Назначение цветовой модели — дать средства описания цвета в пределах некоторого цветового охвата, в том числе и для выполнения интерполяции цветов. Цветовые модели можно разбить на три группы: перцепционные (по восприятию), аддитивные (слагательные) и субтрактивные (вычитательные) [1].
Стандарт RGB — стандарт для синтеза цветов и название соответствующей цветовой палитры. Это первая стандартная колориметрическая система. Она была принята в 1931 году на VIII сессии Международной комиссии по освещению — МКО (или CIE — от французского названия Commission Internationale de L’Eclairage). В качестве трёх линейно независимых цветов выбраны монохроматические красный (red (Х=700 нм) — легко выделяемый красным светофильтром из спектра лампы накаливания), зелёный (green (Х=546,
1 нм) — линия «е» в спектре ртутной лампы) и синий (blue, (X =435,8 нм) — линия «g» в спектре ртутной лампы). Палитра применяется для аддитивного смешивания цветов. Впервые систему, похожую на RGB, применил для смешивания цветов Томас Юнг (1773—1829 г.). Для того чтобы смешиванием компонент R, G и В получить белый цвет, яркости соответствующих источников не должны быть равны друг другу, а находиться в пропорции:
RGB и CMYK | В каких случаях использовать?
LR : LG : LB = 1 : 4.5907 : 0.0601 (4.2.1)
Цветовой куб стандарта RGB показан на рисунке 4.2.1. Система RGB имеет неполный цветовой охват — многие цвета от зелёного до синего, включая все оттенки голубого, не могут быть представлены в этой модели. Стандарт RGB в настоящее время принят практических для всех излучающих устройств графического вывода (телевизоры, мониторы, плазменные панели и др.)
Цветовой куб модели «RGB»

Рисунок 4.2.1. — Трёхмерное представление синтезированных цветов в модели RGB

Стандарт CMY — субтрактивная цветовая модель, где в качестве основных приняты голубой (cyan), пурпурный (magenta), и жёлтый (yellow). Комбинирование этих красителей, наносимых на белую поверхность, позволяет получить цвета в диапазоне, указанном на рисунке 7.2.2. Модель в основном используется в полиграфических печатающих устройствах. На практике добиться чёрного цвета с помощью смешивания сложно, поэтому в принтерах используют ещё и чёрный краситель (black), такую модель называют CMYK. Модель CMY с добавлением черного цвета носит название CMYK (черный компонент сокращается до буквы К, поскольку эта краска является главной, ключевой (Key) в процессе цветной печати).
Цвета модели CMY являются дополнительными к цветам RGB. Дополнительный цвет — цвет, дополняющий данный до белого. Так, дополнительный для красного — голубой, для зеленого — пурпурный, для синего — желтый (рису нок 4.2.2.). Тем не менее, по цветовому охвату эти модели различаются (рисунок 4.2.4.), так что при переходе из одной модели в другую возможны потери цвета.
25/1.Adobe Illustrator. Создание цвета. Цветовые модели RGB, CMYK, HSB, Lab, GrayScale.
Дополнительный цвет — цвет, дополняющий данный до белого. Дополнительный для красного — голубой (зеленый+синий), дополнительный для зеленого — пурпурный (красный+синий), дополнительный для синего — желтый (крас-ный+зеленый) и т.д.
Преобразования между пространствами RGB и CMY определяются следующим образом:
[RGB] = [ 1 1 1 ] — [ CMY] (4.2.2.)
Причем единичный вектор-строка в модели RGB — представление белого цвета, а в модели CMY — черного.
Цветовой куб модели «СМУ»


Рисунок 4.2.2. — Трёхмерное представление синтезированных цветов в модели CMY
Цветовая модель Grayscale представляет собой ту же индексированную палитру, где вместо цвета пикселам назначена одна из 256 градаций серого. На основе Grayscale легко можно понять строение RGB- и CMYK-файлов.
В RGB для описания цвета используются 24 бита, которые делятся на три группы по 8 бит (то, что называется в Photoshop каналами). Одна группа используется для хранения в пикселе величины красного цвета, две другие — зеленого и синего. Они могут дать до 16 700 тыс. комбинаций оттенков. Аналогичным образом в CMYK существуют 4 группы, для описания цвета используются 32 Ьрр.
Alpha-каналы, быстрая маска, маски слоев в Photoshop’e имеют совершенно сходную 8-битовую природу, но носят вспомогательный характер и не влияют на цвет. Обратите внимание, что если RGB имеет стандартные 256 градаций яркости, то в CMYK яркость измеряется в процентах (то есть до 100).
Несмотря на большую, чем в RGB цветовую глубину в 32 бита на пиксел, диапазон оттенков CMYK значительно меньше, чем в RGB, так как CMYK является не более, чем имитацией на экране печатных цветов.
YCbCr — аппаратно-ориентированная модель, используемая в телевидении и служащая для сокращения передаваемой полосы частот за счет использования психофизиологических особенностей зрения. В этой модели Y — интенсивность цвета, а СЬ и Сг — синяя и красная цветоразностные компоненты. Как будет показано в дальнейшем, кодирование изображений в этой палитре существенно уменьшает количество информации, требуемой для воспроизведения изображения без существенной потери его качества. Для преобразования палитры RGB в YCbCr пользуются следующими соотношениями:
Y = 0.299 R + 0.587 G +0.114 В (4.2.3.)
СЬ = 0.1678 R — 0.3313 G +0.5 В (4.2.4.)
Cr = 0.5R- 0.4187 G + 0.0813 В (4.2.5.)
Перцепционные цветовые модели. Модели С1Е. Модель RGB и модель CMYK являются аппаратно-зависимыми. Если речь идет об RGB, то значения базовых цветов (а также точка белого) определяются качеством примененного в вашем мониторе люминофора. В результате на разных мониторах одно и то же изображение выглядит неодинаково.
Если обратиться к CMYK, то здесь различие еще более очевидно, поскольку речь идет о реальных красках, особенностях печатного процесса и носителя [15].
Поэтому не удивительно, что в конце концов встала задача описания цветов, не зависящего от аппаратуры, на которой эти цвета получены. К сожалению, дать полностью объективное определение цвета не представляется возможным. Цвет — это воспринимаемая характеристика, зависящая от наблюдателя и окружающих условий. Разные люди видят цвета по-разному (например, художник — иначе, чем непрофессионал). Даже у одного человека зрительная реакция на цвет меняется с возрастом.
Если восприятие цвета зависит от наблюдателя и условий наблюдения, то, по крайней мере, можно стандартизировать эти условия. Именно таким путем пошли ученые из Международной Комиссии по Освещению (CIE). В 1931 г. они стандартизировали условия наблюдения цветов и исследовали восприятие цвета у большой группы людей. В результате были экспериментально определены базовые компоненты новой цветовой модели XYZ. Эта модель аппаратно независима, поскольку описывает цвета так, как они воспринимаются человеком, при стандартных условиях для наблюдателя.
Цветовая модель L*a*b*, использующаяся в компьютерной графике, является производной от цветовой модели XYZ. Название она получила от своих базовых компонентов «L», «а» и «Ь».Компонент «L» несет информацию об яркостях изображения, а компоненты «а» и «Ь» — о его цветах (т. е. «а» и «Ь» — хроматические компоненты). Компонент «а» изменяется от зеленого, до красного, а «Ь» — от синего, до желтого.
Двухмерная диаграмма цветности CIE — цветовой тон и насыщенность [22].
Смешивая два любых цвета спектра в разной пропорции, мы можем создать любой из цветов, находящийся на прямой линии между ними. Например, можно получить серый смешиванием сине-зелёного и красного или жёлто-зелёного и сине-фиолетового. Дело в том, что глаз не выделяет отдельные световые длины воли, и в то же время различные их комбинации могут выглядеть как воспринимаемый глазом цвет.
Хотя цветовая модель CIE охватывает весь видимый спектр, она не является основой для задания цвета в цифровом виде. Перцепционные цветовые модели, которые наиболее известны художникам и дизайнерам, — HLS, HSV.
HSV (Hue — цветовой тон, Saturation — насыщенность, Value — количество света) — модель, ориентированная на человека и обеспечивающая возможность явного задания требуемого оттенка цвета. Подпространство, определяемое данной моделью — цветовой конус (рисунок 4.2.3.), который также часто рисуют как шестигранный конус.
Зеленый Желтый

Рисунок 4.2.3. — Подпространство, определяемое моделью HSV.
По вертикальной оси конуса задается V — светлота, меняющаяся от 0 до 1. Значению V = 0 соответствует вершина конуса, значению V = 1 — основание конуса; цвета при этом наиболее интенсивны. Цветовой тон Н задается углом, отсчитываемым вокруг вертикальной оси. В частности, 0° — красный, 60° — желтый, 120° — зеленый, 180° — голубой, 240° — синий, 300° — пурпурный, т.е. дополнительные цвета расположены друг против друга (отличаются на 180°). Насыщенность S определяет насколько близок цвет к «чистому» пигменту и меняется от 0 на вертикальной оси V до 1 на боковых гранях шестигранного конуса.
Точка V = 0, в которой находится вершина конуса, соответствует черному цвету. Значение S при этом может быть любым в диапазоне от 0 до 1. Точка с координатами V = 1, S = 0 — центр основания конуса соответствует белому цвету. Промежуточные значения координаты V при S=0, т.е. на оси конуса, соответствуют серым цветам. Если S = 0, то значение оттенка Н считается неопределенным.
Модель HLS: (Hue — цветовой тон, Lightness — светлота, Saturation — насыщенность) — модель, построенная аналогично HSV, в общем, систему HLS можно представить как полученную из HSV «вытягиванием» точки V=l, S=0, задающей белый цвет, вверх для образования верхнего конуса, но здесь максимально интенсивные цветовые тона соответствуют значению L=0.5 при S=l. При L=1 имеем белый цвет, а при L=0 — чёрный.

Рисунок 4.2.4 — Подпространство, определяемое моделью HLS
Большое практическое применение в настоящее время находит система CIE L*a*b*.
Здесь L — канал яркости, а* и Ь* — хроматические. Она была рекомендована для расчета цветовых различий Международной организацией по стандартизации (ISO) в 1976 году. Именно это цветовое пространство является «родным» для такого программного пакета, как Adobe Photoshop. Цветовой охват модели включает цвета RGB и CMYK. Поэтому перевод в модель Lab и из неё производится без потерь цвета.
Модель RYB — данная субтрактивная модель с первичными цветами red-yellow-blue не применяется в компьютерной графике, однако в течение многих веков её использовали художники для смешивания красок. Это интуитивная модель и по цветовому охвату уступает вышеперечисленным.
Кодирование цвета (основные определения)
Количество цветов (глубина цвета) — одна из основных характеристик изображения или устройства графического вывода [18]. Согласно психофизиологическим исследованиям глаз человека способен различать 350 000 цветов. Однако в компьютерной графике в настоящее время используются изображения с формально гораздо большей глубиной цвета (16,7 миллиона цветов), тем не менее, следует учитывать, что для синтезированных цветов на каждый из компонентов цвета в этом случае отводится только 256 градаций, которые достаточно хорошо различимы глазом человека. Классифицируем изображения следующим образом:
- 1. бинарные — 1 бит на пиксель — обычно чёрно-белые изображения
- 2. полутоновые — 1 байт на пиксель — изображение в градациях серого
- 3. Hi Color — 16 бит на пиксель — 65536 цветов
- 4. True Color — 24 бита на пиксель — 16,7 млн. цветов
- 5. иные 32,48 и др. бит на пиксель.
Палитра (palette) — набор цветов, используемых в изображении или при отображении видеоданных. Палитру можно воспринимать как таблицу кодов цветов (обычно в виде RGB — троек байтов). Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели. Палитра может принадлежать изображению, части изображения, операционной системе или видеокарте.
Источник: ozlib.com
Цветовая модель LAB
Создана Международной комиссией по освещению с целью преодоления недостатков имеющихся моделей света.
Указанная модель считается аппаратно-независимой и определяет цвета без учёта особенностей устройств: монитора, принтера, сканера, печатного станка и т.д.
Цветовое пространство Lab модели может быть условно представлено в виде схемы, все цвета которой расположены внутри и на границе подковы и физически реализуемы.

Схему можно использовать для определения цветового охвата любого устройства, если известны параметры основных цветов, которые применяются для синтеза результирующего цвета. Для этого достаточно на схеме определить точки основных цветов и соединить их прямыми линиями.
Любой цвет в модели Lab определяется светлотой (L) и двумя хроматическими компонентами: параметром а, который изменяется в диапазоне от пурпурного (magenta) до зелёного (green), и параметром b, изменяющимся от жёлтого (yellow) до синего (blue).

C — Cyan (Голубой), M — Magenta (Пурпурный), Y — Yellow (Жёлтый), G Green (Зелёный), В — Blue (Синий), R- Red (Красный).
Цветовое колесо (вверху страницы) — круг, разделённый на большое количество узких секторов различного цвета (на рисунке сектора незаметны). В цветовом колесе представлены основные цвета: красный, синий и жёлтый. Каждый из этих цветов может смешиваться друг с другом. Именно так создаётся полный спектр света.

Рисунок иллюстрирует цветовой охват RGB и CMYK цветовых моделей внутри модели Lab.
Цветовая модель CMYK

Возьмите в руки лист белой бумаги хорошего качества — сейчас вы имеете дело со светом, отраженным от листа бумаги, и в данном случае он отражается полностью. Добавление света или цвета не позволит сделать бумагу еще белее. Зато вы можете покрасить бумагу и таким образом получить цвет.
Накладываясь на бумагу и друг на друга, чернила поглощают часть проходящего через них и отражающегося от бумаги белого света, поэтому процесс покраски называется вычитанием цвета. Цвета, получаемые после вычитания основных аддитивных, называются субтрактивными, и на их основе строится модель CMYK. Эта модель используется при цветной печати. Большинство дешевых принтеров смешивают три основных субтрактивных цвета: голубой, пурпурный и желтый, а также добавленный к ним черный цвет (Cyan, Magenta, Yellow и ЫасК), или печатают четыре слоя изображения.
Цветовой шестиугольник, в нем голубой, пурпурный и желтый цвета располагаются напротив красного, зеленого и синего соответственно. Взаимодействие этих цветов также хорошо было заметно при настройке цветового баланса изображения в программе Photoshop.
Если провести аналогию со смешиванием аддитивных цветов, теоретически при смешивании всех субтрактивных цветов максимальной яркости должен получаться черный цвет. Но с помощью этой модели обычно описывают краски, которые далеко не так идеальны, как световой луч. Краски не могут перекрыть весь цветовой диапазон света, и вместо черного получается темный «грязный» цвет. Для компенсации этого недостатка в цветовую модель CMY был введен черный цвет, а в название добавлена буква К (ЫасК).
При печати RGB-изображение раскладывается на CMYK составляющие. Эту операцию называют цветоделением, и ее способен выполнять графический редактор или принтер, в зависимости от настроек.
Цвет может быть представлен в природе, на экране монитора, на бумаге. Во всех случаях возможный диапазон цветов, или цветовой охват, будет разным. Самым широким, разумеется, он будет в естественной среде. Часть из того, что существует в природе, может передать монитор, а часть из того, что передает монитор, можно напечатать. В графических редакторах режим CMYK предназначается для подготовки изображения к печати в типографии, и в нем за качество цвета отвечают реальные красители, поэтому цветовой охват в режиме CMYK несколько меньше, чем в режиме RGB.
Источник: studentopedia.ru
О цвете с самого начала
Если вы совсем новичок в вопросах цвета, и его представления в компьютерах, статья послужит вам введением в эту тему.
Почему так много цветовых схем?
На самом деле их не так уж и много. В целом их все можно поделить на два типа: схемы представления цвета от излучаемого, и от отражённого света. Все объекты видимы для нас потому, что они сами являются источником света, либо светят отражённым светом. Чтобы более ясно понять это, взгляните на небо. Перед вами предстанут два вида объектов: те, которые светят (солнце, звезды, кометы, метеориты) и те, которые светят отражённым светом (планеты, спутники, космонавты и станция «Мир»).
В нашем случае излучающим объектом является экран монитора, а отражающим объектом является бумага, краска, пигмент, которые сами не излучают света, а светят светом, который идёт либо от солнца, либо от искусственного источника освещения.
Человеческий глаз не способен отличить цвет «определённого цвета», от цвета, полученного путём смешивания других цветов. Издавна люди подметили эту особенность, и вместо того чтобы создавать миллионы красок различных оттенков, традиционно используется лишь небольшое ограниченное их число (от сотни до трёх), а все остальные краски получаются путём смешивания исходных. Эти исходные цвета называются «первичными» — primary colors.
Человеческий глаз способен различить не более миллиона цветов. То есть фактически изображения с большим количеством цветов делать не имеет смысла, так как для человека они будут выглядеть одинаково.
В связи с этим определяются цветовые схемы (color schemes) — набор первичных цветов, используемых для получения всех остальных цветов.
В данной статье мы поведём речь о цифровом представлении цвета, с которым мы непосредственно связаны, создавая изображения с помощью компьютера и компьютерных печатных машин.
Система RGB
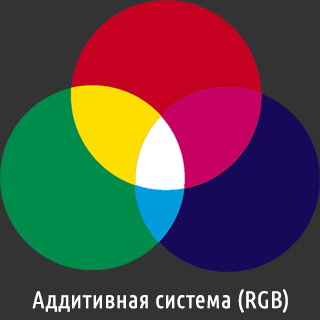
Экран (как и всякое другое неизлучающее свет тело) — изначально тёмный. Его исходным цветом является чёрный. Все остальные цвета на нем получаются путём использования комбинации таких трёх цветов (традиционно в цветных кинескопах используются три «пушки»), которые в своей смеси должны образовать белый цвет.
Опытным путём была выведена комбинация «красный, зелёный, синий» — RGB — red/green/blue. Чёрный цвет в схеме отсутствует, так как мы его и так имеем — это цвет «чёрного» экрана. Значит отсутствие цвета в схеме RGB соответствует чёрному цвету.

Эта система цветов называется аддитивной (additive), что в грубом переводе означает «складывающая/дополняющая». Иными словами, мы берём чёрный цвет (отсутствие цвета) и добавляем к нему первичные цвета, складывая их друг с другом до белого цвета.
Качество изображения на экране зависит от таких факторов, как: качество монитора (насколько хорошо он даёт «чёрный» цвет, насколько мелки точки, составляющие изображение на экране), качество видеосистемы (насколько хорошо она составляет все цвета из комбинации трёх цветов), иногда от окружающего освещения (в тёмной комнате или на ярком солнце).
Система CMYK
Бумага является изначально белой. Это означает, что она обладает способностью отражать весь спектр цветов света, который на неё попадает. Чем качественнее бумага, чем лучше она отражает все цвета, тем она нам кажется белее. Чем хуже бумага, чем больше в ней примесей и меньше белил, тем хуже она отражает цвета, и мы считаем её серой. Сравните качество бумаги журнала «Плейбой» и газеты «Конотопский вестник», и почувствуйте разницу.
Противоположный пример — асфальт. Только что положенный хороший асфальт (без примесей гальки) — идеально чёрный. То есть на самом деле цвет его нам не известен, но он таков, что поглощает все цвета света, который на него падает и потому он нам кажется чёрным.
Со временем, когда по асфальту начинают ходить пешеходы или ездить машины, он становится «грязным» — то есть на его поверхность попадают вещества, которые начинают отражать видимый свет (песок, пыль, галька). Асфальт перестаёт быть чёрным и становится «серым». Если бы нам удалось «отмыть» асфальт от грязи — он снова стал бы чёрным.
Красители представляют собой вещества, которые поглощают определённый цвет. Если краситель поглощает все цвета кроме красного, то при солнечном свете, мы увидим «красный» краситель и будем считать его «красной краской». Если мы посмотрим на это краситель при свете синей лампы, он станет чёрным, и мы ошибочно примем его за «чёрную краску».
Путём нанесения на белую бумагу различных красителей, мы уменьшаем количество цветов, которые она отражает. Покрасив бумагу определённой краской мы можем сделать так, что все цвета падающего света будут поглощаться красителем, кроме одного — синего. И тогда бумага нам будет казаться выкрашенной в синий цвет. И так далее.
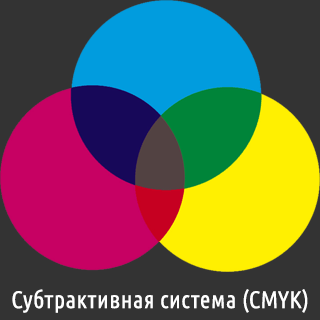
Соответственно, существуют комбинации цветов, смешивая которые мы можем полностью поглотить все цвета, отражаемые бумагой, и сделать её чёрной. Опытным путём была выведена комбинация «циан-маджента-жёлтый» (CMY) — cyan/magenta/yellow.
В идеале, смешивая эти цвета, мы должны были бы получить чёрный цвет. Однако на практике так не получается из-за технических качеств красителя. В лучшем случае, что мы можем получить, — это темно-бурый цвет, который лишь отдалённо напоминает чёрный. Более того весьма неразумно было бы использовать все три дорогие краски только для того, чтобы получить элементарный чёрный цвет.
Поэтому в тех местах, где нужен чёрный, вместо комбинации трёх красок наносится обычный более дешёвый чёрный краситель. И потому к комбинации CMY обычно добавляется буква K (Key — «ключевой», или blacK) — обозначающая чёрный цвет.
Белый цвет в схеме отсутствует, так как его мы и так имеем — это цвет бумаги. В тех местах, где нужен белый цвет, краска просто не наносится. Значит отсутствие цвета в схеме CMYK соответствует белому цвету.

Эта система цветов называется субтрактивной (subtractive), что в грубом переводе означает «вычитающая/исключающая». Иными словами, мы берём белый цвет (присутствие всех цветов) и, нанося и смешивая краски, удаляем из белого определённые цвета вплоть до полного удаления всех цветов — то есть получаем чёрный.
Качество изображения на бумаге зависит от многих факторов: качества бумаги (насколько она бела), качества красителей (насколько они чисты), качества полиграфической машины (насколько точно и мелко она наносит краски), качества разделения цветов (насколько точно сложное сочетание цветов разложено на три цвета), качества освещения (насколько полон спектр цветов в источнике света — если он искусственный).
Переход из одной системы в другую
Главная трудность при переходе из системы RGB в CMYK заключается в том, что на бумаге (в системе CMYK) не могут быть представлены некоторые цвета, которые с лёгкостью можно представить на экране. Если на экране запросто можно сделать оттенок цвета с точностью до бита (#CF8E12), то в смешивании красителей (при их неидеальном качестве) такой точности добиться просто невозможно. Поэтому часто то, что на экране выглядит ошеломляюще, на бумаге выглядит блекло и некрасиво.
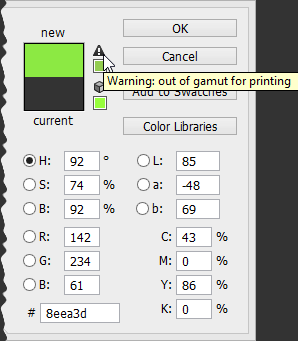
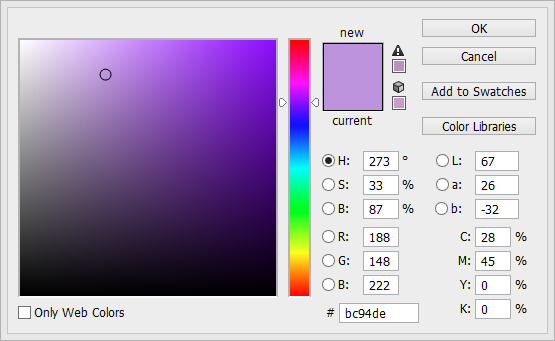
Потому-то так много труда тратится при переводе картинки, сделанной художником на компьютере, в вид, который достойно будет выглядеть при печати. В некоторых программах можно заранее переключиться в режим CMYK и создавать изображение в этой схеме. Тогда при попытке выбрать невоспроизводимый цвет программа выдаст сообщение типа такого:

Если вы создаёте изображение только для просмотра на экране (то, что мы имеем в случае Web-дизайна), и которое не планируется представлять в цвете на бумаге, забудьте о схеме CMYK, работайте в схеме RGB и не морочьте себе голову.
Photoshop — программа изначально предназначенная для полиграфии — обработки изображений и подготовки их для печати. Потому она укомплектована полным набором средств: от CMYK схемы до подпрограммы разделения цветов. Для Web-дизайнера эти функции Photoshop-а — мёртвый груз. Поэтому, несмотря на все достоинства и мощь Photoshop-а, стоит обратить внимание и на другие графические программы, которые специально заточены для создания «экранных» изображений или конкретно под Web. Они легче, так как не несут лишних полиграфических функций, либо вместо них укомплектованы дополнительными вкусностями, облегчающими жизнь Web-мастеру/Web-дизайнеру.
Выбор цвета
В программах работы с графикой, инструмент выбора цвета является неотъемлемым элементом. Однако, не каждый такой инструмент удобен для работы и отражает реальные свойства цвета. Здесь возникает та же проблема, что и при попытке изобразить на плоской бумаге шарообразную карту Земли.
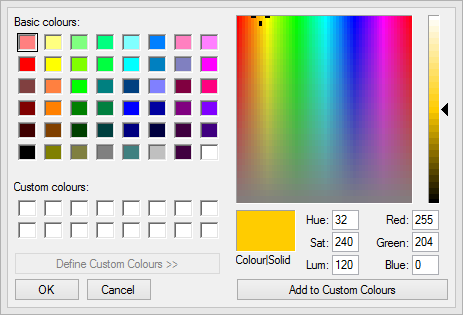
На данных иллюстрациях представлены панели выбора цвета программ Paint, Photoshop, и Fireworks:

MS Paint: стандартная панель цветов Windows.

Adobe Photoshop CC: уже лучше, но представление цветового пространства по-прежнему плоское.

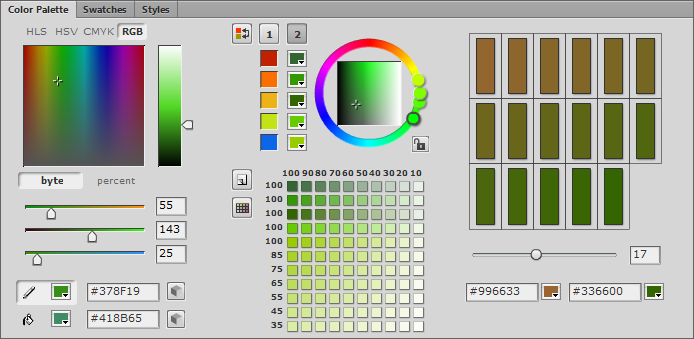
Adobe Fireworks CS6: цветовой круг, свойства цвета, широкие возможности по подбору палитры цветовых сочетаний.
В следующих статьях, посвящённых теории цвета, представлена кубическая модель цвета. Она более удобна для работы, так как во-первых даёт чёткое понятие места (координат) каждого цифрового цвета, и во-вторых наглядно показывает взаимодействие двух систем цифрового представления цвета (RGB и CMYK).
Источник: colorscheme.ru