
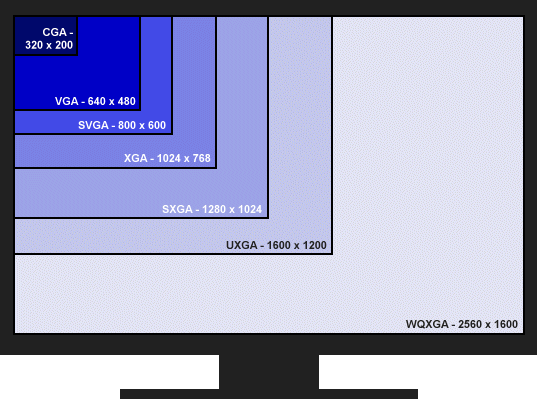
Разрешение любого дисплея — это полное количество пикселей, формирующих изображение.
Например, разрешение 1280 х 1024 означает, что изображение состоит из 1024 строк по 1280 точек в каждой.
Чем выше разрешение, тем, естественно, более четким получается изображение.
Сегодня каких-либо официальных стандартов обозначения разрешений дисплеев не существует.
Материалы по теме:
Корпус Lian Li PC-Q34 — легкий доступ к комплектующим

Производитель называет новинку «самым открытым SSF корпусом» из-за необычного способа открывать корпус, обеспечивающий лёгкий доступ ко всем внутренним компонентам системы.
Новинка выполнена в форм-факторе SFF (Small Form Factor) и предназначена для сборки компактных систем на основе материнских плат типоразмер Mini-ITX.
КАКОЕ САМОЕ ЛУЧШЕЕ РАЗРЕШЕНИЕ В CS:GO — КАК ПРАВИЛЬНО ВЫБРАТЬ СЕБЕ РАЗРЕШЕНИЕ
Боковые стенки корпуса имеют массу вентиляционных отверстий, так что проблем с охлаждением возникнуть не должно.
Материнская плата в этом корпусе крепится на специальном поддоне, под которым располагается блок питания.
Боковые панели имеют перфорацию и легко снимаются, а вся передняя Г-образная часть откидывается вперёд, открывая полный доступ к содержимому системы.
Две заглушки для слотов говорят о возможности установки сравнительно мощных графических карт, включая Radeon R9 Nano.
На задней стенке имеется место для 120-мм корпусного вентилятора.
На передней панели расположены крепления для двух 2.5-дюймовых накопителей.
Браузер Opera 36 — полная поддержка Windows 10

Компания Opera обновила версию браузера для компьютеров — Opera 36.
Оно получило улучшенную поддержку Windows 10, оптимизированное управление расширениями в панели инструментов и обновленную стартовую страницу.
Новая стартовая страница обладает упрощенным дизайном с убранной влево панелью навигации, также предусмотрены опции для настройки страницы, включая тему и язык новостей.
Браузер адаптирует цвет, а также подстраивается под способ ввода — клавиатурно-мышный или сенсорный.
В частности, изменяется размер пиктограмм в панели инструментов и контекстном меню, есть иконка для перехода в полноэкранный режим.
По словам разработчиков, Opera 36 получила почти такой же набор опций, как и в фирменно браузере Microsoft Edge, намного больше, чем в других браузерах.
Это включает нативные уведомления, поддержку сенсорного режима, возможность перехода в полноэкранный режим и контекстное меню большего размера для тачскринов, а также опцию переключения цветовой гаммы.
Вышел файтинг EA Sports UFC 2

Компания Electronic Arts объявила о выпуске игры EA Sports UFC 2, в том числе в России.
Игра разработана студией EA Vancouver.
Она доступна для игровых приставок Xbox One и PlayStation 4.
В EA Sports UFC 2 игроки найдут повышенный уровень детализации бойцов и анимации фирменных приемов, а также пять новых игровых режимов, включая KO Mode и UFC Ultimate Team.
Обновленный режим карьеры Career Mode позволяет бойцов-женщин, впервые в истории игры UFC.
Также заявлен самы внушительный список бойцов в истории UFC — более 250 спортсменов.
Режим Grapple Assist с инструментами визуализации поможет изучать и отрабатывать переходы на ковре, броски и захваты.
Источник: faqhard.ru
Урок 8. Что такое разрешение экрана
С папками и файлами мы с вами уже разобрались. Теперь пришло время научиться настраивать свой компьютер, и начнем мы с разрешения экрана. Это понятие относится не только к компьютерному монитору, но и к телевизору. Что такое разрешение экрана?
Что такое разрешение экрана

Разрешение экрана или дисплея – это одна из самых важных характеристик, которая влияет на качество изображения. Если разрешение настроено не правильно, то значки на рабочем будут иметь вытянутый или приплюснутый вид.
Любое изображение на экране телевизора или монитора состоит из точек, которые называются пикселями. Эти точки очень маленькие и располагаются в виде сетки. Каждый пиксель имеет свой цвет и интенсивность. Мы видим только целое изображение, состоящее из этих пикселей.
Разрешение экрана – это количество пикселей на единицу площади. Чем больше плотность этих пикселей, тем четче картинка. Разрешение измеряется по высоте и ширине. Например, разрешение 1280 х 800 говорит о том, от левой до правой границы экрана расположено 1280 пикселей, а от низа до верха – 800 пикселей.

Лучшая настройка разрешения монитора – это те параметры, которые указаны в паспорте вашего монитора.
О том, как менять настройки разрешения в операционной системе Windows 10, читайте здесь.
Перед тем, как менять настройки разрешения – запомните или запишите старые настройки, потому, что есть такие мониторы, что если вы выставите не правильные настройки разрешения, то экран у вас станет темным. Не пугайтесь. В таком случае вам придется взять свой системный блок, отнести его к соседу или другу, и выставить правильные настройки.
Источник: moydrygpk.ru
Урок 30
§24. Объекты компьютерной графики

При работе с объектами компьютерной графики приходится иметь дело с разрешением экрана, разрешением изображения и разрешением печатающего устройства.

Разрешение — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины).
Разрешением экрана монитора обычно называют размеры получаемого на экране изображения в пикселях: 1024 х 768, 1280 х 1024, 1920 х 1080. Разрешение экрана монитора — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек ОС).

Для монитора с диагональю 17 дюймов при разрешении 1280 х 1024 получаем разрешение в ppi, равное 96; при разрешении 1024 х 768 — 75 ppi.
Разрешение экрана определяет размер изображения, которое может поместиться на экране целиком.
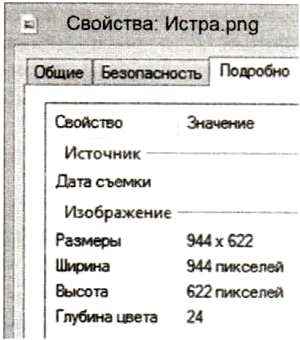
Когда вы создаёте изображение в графическом редакторе, как правило, в начале работы устанавливаете его размеры. Вы можете посмотреть размеры в пикселях любого растрового изображения, вызвав его контекстное меню (рис. 5.8).
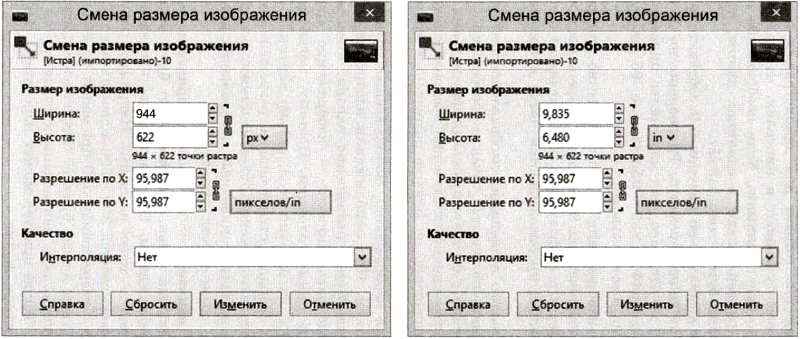
В графическом редакторе также есть возможность посмотреть размеры обрабатываемого в нём изображения. Например, в графическом редакторе Gimp в окне Смена размера изображения можно увидеть размер изображения в пикселях, миллиметрах, дюймах или других единицах по выбору пользователя (рис. 5.9).

Рис. 5.8. Фрагмент окна Свойства графического изображения

Рис. 5.9. Окно Смена размера изображения редактора Gimp
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно будет занимать. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займёт.
Рассмотрите внимательно рисунок 5.9. Обратите внимание на указанные в этом окне параметры Разрешение по X и Разрешение по Y — это не что иное, как количество пикселей на дюйм. В нашем примере: 944 : 9,835 = 95,987, т. е. 96 ppi (вести речь о части пикселя не имеет смысла!).

Разрешение изображения — это количество пикселей на единицу длины изображения. Чем выше разрешение, тем больше пикселей умещается в дюйме и тем более мелкими они являются: детали изображения прорисовываются чётче и оригинал отображается точнее.
Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения. Изображение качественно воспроизводится на экране, если его разрешение не меньше разрешения монитора. Если изображение имеет большее разрешение, то, увеличивая его масштаб (приближая изображение), можно воспроизвести невидимые до этого его детали. При приближении изображения с разрешением, не превышающим разрешение экрана, становятся отчётливо видны отдельные пиксели — изображение «распадается» на разноцветные прямоугольники. Поэтому, когда мы подбираем красивые обои на рабочий стол, размер картинки в пикселях не должен быть меньше установленного разрешения монитора, в противном случае изображение будет нечётким, расплывчатым.
При выводе на бумагу цифровые изображения преобразуются под физические возможности принтера.

Разрешение принтера — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины. Оно измеряется в единицах dpi (от англ. dots per inch — точек на дюйм). Например, под разрешением 300 dpi подразумевается 300 х 300 точек на одном квадратном дюйме.
Принтер с разрешением 300 dpi может напечатать 90 тыс. точек на квадратном дюйме бумаги. Существуют принтеры, у которых разрешения в двух направлениях различаются (например, 600 х 1200 dpi). Такой принтер может напечатать 720 тыс. точек на одном квадратном дюйме.
Разрешение принтера определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере.
Большинство форматов графических файлов позволяют хранить данные о желаемом масштабе при выводе на печать, т. е. о желаемом разрешении в dpi. Это исключительно справочная величина. Считается, что для печати изображения, которое будет рассматриваться с расстояния порядка 40-45 сантиметров, достаточно разрешения 300 dpi. Исходя из этого, можно рассчитать размер качественного отпечатка имеющегося цифрового изображения или выяснить, какого размера (в пикселях) должно быть изображение, чтобы можно было получить отпечаток требуемого размера.
Так, чтобы напечатать на бумаге изображение размером 10 х 15 см (4×6 дюймов) с разрешением в 300 dpi, размер исходного изображения должен быть не менее 1200 х 1800 пикселей.
Для печати изображения в чёрно-белой газете достаточно разрешения в 50-70 dpi, для полноцветной печати в книге требуется разрешение примерно 120-150 dpi, а для рекламного щита на улице — всего 6-10 dpi. Здесь всё определяют особенности восприятия изображения наблюдателем — чем больше картинка, тем с большего расстояния человек может её комфортно воспринимать. Но с большого расстояния не видны мелкие детали!

Cкачать материалы урока
Источник: xn—-7sbbfb7a7aej.xn--p1ai