершенную технологию производства телевизоров и охватывает 72% оттенков оригинального цветового пространства NTSC, принятого в 1953 году. С самого момента своего создания стандарт 72%NTSC стал базовым для цветных телевизоров.
- 72% от охвата NTSC — это почти 100% sRGB
- 45% NTSC — примерно равно 57-62% sRGB
Для NTSC на 45% это будет 6-битная матрица и 256 тыс. цветов, а на 72% уже 8-битная матрица с 16 миллионами цветов.
DCI-P3
DCI-P3 — цветовое пространство, используемое в цифровых кинотеатрах. Стандарт DCI-P3 обладает цветовым охватом, используемым в кинематографе, и охватывает 45,5% оттенков цветового пространства CIE 1931.
Когда люди стали смотреть фильмы на смартфонах, планшетах и компьютерах, а не ходить в кинотеатры, стандарт DCI-P3 начал внедряться в эти устройства для достижения более точной цветопередачи по сравнению со стандартом sRGB.

Больший цветовой охват дает возможность телевизору давать более чистые и натуральные цвета.
Источник: mylcd.info
В какой цветовой модели работают мониторы и телевизоры

5 апреля, 2023
RGB — это адаптивная цветовая модель получения любых оттенков видимого человеческим глазом спектра, при которой смешиваются красный, зеленый и синий. Аббревиатура RGB расшифровывается как Red, Green, Blue. Модель применяется в цифровой технике и веб-дизайне, потому что позволяет получить более 16 миллионов цветов.
Пройдите тест из 10 вопросов и узнайте, какая дизайн-профессия подходит лично вам
- Аддитивная и субтрактивная цветовые модели RGB и CMYK
- RGB в цифровой технике
- RGB-освещение
Аддитивная и субтрактивная цветовые модели RGB и CMYK
Чтобы понять суть модели, рассмотрим ее в сравнении с другой цветовой моделью CMYK.
ИСКРА —
неделя знакомства с дизайн-профессиями
Выберите дизайн-профессию, которая нужна в IT.
разжечь искру

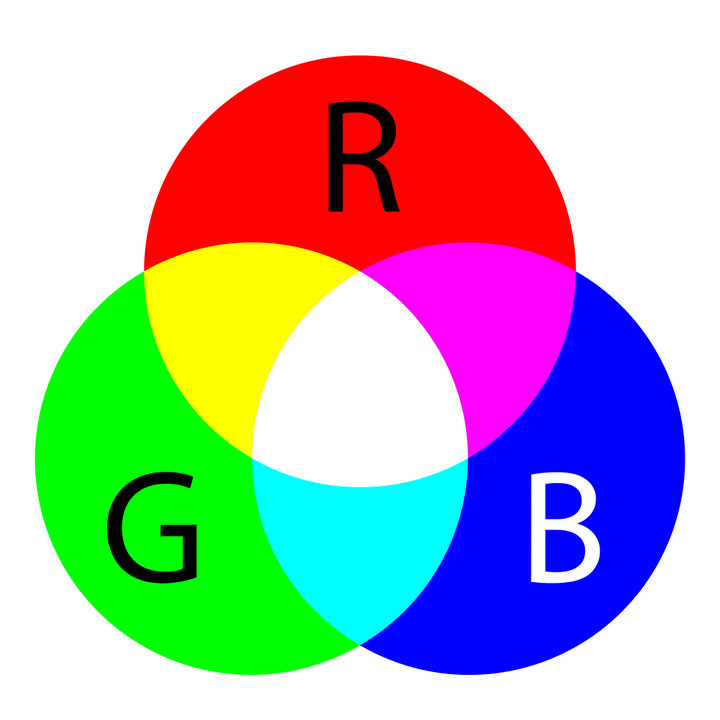
RGB-модель — аддитивная (от англ. addition — добавление). Это значит, что цвета, добавляясь к черному, образуют новые оттенки. При полном отсутствии светового излучения мы имеем черный цвет, он обозначает темноту, а при смешении красного, синего и зеленого в равных пропорциях можно получить белый, то есть свет. Этот принцип иллюстрирует простой пример: когда все пиксели на мониторе работают, он отображает разноцветную картинку, но стоит выключиться хотя бы одному, на его месте появится черная точка.

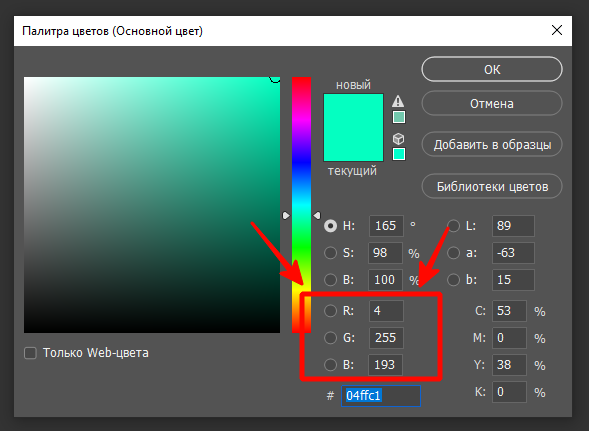
Каждый из базовых цветов в системе цветопередачи RGB имеет 256 оттенков. Эти цифры можно увидеть в графическом редакторе на палитре. Например, в Photoshop мятно-зеленый цвет, показанный на скриншоте ниже, имеет параметры R = 4; G = 255; B = 193.

Какие тренды графического дизайна 90-х годов вернулись в 2022 году?
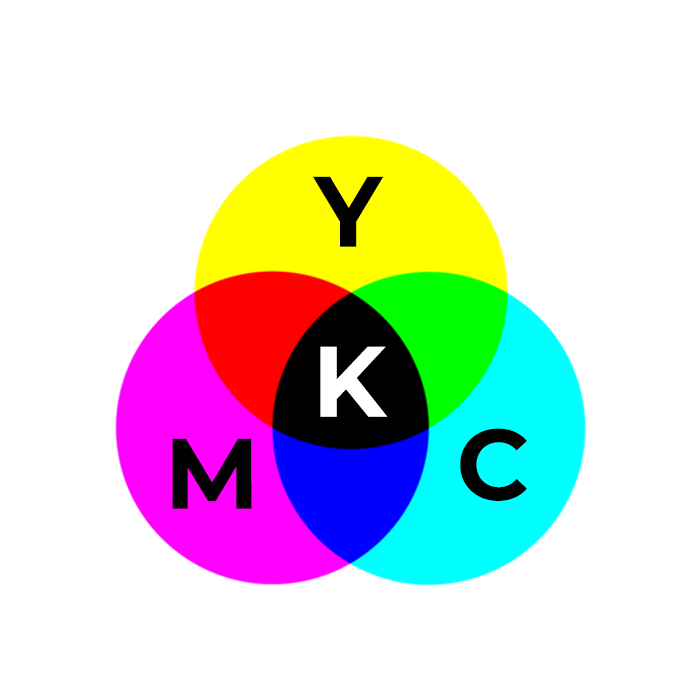
Существует и другая, четырехцветная, схема формирования цвета — CMYK. В ней используются циановый, пурпурный, желтый и черный цвета: Cyan, Magenta, Yellow, Key. Key — это другое название черного. В отличие от RGB, модель CMYK — субтрактивная (исключающая). Если сложить все цветовые компоненты, то итоговый цвет будет черным.
По этому же принципу работают обычные краски. «Точкой отсчета» является белый, а при исключении из него основных цветов появляются дополнительные. Вспомним пример с монитором, но в этот раз воспроизведем эксперимент на бумаге: если перемешать на листе все цвета, которые у нас есть, он станет грязным и черным, а без чернил останется белым.

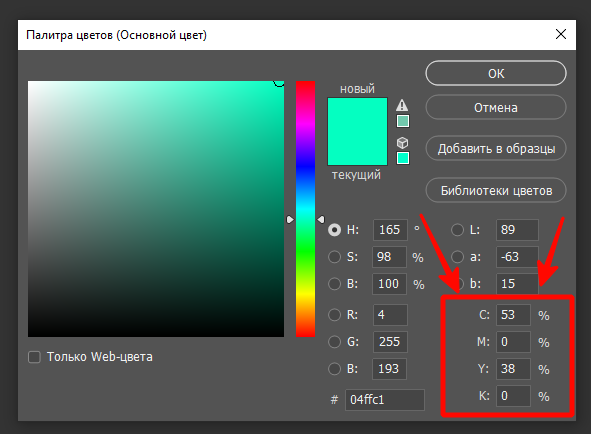
Каждый цвет в модели CMYK характеризуется 4 числами. Они обозначают, сколько процентов краски базового цвета входит в состав нового оттенка. В примере с тем же мятно-зеленым цветом, который мы рассмотрели ранее, в CMYK-системе он состоит из 53% cyan и 38% yellow.

В профессиональной цветной печати используется модель CMYK, а RGB применяется в дизайне для отображения на цифровых устройствах (компьютерах, планшетах, смартфонах, телевизорах и т.д.). Если отдать в печать макеты, выполненные в модели RGB, скорее всего, цвета будут не такими яркими и насыщенными, как на экране. Это произойдет потому, что CMYK позволяет получить меньше оттенков. При переводе в нее RGB-макета яркая, сочная и насыщенная картинка визуально станет более блеклой. Именно поэтому создавать материалы, предназначенные для печати (визитки, листовки, уличные баннеры, книги, журналы и пр.), лучше сразу в CMYK.
ИСКРА —
неделя знакомства
с дизайн-профессиями
Какие они — востребованные в IT дизайн-профессии? Знакомьтесь с ними в течение недели, выбирайте подходящую и получайте полезные подарки каждый день.
Источник: media.contented.ru
Цветовые пространства sRGB и Adobe RGB: что это, зачем нужны и какое выбрать
Почему после загрузки в интернет цвета на фотографии искажаются? Как получить красивые снимки при печати, создании фотокниги? Что делать, если на вашем профессиональном мониторе цвета выглядят сочно и ярко, а на гаджете клиента — тускло и грязно? Все эти проблемы можно решить, если во время съёмки или на постобработке правильно настроить цветовое пространство.
Для фотографов самые важные цветовые пространства — sRGB и Adobe RGB. Рассказываем, что это такое, чем они отличаются и какое из них выбрать.

Правильное цветовое пространство обеспечит лучший цвет при печати или загрузке фотографий в интернет / Источник: unsplash.com
Что такое цветовое пространство и цветовая модель
Цветовое пространство — это встроенный в мониторы, принтеры, камеры и телефоны «переводчик», который позволяет устройствам правильно читать и показывать цвета.
Если упрощать, например, в цветовом пространстве RGB есть три цифры: R — 255, G — 0, B — 0. Для вас это просто набор букв и цифр, а графический редактор или телефон переведёт эти значения в цвет и покажет вам насыщенный красный. Каждый пиксель на фотографии имеет свой набор таких цифр и, соответственно, свой цвет, который цветовой профиль декодирует.

Фотография, увеличенная до 3200%. Изображение складывается из квадратиков — пикселей, каждый из которых окрашен в свой цвет. В пространстве RGB выделенный пиксель складывает цвета из трёх значений R, G и B / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Получается, цвет как будто является точкой в системе координат. Тыкаешь сюда — там находится синий, в другое место — розовый, в третье — зелёный. Но не всё так просто. Тогда на всех устройствах были бы одинаковые настройки и цвета выглядели абсолютно идентично. Звучит прекрасно, но нереально.
К сожалению, у нас есть разные системы координат со слегка различающимися наборами цветов. Их называют цветовыми моделями или цветовыми профилями.
Цветовая модель — это математическое описание цветов. В них заложен принцип, какой именно цвет, с какой яркостью, насыщенностью и как именно будет отображаться. Это нужно, чтобы цвет на разных носителях выглядел максимально одинаково.
Самые известные цветовые модели:
- RGB. Наиболее распространённый цветовой профиль. В нём цвета формируются из сочетания трёх цветов: красного (R), зелёного (G) и синего (B). Полное отсутствие этих цветов даёт чёрный цвет, а сумма всех трёх — белый. Эта цветовая модель в том или ином виде встроена во все телефоны, мониторы, фотоаппараты.
- CMYK. Модель строится на смешении четырёх цветов (типографских красок): C (Cyan) — голубой, M (Magenta) — пурпурный, Y (Yellow) — жёлтый, K (Black) — чёрный. Используется в типографиях и при допечатной подготовке, когда вы точно знаете, что будете печатать эту фотографию.

Цветовые модели RGB и CMYK / Источник: freesvg.org
- HSB, или HSL. Цветовая модель, которая препарирует каждый цвет на три составляющих: H (Hue) — цветовой тон или оттенок, S (Saturation) — насыщенность и L или B ( Lightness или Brightness) — яркость, а в некоторых переводах светимость. Эту модель встраивают в инструменты для работы с цветом в графических редакторах Lightroom, Capture One, Photoshop и Adobe Camera Raw.

Цветовая модель HSB, интегрированная в инструменты Photoshop / Иллюстрация Елизавета Чечевица, Фотосклад.Эксперт
- Цветовая модель Lab. Эта модель имеет наибольший цветовой охват — отображает больше всего цветов в их максимальной яркости. Цветовой профиль популярен в профессиональных кругах, когда изображение готовят к печати.
Отличие Lab от CMYK в том, что цветопередача CMYK привязана к физическим параметрам материалов и техники. Например, цвет будет разным из-за разных типов и цвета бумаги, краски, фирмы-производителей печатных машин. Lab же однозначно определяет цвет, это универсальная модель.

Система координат из трёх осей: L (lightness) — яркость; a — цвета от красного к зелёному; b — цвета от жёлтого к синему. В итоге каждый цвет описывается тремя цифрами для каждой оси / Источник: openclipart.org
Adobe RGB или sRGB: виды цветовых пространств RGB
Цветовая модель RGB включает в себя несколько цветовых пространств. Это нужно потому, что у разных мониторов, принтеров, телефонов отличается цветопередача — производители не договорились о едином стандарте, у всех разные технологии и видение продукта. Введение общих цветовых пространств — попытка привести всё к единому знаменателю. Благодаря этому в большинстве случаев фотография на вашем ноутбуке и в телефоне клиента будет одинаковой по цвету.
Чаще всего фотограф сталкивается с двумя цветовыми пространствами:
- Adobe RGB. Цветовое пространство с широким охватом цветов. Если сравнивать с sRGB, цвета получаются более яркими и насыщенными. Кроме того, оно дает больше оттенков тёмно-зелёного. Чаще всего его используют при печати и допечатной подготовке.
Чтобы полностью раскрыть потенциал этого пространства, нужен дорогой монитор, который поддерживает Adobe RGB. Получается, ваш клиент едва ли сможет увидеть всё богатство цвета. Но это возможно, если вы работаете только с другими профи, типографиями и в сегменте b2b. Минус пространства в том, что при выгрузке фотографий в интернет цвета получаются блёклые, тусклые, грязные.
- sRGB. Цветовое пространство с более узким цветовым охватом, чем Adobe RGB, зато очень распространённое. sRGB поддерживается всеми мониторами, телефонами, планшетами, телевизорами, проекторами. Более того, именно в этим цветовом пространстве нужно работать, если ваши фотографии обитают лишь в виртуальных пространствах — соцсетях, сайтах, облачных дисках.

Цветовой охват Adobe RGB (чёрный треугольник) и sRGB (белый треугольник) / Источник: wikimedia.org
Важно: именно работа в неправильном цветовом пространстве может сильно исказить цвета при выводе фотографии в печать или публикации в интернете. Но иногда даже правильное цветовое пространство не спасает.
Например, телефоны Xiaomi славятся тем, что сильно увеличивают насыщенность цветов. Получается, у вас и вашего клиента на мониторах цвета снимка будут одни, а в телефоне этой марки -— гораздо ярче. Что из этого следует? Неутешительный вывод: идеальной цветопередачи не бывает.
Если клиент жалуется на цвет, но ваше цветовое пространство правильное, попросите его посмотреть фотографию на разных устройствах — телефонах, ноутбуке, стационарном ПК, — а лучше самостоятельно проверяйте снимки перед отправкой. Если проблема не решилась, стоит задуматься о калибровке монитора специалистом.
Как поменять цветовое пространство
Выбрать, в каком цветовом пространстве работать — Adobe RGB или sRGB,— можно как перед съёмкой на фотоаппарате, так и во время постобработки. Рассказываем, как выбрать нужное цветовое пространство в камере, а также Lightroom и Adobe Photoshop.
Цветовое пространство фотоаппарата
Чтобы выбрать цветовое пространство перед съёмкой, зайдите в меню фотоаппарата. Например, в Canon это значок с иконкой в виде фотоаппарата с двумя точкам, а в Nikon — просто пиктограмма фотоаппарата.

Если настройки вашей камеры на английском языке, то ищите в списке строчку Color Space / Источник: wikimedia.org
Как поменять цветовое пространство в Photoshop и Adobe Camera Raw
Чтобы после обработки фотографии в Photoshop её цвет не менялся, откройте программу и зайдите в меню Редактирование/Edit – Настройки цвета/Color Setting.

В Настройках/Settings выберите профиль Универсальные настройки для Европы 3/Euro General Purpose 3 и нажмите Ок / Иллюстрация Елизавета Чечевица, Фотосклад.Эксперт
Если вы снимаете в RAW и перед Photoshop обязательно проходите через Adobe Camera Raw, там поменять цветовое пространство можно, если нажать на подчёркнутую строку в нижней части окна.

Как изменить цветовое пространство в Adobe Camera RAW / Иллюстрация Елизавета Чечевица, Фотосклад.Эксперт
Как поменять цветовое пространство в Lightroom
– Зайдите в Редактирование/Edit – Настройки/Preferences – Внешнее редактирование /External Editing.

Поставьте Adobe RGB или sRGB в выпадающем списке Цветовое пространство/Color Space / Иллюстрация Елизавета Чечевица, Фотосклад.Эксперт
– Если вы обнаружили, что работали в неправильном для вас цветовом пространстве, то изменить его можно перед сохранением обработанных фотографий. Для этого нажмите на вкладку Библиотека/Library и найдите кнопку Экспорт/Export.

В открывшемся меню найдите Настройки файла/File Settings и выберите Цветовое пространство/Color space / Иллюстрация Елизавета Чечевица, Фотосклад.Эксперт
Источник: www.fotosklad.ru